【導讀】本文介紹了 docker compose 一鍵打包部署項目的實踐。


 ?測試,我們切換路由,發現頁面404了,是因為單頁面應用路由在前端,需要nginx轉發下,接著我們用項目中的Nginx配置覆蓋容器中的配置
?測試,我們切換路由,發現頁面404了,是因為單頁面應用路由在前端,需要nginx轉發下,接著我們用項目中的Nginx配置覆蓋容器中的配置
 ?在項目根目錄下新建nginx/default.conf
?在項目根目錄下新建nginx/default.conf
 ?
?
一、前言
我們常常見到很多比較棒的開源項目,但在本地安裝運行的話就會很復雜,要配置不同的環境,安裝不同的依賴,好一點的會用docker直接拉取,或者打包好。
這些無疑都會增加初學者上手的成本,所以這篇文章總結了下目前比較常用的解決方法之一:
使用docker-compose同時管理多個服務,只需要一行命令docker compose up -d,就可以啟動一個包含后端項目、前端項目、數據庫的完整服務。
而docker-compose作為docker容器的編排工具,可以幫助我們實現管理多個docker容器。
其實整體的過程并不難,但要配置完成,也要很多步驟,這篇文章主要是從實戰的角度,將整個過程串起來。涉及的知識點包括:nginx、docker、docker-compose、node、mysql也需要了解下。適合讀下去的朋友:
- 對Docker有基本的了解
- 同時需要部署多個項目
- 需要開源項目或者自建項目的整體部署
- 需要打包部署一整個網站
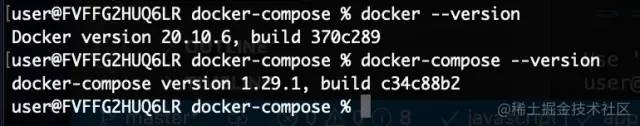
- Docker安裝并啟動(演示版本如下)

- docker-compose(安裝Docker同時會自動安裝,如果沒有可以自行安裝,也很簡單)
- 一個前端項目(這里演示使用React SPA)
- 一個后端項目(這里使用Express)

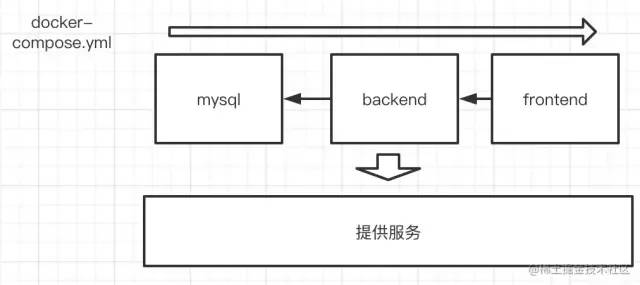
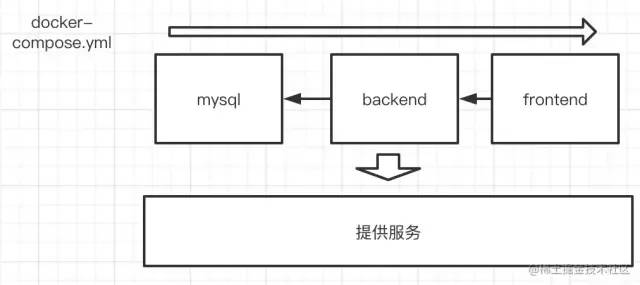
如圖所示,通過docker-componse.yml文件一次啟動不同的容器,然后他們都可以對外提供服務。
二、前端項目構建
1、前端項目處理
首先我們通過CRA下載一個項目模版,為了可以模擬實際的項目需要,對下載的模版做一些處理,讓這個項目可以
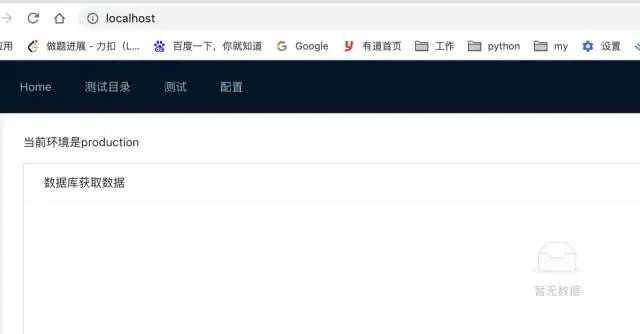
1、區分當前項目是預發環境還是生產環境
2、引入Axios可以請求接口
接著我們打包yarn build:prod,打包后的文件夾build就是我們要部署的靜態資源。 在前面工程化實踐過程中提過相關內容,如果有問題可以參考下- 前端工程化實踐 - React項目配置預發環境和生產環境(三)[1]
2、拉取Nginx鏡像部署
我們通過Docker部署前面打包的靜態資源
當前項目的路徑是/Users/user/Desktop/mine/fronted-demo2/build
直接運行下面命令行,啟動前端服務
dockerrun-d-p80:80-v/Users/user/Desktop/mine/fronted-demo2/build:/usr/share/nginx/html--namefrontend-testnginx

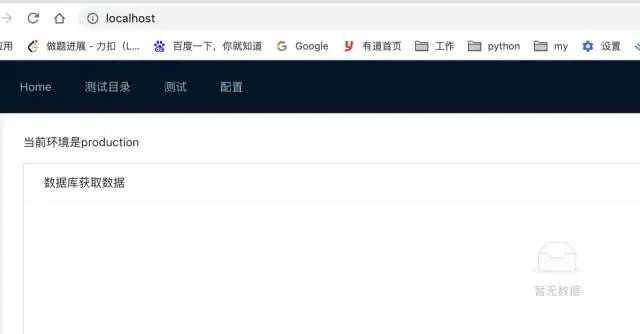
 ?測試,我們切換路由,發現頁面404了,是因為單頁面應用路由在前端,需要nginx轉發下,接著我們用項目中的Nginx配置覆蓋容器中的配置
?測試,我們切換路由,發現頁面404了,是因為單頁面應用路由在前端,需要nginx轉發下,接著我們用項目中的Nginx配置覆蓋容器中的配置
