今天為大家做一款堅果食譜,有大量的食譜數據,覆蓋了很多種類的食譜。
請求urlUrl:https://way.jd.com/jisuapi/search?keyword=白菜&num=10&start=0&appkey=7c913be32b690701cd994d804a6d4294
實現的功能:
獲取接口數據
菜譜列表
菜譜詳情頁
你能學到的有:
網絡請求
可滾動組件
容器組件
路由跳轉
基礎組件
文件結構
.
├── config.json
├── ets
│ └── MainAbility
│ ├── app.ets
│ ├── data
│ │ ├── get_cook_data.ets
│ │ └── get_test.ets
│ ├── model
│ │ ├── cookDetailModel.ets
│ │ ├── cookModel.ets
│ │ ├── materialModel.ets
│ │ └── processModel.ets
│ └── pages
│ ├── Main.ets
│ ├── cookbookDetails.ets
│ └── index.ets
└── resources
├── base
│ ├── element
│ │ ├── color.json
│ │ └── string.json
│ └── media
│ └── icon.png
└── rawfile
?
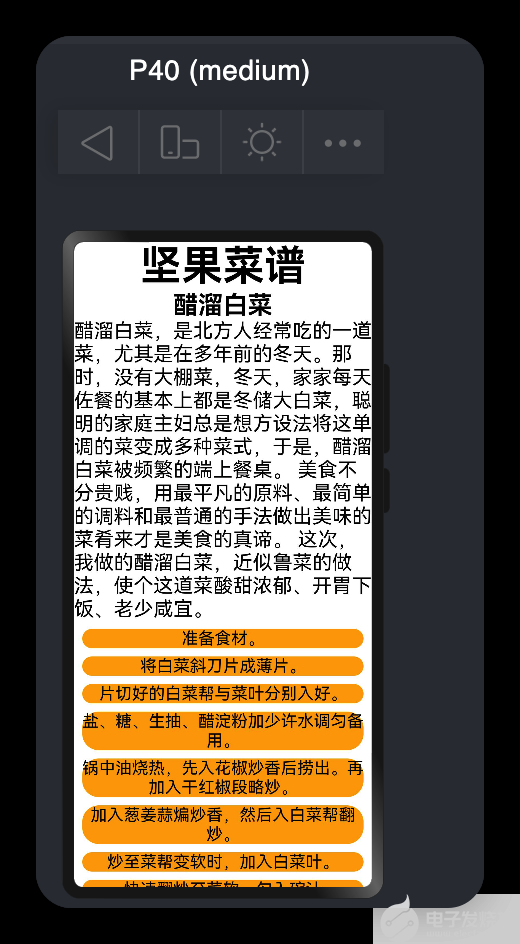
效果預覽:

獲取新聞接口a
標識:get
接口地址:
https://way.jd.com/jisuapi/search
請求方式:
HTTPS GET POST
請求示例:
Url:https://way.jd.com/jisuapi/search?keyword=白菜&num=10&start=0&appkey=7c913be32b690701cd994d804a6d4294
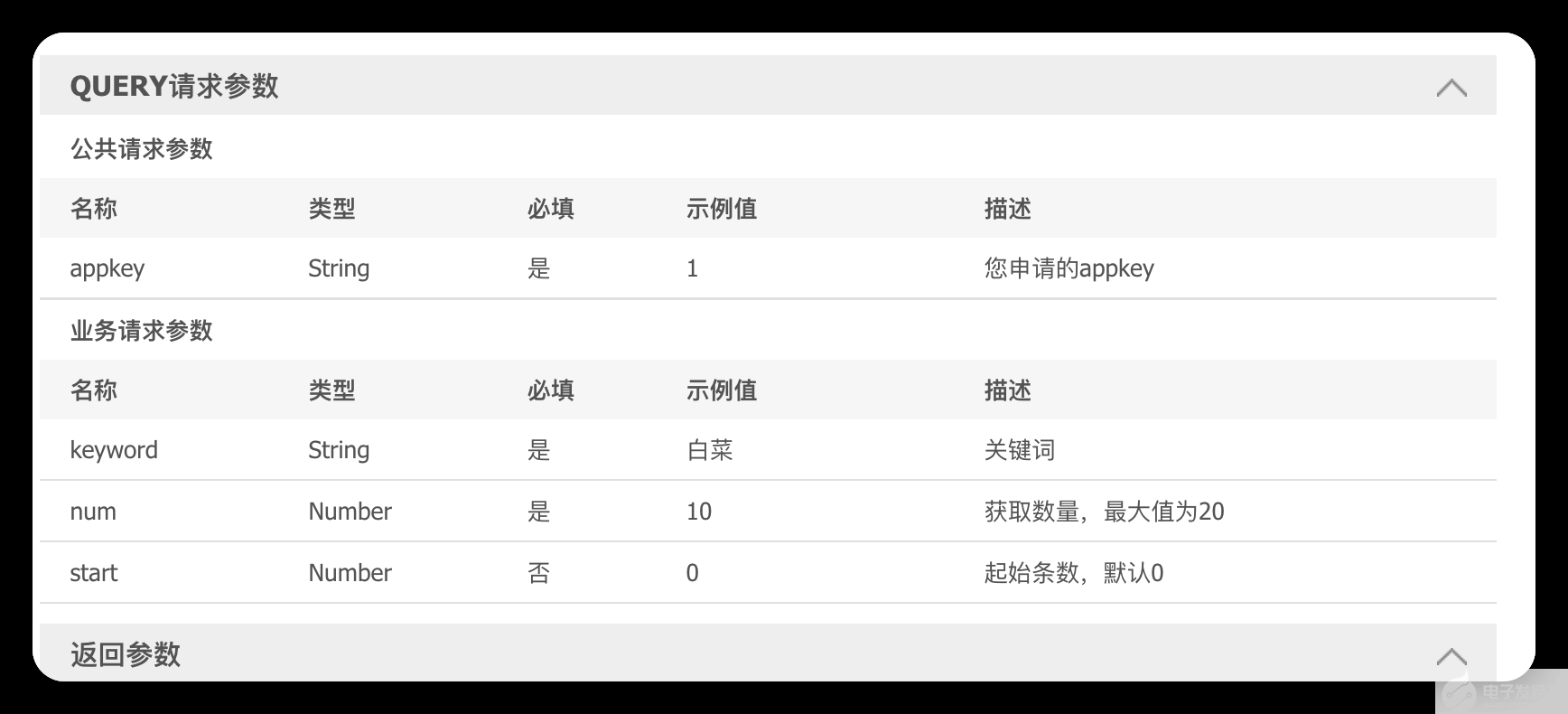
請求參數說明:

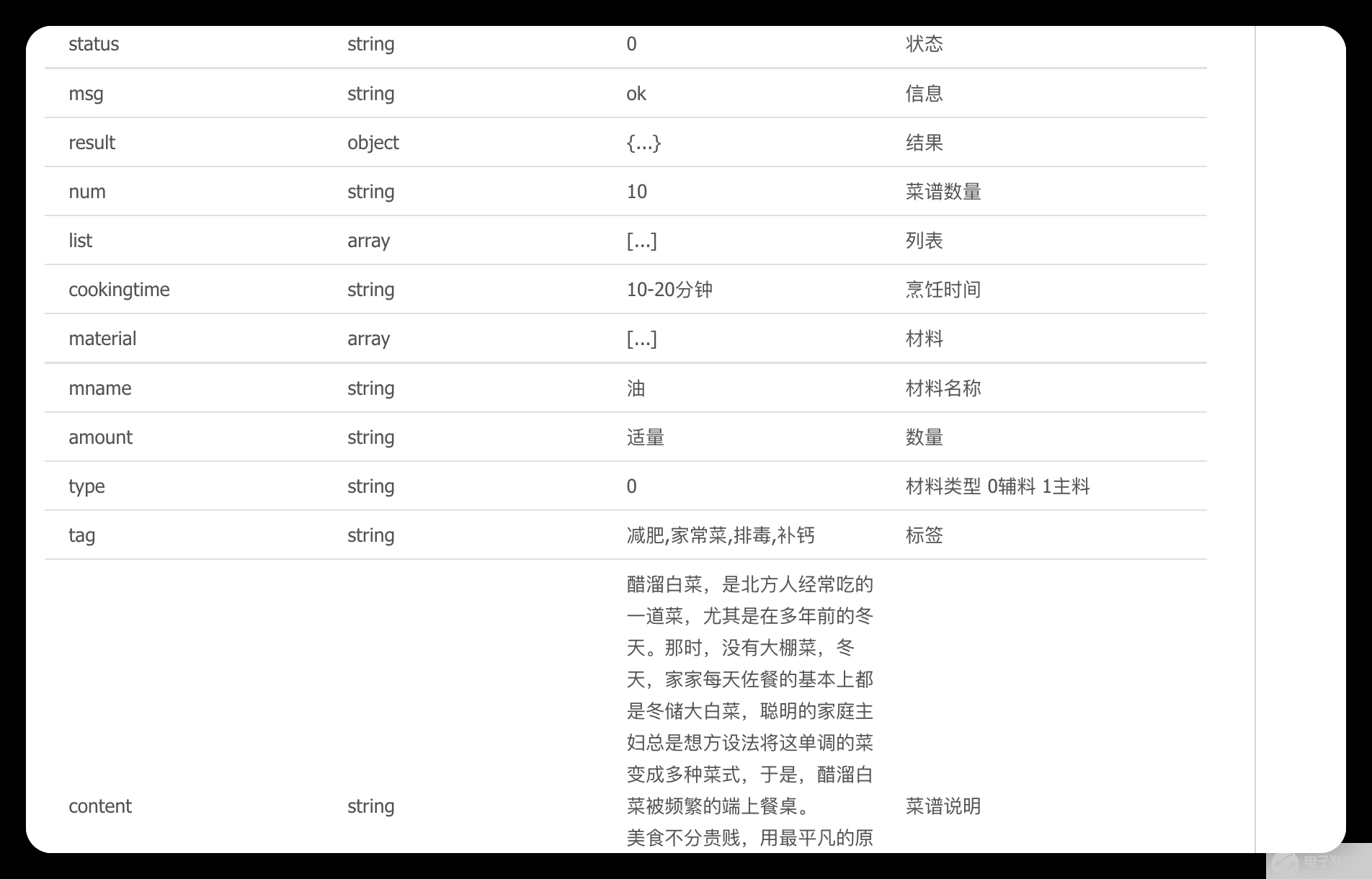
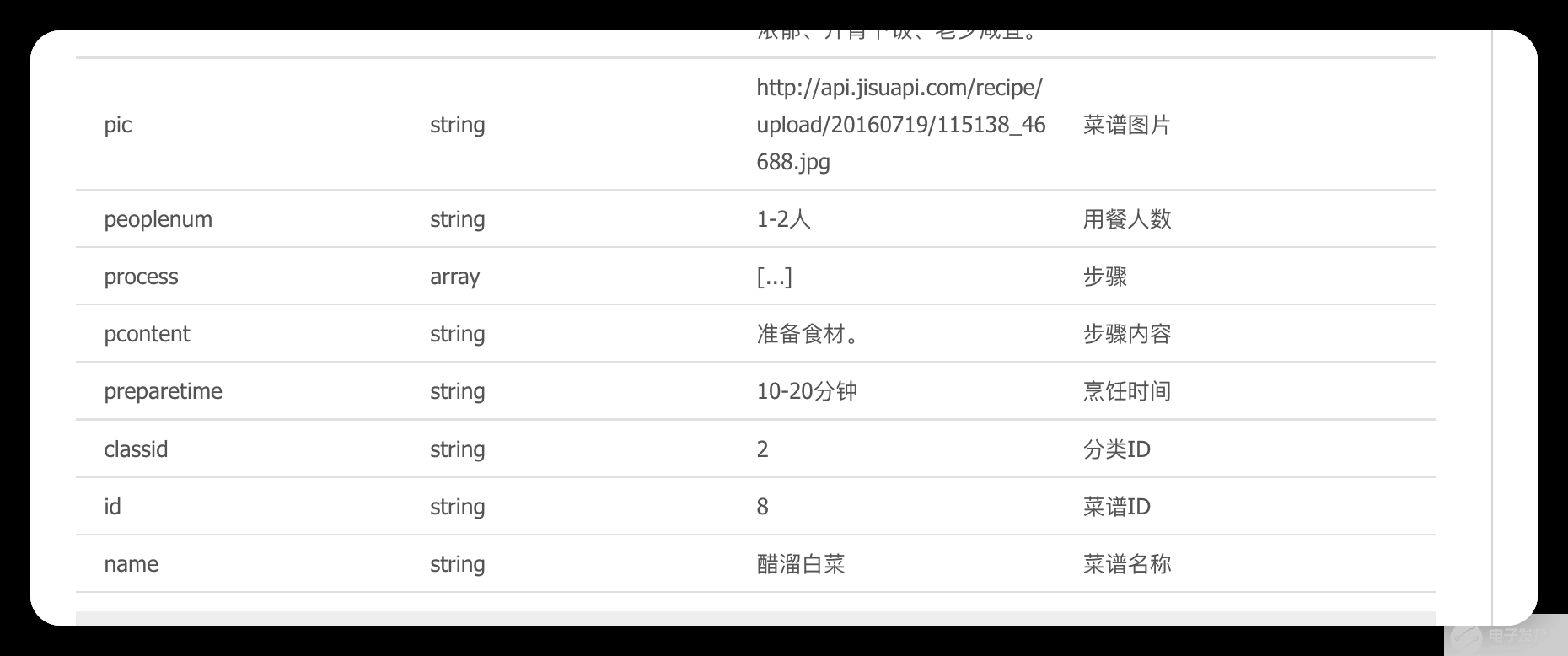
返回參數說明:


JSON返回示例
{"code":"10000","charge":false,"msg":"查詢成功","result":{
"status": "0",
"msg": "ok",
"result": {
"num": "10",
"list": [
{
"id": "8",
"classid": "2",
"name": "醋溜白菜",
"peoplenum": "1-2人",
"preparetime": "10-20分鐘",
