Mozilla創(chuàng)造了JS,Microsoft創(chuàng)建了TS,Huawei進(jìn)一步推出了eTS。
從最初的基礎(chǔ)的邏輯交互能力,到具備類(lèi)型系統(tǒng)的高效工程開(kāi)發(fā)能力,再到融合聲明式UI、多維狀態(tài)管理等豐富的應(yīng)用開(kāi)發(fā)能力,共同組成了相關(guān)的演進(jìn)脈絡(luò)。
eTS(extended TypeScript)是鴻蒙生態(tài)的一種應(yīng)用開(kāi)發(fā)語(yǔ)言。它在TypeScript(簡(jiǎn)稱(chēng)TS)的基礎(chǔ)上,擴(kuò)展了聲明式UI、狀態(tài)管理等相應(yīng)的能力,讓開(kāi)發(fā)者可以以更簡(jiǎn)潔、更自然的方式開(kāi)發(fā)高性能應(yīng)用。TS是JavaScript(簡(jiǎn)稱(chēng)JS)的超集,eTS則是TS的超集。eTS會(huì)結(jié)合應(yīng)用開(kāi)發(fā)和運(yùn)行的需求持續(xù)演進(jìn),包括但不限于引入分布式開(kāi)發(fā)范式、并行和并發(fā)能力增強(qiáng)、類(lèi)型系統(tǒng)增強(qiáng)等方面的語(yǔ)言特性。本期我們結(jié)合JS和TS以及相關(guān)的開(kāi)發(fā)框架的發(fā)展,為大家介紹eTS的起源和演進(jìn)思路。
一、JS
JS語(yǔ)言由Mozilla創(chuàng)造,最初主要是為了解決頁(yè)面中的邏輯交互問(wèn)題,它和HTML(負(fù)責(zé)頁(yè)面內(nèi)容)、CSS(負(fù)責(zé)頁(yè)面布局和樣式)共同組成了Web頁(yè)面/應(yīng)用開(kāi)發(fā)的基礎(chǔ)。隨著Web和瀏覽器的普及,以及Node.js進(jìn)一步將JS擴(kuò)展到了瀏覽器以外的環(huán)境,JS語(yǔ)言得到了飛速的發(fā)展。在2015年相關(guān)的標(biāo)準(zhǔn)組織ECMA發(fā)布了一個(gè)主要的版本ECMAScript 6(簡(jiǎn)稱(chēng)ES6),這個(gè)版本具備了較為完整的語(yǔ)言能力,包括類(lèi)(Class)、模塊(Module)、相關(guān)的語(yǔ)言基礎(chǔ)API增強(qiáng)(Map/Set等)、箭頭函數(shù)(Arrow Function)等。從2015年開(kāi)始,ECMA每年都會(huì)發(fā)布一個(gè)標(biāo)準(zhǔn)版本,比如ES2016/ES2017/ES2018等,JS語(yǔ)言越來(lái)越成熟。