3、提取Nginx配置到項目中
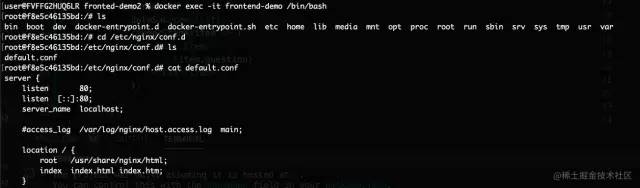
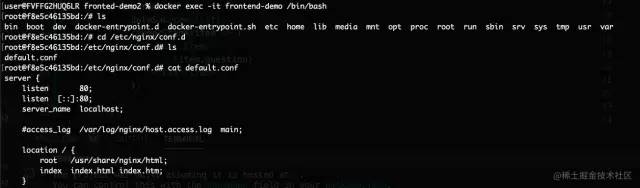
首先,我們進入上一步的Docker容器,可以看到Nginx的路徑。
docker exec -it frontend-test /bin/bash
 ?在項目根目錄下新建nginx/default.conf
?在項目根目錄下新建nginx/default.conf然后通過掛載的方式,啟動容器,發現訪問正常。server {listen 80;server_name localhost;underscores_in_headers on;root /home/frontend;location / {try_files $uri $uri/ @router;index index.html;}location @router {rewrite ^.*$ /index.html last;}}
4、編寫Dockerfile文件
在項目根目錄下,新建Dockerfile文件,其中包括基礎鏡像、工作目錄、將項目copy到鏡像,將Nginx配置文件復制到鏡像中。FROM nginxWORKDIR /home/frontendCOPY build .COPY ./nginx/default.conf /etc/nginx/conf.d/default.confEXPOSE 80
5、構建前端服務鏡像并啟動
可以發現前端服務的鏡像已經打包完成并啟動,打開本地80端口訪問,測試完畢可以刪除,然后留鏡像frontend備用。也可以將鏡像推送鏡像倉庫,后面直接通過遠程來拉取也可以。docker build -t frontend .docker imagesdocker run -d -p 80:80 --name frontend-v1 frontend
主意:如果之前的Docker容器啟動,需要先關掉,否則會報端口被占用,如果不刪除,就需要修改重新啟動容器的名字。
三、數據庫啟動
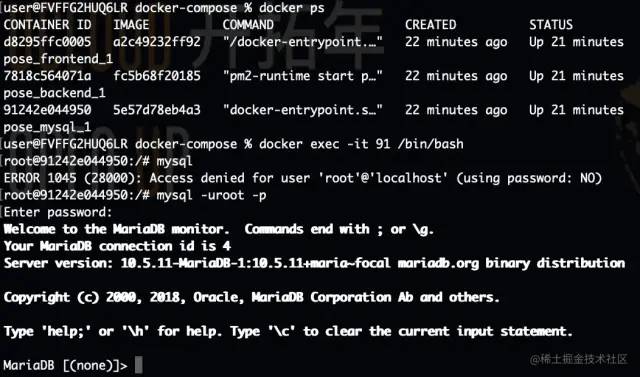
1、拉取并啟動數據庫、連接數據庫
dockerrun-p3306:3306--restart=always--privileged=true--namemysql-v/Users/user/Desktop/mysql/data:/var/lib/mysql-v/Users/user/Desktop/mysql/my.cnf:/etc/mysql/my.cnf-eMYSQL_ROOT_PASSWORD="123456"-dmariadb
一行命令啟動Mariadb,這里選擇Mariadb是由于我m1的電腦,不支持mysql鏡像,所以改成了Mariadb,使用是一樣。上面的命令除了啟動數據庫服務,還設置了數據的一些配置,密碼,將數據庫的數據放在了本地。
[mysqld]skip-name-resolveuser=rootcharacter-set-server=utf8default_authentication_plugin=mysql_native_passwordsql_mode=ONLY_FULL_GROUP_BY,STRICT_TRANS_TABLES,ERROR_FOR_DIVISION_BY_ZERO,NO_AUTO_CREATE_USER,NO_ENGINE_SUBSTITUTIONlower_case_table_names=1 #忽略表名大小寫[client]default-character-set=utf8[mysql]default-character-set=utf8
