技術(shù)傳播的價值,不僅僅體現(xiàn)在通過商業(yè)化產(chǎn)品和開源項目來縮短我們構(gòu)建應用的路徑,加速業(yè)務的上線速率,也體現(xiàn)在優(yōu)秀工程師在工作效率提升、產(chǎn)品性能優(yōu)化和用戶體驗改善等經(jīng)驗方面的分享,以提高我們的專業(yè)能力。
本文作者阿里巴巴技術(shù)專家三畫,分享了自己和團隊在畫好架構(gòu)圖方面的理念和經(jīng)驗,首發(fā)于阿里內(nèi)部技術(shù)分享平臺,阿里巴巴中間件授權(quán)轉(zhuǎn)載,梓敬、鵬升和余樂對此文亦有貢獻。
當我們想用一張或幾張圖來描述我們的系統(tǒng)時,是不是經(jīng)常遇到以下情況:
對著畫布無從下手、刪了又來?
用一張圖描述我的系統(tǒng),并且讓產(chǎn)品、運營、開發(fā)都能看明白?
畫了一半的圖還不清楚受眾是誰?
畫出來的圖到底是產(chǎn)品圖功能圖還是技術(shù)圖又或是大雜燴?
圖上的框框有點少是不是要找點兒框框加進來?
布局怎么畫都不滿意……
如果有同樣的困惑,本文將介紹一種畫圖的方法論,來讓架構(gòu)圖更清晰。
先厘清一些基礎(chǔ)概念
1、什么是架構(gòu)
架構(gòu)就是對系統(tǒng)中的實體以及實體之間的關(guān)系所進行的抽象描述,是一系列的決策。
架構(gòu)是結(jié)構(gòu)和愿景。
系統(tǒng)架構(gòu)是概念的體現(xiàn),是對物/信息的功能與形式元素之間的對應情況所做的分配,是對元素之間的關(guān)系以及元素同周邊環(huán)境之間的關(guān)系所做的定義。
做好架構(gòu)是個復雜的任務,也是個很大的話題,本篇就不做深入了。有了架構(gòu)之后,就需要讓干系人理解、遵循相關(guān)決策。
2、什么是架構(gòu)圖
系統(tǒng)架構(gòu)圖是為了抽象的表示軟件系統(tǒng)的整體輪廓和各個組件之間的相互關(guān)系和約束邊界,以及軟件系統(tǒng)的物理部署和軟件系統(tǒng)的演進方向的整體視圖。
3、架構(gòu)圖的作用
一圖勝千言。要讓干系人理解、遵循架構(gòu)決策,就需要把架構(gòu)信息傳遞出去。架構(gòu)圖就是一個很好的載體。那么,畫架構(gòu)圖是為了:
解決溝通障礙
達成共識
減少歧義
4、架構(gòu)圖分類
搜集了很多資料,分類有很多,有一種比較流行的是4+1視圖,分別為場景視圖、邏輯視圖、物理視圖、處理流程視圖和開發(fā)視圖。
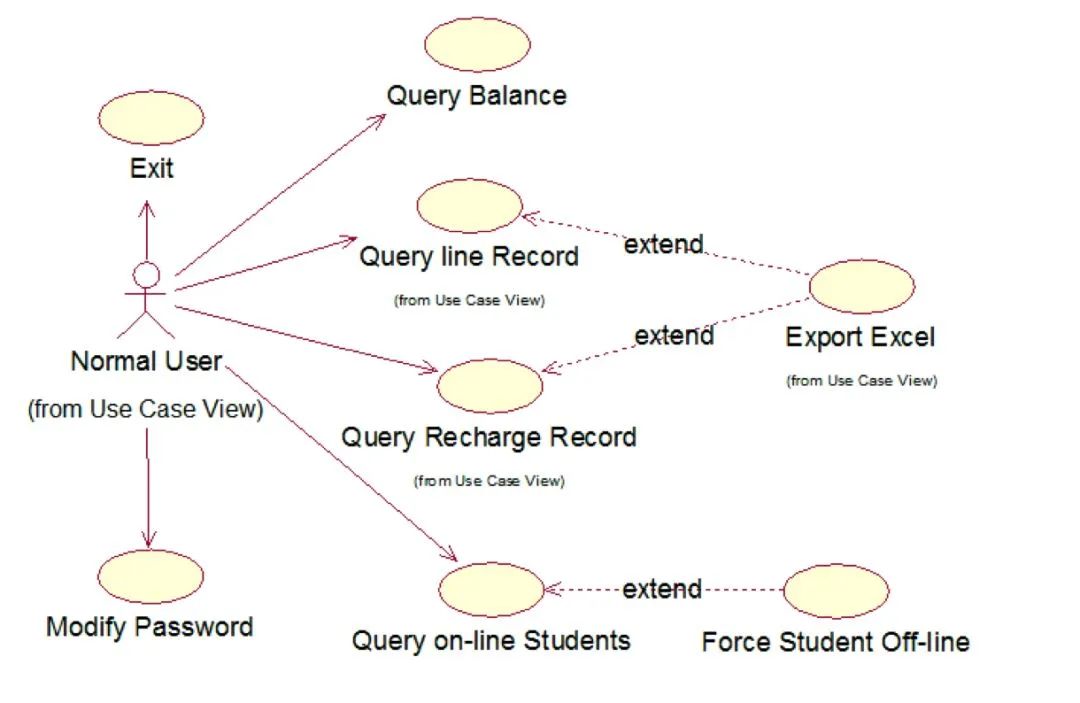
場景視圖
場景視圖用于描述系統(tǒng)的參與者與功能用例間的關(guān)系,反映系統(tǒng)的最終需求和交互設(shè)計,通常由用例圖表示。

