本質區別
for循環和forEach的性能區別
js中那么多循環,forfor...infor...offorEach,有些循環感覺上是大同小異今天我們討論下for循環和forEach的差異。我們從幾個維度展開討論:
for循環和forEach的本質區別。
for循環和forEach的語法區別。
for循環和forEach的性能區別。
本質區別
for循環是js提出時就有的循環方法。forEach是ES5提出的,掛載在可迭代對象原型上的方法,例如ArraySetMap。forEach是一個迭代器,負責遍歷可迭代對象。那么遍歷,迭代,可迭代對象分別是什么呢。
遍歷:指的對數據結構的每一個成員進行有規律的且為一次訪問的行為。
迭代:迭代是遞歸的一種特殊形式,是迭代器提供的一種方法,默認情況下是按照一定順序逐個訪問數據結構成員。迭代也是一種遍歷行為。
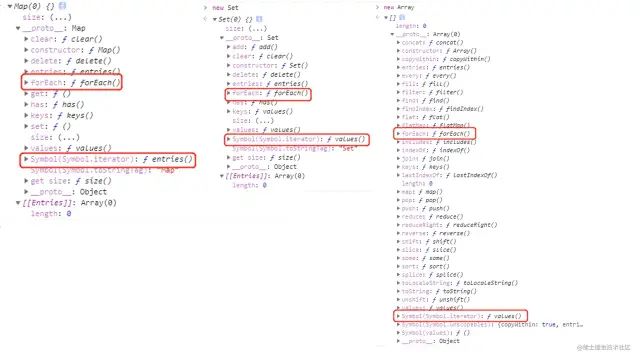
可迭代對象:ES6中引入了iterable類型,ArraySetMapStringargumentsNodeList都屬于iterable,他們特點就是都擁有[Symbol.iterator]方法,包含他的對象被認為是可迭代的iterable。

圖片
在了解這些后就知道forEach其實是一個迭代器,他與for循環本質上的區別是forEach是負責遍歷(ArraySetMap)可迭代對象的,而for循環是一種循環機制,只是能通過它遍歷出數組。
再來聊聊究竟什么是迭代器,還記得之前提到的 Generator 生成器,當它被調用時就會生成一個迭代器對象(Iterator Object),它有一個.next()方法,每次調用返回一個對象{value:value,done:Boolean},value返回的是yield后的返回值,當yield結束,done變為true,通過不斷調用并依次的迭代訪問內部的值。
迭代器是一種特殊對象。ES6規范中它的標志是返回對象的next()方法,迭代行為判斷在done之中。在不暴露內部表示的情況下,迭代器實現了遍歷。看代碼
letarr=[1,2,3,4]//可迭代對象 letiterator=arr[Symbol.iterator]()//調用Symbol.iterator后生成了迭代器對象 console.log(iterator.next());//{value:1,done:false}訪問迭代器對象的next方法 console.log(iterator.next());//{value:2,done:false} console.log(iterator.next());//{value:3,done:false} console.log(iterator.next());//{value:4,done:false} console.log(iterator.next());//{value:undefined,done:true}
我們看到了。只要是可迭代對象,調用內部的Symbol.iterator都會提供一個迭代器,并根據迭代器返回的next方法來訪問內部,這也是for...of的實現原理。
letarr=[1,2,3,4]
for(constitemofarr){
console.log(item);//1234
}
把調用next方法返回對象的value值并保存在item中,直到value為undefined跳出循環,所有可迭代對象可供for...of消費。再來看看其他可迭代對象:
functionnum(params){ console.log(arguments);//Arguments(6)[1,2,3,4,callee:?,Symbol(Symbol.iterator):?] letiterator=arguments[Symbol.iterator]() console.log(iterator.next());//{value:1,done:false} console.log(iterator.next());//{value:2,done:false} console.log(iterator.next());//{value:3,done:false} console.log(iterator.next());//{value:4,done:false} console.log(iterator.next());//{value:undefined,done:true} } num(1,2,3,4) letset=newSet('1234') set.forEach(item=>{ console.log(item);//1234 }) letiterator=set[Symbol.iterator]() console.log(iterator.next());//{value:1,done:false} console.log(iterator.next());//{value:2,done:false} console.log(iterator.next());//{value:3,done:false} console.log(iterator.next());//{value:4,done:false} console.log(iterator.next());//{value:undefined,done:true}
所以我們也能很直觀的看到可迭代對象中的Symbol.iterator屬性被調用時都能生成迭代器,而forEach也是生成一個迭代器,在內部的回調函數中傳遞出每個元素的值。
(感興趣的同學可以搜下forEach源碼,ArraySetMap實例上都掛載著forEach,但網上的答案大多數是通過length判斷長度, 利用for循環機制實現的。但在SetMap上使用會報錯,所以我認為是調用的迭代器,不斷調用next,傳參到回調函數。由于網上沒查到答案也不妄下斷言了,有答案的人可以評論區留言)
for循環和forEach的語法區別
了解了本質區別,在應用過程中,他們到底有什么語法區別呢?
forEach的參數。
forEach的中斷。
forEach刪除自身元素,index不可被重置。
for循環可以控制循環起點。
forEach的參數
我們真正了解forEach的完整傳參內容嗎?它大概是這樣:
arr.forEach((self,index,arr)=>{},this)
self:數組當前遍歷的元素,默認從左往右依次獲取數組元素。
index:數組當前元素的索引,第一個元素索引為0,依次類推。
arr:當前遍歷的數組。
this:回調函數中this指向。
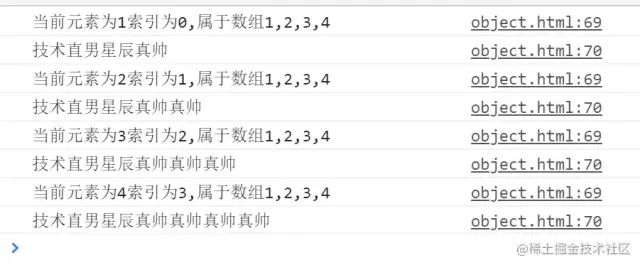
letarr=[1,2,3,4]; letperson={ name:'技術直男星辰' }; arr.forEach(function(self,index,arr){ console.log(`當前元素為${self}索引為${index},屬于數組${arr}`); console.log(this.name+='真帥'); },person)
我們可以利用arr實現數組去重:
letarr1=[1,2,1,3,1];
letarr2=[];
arr1.forEach(function(self,index,arr){
arr.indexOf(self)===index?arr2.push(self):null;
});
console.log(arr2);//[1,2,3]

