隨著物聯(lián)網(wǎng)行業(yè)的快速發(fā)展,越來越多的物聯(lián)網(wǎng)云服務(wù)平臺涌現(xiàn)。如何快速實現(xiàn)應(yīng)用開發(fā),如何管理,如何讓設(shè)備快速上云,成為關(guān)注的焦點。
??第一期中我們介紹了基于MQTT協(xié)議快速接入利爾達物聯(lián)網(wǎng)全連接云平臺,本期我們將介紹如何使用NB860系列模組通過云云對接快速接入利爾達云平臺,并介紹兩者數(shù)據(jù)交互操作流程,幫助用戶或開發(fā)人員盡快完成相關(guān)的應(yīng)用開發(fā)。
??所需產(chǎn)品
??本次接入的利爾達物聯(lián)網(wǎng)全連接云平臺是我司自主研發(fā)的云平臺,為設(shè)備提供安全可靠的連接管理能力,整合物聯(lián)網(wǎng)產(chǎn)業(yè)鏈上下游,向下連接智能設(shè)備,向上承接物聯(lián)網(wǎng)應(yīng)用,形成端到云完整鏈路物聯(lián)網(wǎng)解決方案,賦能企業(yè)各類IOT場景接入。
??另外用到的利爾達NB860/MB960/MB260系列模組是基于5G NB-IoT芯片自主開發(fā)的第三代NB-IoT模組。該款模組集高性價比、高安全性和低功耗等優(yōu)點于一身,擁有藍牙、OpenCPU等能力,為智能表計、智能煙感、智能停車、智慧路燈等百萬級成熟NB-IoT應(yīng)用提供了更優(yōu)選擇。
??利爾達NB860/MB960/MB260系列模組支持TCP/UDP、MQTT、LwM2M等多種協(xié)議接入云平臺,為行業(yè)應(yīng)用開發(fā)提供了更多的可能性。本文我們將為大家介紹利爾達NB860模組基于Lwm2m協(xié)議依托AEP平臺實現(xiàn)云云對接功能快速接入利爾達物聯(lián)網(wǎng)全連接云平臺,實現(xiàn)數(shù)據(jù)交互。
??設(shè)備端流程:上電即上云
??利爾達NB860/MB960/MB260系列模組支持上電即上云。設(shè)備上電后,模組會自動向云平臺發(fā)起流程操作,完成一系列駐網(wǎng)注冊登錄平臺流程,用戶在此期間無需任何指令配置即可完成云平臺對接。
??云平臺端流程:保姆級配置教程
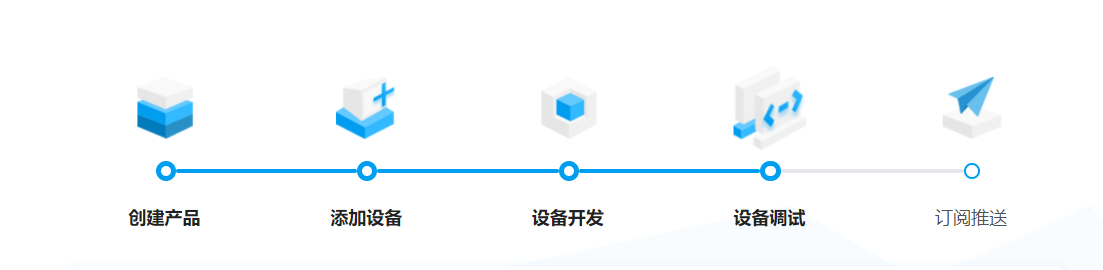
??利爾達物聯(lián)網(wǎng)全連接云平臺提供了完善的云上配置流程及操作步驟。用戶可通過文檔中心查閱相關(guān)文檔進行快速配置。點擊進入詳細教程鏈接
??一、在電信平臺添加應(yīng)用和產(chǎn)品
??在進行物聯(lián)網(wǎng)平臺云網(wǎng)關(guān)配置前,需在中國電信AEP平臺完成產(chǎn)品創(chuàng)建,并添加應(yīng)用。
??前提條件
??已完成中國電信AEP平臺賬號注冊和認證。
??操作步驟
??1、登錄中國電信AEP平臺。
??2、在產(chǎn)品中心頁面,單擊右上角的創(chuàng)建產(chǎn)品。
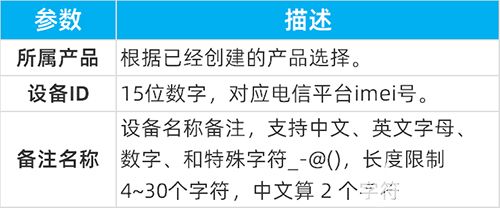
??3、在彈出的對話框中,完成參數(shù)配置后,單擊確定。
??本示例配置參數(shù)如下表所示。

