今天分享幾個 vscode 必備精品插件,讓你的 vscode 更牛逼!
開發綜合推薦
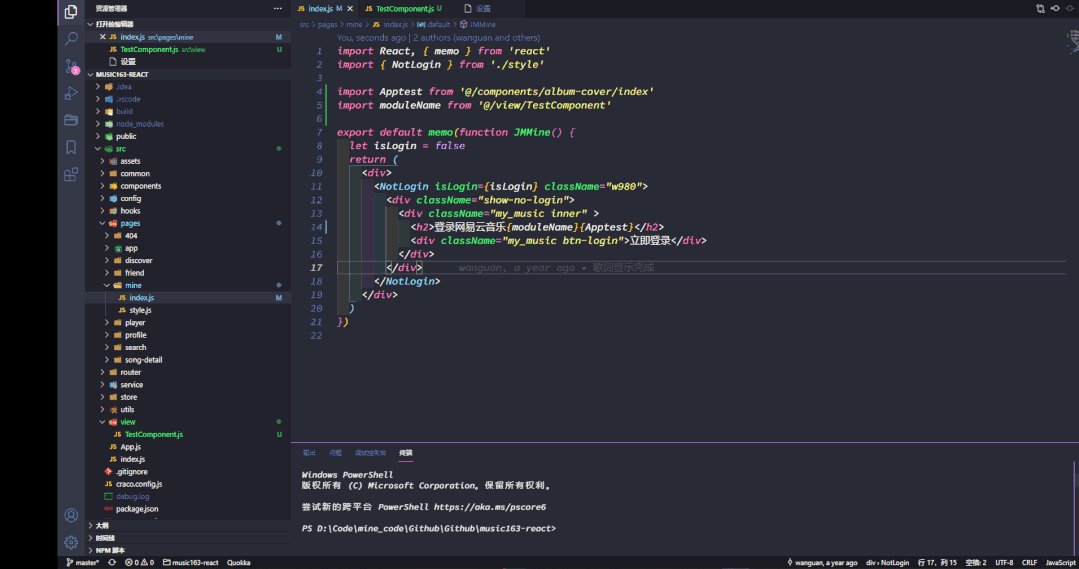
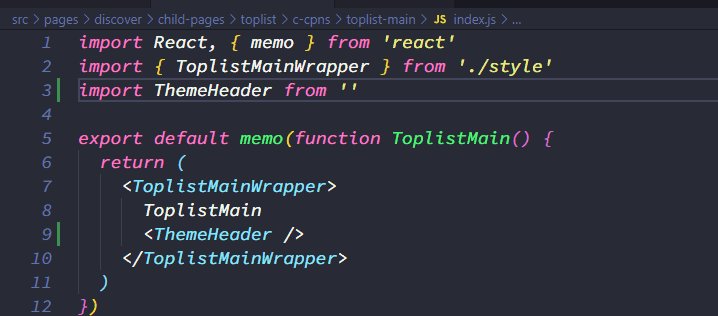
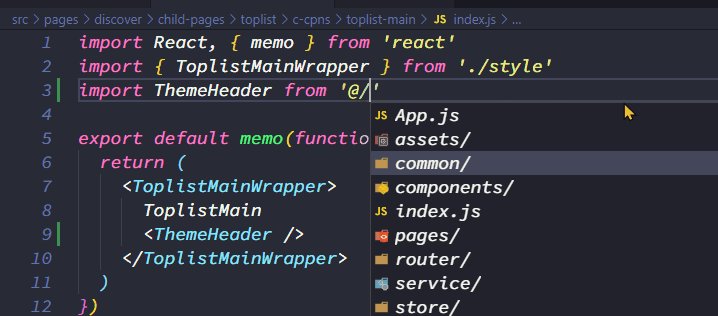
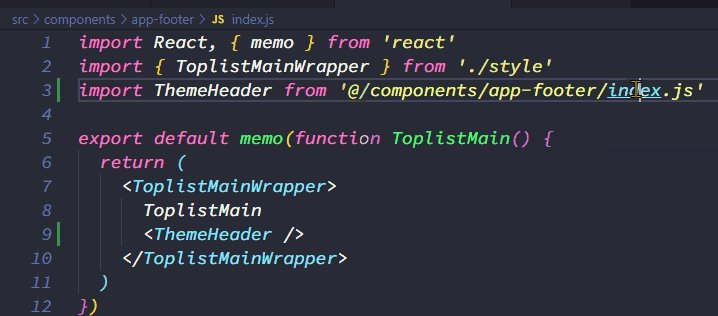
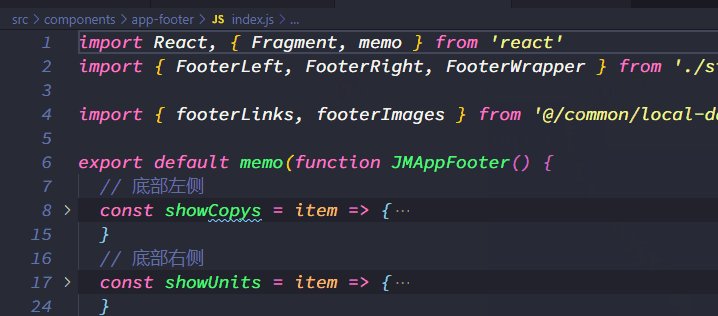
別名路徑跳轉
插件名:別名路徑跳轉
使用說明:別名路徑跳轉插件,支持任何項目,
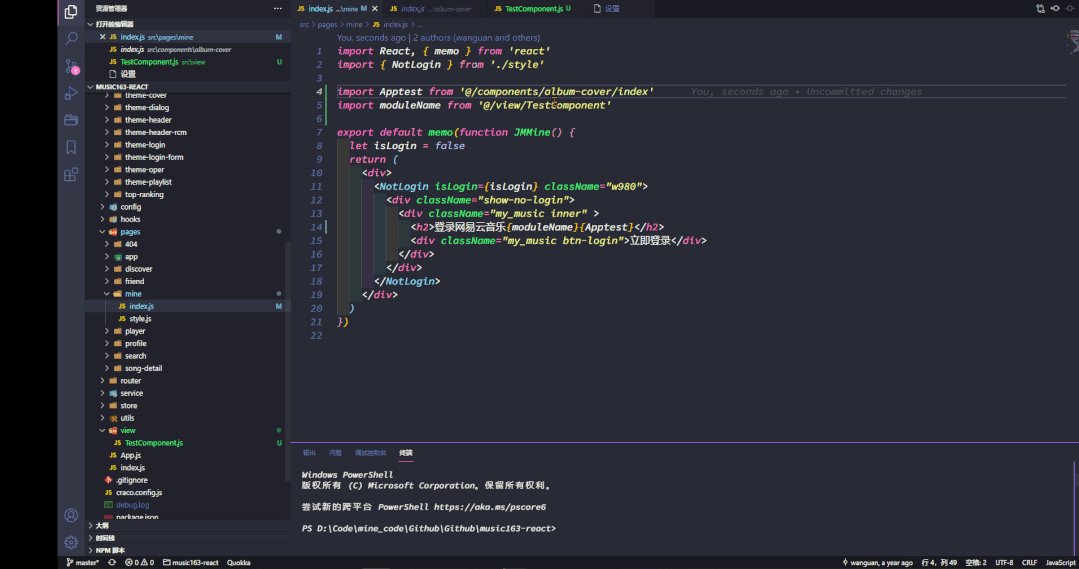
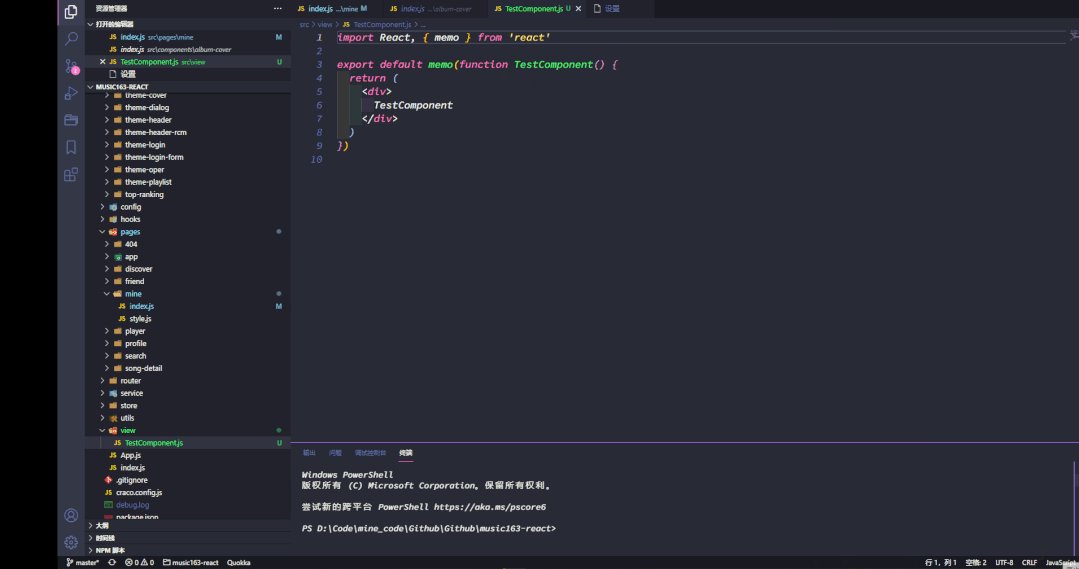
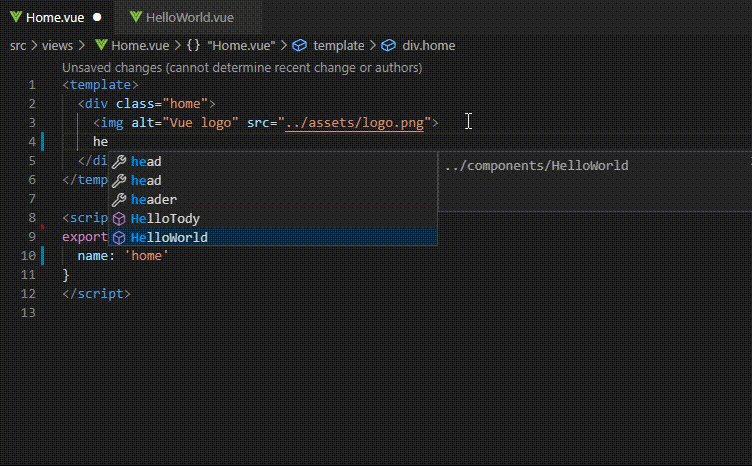
使用場景: 當你在開發頁面時, 想點擊別名路徑導入的組件時(演示如下)
配置說明
-
下載后只需自定義配置一些自己常用的別名路徑即可
//文件名別名跳轉 "alias-skip.mappings":{ "~@/":"/src", "views":"/src/views", "assets":"/src/assets", "network":"/src/network", "common":"/src/common" },
效果展示