2、新建庫和表
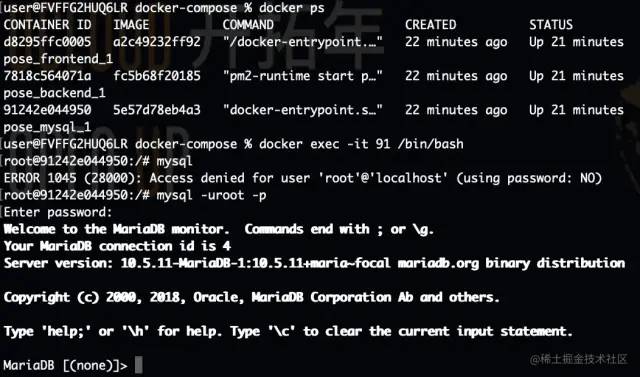
這里可以進入容器中操作數據庫,還可以使用客戶端連接數據庫 ?
?四、后端項目啟動
1、下載Express項目模版并連接數據庫
這里配置數據庫,寫好項目接口,確保本地啟動服務正常。
2、拉起鏡像,部署鏡像
部署服務,我們選擇使用pm2,為了區分生產環境和預發環境,我們在根目錄下新建pm2.config.js,然后通過傳入不同的參數,啟動對應的環境
啟動預發環境pm2 start pm2.config.js --env development 啟動生產環境pm2 start pm2.config.js --env production 再項目中通過process.env.NODE_ENV讀取module.exports = {apps : [{name: "myapp",script: "./bin/www",watch: true,env: {"NODE_ENV": "development"},env_production: {"NODE_ENV": "production",}}]}
3、編寫Dockerfile并構建新的鏡像
FROM keymetrics/pm2RUN mkdir -p /home/backendWORKDIR/home/backend
審核編輯:湯梓紅
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
開源
+關注
關注
3文章
3309瀏覽量
42471 -
容器
+關注
關注
0文章
495瀏覽量
22060 -
nginx
+關注
關注
0文章
149瀏覽量
12170 -
Docker
+關注
關注
0文章
457瀏覽量
11846
原文標題:Docker-compose打包項目一鍵部署
文章出處:【微信號:magedu-Linux,微信公眾號:馬哥Linux運維】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
使用Helm 在容器服務k8s集群一鍵部署wordpress
:可以根據用戶自身的需要,修改wordpress安裝charts的一些默認配置,當然使用默認配置安裝也是沒問題的,輸入本次安裝release的名字,點擊部署后就完成了一鍵部署。我們使用
發表于 03-29 13:38
云計算核心技術Docker教程:Docker Compose的pull和push命令詳解
Docker-Compose pull命令可以拉取docker-compose.yml或者docker-stack.yml文件中定義的服務關聯的鏡像,Docker-Compose pu
Docker-compose常用的解決方法
我們常常見到很多比較棒的開源項目,但在本地安裝運行的話就會很復雜,要配置不同的環境,安裝不同的依賴,好一點的會用docker直接拉取,或者打包好。
Jenkins+docker+springboot一鍵自動部署項目
本文章實現最簡單全面的Jenkins+docker+springboot 一鍵自動部署項目,步驟齊全,少走坑路。
Jenkins+Docker一鍵自動化部署SpringBoot最簡流程
簡述實現步驟:在docker安裝jenkins,配置jenkins基本信息,利用Dockerfile和shell腳本實現項目自動拉取打包并運行。
Jenkins+Docker一鍵自動化部署SpringBoot項目
本文章實現最簡單全面的Jenkins+docker+springboot 一鍵自動部署項目,步驟齊全,少走坑路。
Jenkins+Docker實現一鍵自動化部署項目!