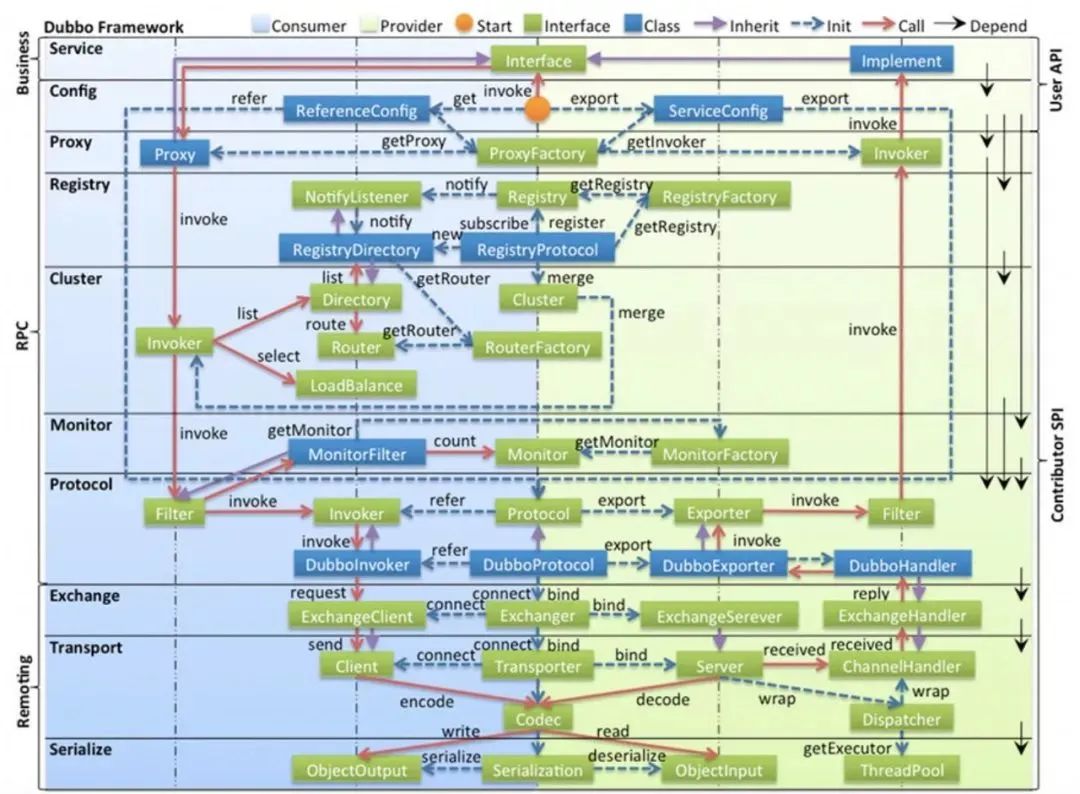
邏輯視圖
邏輯視圖用于描述系統(tǒng)軟件功能拆解后的組件關(guān)系,組件約束和邊界,反映系統(tǒng)整體組成與系 統(tǒng)如何構(gòu)建的過程,通常由UML的組件圖和類圖來表示。

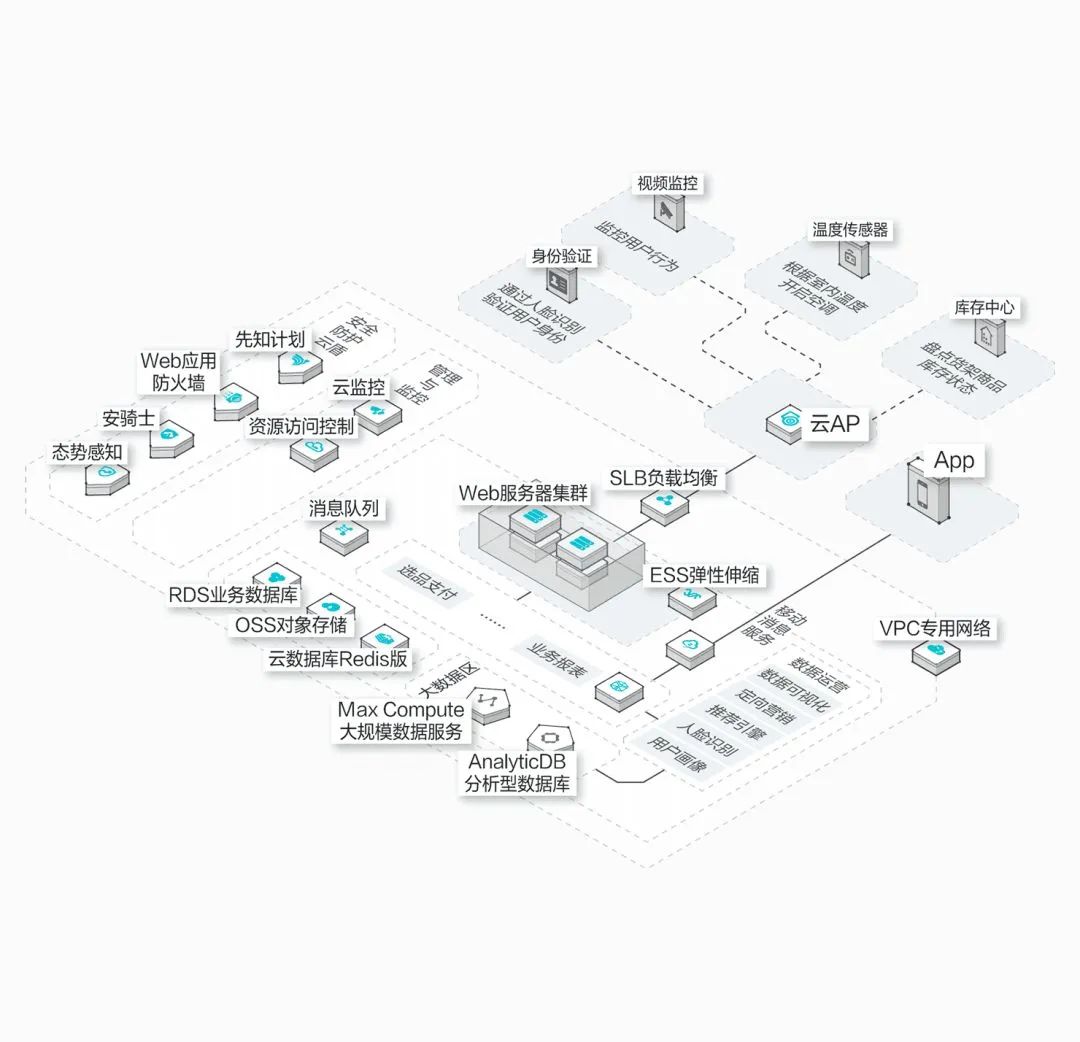
物理視圖
物理視圖用于描述系統(tǒng)軟件到物理硬件的映射關(guān)系,反映出系統(tǒng)的組件是如何部署到一組可 計算機器節(jié)點上,用于指導軟件系統(tǒng)的部署實施過程。