"cookingtime": "10-20分鐘",
"content": "醋溜白菜,是北方人經常吃的一道菜,尤其是在多年前的冬天。那時,沒有大棚菜,冬天,家家每天佐餐的基本上都是冬儲大白菜,聰明的家庭主婦總是想方設法將這單調的菜變成多種菜式,于是,醋溜白菜被頻繁的端上餐桌。
?
美食不分貴賤,用最平凡的原料、最簡單的調料和最普通的手法做出美味的菜肴來才是美食的真諦。
?
這次,我做的醋溜白菜,近似魯菜的做法,使個這道菜酸甜濃郁、開胃下飯、老少咸宜。",
"pic": "http://api.jisuapi.com/recipe/upload/20160719/115138_46688.jpg",
"tag": "減肥,家常菜,排毒,補鈣",
"material": [
{
"mname": "油",
"type": "0",
"amount": "適量"
},
{
"mname": "鹽",
"type": "0",
"amount": "適量"
},
{
"mname": "花椒",
"type": "0",
"amount": "適量"
},
{
"mname": "干紅椒",
"type": "0",
"amount": "適量"
},
{
"mname": "蔥",
"type": "0",
"amount": "適量"
},
{
"mname": "姜",
"type": "0",
"amount": "適量"
},
{
"mname": "蒜",
"type": "0",
"amount": "適量"
},
{
"mname": "醋",
"type": "0",
"amount": "適量"
},
{
"mname": "醬油",
"type": "0",
"amount": "適量"
},
{
"mname": "糖",
"type": "0",
"amount": "適量"
},
{
"mname": "淀粉",
"type": "0",
"amount": "適量"
},
{
"mname": "白菜",
"type": "1",
"amount": "380g"
}
],
"process": [
{
"pcontent": "準備食材。",
"pic": "http://api.jisuapi.com/recipe/upload/20160719/162550_84583.jpg"
},
{
"pcontent": "將白菜斜刀片成薄片。",
"pic": "http://api.jisuapi.com/recipe/upload/20160719/162551_90620.jpg"
},
{
"pcontent": "片切好的白菜幫與菜葉分別入好。",
"pic": "http://api.jisuapi.com/recipe/upload/20160719/162551_20925.jpg"
},
