1.背景
倒計時的效果在網(wǎng)站或其他平臺看到的很多了吧,今天就讓我們來看看在OpenHarmony中如何實現(xiàn)它吧!
2.效果預(yù)覽
視頻效果演示
-
開發(fā)板:DAYU200
-
IDE:DevEco Studio 3.0 Release Build Version: 3.0.0.993,
-
API:9
3.思路
-
獲取Input框輸入值,判斷手機號碼是否正確,不正確的話,彈窗提示。
-
設(shè)置按鈕倒計時,設(shè)置默認(rèn)sec=60,點擊后開始計數(shù),每秒減1。
-
封裝倒計時函數(shù),獲取數(shù)字,設(shè)置定時器,如果倒計時為0,就停止計時。
好的,接下來我們看一下代碼實現(xiàn)。
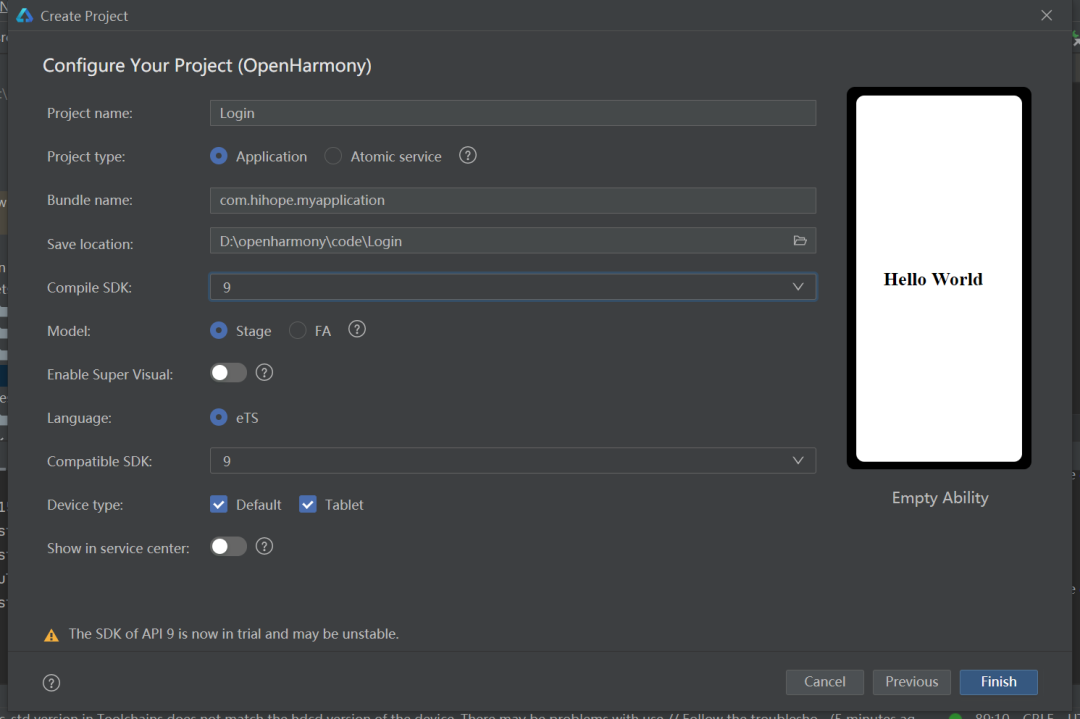
4.創(chuàng)建應(yīng)用

5.刪除原有代碼
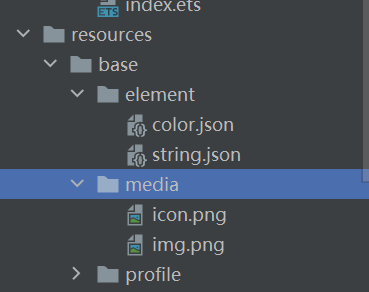
刪除原有代碼,導(dǎo)入圖片資源,做好準(zhǔn)備工作。