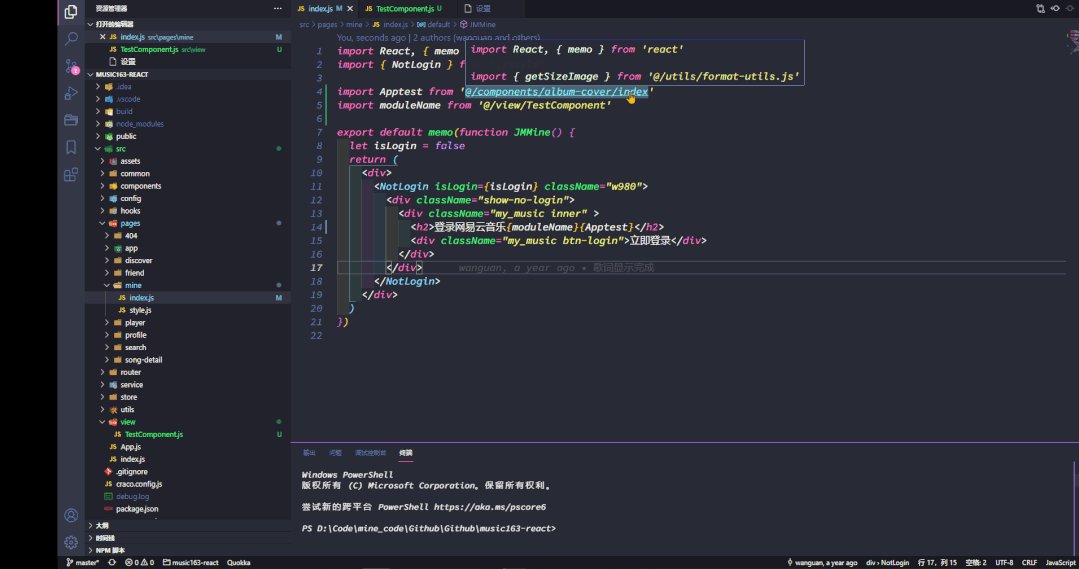
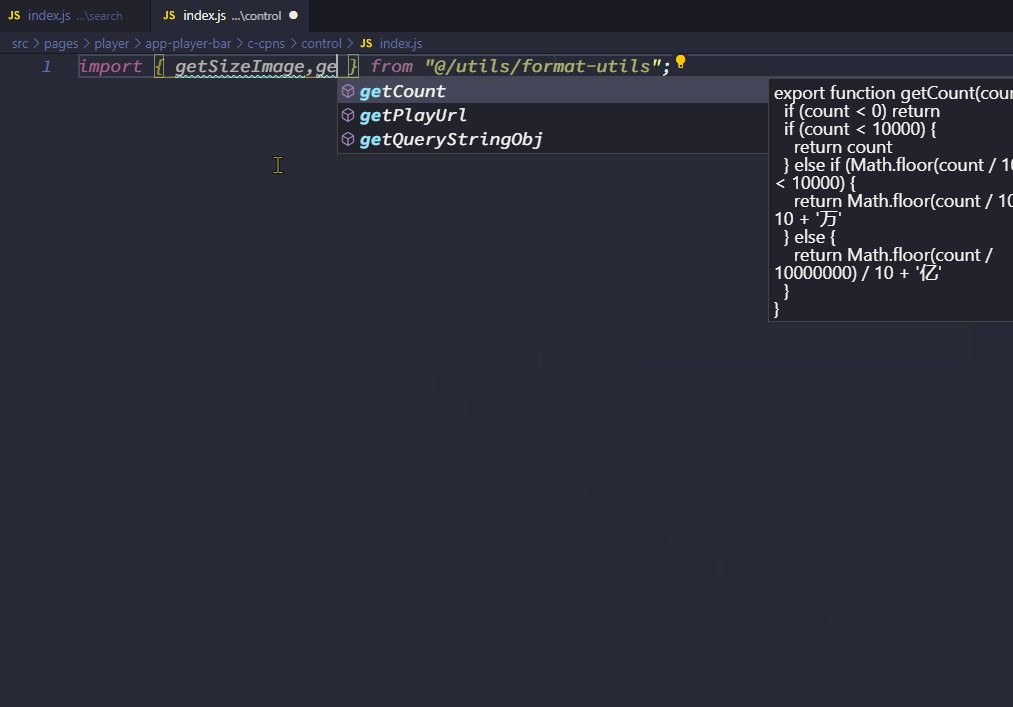
路徑別名智能提示
-
插件名:
path-alias - 場景: 在導入組件的時候,使用別名路徑沒用提示時 (可和別名路徑跳轉同時使用, 無沖突)
安裝效果和功能


indent-rainbow
-
插件名:
indent-rainbow - 功能:彩虹縮進

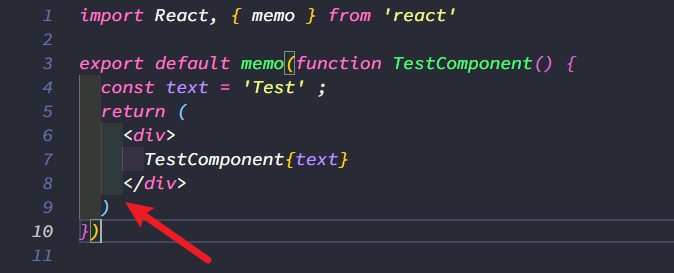
Bracket Pair Colorizer 2
-
插件名:
Bracket Pair Colorizer 2 - 功能:給匹配的括號() 或者 對象{}.. 添加對應的顏色用于區分

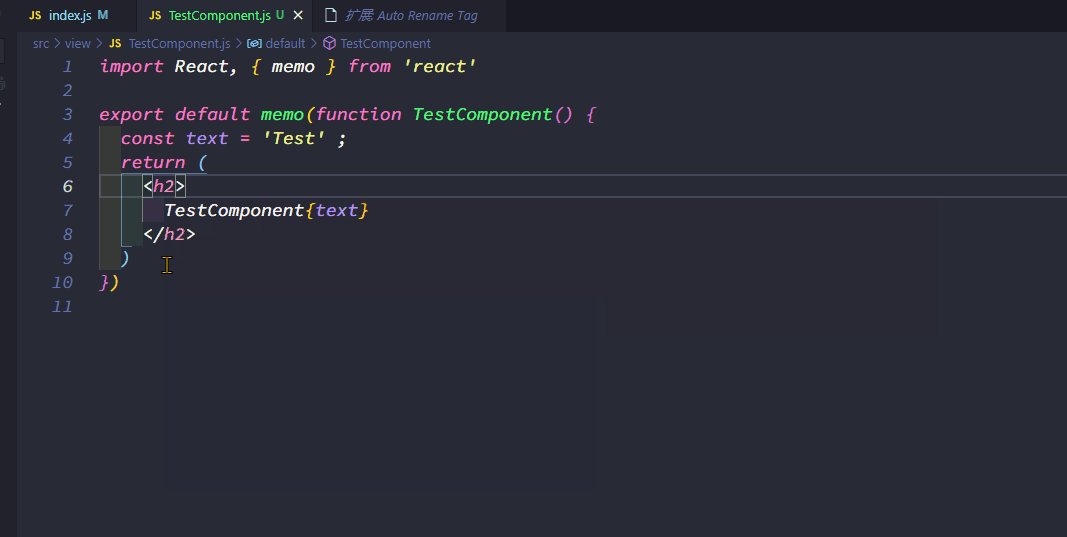
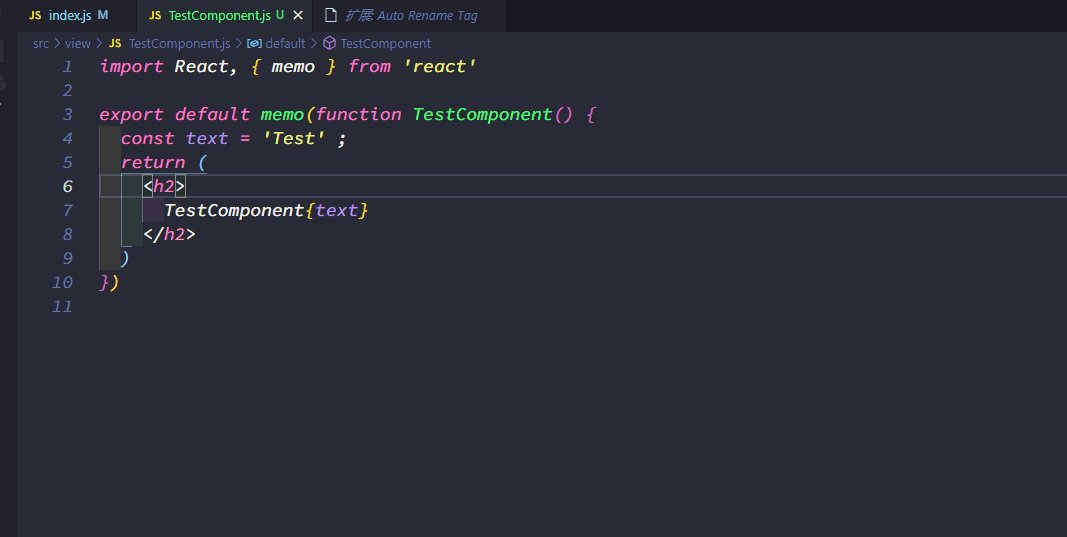
Auto Rename Tag
-
插件名:
Auto Rename Tag - 功能:自動重命名標簽

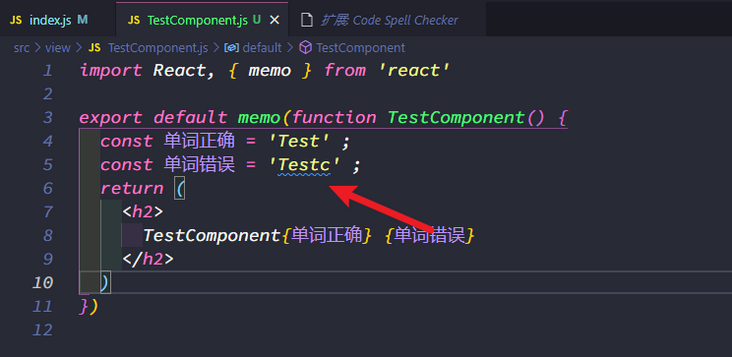
Code Spell Checker
-
插件名:
Code Spell Checker - 功能:檢查單詞拼寫是否錯誤(支持英語)

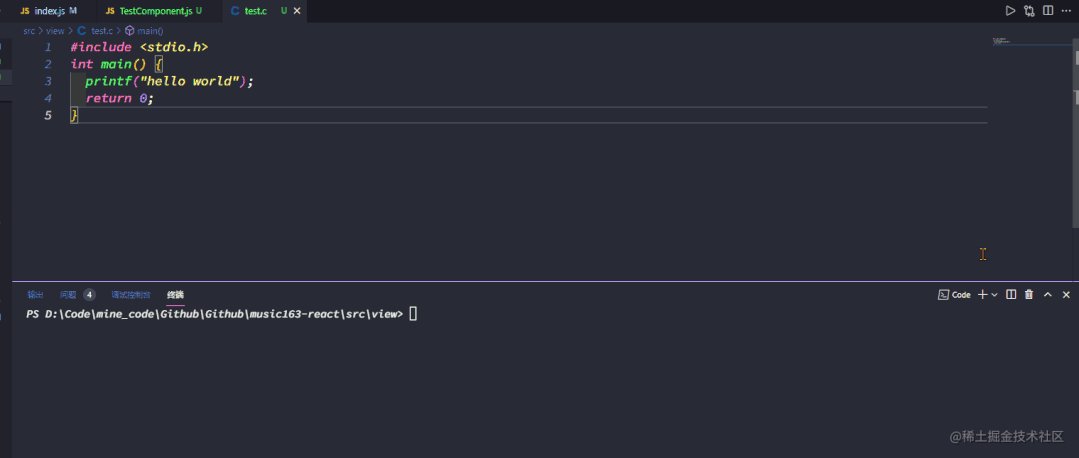
Code Runner
-
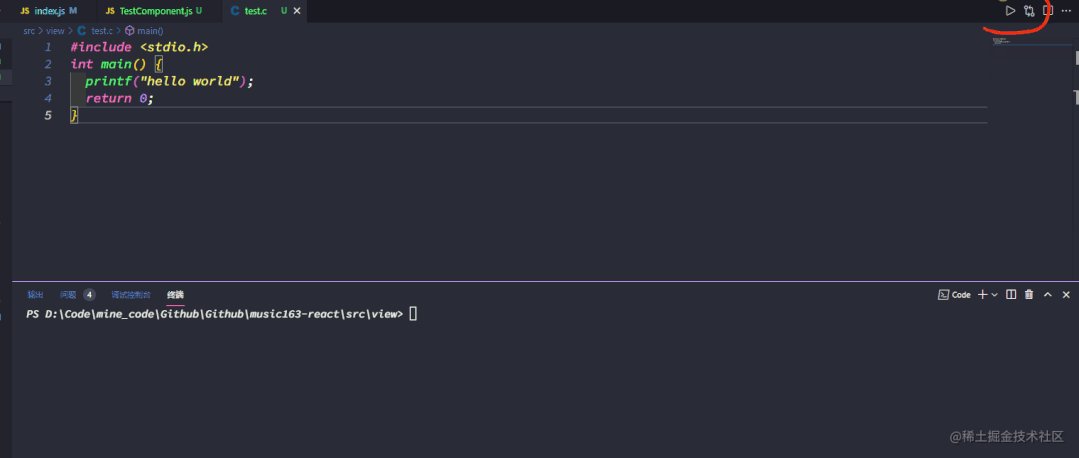
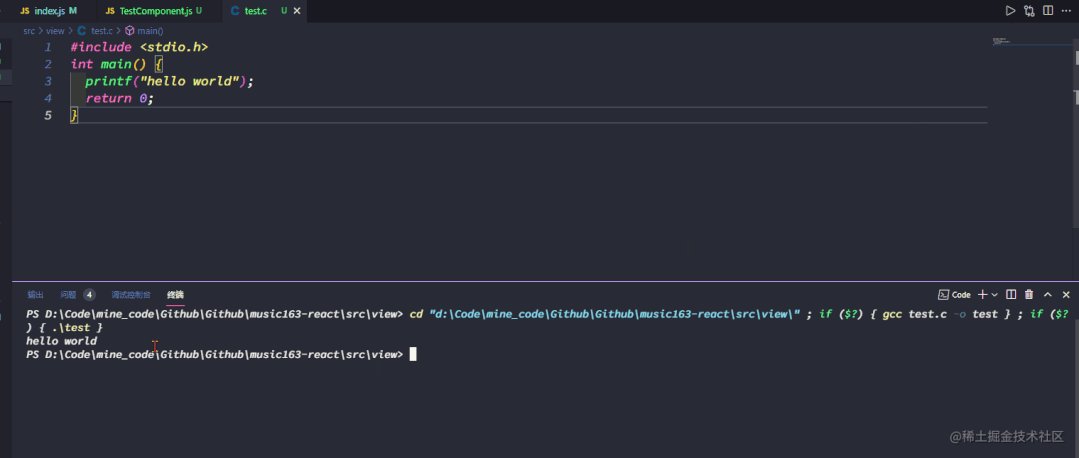
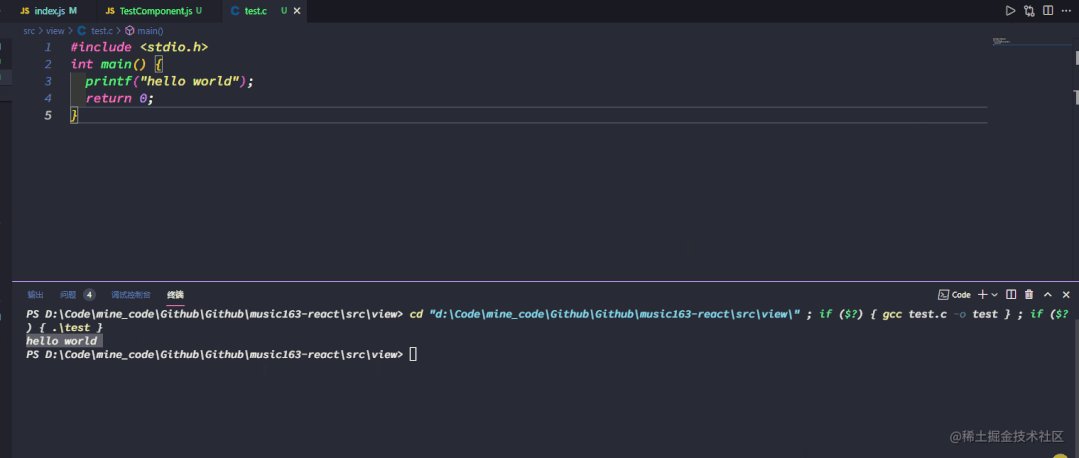
插件名:
Code Runner - 功能:一鍵執行各種語言代碼(常用于測試)

