Playground自上線以來,得到了廣大開發者的一致好評。特別是它的ArkUI JS組件在線預覽功能,不但可以從中學習基礎組件的使用,還可以在線體驗一鍵預覽的編譯效果。 通過Playground在線體驗,從前沒有接觸過編程的小白也可以分分鐘掌握開發!近期,Playground中ArkUI JS組件在線預覽又有更新啦~
以下為本次新增組件一覽:
●tabs:頁簽
●stepper:步驟導航器
●text:文本
●form:表單
●picker:選擇器
●toolBar:工具欄
●menus:菜單 話不多說,我們直接展示!
新增組件展示視頻
迫不及待想體驗的開發者們,歡迎即刻上手~
一、訪問方式及界面介紹
ArkUI JS組件在線預覽有兩種訪問方式,其內容完全相同,可根據您的習慣進行選擇(以tabs組件為例)。
1. 通過“JS API參考”文檔訪問
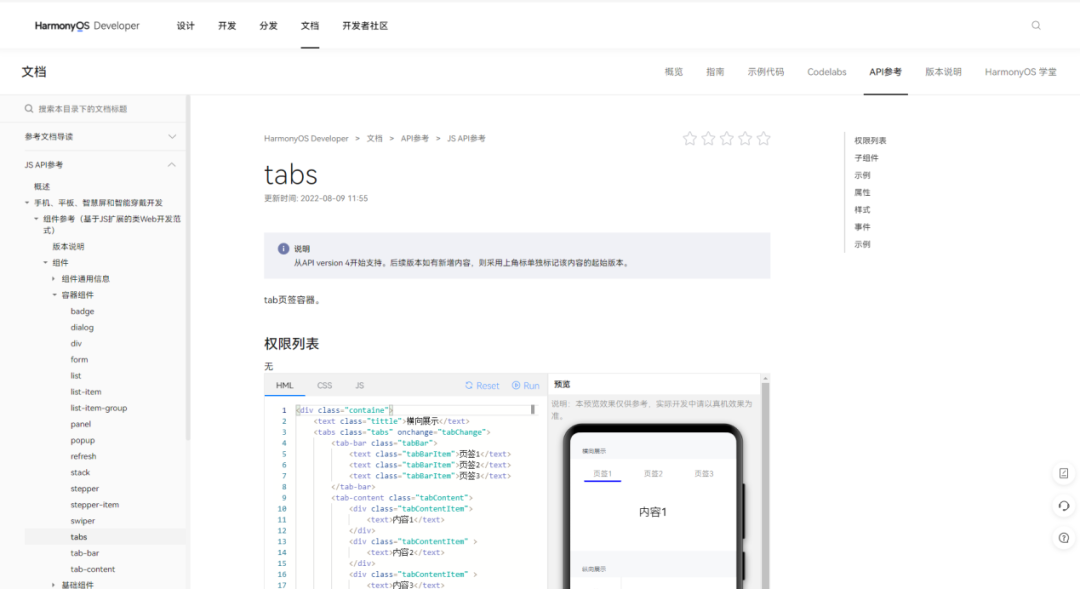