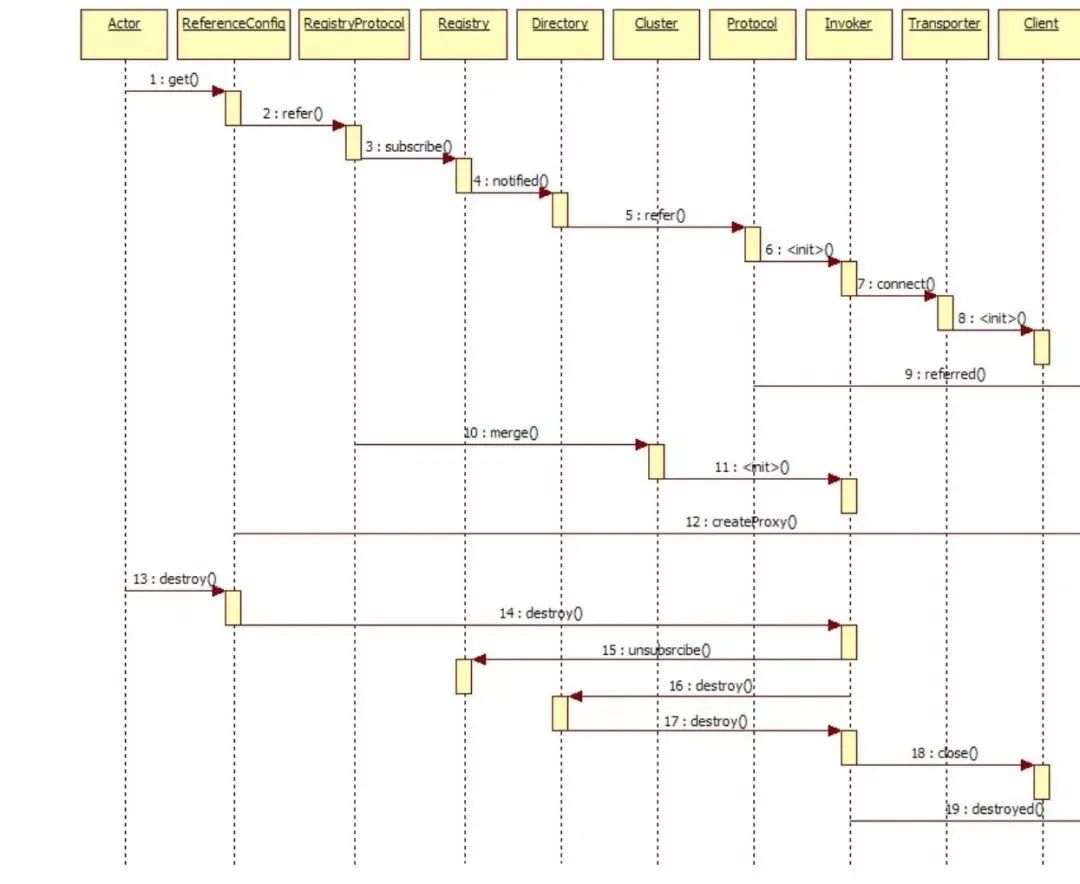
處理流程視圖
處理流程視圖用于描述系統(tǒng)軟件組件之間的通信時序,數(shù)據(jù)的輸入輸出,反映系統(tǒng)的功能流程 與數(shù)據(jù)流程,通常由時序圖和流程圖表示。

