Seam Carving一種很強(qiáng)的圖像縮放算法
0
簡介
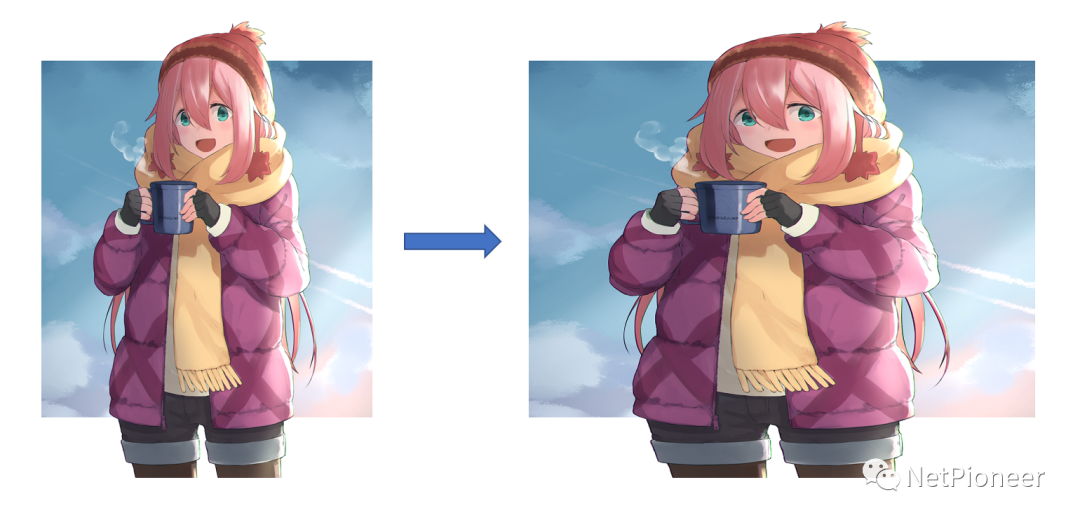
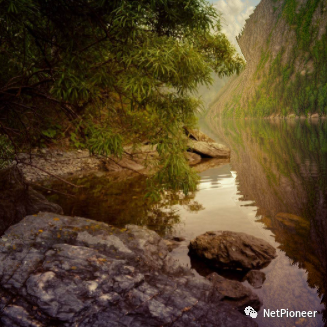
我們?cè)谂虐娴臅r(shí)候可能會(huì)遇到一些尷尬的情況。一張圖片原本是豎著的,而你希望把它當(dāng)作一張寬屏圖片,于是你只好對(duì)它進(jìn)行拉伸:

撫子的形狀瞬間變得不可描述起來。有沒有什么辦法,能不改變前景撫子的形象,只是拉伸背景的天空呢?也許你會(huì)想到萬能的神經(jīng)網(wǎng)絡(luò)。但早在神經(jīng)網(wǎng)絡(luò)火遍大江南北之前,就有一種方法流行于世間:Seam Carving。它可以做到這樣:

完美符合我們的要求!那么這個(gè)仿佛魔法一樣的Seam Carving是如何工作的呢?
01
什么是圖像
我們這里將所談?wù)摰降膱D像限定為二維的像素圖象,而不是矢量圖象或者三維的體素組成的“圖像”之類的東西。對(duì)于一幅圖像,它的每個(gè)像素?fù)碛幸粋€(gè)整數(shù)坐標(biāo),同時(shí)擁有一個(gè)顏色,后者以 RGB 的形式表現(xiàn)。
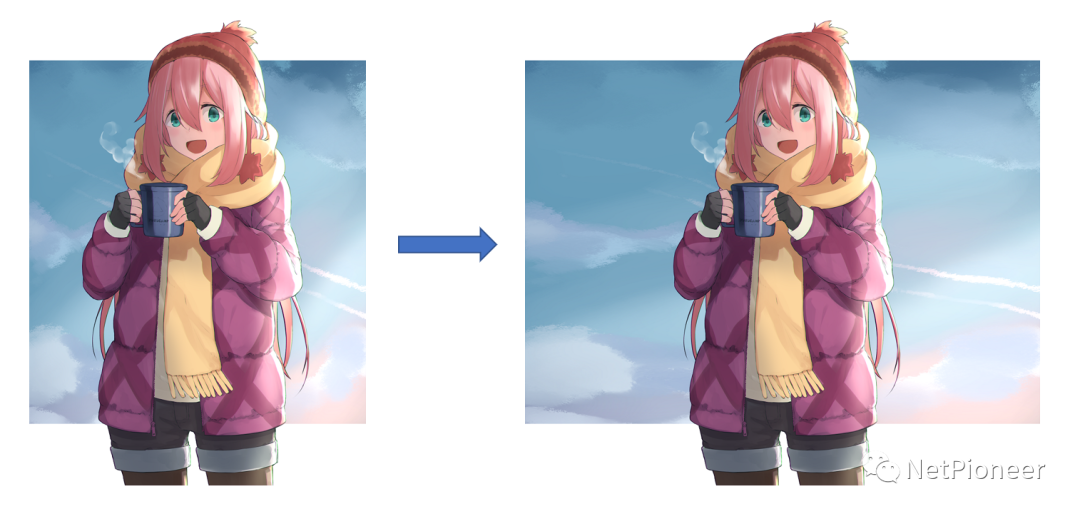
當(dāng)人看到圖像的時(shí)候,主要是通過識(shí)別圖像當(dāng)中的邊緣來分辨圖像中的物體的,這提示我們邊緣的信息對(duì)于尋找圖像中的主要物體有著重要的作用。如果我們?cè)趫D像縮放的時(shí)候能夠盡量不影響到這些像素,那么就有可能做到在保證圖像中主要物體的比例不變的情況下拉伸背景。就像這樣
| 原圖像

