1. 前言
WebAssembly/wasm WebAssembly 或者 wasm 是一個可移植、體積小、加載快并且兼容 Web 的全新格式。
WebAssembly的名字帶個匯編Assembly,所以我們從其名字上就能知道其意思是給Web使用的匯編語言,是通過Web執行低級二進制語法。
但是WebAssembly并不是直接用匯編語言,而提供了抓換機制(LLVM IR),把高級別的語言(C,C++和Rust)編譯為WebAssembly,以便有機會在瀏覽器中運行。主要是解決目前JS語言的效率問題,設計立足點為快速,內存安全和開放。所以是一種運行機制,一種新的字節碼格式(.wasm)
官網介紹: https://www.wasm.com.cn/
2. 安裝ubuntu 20.04
ubuntu20.04 安裝emcc編譯最方便,只需要簡單的幾個命令即可完成。
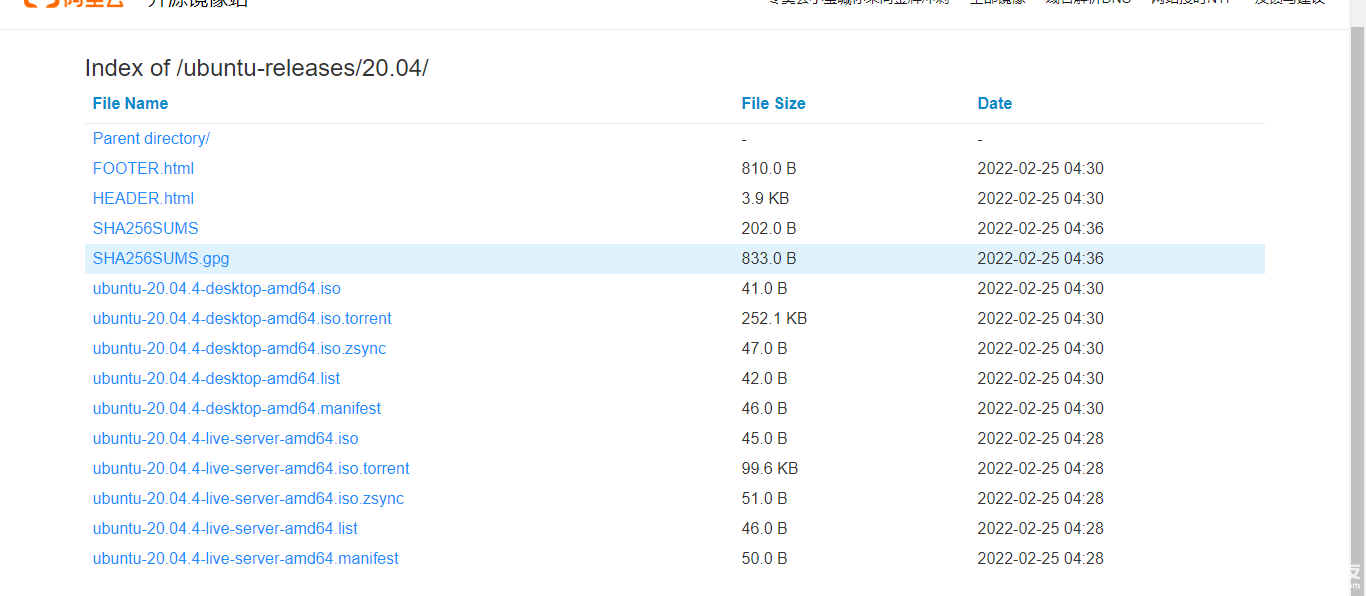
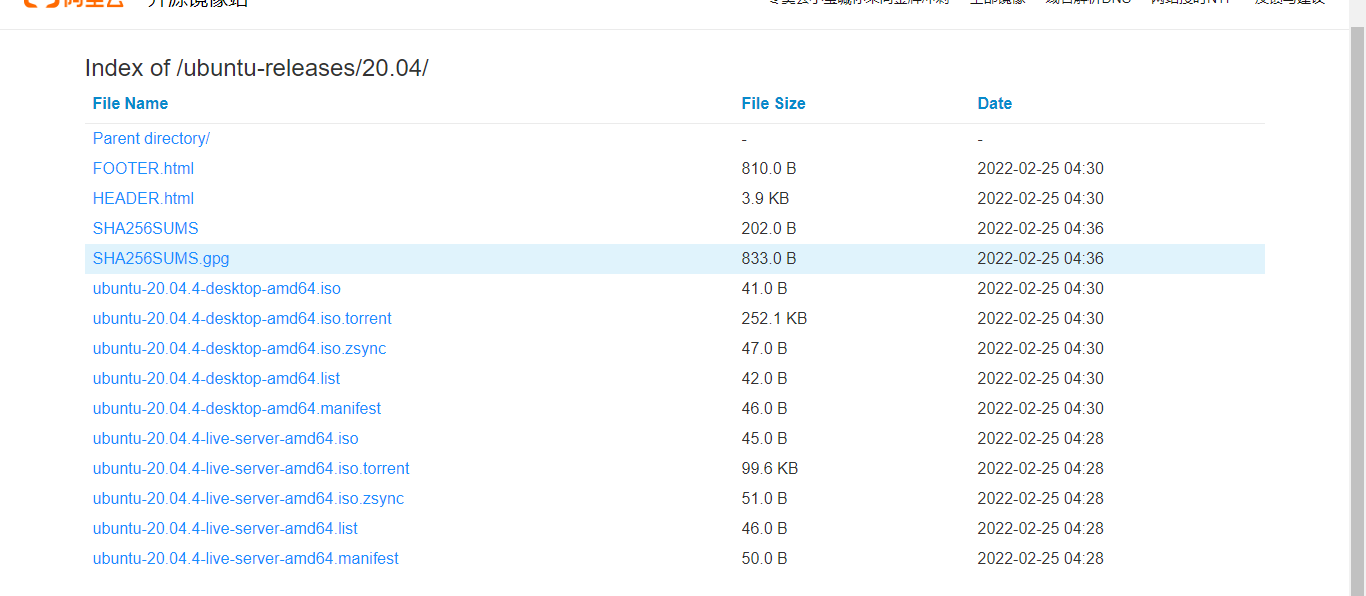
鏡像下載地址: http://mirrors.aliyun.com/ubuntu-releases/20.04/