Debugger for Chrome
-
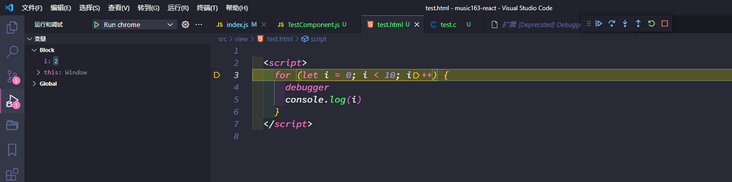
插件名:
Debugger for Chrome - 功能:在VSCode端,調試代碼

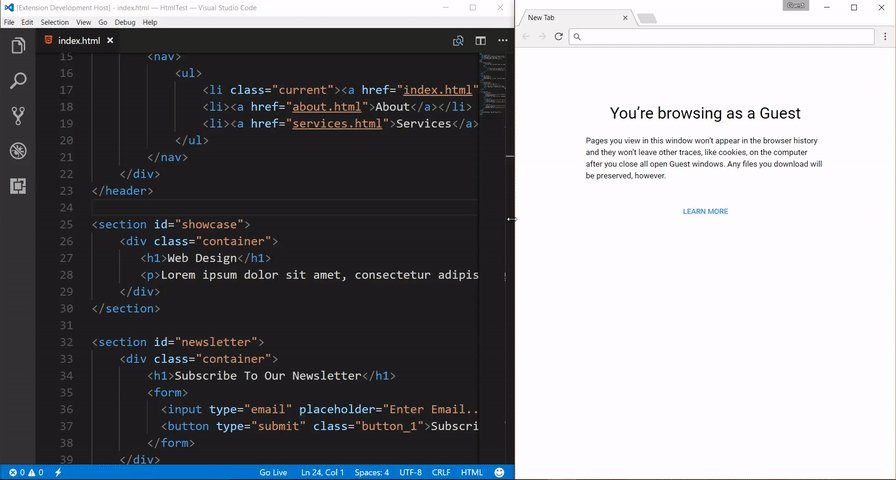
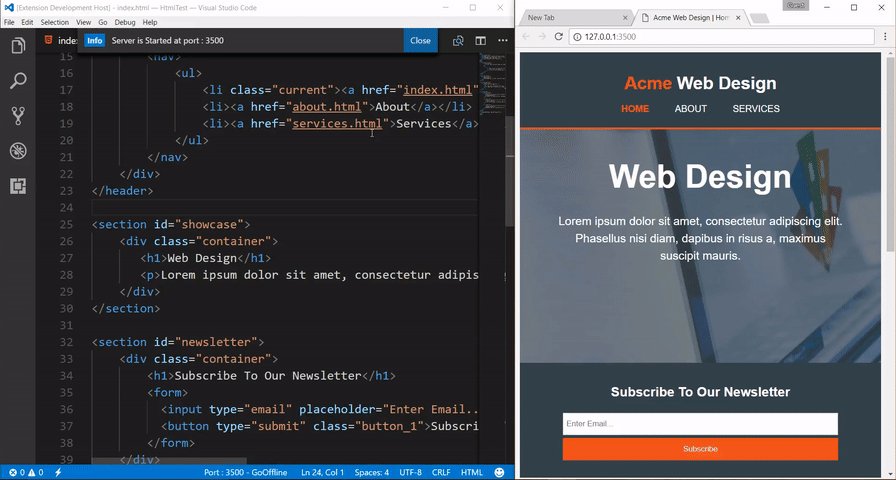
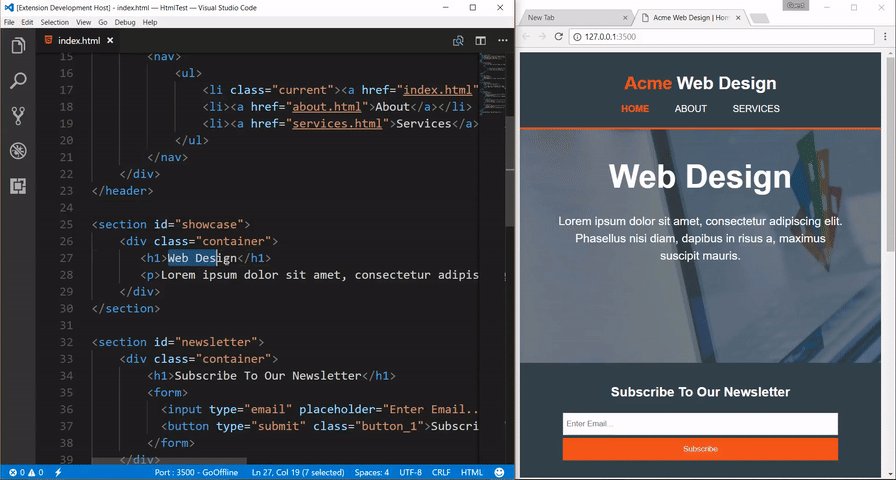
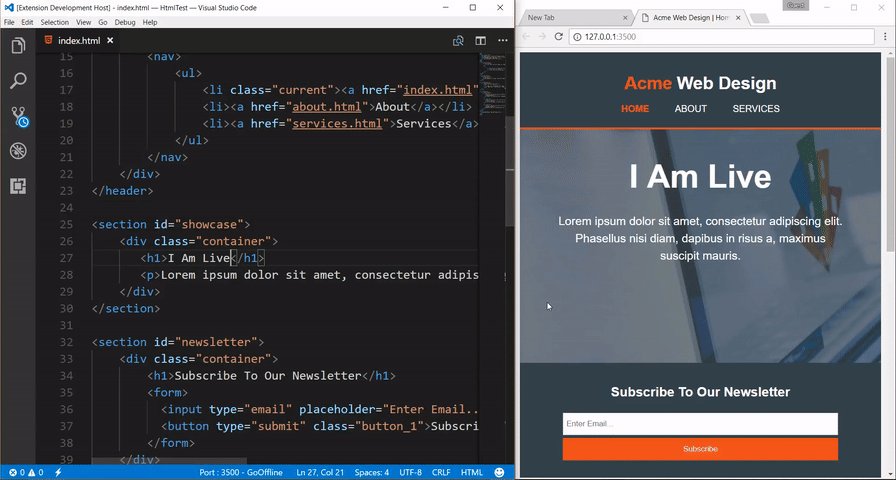
Live ServerPP
-
插件名:
Live ServerPP -
功能:在服務器端打開你的文件,實時顯示你修改的代碼

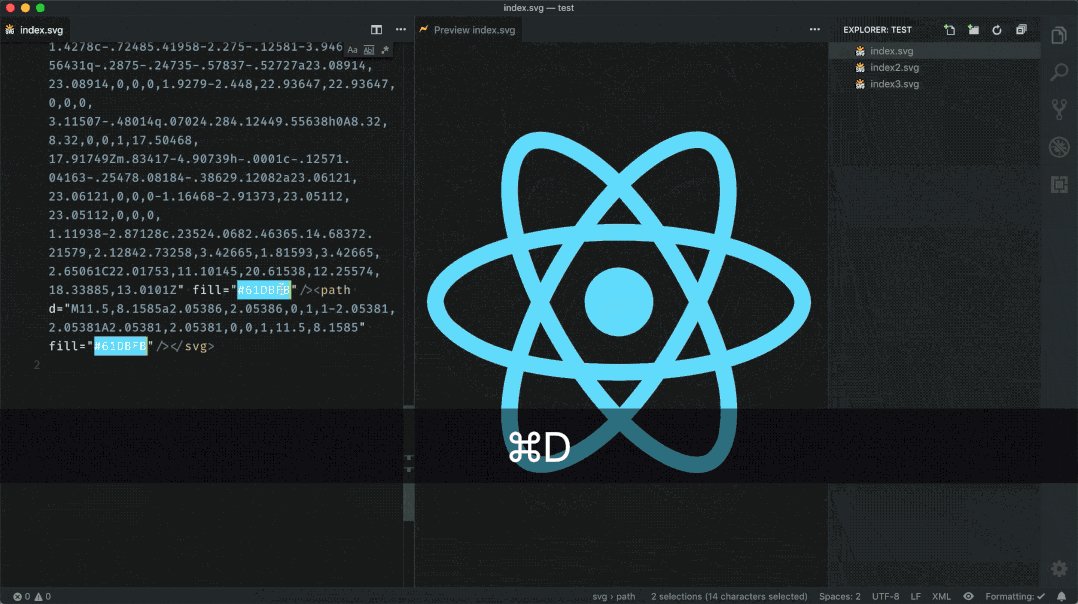
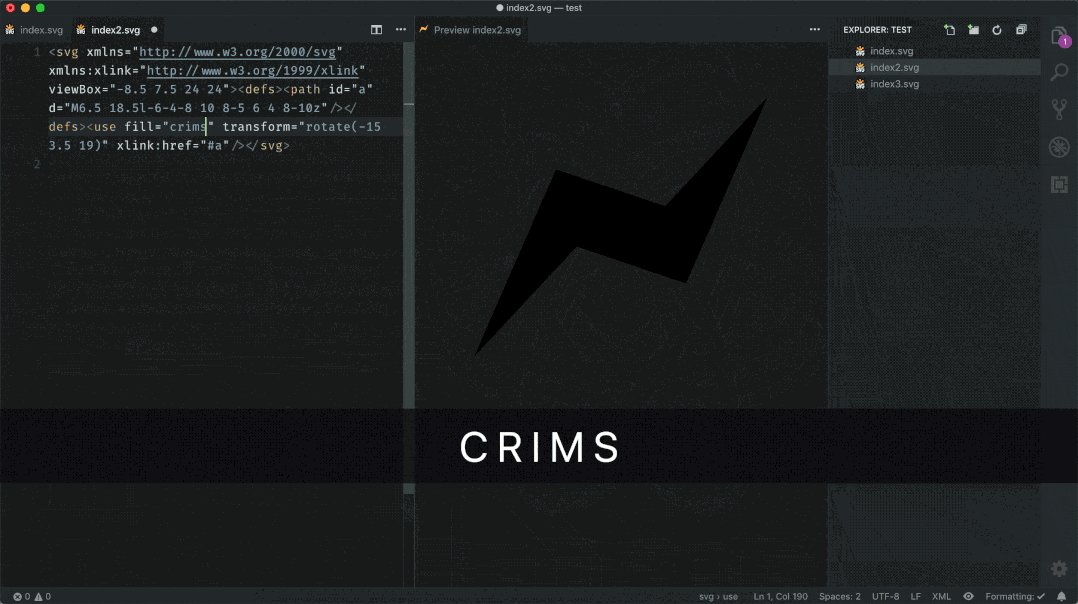
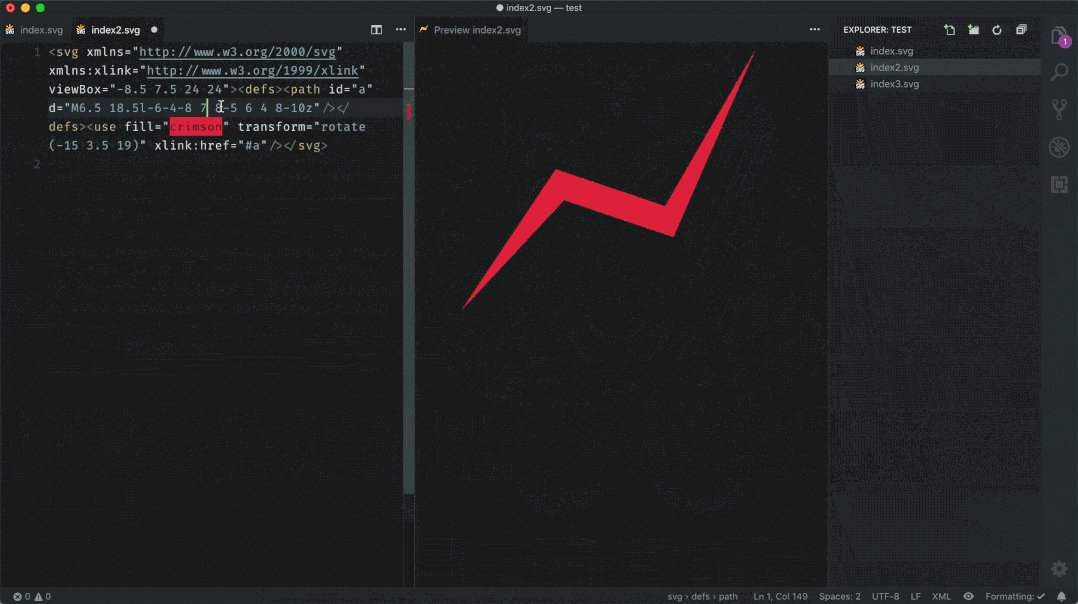
Svg Preview
-
插件名:
Svg Preview - 功能:可以顯示你的SVG圖片,還可以編輯

