本文來源電子發(fā)燒友社區(qū),作者:soon順soon, 帖子地址:https://bbs.elecfans.com/jishu_2308771_1_1.html
本文主要分享在軟通動力揚帆系列“競”OpenHarmony開發(fā)板上測試Native C++應用開發(fā),實現eTS調用Native C++ 程序實現對給定的兩個數進行加減乘除運算示例(eTS)
1.新建OpenHarmony Native C++工程
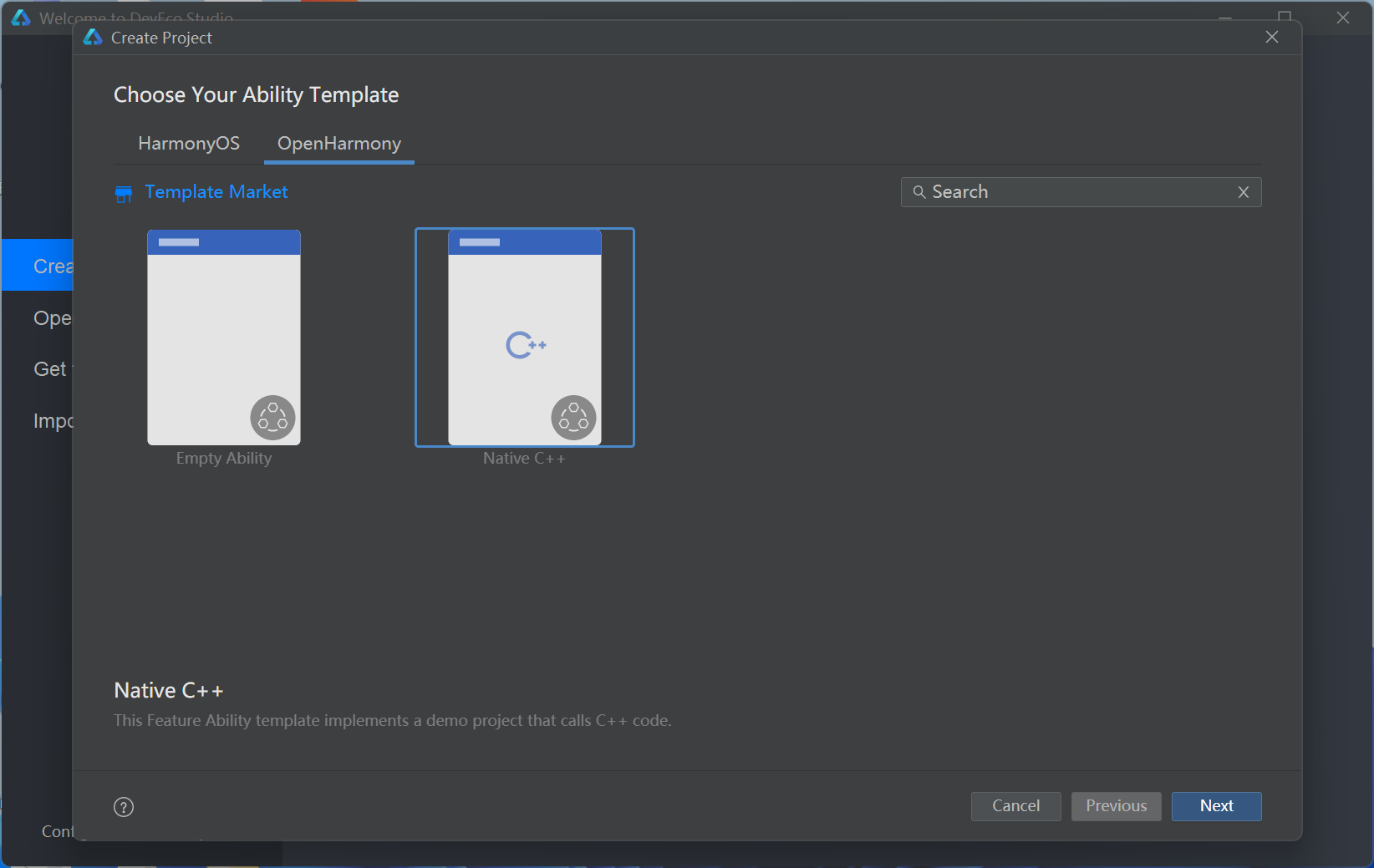
選擇File->New->Create Project -> OpenHarmony -> Native C++點擊Next
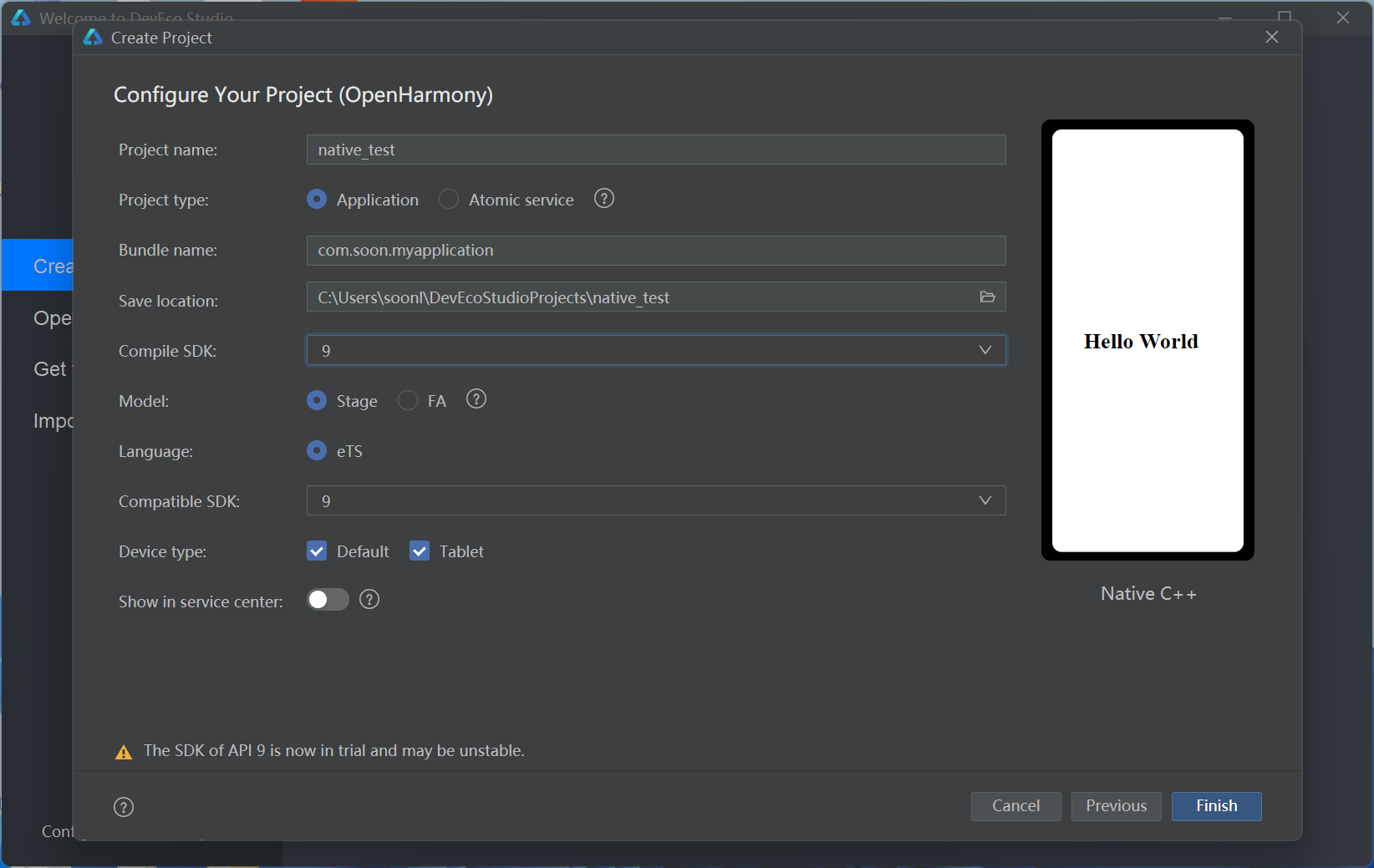
輸入Project name,選擇SDK版本9

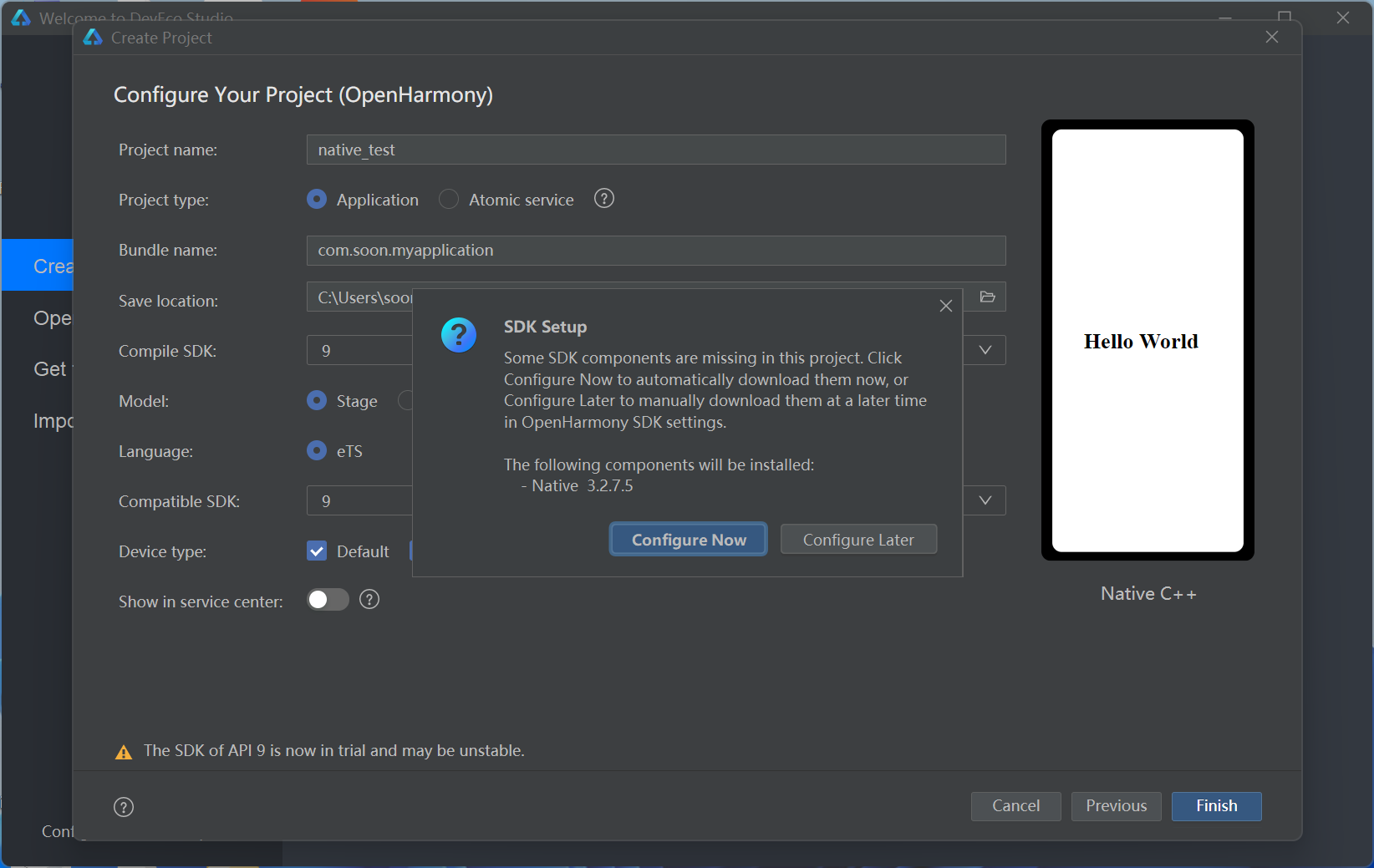
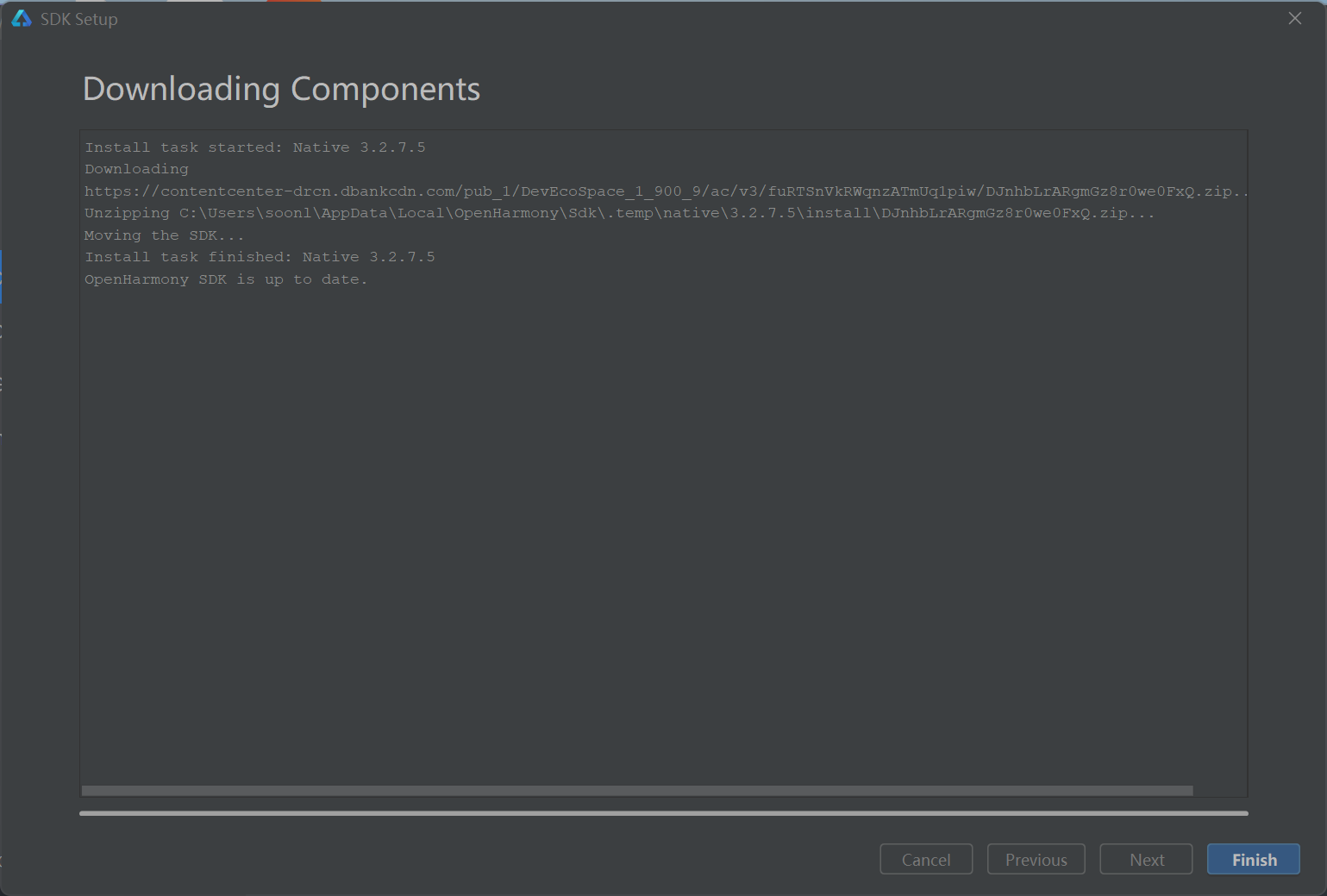
點擊Finish,如果Native SDK 沒有下載則會出現以下界面,點擊Configure Now

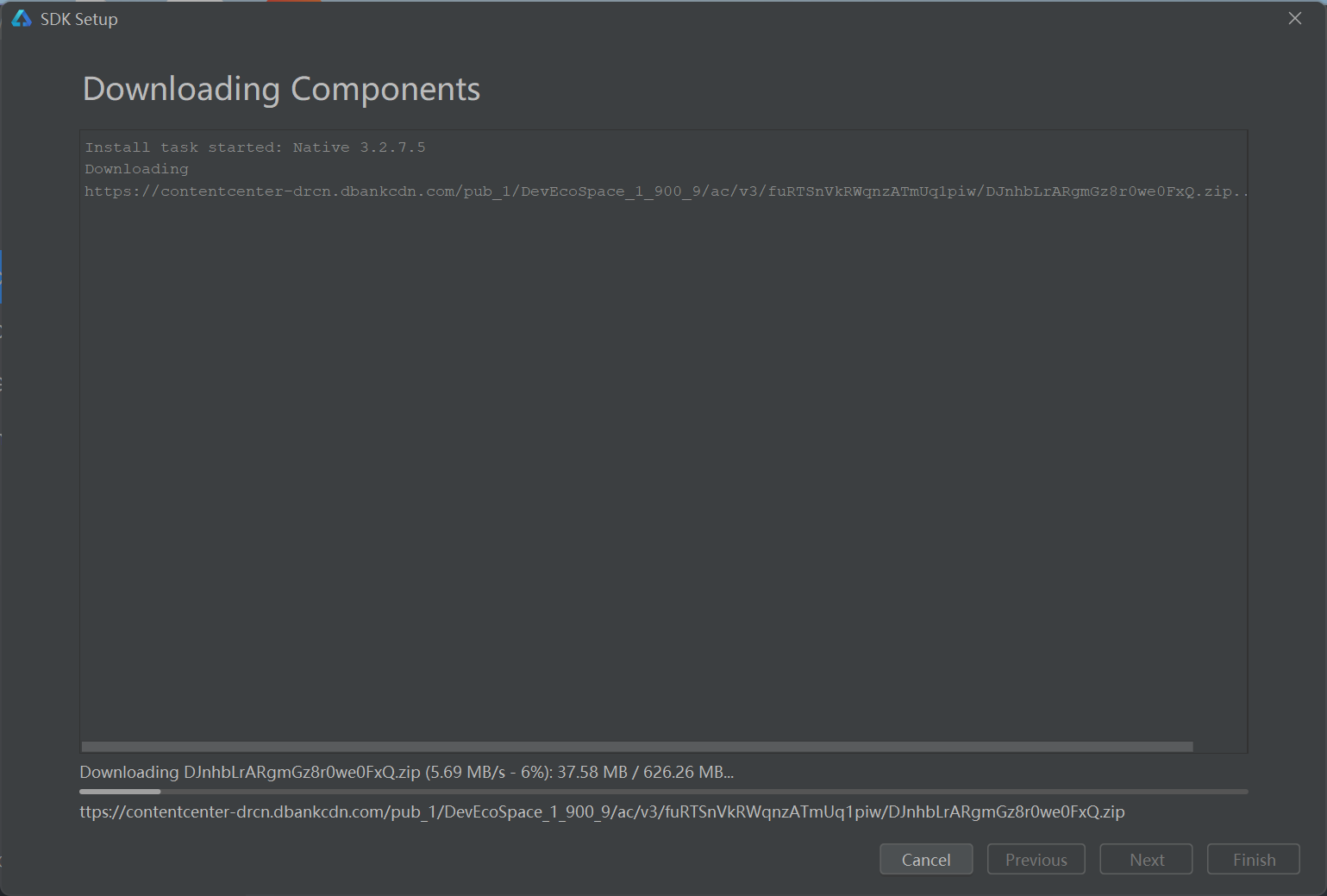
下載Native SDK
Native SDK下載完成后點擊Finish 進入工程
2.源碼修改
2.1 工程主要文件說明
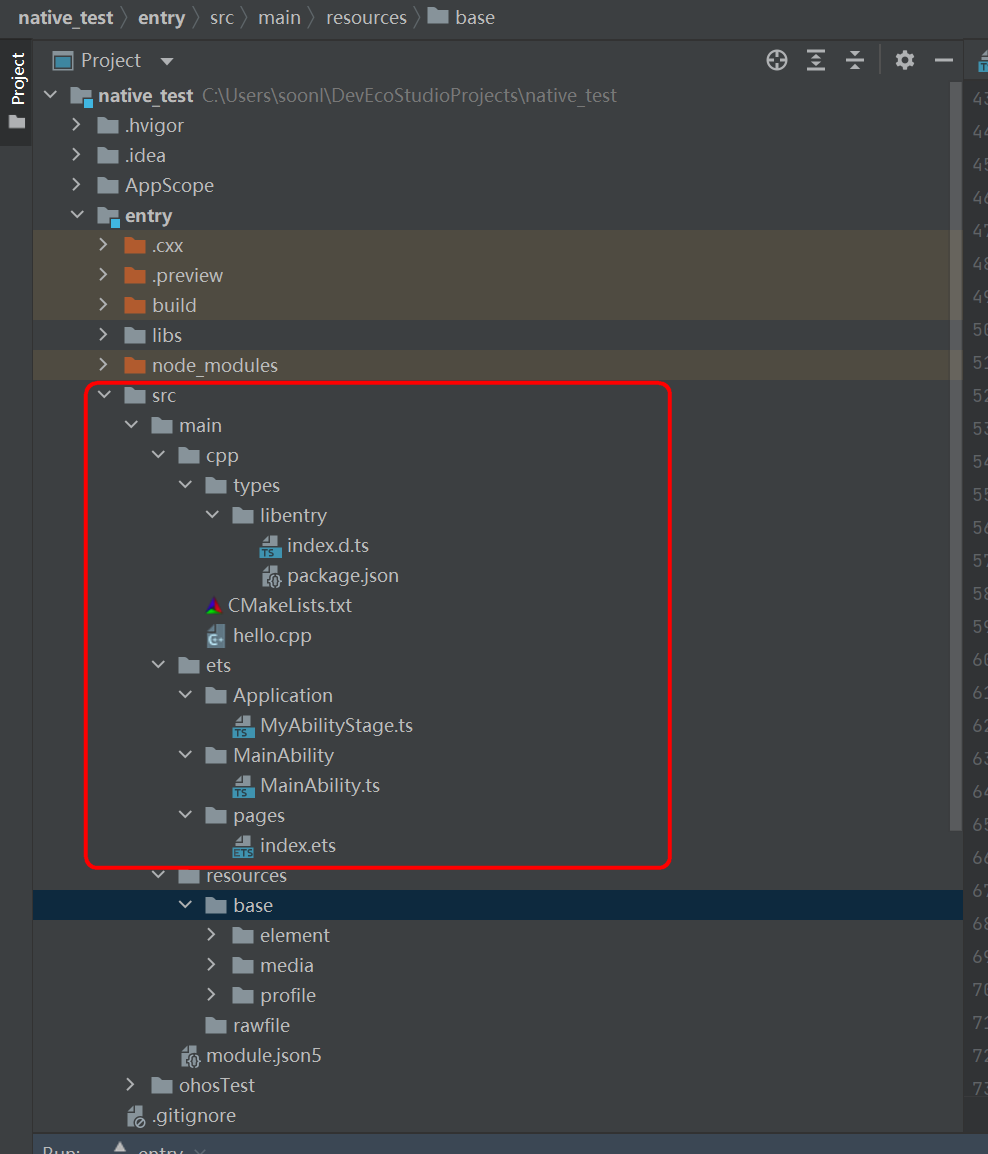
工程初始化后目錄結構如下圖,主要文件為紅色框內文件

主要文件文件說明如下:
├── cpp:C++代碼區(qū)
│ ├── types: // 接口存放文件夾
│ │ └── libentry
│ │ ├── index.d.ts // 接口文件
│ │ └── package.json // 接口注冊配置文件
│ ├── CmakeList.txt // Cmake打包配置文件
│ └── hello.cpp // C++源代碼