為了提升應(yīng)用的開(kāi)發(fā)效率,相應(yīng)的JS前端框架也不斷地涌現(xiàn)出來(lái)。其中比較典型的有Facebook發(fā)起的React.js,以及個(gè)人開(kāi)發(fā)者尤雨溪發(fā)起的Vue.js。React和Vue的主要出發(fā)點(diǎn)都是將響應(yīng)式編程的能力引入到應(yīng)用開(kāi)發(fā)中,實(shí)現(xiàn)數(shù)據(jù)和界面內(nèi)容的自動(dòng)關(guān)聯(lián)處理。具體的實(shí)現(xiàn)方式上,React對(duì)JS做了一些擴(kuò)展,引入了JSX(JavaScript XML)語(yǔ)法,可以將HTML的內(nèi)容統(tǒng)一表示成JS來(lái)處理;Vue則是通過(guò)擴(kuò)展的模板語(yǔ)法(Template)的方式來(lái)處理。
下面通過(guò)兩個(gè)示例,為大家簡(jiǎn)要介紹React和Vue。(示例來(lái)源于w3schools網(wǎng)站:https://www.w3schools.com/whatis/)
1. React示例

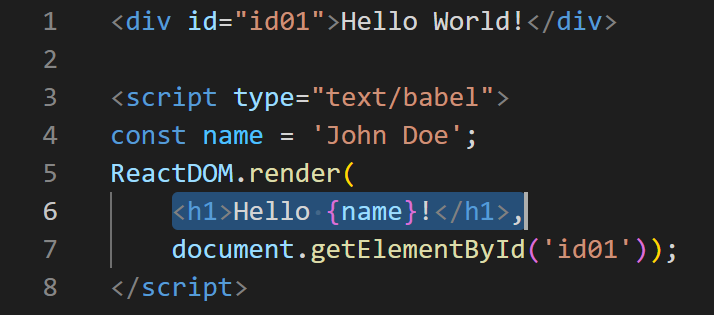
圖1 React示例
以上代碼描述了React怎么在指定的頁(yè)面元素(id為id01的div元素)中改變相應(yīng)的字符串內(nèi)容(從“Hello World!”到“Hello John Doe!”)。其中第5行的ReactDOM.render()是React JS庫(kù)提供的一個(gè)方法,它可以將相應(yīng)的內(nèi)容刷新到指定的HTML元素中。第6行是符合JSX語(yǔ)義的一段代碼,它包含了一個(gè)類(lèi)似HTML結(jié)構(gòu)的字符串(《h1》。..《/h1》),以及一個(gè)表達(dá)數(shù)據(jù)綁定語(yǔ)義的字段({name}),會(huì)關(guān)聯(lián)到第4行定義的name變量。通過(guò)這種方式,JSX把HTML的語(yǔ)義以及數(shù)據(jù)綁定機(jī)制和JS語(yǔ)言結(jié)合起來(lái),可以方便地在JS語(yǔ)言中使用。
2. Vue示例

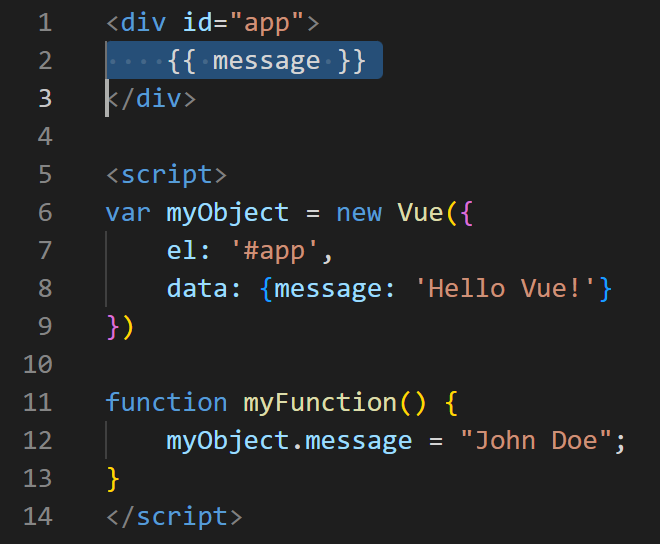
圖2 Vue示例
以上Vue示例代碼也描述了類(lèi)似的功能。其中第1~3行是類(lèi)似HTML的語(yǔ)法,描述一個(gè)id為app的div頁(yè)面元素,其中的{{message}}是數(shù)據(jù)綁定的語(yǔ)義,在Vue中表示為T(mén)emplate。第6~9行是JS代碼,描述了一個(gè)Vue對(duì)象,對(duì)應(yīng)了上述的app頁(yè)面元素以及所需的數(shù)據(jù)變量message的內(nèi)容信息。第11~13行則是JS函數(shù),它改變message變量的值為“John Doe”。執(zhí)行這個(gè)函數(shù)時(shí)Vue會(huì)自動(dòng)實(shí)現(xiàn)相應(yīng)的UI界面刷新。
如上所示,React和Vue所表達(dá)的能力是類(lèi)似的,不過(guò)側(cè)重點(diǎn)稍微有所不同。React主要是基于JSX的語(yǔ)法,將類(lèi)HTML的語(yǔ)法融合到JS語(yǔ)言中;Vue則是基于Template機(jī)制,在HTML的基礎(chǔ)上擴(kuò)展相應(yīng)的語(yǔ)義。當(dāng)然,上面這兩個(gè)例子只是簡(jiǎn)要地描述了React和Vue的基礎(chǔ)信息,更詳細(xì)的語(yǔ)法以及CSS相關(guān)的使用等都沒(méi)涉及。
