從 HTTP 協(xié)議的角度來(lái)看,就是點(diǎn)一下網(wǎng)頁(yè)上的某個(gè)按鈕,前端發(fā)一次 HTTP請(qǐng) 求,網(wǎng)站返回一次 HTTP 響應(yīng)。這種由客戶端主動(dòng)請(qǐng)求,服務(wù)器響應(yīng)的方式也滿足大部分網(wǎng)頁(yè)的功能場(chǎng)景。
但有沒有發(fā)現(xiàn),這種情況下,服務(wù)器從來(lái)就「不會(huì)主動(dòng)」給客戶端發(fā)一次消息。就像你喜歡的女生從來(lái)不會(huì)主動(dòng)找你一樣。
但如果現(xiàn)在,你在刷網(wǎng)頁(yè)的時(shí)候「右下角」突然彈出一個(gè)小廣告,提示你【一個(gè)人在家偷偷才能玩哦】。
求知,好學(xué),勤奮,這些刻在你 DNA 里的東西都動(dòng)起來(lái)了。
你點(diǎn)開后發(fā)現(xiàn)。
長(zhǎng)相平平無(wú)奇的古某提示你"道士 9 條狗,全服橫著走"。
影帝某輝老師跟你說(shuō)"系兄弟就來(lái)砍我"。
來(lái)都來(lái)了,你就選了個(gè)角色進(jìn)到了游戲界面里。
這時(shí)候,上來(lái)就是一個(gè)小怪,從遠(yuǎn)處走來(lái),然后瘋狂拿木棒子抽你。
你全程沒點(diǎn)任何一次鼠標(biāo)。服務(wù)器就自動(dòng)將怪物的移動(dòng)數(shù)據(jù)和攻擊數(shù)據(jù)源源不斷發(fā)給你了。
這….太暖心了。
感動(dòng)之余,問題就來(lái)了,
像這種看起來(lái)服務(wù)器主動(dòng)發(fā)消息給客戶端的場(chǎng)景,是怎么做到的?
在真正回答這個(gè)問題之前,我們先來(lái)聊下一些相關(guān)的知識(shí)背景。

使用 HTTP 不斷輪詢
其實(shí)問題的痛點(diǎn)在于,怎么樣才能在用戶不做任何操作的情況下,網(wǎng)頁(yè)能收到消息并發(fā)生變更。
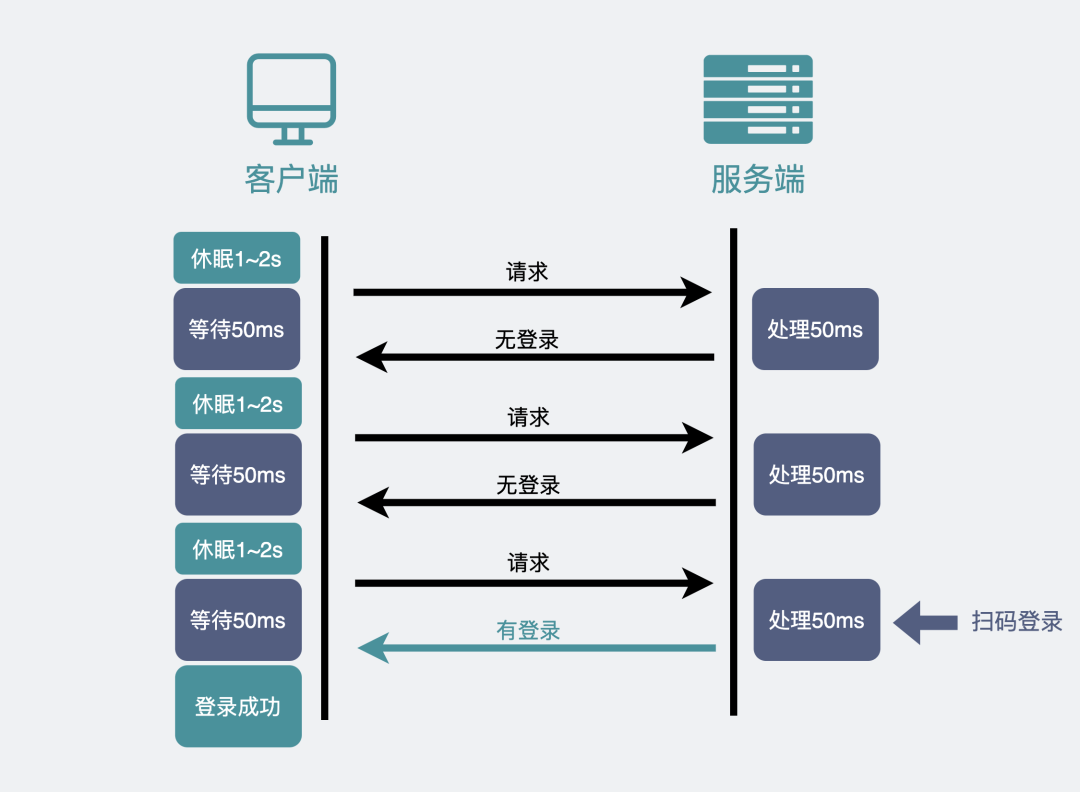
最常見的解決方案是,網(wǎng)頁(yè)的前端代碼里不斷定時(shí)發(fā) HTTP 請(qǐng)求到服務(wù)器,服務(wù)器收到請(qǐng)求后給客戶端響應(yīng)消息。
這其實(shí)時(shí)一種「偽」服務(wù)器推的形式。
它其實(shí)并不是服務(wù)器主動(dòng)發(fā)消息到客戶端,而是客戶端自己不斷偷偷請(qǐng)求服務(wù)器,只是用戶無(wú)感知而已。
用這種方式的場(chǎng)景也有很多,最常見的就是掃碼登錄。
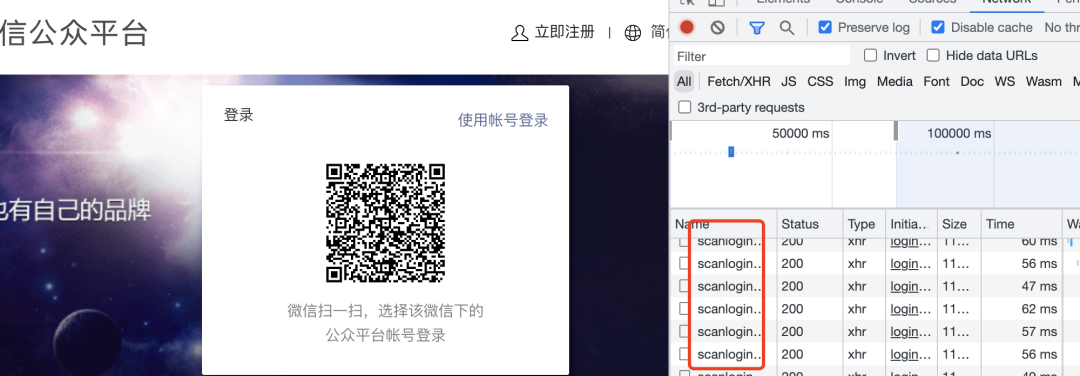
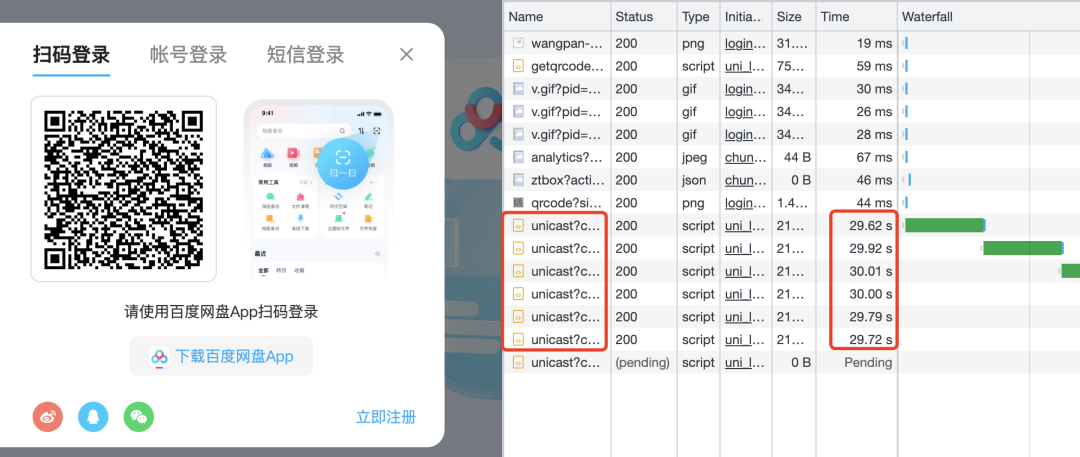