??4、單擊左側(cè)導航欄的應(yīng)用管理,單擊頁面右上角的新增應(yīng)用,完成參數(shù)配置后,單擊創(chuàng)建。可根據(jù)頁面提示,自定義配置參數(shù)。應(yīng)用創(chuàng)建完成后,在應(yīng)用列表,單擊該應(yīng)用的查看詳情按鈕,查看并保存App Key和App Secret的值。
??5、在產(chǎn)品中心找到相應(yīng)的產(chǎn)品定義電信物模型,電信非透傳產(chǎn)品才能在電信平臺定義物模型數(shù)據(jù)。
??二、在物聯(lián)網(wǎng)平臺創(chuàng)建產(chǎn)品
??您需要在物聯(lián)網(wǎng)平臺創(chuàng)建產(chǎn)品,產(chǎn)品名稱最好與中國電信AEP平臺產(chǎn)品名稱一致,方便對應(yīng)相應(yīng)產(chǎn)品。
??前提條件
??已在中國電信AEP平臺完成應(yīng)用和產(chǎn)品添加。
??操作步驟
??1、登錄物聯(lián)網(wǎng)平臺控制臺。
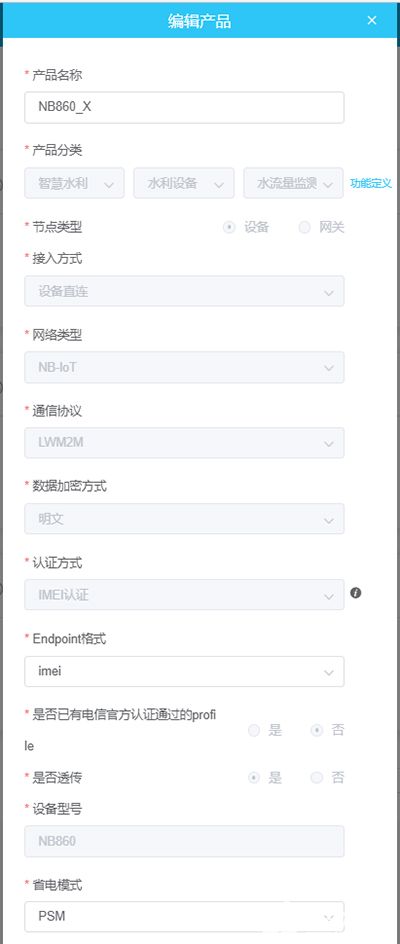
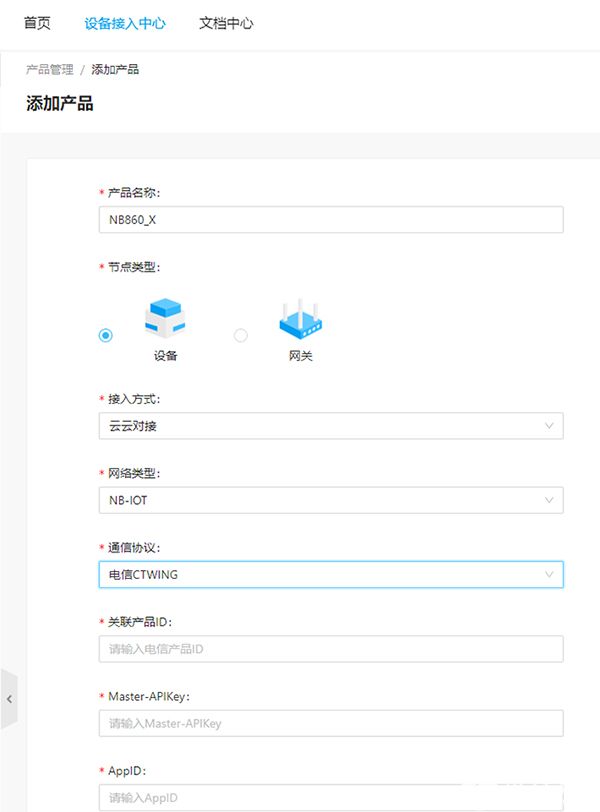
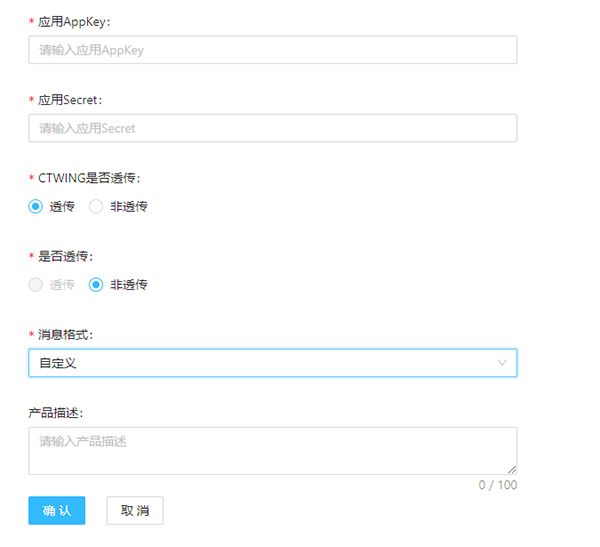
??2、在右側(cè)導航欄,單擊創(chuàng)建產(chǎn)品,完成參數(shù)配置,單擊確認,創(chuàng)建產(chǎn)品完成后系統(tǒng)將會自動訂閱(包括設(shè)備上下線通知,設(shè)備數(shù)據(jù)變化通知,設(shè)備事件上報通知,設(shè)備指令響應(yīng)通知),刪除產(chǎn)品將會刪除所有訂閱。
??此處參數(shù)配置如下。


??3、在物聯(lián)網(wǎng)云平臺側(cè)邊欄點擊產(chǎn)品管理,點擊創(chuàng)建好的產(chǎn)品名稱查看產(chǎn)品詳情,點擊物模型定義,點擊編輯物模型進行新增物模型數(shù)據(jù)如下:
??屬性:

??4、單擊左側(cè)導航欄的應(yīng)用管理,單擊頁面右上角的新增應(yīng)用,完成參數(shù)配置后,單擊創(chuàng)建。
??*提示:在物聯(lián)網(wǎng)云平臺添加的物模型和電信平臺添加的物模型可以不一致,中間通過物聯(lián)網(wǎng)平臺的數(shù)據(jù)腳本解析將兩種物模型數(shù)據(jù)進行解析對應(yīng),但還是建議兩個平臺物模型保持一致,方便使用和創(chuàng)建數(shù)據(jù)解析腳本。
??三、使用云網(wǎng)關(guān)創(chuàng)建設(shè)備
??您只需要在物聯(lián)網(wǎng)平臺某一產(chǎn)品下創(chuàng)建設(shè)備,平臺將會同步在電信平臺相應(yīng)的產(chǎn)品下創(chuàng)建設(shè)備,設(shè)備名稱與中國電信AEP平臺設(shè)備名稱建議一致,以便對應(yīng)查找。
??前提條件
??已在中國電信AEP平臺完成應(yīng)用和產(chǎn)品添加,已在物聯(lián)網(wǎng)平臺完成電信關(guān)聯(lián)產(chǎn)品添加。
