摘要:WaveDrom是一個免費開源的在線數字時序圖渲染引擎。它可以使用JavaScript, HTML5和SVG來將時序圖的WaveJSON描述轉成SVG矢量圖形,從而進行顯示。WaveDrom可以嵌入到任何網頁中。WaveDrom編輯器可在瀏覽器中運行,也可以安裝在系統上,渲染引擎可以嵌入到任何網頁中。
一、WaveDrom功能
繪制數字時序圖、繪制寄存器圖、繪制邏輯電路圖
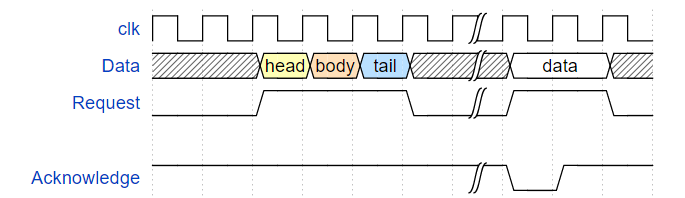
 繪制時序圖
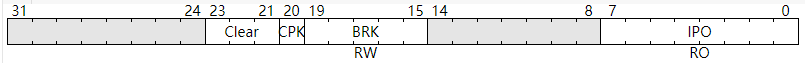
繪制時序圖 繪制寄存器圖
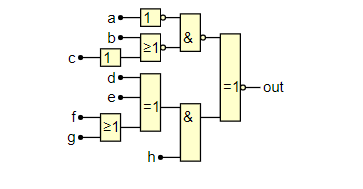