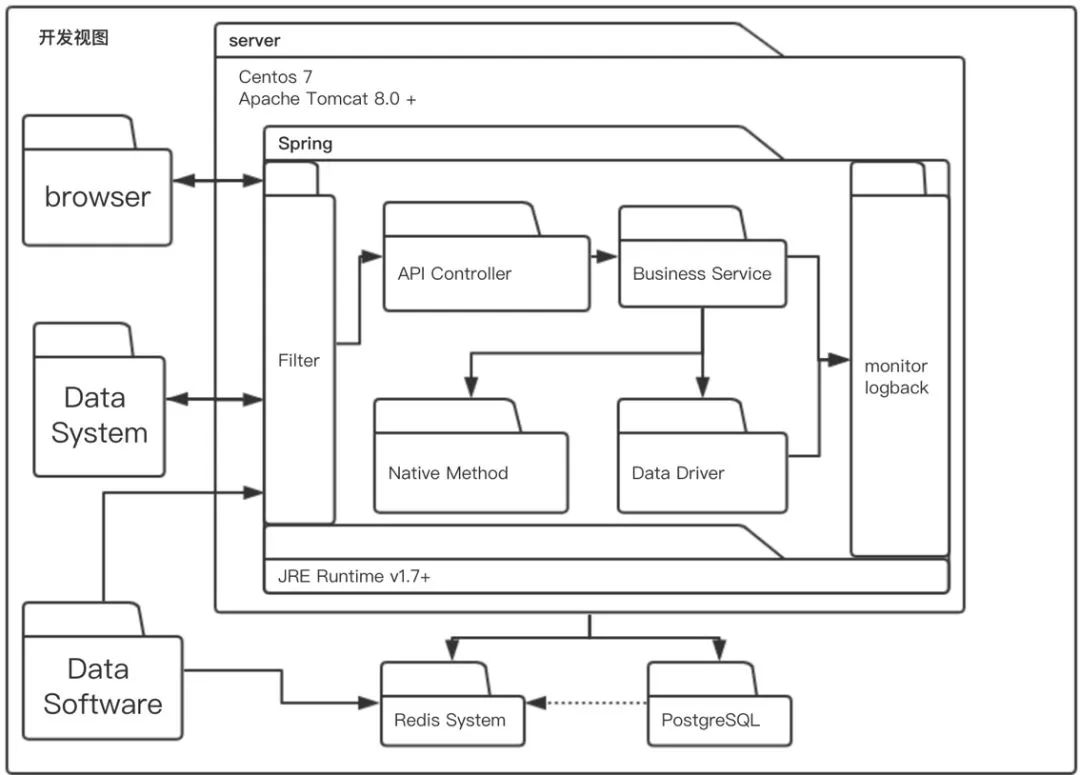
開發(fā)視圖
開發(fā)視圖用于描述系統(tǒng)的模塊劃分和組成,以及細化到內(nèi)部包的組成設(shè)計,服務于開發(fā)人員,反映系統(tǒng)開發(fā)實施過程。

以上 5 種架構(gòu)視圖從不同角度表示一個軟件系統(tǒng)的不同特征,組合到一起作為架構(gòu)藍圖描述系統(tǒng)架構(gòu)。
基于 Spring Boot + MyBatis Plus + Vue & Element 實現(xiàn)的后臺管理系統(tǒng) + 用戶小程序,支持 RBAC 動態(tài)權(quán)限、多租戶、數(shù)據(jù)權(quán)限、工作流、三方登錄、支付、短信、商城等功能
項目地址:https://gitee.com/zhijiantianya/ruoyi-vue-pro
視頻教程:https://doc.iocoder.cn/video/
怎樣的架構(gòu)圖是好的架構(gòu)圖
上面的分類是前人的經(jīng)驗總結(jié),圖也是從網(wǎng)上摘來的,那么這些圖畫的好不好呢?是不是我們要依葫蘆畫瓢去畫這樣一些圖?
先不去管這些圖好不好,我們通過對這些圖的分類以及作用,思考了一下,總結(jié)下來,我們認為,在畫出一個好的架構(gòu)圖之前, 首先應該要明確其受眾,再想清楚要給他們傳遞什么信息 ,所以,不要為了畫一個物理視圖去畫物理視圖,為了畫一個邏輯視圖去畫邏輯視圖,而應該根據(jù)受眾的不同,傳遞的信息的不同,用圖準確地表達出來,最后的圖可能就是在這樣一些分類里。那么,畫出的圖好不好的一個直接標準就是:受眾有沒有準確接收到想傳遞的信息。
明確這兩點之后,從受眾角度來說,一個好的架構(gòu)圖是不需要解釋的,它應該是自描述的,并且要具備一致性和足夠的準確性,能夠與代碼相呼應。
畫架構(gòu)圖遇到的常見問題
1、方框代表什么?

為什么適用方框而不是圓形,它有什么特殊的含義嗎?隨意使用方框或者其它形狀可能會引起混淆。
2、虛線、實線什么意思?箭頭什么意思?顏色什么意思?

隨意使用線條或者箭頭可能會引起誤會。
3、運行時與編譯時沖突?層級沖突?

