Android 提供了一些系統(tǒng)無障礙服務(wù),其中包括:
TalkBack: 幫助視力低下或失明的人。通過合成語音讀出內(nèi)容,并在應(yīng)用中執(zhí)行操作以響應(yīng)用戶手勢。 開關(guān)控制: 幫助有運動障礙的人。突出顯示互動元素,并執(zhí)行操作以響應(yīng)用戶按某個按鈕的動作。用戶只使用 1 個或 2 個按鈕就能控制設(shè)備。
TalkBack
https://support.google.com/accessibility/android/answer/6283677
開關(guān)控制
https://support.google.com/accessibility/android/answer/6122836
標簽元素: 用戶應(yīng)該能夠理解應(yīng)用中每個有意義的互動界面元素的內(nèi)容和用途。 使用或擴展系統(tǒng)微件: 基于框架包含的視圖元素構(gòu)建,而不是創(chuàng)建您自己的自定義視圖。框架的視圖和微件類已經(jīng)提供了應(yīng)用所需的大多數(shù)無障礙功能。 使用除顏色之外的提示: 用戶應(yīng)該能夠明確區(qū)分界面中的各類元素。為此,除了顏色之外,還應(yīng)使用圖案和位置表示這些差異。 讓媒體內(nèi)容使用起來更沒有障礙: 嘗試向應(yīng)用的視頻或音頻內(nèi)容添加說明,這樣使用這些內(nèi)容的用戶就無需完全依靠視覺或聽覺提示。
標簽元素
可修改的元素
<EditText
android:id="@+id/addressLine2"
android:hint="@string/aptSuiteBuilding" ... />EditText
https://developer.android.google.cn/reference/android/widget/EditText
給定的 EditText 元素通常會有一個相應(yīng)的 View 對象,該對象描述了用戶應(yīng)在 EditText 元素中輸入的內(nèi)容。在搭載 Android 4.2 (API 級別 17) 或更高版本的設(shè)備上,您可以通過設(shè)置 View 對象的 android:labelFor 屬性來指明這種關(guān)系。
View
https://developer.android.google.cn/reference/android/view/View
下面的代碼段顯示了為此類元素對添加標簽的示例:
<TextView
android:id="@+id/usernameLabel" ...
android:text="@string/username"
android:labelFor="@+id/usernameEntry" />
<EditText
android:id="@+id/usernameEntry" ... />
<TextView
android:id="@+id/passwordLabel" ...
android:text="@string/password
android:labelFor="@+id/passwordEntry" />
<EditText
android:id="@+id/passwordEntry"
android:inputType="textPassword" ... />集合中的元素
向集合中的元素添加標簽時,每個標簽都應(yīng)該是唯一的。這樣,系統(tǒng)的無障礙服務(wù)在讀出標簽時就可以特指屏幕上的 1 個元素。這種對應(yīng)關(guān)系可讓用戶知道他們何時循環(huán)瀏覽界面,或何時將焦點移到了已經(jīng)發(fā)現(xiàn)的元素。
需要特別注意的是,您應(yīng)在重用布局內(nèi)的元素(如 RecyclerView 對象) 中添加更多文字或上下文信息,以便能夠唯一標識每個子元素。
RecyclerView
https://developer.android.google.cn/reference/androidx/recyclerview/widget/RecyclerView
為此,請在適配器實現(xiàn)中設(shè)置內(nèi)容說明,如以下代碼段所示
data class MovieRating(val title: String, val starRating: Integer)
class MyMovieRatingsAdapter(private val myData: Array):
RecyclerView.Adapter() {
class MyRatingViewHolder(val ratingView: ImageView) :
RecyclerView.ViewHolder(ratingView)
override fun onBindViewHolder(holder: MyRatingViewHolder, position: Int) {
val ratingData = myData[position]
holder.ratingView.contentDescription = "Movie ${position}: " +
"${ratingData.title}, ${ratingData.starRating} stars"
}
}如果應(yīng)用顯示的多個界面元素構(gòu)成一個自然組 (如歌曲的詳細信息或消息的屬性),應(yīng)將這些元素整理到一個容器中,該容器通常是 ViewGroup 的子類。將容器對象的 android:screenReaderFocusable 屬性設(shè)為 true,并將每個內(nèi)部對象的 android:focusable 屬性設(shè)為 false。這樣,無障礙服務(wù)就可以在單次語音中逐個讀出內(nèi)部元素的內(nèi)容說明。這樣整合相關(guān)元素有助于使用輔助技術(shù)的用戶更高效地發(fā)現(xiàn)屏幕上的信息。
android:screenReaderFocusable
https://developer.android.google.cn/reference/android/view/View#attr_android:screenReaderFocusable
android:focusable
https://developer.android.google.cn/reference/android/view/View#attr_android:focusable
<ConstraintLayout
android:id="@+id/song_data_container" ...
android:screenReaderFocusable="true">
<TextView
android:id="@+id/song_title" ...
android:focusable="false"
android:text="@string/my_song_title" />
<TextView
android:id="@+id/song_artist"
android:focusable="false"
android:text="@string/my_songwriter" />
ConstraintLayout>自定義組標簽
android:id="@+id/song_data_container" ...
android:screenReaderFocusable="true"
android:contentDescription="@string/title_artist_best_song">
android:id="@+id/song_title" ...
