Meta 宣布開源了 MemLab,一個用于在基于 Chromium 的瀏覽器上的 JavaScript 應用程序中查找內存泄漏的工具。公告稱,找到并解決內存泄漏的根本原因對于在 Web 應用程序上提供高質量的用戶體驗非常重要。MemLab 幫助 Meta 的工程師和開發人員改善了用戶體驗,并在內存優化方面做出了重大改進。“我們希望它也能為更大的 JavaScript 社區做出貢獻”。
Facebook.com 在 2020 年被重新設計為單頁應用程序 (SPA),該應用程序的大部分渲染和導航使用客戶端 JavaScript。而 Meta 的大多數其他流行網絡應用程序都使用了類似的架構來構建,包括 Instagram 和 Workplace。該公司表示,雖然這種架構使其能夠提供更快的用戶交互、更好的開發人員體驗和更像應用程序的感覺,但在客戶端維護 Web 應用程序狀態會使有效管理客戶端內存變得更加復雜。
“使用我們的網絡應用程序的人通常會立即注意到性能和功能正確性問題。然而,內存泄漏是另一回事;它不會立即被察覺,因為它一次會占用一大塊內存 —— 影響整個 Web 會話并使后續交互變得更慢且響應更慢。為了幫助我們的開發人員解決這個問題,我們構建了 MemLab,這是一個 JavaScript 內存測試框架,它可以自動進行泄漏檢測并更容易找到內存泄漏的根本原因。我們在 Meta 使用 MemLab 成功地控制了不可持續的內存增長,并識別了我們產品和基礎設施中的內存泄漏和內存優化機會。我們已經在 GitHub 上開源了 MemLab,我們很高興能與 JavaScript 社區合作,讓開發人員從今天開始使用 MemLab。”
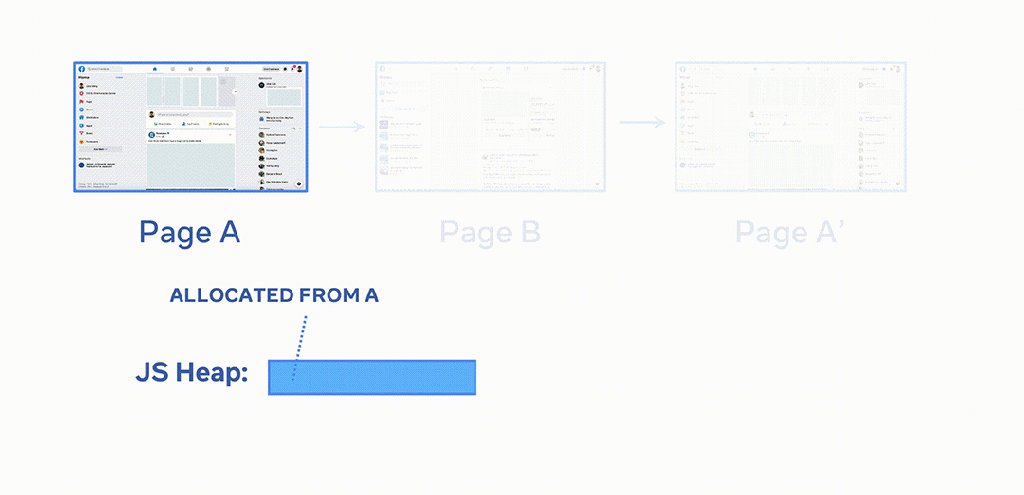