架構(gòu)是一項復雜的工作,只使用單個圖表來表示架構(gòu)很容易造成莫名其妙的語義混亂。
基于 Spring Cloud Alibaba + Gateway + Nacos + RocketMQ + Vue & Element 實現(xiàn)的后臺管理系統(tǒng) + 用戶小程序,支持 RBAC 動態(tài)權(quán)限、多租戶、數(shù)據(jù)權(quán)限、工作流、三方登錄、支付、短信、商城等功能
項目地址:https://gitee.com/zhijiantianya/yudao-cloud
視頻教程:https://doc.iocoder.cn/video/
本文推薦的畫圖方法

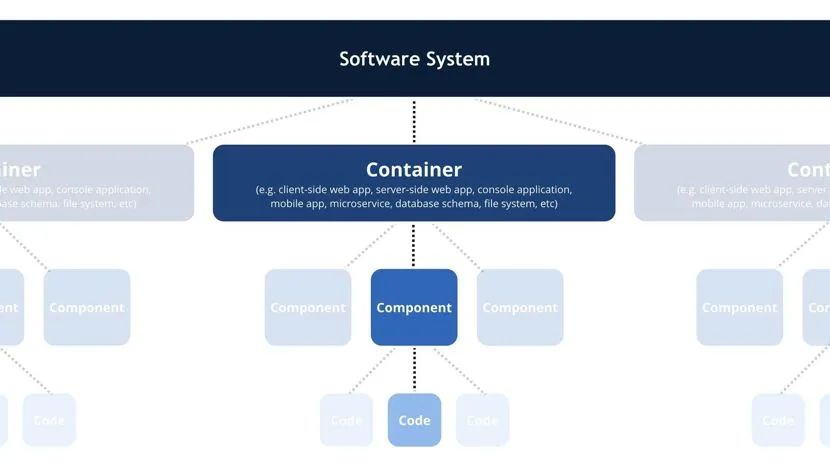
C4 模型使用容器(應用程序、數(shù)據(jù)存儲、微服務等)、組件和代碼來描述一個軟件系統(tǒng)的靜態(tài)結(jié)構(gòu)。這幾種圖比較容易畫,也給出了畫圖要點,但最關(guān)鍵的是,我們認為,它明確指出了每種圖可能的受眾以及意義。
下面的案例來自C4官網(wǎng),然后加上了一些我們的理解,來看看如何更好的表達軟件架構(gòu)
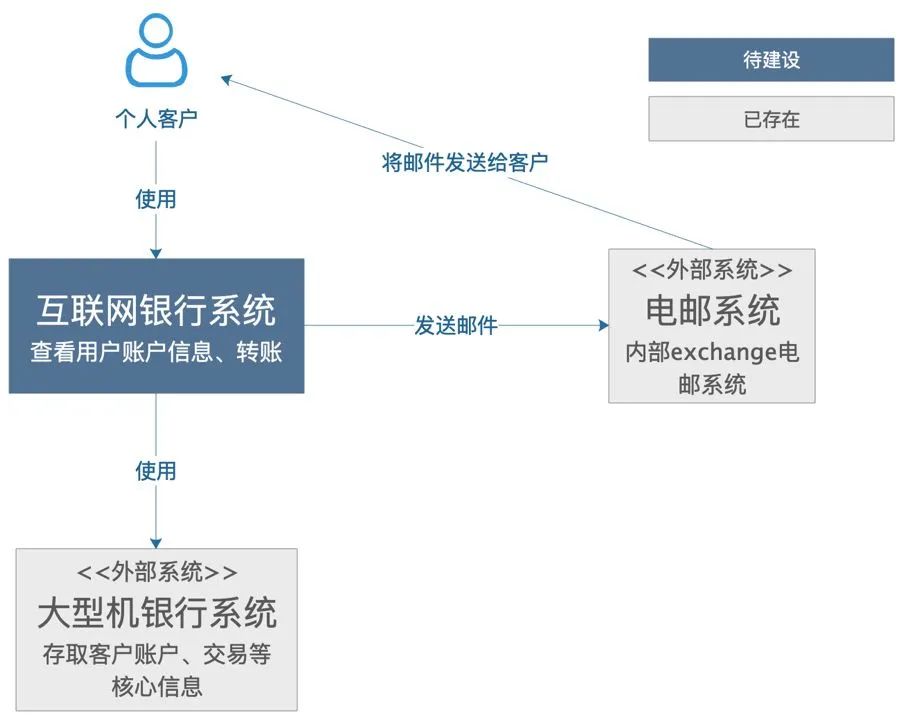
1、語境圖(System Context Diagram)