從運(yùn)行時(shí)的維度來(lái)看,基于React以及Vue的應(yīng)用都可運(yùn)行在Web引擎上。為了進(jìn)一步提升相應(yīng)的性能體驗(yàn),2015年Facebook在React基礎(chǔ)上推出了React Native, 在渲染架構(gòu)上沒(méi)有采用傳統(tǒng)的Web引擎渲染路徑,而是橋接到相應(yīng)OS平臺(tái)的原生UI組件上。2019年Facebook引入全新實(shí)現(xiàn)的JS引擎Hermes,并推出一系列架構(gòu)改進(jìn)來(lái)進(jìn)一步提升React Native的性能體驗(yàn)。2016年阿里巴巴開(kāi)源的Weex則是基于Vue做了一些類(lèi)似的改進(jìn),也是采用了橋接到原生UI組件的渲染路徑。
二、TS
隨著JS生態(tài)的發(fā)展,如何更有效地支撐大型的應(yīng)用工程開(kāi)發(fā)變成了一個(gè)重要的課題。大型的應(yīng)用工程一般會(huì)涉及較復(fù)雜的代碼以及較多的團(tuán)隊(duì)協(xié)作,對(duì)語(yǔ)言的規(guī)范性,模塊的復(fù)用性、擴(kuò)展性以及相關(guān)的開(kāi)發(fā)工具都提出了更高的要求。為此,Microsoft在JS的基礎(chǔ)上,創(chuàng)建了TS語(yǔ)言,并在2014年正式發(fā)布了1.0版本。TS主要從以下幾個(gè)方面做了進(jìn)一步的增強(qiáng):
引入了類(lèi)型系統(tǒng),并提供了類(lèi)型檢查以及類(lèi)型自動(dòng)推導(dǎo)能力,可以進(jìn)行編譯時(shí)錯(cuò)誤檢查,有效的提升了代碼的規(guī)范性以及錯(cuò)誤檢測(cè)范圍和效率。
在類(lèi)型系統(tǒng)基礎(chǔ)上,引入了聲明文件(Declaration Files)來(lái)管理接口或其他自定義類(lèi)型。聲明文件一般是以d.ts的形式來(lái)定義模塊中的接口,這些接口和具體的實(shí)現(xiàn)做了相應(yīng)的分離,有助于各模塊之間的分工協(xié)作。另外,TS通過(guò)接口,泛型(Generics)等相關(guān)特性的支持,進(jìn)一步增強(qiáng)了設(shè)計(jì)復(fù)雜的框架所需的擴(kuò)展以及復(fù)用能力。
在工具層面,TS也有相應(yīng)的編輯器、編譯器、IDE(Integrated Development Environment)插件等相關(guān)的工具,來(lái)進(jìn)一步提升開(kāi)發(fā)效率。
TS在兼容JS生態(tài)方面也做了較好的平衡,TS應(yīng)用通過(guò)相應(yīng)編譯器可以編譯出純JS應(yīng)用,可以在標(biāo)準(zhǔn)的JS引擎上運(yùn)行。同時(shí),TS定位為JS的超集,即JS應(yīng)用也是合法的TS應(yīng)用。此外,在標(biāo)準(zhǔn)層面上,TS兼容ECMA的相應(yīng)標(biāo)準(zhǔn),并維護(hù)那些還未成為ECMA標(biāo)準(zhǔn)的新特性。