ArkUI JS組件在線預覽目前已經嵌入在對應組件的文檔中,文檔整體由兩部分組成:第一部分為該組件的功能介紹,第二部分為示例代碼的在線預覽界面。開發者們可直接在文檔頁面了解組件的使用方式,學習示例代碼的實現方法。
圖1 文檔訪問tabs組件界面
2. 通過Playground平臺訪問
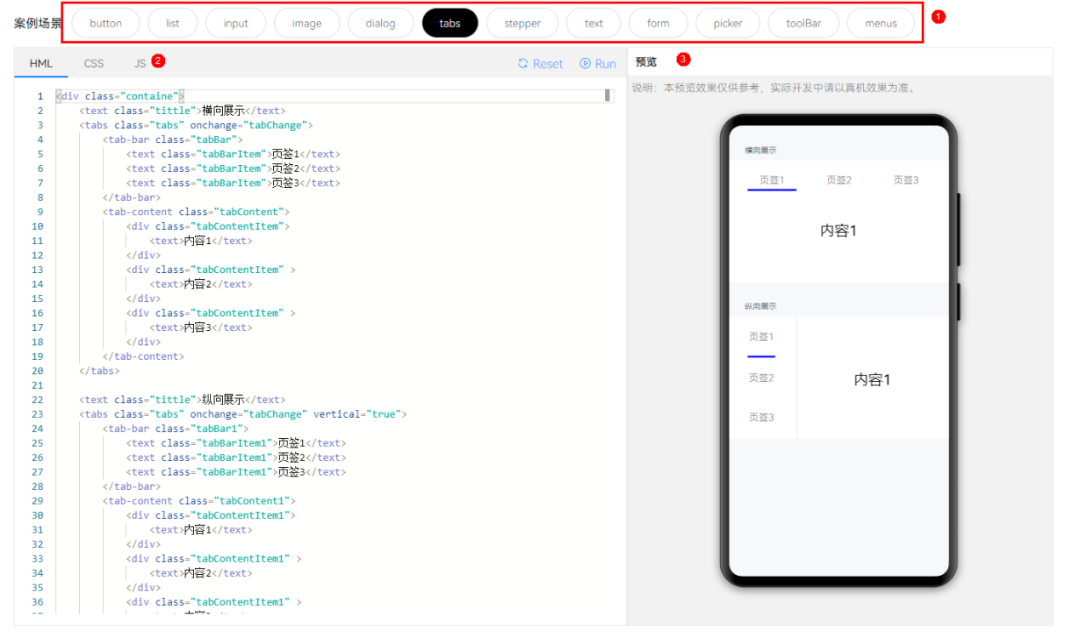
Playground在線預覽界面左側為代碼區、右側為預覽區。開發者們通過修改左側HML、CSS、JS語言代碼,即可實現快速開發、一鍵編譯。
如下圖1所示:①區域為可實現在線預覽的組件案例場景,②區域為組件示例代碼查看與編輯區域,③區域為預覽區。
圖2 Playground平臺
二、在線預覽操作示例
在線預覽界面中:當修改組件示例代碼后,點擊 即可一鍵預覽修改后的組件效果;點擊
即可一鍵預覽修改后的組件效果;點擊 即可一鍵重置。
即可一鍵重置。

