Visual Studio Code 已經是一個很棒的 Markdown 編輯器,但是本文介紹的這些擴展和自定義使它變得更好更好。 如果你為網絡寫手,你可能會想看看 Markdown。有很多適合網絡作家的 Markdown 應用程序。但是像微軟的 Visual Studio Code (VS Code) 這樣的免費代碼編輯器可能更強大。
下載并安裝 VS Code
首先,下載 VS Code 或其開源替代品 VS Codium。每個版本都可用于所有主要的桌面操作系統。 下載并安裝 VS Code 后,運行應用程序開始。
安裝字數擴展 Word Count
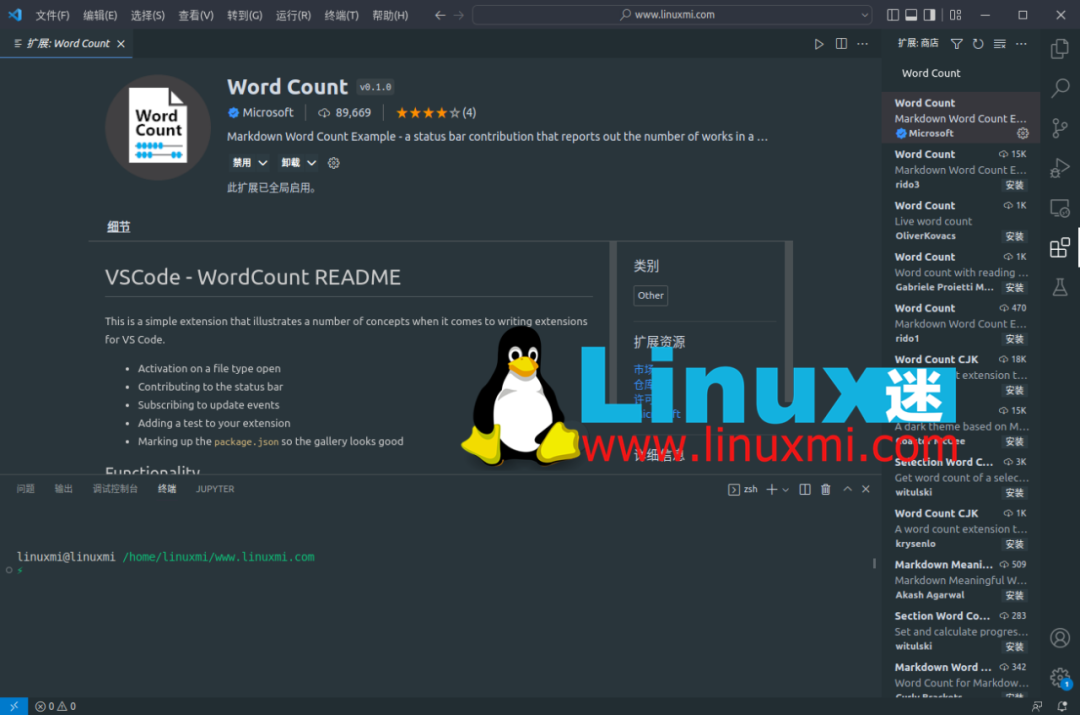
首先添加一個字計數器。有許多可用的擴展可以處理這個問題。最能區分實際單詞和代碼或文件名的方法是 Microsoft 自己的 Word Counter 擴展。
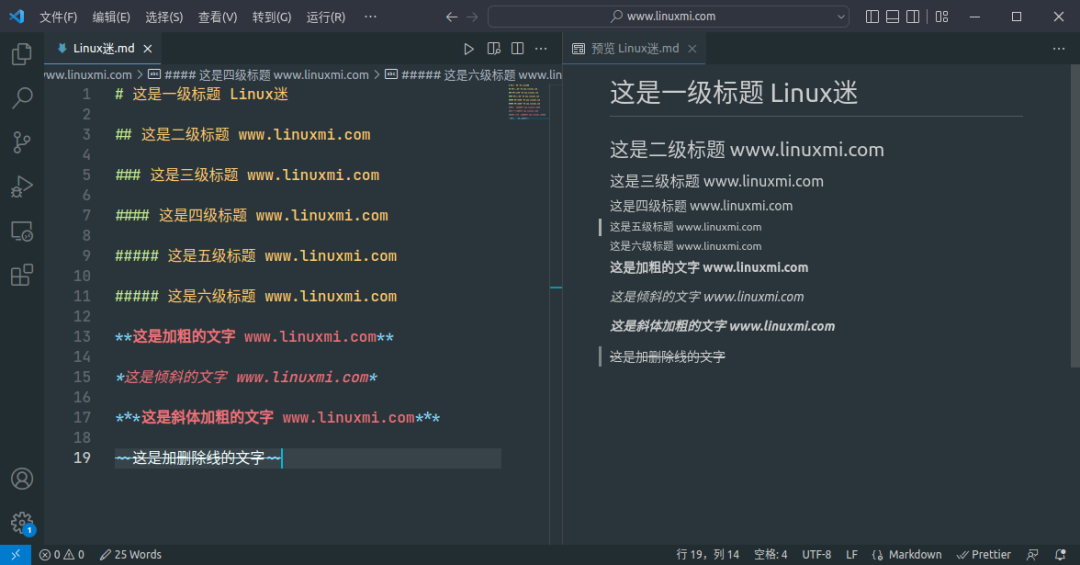