這是一個想象的待建設(shè)的互聯(lián)網(wǎng)銀行系統(tǒng),它使用外部的大型機銀行系統(tǒng)存取客戶賬戶、交易信息,通過外部電郵系統(tǒng)給客戶發(fā)郵件。可以看到,非常簡單、清晰,相信不需要解釋,都看的明白,里面包含了需要建設(shè)的系統(tǒng)本身,系統(tǒng)的客戶,和這個系統(tǒng)有交互的周邊系統(tǒng)。
用途
這樣一個簡單的圖,可以告訴我們,要構(gòu)建的系統(tǒng)是什么;它的用戶是誰,誰會用它,它要如何融入已有的IT環(huán)境。這個圖的受眾可以是開發(fā)團隊的內(nèi)部人員、外部的技術(shù)或非技術(shù)人員。即:
構(gòu)建的系統(tǒng)是什么
誰會用它
如何融入已有的IT環(huán)境
怎么畫
中間是自己的系統(tǒng),周圍是用戶和其它與之相互作用的系統(tǒng)。這個圖的關(guān)鍵就是梳理清楚待建設(shè)系統(tǒng)的用戶和高層次的依賴,梳理清楚了畫下來只需要幾分鐘時間。
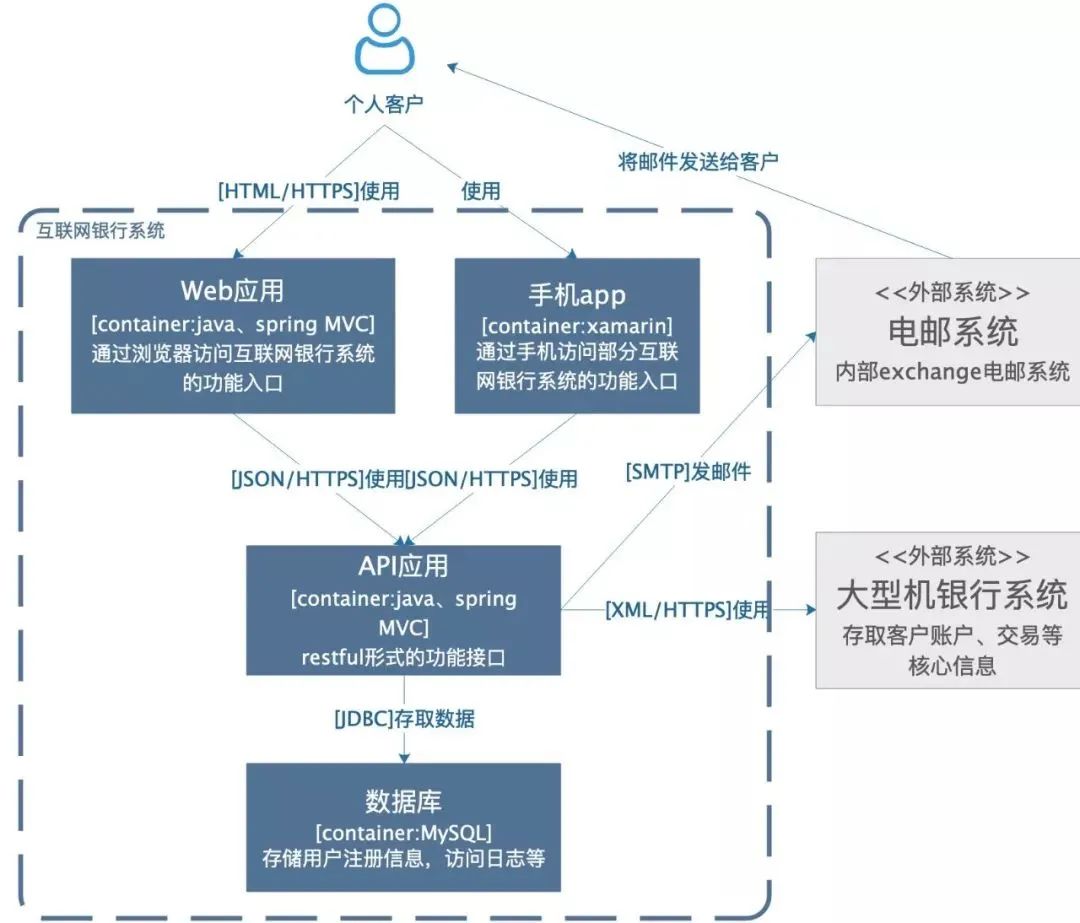
2、容器圖(Container Diagram)
容器圖是把語境圖里待建設(shè)的系統(tǒng)做了一個展開。

上圖中,除了用戶和外圍系統(tǒng),要建設(shè)的系統(tǒng)包括一個基于javaspring mvc的web應用提供系統(tǒng)的功能入口,基于xamarin架構(gòu)的手機app提供手機端的功能入口,一個基于java的api應用提供服務,一個mysql數(shù)據(jù)庫用于存儲,
各個應用之間的交互都在箭頭線上寫明了。
看這張圖的時候,不會去關(guān)注到圖中是直角方框還是圓角方框,不會關(guān)注是實線箭頭還是虛線箭頭,甚至箭頭的指向也沒有引起太多注意。
我們有許多的畫圖方式,都對框、線的含義做了定義,這就需要畫圖的人和看圖的人都清晰的理解這些定義,才能讀全圖里的信息,而現(xiàn)實是,這往往是非常高的一個要求,所以,很多圖只能看個大概的含義。
用途
這個圖的受眾可以是團隊內(nèi)部或外部的開發(fā)人員,也可以是運維人員。用途可以羅列為:
展現(xiàn)了軟件系統(tǒng)的整體形態(tài)
體現(xiàn)了高層次的技術(shù)決策
系統(tǒng)中的職責是如何分布的,容器間的是如何交互的
告訴開發(fā)者在哪里寫代碼
怎么畫
用一個框圖來表示,內(nèi)部可能包括名稱、技術(shù)選擇、職責,以及這些框圖之間的交互,如果涉及外部系統(tǒng),最好明確邊界。
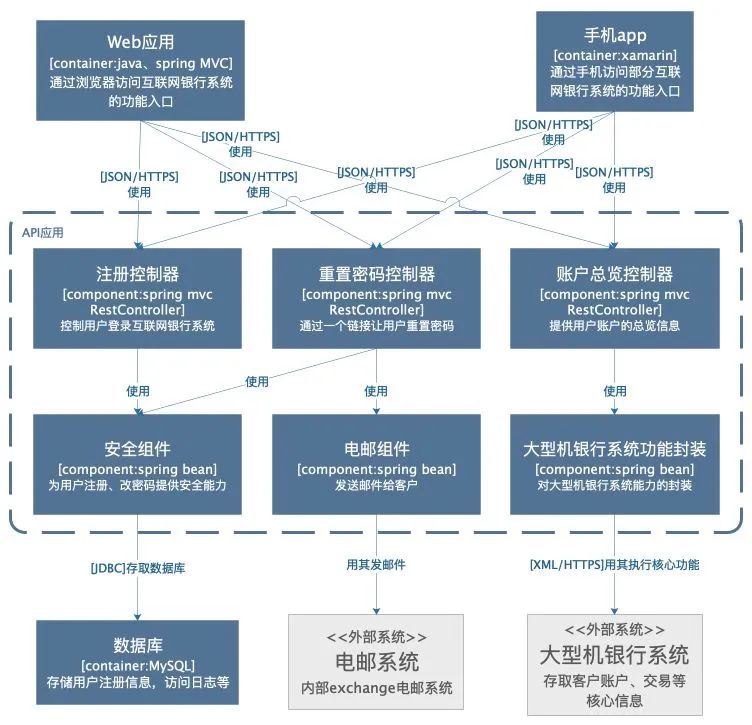
3、組件圖(Component Diagram)