下載之后,安裝系統。
我這里使用VMware Workstation Pro 15.5 虛擬機安裝系統。
安裝的過程就不多說了,常規步驟,都比較簡單。


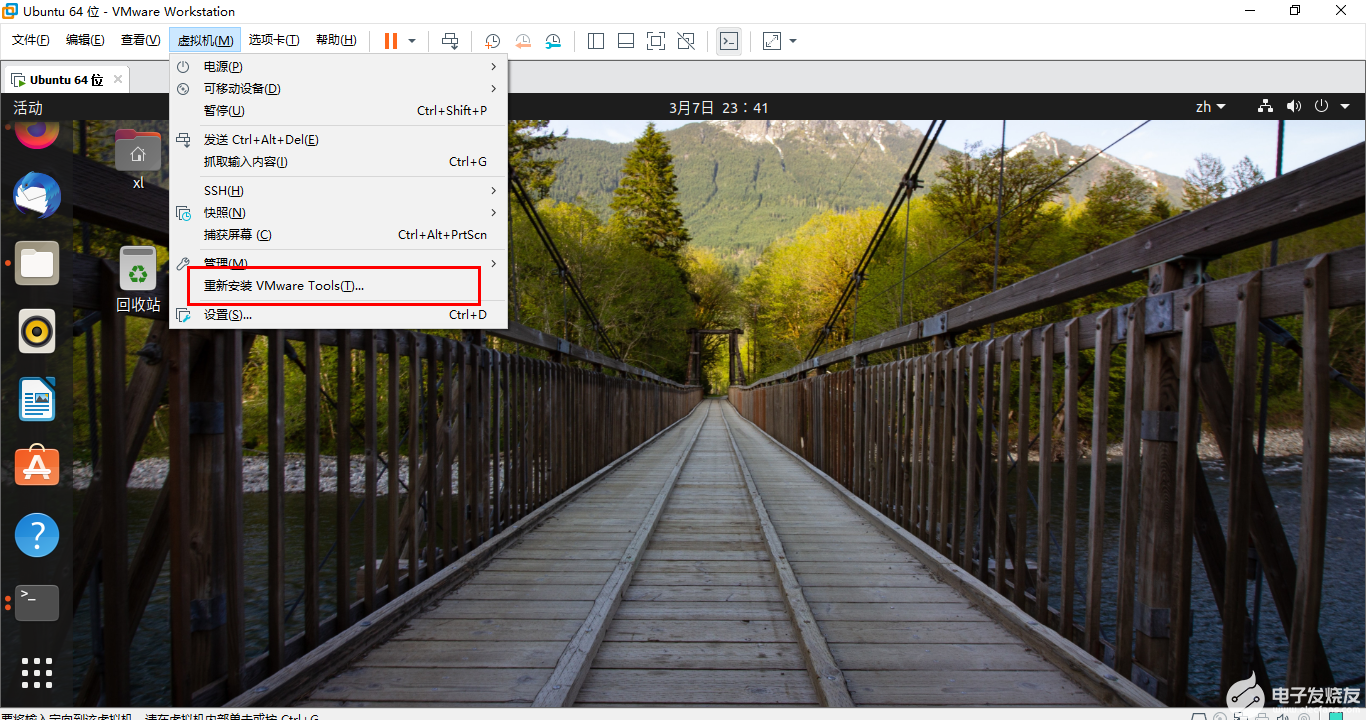
系統安裝完畢之后需要安裝vmtools工具才可以放大自適應桌面,訪問共享目錄,支持復制粘貼。
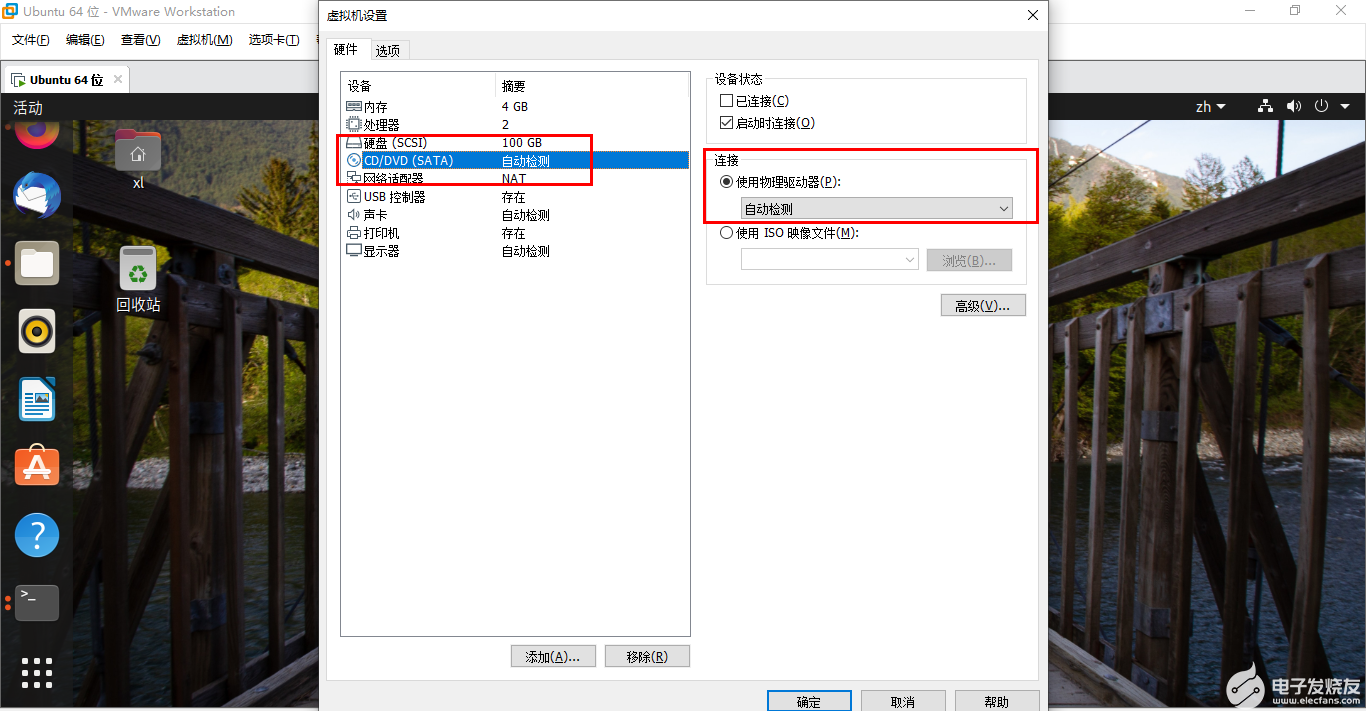
如果在下拉菜單里,安裝vm tools工具的按鈕是灰色的,需要將CD掛載選項,改成自動檢測,然后關閉系統,關閉虛擬機,重新再打開,再啟動系統,再次打開下拉菜單,就可以選擇工具安裝了。