比如,某信公眾號(hào)平臺(tái),登錄頁(yè)面二維碼出現(xiàn)之后,前端網(wǎng)頁(yè)根本不知道用戶掃沒掃,于是不斷去向后端服務(wù)器詢問,看有沒有人掃過(guò)這個(gè)碼。而且是以大概 1 到 2 秒的間隔去不斷發(fā)出請(qǐng)求,這樣可以保證用戶在掃碼后能在 1 到 2 秒內(nèi)得到及時(shí)的反饋,不至于等太久。
 使用HTTP定時(shí)輪詢
使用HTTP定時(shí)輪詢但這樣,會(huì)有兩個(gè)比較明顯的問題:
- 當(dāng)你打開 F12 頁(yè)面時(shí),你會(huì)發(fā)現(xiàn)滿屏的 HTTP 請(qǐng)求。雖然很小,但這其實(shí)也消耗帶寬,同時(shí)也會(huì)增加下游服務(wù)器的負(fù)擔(dān)。
- 最壞情況下,用戶在掃碼后,需要等個(gè) 1~2 秒,正好才觸發(fā)下一次 HTTP 請(qǐng)求,然后才跳轉(zhuǎn)頁(yè)面,用戶會(huì)感到明顯的卡頓。
使用起來(lái)的體驗(yàn)就是,二維碼出現(xiàn)后,手機(jī)掃一掃,然后在手機(jī)上點(diǎn)個(gè)確認(rèn),這時(shí)候卡頓等個(gè) 1~2 秒,頁(yè)面才跳轉(zhuǎn)。
 不斷輪詢查看是否有掃碼
不斷輪詢查看是否有掃碼那么問題又來(lái)了,有沒有更好的解決方案?
有,而且實(shí)現(xiàn)起來(lái)成本還非常低。
長(zhǎng)輪詢
我們知道,HTTP 請(qǐng)求發(fā)出后,一般會(huì)給服務(wù)器留一定的時(shí)間做響應(yīng),比如 3 秒,規(guī)定時(shí)間內(nèi)沒返回,就認(rèn)為是超時(shí)。
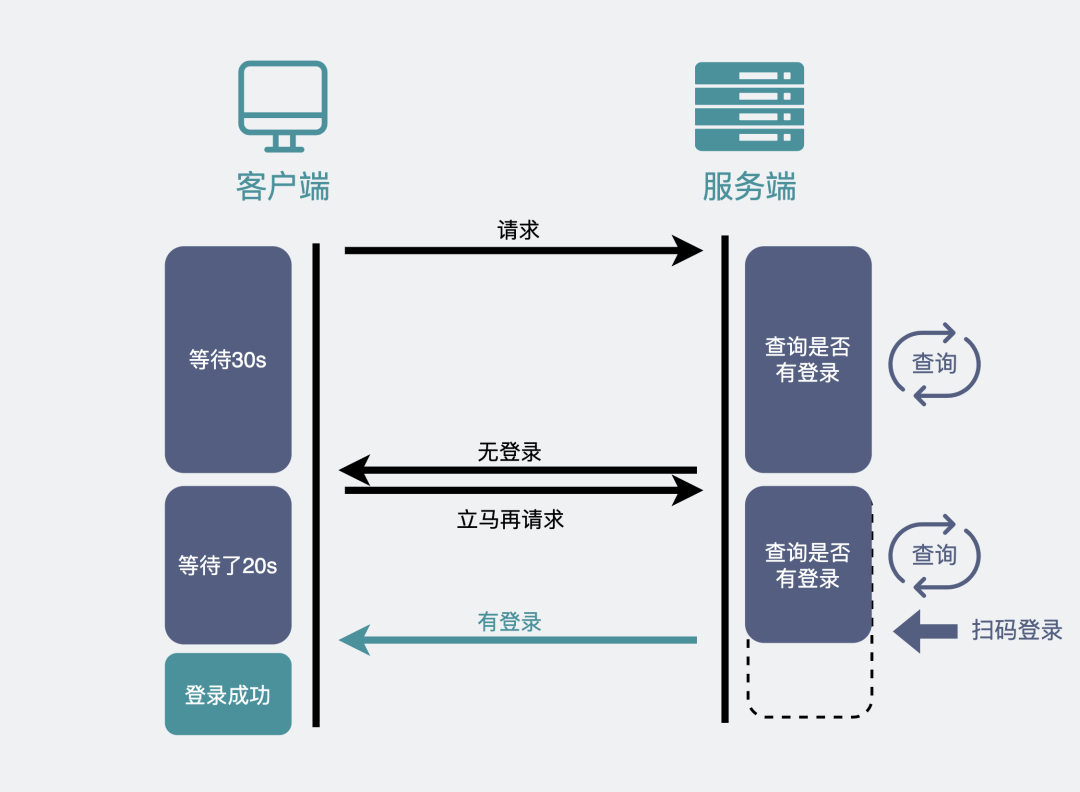
如果我們的 HTTP 請(qǐng)求將超時(shí)設(shè)置的很大,比如 30 秒,在這 30 秒內(nèi)只要服務(wù)器收到了掃碼請(qǐng)求,就立馬返回給客戶端網(wǎng)頁(yè)。如果超時(shí),那就立馬發(fā)起下一次請(qǐng)求。
這樣就減少了 HTTP 請(qǐng)求的個(gè)數(shù),并且由于大部分情況下,用戶都會(huì)在某個(gè) 30 秒的區(qū)間內(nèi)做掃碼操作,所以響應(yīng)也是及時(shí)的。
 長(zhǎng)輪詢
長(zhǎng)輪詢比如,某度云網(wǎng)盤就是這么干的。所以你會(huì)發(fā)現(xiàn)一掃碼,手機(jī)上點(diǎn)個(gè)確認(rèn),電腦端網(wǎng)頁(yè)就秒跳轉(zhuǎn),體驗(yàn)很好。
 長(zhǎng)輪詢的方式來(lái)替代
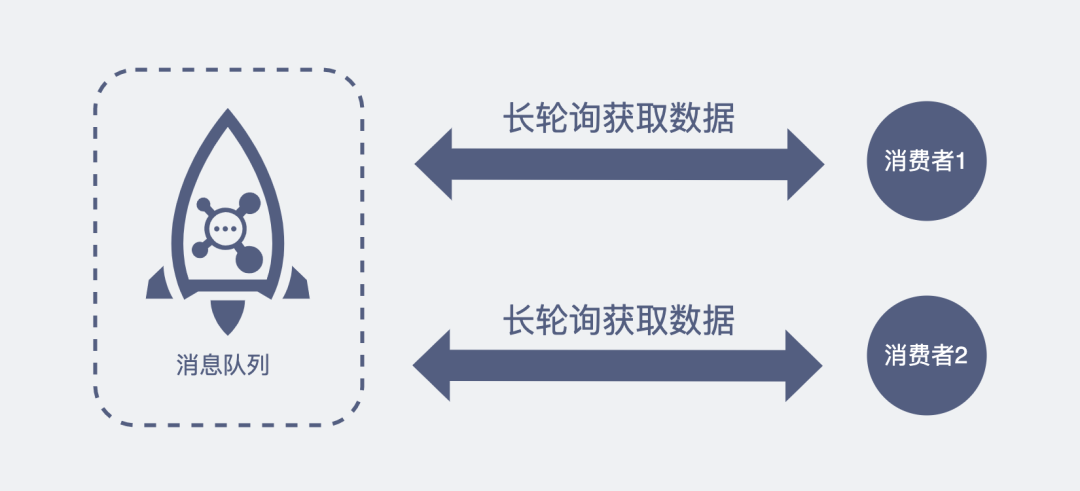