{
"pcontent": "鹽、糖、生抽、醋淀粉加少許水調勻備用。",
"pic": "http://api.jisuapi.com/recipe/upload/20160719/162552_23125.jpg"
},
{
"pcontent": "鍋中油燒熱,先入花椒炒香后撈出。再加入干紅椒段略炒。",
"pic": "http://api.jisuapi.com/recipe/upload/20160719/162552_57046.jpg"
},
{
"pcontent": "加入蔥姜蒜煸炒香,然后入白菜幫翻炒。",
"pic": "http://api.jisuapi.com/recipe/upload/20160719/162553_89090.jpg"
},
{
"pcontent": "炒至菜幫變軟時,加入白菜葉。",
"pic": "http://api.jisuapi.com/recipe/upload/20160719/162553_40445.jpg"
},
{
"pcontent": "快速翻炒至菜軟,勾入碗汁",
"pic": "http://api.jisuapi.com/recipe/upload/20160719/162554_92210.jpg"
},
{
"pcontent": "使湯汁均勻的包裹在菜幫上即可",
"pic": "http://api.jisuapi.com/recipe/upload/20160719/162554_29522.jpg"
}
]
}
]
}
}}
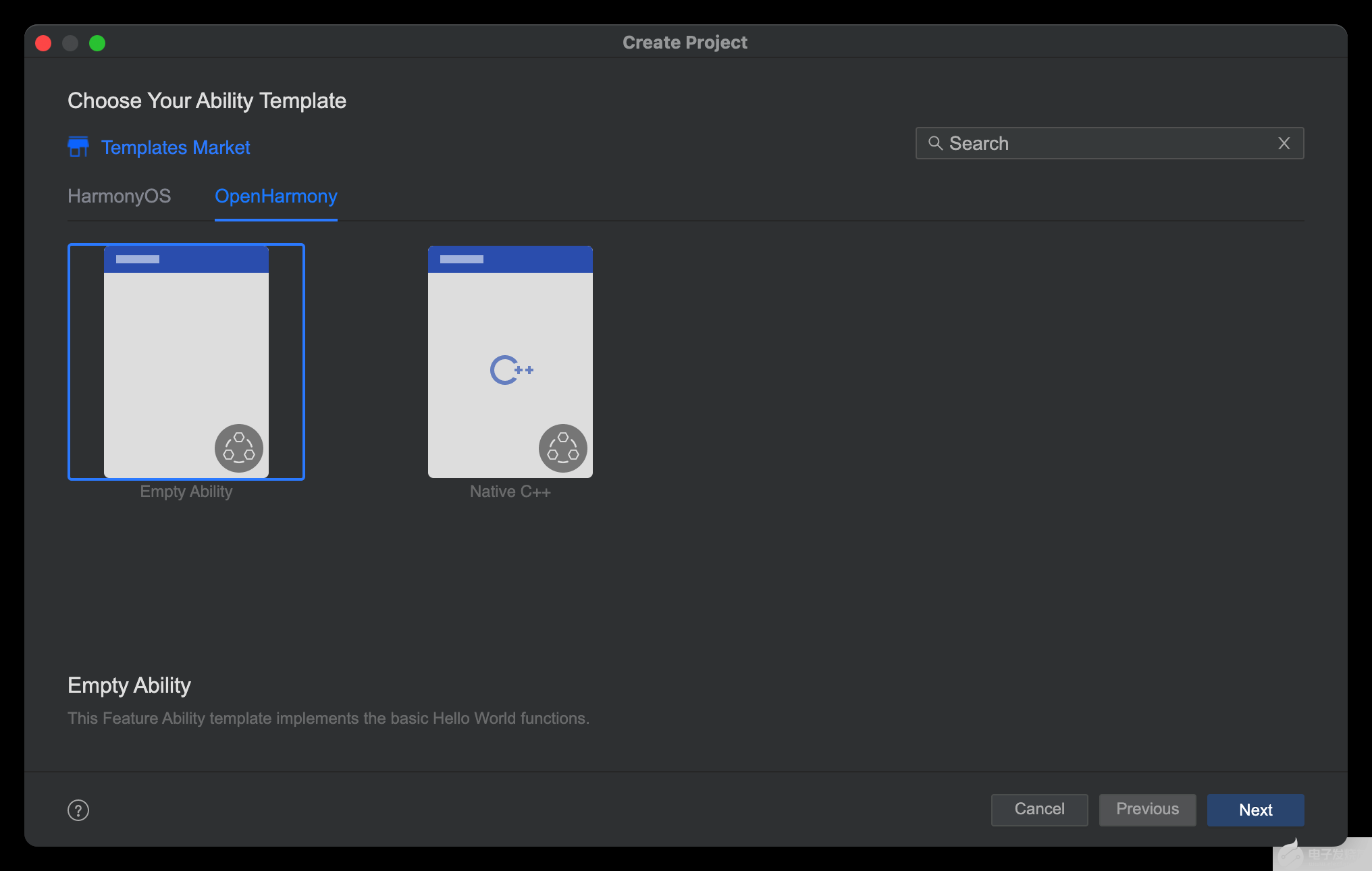
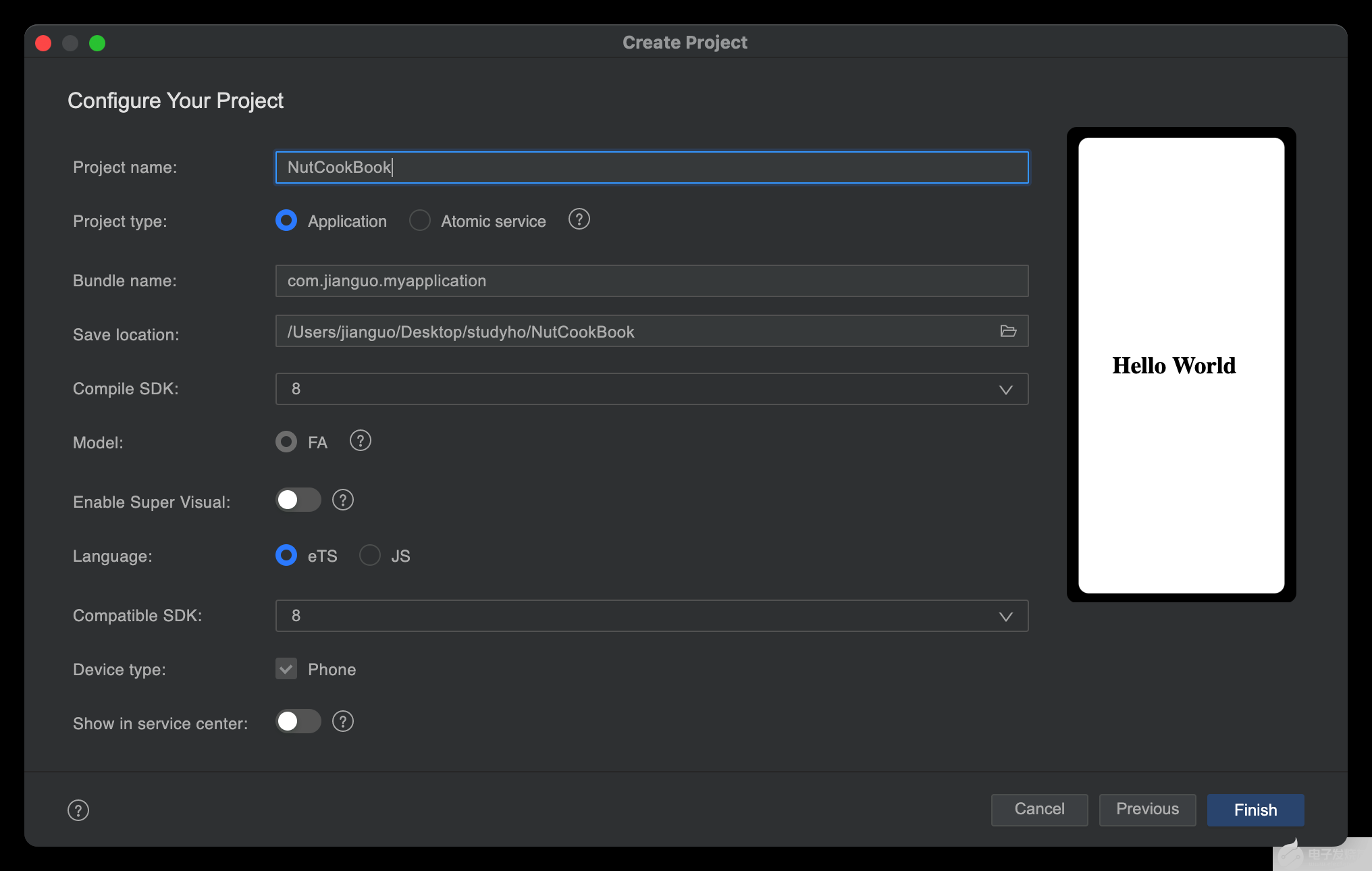
接下來,我們開始今天的實戰,首先創建一個項目NutJoke

點擊下一步

因為我們要網絡請求
所以我們需要在config.json中配置網絡請求權限
網絡請求的步驟
1、聲明網絡請求權限
在entry下的config.json中module字段下配置權限
"reqPermissions": [
{
"name": "ohos.permission.INTERNET"
}
]
2、支持http明文請求
默認支持https,如果要支持http,在entry下的config.json中deviceConfig字段下配置
"deviceConfig": {"default": {
"network": {
"cleartextTraffic": true
}
}},
3、創建HttpRequest
// 導入模塊
import http from '@ohos.net.http';
// 創建HttpRequest對象
let httpRequest = http.createHttp();
4、發起請求
GET請求(默認為GET請求)
?