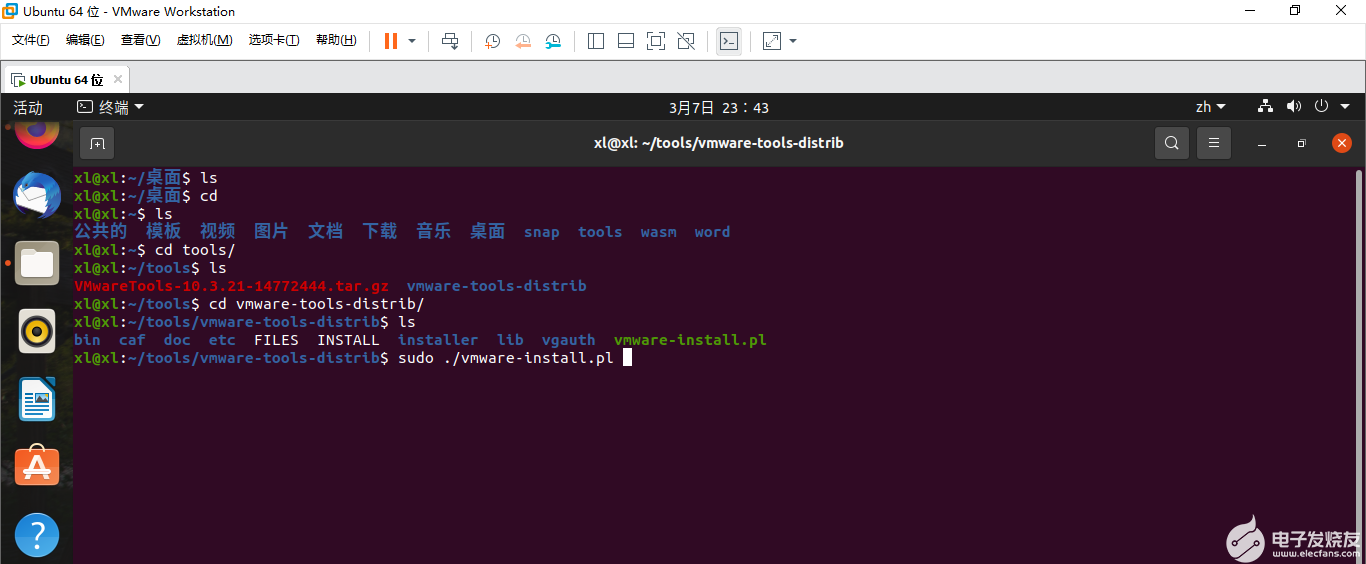
將彈出的壓縮包拷貝出來,解壓,運行里面的腳本,然后一直回車確認,最后就可以安裝完成。
注意: 安裝過程中有no 這種選項的時候要注意,要輸入yes,在按下回車,不然就直接結束安裝了。