Tabnine
-
插件名:
Tabnine - 功能:智能提示代碼,可以預測你將要寫的代碼進行提示

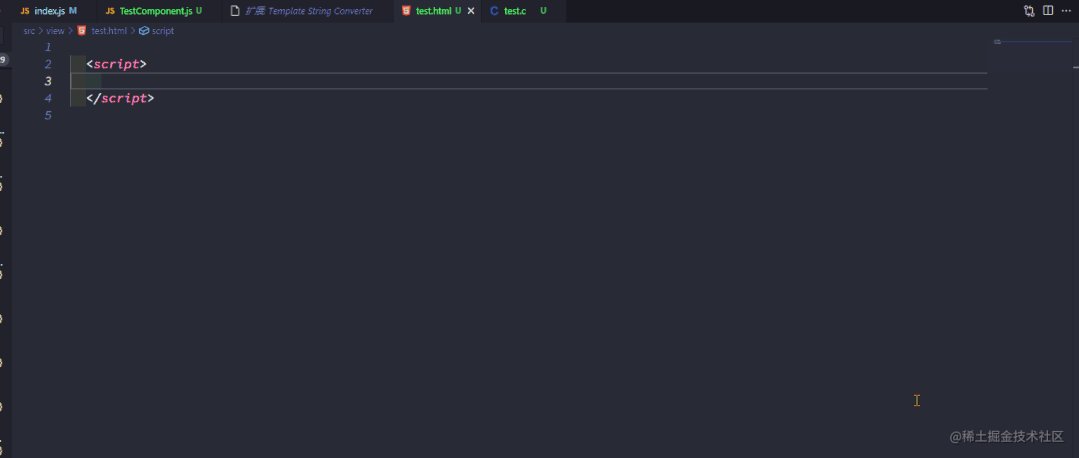
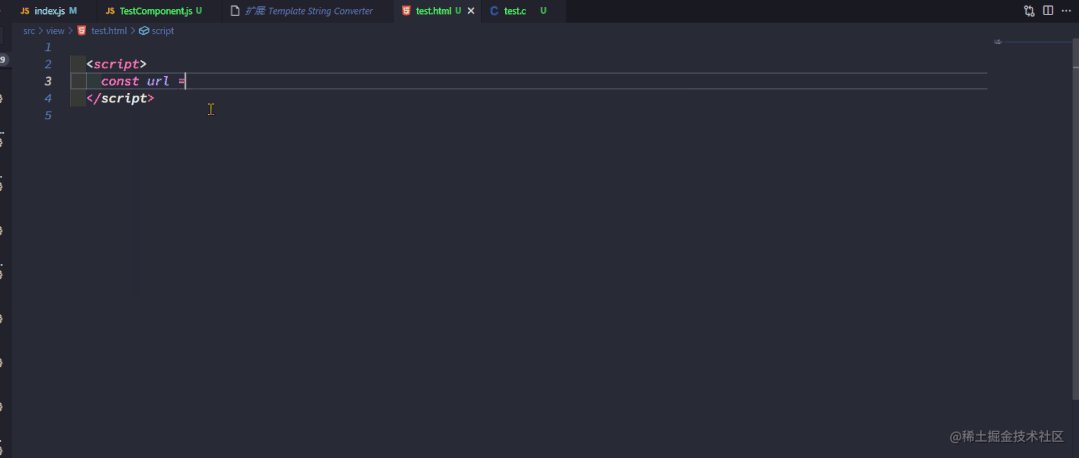
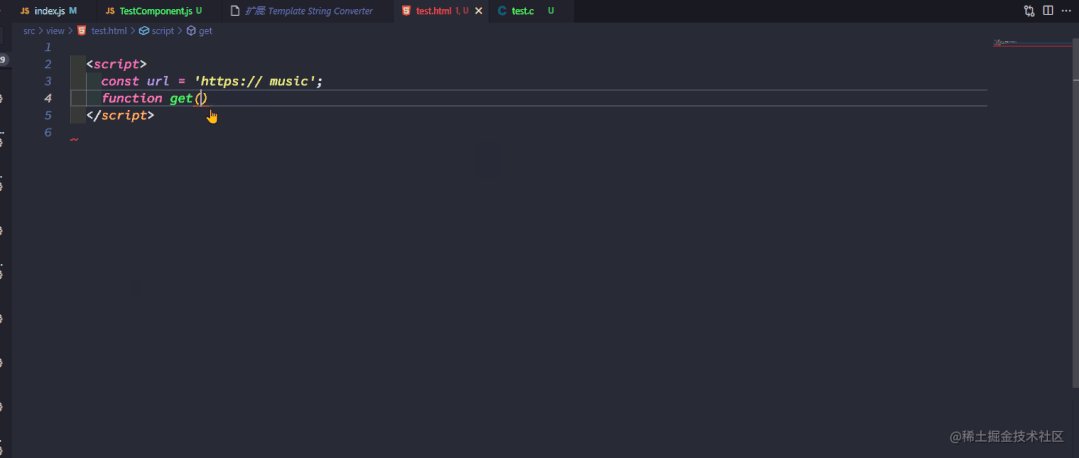
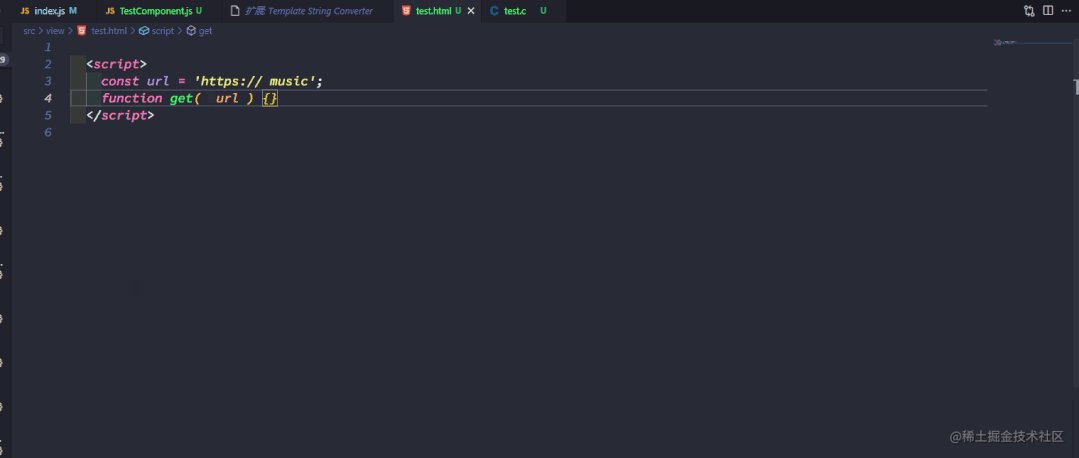
Template String Converter
-
插件名:
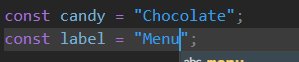
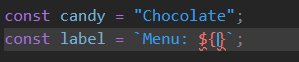
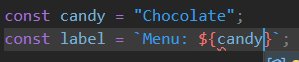
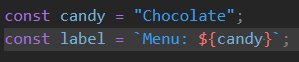
Template String Converter - 功能:在字符串中輸入$觸發,將字符串轉換為模板字符串

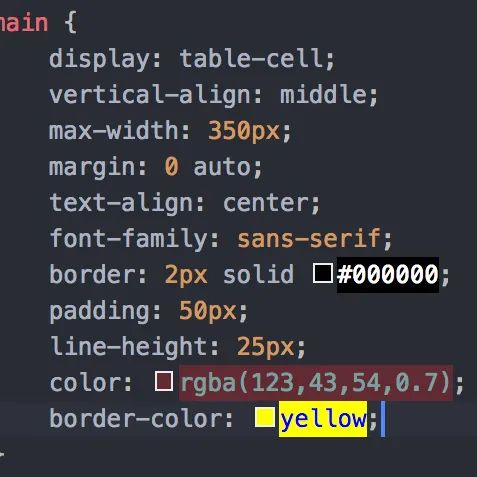
vscode-pigments
-
插件名:
vscode-pigments - 功能:實時預覽設置的顏色