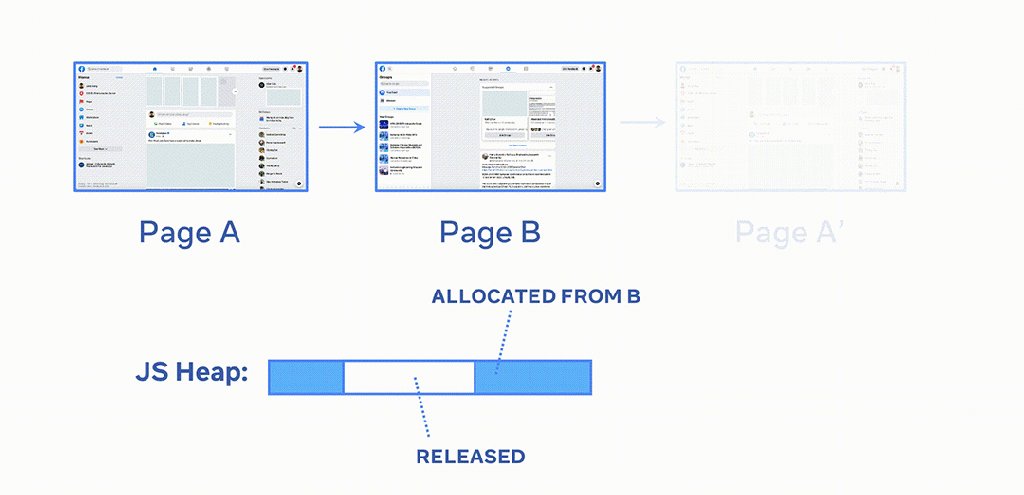
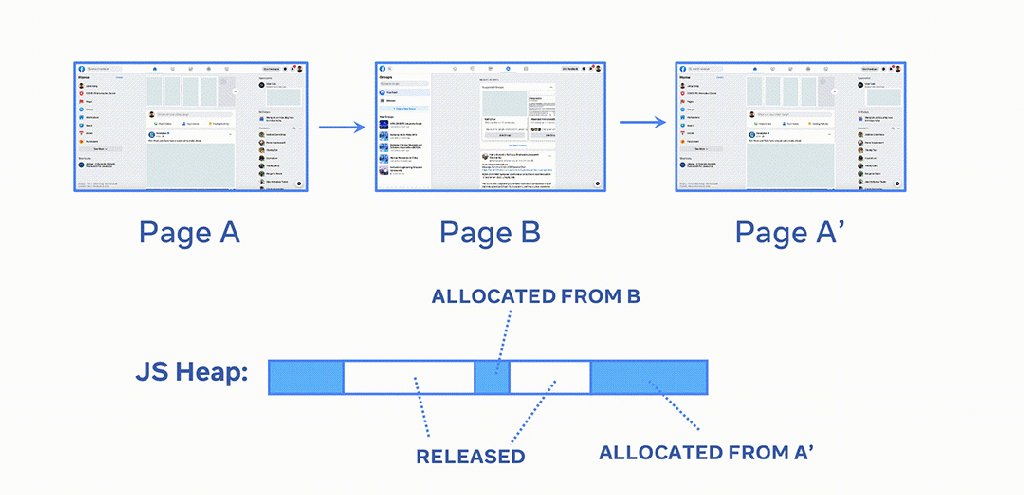
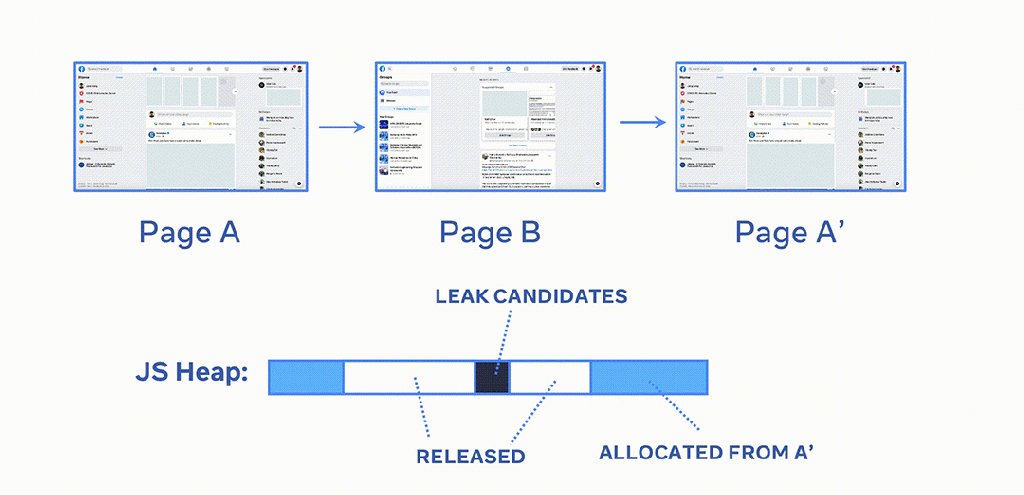
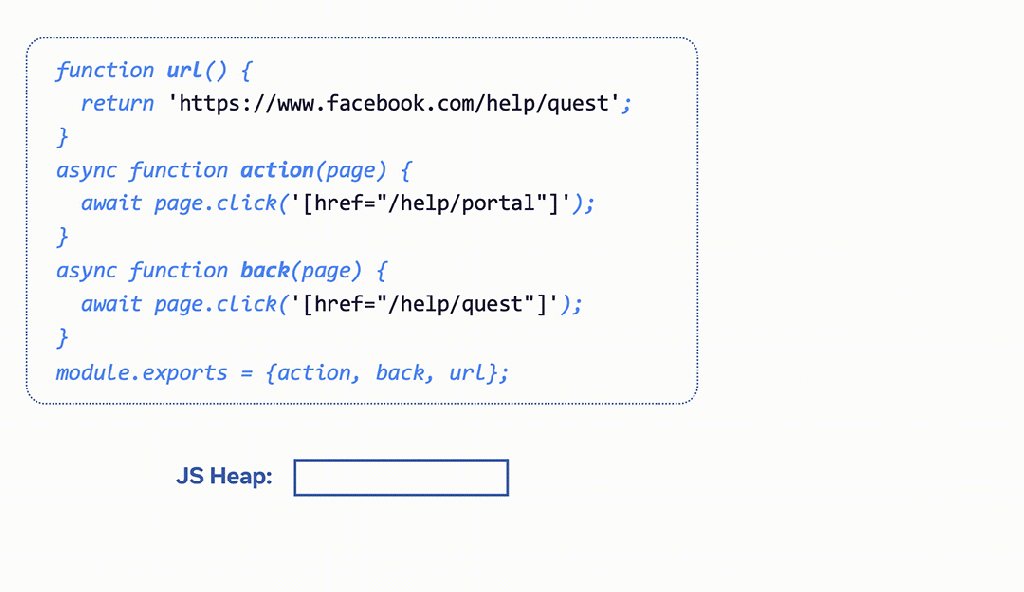
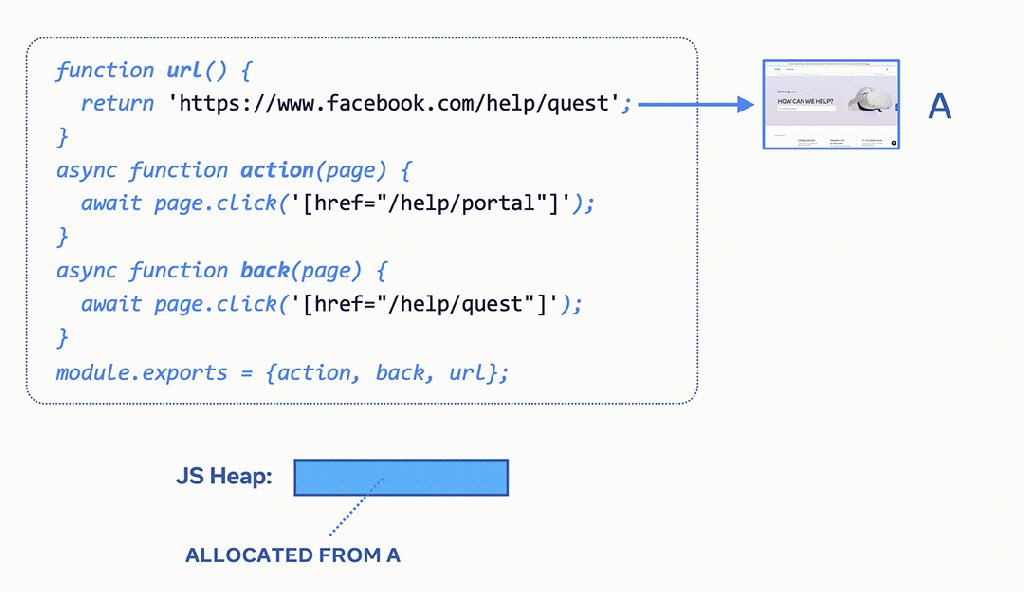
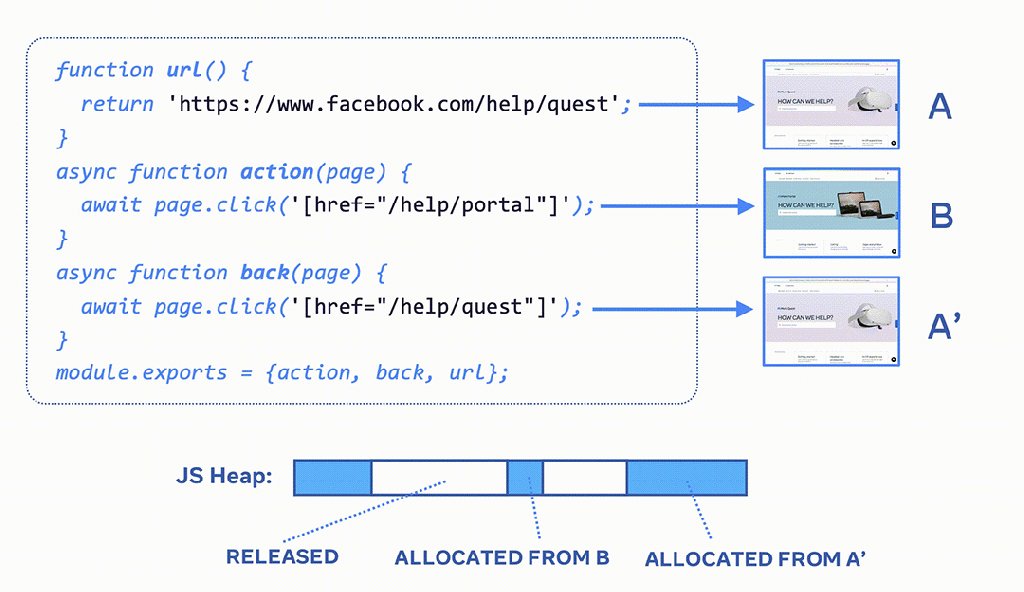
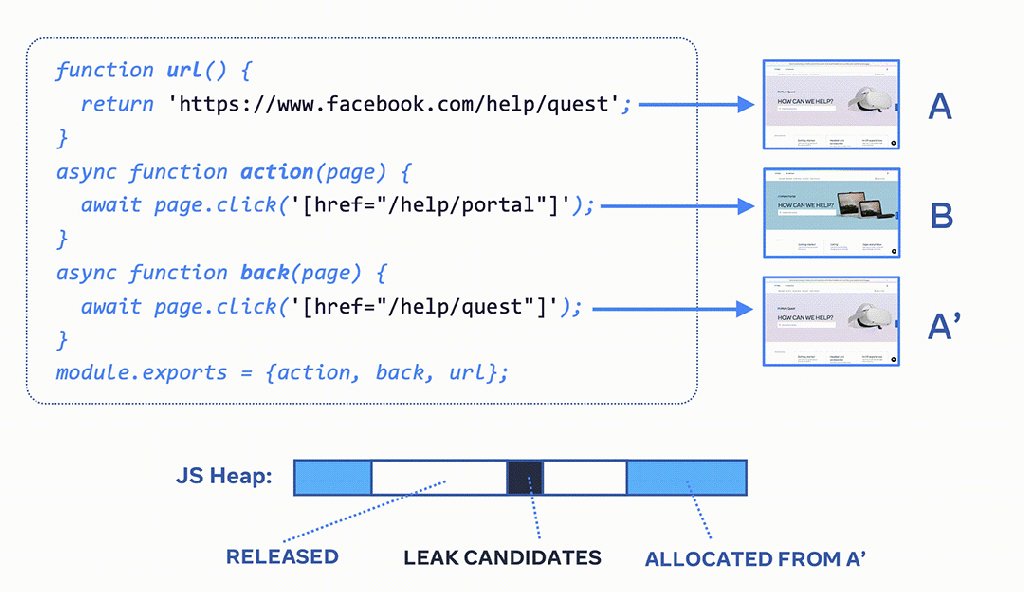
MemLab 的工作原理是通過預定義的測試場景運行 headless 瀏覽器并對 JavaScript heap snapshots 進行差異分析來發現內存泄漏。此過程分六個步驟進行:
瀏覽器交互