3. ubuntu 20.04安裝emcc編譯器
安裝emcc編譯器之前需要安裝python,ubuntu20.04 系統安裝之后,系統默認是安裝了python 的,
這個就不用管了。
emcc編譯器的代碼在GitHub倉庫里,需要安裝Git工具,這個系統沒自動安裝,需要自己安裝。
wbyq@wbyq:~/work_pc/WebAssembly/emsdk$ sudo apt install git
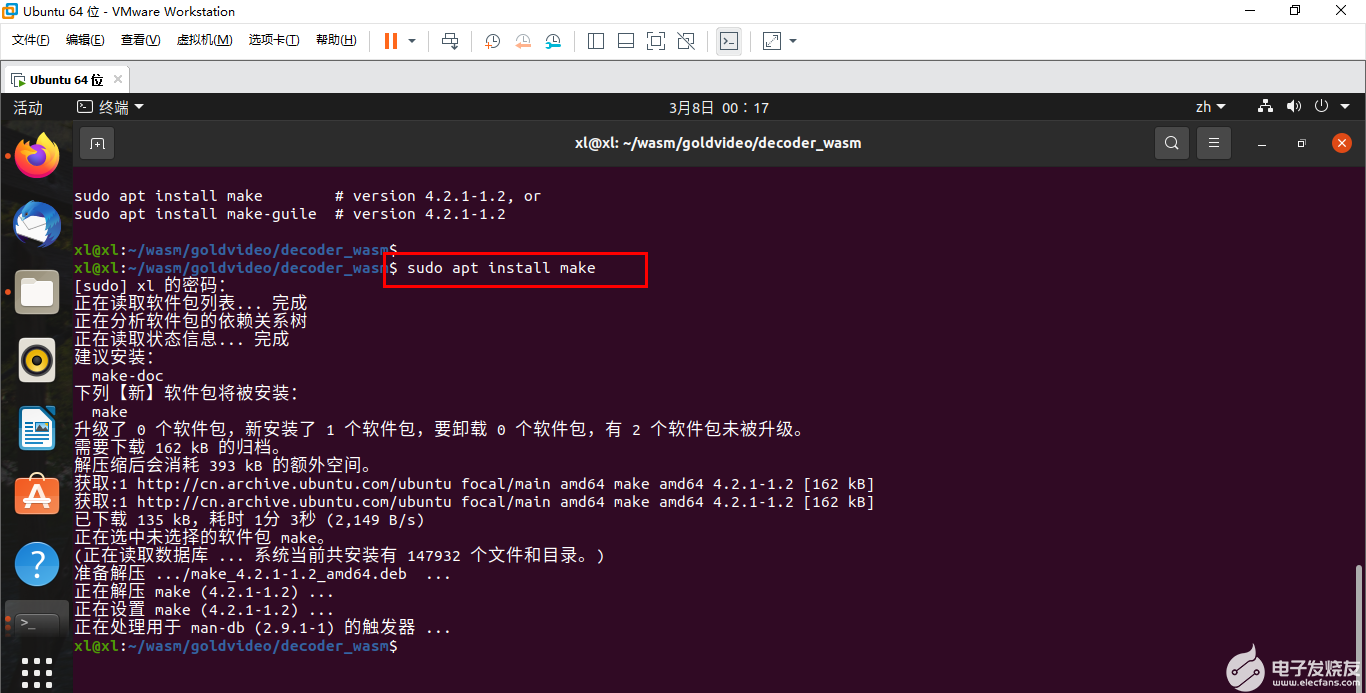
編譯代碼需要用到make命令,make也沒有安裝,需要手動安裝。

安裝之后,就可以繼續下面的步驟了。
(1)創建工作目錄,存放接下來下載的相關文件
xl@xl:~/work$ mkdir wasm
xl@xl:~/work$ cd wasm/
(2)從倉庫克隆項目
xl@xl:~/work/wasm$ git clone https://github.com/emscripten-core/emsdk.git
正克隆到 'emsdk'...
remote: Enumerating objects: 3138, done.
remote: Total 3138 (delta 0), reused 0 (delta 0), pack-reused 3138
接收對象中: 100% (3138/3138), 1.66 MiB | 174.00 KiB/s, 完成.
處理 delta 中: 100% (2043/2043), 完成.
wbyq@wbyq:~/work_pc/WebAssembly$ ls
emsdk
wbyq@wbyq:~/work_pc/WebAssembly$ cd emsdk/
wbyq@wbyq:~/work_pc/WebAssembly/emsdk$ ls
bazel emscripten-releases-tags.json emsdk_env.bat emsdk_env.ps1 emsdk.ps1 legacy-emscripten-tags.txt README.md
docker emsdk emsdk_env.csh emsdk_env.sh emsdk.py LICENSE scripts
emcmdprompt.bat emsdk.bat emsdk_env.fish emsdk_manifest.json legacy-binaryen-tags.txt llvm-tags-64bit.txt test
(3)安裝最新的編譯器
wbyq@wbyq:~/work/wasm/emsdk$ ./emsdk install latest
Resolving SDK alias 'latest' to '3.1.4'
Resolving SDK version '3.1.4' to 'sdk-releases-upstream-39e60dda6945cfcd6487725bdb1361ae7975173f-64bit'
Installing SDK 'sdk-releases-upstream-39e60dda6945cfcd6487725bdb1361ae7975173f-64bit'..
Installing tool 'node-14.18.2-64bit'..
等待片刻,即可全部下載完成。