三、eTS
如上所述,基于JS的前端框架以及TS的引入,進(jìn)一步提升了應(yīng)用開(kāi)發(fā)效率,但依然存在一些不足。
從開(kāi)發(fā)者維度來(lái)看:
寫(xiě)一個(gè)應(yīng)用需要了解三種語(yǔ)言(JS/TS、HTML和CSS)。這對(duì)Web開(kāi)發(fā)者相對(duì)友好,但對(duì)非Web開(kāi)發(fā)者來(lái)說(shuō),負(fù)擔(dān)較重。
從運(yùn)行時(shí)維度來(lái)看:
在語(yǔ)言運(yùn)行時(shí)方面,盡管TS有了類(lèi)型的加持,但也只是用于編譯時(shí)檢查,然后通過(guò)TS Compiler轉(zhuǎn)成JS,運(yùn)行時(shí)引擎還是無(wú)法利用到基于類(lèi)型系統(tǒng)的優(yōu)化。
在渲染方面,主流Web引擎由于本身復(fù)雜度以及歷史原因,性能、資源占用方面與常見(jiàn)OS原生框架都有一定的差距,尤其在移動(dòng)平臺(tái)上。React Native通過(guò)渲染架構(gòu)的改進(jìn)一定程度上提升了性能體驗(yàn),但在平臺(tái)渲染效果和能力的一致性,以及JS語(yǔ)言性能等方面還是存在一定的不足。
Google在2018年底推出的Flutter則走了另外一條路,結(jié)合新的語(yǔ)言Dart,引入新的聲明式開(kāi)發(fā)范式,基于Skia的自繪制引擎構(gòu)建可跨平臺(tái)的獨(dú)立的渲染能力。這是一種較為創(chuàng)新的方案,不過(guò)也有幾點(diǎn)不足:
Dart語(yǔ)言生態(tài)。盡管Dart語(yǔ)言2011年就已推出,而且目標(biāo)是取代JS,但整個(gè)生態(tài)還是非常弱小,Dart語(yǔ)言發(fā)布7年后隨著Flutter的推出才有所改善。整體而言,Dart和主流語(yǔ)言生態(tài)相比還是有非常大的差距。
開(kāi)發(fā)范式。Flutter暴露了很多細(xì)粒度的Widget接口,整體開(kāi)發(fā)的簡(jiǎn)潔度,開(kāi)發(fā)門(mén)檻,尤其是和Apple推出的SwiftUI相比,存在一定的差距。
有意思的是,Google在2021年又推出了新的開(kāi)發(fā)框架Jetpack Compose,結(jié)合了Kotlin的語(yǔ)言生態(tài),設(shè)計(jì)了新的聲明式UI開(kāi)發(fā)范式。
2019年,我們?cè)谒伎既绾螛?gòu)建新的應(yīng)用開(kāi)發(fā)框架的時(shí)候,從以下幾個(gè)維度進(jìn)行了重點(diǎn)考慮:
語(yǔ)言生態(tài)
開(kāi)發(fā)效率
性能體驗(yàn)
跨設(shè)備/跨平臺(tái)能力