??操作步驟
??1、登錄物聯(lián)網(wǎng)平臺控制臺。
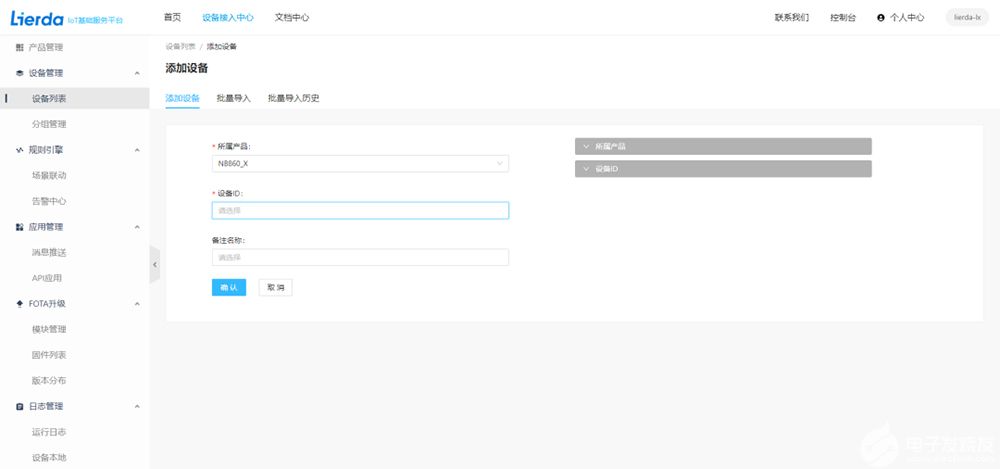
??2、點擊上面導航欄中云平臺,單擊側(cè)邊欄設(shè)備管理,點擊添加設(shè)備完成參數(shù)配置,單擊確認。
??3、按照頁面提示填寫信息,然后單擊確認。


??也可以使用批量導入導入電信設(shè)備,請下載模板使用模板導入。
??*提示:電信設(shè)備的設(shè)備ID需要去電信AEP平臺查找,本平臺不可見。
??四、創(chuàng)建云云對接數(shù)據(jù)解析腳本
??完成設(shè)備和產(chǎn)品物模型的創(chuàng)建,為了和電信AEP平臺進行通信,物聯(lián)網(wǎng)平臺的物模型和中國電信平臺物模型的數(shù)據(jù)格式不同,需要在產(chǎn)品管理相應(yīng)產(chǎn)品下創(chuàng)建數(shù)據(jù)解析腳本進行格式轉(zhuǎn)換。
??示例編寫了電信非透傳設(shè)備的JS腳本,如下:
??1 //上行:屬性上報,事件上報
??2 var PROPERTY_REPORT_NAME = "property_report"; //屬性上報。
??3 var EVENT_REPORT_NAME = "event_report"; //事件上報。
??4 var EVENT_HUMI_WARNING_PROPERTY = "TEST_EVENT"; // 測試事件,和后臺物模型定義事件標識保持一致
??5
??6 // 下行:服務(wù)調(diào)用
??7 var EXAMPLE_SERVCE_IDENTIFY = "ontemp";
??8
??9
??10 /**
??11 * 上行平臺間物模型數(shù)據(jù)格式轉(zhuǎn)換
??12 *
??13 */
??14 function rawDataToProtocol(strString) {
??15 var jsonMap = {}
??16 var report = JSON.parse(strString);
??17
??18 if (report.reportType == 1) {
??19 jsonMap['report_type'] = PROPERTY_REPORT_NAME; //必要字段,JSON格式,屬性上報
??20 var params = {};
??21 params['temp'] = report.temp; //對應(yīng)產(chǎn)品屬性中temp。
??22 jsonMap['params'] = params; //必要字段,JSON格式,屬性上報參數(shù)。
??23 } else if(report.reportType == 2) {
??24 jsonMap['report_type'] = EVENT_REPORT_NAME; //必要字段,JSON格式,事件標識。
??25 // 判斷事件標識
??26 jsonMap['event'] = EVENT_HUMI_WARNING_PROPERTY;
??27 var params = {};
??28 params['temp'] = report.temp; //對應(yīng)產(chǎn)品屬性中prop_int16。