組件圖是把某個容器進行展開,描述其內(nèi)部的模塊。
用途
這個圖主要是給內(nèi)部開發(fā)人員看的,怎么去做代碼的組織和構(gòu)建。其用途有:
描述了系統(tǒng)由哪些組件/服務組成
厘清了組件之間的關(guān)系和依賴
為軟件開發(fā)如何分解交付提供了框架
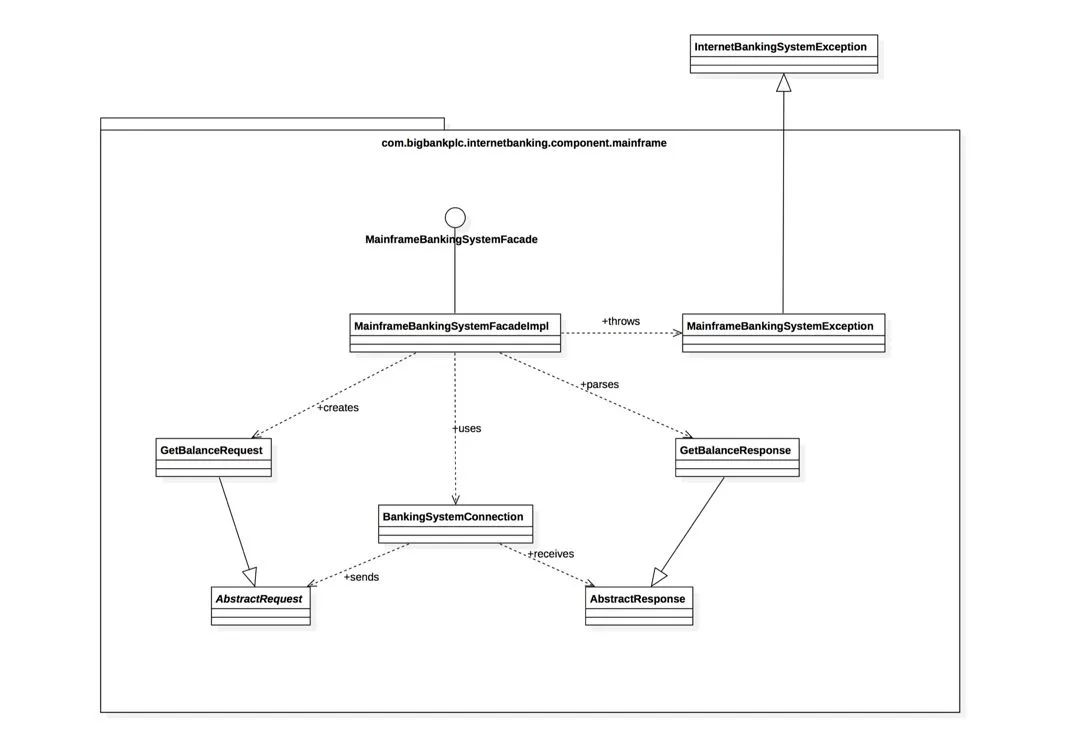
4、類圖(Code/Class Diagram)