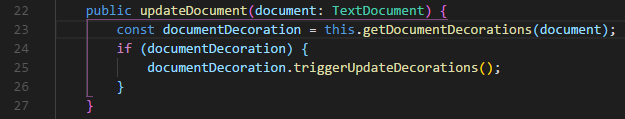
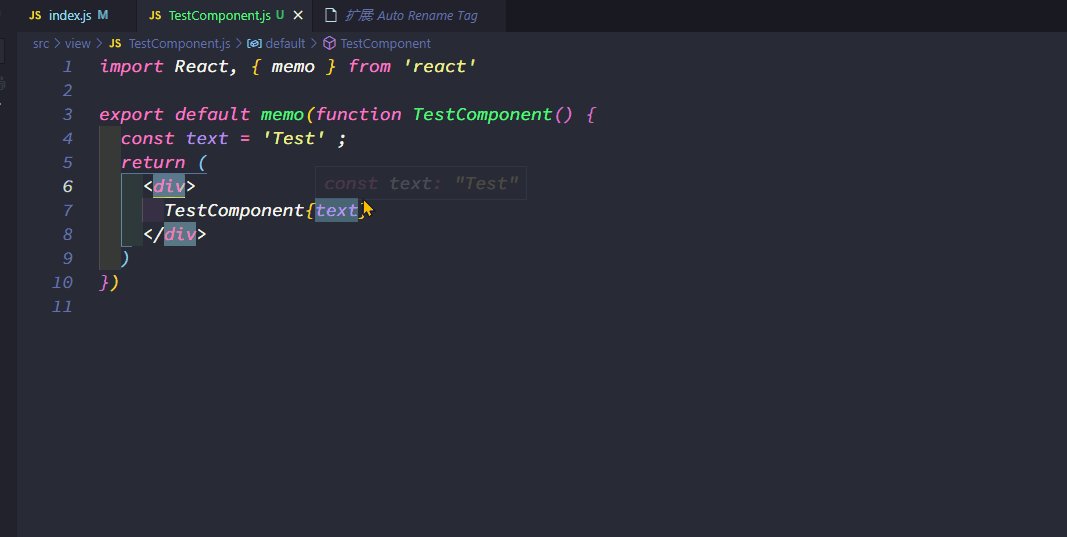
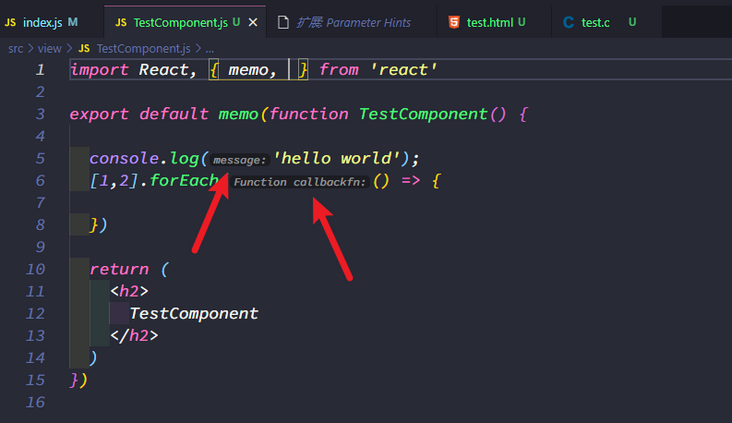
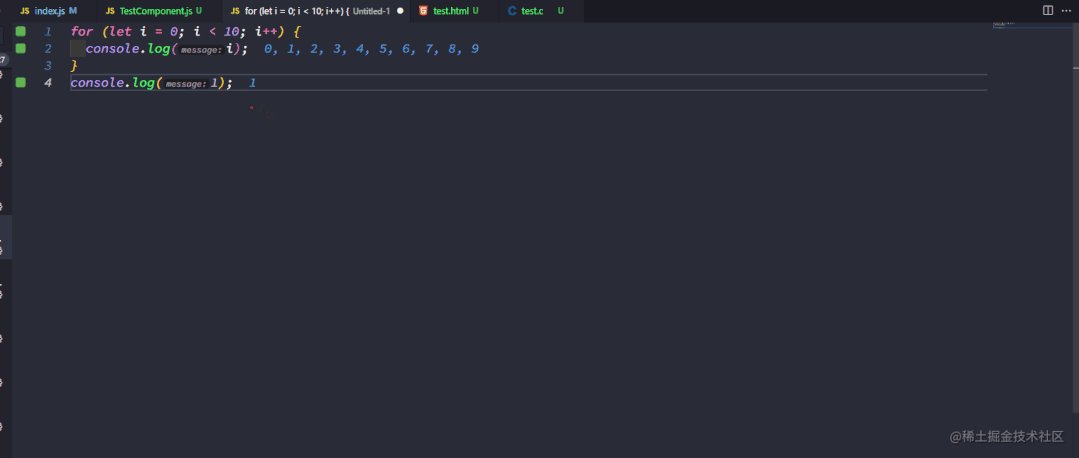
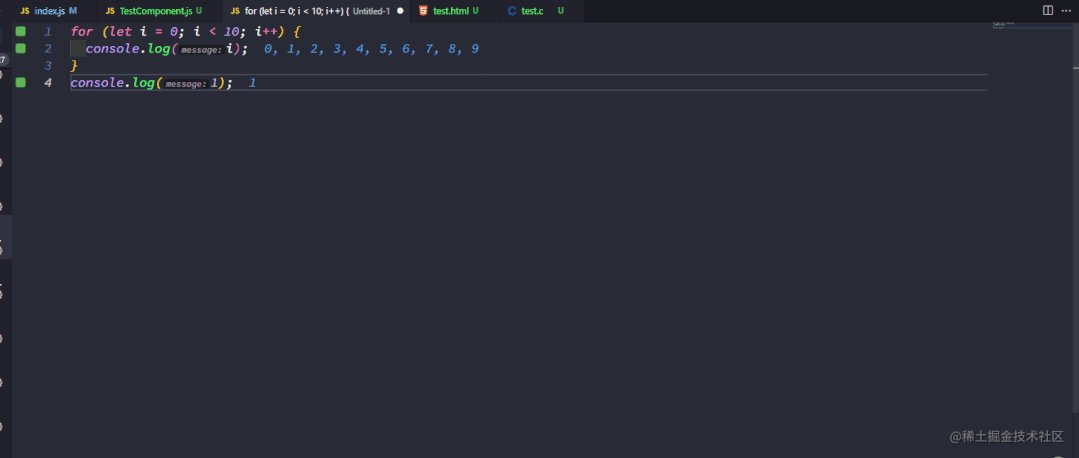
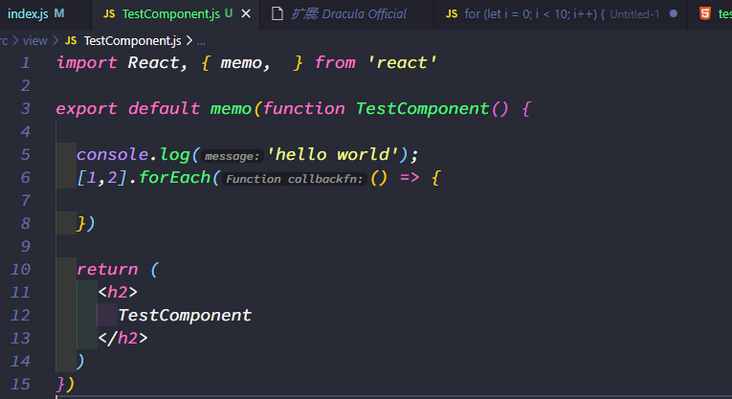
Parameter Hints
-
插件名:
Parameter Hints - 功能:提示函數的參數類型及消息

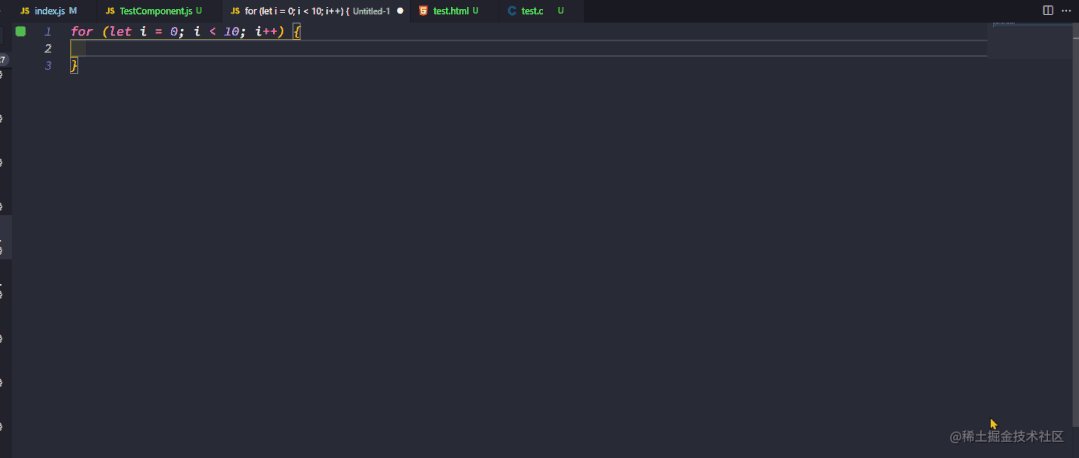
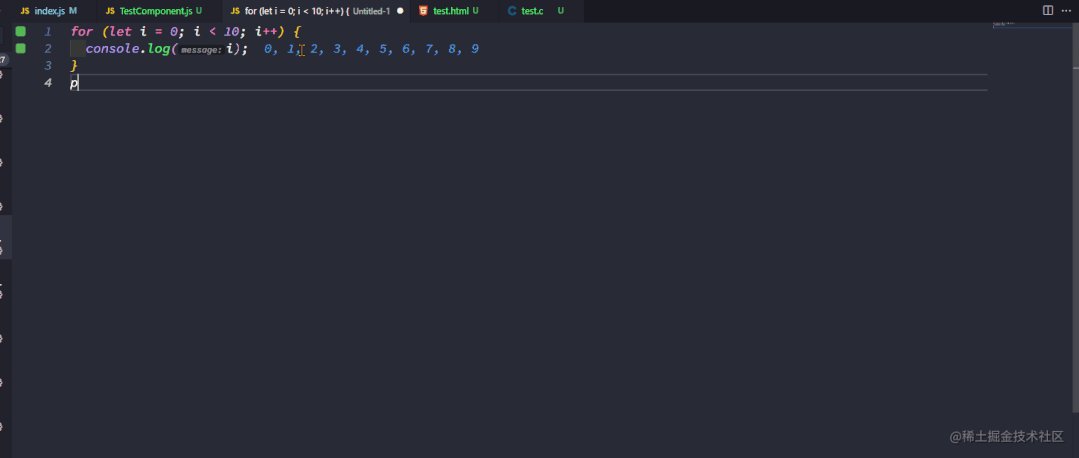
Quokka.js
-
插件名:
Quokka.js -
使用:安裝插件后,
ctrl+shift+p輸入Quokka new JavaScr..即可使用 - 功能:實時顯示打印輸出,更多功能自行探索(常用于測試)

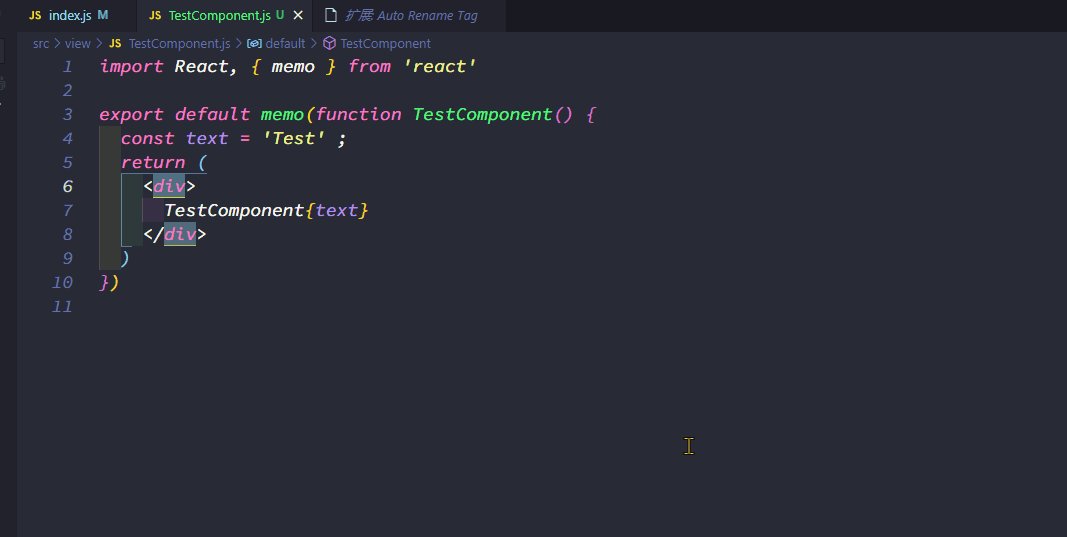
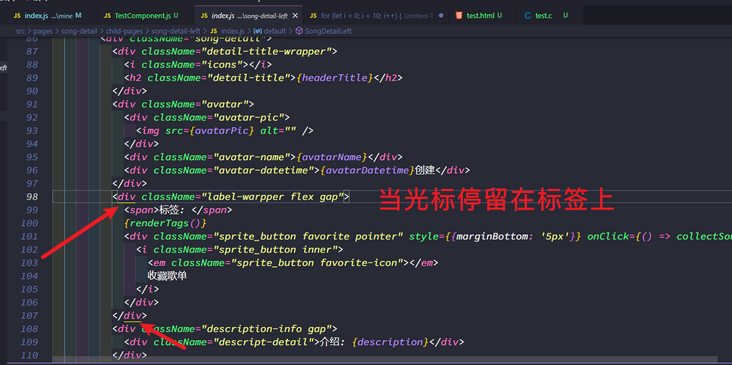
Highlight Matching Tag
-
插件名:
Highlight Matching Tag - 功能:當光標停留在標簽時,高亮匹配的標簽