// 請求方式:GET
getRequest() {
// 每一個httpRequest對應一個http請求任務,不可復用
let httpRequest = http.createHttp()
let url = "https://way.jd.com/jisuapi/search?keyword=白菜&num=10&start=0&appkey=7c913be32b690701cd994d804a6d4294"
httpRequest.request(url, (err, data) => {
if (!err) {
if (data.responseCode == 200) {
console.info('=====data.result=====' + data.result)
// 解析數據
//this.content= data.result;
// 解析數據
var cookModel: CookModel = JSON.parse(data.result.toString())
// 判斷接口返回碼,0成功
if (cookModel.code == 1000) {
// 設置數據
?
this.future = cookModel.result.result.list.material
this.cookdetail = cookModel.result.result.list
?
this.isRequestSucceed = true;
?
console.info('=====data.result===this.content==' + cookModel.result.result.list.material)
?
} else {
// 接口異常,彈出提示
prompt.showToast({ message: "數據請求失敗" })
prompt.showToast({ message: jokeModel.error_code })
}
?
} else {
// 請求失敗,彈出提示
prompt.showToast({ message: '網絡異常' })
}
} else {
// 請求失敗,彈出提示
prompt.showToast({ message: err.message })
}
})
}
5、解析數據(簡單示例)
1.網絡請求到的json字符串
/*
* Copyright (c) 2021 JianGuo Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
?
export
function
getCookTest
() {
return
{
"id"
:
"8"
,
"classid"
:
"2"
,
"name"
:
"醋溜白菜"
,
"peoplenum"
:
"1-2人"
,
"preparetime"
:
"10-20分鐘"
,
"cookingtime"
:
"10-20分鐘"
,
"content"
:
"醋溜白菜,是北方人經常吃的一道菜,尤其是在多年前的冬天。那時,沒有大棚菜,冬天,家家每天佐餐的基本上都是冬儲大白菜,聰明的家庭主婦總是想方設法將這單調的菜變成多種菜式,于是,醋溜白菜被頻繁的端上餐桌。"
+
?
" 美食不分貴賤,用最平凡的原料、最簡單的調料和最普通的手法做出美味的菜肴來才是美食的真諦。"
+
?