長(zhǎng)輪詢的方式來(lái)替代像這種發(fā)起一個(gè)請(qǐng)求,在較長(zhǎng)時(shí)間內(nèi)等待服務(wù)器響應(yīng)的機(jī)制,就是所謂的長(zhǎng)訓(xùn)輪機(jī)制。我們常用的消息隊(duì)列 RocketMQ 中,消費(fèi)者去取數(shù)據(jù)時(shí),也用到了這種方式。
 RocketMQ的消費(fèi)者通過(guò)長(zhǎng)輪詢獲取數(shù)據(jù)
RocketMQ的消費(fèi)者通過(guò)長(zhǎng)輪詢獲取數(shù)據(jù)像這種,在用戶不感知的情況下,服務(wù)器將數(shù)據(jù)推送給瀏覽器的技術(shù),就是所謂的服務(wù)器推送技術(shù),它還有個(gè)毫不沾邊的英文名,comet 技術(shù),大家聽過(guò)就好。
上面提到的兩種解決方案(不斷輪詢和長(zhǎng)輪詢),本質(zhì)上,其實(shí)還是客戶端主動(dòng)去取數(shù)據(jù)。
對(duì)于像掃碼登錄這樣的簡(jiǎn)單場(chǎng)景還能用用。但如果是網(wǎng)頁(yè)游戲呢,游戲一般會(huì)有大量的數(shù)據(jù)需要從服務(wù)器主動(dòng)推送到客戶端。
這就得說(shuō)下 websocket 了。
websocket是什么
我們知道 TCP 連接的兩端,同一時(shí)間里,雙方都可以主動(dòng)向?qū)Ψ桨l(fā)送數(shù)據(jù)。這就是所謂的全雙工。
而現(xiàn)在使用最廣泛的HTTP/1.1,也是基于TCP協(xié)議的,同一時(shí)間里,客戶端和服務(wù)器只能有一方主動(dòng)發(fā)數(shù)據(jù),這就是所謂的半雙工。
也就是說(shuō),好好的全雙工 TCP,被 HTTP/1.1 用成了半雙工。
為什么?
這是由于 HTTP 協(xié)議設(shè)計(jì)之初,考慮的是看看網(wǎng)頁(yè)文本的場(chǎng)景,能做到客戶端發(fā)起請(qǐng)求再由服務(wù)器響應(yīng),就夠了,根本就沒考慮網(wǎng)頁(yè)游戲這種,客戶端和服務(wù)器之間都要互相主動(dòng)發(fā)大量數(shù)據(jù)的場(chǎng)景。
所以,為了更好的支持這樣的場(chǎng)景,我們需要另外一個(gè)基于TCP的新協(xié)議。
于是新的應(yīng)用層協(xié)議websocket就被設(shè)計(jì)出來(lái)了。
大家別被這個(gè)名字給帶偏了。雖然名字帶了個(gè)socket,但其實(shí) socket 和 websocket 之間,就跟雷峰和雷峰塔一樣,二者接近毫無(wú)關(guān)系。
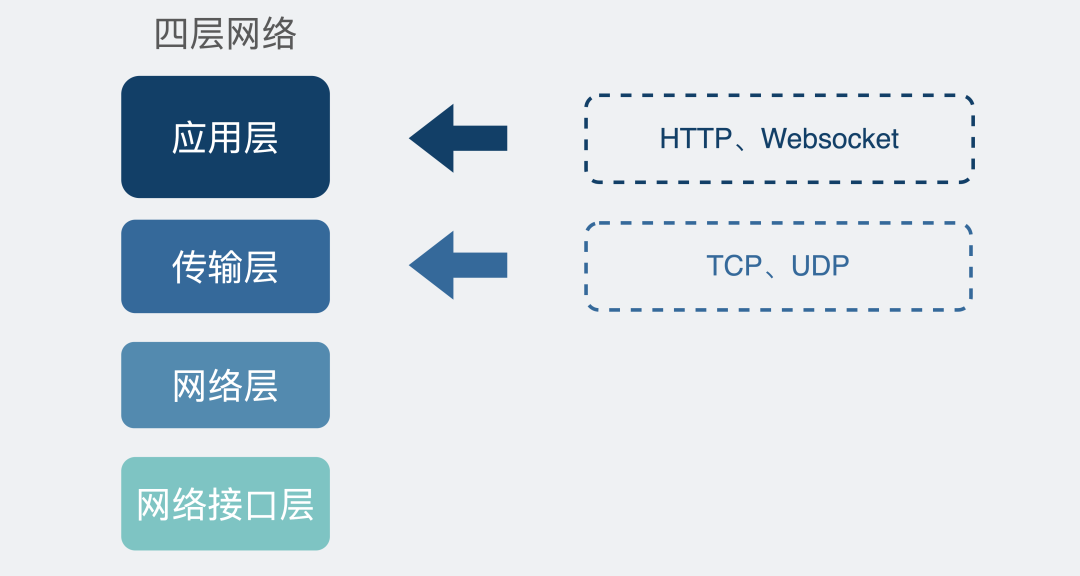
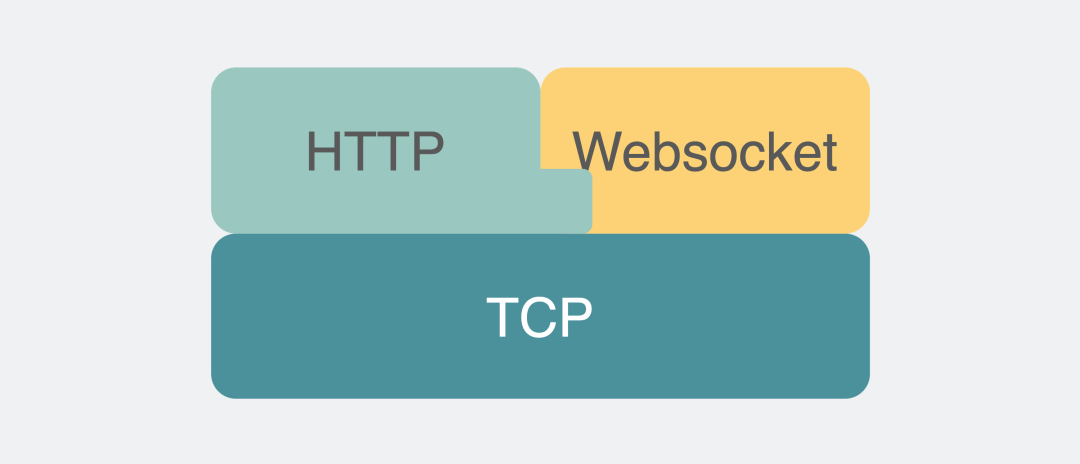
 websocket在四層網(wǎng)絡(luò)協(xié)議中的位置
websocket在四層網(wǎng)絡(luò)協(xié)議中的位置怎么建立websocket連接