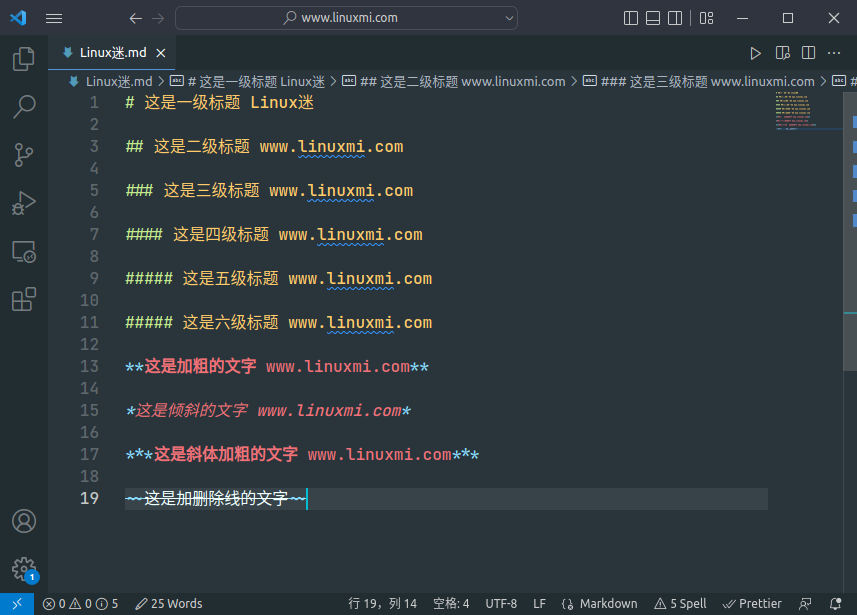
該安裝好Word Count 擴展后。通過打開一個新的 Markdown 文件并輸入來測試它。您現在應該在界面的左下方看到一個單詞計數器:
安裝拼寫檢查擴展
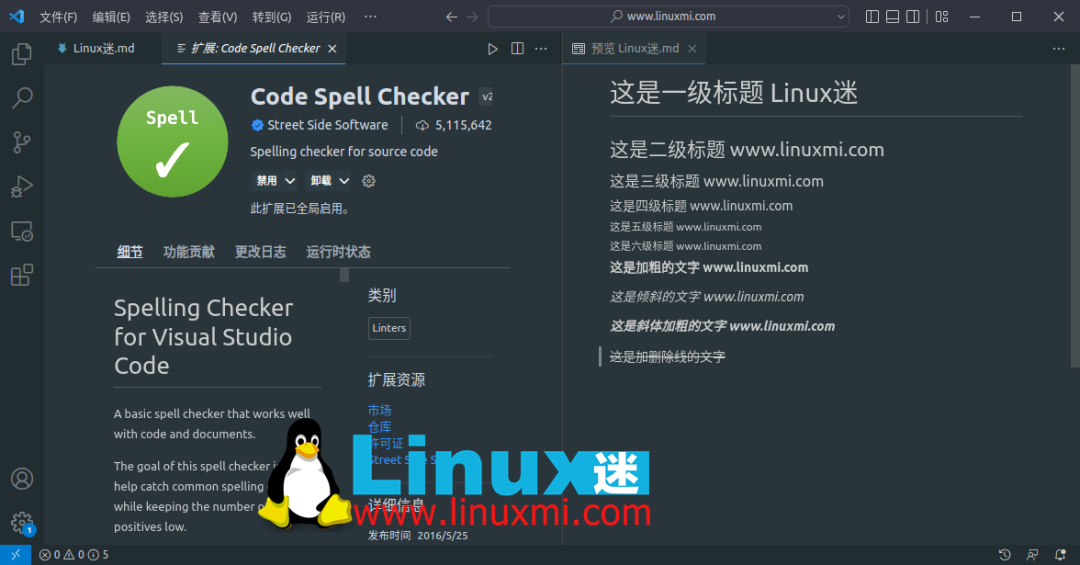
您還需要添加拼寫檢查功能。與單詞計數器一樣,有許多擴展可以處理拼寫檢查。最受歡迎的是Street Side Software 的Code Spell Check,因為它有多種語言版本。
下載:Code Spell Check
安裝好代碼拼寫檢查擴展(Code Spell Check)。通過打開一個新的 Markdown 文件并輸入拼寫錯誤的單詞來測試它。您應該在這些單詞下方看到一條藍色波浪線以及界面右下方的錯誤計數:
自定義錯誤曲線
這個拼寫檢查擴展的最大問題是用于識別錯誤的曲線的淡藍色。它傾向于融入深色主題的背景中,并被重用于其他 Markdown 元素。 您可以嘗試將其更改為大膽的紅色,就像您希望在文字處理器中看到的那樣:
點擊界面左下角的齒輪圖標。
點擊設置。
單擊工作臺,然后單擊外觀。
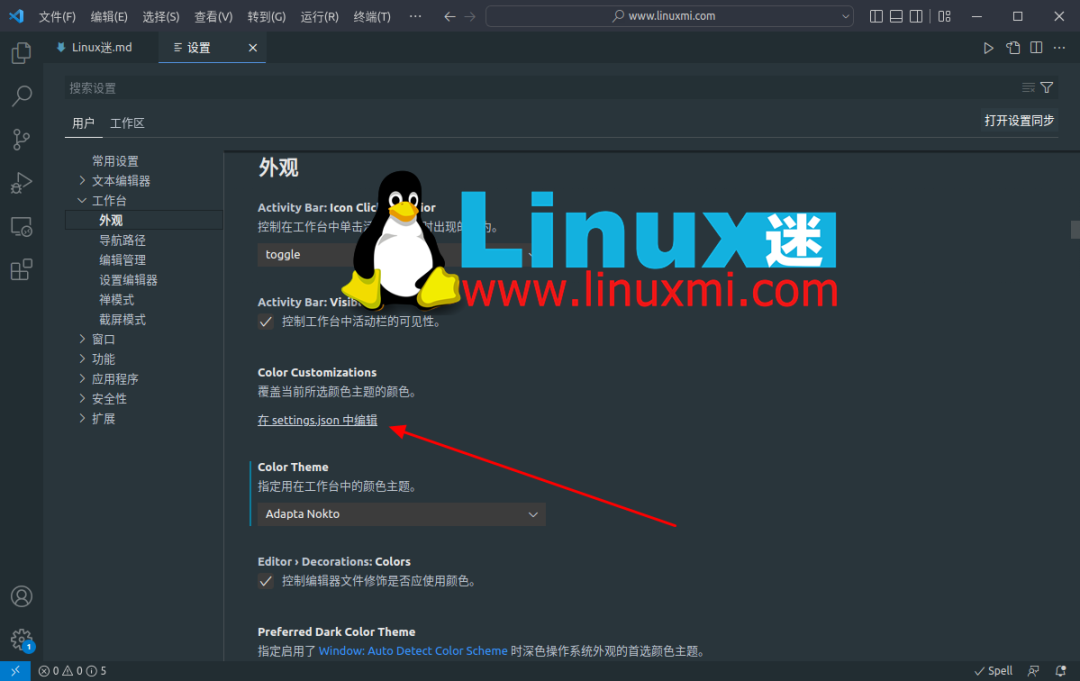
向下滾動到自定義顏色 Color Customization:

單擊settings.json 中的編輯。
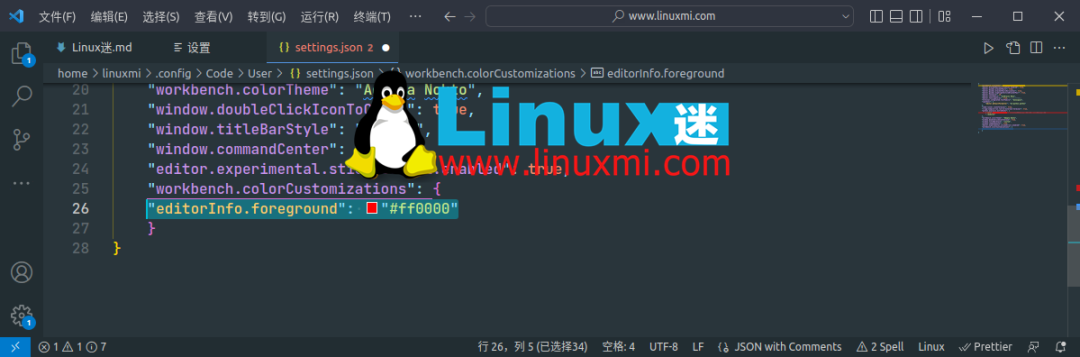
將以下代碼粘貼到在新選項卡中打開的編輯器中:
"editorInfo.foreground": "#ff0000"

關閉并保存文件。
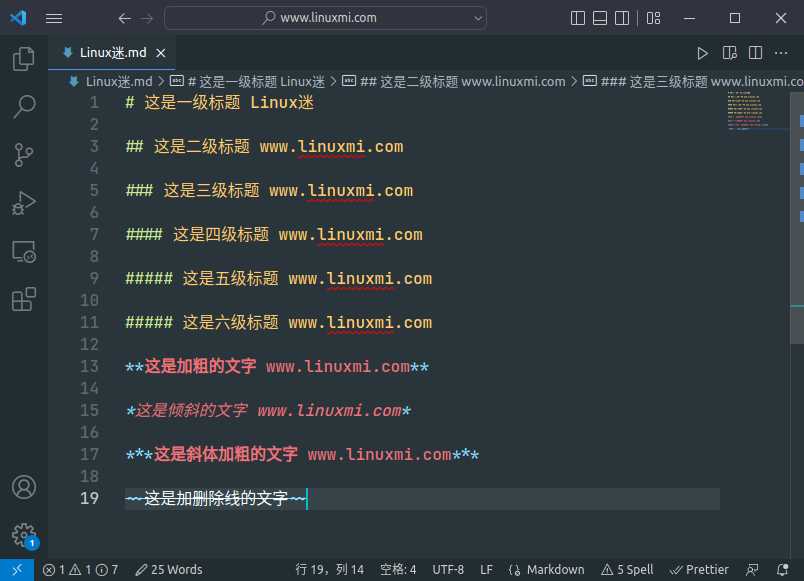
現在,如果你拼錯了一個單詞,VS Code 會用一個鮮紅色的曲線裝飾它:
忽略誤報
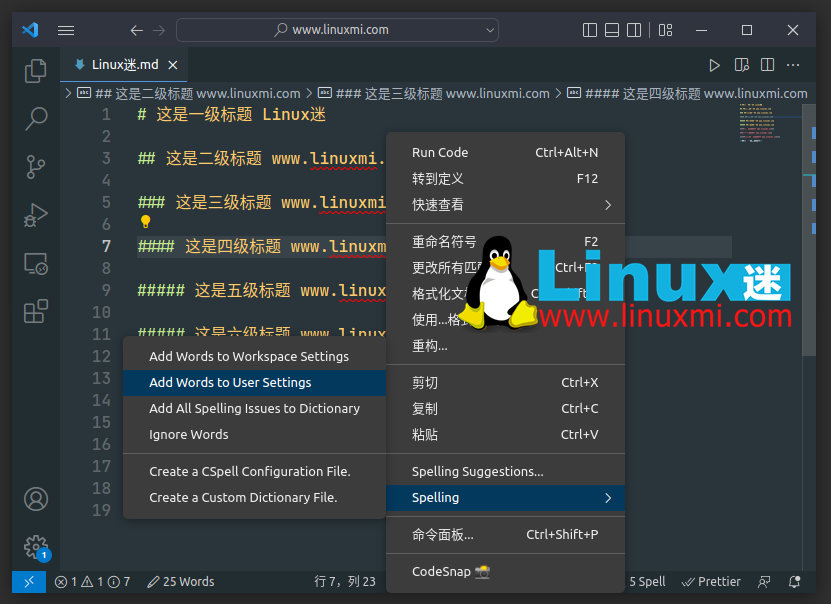
拼寫檢查器可能無法識別某些特定行業的術語或專有名詞,如公司名稱。例如,在上面的屏幕截圖中,VSCode 將縮寫“linuxmi”高亮顯示為拼寫錯誤。 要停止將這些詞視為錯誤,您需要將它們添加到您的用戶設置中。