由于JS/TS有比較完善的開(kāi)發(fā)者生態(tài),語(yǔ)言也比較中立友好,有相應(yīng)的標(biāo)準(zhǔn)組織可以逐步演進(jìn),JS/TS語(yǔ)言成了比較自然的選擇。以JS/TS為基礎(chǔ),在開(kāi)發(fā)框架的維度,我們做了如下的架構(gòu)演進(jìn)設(shè)計(jì):
通過(guò)基于JS擴(kuò)展的類(lèi)Web開(kāi)發(fā)范式,來(lái)支持主流的前端開(kāi)發(fā)方式。同步的,在運(yùn)行時(shí)方面,通過(guò)渲染引擎的增強(qiáng)(平臺(tái)無(wú)關(guān)的自繪制機(jī)制、聲明式UI后端設(shè)計(jì)、動(dòng)態(tài)布局/多態(tài)UI組件等),語(yǔ)言編譯器和運(yùn)行時(shí)的優(yōu)化增強(qiáng)(代碼預(yù)編譯、高效FFI-Foreign Function Interface、引擎極小化等),進(jìn)一步提升相關(guān)的性能體驗(yàn),并可部署到不同設(shè)備上(包括百KB級(jí)內(nèi)存的輕量設(shè)備)。另外,通過(guò)平臺(tái)適配層的設(shè)計(jì),構(gòu)建了跨OS平臺(tái)的基礎(chǔ)設(shè)施。
通過(guò)基于TS擴(kuò)展的聲明式UI開(kāi)發(fā)范式,提供了更簡(jiǎn)潔更自然的開(kāi)發(fā)體驗(yàn)。在運(yùn)行時(shí)方面,在上述的基礎(chǔ)上,結(jié)合語(yǔ)言運(yùn)行時(shí)的類(lèi)型優(yōu)化,以及渲染運(yùn)行時(shí)的扁平化流水線(xiàn)技術(shù)等,進(jìn)一步提升性能體驗(yàn)。

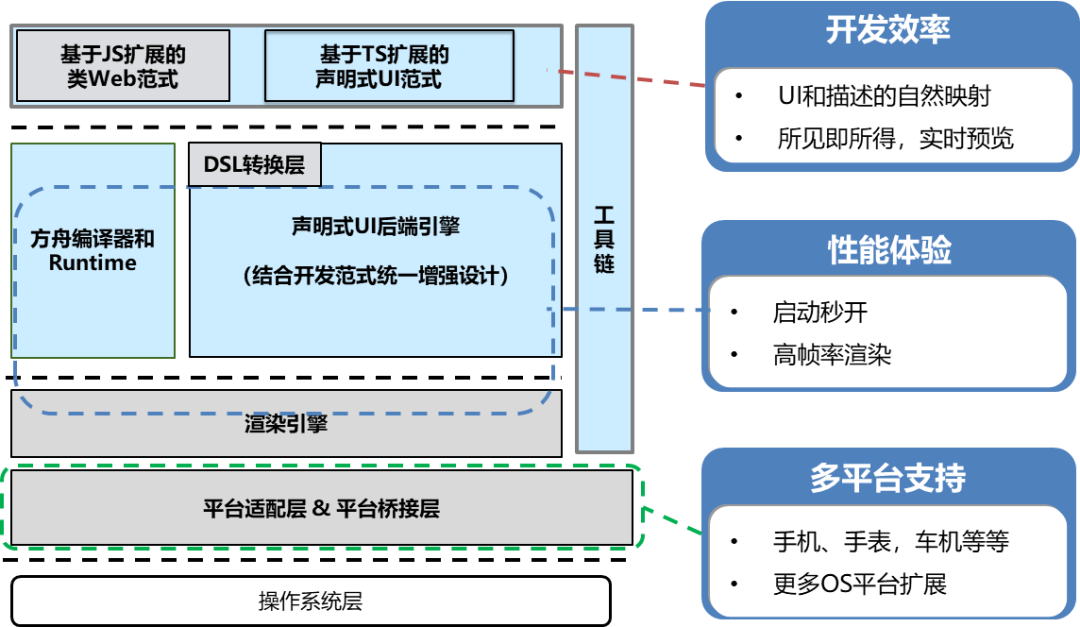
圖3 ArkUI開(kāi)發(fā)框架
圖3描述了ArkUI開(kāi)發(fā)框架的整體架構(gòu),其中,基于TS擴(kuò)展的聲明式UI范式中所用的語(yǔ)言就是eTS。下面結(jié)合一個(gè)具體示例,從應(yīng)用開(kāi)發(fā)視角簡(jiǎn)單介紹下基于eTS的全新聲明式開(kāi)發(fā)范式。
如圖4所示的代碼示例,UI界面會(huì)顯示一個(gè) “Hello World” 的文本和一個(gè) “Click me” 按鈕。當(dāng)用戶(hù)點(diǎn)擊“Click me”按鈕時(shí),字符串變量 myText 的值會(huì)從“World” 變?yōu)椤癆CE”,文本最終顯示為 “Hello ACE”。

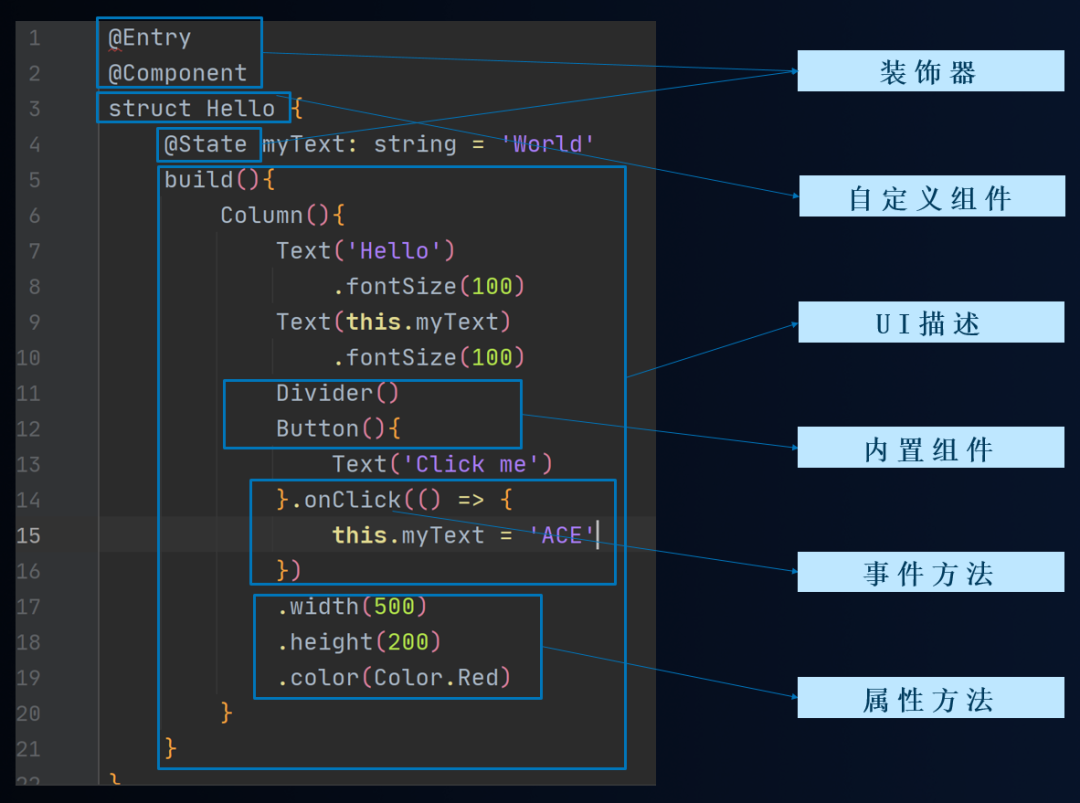
圖4 eTS聲明式開(kāi)發(fā)范式
這個(gè)示例中所包含的eTS聲明式開(kāi)發(fā)范式的基本組成說(shuō)明如下:
(1) 裝飾器
用來(lái)裝飾類(lèi)、結(jié)構(gòu)體、方法以及變量,賦予其特殊的含義,如上述示例中 @Entry 、 @Component 、 @State 都是裝飾器。具體而言, @Component 表示這是個(gè)自定義組件; @Entry 則表示這是個(gè)入口組件; @State 表示組件中的狀態(tài)變量,這個(gè)狀態(tài)變化會(huì)引起 UI 變更。