(4)激活SDK
xl@xl:~/work/wasm/emsdk$ ./emsdk activate latest
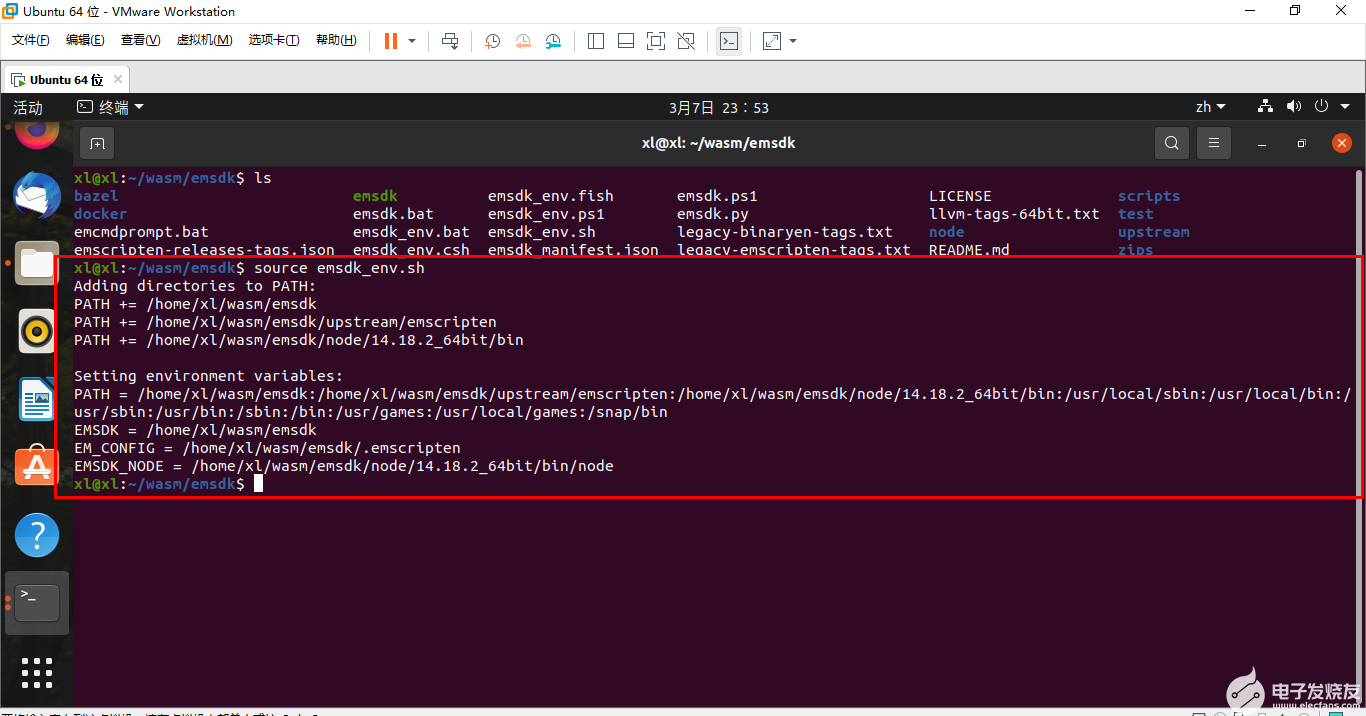
(5)生效環境變量
xl@xl:~/work/wasm/emsdk$ source emsdk_env.sh