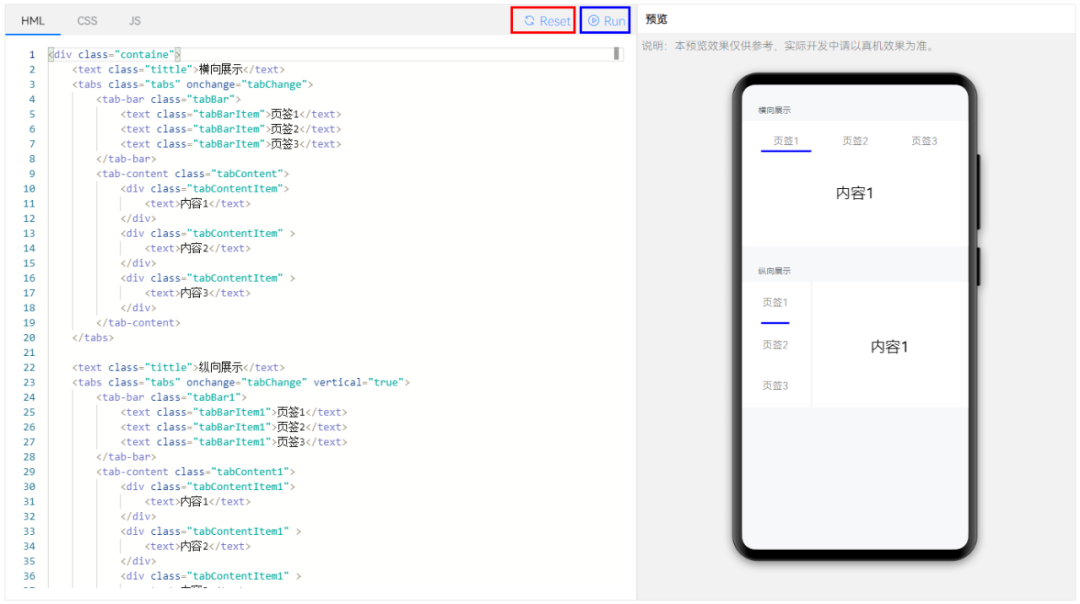
圖3 在線預覽界面 操作是不是超簡單、易上手~下面小編以tabs(頁簽)組件作為示例,給大家展開說明介紹。
1. tabs組件功能介紹:
tabs組件是一種可以通過頁簽進行內容視圖切換的容器組件,被廣泛用于應用界面。通過添加tabs組件中的vertical屬性(false上下排列、true左右排列),可實現“橫向展示”與“縱向展示”。
圖4 tabs組件“橫向展示”預覽
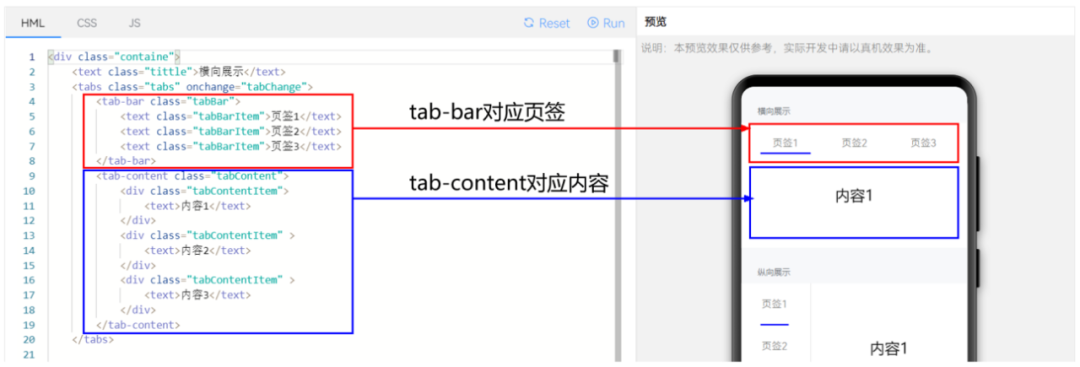
圖5 tabs組件“縱向展示”預覽 在tabs組件中,tab-bar子組件用來展示頁簽區,tab-content子組件用來展示內容區。注:如下圖所示,每個標簽對應一個內容視圖。
圖6 子組件對應視圖
2. 案例展示視頻:
我們可以直接在線編輯HML模板文件及CSS樣式文件,來修改當前頁面的文件布局結構以及頁面樣式。下面我們通過視頻展示一個簡單的“唐詩宋詞”頁簽內容案例,感興趣的開發者們可以一起嘗試完成~ 以上就是本期內容。目前Playground已上線共12個超級實用的ArkUI JS組件,除了本次示例的tabs(頁簽)外,其他組件介紹可前往官網查看。
審核編輯:劉清
-
TAB
+關注
關注
0文章
15瀏覽量
11562 -
CSS
+關注
關注
0文章
109瀏覽量
14387 -
API接口
+關注
關注
1文章
84瀏覽量
10439
原文標題:編程小白也能快速掌握的ArkUI JS組件開發
文章出處:【微信號:HarmonyOS_Dev,微信公眾號:HarmonyOS開發者】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
ArkUI-X開發指南:【SDK配置和構建說明】

鴻蒙開發ArkUI-X基礎知識:【ArkUI代碼工程及構建介紹】

OpenHarmony實戰開發-如何實現組件動畫。

鴻蒙ArkUI實例:【自定義組件】
鴻蒙ArkUI開發-Video組件的使用





 編程小白分分鐘掌握ArkUI JS組件的開發
編程小白分分鐘掌握ArkUI JS組件的開發















評論