(2) 自定義組件
可復(fù)用的 UI 單元,可組合其它組件,如上述被 @Component 裝飾的 struct Hello。
(3) UI 描述
聲明式的方式來(lái)描述 UI 的結(jié)構(gòu),如上述 build() 方法內(nèi)部的代碼塊。
(4) 內(nèi)置組件
框架中默認(rèn)內(nèi)置的基礎(chǔ)和布局組件,可直接被開(kāi)發(fā)者調(diào)用,比如示例中的 Column、Text、Divider、Button。
(5) 事件方法
用于添加組件對(duì)事件的響應(yīng)邏輯,統(tǒng)一通過(guò)事件方法進(jìn)行設(shè)置,如跟隨在Button后面的onClick()。
(6) 屬性方法
用于組件屬性的配置,統(tǒng)一通過(guò)屬性方法進(jìn)行設(shè)置,如fontSize()、width()、height()、color() 等,可通過(guò)鏈?zhǔn)秸{(diào)用的方式設(shè)置多項(xiàng)屬性。
從UI框架的需求角度,eTS在TS的類(lèi)型系統(tǒng)的基礎(chǔ)上,做了進(jìn)一步的擴(kuò)展:定義了各種裝飾器、自定義組件和UI描述機(jī)制,再配合UI開(kāi)發(fā)框架中的UI內(nèi)置組件、事件方法、屬性方法等共同構(gòu)成了應(yīng)用開(kāi)發(fā)的主體。在應(yīng)用開(kāi)發(fā)中,除了UI的結(jié)構(gòu)化描述之外,還有一個(gè)重要的方面:狀態(tài)管理。如上述示例中,用 @State 裝飾過(guò)的變量 myText ,包含了一個(gè)基礎(chǔ)的狀態(tài)管理機(jī)制,即 myText 的值的變化會(huì)自動(dòng)觸發(fā)相應(yīng)的 UI 變更 (Text組件)。ArkUI 中進(jìn)一步提供了多維度的狀態(tài)管理機(jī)制。和 UI 相關(guān)聯(lián)的數(shù)據(jù),不僅可以在組件內(nèi)使用,還可以在不同組件層級(jí)間傳遞,比如父子組件之間,爺孫組件之間,也可以是全局范圍內(nèi)的傳遞,還可以是跨設(shè)備傳遞。另外,從數(shù)據(jù)的傳遞形式來(lái)看,可分為只讀的單向傳遞和可變更的雙向傳遞。開(kāi)發(fā)者可以靈活的利用這些能力來(lái)實(shí)現(xiàn)數(shù)據(jù)和 UI 的聯(lián)動(dòng)。
總體而言,ArkUI開(kāi)發(fā)框架通過(guò)擴(kuò)展成熟語(yǔ)言、結(jié)合語(yǔ)法糖或者語(yǔ)言原生的元編程能力、以及UI組件、狀態(tài)管理等方面設(shè)計(jì)了統(tǒng)一的UI開(kāi)發(fā)范式,結(jié)合原生語(yǔ)言能力共同完成應(yīng)用開(kāi)發(fā)。這些構(gòu)成了當(dāng)前eTS基于TS的主要擴(kuò)展。
ArkUI完整的開(kāi)發(fā)范式可參考這里:
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/ui/Readme-CN.md
四、下一步演進(jìn)
接下來(lái),除UI框架需求之外,eTS也會(huì)結(jié)合應(yīng)用開(kāi)發(fā)及運(yùn)行的其他方面需求持續(xù)演進(jìn):
1. 更完善的類(lèi)型系統(tǒng)
我們已經(jīng)設(shè)計(jì)并實(shí)現(xiàn)了專(zhuān)門(mén)運(yùn)行時(shí),利用eTS的類(lèi)型輸入,在程序執(zhí)行一開(kāi)始就獲得較高的運(yùn)行性能(不像其它傳統(tǒng)JS引擎需要預(yù)熱才能獲取高性能)。但是目前的類(lèi)型系統(tǒng)在運(yùn)行時(shí)的設(shè)計(jì)上仍然考慮了兼容模式,即在運(yùn)行時(shí),當(dāng)對(duì)象類(lèi)型發(fā)生變化時(shí)會(huì)走Bailout機(jī)制,以使程序在類(lèi)型不匹配時(shí)仍能正常運(yùn)行。一種更極致的方式是:引入一種特定模式來(lái)支持確定類(lèi)型的表達(dá),當(dāng)開(kāi)發(fā)者可以明確類(lèi)型時(shí),提供相應(yīng)的信息,這樣運(yùn)行時(shí)可以通過(guò)針對(duì)性設(shè)計(jì),進(jìn)一步提升性能體驗(yàn)。另外,eTS將來(lái)也會(huì)在類(lèi)型系統(tǒng)中拓展一些新的類(lèi)型,在與運(yùn)行時(shí)結(jié)合的優(yōu)化中會(huì)提供更好的性能體驗(yàn)。
2. 更靈活的并行化處理
目前的移動(dòng)設(shè)備基本都是多核設(shè)備(包括同一配置的多核以及不同配置的大小核),有些設(shè)備還會(huì)攜帶多種計(jì)算芯片(CPU/GPU/NPU/。..)。語(yǔ)言在并發(fā)特性上如何充分應(yīng)用多核設(shè)備甚至異構(gòu)芯片是一個(gè)重要的課題。目前我們采用的仍然是業(yè)界常見(jiàn)的類(lèi)Actor模型的并發(fā)接口——Worker,它彌補(bǔ)了Actor模型的些許劣勢(shì),即允許用戶(hù)轉(zhuǎn)移和共享大量的Buffer以避免通信時(shí)拷貝的開(kāi)銷(xiāo)。但是開(kāi)發(fā)者仍需自己去管理Worker的生命周期,利用Worker也不能非常方便地觸發(fā)一個(gè)異步并行任務(wù)。我們已經(jīng)在嘗試在Actor模型上封裝一種任務(wù)接口,方便用戶(hù)更容易利用多核觸發(fā)異步并行任務(wù)。我們也一直在關(guān)注Swift、Dart、Kotlin、Go這些語(yǔ)言并發(fā)特性的發(fā)展和運(yùn)行時(shí)的實(shí)現(xiàn),eTS的特定模式中靜態(tài)類(lèi)型模型的引入也會(huì)給并發(fā)機(jī)制帶來(lái)更多高性能實(shí)現(xiàn)的可能性,比如對(duì)象的凍結(jié)、所有權(quán)轉(zhuǎn)移、值語(yǔ)義等等。我們將持續(xù)致力于提供簡(jiǎn)潔高效的并發(fā)API,幫助應(yīng)用開(kāi)發(fā)者更容易開(kāi)發(fā)出高性能的應(yīng)用。