右鍵單擊您希望拼寫檢查器忽略的單詞。
將鼠標懸停在Spelling上并選擇Add Words to User Settings。

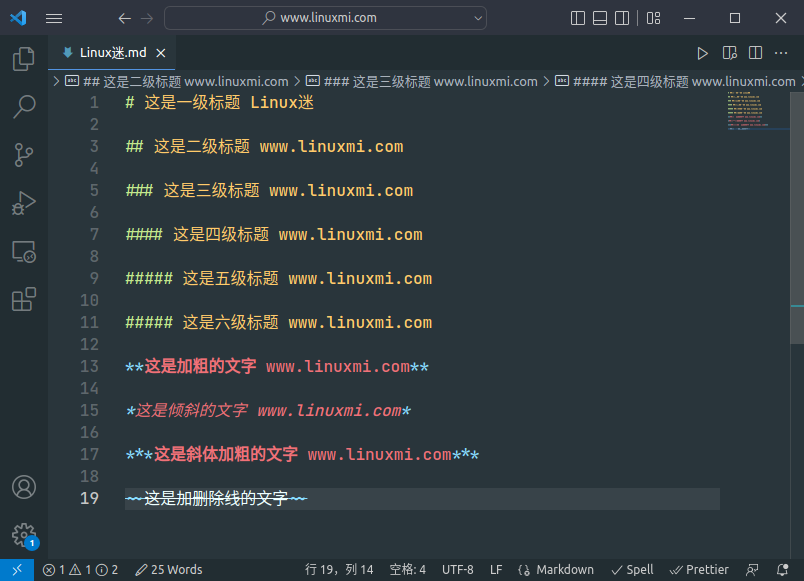
從現在開始,拼寫檢查將不再將這些單詞識別為不正確:
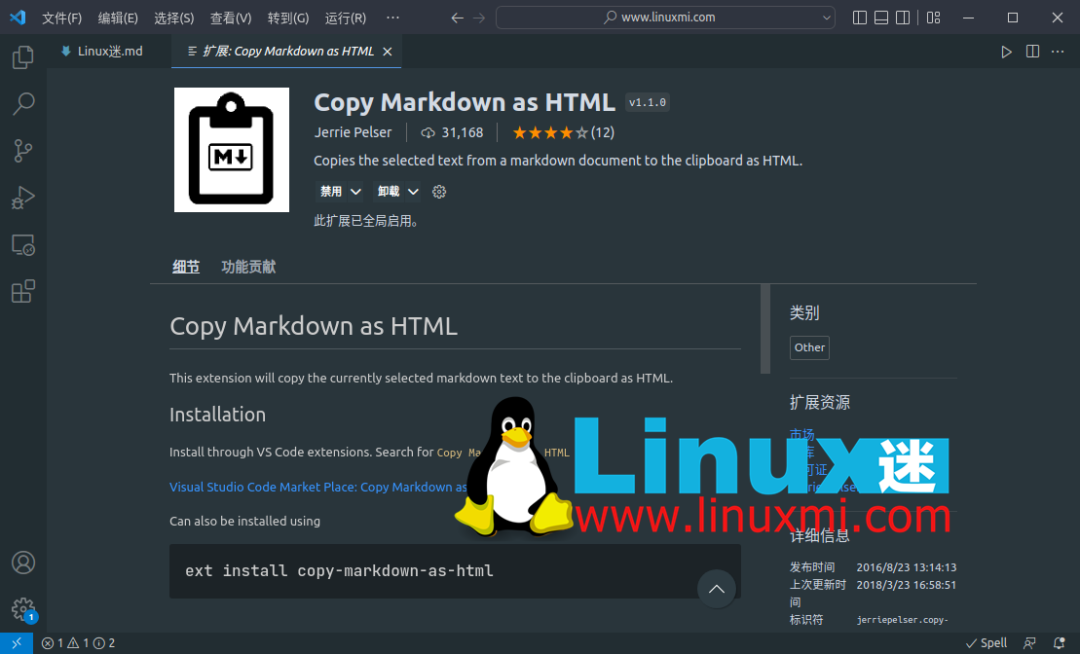
安裝 Copy Markdown as HTML 擴展
接下來,將安裝 Copy Markdown as HTML 擴展,以便您可以復制和粘貼格式化的 Markdown。 
現在您應該能夠從 VS Code 復制 Markdown 并將其作為干凈的 HTML 粘貼到 CMS 中。要對此進行測試:
選擇一些 Markdown 文本。
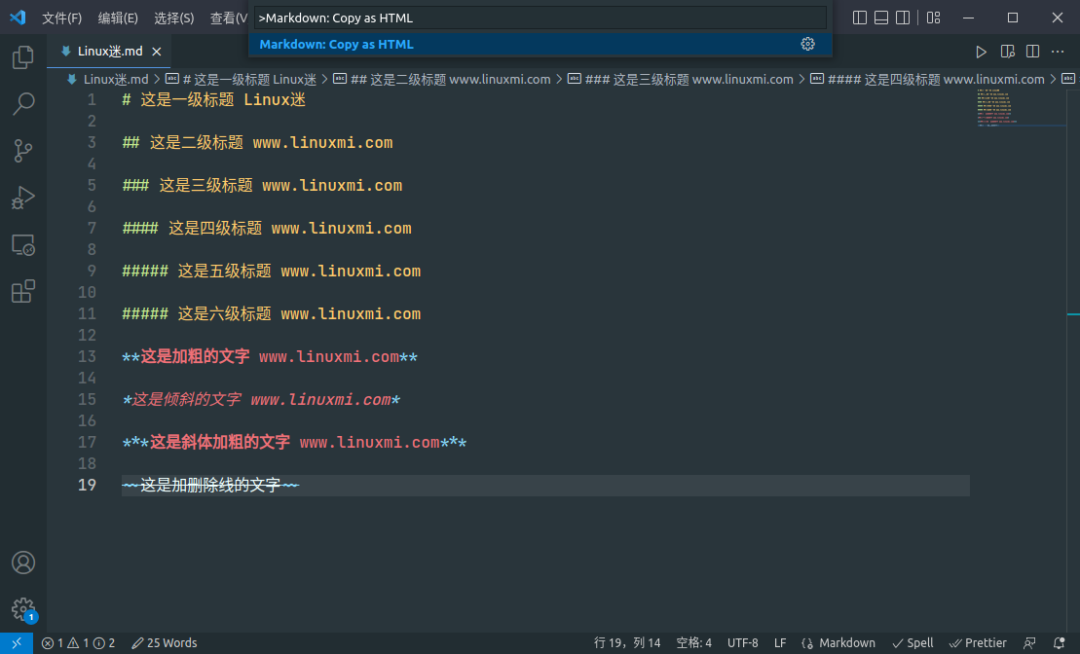
在視圖菜單中打開命令面板,或者按CTRL+Shift+P。