6.編寫代碼,實現(xiàn)功能
1、布局拆分
首先我們來看一下布局,然后將布局分解成它的各個基礎(chǔ)元素:
-
識別出它的行和列。
-
這個布局是否包含網(wǎng)格布局?
-
是否有重疊的元素?
-
界面是否需要選項卡?
-
留意需要對齊、內(nèi)間距、或者邊界的區(qū)域。
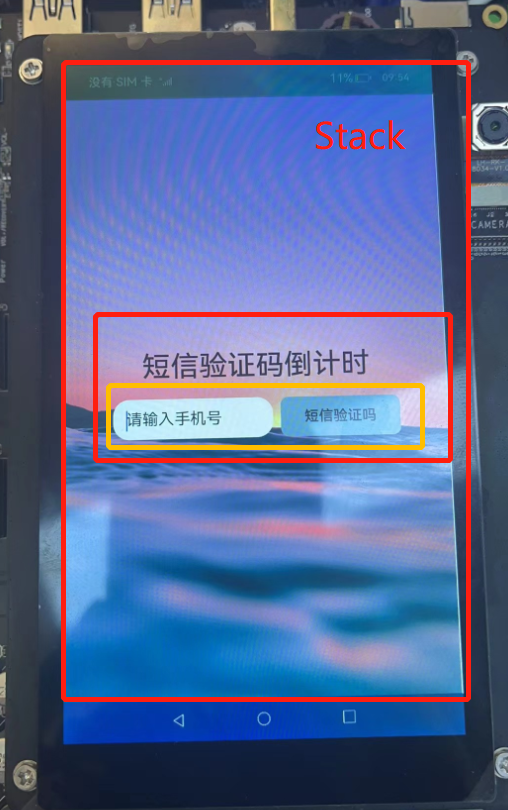
首先,識別出稍大的元素。在這個例子中,一個重疊圖像,兩個行區(qū)域,和一個文本區(qū)域。

2、實現(xiàn)堆疊布局
首先是背景圖片,我們采用堆疊布局,用Stack來展示背景并鋪滿整個頁面。
Stack({ alignContent: Alignment.Center }) {
Image($r('app.media.img'))
.width('100%')
.width('100%')
}
(左右移動查看全部內(nèi)容)
3、實現(xiàn)文本展示
第一行為一個文本展示,我們用Text來展示。
Text("短信驗證碼倒計時")
.fontSize(36)
(左右移動查看全部內(nèi)容)
4、實現(xiàn)輸入框
TextInput({ placeholder: "請輸入手機號" }) // 無輸入時的提示文本(可選)。
.type(InputType.Normal) // 輸入框類型
.placeholderColor($r("app.color.fgLevel1")) // 設(shè)置placeholder顏色
.placeholderFont({
size: 20,
weight: FontWeight.Normal,
style: FontStyle.Normal
}) // 設(shè)置placeholder文本樣式
.enterKeyType(EnterKeyType.Next) // 設(shè)置輸入法回車鍵類型
.caretColor($r("app.color.info")) // 設(shè)置輸入框光標(biāo)顏色
.maxLength(20) // 設(shè)置文本的最大輸入字符數(shù)
.onChange((value: string) => {
console.log("輸入的數(shù)據(jù)是" + value) // 輸入發(fā)生變化時,觸發(fā)回調(diào)
this.text = value;
})
.width(200)
.height(50).backgroundColor(Color.White)
(左右移動查看全部內(nèi)容)
5、實現(xiàn)短信驗證碼按鈕
Button(this.flag ? `${this.sec}` + "s后重新獲取" : "短信驗證嗎", { type: ButtonType.Normal })
.width(150)
.height(50)
.backgroundColor($r("app.color.morandi2_alpha"))
.fontSize(18)
.fontColor($r("app.color.controlFocusFg_alpha"))
.borderRadius(10)
.onClick(() => {
}
})
}
(左右移動查看全部內(nèi)容)
6、定時器的實現(xiàn)
private materOnClick() {
var T = setInterval(() => {
if (this.sec <= 0) {
clearTimeout(T)
} else {
this.sec--
}
}, 1000)
}
(左右移動查看全部內(nèi)容)
7.簽名及真機調(diào)試
將搭載OpenHarmony標(biāo)準(zhǔn)系統(tǒng)的開發(fā)板與電腦連接。
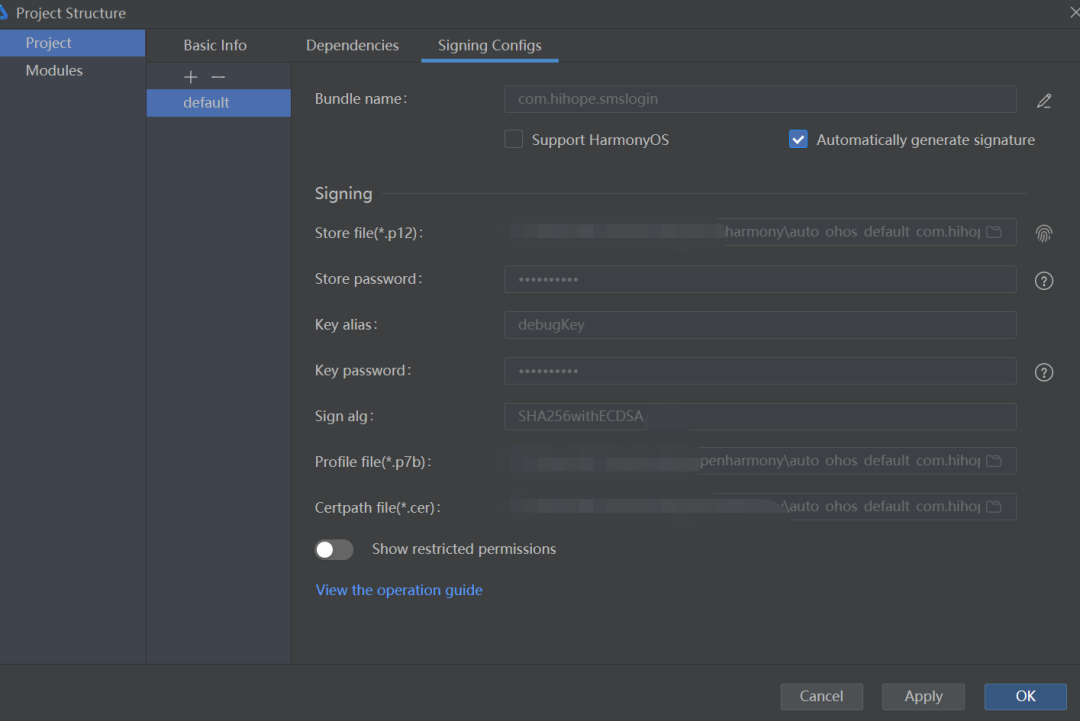
點擊File> Project Structure… > Project>SigningConfigs界面勾選“Automatically generate signing”,等待自動簽名完成即可,點擊“OK”。如下圖所示:

在編輯窗口右上角的工具欄,點擊按鈕運行。效果如下所示:

8.源碼地址
堅果/smslogin (https://gitee.com/jianguo888/smslogin)
9.總結(jié)
本文介紹了如何使用ArkUI框架,帶大家完成短信驗證登錄,當(dāng)然除了文中展示的辦法,開發(fā)者還可以通過拓展其他相關(guān)的屬性和方法,實現(xiàn)更多好玩的樣例。
提示:本文由電子發(fā)燒友社區(qū)發(fā)布,轉(zhuǎn)載請注明以上來源。如需社區(qū)合作及入群交流,請?zhí)砑游⑿臙EFans0806,或者發(fā)郵箱liuyong@huaqiu.com。
更多熱點文章閱讀
- 鴻湖萬聯(lián)產(chǎn)品推薦官招募!啟鴻OpenHarmony開發(fā)板免費體驗
- 九聯(lián)科技發(fā)布通過OpenHarmony兼容性測評的NB-IoT模組UMN202-B6
- 華為多機型開啟鴻蒙 HarmonyOS 3 正式版不限量升級
- ROC-RK3568-PC開發(fā)板體驗:網(wǎng)絡(luò)數(shù)據(jù)傳輸性能測試
- 使用WSL2編譯OpenHarmony DAYU200鏡像效率翻倍
END
想了解更多開源技術(shù)?后臺留言,立刻安排!就喜歡獎勵一個“”和“在看”唄~
原文標(biāo)題:如何基于OpenHarmony實現(xiàn)短信驗證碼倒計時
文章出處:【微信公眾號:電子發(fā)燒友開源社區(qū)】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
-
OpenHarmony
+關(guān)注
關(guān)注
25文章
3713瀏覽量
16255
原文標(biāo)題:如何基于OpenHarmony實現(xiàn)短信驗證碼倒計時
文章出處:【微信號:HarmonyOS_Community,微信公眾號:電子發(fā)燒友開源社區(qū)】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
發(fā)布評論請先 登錄
相關(guān)推薦
一種實現(xiàn)計時器變?yōu)?b class='flag-5'>倒計時器的設(shè)計方案

用基于gin框架的Go語言來實現(xiàn)手機號發(fā)送短信驗證碼登錄

秒表倒計時
為什么短信驗證碼在我們生活中頻頻出現(xiàn)
籃球倒計時 案例
#DAYU200#短信倒計時
基于加密短信驗證碼的移動安全支付解決方案

短信驗證碼漏洞風(fēng)險多,安全系統(tǒng)待升級
以一個真實網(wǎng)站的驗證碼為例,實現(xiàn)了基于一下KNN的驗證碼識別
一個短信驗證碼爆破重置
倒計時3天|OpenHarmony技術(shù)峰會,我們蓄勢待發(fā)!
倒計時2天|OpenHarmony技術(shù)峰會大咖云集,破勢而來!
倒計時1天|OpenHarmony技術(shù)峰會整裝待發(fā),明天見!
Java 中驗證碼的使用

OpenHarmony創(chuàng)新賽丨報名倒計時30天!





 如何基于OpenHarmony實現(xiàn)短信驗證碼倒計時
如何基于OpenHarmony實現(xiàn)短信驗證碼倒計時










評論