我們平時(shí)刷網(wǎng)頁(yè),一般都是在瀏覽器上刷的,一會(huì)刷刷圖文,這時(shí)候用的是 HTTP 協(xié)議,一會(huì)打開網(wǎng)頁(yè)游戲,這時(shí)候就得切換成我們新介紹的 websocket 協(xié)議。
為了兼容這些使用場(chǎng)景。瀏覽器在 TCP 三次握手建立連接之后,都統(tǒng)一使用 HTTP 協(xié)議先進(jìn)行一次通信。
- 如果此時(shí)是普通的 HTTP 請(qǐng)求,那后續(xù)雙方就還是老樣子繼續(xù)用普通 HTTP 協(xié)議進(jìn)行交互,這點(diǎn)沒啥疑問。
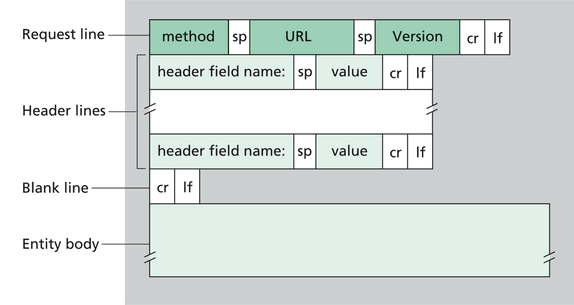
- 如果這時(shí)候是想建立 websocket 連接,就會(huì)在 HTTP 請(qǐng)求里帶上一些特殊的header 頭,如下:
Connection: Upgrade
Upgrade: websocket
Sec-WebSocket-Key: T2a6wZlAwhgQNqruZ2YUyg==
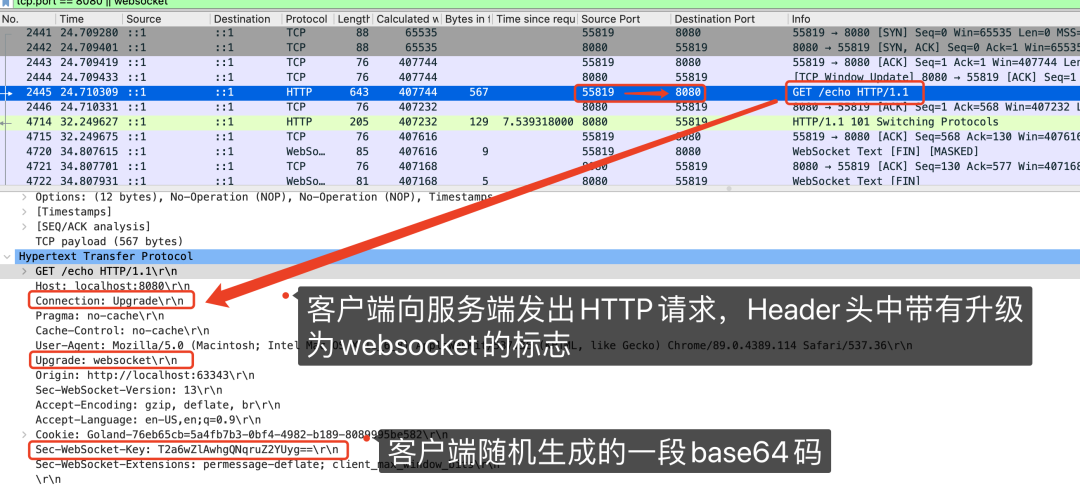
這些 header 頭的意思是,瀏覽器想升級(jí)協(xié)議(Connection: Upgrade),并且想升級(jí)成 websocket 協(xié)議(Upgrade: websocket)。同時(shí)帶上一段隨機(jī)生成的 base64 碼(Sec-WebSocket-Key),發(fā)給服務(wù)器。
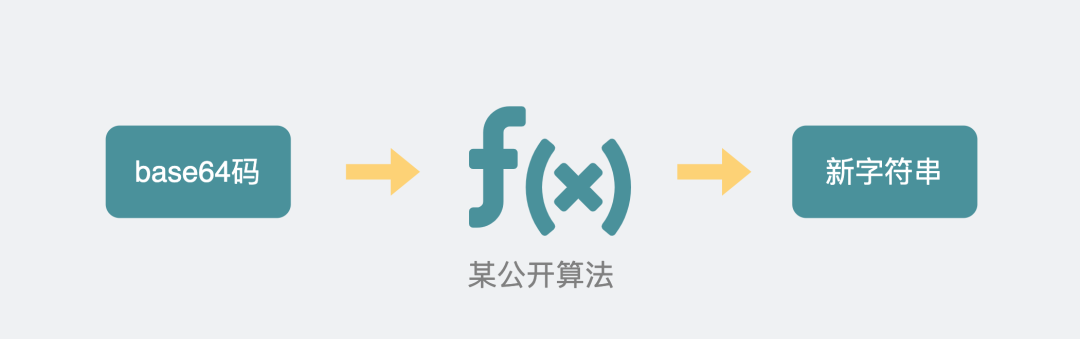
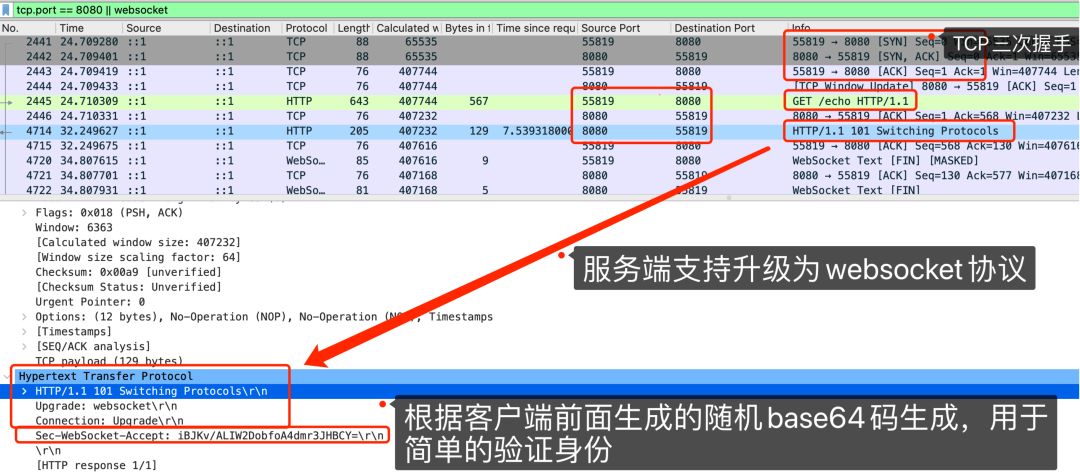
如果服務(wù)器正好支持升級(jí)成 websocket 協(xié)議。就會(huì)走 websocket 握手流程,同時(shí)根據(jù)客戶端生成的 base64 碼,用某個(gè)公開的算法變成另一段字符串,放在 HTTP 響應(yīng)的 Sec-WebSocket-Accept 頭里,同時(shí)帶上101狀態(tài)碼,發(fā)回給瀏覽器。HTTP 的響應(yīng)如下:
HTTP/1.1101SwitchingProtocols
Sec-WebSocket-Accept:iBJKv/ALIW2DobfoA4dmr3JHBCY=
Upgrade:websocket
Connection:Upgrade
HTTP 狀態(tài)碼=200(正常響應(yīng))的情況,大家見得多了。101 確實(shí)不常見,它其實(shí)是指協(xié)議切換。
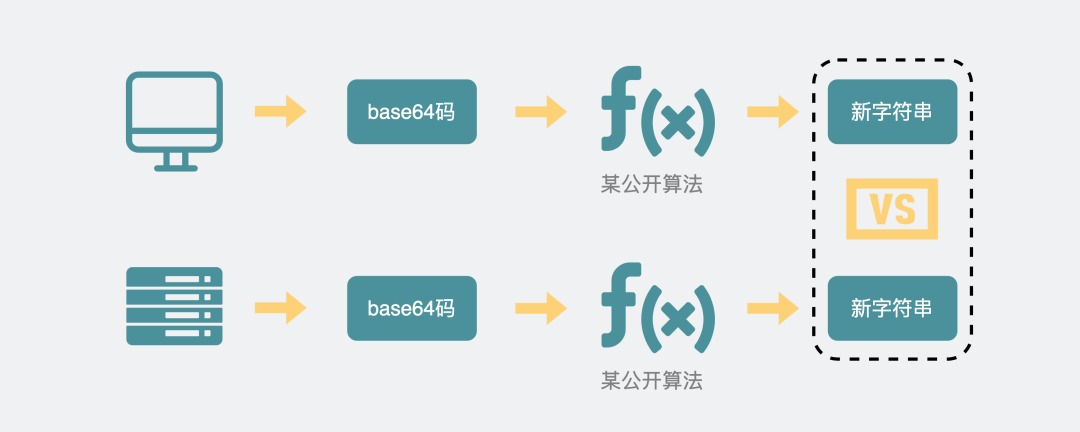
 base64轉(zhuǎn)為新的字符串
base64轉(zhuǎn)為新的字符串