繪制寄存器圖 繪制邏輯電路圖
繪制邏輯電路圖二、WaveDrom的使用
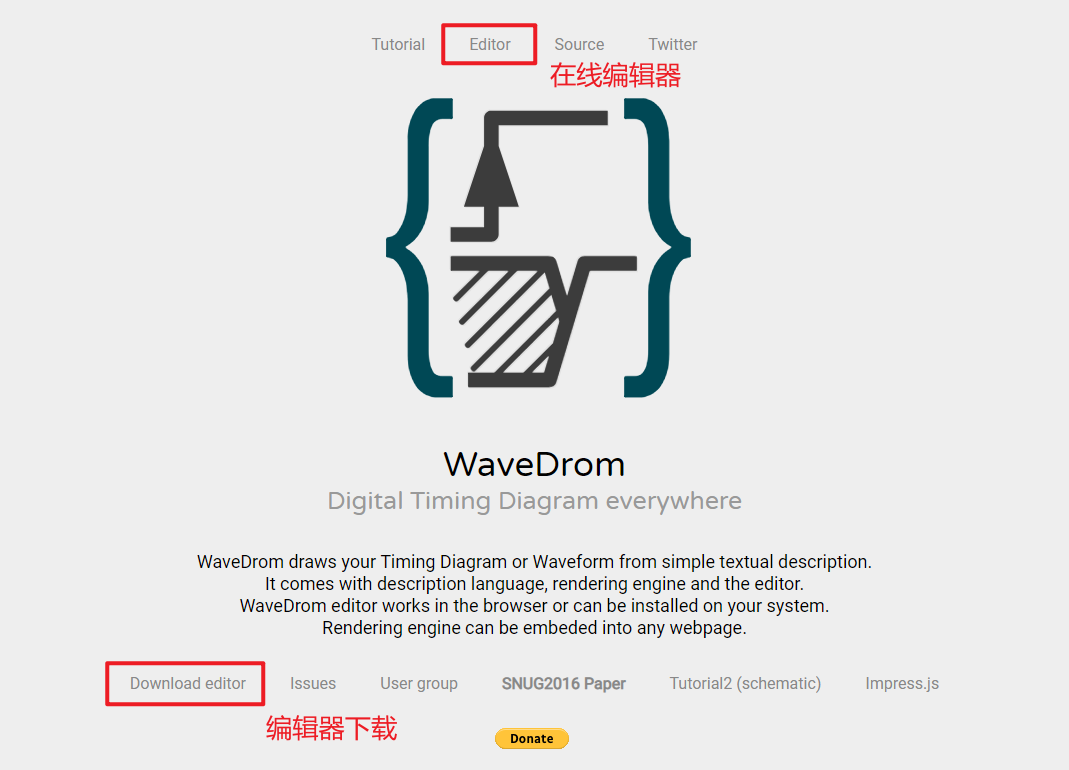
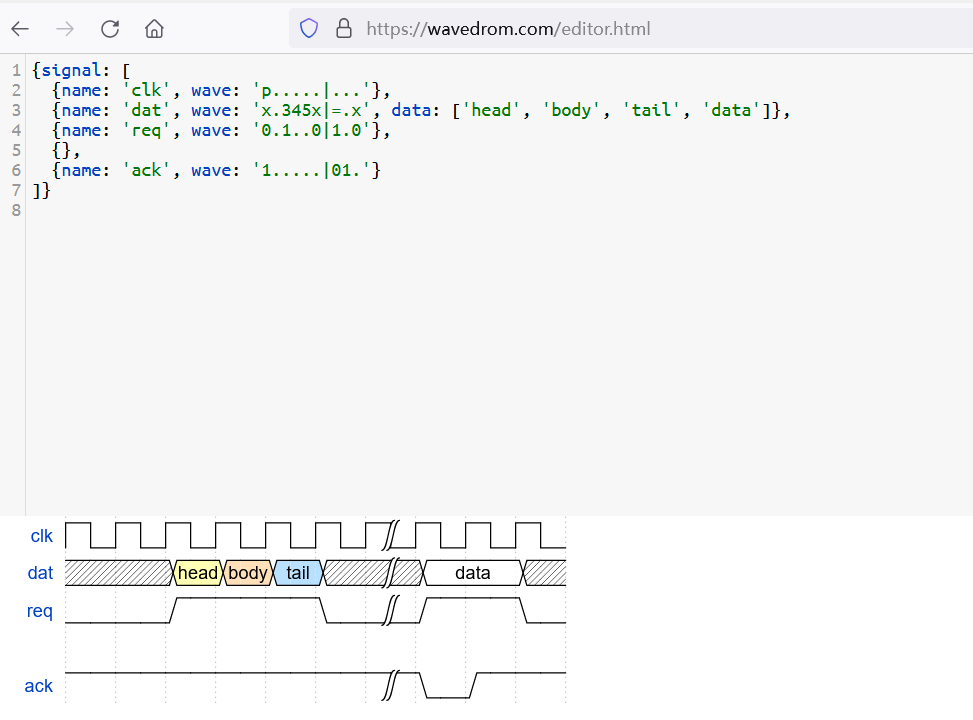
- 在線編輯器 https://wavedrom.com/editor.html
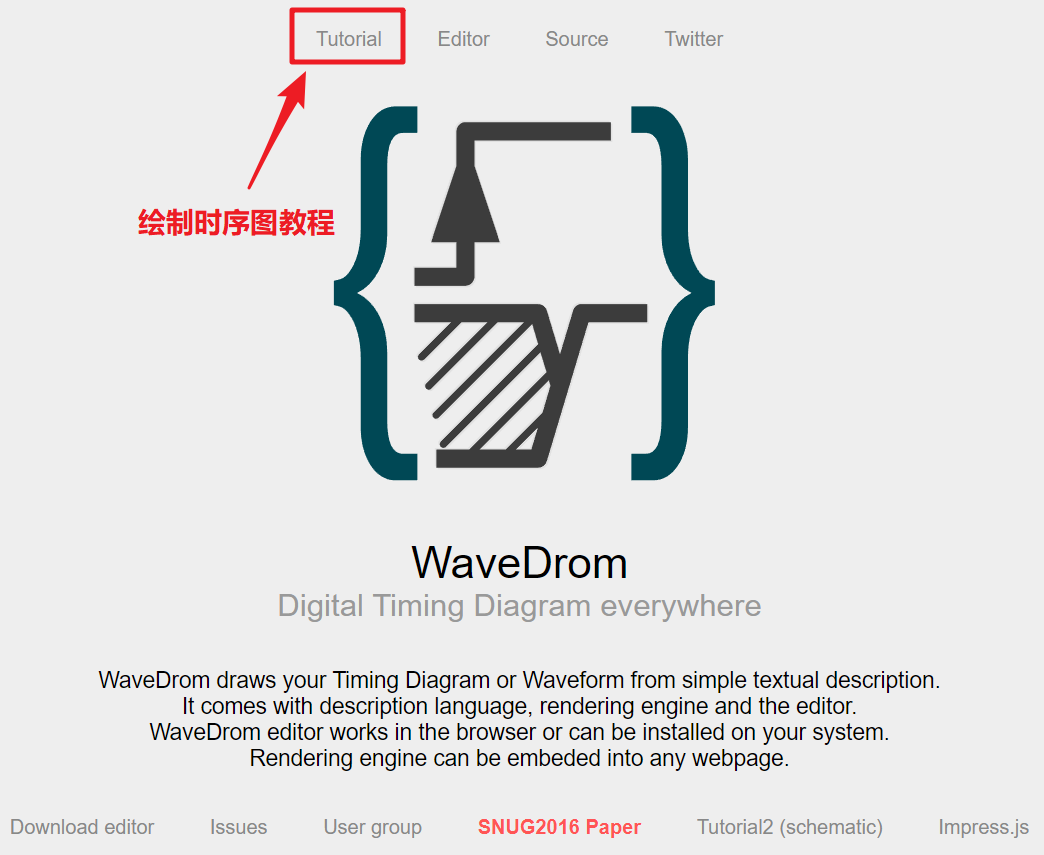
- 官網 https://wavedrom.com/
WaveDrom可以在線編輯也可以下載安裝,可以在官網首頁找到這兩個入口。在線編輯方式,版本較新,但需要聯網。下載安裝方式,版本較官網舊一些,無需聯網即可使用。