└── ets // ets代碼區(qū)
└── Application
│ └── AbilityStage.ts // Hap包運行時類
├── MainAbility
│ └── MainAbility.ts // Ability,提供對Ability生命周期、上下文環(huán)境等調用管理
└── pages
└── index.ets // 主頁面
2.2 cpp源碼編寫
自帶的案例已經實現了加法運算的接口,本案例在此基礎上加入減法乘法除法,entrysrcmaincpphello.cpp主要修改如下
static napi_value Sub(napi_env env, napi_callback_info info)
{
size_t requireArgc = 2;
size_t argc = 2;
napi_value args[2] = {nullptr};
napi_get_cb_info(env, info, &argc, args , nullptr, nullptr);
napi_valuetype valuetype0;
napi_typeof(env, args[0], &valuetype0);
napi_valuetype valuetype1;
napi_typeof(env, args[1], &valuetype1);
double value0;
napi_get_value_double(env, args[0], &value0);
double value1;
napi_get_value_double(env, args[1], &value1);
napi_value sum;
napi_create_double(env, value0 - value1, &sum);
return sum;
}
static napi_value Mul(napi_env env, napi_callback_info info)
{
size_t requireArgc = 2;
size_t argc = 2;
napi_value args[2] = {nullptr};
napi_get_cb_info(env, info, &argc, args , nullptr, nullptr);
napi_valuetype valuetype0;
napi_typeof(env, args[0], &valuetype0);
napi_valuetype valuetype1;
napi_typeof(env, args[1], &valuetype1);
double value0;
napi_get_value_double(env, args[0], &value0);
double value1;
napi_get_value_double(env, args[1], &value1);
napi_value sum;
napi_create_double(env, value0*value1, &sum);
return sum;
}
static napi_value Div(napi_env env, napi_callback_info info)
{
size_t requireArgc = 2;
size_t argc = 2;
napi_value args[2] = {nullptr};
napi_get_cb_info(env, info, &argc, args , nullptr, nullptr);
napi_valuetype valuetype0;
napi_typeof(env, args[0], &valuetype0);
napi_valuetype valuetype1;
napi_typeof(env, args[1], &valuetype1);
double value0;
napi_get_value_double(env, args[0], &value0);
double value1;
napi_get_value_double(env, args[1], &value1);