大眾類插件
- 基本都有安裝就不詳細介紹了
插件
-
Bookmarks- 功能:常用于讀源碼進行標記行,跳轉(代碼標記快速跳轉)
-
ESLint- 功能:代碼規范檢查
-
Prettier - Code formatter- 功能:代碼美化,自動格式化成規范格式
-
Project Manager- 功能:項目管理插件,當開發多個項目時,可以快速跳轉
-
Path Intellisense- 功能:路徑智能提示
-
Image preview- 功能:當引入路徑為圖片時,可以預覽當前圖片
-
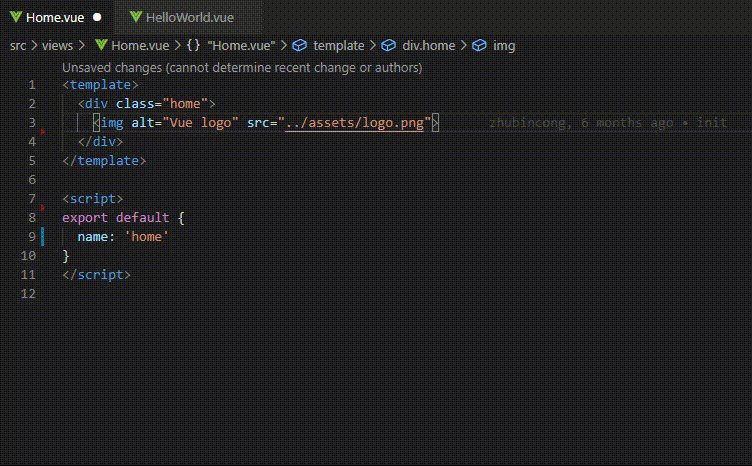
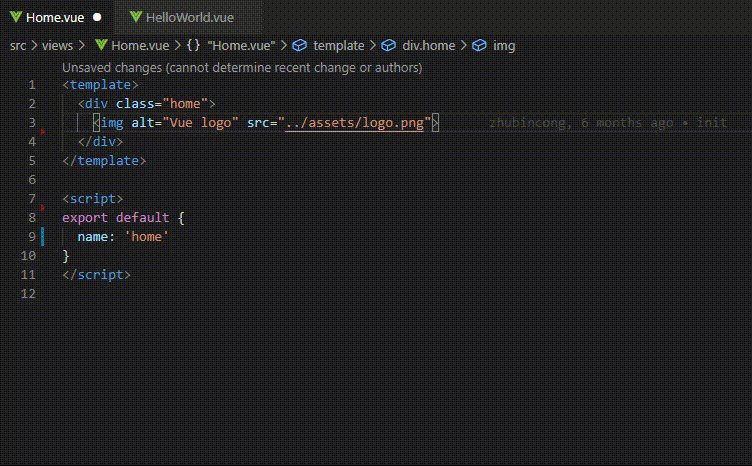
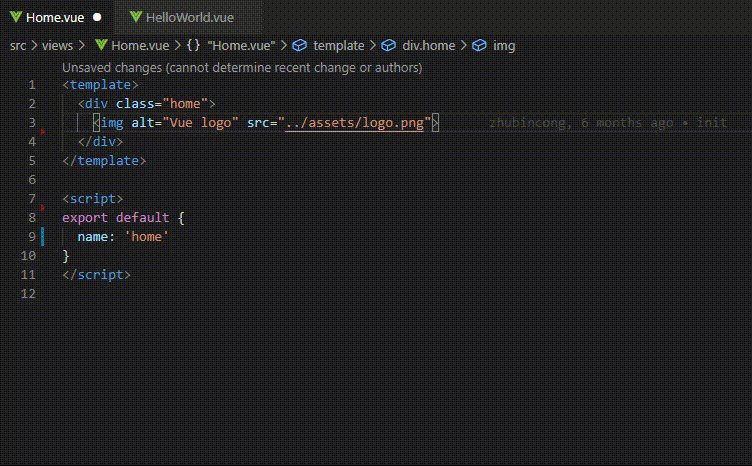
GitLens-
功能:增強了
git功能,支持在VSCode查看作者、修改時間等等
-
功能:增強了
-
open in browser- 功能:在瀏覽器打開當前文件
Vue 開發推薦
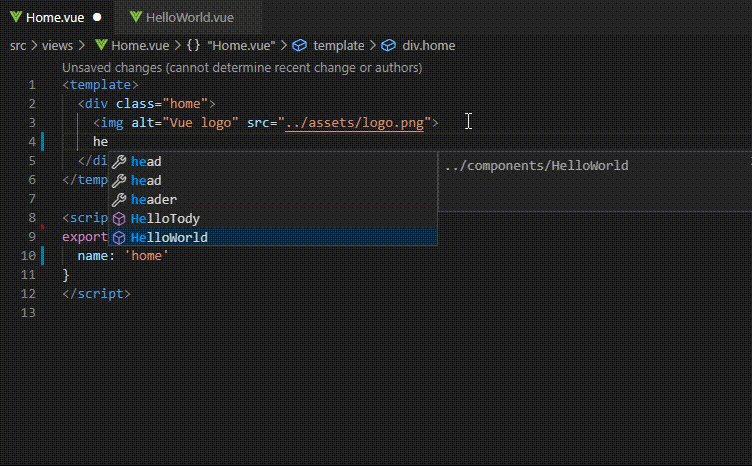
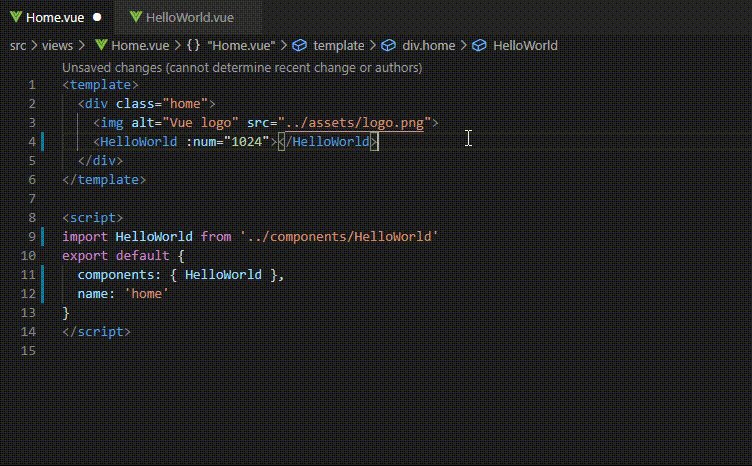
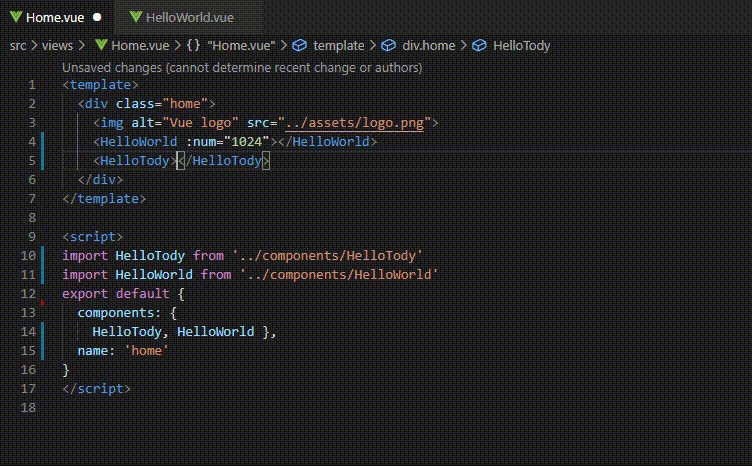
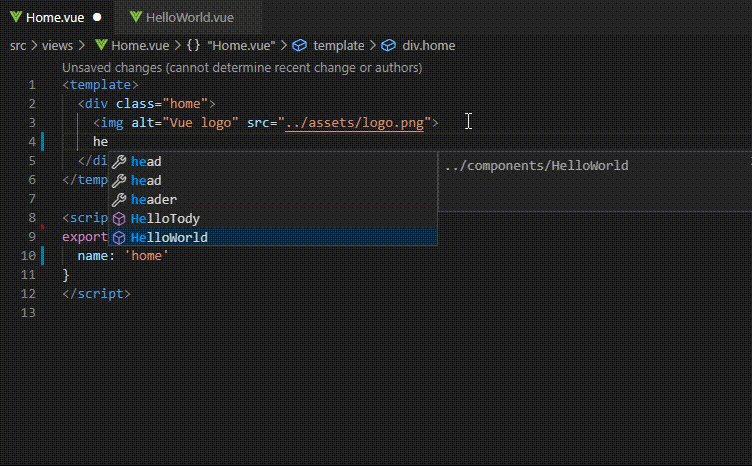
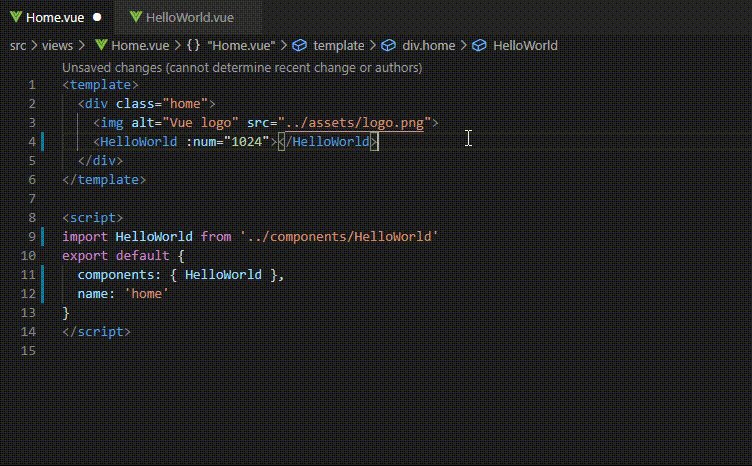
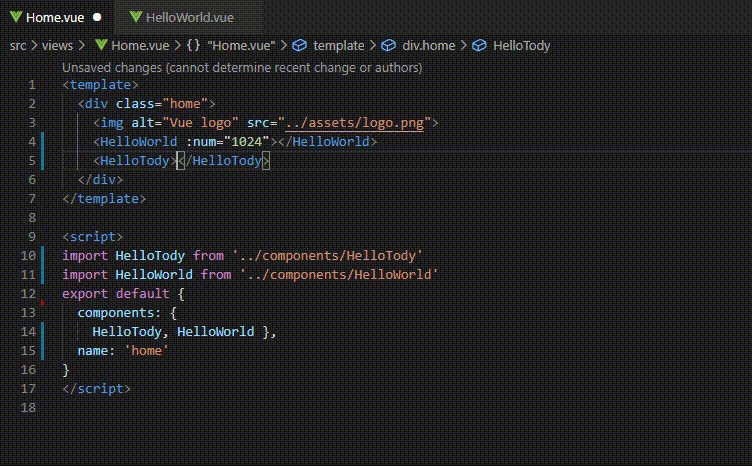
vue-component
-
插件名:
vue-component -
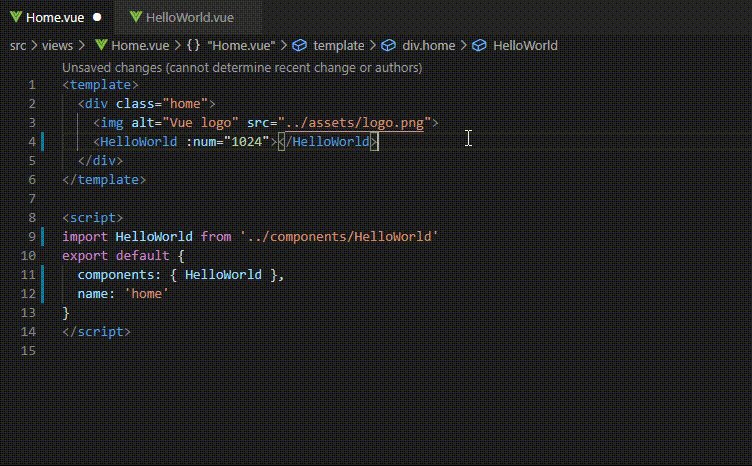
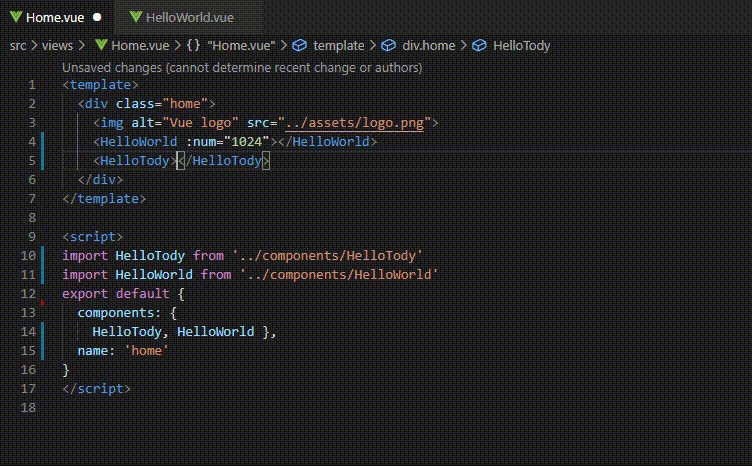
功能:輸入組件名稱自動導入找到的組件,自動導入路徑和組件
- 選中后自動輸入組件名(包含必填屬性)、import語句、components屬性