在編輯器中輸入WaveJSON 格式的數字時序圖描述,即可實時渲染出相應的數字時序圖。aveJSON 格式是十分簡單的,主要需要記憶的是各個符號所對應的波形。

三、繪制時序圖

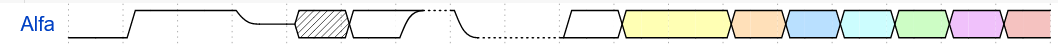
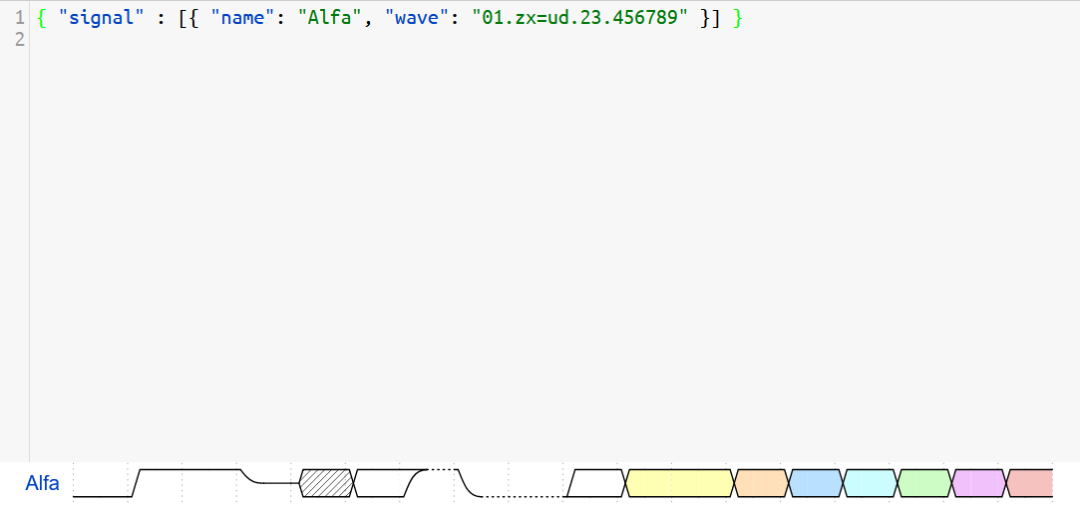
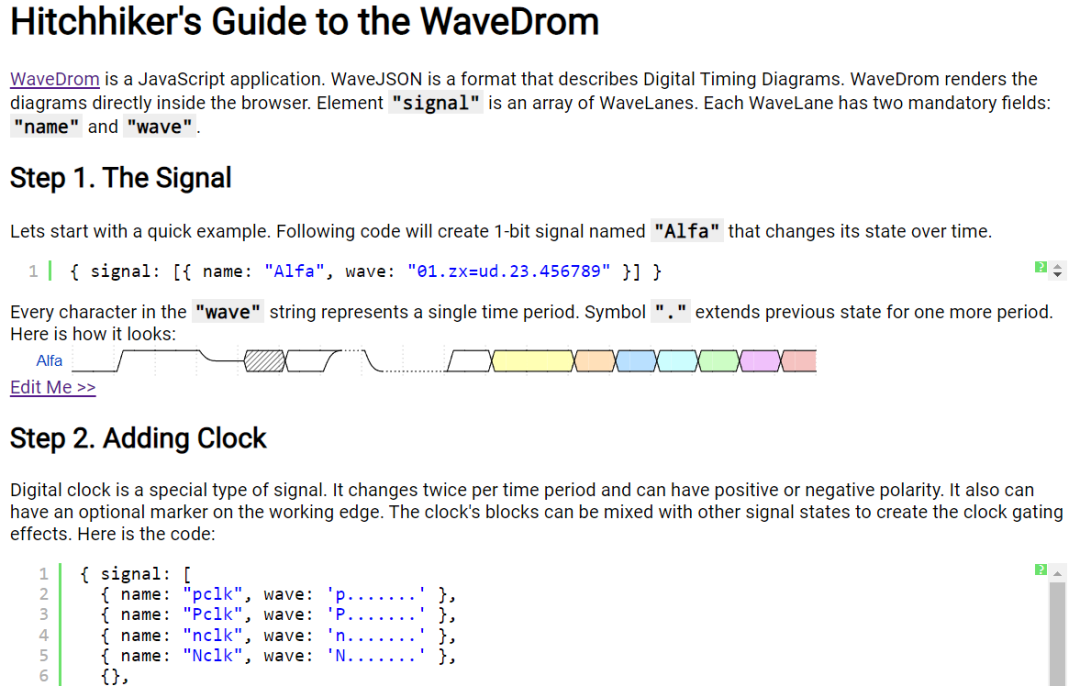
下面的代碼將創建名為“Alfa”的1位信號,該信號隨時間改變其狀態。
{"signal":[{"name":"Alfa","wave":"01.zx=ud.23.456789"}]}
“wave”字符串中的每個字符都代表一個時間段。符號“將以前的狀態再延長一段時間。下面是它的外觀:


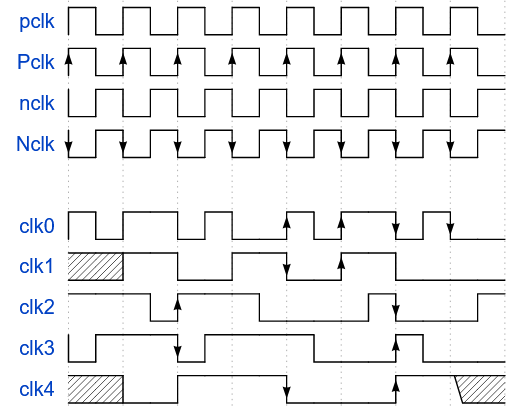
加時鐘:數字時鐘是一種特殊類型的信號。它在每個時間段內變化兩次,可以有正負極性。它還可以在工作邊緣上有一個可選標記。時鐘塊可以與其他信號狀態混合,以產生時鐘選通效應。代碼如下:
{signal:[
{name:"pclk",wave:'p.......'},
{name:"Pclk",wave:'P.......'},
{name:"nclk",wave:'n.......'},
{name:"Nclk",wave:'N.......'},
{},
{name:'clk0',wave:'phnlPHNL'},
{name:'clk1',wave:'xhlhLHl.'},
{name:'clk2',wave:'hpHplnLn'},
{name:'clk3',wave:'nhNhplPl'},
{name:'clk4',wave:'xlh.L.Hx'},
]}
以及呈現的圖表:

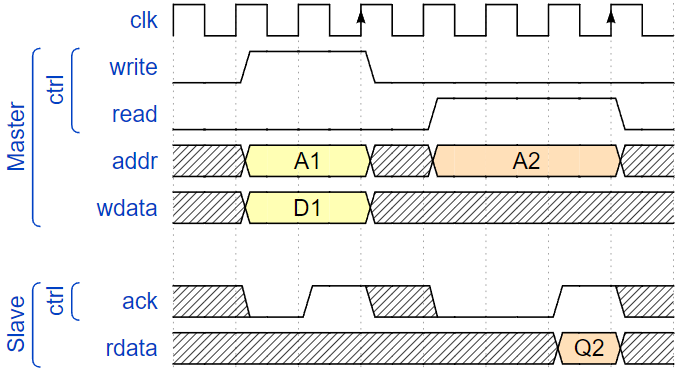
WaveLanes 可以統一在以數組形式表示的命名組中。['組名', {...}, {...}, ...]數組的第一個條目是組的名稱,這些組可以嵌套。
{signal:[
{name:'clk',wave:'p..Pp..P'},
['Master',
['ctrl',
{name:'write',wave:'01.0....'},
{name:'read',wave:'0...1..0'}
],
{name:'addr',wave:'x3.x4..x',data:'A1A2'},
{name:'wdata',wave:'x3.x....',data:'D1'},
],
{},
['Slave',
['ctrl',
{name:'ack',wave:'x01x0.1x'},
],
{name:'rdata',wave:'x.....4x',data:'Q2'},
]
]}