選擇Markdown: Copy as HTML:

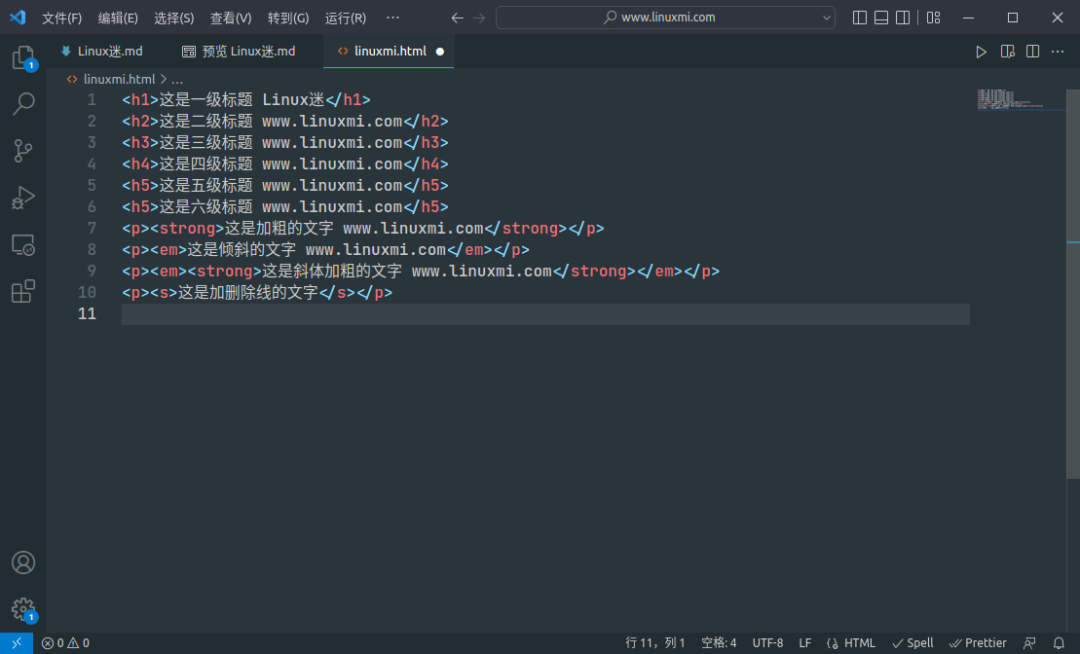
將復制的 Markdown 粘貼到新的 HTML 文件中。
您應該看到復制的 Markdown 已正確粘貼為 HTML:
自定義預覽窗格
默認情況下,預覽窗格將與當前 VS Code 主題具有相同的樣式。 但是,您可能希望預覽更準確地反映您的內容的最終目的地。您可以自定義預覽窗格,使您的 Markdown 看起來就像它已經在您要發布到的網站上一樣。 您可以使用任何您想要的網站。
創建一個新文件并將其命名為“linuxmi.css”
將以下示例 CSS 代碼粘貼到文件中:
body {
background-color: #fff;
color: #2c2c2c;
font-family: Roboto;
font-size: 18px;
font-weight: 400;
line-height: 1.7em;
max-width: 750px;
}