Vetur
-
插件名:
Vetur - 開發 Vue 必備
Vue 3 Snippets
-
插件名:
Vue 3 Snippets -
基本必備:很多
Vue的代碼段,很方便開發
React 開發推薦
React Style Helper
-
插件名:
React Style Helper -
功能:在
React中更快速地編寫內聯樣式,并對 CSS、LESS、SASS 等樣式文件提供強大的輔助開發功能- 自動補全
- 跳轉至樣式和變量定義位置
- 創建 JSX/TSX 的行內樣式
- 預覽樣式及變量內容
- 行內樣式自動補全,同時支持 SASS 變量的跳轉及預覽。
ES7 Reactsnippets
-
插件名:
ES7 React/Redux/React-Native/JS snippets -
功能:很多
React的代碼段,很方便開發
vscode-styled-components
-
插件名:
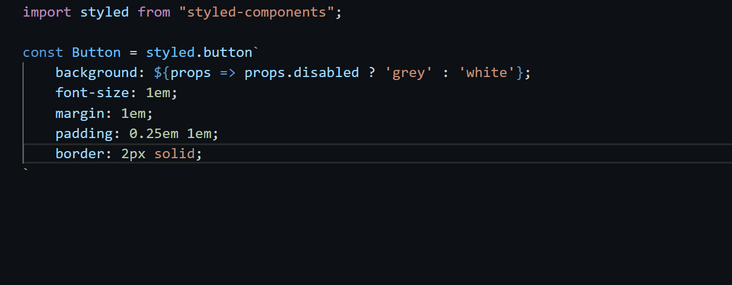
vscode-styled-components -
功能:在
JS文件中寫樣式時,有智能提示

主題類
Dracula Official
-
插件名:
vscode-styled-components

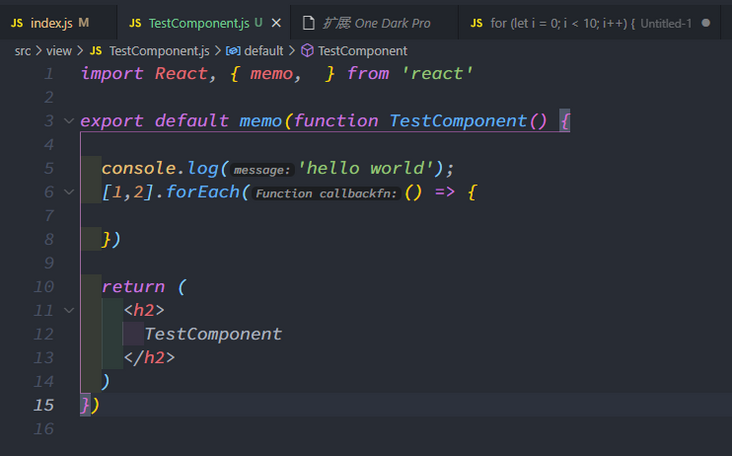
One Dark Pro
-
插件名:
One Dark Pro

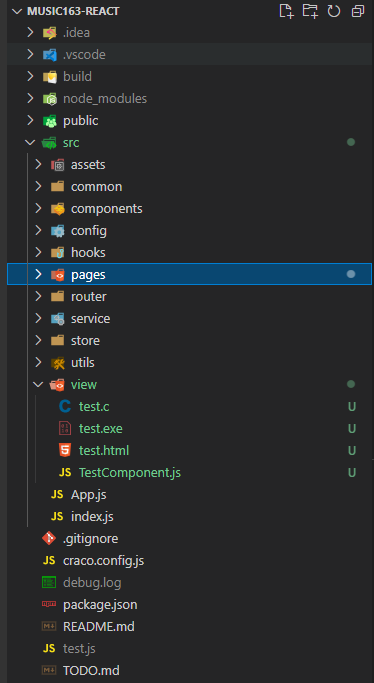
vscode-icons
-
插件名:
vscode-icons -
VSCode文件夾&文件圖標

其他推薦
- 以下插件,可能不常用,大家感興趣可以試試
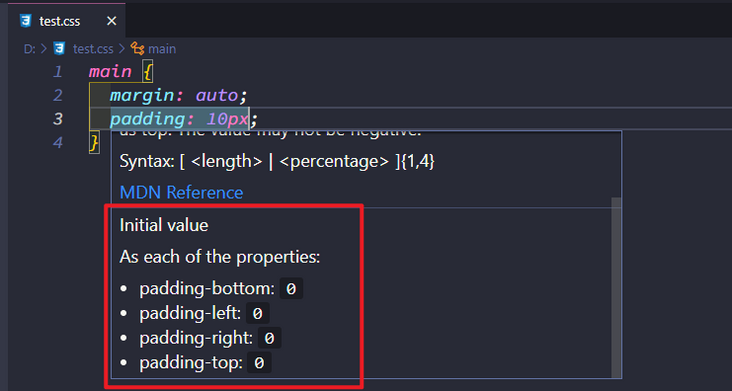
CSS Initial Value
-
插件名:
vscode-icons -
功能:顯示每個CSS屬性的初始值,當光標停留在
css屬性時

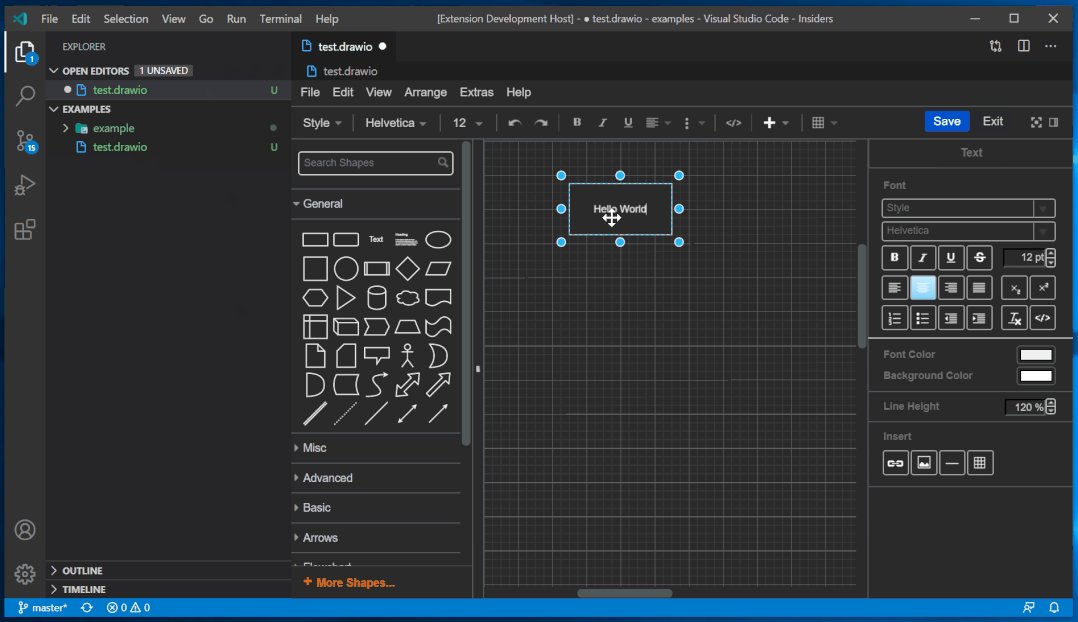
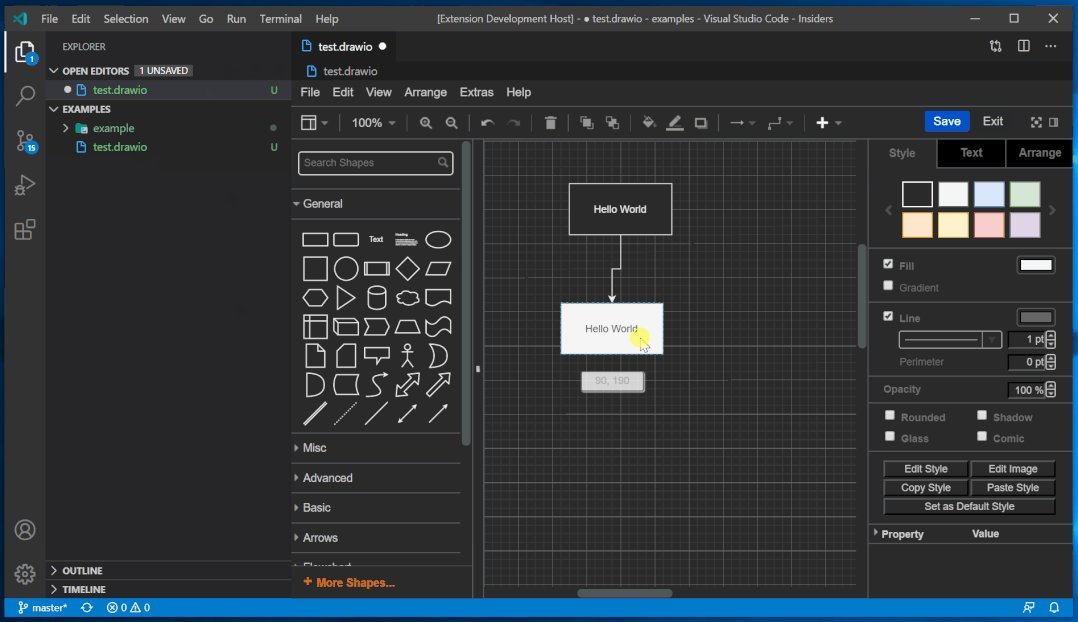
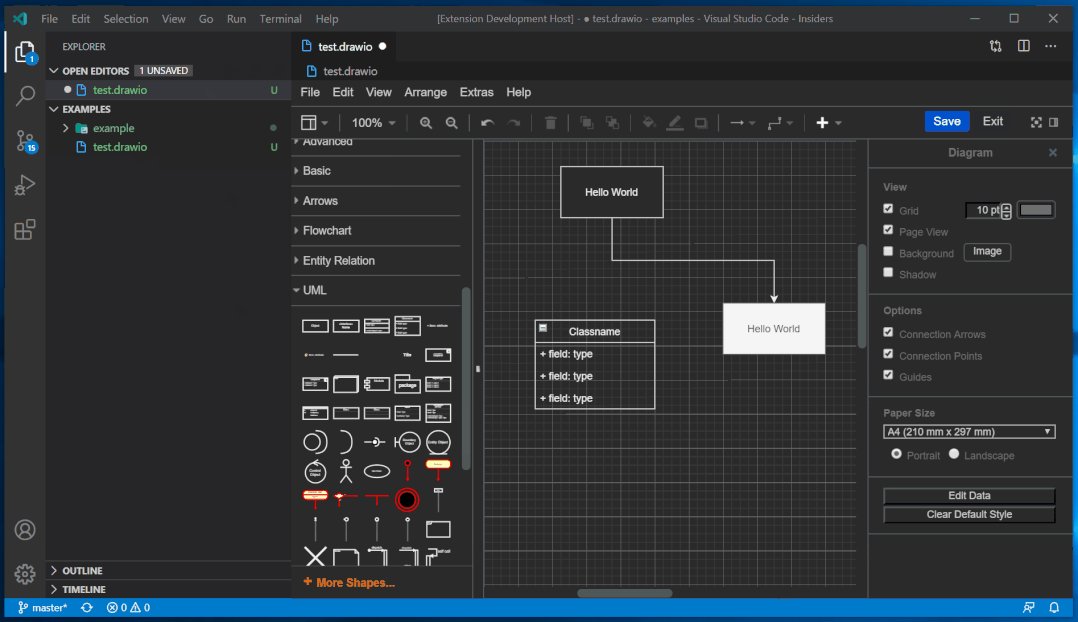
畫板作圖
-
插件名:
Draw.io Integration -
功能:在
VSCode中畫圖,支持多人協作編輯圖表..