之后,瀏覽器也用同樣的公開算法將base64碼轉(zhuǎn)成另一段字符串,如果這段字符串跟服務(wù)器傳回來(lái)的字符串一致,那驗(yàn)證通過(guò)。
 對(duì)比客戶端和服務(wù)端生成的字符串
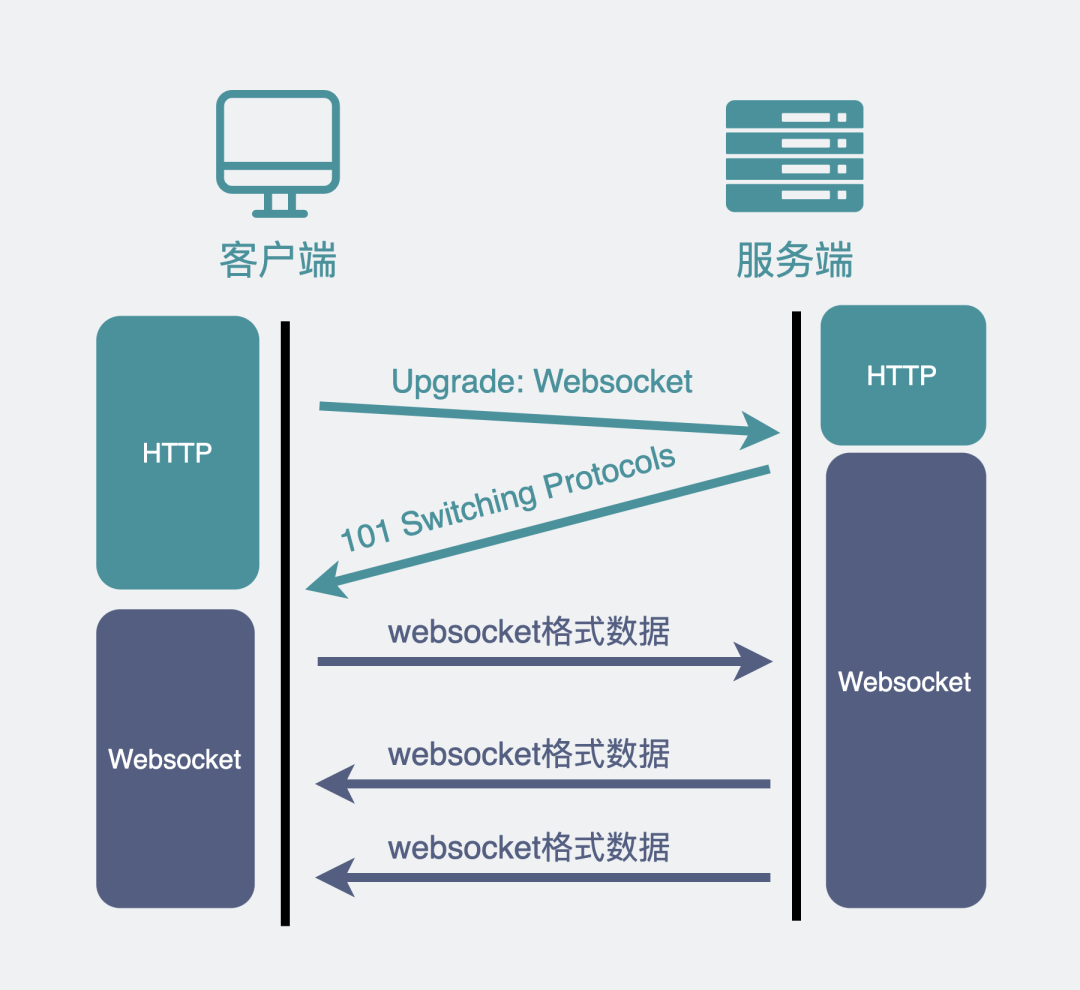
對(duì)比客戶端和服務(wù)端生成的字符串就這樣經(jīng)歷了一來(lái)一回兩次 HTTP 握手,websocket就建立完成了,后續(xù)雙方就可以使用 webscoket 的數(shù)據(jù)格式進(jìn)行通信了。
 建立websocket連接.drawio
建立websocket連接.drawiowebsocket抓包
我們可以用wireshark抓個(gè)包,實(shí)際看下數(shù)據(jù)包的情況。
 客戶端請(qǐng)求升級(jí)為websocket
客戶端請(qǐng)求升級(jí)為websocket
上面這張圖,注意畫了紅框的第2445行報(bào)文,是websocket的第一次握手,意思是發(fā)起了一次帶有特殊Header的HTTP請(qǐng)求。
 服務(wù)器同意升級(jí)為websocket協(xié)議
服務(wù)器同意升級(jí)為websocket協(xié)議
上面這個(gè)圖里畫了紅框的4714行報(bào)文,就是服務(wù)器在得到第一次握手后,響應(yīng)的第二次握手,可以看到這也是個(gè) HTTP 類型的報(bào)文,返回的狀態(tài)碼是 101。同時(shí)可以看到返回的報(bào)文 header 中也帶有各種websocket相關(guān)的信息,比如Sec-WebSocket-Accept。
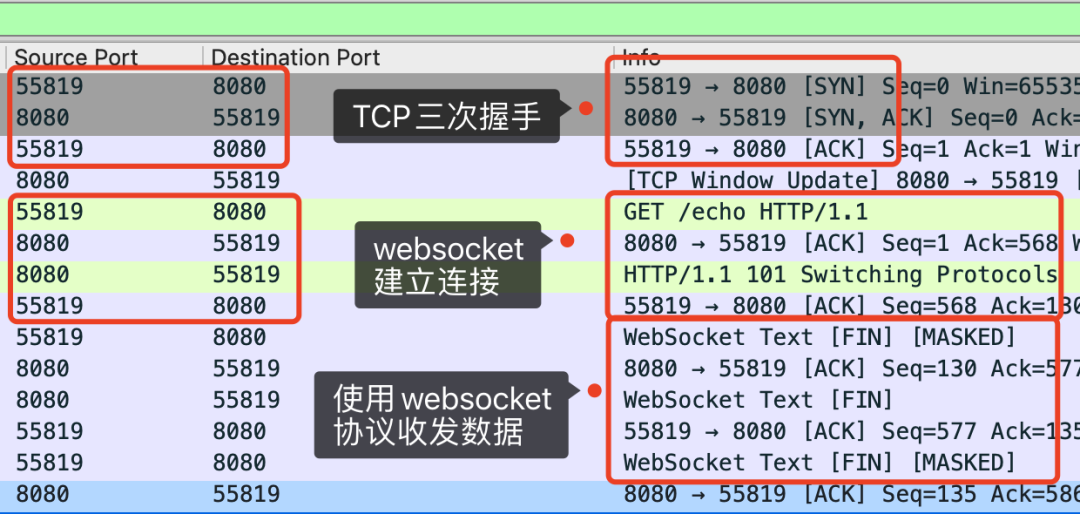
 兩次HTTP請(qǐng)求之后正式使用websocket通信
兩次HTTP請(qǐng)求之后正式使用websocket通信上面這張圖就是全貌了,從截圖上的注釋可以看出,websocket和HTTP一樣都是基于TCP的協(xié)議。經(jīng)歷了三次TCP握手之后,利用 HTTP 協(xié)議升級(jí)為 websocket 協(xié)議。
你在網(wǎng)上可能會(huì)看到一種說(shuō)法:"websocket 是基于HTTP的新協(xié)議",其實(shí)這并不對(duì),因?yàn)閣ebsocket只有在建立連接時(shí)才用到了HTTP,升級(jí)完成之后就跟HTTP沒有任何關(guān)系了。
這就好像你喜歡的女生通過(guò)你要到了你大學(xué)室友的微信,然后他們自己就聊起來(lái)了。你能說(shuō)這個(gè)女生是通過(guò)你去跟你室友溝通的嗎?不能。你跟HTTP一樣,都只是個(gè)工具人。
這就有點(diǎn)"借殼生蛋"的那意思。
 HTTP和websocket的關(guān)系
HTTP和websocket的關(guān)系websocket的消息格式