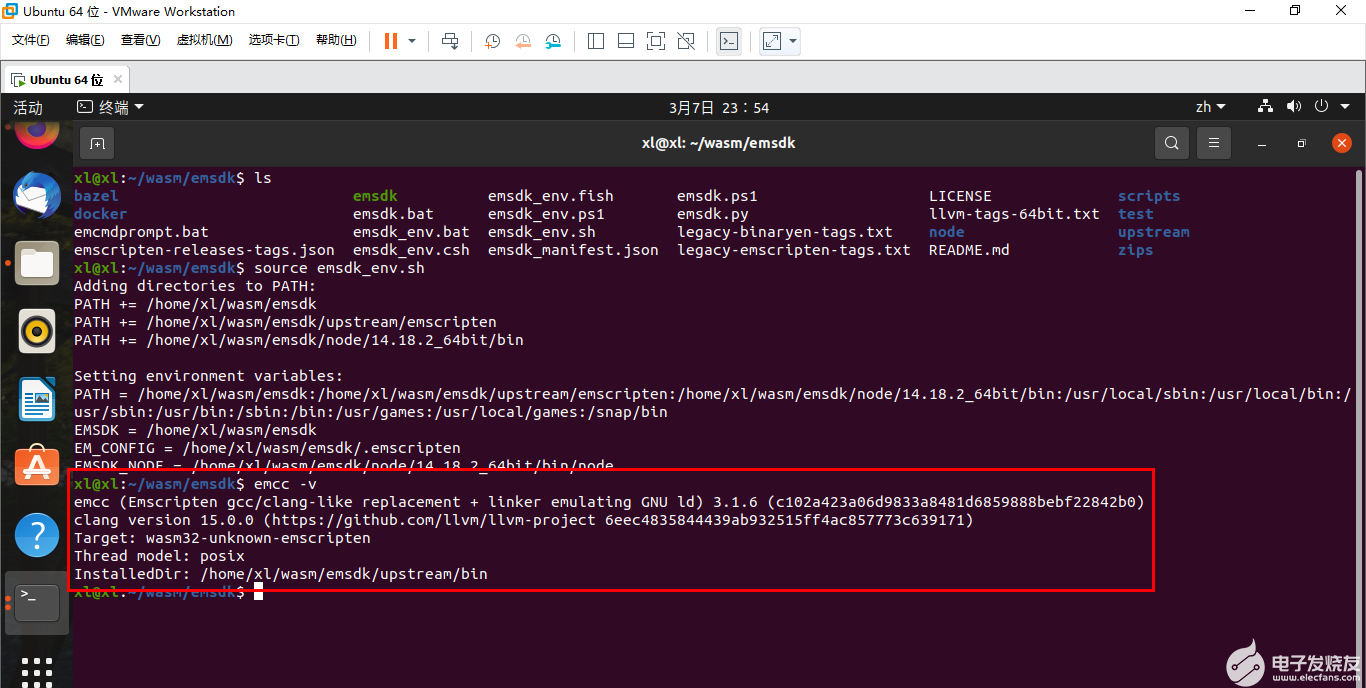
(6)查看編譯器版本詳細信息
該命令只能在當前終端生效,可以將命令加到etc/profile里,重啟系統全局生效。

4. 編寫C/C++代碼測試
下面編寫一個C語言代碼,導出函數接口,給前端JS調用測試。
(1)編寫簡單的C代碼,提供1個測試函數
#include
#include
#include
#include
int func_sum(int x, int y)
{
return x + y;
}
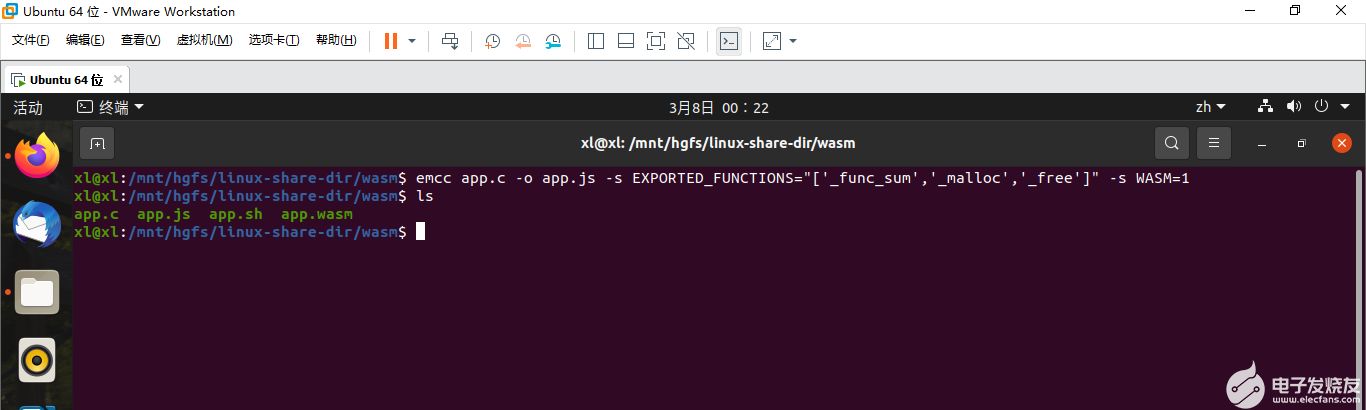
(2)編譯測試
emcc app.c -o app.js -s EXPORTED_FUNCTIONS="['_func_sum','_malloc','_free']" -s WASM=1
EXPORTED_FUNCTIONS 里填寫可以導出給js調用的函數接口。
(3)編譯成功生成app.js和app.wasm

(4)編寫一個HTML文件。名稱設置為: index.html
(5)啟動HTTP服務器
python3 -m http.server

(6)打開瀏覽器訪問
按下F12,查看控制臺的輸出。
http://127.0.0.1:8000/index.html
5. 編譯ffmpeg
(1)下載ffmpeg源碼