h1 {
font-size: 38px;
font-weight: 800;
}
h2 {
font-size: 34px;
font-weight: 700;
}
h3 {
font-size: 24px;
font-weight: 700;
}
a {
border-bottom: 2px solid #bf0d0b;
color: #bf0d0b;
font-weight: 700;
}
a:hover {
color: #fff;
background: #bf0d0b;
}
strong {
font-weight: bold;
}
關閉并保存文件。
點擊界面左下角的齒輪圖標。
點擊設置。
點擊Extensions然后Markdown。
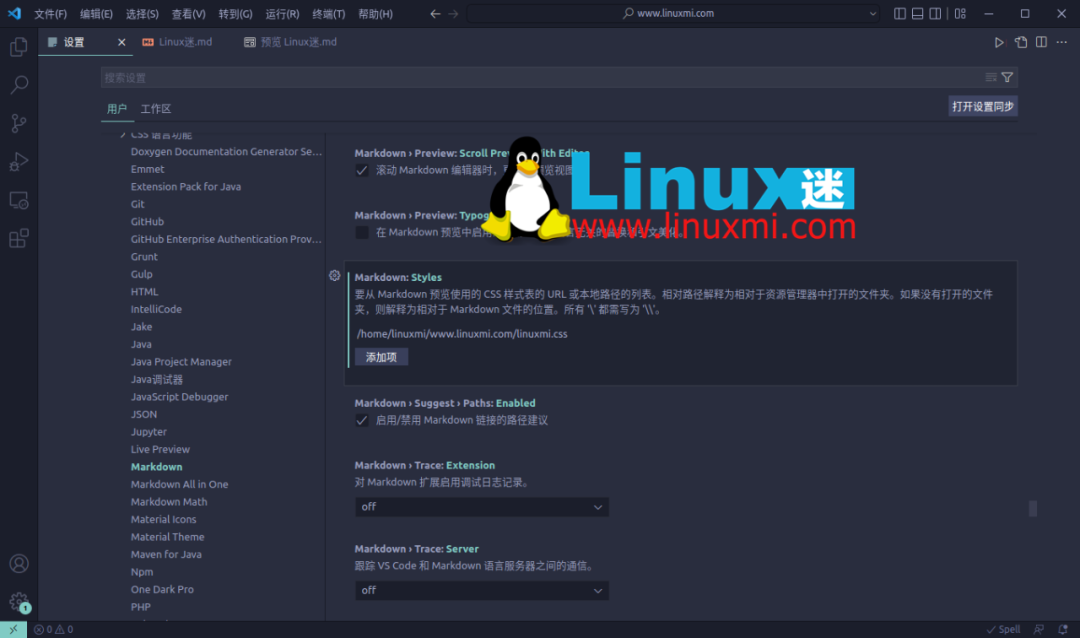
向下滾動到Markdown: Styles并單擊添加項。
輸入您的linuxmi.css文件的路徑,例如:
/home/linuxmi/www.linuxmi.com/linuxmi.css