上面提到在完成協(xié)議升級(jí)之后,兩端就會(huì)用webscoket的數(shù)據(jù)格式進(jìn)行通信。
數(shù)據(jù)包在websocket中被叫做幀,我們來(lái)看下它的數(shù)據(jù)格式長(zhǎng)什么樣子。
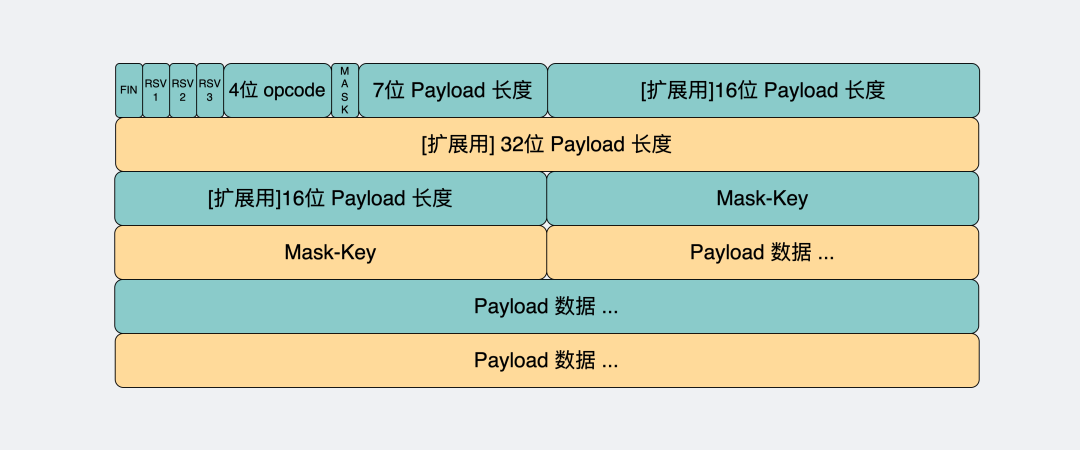
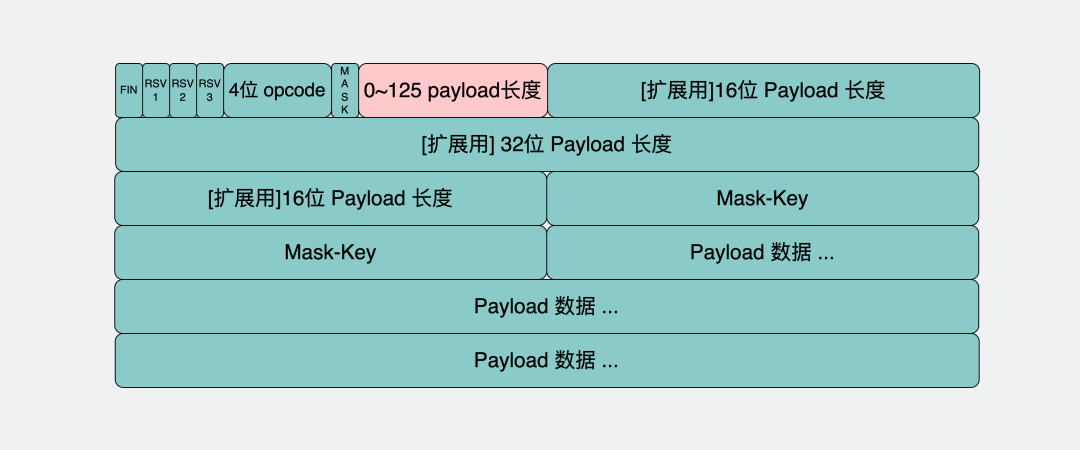
 websocket報(bào)文格式
websocket報(bào)文格式這里面字段很多,但我們只需要關(guān)注下面這幾個(gè)。
opcode字段:這個(gè)是用來(lái)標(biāo)志這是個(gè)什么類型的數(shù)據(jù)幀。比如。
-
等于 1 ,是指text類型(
string)的數(shù)據(jù)包 -
等于 2 ,是二進(jìn)制數(shù)據(jù)類型(
[]byte)的數(shù)據(jù)包 - 等于 8 ,是關(guān)閉連接的信號(hào)
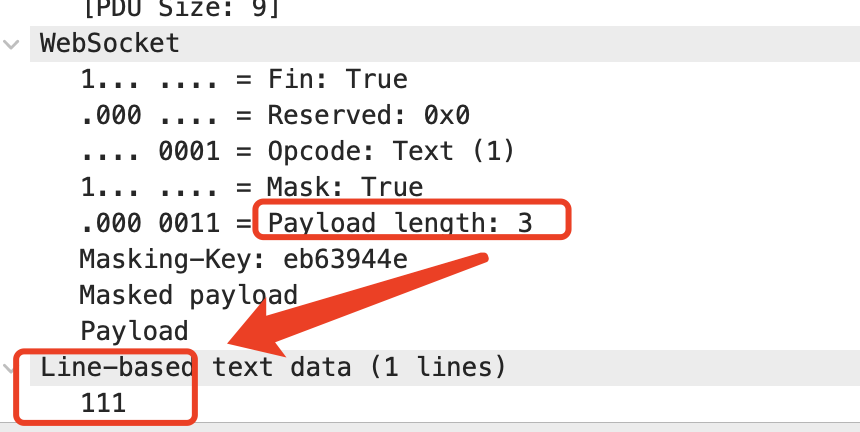
payload字段:存放的是我們真正想要傳輸?shù)臄?shù)據(jù)的長(zhǎng)度,單位是字節(jié)。比如你要發(fā)送的數(shù)據(jù)是字符串"111",那它的長(zhǎng)度就是3。
 img
img
另外,可以看到,我們存放** payload 長(zhǎng)度的字段有好幾個(gè)**,我們既可以用最前面的7bit, 也可以用后面的7+16bit 或 7+64bit。
那么問題就來(lái)了。
我們知道,在數(shù)據(jù)層面,大家都是 01 二進(jìn)制流。我怎么知道什么情況下應(yīng)該讀 7 bit,什么情況下應(yīng)該讀7+16bit呢?
websocket會(huì)用最開始的7bit做標(biāo)志位。不管接下來(lái)的數(shù)據(jù)有多大,都先讀最先的7個(gè)bit,根據(jù)它的取值決定還要不要再讀個(gè) 16bit 或 64bit。
-
如果
最開始的7bit的值是 0~125,那么它就表示了 payload 全部長(zhǎng)度,只讀最開始的7個(gè)bit就完事了。
 payload長(zhǎng)度在0到125之間
payload長(zhǎng)度在0到125之間-
如果是
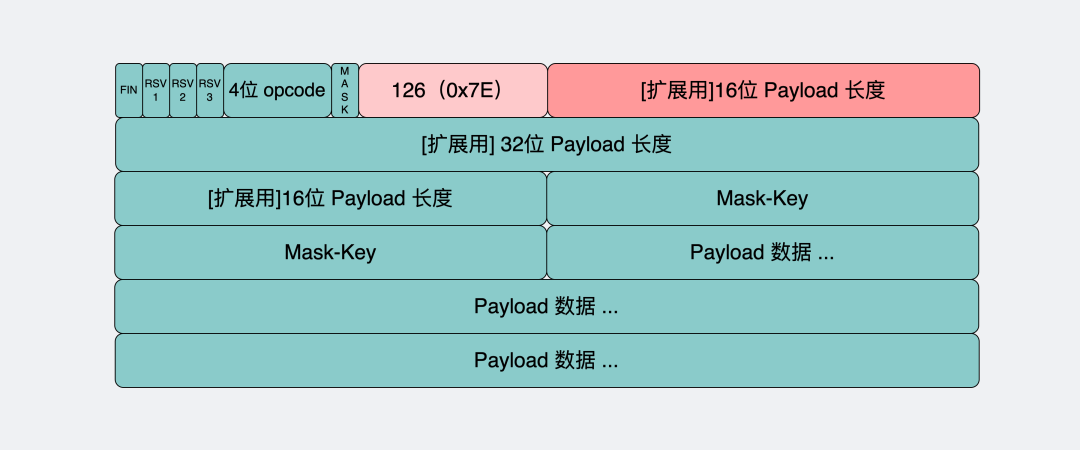
126(0x7E)。那它表示payload的長(zhǎng)度范圍在126~65535之間,接下來(lái)還需要再讀16bit。這16bit會(huì)包含payload的真實(shí)長(zhǎng)度。
 payload長(zhǎng)度在126到65535之間
payload長(zhǎng)度在126到65535之間-
如果是
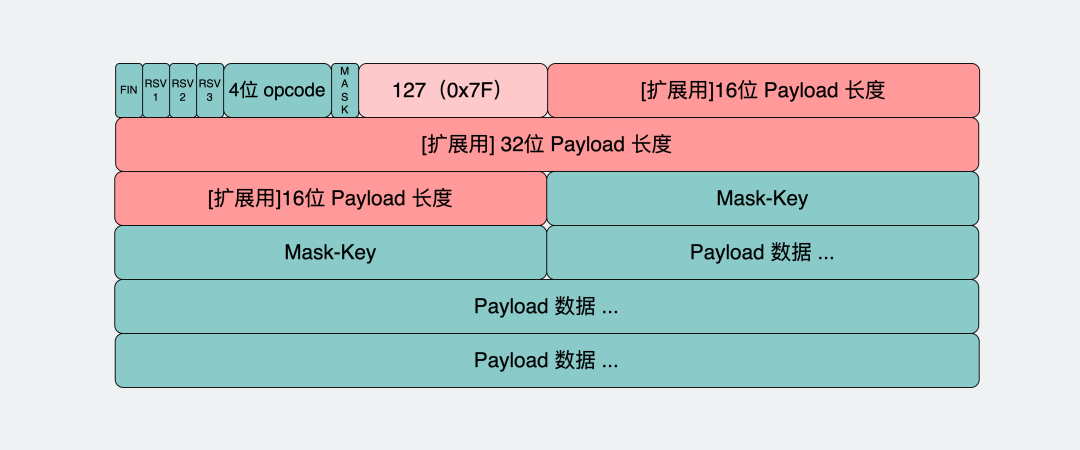