切換分支到4.1

git clone https://git.ffmpeg.org/ffmpeg.git
cd ffmpeg
git checkout -b 4.1 origin/release/4.1
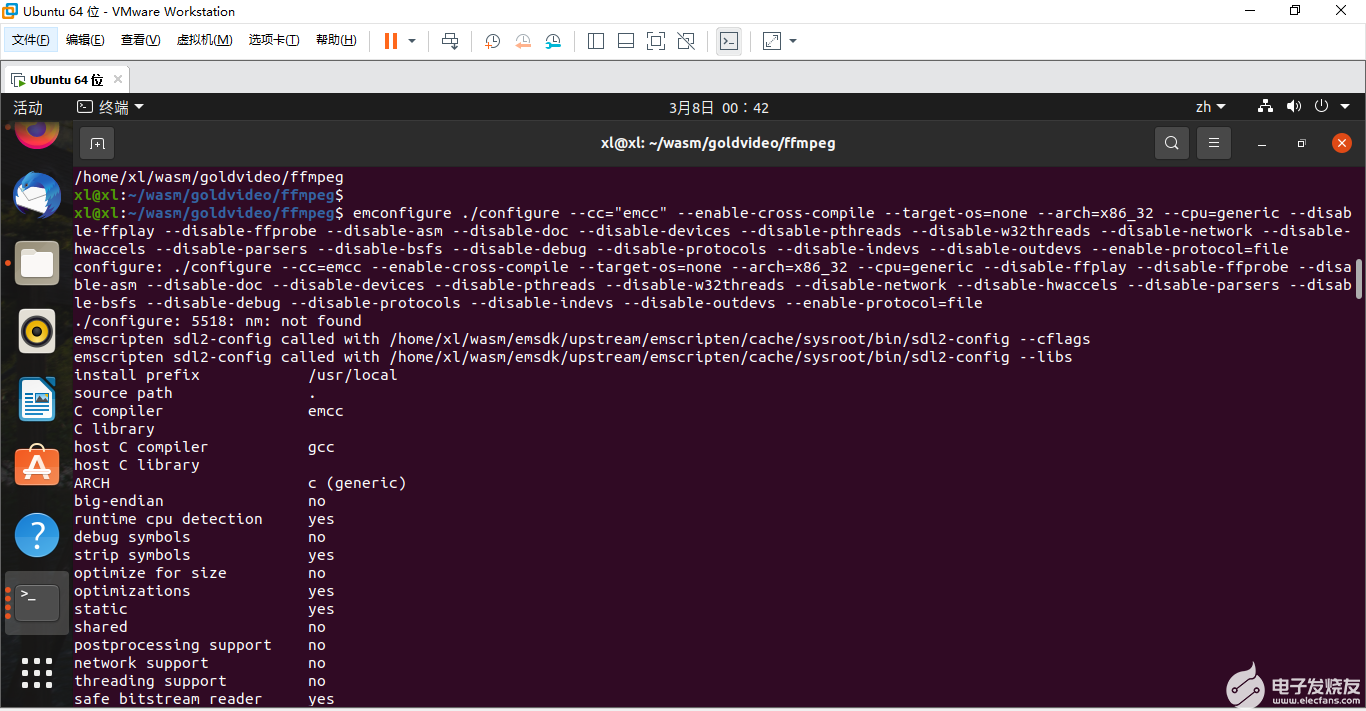
(2)編譯
emconfigure ./configure --cc="emcc" --enable-cross-compile --target-os=none --arch=x86_32 --cpu=generic --disable-ffplay --disable-ffprobe --disable-asm --disable-doc --disable-devices --disable-pthreads --disable-w32threads --disable-network --disable-hwaccels --disable-parsers --disable-bsfs --disable-debug --disable-protocols --disable-indevs --disable-outdevs --enable-protocol=file