圖片
forEach的中斷
在js中有breakreturncontinue對函數進行中斷或跳出循環的操作,我們在for循環中會用到一些中斷行為,對于優化數組遍歷查找是很好的,但由于forEach屬于迭代器,只能按序依次遍歷完成,所以不支持上述的中斷行為。
letarr=[1,2,3,4],
i=0,
length=arr.length;
for(;i{
console.log(self);
if(self===2){
break;//報錯
};
});
arr.forEach((self,index)=>{
console.log(self);
if(self===2){
continue;//報錯
};
});
如果我一定要在forEach中跳出循環呢?其實是有辦法的,借助try/catch:
try{
vararr=[1,2,3,4];
arr.forEach(function(item,index){
//跳出條件
if(item===3){
thrownewError("LoopTerminates");
}
//dosomething
console.log(item);
});
}catch(e){
if(e.message!=="LoopTerminates")throwe;
};
若遇到return并不會報錯,但是不會生效
letarr=[1,2,3,4];functionfind(array,num){array.forEach((self,index)=>{if(self===num){returnindex;};});};letindex=find(arr,2);//undefined
forEach刪除自身元素,index不可被重置
在forEach中我們無法控制index的值,它只會無腦的自增直至大于數組的length跳出循環。所以也無法刪除自身進行index重置,先看一個簡單例子:
letarr=[1,2,3,4]
arr.forEach((item,index)=>{
console.log(item);//1234
index++;
});
index不會隨著函數體內部對它的增減而發生變化。在實際開發中,遍歷數組同時刪除某項的操作十分常見,在使用forEach刪除時要注意。
for循環可以控制循環起點
如上文提到的forEach的循環起點只能為0不能進行人為干預,而for循環不同:
letarr=[1,2,3,4], i=1, length=arr.length; for(;i
那之前的數組遍歷并刪除滋生的操作就可以寫成
letarr=[1,2,1], i=0, length=arr.length; for(;iindex!==1); console.log(arr1)//[2]
for循環和forEach的性能區別
在性能對比方面我們加入一個map迭代器,它與filter一樣都是生成新數組。我們對比forforEachmap的性能在瀏覽器環境中都是什么樣的:
性能比較:for > forEach > map 在chrome 62 和 Node.js v9.1.0環境下:for循環比forEach快1倍,forEach比map快20%左右。
原因分析for:for循環沒有額外的函數調用棧和上下文,所以它的實現最為簡單。forEach:對于forEach來說,它的函數簽名中包含了參數和上下文,所以性能會低于for循環。map:map最慢的原因是因為map會返回一個新的數組,數組的創建和賦值會導致分配內存空間,因此會帶來較大的性能開銷。
如果將map嵌套在一個循環中,便會帶來更多不必要的內存消耗。當大家使用迭代器遍歷一個數組時,如果不需要返回一個新數組卻使用map是違背設計初衷的。在我前端合作開發時見過很多人只是為了遍歷數組而用map的:
letdata=[]; letdata2=[1,2,3]; data2.map(item=>data.push(item));
寫在最后:這是面試遇到的一個問題,當時只知道語法區別。并沒有從可迭代對象,迭代器,生成器和性能方面,多角度進一步區分兩者的異同,也希望能把一個簡單的問題從多角度展開細講,讓大家正在搞懂搞透徹。
審核編輯:湯梓紅
-
循環
+關注
關注
0文章
92瀏覽量
15973 -
迭代器
+關注
關注
0文章
43瀏覽量
4307
原文標題:面試官:有了 for 循環 為什么還要 forEach ?
文章出處:【微信號:AndroidPush,微信公眾號:Android編程精選】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
重點介紹所有綜合編譯器都支持的for和repeat循環

Foreach對Associative Array的constraint約束問題記錄分享


LabVIEW中For和While循環結構測試
HarmonyOS/OpenHarmony應用開發-ArkTS語言渲染控制ForEach循環渲染
PHP教程之foreach使用引用需要注意的問題詳細資料說明

PHP教程:foreach使用引用注意的問題





 for循環和forEach的差異
for循環和forEach的差異














評論