napi_value sum;
napi_create_double(env, value0/value1, &sum);
return sum;
}
Init中注冊對外接口名為“sub”、“mul”、“div”
EXTERN_C_START
static napi_value Init(napi_env env, napi_value exports)
{
napi_property_descriptor desc[] = {
{ "add", nullptr, Add, nullptr, nullptr, nullptr, napi_default, nullptr },
{ "sub", nullptr, Sub , nullptr, nullptr, nullptr, napi_default, nullptr },
{ "mul", nullptr, Mul , nullptr, nullptr, nullptr, napi_default, nullptr },
{ "div", nullptr, Div , nullptr, nullptr, nullptr, napi_default, nullptr },
};
napi_define_properties(env, exports, sizeof(desc) / sizeof(desc[0]), desc);
return exports;
}
EXTERN_C_END
2.3 index.d.ts接口文檔編寫
src/main/cpp/types/libentry/index.d.ts
添加以下接口
export const sub: (a: number, b: number) => number;
export const mul: (a: number, b: number) => number;
export const div: (a: number, b: number) => number;
2.4 界面實現
src/main/ets/pages/index.ets
中通過import testNapi from 'libentry.so'引入SO包,當點擊按鈕時調用對應的方法
import testNapi from 'libentry.so'
@Entry
@Component
struct Index {
private textInputController1: TextInputController = new TextInputController()
private textInputController2: TextInputController = new TextInputController()
private tittle: string = '調用C標準庫示例'
private message: string = '對給定的兩個數進行加減乘除運算'
private tipsNum1: string = '請輸入第一個數:'
private tipsNum2: string = '請輸入第二個數:'
private tipsResult: string = '結果:'
private buttonAdd: string = '加'
private buttonSub: string = '減'
private buttonMul: string = '乘'
private buttonDiv: string = '除'
@State result: number = 0
@State num1: number = 0.0
@State num2: number = 0.0
build() {
Row() {
Column() {
Row(){
Text(this.tittle).height('100%').align(Alignment.Center).fontSize(40).fontWeight(800)
}.height('10%').width('100%').justifyContent(FlexAlign.Center)
Row(){