(3)編寫C代碼,測試ffmpeg解碼,編譯
emcc app.c ffmpeg-4.4-wasm/lib/libavformat.a ffmpeg-4.4-wasm/lib/libavcodec.a ffmpeg-4.4-wasm/lib/libswresample.a ffmpeg-4.4-wasm/lib/libavutil.a -I "ffmpeg-4.4-wasm/include" -s EXPORTED_FUNCTIONS="['_malloc','_free','ccall','allocate','UTF8ToString','_write_file','_print_version','_get_FileSize','_read_file','_GetVideoFrame','_GetVideoWidth','_GetVideoDuration','_GetVideoHeight','_DeleteMemory','_find_Decoder']" -s WASM=1 -s ASSERTIONS=0 -s TOTAL_MEMORY=167772160 -s ALLOW_MEMORY_GROWTH=1 -o out/ffmpeg_decoder.js
(4)開啟服務器
python -m http.server
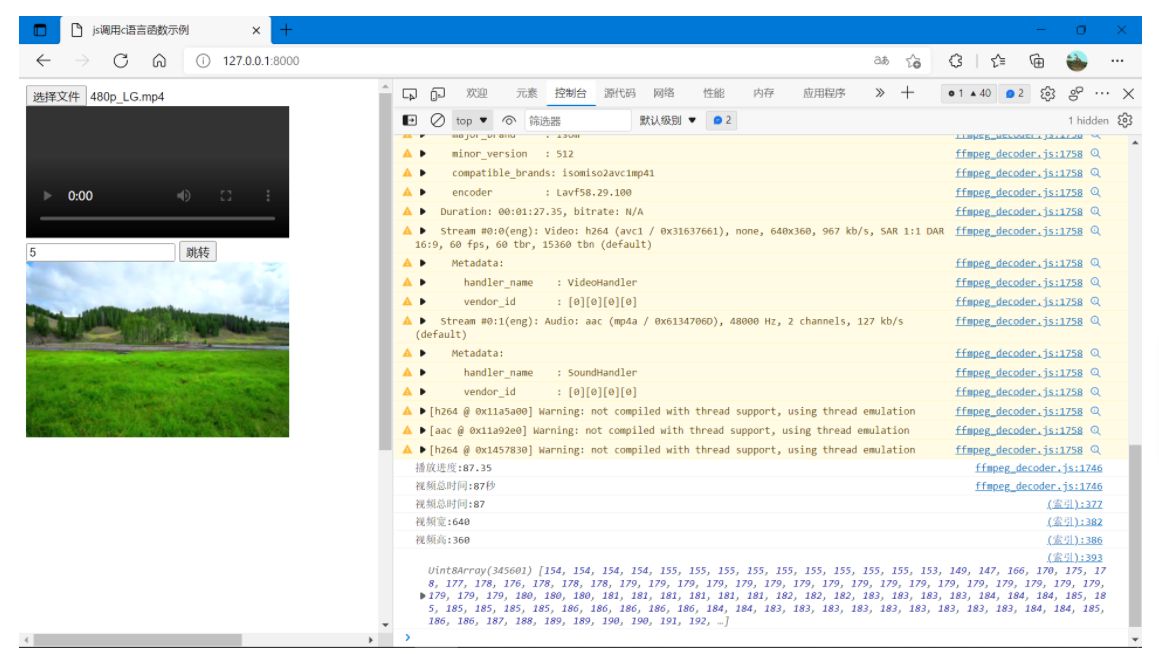
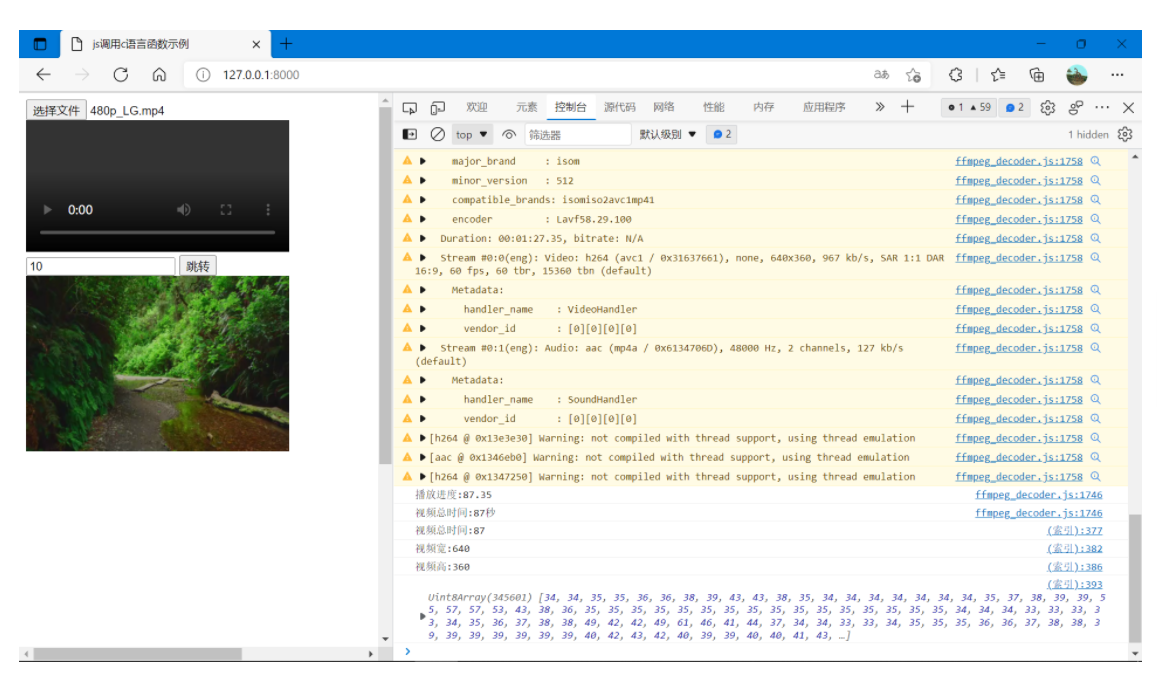
(5)調用測試ffmpeg


審核編輯:湯梓紅
-
Ubuntu
+關注
關注
5文章
563瀏覽量
29704 -
編譯
+關注
關注
0文章
657瀏覽量
32852 -
ffmpeg
+關注
關注
0文章
46瀏覽量
7395
發布評論請先 登錄
相關推薦
嵌入式Qt-交叉編譯FFmpeg與視頻播放測試

WebAssembly技術_編譯ffmpeg(ubuntu20.04)

ELF 1技術貼|如何在Ubuntu中編譯OpenCV庫

Linux的ffmpeg安裝步驟
iTOP-iMX6ULL開發板-FFmpeg移植
FFmpeg移植-迅為IMX6ULL開發板
迅為imx6開發板QT系統移植FFmpeg-編譯FFmpeg
如何基于ffmpeg在ubuntu系統上添加硬解支持
怎樣使用NDK去編譯ffmpeg開源計算機程序呢
opencv編譯安裝筆記(Linux、Ubuntu )





 WebAssembly技術_編譯ffmpeg(ubuntu)
WebAssembly技術_編譯ffmpeg(ubuntu)











評論