??29 jsonMap['params'] = params; //必要字段,JSON格式,事件上報參數(shù)。
??30 }
??31 // 必須stringify 格式化
??32 return JSON.stringify(jsonMap);
??33 }
??34
??35 /**
??36 * 下行平臺間物模型數(shù)據(jù)格式轉(zhuǎn)換
??37 *
??38 */
??39 function protocolToRawData(json) {
??40 var result ={};
??41 var obj= JSON.parse(json);
??42 var params=obj.params;
??43 result.serviceIdentify=EXAMPLE_SERVICE_IDENTIFY; //必要字段,JSON格式,服務(wù)標識。
??44 result.params=params; //必要字段,JSON格式,服務(wù)調(diào)用參數(shù)。
??45 return JSON.stringify(result);
??46 }
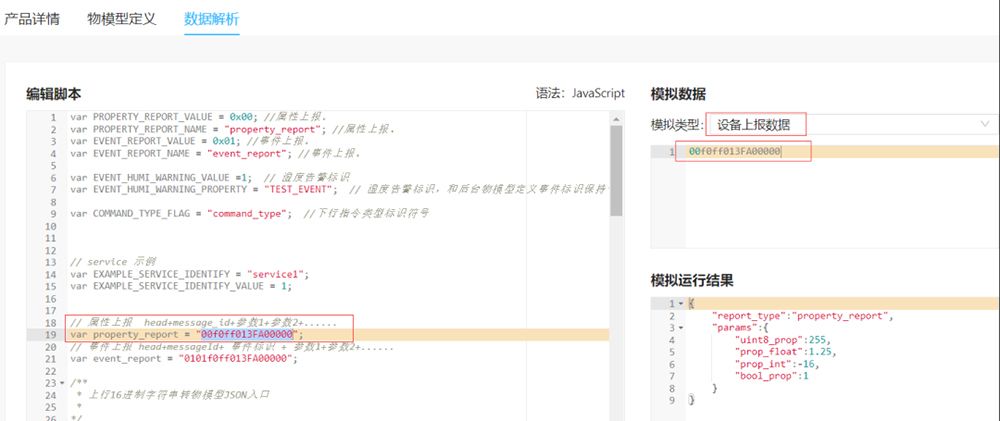
??腳本寫完后可以在旁邊的模擬數(shù)據(jù)中先進行測試,如果所有的模擬數(shù)據(jù)對應(yīng)的模擬運行結(jié)果如預(yù)期一樣則說明腳本編寫完成,如下:

??電信透傳設(shè)備JS腳本編寫可參考如下:
??1 var PROPERTY_REPORT_VALUE = 0x00; //屬性上報。
??2 var PROPERTY_REPORT_NAME = "property_report"; //屬性上報。
??3 var EVENT_REPORT_VALUE = 0x01; //事件上報。
??4 var EVENT_REPORT_NAME = "event_report"; //事件上報。
??5
??6
??7 var EVENT_HUMI_WARNING_VALUE =1; // 濕度告警標識
??8 var EVENT_HUMI_WARNING_PROPERTY = "TEST_EVENT"; // 濕度告警標識,和后臺物模型定義事件標識保持一致
??9
??10 var COMMAND_TYPE_FLAG ="command_type"; //下行指令類型標識符號
??11
??12
??13 // service 示例
??14 var EXAMPLE_SERVICE_IDENTIFY = "service1";
??15 var EXAMPLE_SERVICE_IDENTIFY_VALUE = 1;
??16
??17
??18 // 屬性上報 head+參數(shù)1+參數(shù)2+......
??19 var property_report = "00f0ff013FA00000";
??20 // 事件上報 head+ 事件標識 + 參數(shù)1+參數(shù)2+......
??21 var event_report = "0101f0ff013FA00000";
??22
??23 /**
??24 * 上行16進制字符串轉(zhuǎn)物模型JSON入口