| 縮放后

由此我們可以得出結(jié)論:通過依次刪除圖像中若干條自上而下和自左而右的像素通路,就可以達(dá)到“縮放”的目的。就自上而下的像素通路來說,這樣的通路寬度為 1,從圖像的第一行連接到圖像的最后一行,在每一行中只占據(jù)一個(gè)像素,相鄰行的像素的水平坐標(biāo)相差在 -1 到 1 之間。刪除這樣的自上而下的像素保證了圖像的寬度減一的同時(shí)不會(huì)出現(xiàn)寬度不同的行;自左而右的像素通路也是同理。

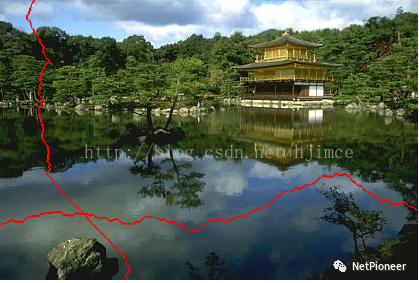
圖中的紅線分別是一條垂直通路和水平通路。如何找到這樣的像素通路,穿過盡可能少的重要物體?為此,我們引入了一個(gè)概念:“能量”。
02
能量,又是能量
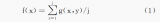
能量在這里起到的作用是表征像素的重要程度。先從圖像的基本元素的能量——像素的能量說起。對(duì)于單個(gè)像素,我們可以定義其能量形式為:

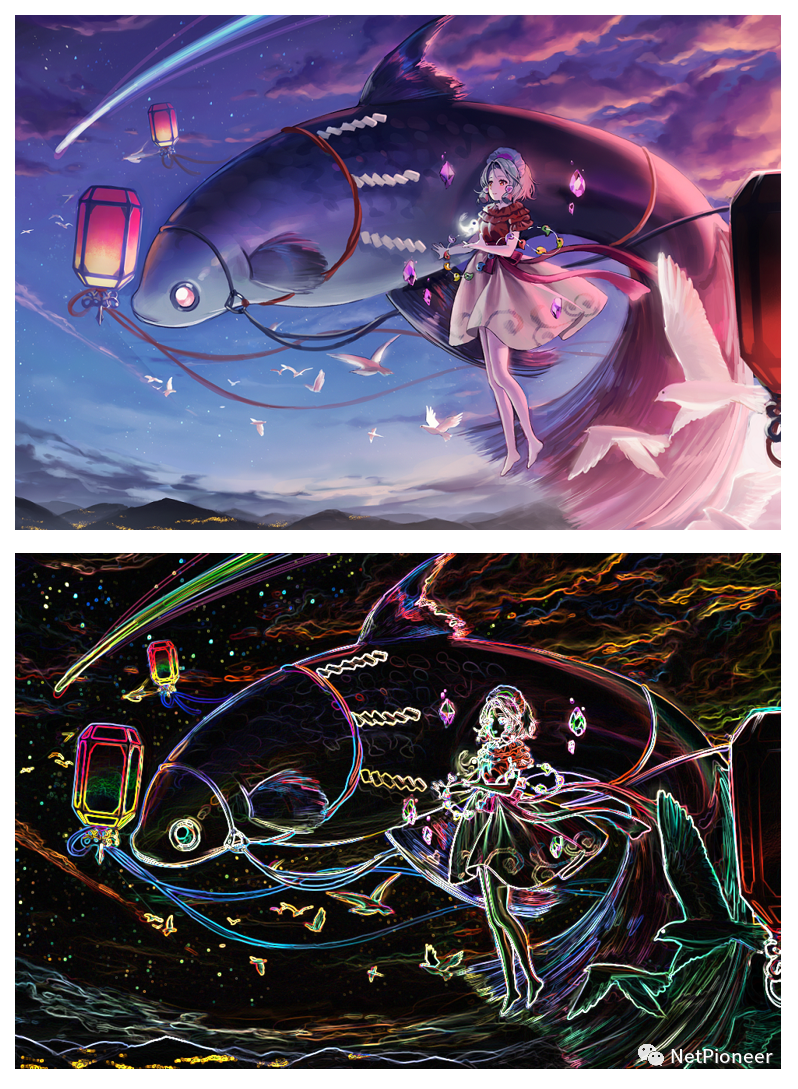
其中,字母I表示像素灰度值,第一個(gè)偏導(dǎo)項(xiàng)就表示了色彩在這個(gè)像素變化的劇烈程度。如果我們將 RGB 顏色的像素的顏色看作一個(gè)三維向量,那么其能量形式也會(huì)是一個(gè)三維向量,這對(duì)于算法的后續(xù)實(shí)現(xiàn)是不利的。在實(shí)現(xiàn)中,我們可以用灰度標(biāo)量代替 RGB 三維向量參與運(yùn)算,因?yàn)槿搜蹖?duì)灰度的敏感度遠(yuǎn)高于色彩。公式看起來不太直觀,來看一個(gè)例子:

與人物有關(guān)的部分,細(xì)節(jié)比較多,對(duì)應(yīng)的顏色變化也更明顯,能量也就越高。相比之下,背景部分比如天空的顏色變化不太明顯,能量普遍比較低。對(duì)應(yīng)到上圖中,可能找到的垂直能量通路就是左側(cè)的天空,刪除之后并不會(huì)影響魚和人物的部分。
對(duì)于任意的一條自上而下的像素通路,該通路的能量就是該通路中所有像素的能量的和。
03
利用能量進(jìn)行分割
前文說到,像素的能量表征了像素的重要程度,那么像素通路的能量就表征了像素通路中所有像素的總體重要程度,也就表征了該通路穿過的重要物體的多寡,也就表征了刪除這條像素通路對(duì)圖像中重要物體的影響程度的大小。刪除一條能量最小的像素通路對(duì)圖像中重要物體的影響是最小的。

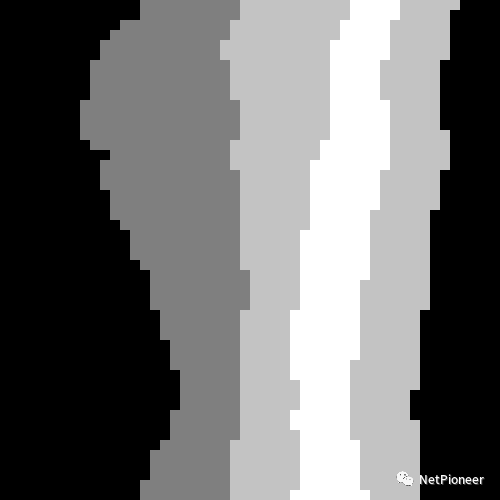
對(duì)于這樣一張圖像,如果對(duì)其進(jìn)行縮放,我們希望保留不同顏色間的分界線,使其形狀和比例盡可能地不改變。即這幾條分界線的重要性應(yīng)該盡可能地高。根據(jù)我們關(guān)于能量的定義,分界線附近的像素的能量顯著地高于色塊中的像素。如果要被刪去的像素通路主要通過色塊區(qū)域,那么分界線的形狀就可以得到保留了。
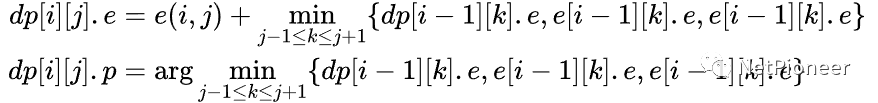
那么現(xiàn)在的問題就變成了如何尋找一條能量最小的像素通路,這里以自上而下的像素通路說明尋找這樣的像素通路的方式。這就轉(zhuǎn)換為了一個(gè)經(jīng)典的動(dòng)態(tài)規(guī)劃問題,形式化的轉(zhuǎn)移方程如下:
我們記 dpi 為從圖像的第一行到第 i 行的第 j 個(gè)像素的通路中能量最小的通路的能量 e 以及該像素在該通路上的前驅(qū) p。第 i 行的第 j 個(gè)像素的能量為 e(i,j)。那么