Text(this.message).height('100%').align(Alignment.Center).fontSize(24).fontWeight(500)
}.height('15%').width('100%').justifyContent(FlexAlign.Center)
Row(){
Text(this.tipsNum1).fontColor(Color.Black).fontSize(24).width('30%').height('100%').margin({left:30})
TextInput({ placeholder: '請輸入第一個數字:', controller:this.textInputController1}).type(InputType.Number)
.height('100%').width('60%').margin({left:10,right:30})
.onChange(value =>{this.num1 = parseFloat(value)})
}.height('5%').width('100%').justifyContent(FlexAlign.Start)
Row(){
Text(this.tipsNum2).fontColor(Color.Black).fontSize(24).width('30%').height('100%').margin({left:30})
TextInput({ placeholder: '請輸入第二個數字:', controller:this.textInputController2}).type(InputType.Number)
.height('100%').width('60%').margin({left:10,right:30})
.onChange(value =>{this.num2 = parseFloat(value)})
}.height('5%').width('100%').margin({top:20})
Row(){
Text(this.tipsResult).fontColor(Color.Black).fontSize(24).width('40%').height('100%').margin({left:30})
Text(''+this.result).fontColor(Color.Black).fontSize(30).width(60).height(200).width('60%').height('100%')
}.height('10%').width('100%').touchable(false)
Row(){
Button(this.buttonAdd)
.fontSize(40)
.fontWeight(FontWeight.Bold)
.margin({top:5})
.height(100)
.width(100)
.onClick(() => {
this.result = testNapi.add(this.num1,this.num2)
})
Button(this.buttonSub)
.fontSize(40)
.fontWeight(FontWeight.Bold)
.margin({top:5})
.height(100)
.width(100)
.onClick(() => {
this.result = testNapi.sub(this.num1,this.num2)
})
Button(this.buttonMul)
.fontSize(40)
.fontWeight(FontWeight.Bold)
.margin({top:5})
.height(100)
.width(100)
.onClick(() => {
this.result = testNapi.mul(this.num1,this.num2)
})
Button(this.buttonDiv)
.fontSize(40)
.fontWeight(FontWeight.Bold)
.margin({top:5})