區分 heap
細化內存泄漏列表
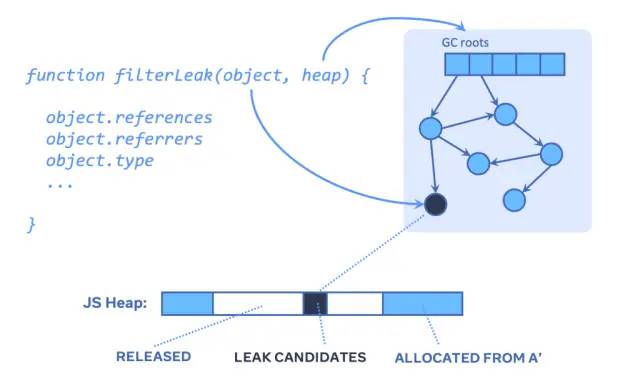
生成 retainer traces
Clustering retainer traces
報告泄漏

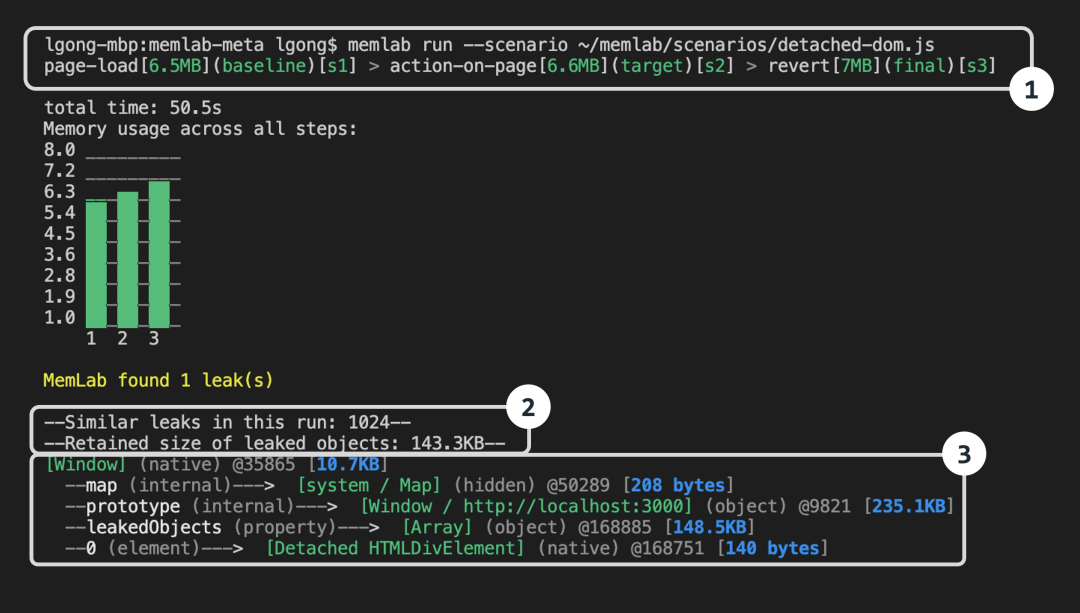
MemLab 提供內存泄漏檢測功能。對于瀏覽器內存泄漏檢測,MemLab 需要開發人員提供的唯一輸入是一個測試場景文件,該文件定義了如何通過 overriding Puppeteer API 和 CSS 選擇器的三個回調來與網頁進行交互。MemLab 會自動對 JavaScript heap 進行差異化處理,完善內存泄漏,并對結果進行匯總。