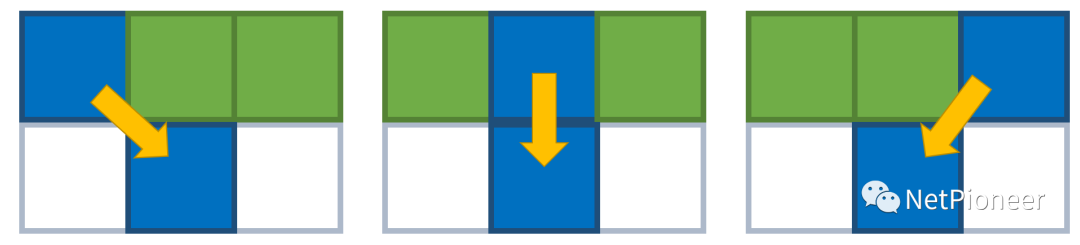
這個(gè)公式可能還是有點(diǎn)太過抽象了。由于通路一定是連通的,也就是某一個(gè)像素只可能與三個(gè)像素位于同一條通路內(nèi),分別是它的左上、正上和右上。

如果我們分別知道它左上、正上和右上的三個(gè)像素所在的通路的最低能量,只需要選出能量最低的一條并加上自己的能量,就構(gòu)成了當(dāng)前像素的最短能量通路。換言之,這其實(shí)是一種歸納法:
·第一行每個(gè)像素的累積能量是自己的能量值
·除此之外每一行每個(gè)像素的累計(jì)能量是上一行的三個(gè)相鄰像素中最低的累積能量加上自己的能量值
·最后一行的累計(jì)能量最低的就代表了一條能量最短的通路
當(dāng)然,這里還有一個(gè)小小的擴(kuò)展:現(xiàn)在有一個(gè)希望縮減的圖像,其寬高分別需要縮減 dw 和 dh 個(gè)像素。這就意味著這張圖象需要?jiǎng)h去 dw 和 dh 條能量最小的自上而下的通路和自左而右的通路。我們可以選擇先刪除自左而右的通路,再刪除自上而下的通路,反之亦可。但是為了追求刪除通路的總能量和最小——這樣全部刪除掉的像素對(duì)重要物體的影響最小,我們還可以優(yōu)化這個(gè)刪除順序。
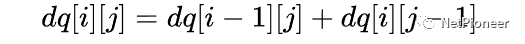
這個(gè)問題也可以用動(dòng)態(tài)規(guī)劃的方法解決。不妨記 dq[i] [j] 為原圖像在水平縮減 i 個(gè)像素長度、垂直縮減 j 個(gè)像素長度的過程中所有刪去的像素通路的能量值和的最小值,由于寬高分別為 x 和 y 的圖像在這種縮放方式下只有可能通過 寬高為 (x+1,y) 或 (x,y+1) 的圖像縮減而來,所以有

有了上面的經(jīng)驗(yàn),讀者能否自己理解這個(gè)轉(zhuǎn)移方程的含義呢?
最后再來看一個(gè)利用Seam Carving方法處理的例子:
| 原圖像

| 縮減后

很多細(xì)節(jié)得到了保留,比起直接拉伸來說要好太多了。
04
結(jié)語
本文介紹的這種Seam Carving方法由Avidan等人發(fā)明,并發(fā)表在2007年的Siggraph中,目前已經(jīng)有非常廣泛的應(yīng)用,在Photoshop等軟件中都可以找到它的身影。比起目前主流的神經(jīng)網(wǎng)絡(luò)方法來說,它要簡單的多,并且有很大的改良余地,最終效果也不遑多讓。有興趣的同學(xué)也可以進(jìn)一步的研究或者和我討論。
審核編輯 :李倩
-
神經(jīng)網(wǎng)絡(luò)
+關(guān)注
關(guān)注
42文章
4771瀏覽量
100719 -
算法
+關(guān)注
關(guān)注
23文章
4607瀏覽量
92840 -
圖像
+關(guān)注
關(guān)注
2文章
1083瀏覽量
40449
原文標(biāo)題:Seam Carving - 一種很強(qiáng)的圖像縮放算法
文章出處:【微信號(hào):vision263com,微信公眾號(hào):新機(jī)器視覺】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
百問FB顯示開發(fā)圖像處理 - 圖像調(diào)整
EPS格式圖像的最佳使用場景
tft屏幕屬于lcd屏幕的一種嗎
晶振封裝秘籍:滾邊焊(SEAM)技術(shù)大揭秘!

圖像識(shí)別算法有哪幾種
圖像識(shí)別算法都有哪些方法
圖像識(shí)別算法的提升有哪些
圖像識(shí)別算法的優(yōu)缺點(diǎn)有哪些
圖像識(shí)別算法的核心技術(shù)是什么
opencv圖像識(shí)別有什么算法
DSP C6000教學(xué)實(shí)驗(yàn)箱操作教程_數(shù)字圖像處理:5-3 圖像縮放
Vivado HLS的圖像傳感器FPN噪聲去除算法設(shè)計(jì)





 Seam Carving一種很強(qiáng)的圖像縮放算法
Seam Carving一種很強(qiáng)的圖像縮放算法













評(píng)論