單擊確定。

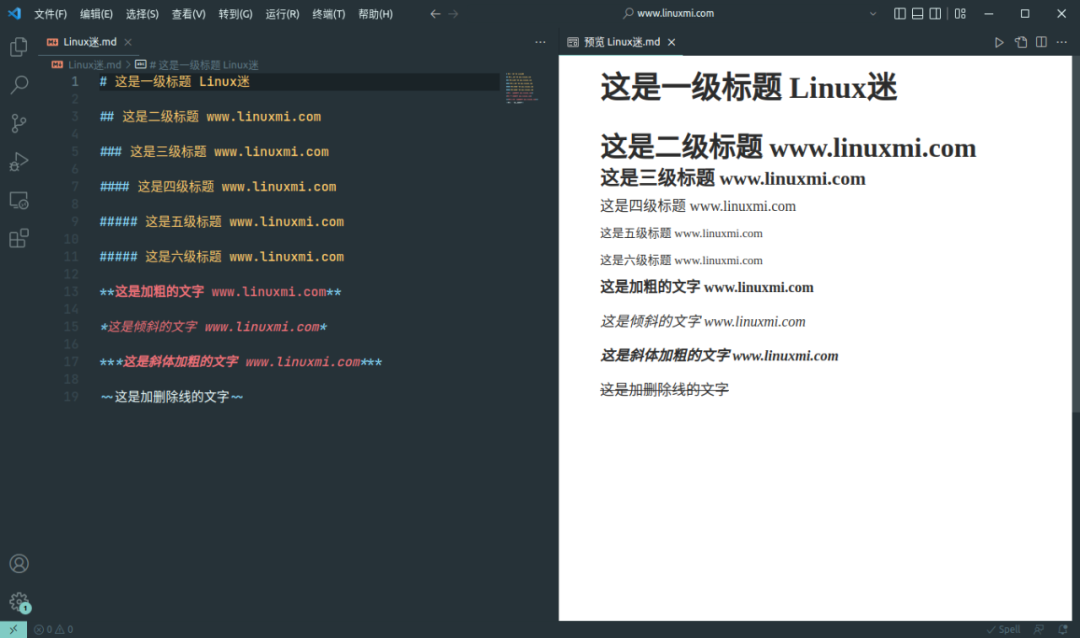
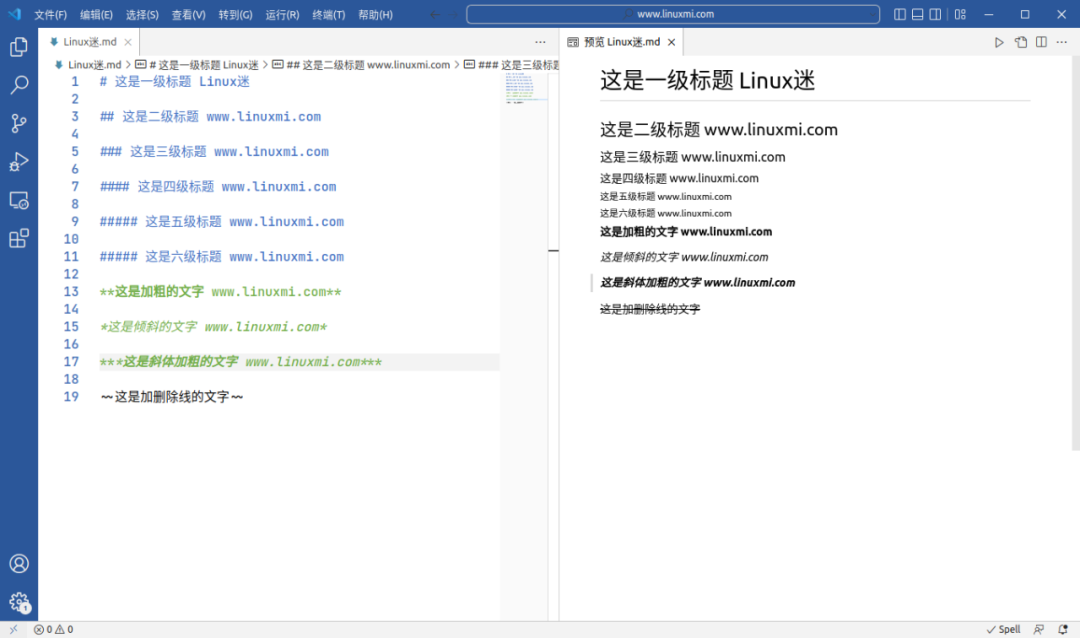
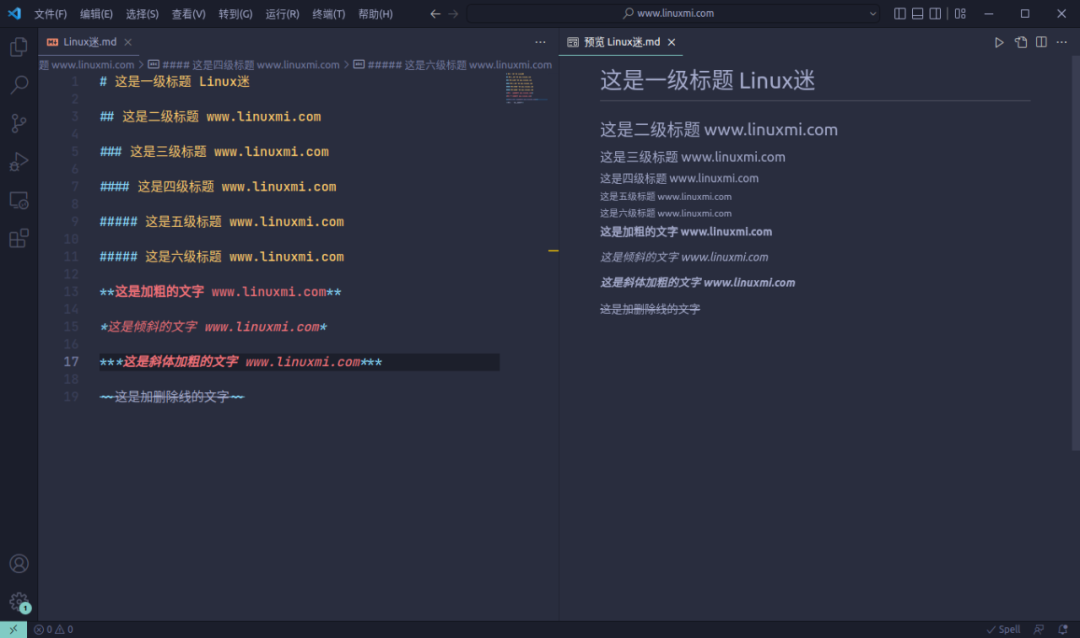
一旦你完成了這些,你應該最終得到一個看起來很像這篇文章的預覽窗格。
編輯器主題
默認的 VS Code 主題有深色和淺色兩種,每種都有高對比度版本。但就像任何好的代碼編輯器一樣,有很多很棒的第三方主題可用。 
如果您更喜歡文字處理器的外觀而不是代碼編輯器的外觀,我推薦 huacat 的 Office 主題: ?
?
如果您更喜歡代碼編輯器,Dracula、Gruvbox、Material(見下面的屏幕截圖)和 Nord 等常見主題都可以從擴展市場獲得。 ?
?
要安裝新主題:
點擊界面左下角的齒輪圖標。
點擊擴展。
搜索上述任何主題,或簡單地將類別過濾為主題并瀏覽可用的內容。
VS Code 是終極 Markdown 編輯器嗎?
那么,VSCode 是網頁內容的終極 Markdown 編輯器嗎?開箱即用,可能不是。但它是可擴展的。 單詞計數器、拼寫檢查器、將 Markdown 復制為 HTML、預覽自定義設置和主題只是表面上的東西。有一個充滿 VS Code 擴展的生態系統,你可以自由地把它變成你自己的。 如果還有什么疑問與建議,請在下面的評論框里告訴我們能。
審核編輯:湯梓紅
-
Code
+關注
關注
0文章
70瀏覽量
15691 -
編輯器
+關注
關注
1文章
816瀏覽量
31741 -
vs
+關注
關注
0文章
14瀏覽量
12674 -
MarkDown
+關注
關注
0文章
46瀏覽量
417
原文標題:將 VS Code 變成終極 Markdown 編輯器
文章出處:【微信號:Linux迷,微信公眾號:Linux迷】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄


















評論