127(0x7F)。那它表示payload的長(zhǎng)度范圍>=65536,接下來(lái)還需要再讀64bit。這64bit會(huì)包含payload的長(zhǎng)度。這能放2的64次方byte的數(shù)據(jù),換算一下好多個(gè)TB,肯定夠用了。
 payload長(zhǎng)度大于等于65536的情況
payload長(zhǎng)度大于等于65536的情況payload data字段:這里存放的就是真正要傳輸?shù)臄?shù)據(jù),在知道了上面的payload長(zhǎng)度后,就可以根據(jù)這個(gè)值去截取對(duì)應(yīng)的數(shù)據(jù)。
大家有沒有發(fā)現(xiàn)一個(gè)小細(xì)節(jié),websocket的數(shù)據(jù)格式也是數(shù)據(jù)頭(內(nèi)含payload長(zhǎng)度) + payload data 的形式。
這是因?yàn)?TCP 協(xié)議本身就是全雙工,但直接使用純裸TCP去傳輸數(shù)據(jù),會(huì)有粘包的"問題"。為了解決這個(gè)問題,上層協(xié)議一般會(huì)用消息頭+消息體的格式去重新包裝要發(fā)的數(shù)據(jù)。
而消息頭里一般含有消息體的長(zhǎng)度,通過(guò)這個(gè)長(zhǎng)度可以去截取真正的消息體。
HTTP 協(xié)議和大部分 RPC 協(xié)議,以及我們今天介紹的websocket協(xié)議,都是這樣設(shè)計(jì)的。
 消息邊界長(zhǎng)度標(biāo)志
消息邊界長(zhǎng)度標(biāo)志websocket的使用場(chǎng)景
websocket完美繼承了 TCP 協(xié)議的全雙工能力,并且還貼心的提供了解決粘包的方案。
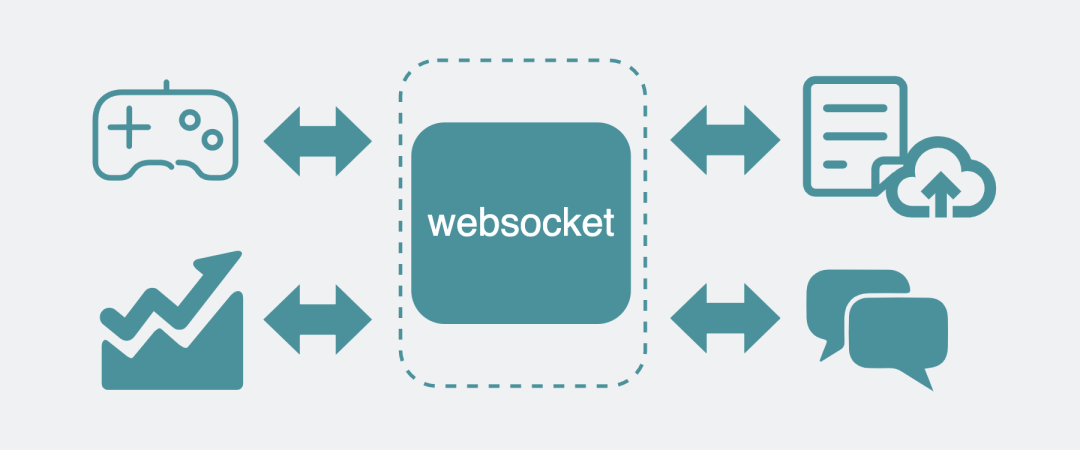
它適用于需要服務(wù)器和客戶端(瀏覽器)頻繁交互的大部分場(chǎng)景,比如網(wǎng)頁(yè)/小程序游戲,網(wǎng)頁(yè)聊天室,以及一些類似飛書這樣的網(wǎng)頁(yè)協(xié)同辦公軟件。
回到文章開頭的問題,在使用 websocket 協(xié)議的網(wǎng)頁(yè)游戲里,怪物移動(dòng)以及攻擊玩家的行為是服務(wù)器邏輯產(chǎn)生的,對(duì)玩家產(chǎn)生的傷害等數(shù)據(jù),都需要由服務(wù)器主動(dòng)發(fā)送給客戶端,客戶端獲得數(shù)據(jù)后展示對(duì)應(yīng)的效果。
 websocket的使用場(chǎng)景
websocket的使用場(chǎng)景總結(jié)
- TCP 協(xié)議本身是全雙工的,但我們最常用的 HTTP/1.1,雖然是基于 TCP 的協(xié)議,但它是半雙工的,對(duì)于大部分需要服務(wù)器主動(dòng)推送數(shù)據(jù)到客戶端的場(chǎng)景,都不太友好,因此我們需要使用支持全雙工的 websocket 協(xié)議。