本文章實現最簡單全面的Jenkins+docker+springboot 一鍵自動部署項目,步驟齊全,少走坑路。
Jenkins+Docker一鍵自動化部署SpringBoot應用最精簡流程
簡述實現步驟:在docker安裝jenkins,配置jenkins基本信息,利用Dockerfile和shell腳本實現項目自動拉取打包并運行。

docker部署mysql的壞處
Docker 是一種虛擬化技術,它允許開發人員在容器內打包應用程序及其所有依賴項,從而實現在不同環境中運行相同的應用程序的能力。然而,在使用 Docker
docker核心組件有哪些
Docker 是一種開源的容器化平臺,它能夠實現將應用程序及其依賴項打包到一個可移植的容器中,從而實現快速、可重復、可擴展的部署和管理。
寶塔面板一鍵免費部署LobeChat聊天機器人開發自己私有的ChatGPT
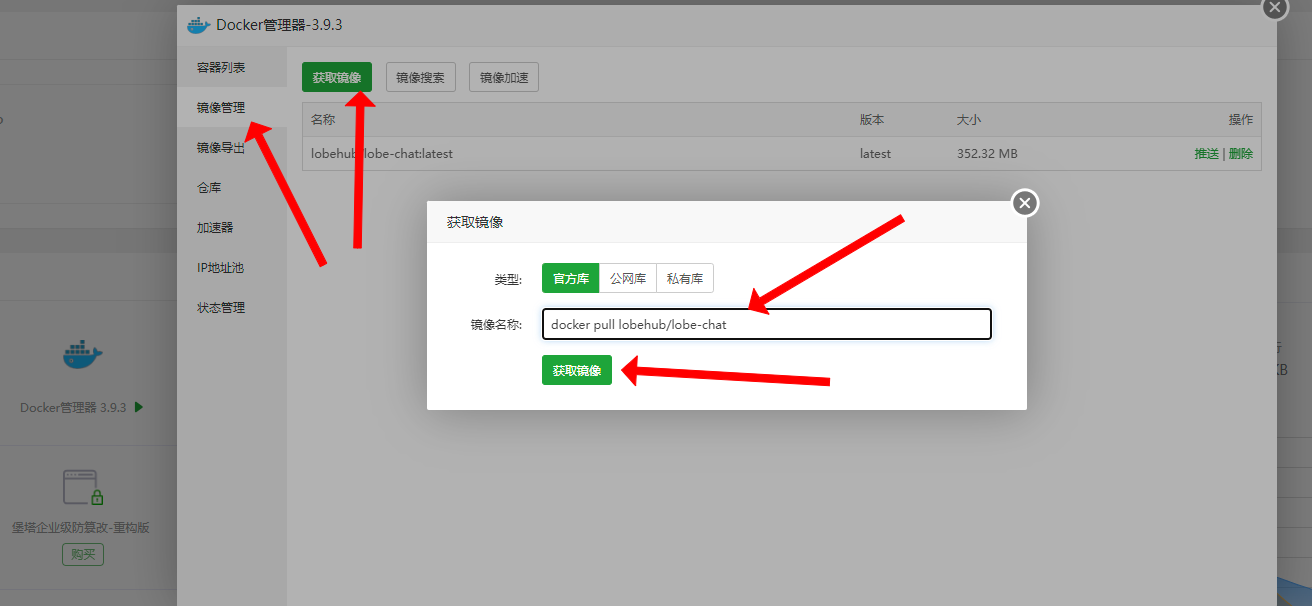
寶塔面板部署一鍵免費部署LobeChat自己的私有聊天機器人 支持市場主流AId api調用; ?寶塔面板Docker 部署LobeChat

寶塔面板Docker一鍵安裝:部署GPTAcademic,開發私有GPT學術優化工具
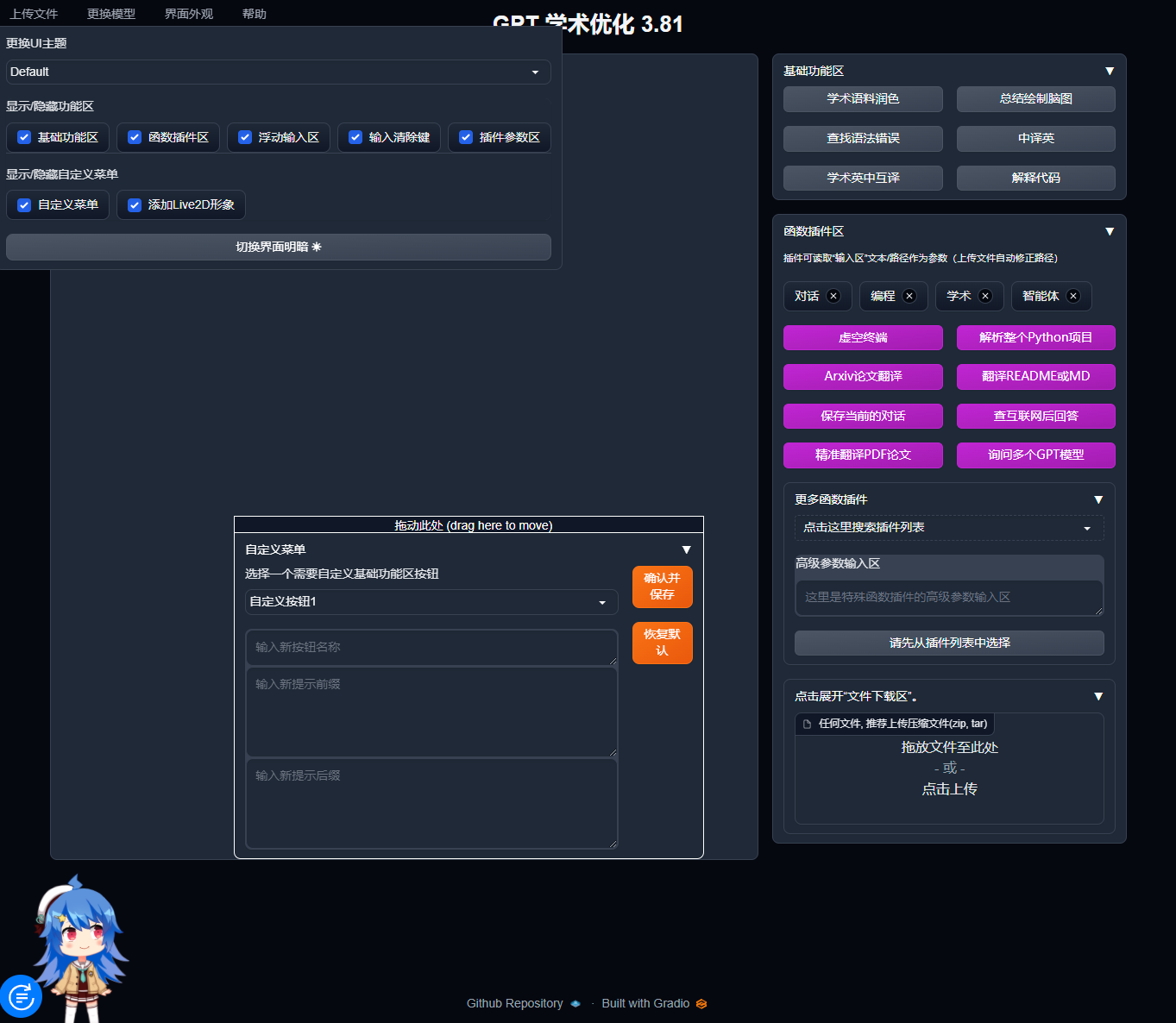
人工智能的浪潮中,GPT模型因其強大的自然語言處理能力備受矚目。然而,為了更好地應用于學術領域,許多人希望能部署自己私有的GPT學術優化工具。本文將詳細介紹如何通過寶塔面板和Docker一鍵安裝





 docker compose一鍵打包部署項目的實踐
docker compose一鍵打包部署項目的實踐













評論