" 這次,我做的醋溜白菜,近似魯菜的做法,使個這道菜酸甜濃郁、開胃下飯、老少咸宜。"
,
"pic"
:
"http://api.jisuapi.com/recipe/upload/20160719/115138_46688.jpg"
,
"tag"
:
"減肥,家常菜,排毒,補鈣"
,
"material"
: [
{
"mname"
:
"油"
,
"type"
:
"0"
,
"amount"
:
"適量"
},
{
"mname"
:
"鹽"
,
"type"
:
"0"
,
"amount"
:
"適量"
},
{
"mname"
:
"花椒"
,
"type"
:
"0"
,
"amount"
:
"適量"
},
{
"mname"
:
"干紅椒"
,
"type"
:
"0"
,
"amount"
:
"適量"
},
{
"mname"
:
"蔥"
,
"type"
:
"0"
,
"amount"
:
"適量"
},
{
"mname"
:
"姜"
,
"type"
:
"0"
,
"amount"
:
"適量"
},
{
"mname"
:
"蒜"
,
"type"
:
"0"
,
"amount"
:
"適量"
},
{
"mname"
:
"醋"
,
"type"
:
"0"
,
"amount"
:
"適量"
},
{
"mname"
:
"醬油"
,
"type"
:
"0"
,
"amount"
:
"適量"
},
{
"mname"
:
"糖"
,
"type"
:
"0"
,
"amount"
:
"適量"
},
{
"mname"
:
"淀粉"
,
"type"
:
"0"
,
"amount"
:
"適量"
},
{
"mname"
:
"白菜"
,
"type"
:
"1"
,
"amount"
:
"380g"
}
],
"process"
: [
{
"pcontent"
:
"準備食材。"
,
"pic"
:
"http://api.jisuapi.com/recipe/upload/20160719/162550_84583.jpg"
},
{
"pcontent"
:
"將白菜斜刀片成薄片。"
,
"pic"
:
"http://api.jisuapi.com/recipe/upload/20160719/162551_90620.jpg"
},
{
"pcontent"
:
"片切好的白菜幫與菜葉分別入好。"
,
"pic"
:
"http://api.jisuapi.com/recipe/upload/20160719/162551_20925.jpg"
},
{
"pcontent"
:
"鹽、糖、生抽、醋淀粉加少許水調勻備用。"
,
"pic"
:
"http://api.jisuapi.com/recipe/upload/20160719/162552_23125.jpg"
},
{
"pcontent"
:
"鍋中油燒熱,先入花椒炒香后撈出。再加入干紅椒段略炒。"
,
"pic"
:
"http://api.jisuapi.com/recipe/upload/20160719/162552_57046.jpg"
},
{
"pcontent"
:
"加入蔥姜蒜煸炒香,然后入白菜幫翻炒。"
,
"pic"
:
"http://api.jisuapi.com/recipe/upload/20160719/162553_89090.jpg"
},
{
"pcontent"
:
"炒至菜幫變軟時,加入白菜葉。"
,
"pic"
:
"http://api.jisuapi.com/recipe/upload/20160719/162553_40445.jpg"
},
{
"pcontent"
:
"快速翻炒至菜軟,勾入碗汁"
,
"pic"
:
"http://api.jisuapi.com/recipe/upload/20160719/162554_92210.jpg"
},
{
"pcontent"
:
"使湯汁均勻的包裹在菜幫上即可"
,
"pic"
:
"http://api.jisuapi.com/recipe/upload/20160719/162554_29522.jpg"
}
]
}
}
2.創建相應的對象
?
/*
* Copyright (c) 2021 JianGuo Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
?
import
{
CookDetailData
}
from
'./cookDetailModel'
;
export
class
CookModel
{
charge
: string
//返回說明
code
: number
//返回碼,1000為查詢成功
msg
: string
//
result
: {
result
: CookModel7
// 笑話
status
: number
//數量
msg
: string
// ok
}
}
export
class
CookModel7
{
num
: string
//頻道
list
: CookDetailData
//
}
?
?
/*
* Copyright (c) 2021 JianGuo Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
import { MaterialData } from './materialModel';
import { ProcessData } from './processModel';
export class CookDetailData {
name: string //
peoplenum: string //
cookingtime: string //
content: string //
pic: string //
tag: string //
material: Array
process: Array
}
參考文檔
Text
尺寸設置
邊框設置
RichText
Web
項目地址
https://gitee.com/jianguo888/nut-recipes
-
ARK
+關注
關注
0文章
11瀏覽量
13781 -
OpenHarmony
+關注
關注
25文章
3714瀏覽量
16257
發布評論請先 登錄
相關推薦
基于eTS的HamronyOS應用開發

基于ArkUI eTS開發的堅果笑話(NutJoke)
鴻蒙開發【應用開發基礎知識】





 基于ArkUI eTS開發的堅果食譜(NutRecipes)
基于ArkUI eTS開發的堅果食譜(NutRecipes)















評論