當(dāng)然,eTS以及ArkUI開(kāi)發(fā)框架還很年輕,還有很多其它方面也會(huì)持續(xù)演進(jìn),比如UI自定義能力的進(jìn)一步完善,語(yǔ)言運(yùn)行時(shí)以及跨語(yǔ)言交互的進(jìn)一步優(yōu)化,跨OS平臺(tái)能力的擴(kuò)展(包括Android、iOS等),分布式開(kāi)發(fā)范式等等。
作為應(yīng)用生態(tài)的底座,應(yīng)用開(kāi)發(fā)框架的創(chuàng)新永無(wú)止境。我們希望和廣大的開(kāi)發(fā)者一起,持續(xù)圍繞著開(kāi)發(fā)效率、運(yùn)行體驗(yàn)、跨設(shè)備/跨平臺(tái)等相關(guān)方面一起合作,一起創(chuàng)新,共建繁榮的應(yīng)用生態(tài)!
原文標(biāo)題:淺析eTS的起源和演進(jìn)
文章出處:【微信公眾號(hào):HarmonyOS開(kāi)發(fā)者】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
-
數(shù)據(jù)
+關(guān)注
關(guān)注
8文章
7002瀏覽量
88942 -
瀏覽器
+關(guān)注
關(guān)注
1文章
1022瀏覽量
35330 -
應(yīng)用開(kāi)發(fā)
+關(guān)注
關(guān)注
0文章
58瀏覽量
9357
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
羅德與施瓦茨和ETS-Lindgren發(fā)布新一代無(wú)線(xiàn)技術(shù)OTA測(cè)試解決方案
FWA產(chǎn)業(yè)的發(fā)展現(xiàn)狀和演進(jìn)方向
監(jiān)控平臺(tái)設(shè)計(jì)思路
點(diǎn)焊機(jī)的起源和發(fā)展

GPT的定義和演進(jìn)歷程
藍(lán)牙傳輸技術(shù)的演進(jìn)與發(fā)展
請(qǐng)教延時(shí)電路的設(shè)計(jì)思路
esp32c3在別的.c文件用微妙函數(shù)ets_delay_us(20)函數(shù)報(bào)錯(cuò)怎么解決?
是德科技與ETS Lindgren合作推出NB-NTN OTA測(cè)試解決方案
鴻蒙開(kāi)發(fā)學(xué)習(xí):【ets_frontend組件】

數(shù)字化時(shí)代:SAP系統(tǒng)的演進(jìn)與創(chuàng)新
鴻蒙ArkTS的起源和簡(jiǎn)介
arkcompiler_runtime_core/static_core/runtime和arkcompiler_ets_runtime有什么關(guān)聯(lián)
關(guān)于網(wǎng)絡(luò)綜合和濾波理論的起源及演進(jìn)歷程





 eTS的起源和演進(jìn)思路
eTS的起源和演進(jìn)思路










評(píng)論