- 在 HTTP/1.1 里,只要客戶端不問,服務(wù)端就不答。基于這樣的特點(diǎn),對(duì)于登錄頁(yè)面這樣的簡(jiǎn)單場(chǎng)景,可以使用定時(shí)輪詢或者長(zhǎng)輪詢的方式實(shí)現(xiàn)服務(wù)器推送(comet)的效果。
- 對(duì)于客戶端和服務(wù)端之間需要頻繁交互的復(fù)雜場(chǎng)景,比如網(wǎng)頁(yè)游戲,都可以考慮使用 websocket 協(xié)議。
- websocket 和 socket 幾乎沒有任何關(guān)系,只是叫法相似。
- 正因?yàn)楦鱾€(gè)瀏覽器都支持 HTTP協(xié) 議,所以 websocket 會(huì)先利用HTTP協(xié)議加上一些特殊的 header 頭進(jìn)行握手升級(jí)操作,升級(jí)成功后就跟 HTTP 沒有任何關(guān)系了,之后就用 websocket 的數(shù)據(jù)格式進(jìn)行收發(fā)數(shù)據(jù)。
審核編輯 :李倩
-
服務(wù)器
+關(guān)注
關(guān)注
12文章
9231瀏覽量
85626 -
HTTP
+關(guān)注
關(guān)注
0文章
510瀏覽量
31313 -
半雙工
+關(guān)注
關(guān)注
0文章
13瀏覽量
9069
原文標(biāo)題:有了 HTTP 協(xié)議,為什么還要有 websocket 協(xié)議?
文章出處:【微信號(hào):小林coding,微信公眾號(hào):小林coding】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
HTTP 協(xié)議對(duì)于SEO優(yōu)化的影響
如何使用 cURL 測(cè)試 HTTP 協(xié)議
HTTP 1.1 和 HTTP 2.0 的區(qū)別
如何使用 HTTP 協(xié)議進(jìn)行數(shù)據(jù)傳輸
如何實(shí)現(xiàn) HTTP 協(xié)議的安全性
HTTP 協(xié)議的工作原理
HTTP 協(xié)議的基本概念
socket與WebSocket的區(qū)別與聯(lián)系
socket與HTTP協(xié)議的比較
低功耗4G模組HTTP網(wǎng)絡(luò)協(xié)議應(yīng)用

ESP32進(jìn)行websocket通信接收數(shù)據(jù)出錯(cuò)的原因?
IOT(物聯(lián)網(wǎng))的七大通信協(xié)議之Http協(xié)議





 有了HTTP為什么還要有websocket協(xié)議?
有了HTTP為什么還要有websocket協(xié)議?










評(píng)論