MemLab 的另一個特性是提供了 “JavaScript heap 的 Graph-view API”。Node.js 程序或 Jest test 也可以使用 graph-view API 來獲取其自身狀態的 heap graph view,進行 self-memory 檢查,并編寫各種內存斷言。除了內存泄漏檢測,MemLab 還包括一組內置的 CLI 命令和 API,用于尋找內存優化機會。

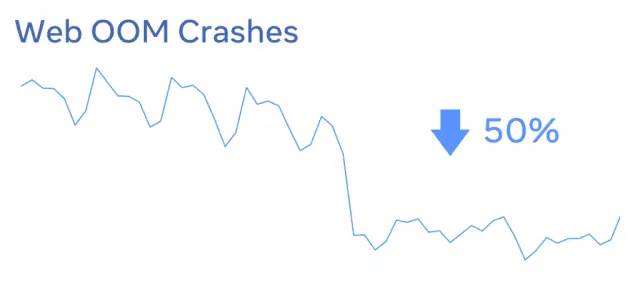
通過使用 MemLab 檢測和診斷內存泄漏,Meta 方面稱,其在 2021 年上半年將 Facebook.com 上的 OOM 崩潰減少了 50%。

-
內存
+關注
關注
8文章
3037瀏覽量
74145 -
瀏覽器
+關注
關注
1文章
1032瀏覽量
35407 -
應用程序
+關注
關注
37文章
3283瀏覽量
57753
原文標題:Meta開源MemLab:JavaScript內存泄漏檢測工具
文章出處:【微信號:OSC開源社區,微信公眾號:OSC開源社區】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦

時域反射計的工作原理
步進電機的工作原理

光柵的工作原理





 MemLab 的工作原理
MemLab 的工作原理











評論