這個圖很顯然是給技術(shù)人員看的,比較常見,就不詳細介紹了。
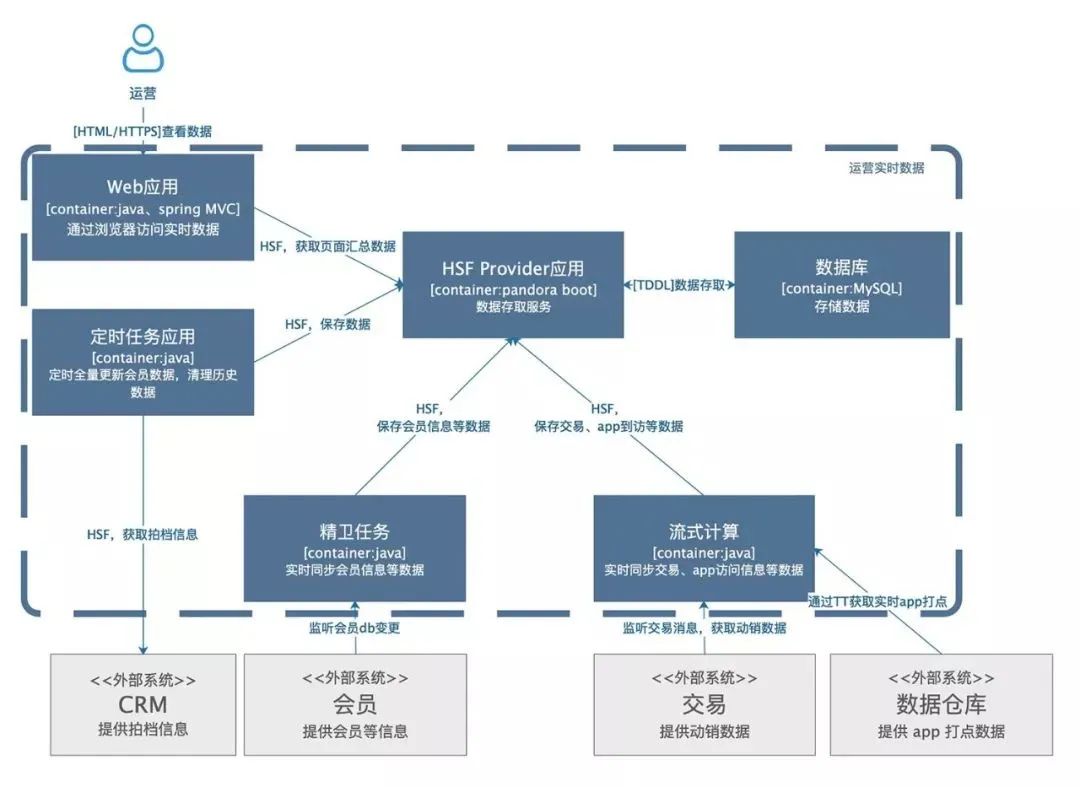
案例分享
下面是內(nèi)部的一個實時數(shù)據(jù)工具的架構(gòu)圖。作為一個應該自描述的架構(gòu)圖,這里不多做解釋了。如果有看不明白的,那肯定是還畫的不夠好。

畫好架構(gòu)圖可能有許多方法論,本篇主要介紹了C4這種方法,C4的理論也是不斷進化的。但不論是哪種畫圖方法論,我們回到畫圖初衷,更好的交流,我們在畫的過程中不必被條條框框所限制。簡而言之,畫之前想好:畫圖給誰看,看什么,怎么樣不解釋就看懂。
審核編輯 :李倩
-
數(shù)據(jù)存儲
+關(guān)注
關(guān)注
5文章
970瀏覽量
50894 -
軟件系統(tǒng)
+關(guān)注
關(guān)注
0文章
62瀏覽量
9501 -
架構(gòu)圖
+關(guān)注
關(guān)注
0文章
5瀏覽量
5532
原文標題:老司機教你,如何畫出優(yōu)秀的技術(shù)架構(gòu)圖?(硬核知識)
文章出處:【微信號:芋道源碼,微信公眾號:芋道源碼】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
發(fā)布評論請先 登錄
相關(guān)推薦
不銹鋼激光打標技術(shù):讓產(chǎn)品標識更清晰、更持久

材料失效分析方法匯總

一文看懂SoC的架構(gòu)

k8s微服務架構(gòu)就是云原生嗎?兩者是什么關(guān)系
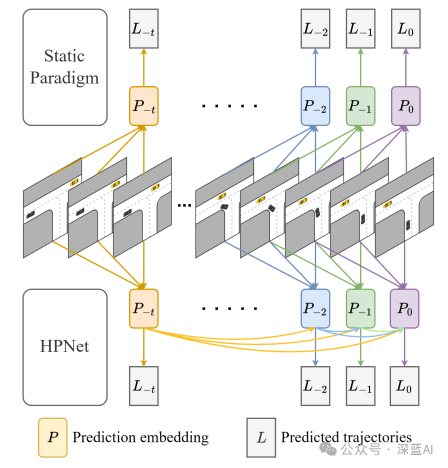
一種創(chuàng)新的動態(tài)軌跡預測方法

tft屏幕屬于lcd屏幕的一種嗎
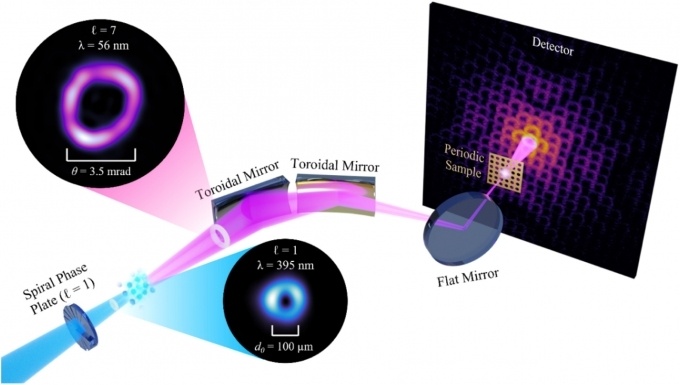
一種無透鏡成像的新方法

rup是一種什么模型
介紹一種高性能計算和數(shù)據(jù)中心網(wǎng)絡(luò)架構(gòu):InfiniBand(IB)
一種簡單易行的可編程振蕩器構(gòu)建方法





 介紹一種畫圖的方法論,來讓架構(gòu)圖更清晰
介紹一種畫圖的方法論,來讓架構(gòu)圖更清晰














評論