在本文中,我們將深入了解抽象語法樹(AST)及其在日常工作中使用的工具和庫中的應(yīng)用。我們更感興趣的是AST的實際使用和應(yīng)用,而不是編譯器、解析器等編程語言開發(fā)工具的晦澀學(xué)術(shù)理論。
這是一系列文章中的第一篇,該文章探討了Freshworks的前端開發(fā)人員構(gòu)建和使用的各種AST工具來執(zhí)行大量活動,例如大規(guī)模代碼遷移、重構(gòu)等。
AST 探索者
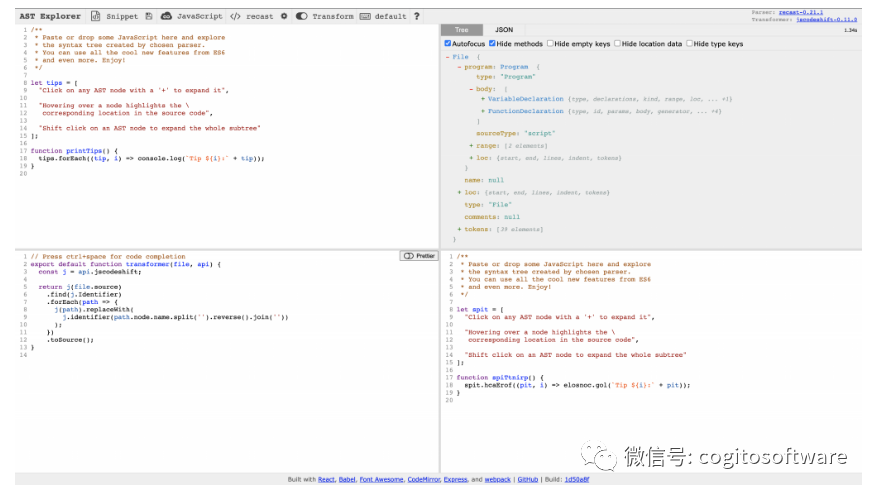
有一個在線工具可以探索由各種語言解析器生成的AST,稱為ASTExplorer,由Facebook的工程師構(gòu)建。它支持多種語言和解析器。您可以輸入代碼并獲取它表示的AST格式,并在同一瀏覽器窗口中檢查節(jié)點和數(shù)據(jù)。您還可以編寫轉(zhuǎn)換函數(shù),這將幫助您使用AST更改或重構(gòu)代碼。對于任何想要了解AST并在其幫助下創(chuàng)建工具的人來說,這是學(xué)習(xí)和使用AST的最佳工具。

為什么AST對工具很重要?
抽象語法樹是任何語言開發(fā)工具的構(gòu)建塊,因為它們是有效操作源代碼的可擴展手段。通過將代碼表示為樹狀結(jié)構(gòu),您可以利用樹數(shù)據(jù)結(jié)構(gòu)附帶的所有有效操作機制。它比處理以文本片段或字符串表示形式表示的源代碼要快得多。這是因為如果您想對源代碼進行高級和復(fù)雜的操作,那么使用純字符串和字符序列將是一場噩夢。如果您希望有一個方便的表示來對您的代碼進行更改而不會產(chǎn)生意想不到的后果和副作用,那么AST是最好的表示。將源代碼轉(zhuǎn)換為抽象語法樹格式后,
這就是為什么所有語言標(biāo)準(zhǔn)都默認(rèn)帶有AST規(guī)范的原因。該語言本身具有用于創(chuàng)建、轉(zhuǎn)換和使用AST的內(nèi)置API。除此之外,總會有外部工具和庫使使用AST成為一項方便而輕松的任務(wù)。
那么我們實際上在哪里使用AST呢?簡而言之,它在工具和庫的Javascript生態(tài)系統(tǒng)中無處不在。從這個列表中可以看出,如果沒有AST,則根本不可能為Javascript項目提供工具。
語法高亮
代碼完成
靜態(tài)分析
代碼覆蓋率
縮小
即時編譯
源地圖
編譯成JS語言
代碼重構(gòu)
代碼遷移等等。
代碼模組
在Freshworks,當(dāng)我們嘗試將Ember代碼遷移到新版本時,我們首先遇到了像Codemods這樣的AST工具。Ember框架和社區(qū)本身提供了許多codemods來幫助您更輕松、更省時地進行遷移。我們已經(jīng)寫了一篇關(guān)于我們?nèi)绾问褂肅odemods來遷移我們的代碼庫的博客文章
您可能想查看它以重新了解codemod,包括為什么它們有意義,以及為什么它們應(yīng)該成為您的自動遷移工具的關(guān)鍵部分。甚至諸如React、Angular和Vue之類的框架也推薦并提供codemods用于從框架的一個版本遷移到下一個版本的升級。
一旦我們開始使用Codemods進行遷移,我們的開發(fā)人員發(fā)現(xiàn)將他們的代碼遷移到較新版本的框架非常有用且節(jié)省時間。我們需要越來越多的codemod來解決我們的一些遷移問題。因此,我們開始探索和編寫專門解決我們自己的代碼遷移問題的codemod,但同時使codemod更加通用,以便我們可以與更大的JavaScript開發(fā)人員社區(qū)共享它們并使其開源。
但是我們的一些開發(fā)人員無法完全掌握AST等Codemod的底層架構(gòu)以及Babel、recast和jscodeshift等相關(guān)工具。所以我們決定讓我們的開發(fā)人員更容易理解這一點,并減少學(xué)習(xí)的痛苦。我們圍繞AST構(gòu)建了一堆工具來幫助開發(fā)人員熟悉AST和codemods。本系列博文將深入探討這些工具的內(nèi)部架構(gòu)和組件,從而抓住這些工具的本質(zhì)和意義。
審核編輯:劉清
-
編程語言
+關(guān)注
關(guān)注
10文章
1942瀏覽量
34707 -
javascript
+關(guān)注
關(guān)注
0文章
516瀏覽量
53851 -
AST
+關(guān)注
關(guān)注
0文章
7瀏覽量
2327
原文標(biāo)題:Freshworks:AST工具簡介(下)
文章出處:【微信號:哲想軟件,微信公眾號:哲想軟件】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
發(fā)布評論請先 登錄
相關(guān)推薦
深入了解邏輯分析儀入門手冊
專家開講:深入了解電池技術(shù) ──Part 1
專家開講:深入了解電池技術(shù)──Part 3
示波器的深入了解

深入了解邏輯分析儀
深入了解賽靈思System Generator中的時間參數(shù)

一種基于程序向量樹的代碼克隆檢測方法





 深入了解抽象語法樹(AST)及其在使用工具和庫中的應(yīng)用
深入了解抽象語法樹(AST)及其在使用工具和庫中的應(yīng)用













評論