四、時序圖教程
網址:https://wavedrom.com/tutorial.html

里面包含多個示例,可以很好地對WaveDrom進行學習。

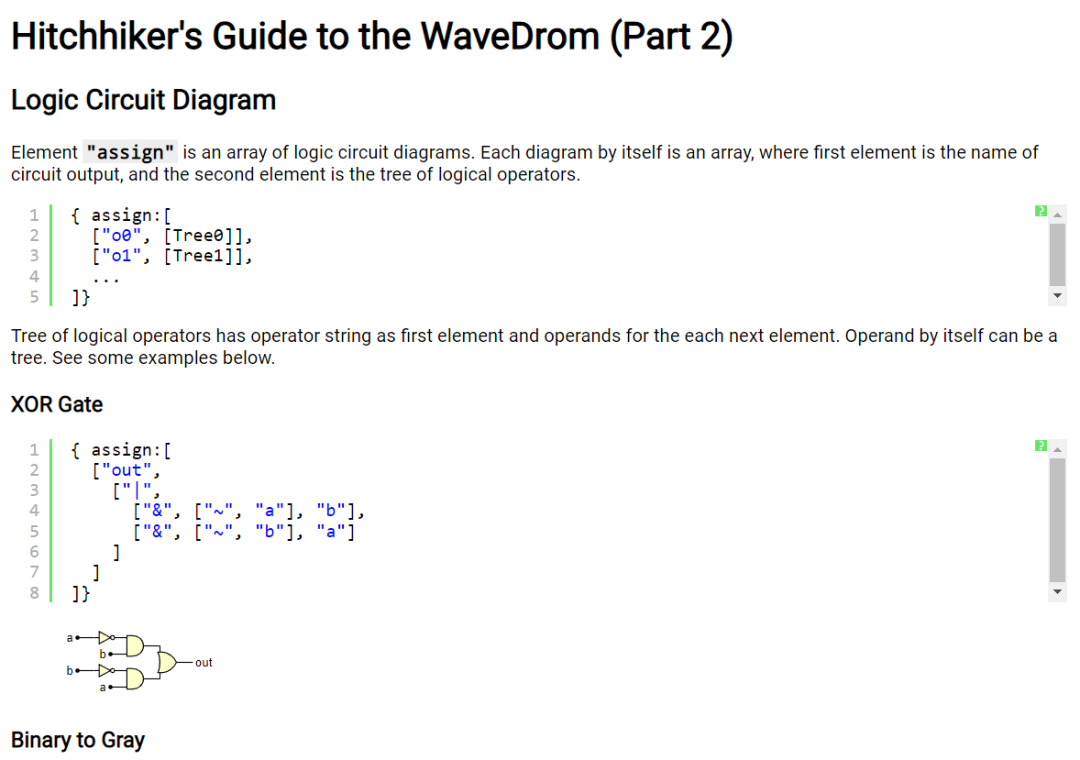
五、邏輯電路圖教程
網址:https://wavedrom.com/tutorial2.html

里面講解了邏輯電路圖的繪制示例。

六、Github主頁
WaveDromGithubhttps://github.com/wavedrom/wavedrom

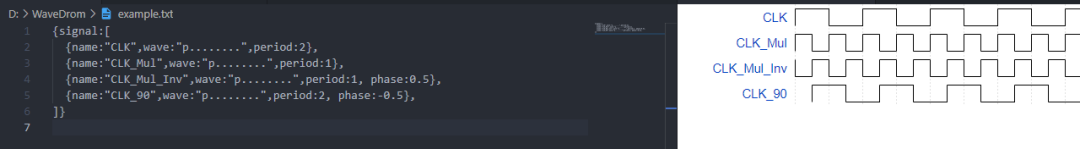
七、VScode中使用Waveform
在VScode應用商店中搜索Waveform Render,這個就相當于WaveDrom

左邊鍵入代碼,右邊會自動生成時序圖,非常好用:

審核編輯 :李倩
-
時序圖
+關注
關注
2文章
58瀏覽量
22461 -
矢量
+關注
關注
0文章
95瀏覽量
23754 -
編輯器
+關注
關注
1文章
806瀏覽量
31187
原文標題:你真的會畫時序圖嗎?不,你不會!
文章出處:【微信號:pzh_mcu,微信公眾號:痞子衡嵌入式】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
數據網關的功能與應用 數據采集器的安裝與配置
工業物聯網盒子核心功能與技術特點
激光位移傳感器的功能與作用

CNC設備的功能與用途
zabbix的擴展功能與插件介紹
MCU性能與功能:優化設計的關鍵
將RAM清除功能與bq3285/bq3287A RTC結合使用

電子地圖的主要功能與應用

旋變位置不變的情況下,當使能SOTA功能與關閉SOTA功能時,APP中DSADC采樣得到的旋變sin和cos兩者值不一樣,為什么?
天拓四方工業網關的功能與作用
北斗接收機的功能與應用





 WaveDrom功能與使用
WaveDrom功能與使用










評論