Echars 智能提示插件
-
插件名:
echarts-vscode-extension -
使用:安裝插件后,
ctrl+shift+p輸入active Echars即可開啟智能提示 -
功能:提示各種
Echar中Option的屬性,挺強大的
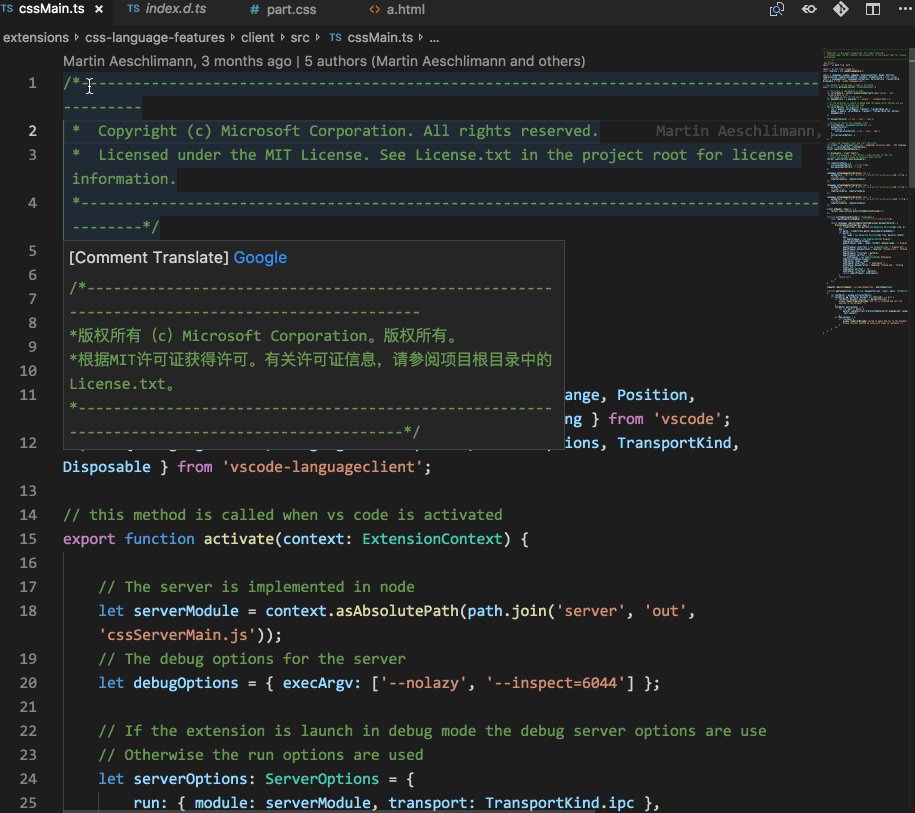
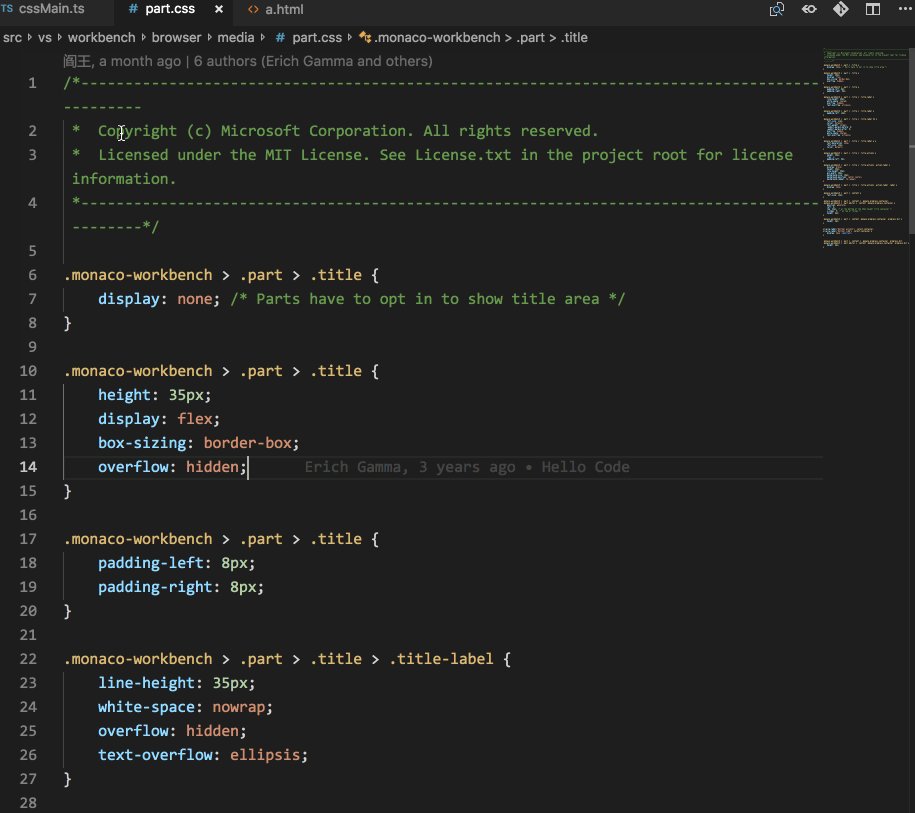
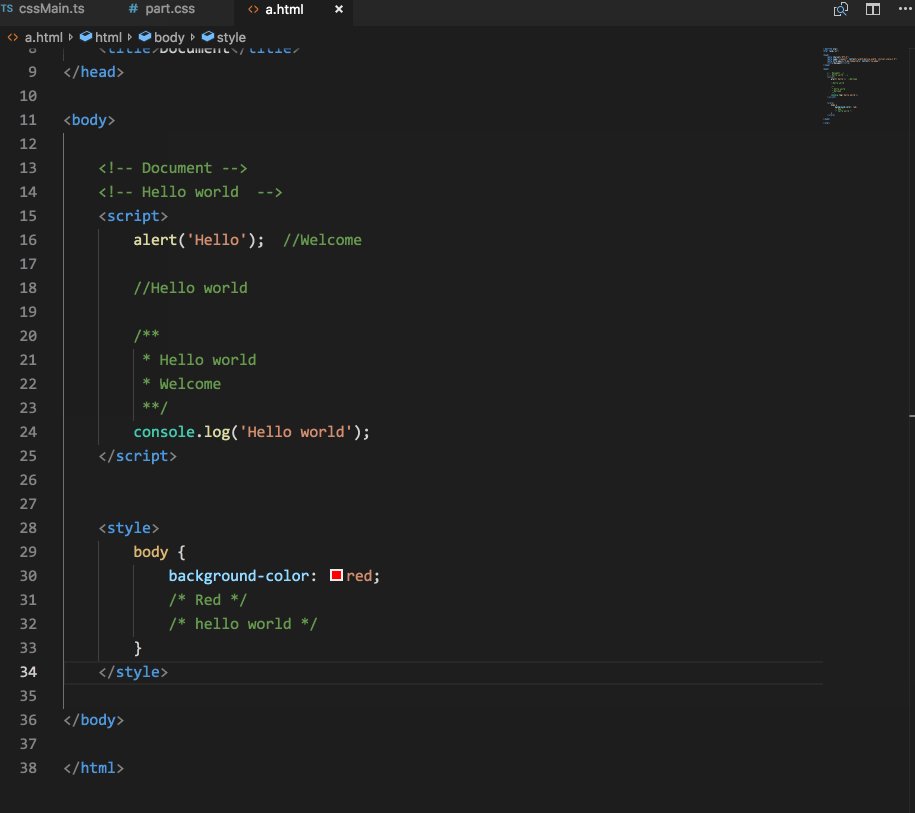
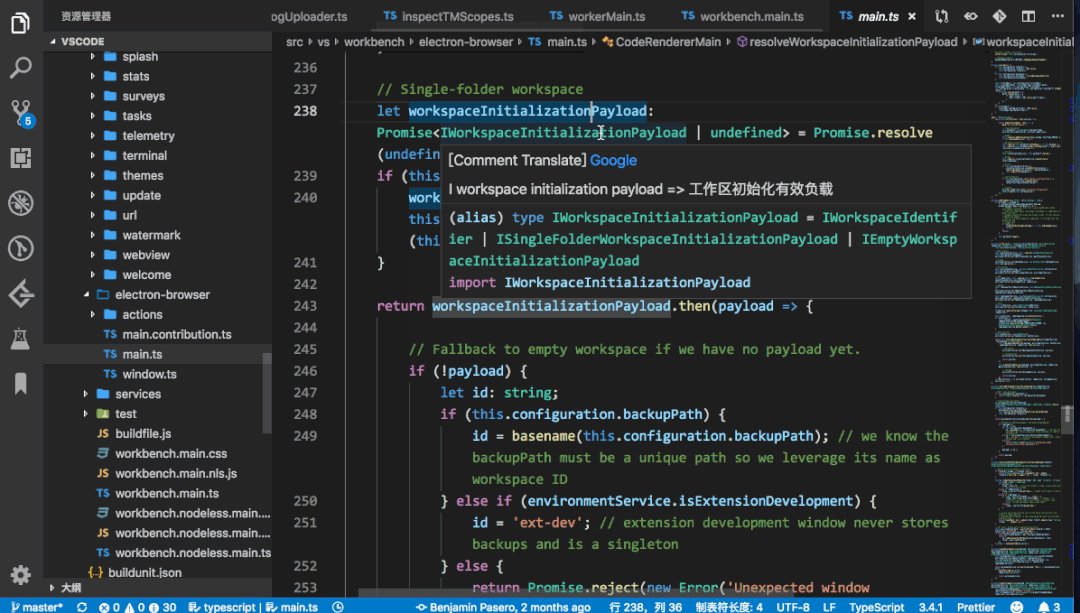
翻譯插件
-
插件名:
A-super-translate -
使用方法:選中行,Ctrl+Shift+p 輸入 翻譯
- 鍵入 ctrl+`再按下 ctrl+1 為翻譯直接替換選中區域
-
功能:翻譯識別代碼中注釋部分,不干擾閱讀。支持不同語言,單行、多行注釋、
- 支持用戶字符串與變量翻譯,支持駝峰拆分


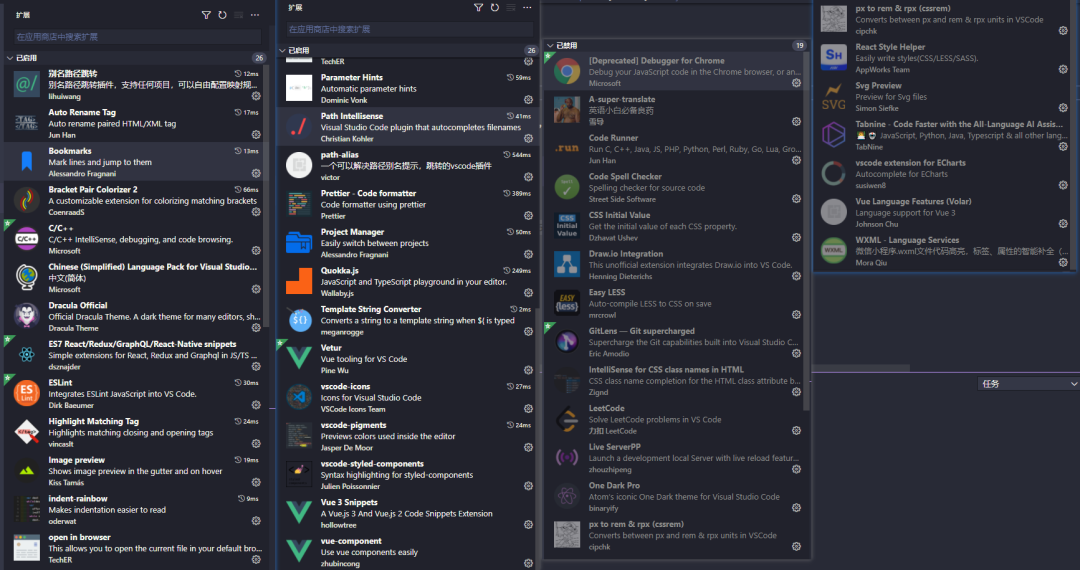
總結(附全部插件圖片)
- 根據需求,大家安裝對應插件即可(安裝太多插件,VSCode會很卡)
- 當然電腦配置足夠強大,當我沒說

-
插件
+關注
關注
0文章
326瀏覽量
22440 -
vue
+關注
關注
0文章
58瀏覽量
7835 -
vscode
+關注
關注
1文章
155瀏覽量
7696
原文標題:這幾個插件,讓你的 vscode 更牛逼!
文章出處:【微信號:良許Linux,微信公眾號:良許Linux】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
插件開發之VSCode相關資料下載
單片機編程vscode EIDE插件新環境的相關資料分享
使用VSCode下的Keil Assistant插件進行STM32開發的部分功能
一款VScode的插件介紹
VSCODE IDF插件加載web視圖出錯怎么解決?
vscode常用插件有哪些
[VScode] 嵌入式軟件開發必備插件
![[<b class='flag-5'>VScode</b>] 嵌入式軟件開發<b class='flag-5'>必備</b><b class='flag-5'>插件</b>](https://file.elecfans.com/web1/M00/D9/4E/pIYBAF_1ac2Ac0EEAABDkS1IP1s689.png)
插件開發之VSCode

單片機編程vscode EIDE插件新環境

VSCode批量遷移插件

深入比較VSCode和SourceInsight

VSCode插件的安裝和使用





 分享幾個vscode必備精品插件
分享幾個vscode必備精品插件












評論