.height(100)
.width(100)
.onClick(() => {
this.result = testNapi.div(this.num1,this.num2)
})
}.height('30%').width('100%').justifyContent(FlexAlign.Center)
}
.width('100%')
}
.height('100%')
}
}
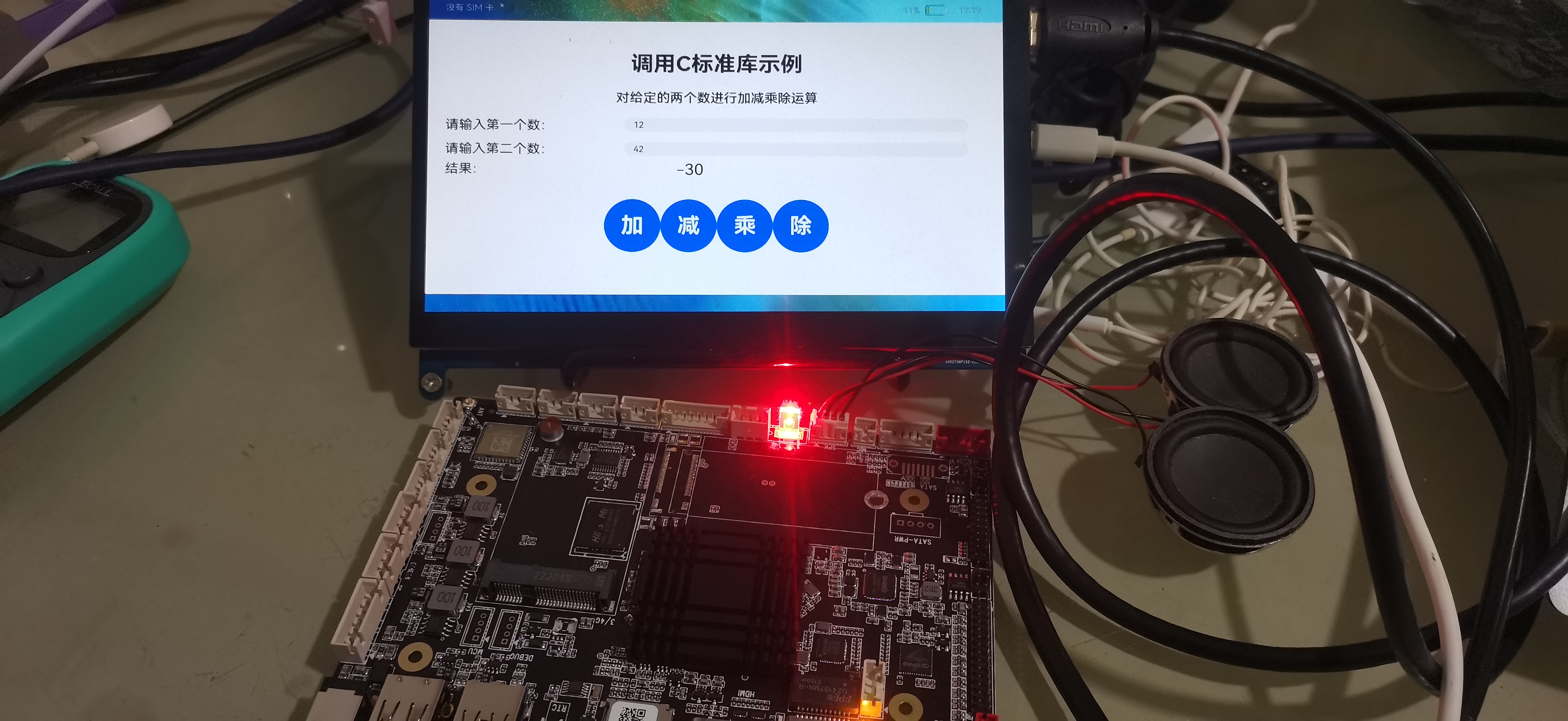
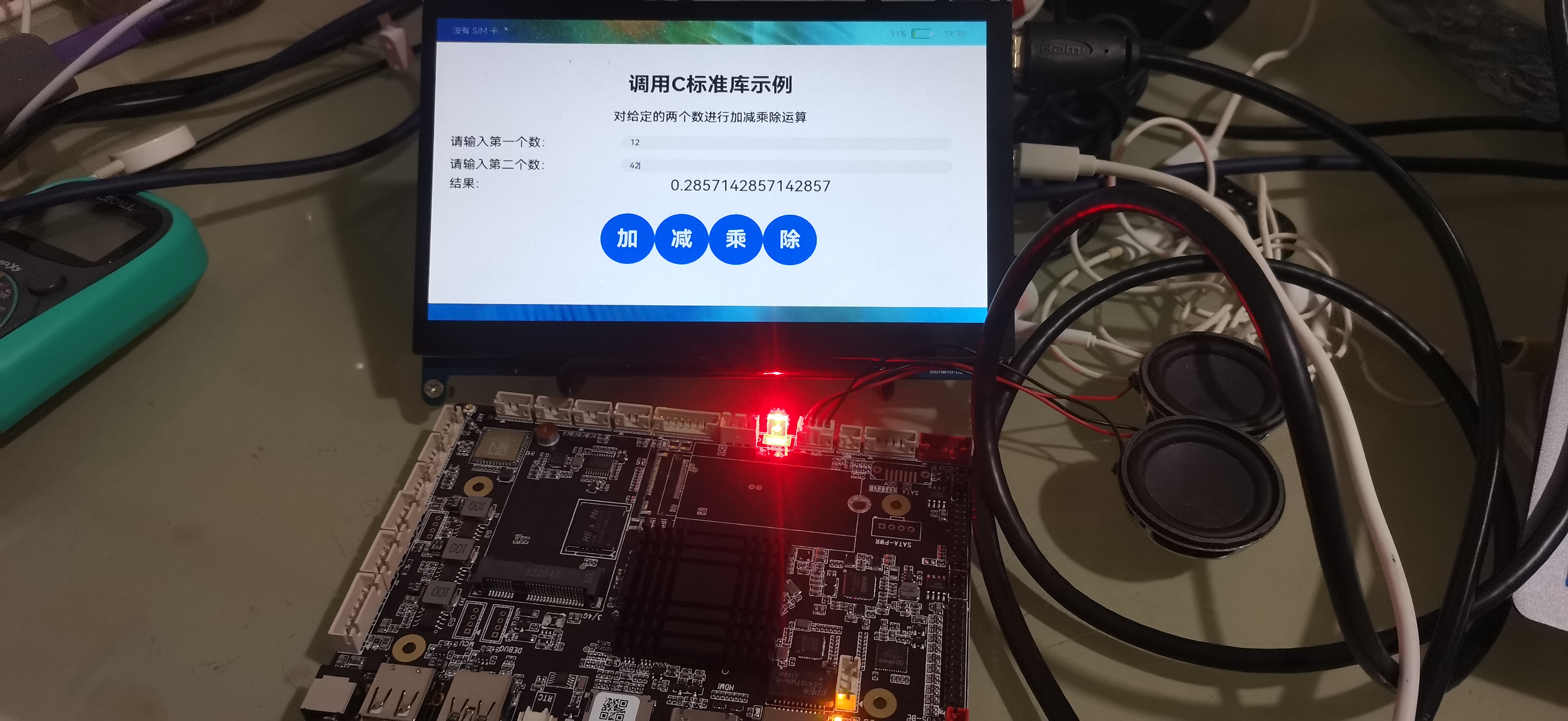
3 運行效果演示
簽名后運行效果如下
加法

減法

乘法
除法

-
C++
+關注
關注
22文章
2108瀏覽量
73623 -
軟通動力
+關注
關注
1文章
787瀏覽量
15143 -
鴻湖萬聯
+關注
關注
1文章
67瀏覽量
634
發(fā)布評論請先 登錄
相關推薦
鴻湖萬聯亮相OpenHarmony人才生態(tài)大會2024
軟通動力及子公司鴻湖萬聯當選GIIC聯盟理事單位
軟通動力子公司鴻湖萬聯發(fā)布SwanLinkOS 5
軟通動力子公司鴻湖萬聯重磅發(fā)布SwanLinkOS 5,擘畫開源鴻蒙AI PC新篇章

軟通動力旗下鴻湖萬聯榮獲礦鴻OSV生態(tài)合作伙伴授牌
軟通動力子公司鴻湖萬聯攜多款重磅創(chuàng)新產品亮相華為開發(fā)者大會

軟通動力子公司鴻湖萬聯獲評首批華為礦鴻OSV伙伴

共譜開源新篇章 軟通動力子公司鴻湖萬聯與鴻蒙生態(tài)服務公司簽署戰(zhàn)略合作協議

人才儲備再升級!軟通動力子公司鴻湖萬聯多名講師榮獲首批“鴻蒙原生應用開發(fā)培訓講師”認證





 【軟通動力鴻湖萬聯揚帆系列“競”開發(fā)板試用體驗】Native C++應用Demo示例(eTS)
【軟通動力鴻湖萬聯揚帆系列“競”開發(fā)板試用體驗】Native C++應用Demo示例(eTS)














評論