android:text="@string/my_song_title" />
android:id="@+id/song_artist"
android:text="@string/my_songwriter" />
嵌套組
<ConstraintLayout
android:id="@+id/festival_event_table" ... >
<ConstraintLayout
android:id="@+id/stage_a_event_column"
android:screenReaderFocusable="true">
ConstraintLayout>
<ConstraintLayout
android:id="@+id/stage_b_event_column"
android:screenReaderFocusable="true">
ConstraintLayout>
ConstraintLayout>android:accessibilityHeading
https://developer.android.google.cn/reference/android/view/View#attr_android:accessibilityHeading
<MyShoppingCartView
android:id="@+id/shoppingCartContainer"
android:accessibilityPaneTitle="@string/shoppingCart" ... />
<MyShoppingBrowseView
android:id="@+id/browseItemsContainer"
android:accessibilityPaneTitle="@string/browseProducts" ... />android:accessibilityPaneTitle
https://developer.android.google.cn/reference/android/R.attr#accessibilityPaneTitle
https://developer.android.google.cn/reference/android/view/View#attr_androidcontentDescription
擴展系統(tǒng)微件
View
https://developer.android.google.cn/reference/kotlin/android/view/View
ViewCompat
https://developer.android.google.cn/reference/kotlin/androidx/core/view/ViewCompat
Canvas
https://developer.android.google.cn/reference/kotlin/android/graphics/Canvas
CanvasCompat
https://github.com/material-components/material-components-android/blob/master/lib/java/com/google/android/material/canvas/CanvasCompat.java
讓自定義視圖使用起來更沒有障礙
https://developer.android.google.cn/guide/topics/ui/accessibility/custom-views
Switch
https://developer.android.google.cn/reference/android/widget/Switch
View
? TextView
? Button
? CompoundButton
? Switch新的 TriSwitch 類最好直接從 Switch 類擴展。這樣,Android 無障礙功能框架就可以提供 TriSwitch 類所需的大多數(shù)無障礙功能:
無障礙操作: 告知系統(tǒng)無障礙服務(wù)如何模擬在 TriSwitch 對象上執(zhí)行的各種可能的用戶輸入。(繼承自 View。) 無障礙事件: 告知無障礙服務(wù)當屏幕刷新或更新時,TriSwitch 對象的外觀會發(fā)生的各種可能的變化方式。(繼承自 View。) 特征: 有關(guān)每個 TriSwitch 對象的詳細信息,例如其顯示的任何文字的內(nèi)容。(繼承自 TextView。) 狀態(tài)信息: TriSwitch 對象的當前狀態(tài)的說明,如 "選中" 或 "未選中"。(繼承自 CompoundButton。) 狀態(tài)的文字說明: 文字類說明,解釋了各種狀態(tài)的含義。(繼承自 Switch。)
定義自定義事件
當您擴展某個系統(tǒng)微件時,可能會改變用戶與該微件互動方式的某一方面。請務(wù)必定義這些互動變化,以便無障礙服務(wù)可以更新應(yīng)用的微件,就像用戶直接與微件互動一樣。
ViewCompat.replaceAccessibilityAction()
https://developer.android.google.cn/reference/androidx/core/view/ViewCompat#replaceAccessibilityAction(android.view.View,%20androidx.core.view.accessibility.AccessibilityNodeInfoCompat.AccessibilityActionCompat,%20java.lang.CharSequence,%20androidx.core.view.accessibility.AccessibilityViewCommand)
ViewCompat.performAccessibilityAction()
https://developer.android.google.cn/reference/androidx/core/view/ViewCompat#performAccessibilityAction(android.view.View,%20int,%20android.os.Bundle)
此原則如何對 TriSwitch 對象起作用
class TriSwitch(context: Context) : Switch(context) {
// 0, 1, or 2.
var currentState: Int = 0
private set
init {
updateAccessibilityActions()
}
private fun updateAccessibilityActions() {
ViewCompat.replaceAccessibilityAction(this, ACTION_CLICK,
action-label) {
view, args -> moveToNextState()
})
}
private fun moveToNextState() {
currentState = (currentState + 1) % 3
}
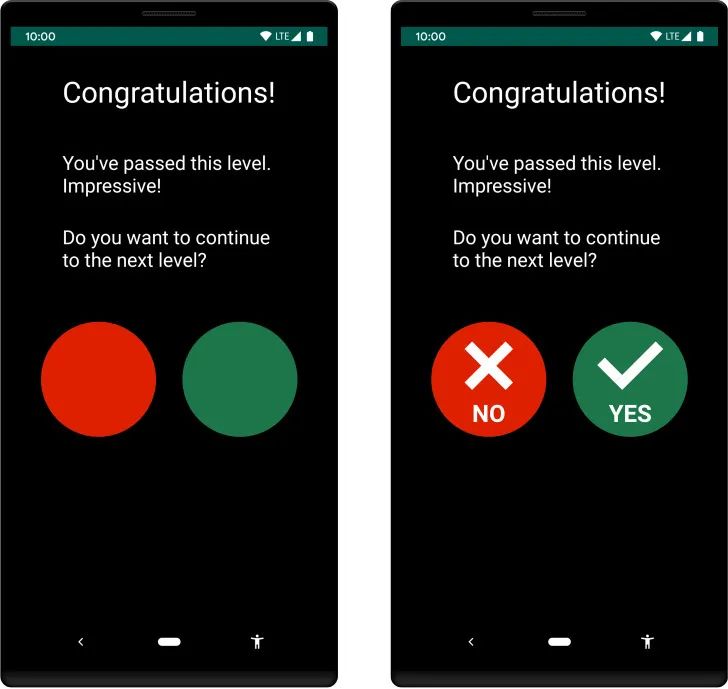
}使用除顏色之外的提示
為了幫助有色覺缺陷的用戶,請使用除顏色之外的提示區(qū)分應(yīng)用屏幕中的界面元素。具體方法包括采用不同的形狀或大小、提供文字或視覺圖案,或者添加基于音頻的反饋或基于輕觸手勢的觸感反饋來表示元素的差異。
下圖顯示了一個 Activity 的兩個版本。一個版本僅使用顏色區(qū)分工作流程中兩種可能的操作。另一個版本采用了最佳做法: 除了顏色之外,還使用了形狀和文字來突出兩個選項之間的差異:

讓媒體內(nèi)容使用起來更沒有障礙
如果您開發(fā)的應(yīng)用包含視頻剪輯或音頻錄音等媒體內(nèi)容,應(yīng)設(shè)法為具有不同類型的無障礙功能需求的用戶提供支持,讓他們能夠理解此類內(nèi)容。特別是,我們建議您做到以下幾點:
添加可讓用戶暫停或停止播放媒體、調(diào)整音量以及切換字幕的控件。 如果視頻提供的信息對于完成工作流程至關(guān)重要,應(yīng)以其他格式提供相同的內(nèi)容,如轉(zhuǎn)錄內(nèi)容。
其他資源
如需詳細了解如何讓您的應(yīng)用使用起來更沒有障礙,請參閱下面列出的其他資源:
Codelab: 基本的 Android 無障礙功能
https://developer.android.google.cn/codelabs/starting-android-accessibility#0 博文: 無障礙功能: 是否所有用戶都能使用您的應(yīng)用? https://android-developers.googleblog.com/2012/04/accessibility-are-you-serving-all-your.html

 ?點擊屏末|閱讀原文|即刻了解無障礙功能更多相關(guān)內(nèi)容
?點擊屏末|閱讀原文|即刻了解無障礙功能更多相關(guān)內(nèi)容


原文標題:最佳實踐 | 助您提升應(yīng)用的無障礙功能
文章出處:【微信公眾號:谷歌開發(fā)者】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
-
谷歌
+關(guān)注
關(guān)注
27文章
6161瀏覽量
105304
原文標題:最佳實踐 | 助您提升應(yīng)用的無障礙功能
文章出處:【微信號:Google_Developers,微信公眾號:谷歌開發(fā)者】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
發(fā)布評論請先 登錄
相關(guān)推薦
MES系統(tǒng)的最佳實踐案例
邊緣計算架構(gòu)設(shè)計最佳實踐
云計算平臺的最佳實踐
開發(fā)者大會成功舉辦 vivo用科技搭建人與數(shù)字世界的無障礙橋梁

HarmonyOS NEXT應(yīng)用元服務(wù)開發(fā)Accessibility(信息無障礙)介紹
衰減 AMC3301 系列輻射發(fā)射 EMI 的最佳實踐

毫米波雷達器件的放置和角度最佳實踐應(yīng)用





 最佳實踐 | 助您提升應(yīng)用的無障礙功能
最佳實踐 | 助您提升應(yīng)用的無障礙功能












評論