??25 *
??26 */
??27 function rawDataToProtocol(strString) {
??28 var bytes = str2Bytes(strString);
??29 var uint8Array = new Uint8Array(bytes.length);
??30 for (var i = 0; i < bytes.length; i++) {
??31 uint8Array[i] = bytes[i] & 0xff;
??32 }
??33 var dataView = new DataView(uint8Array.buffer, 0);
??34 var jsonMap = new Object();
??35 var fHead = uint8Array[0]; // command
??36
??37 if (fHead == PROPERTY_REPORT_VALUE) {
??38 jsonMap['report_type'] = PROPERTY_REPORT_NAME; //必要字段,JSON格式,屬性上報topic。
??39 var params = {};
??40 params['prop_int'] = dataView.getInt8(1); //對應(yīng)產(chǎn)品屬性中prop_int16。
??41 params['uint8_prop'] = dataView.getUint8(2); //對應(yīng)產(chǎn)品屬性中prop_bool。
??42 params['bool_prop'] = uint8Array[3];
??43 params['prop_float'] = dataView.getFloat32(4); //對應(yīng)產(chǎn)品屬性中prop_float。
??44 jsonMap['params'] = params; //必要字段,JSON格式,屬性上報參數(shù)。
??45 } else if(fHead == EVENT_REPORT_VALUE) {
??46 jsonMap['report_type'] = EVENT_REPORT_NAME; //必要字段,JSON格式,屬性上報。
??47
??48 var event_flag_value = uint8Array[1];
??49 // 判斷事件標識
??50 if(event_flag_value == EVENT_HUMI_WARNING_VALUE){
??51 jsonMap['event'] = EVENT_HUMI_WARNING_PROPERTY;
??52 }
??53 var params = {};
??54 params['prop_int'] = dataView.getInt8(2); //對應(yīng)產(chǎn)品屬性中prop_int16。
??55 jsonMap['params'] = params; //必要字段,JSON格式,事件上報參數(shù)。
??56 }
??57 // 必須stringify 格式化
??58 return JSON.stringify(jsonMap);
??59 }
??60
??61
??62 /**
??63 * 下行json格式數(shù)據(jù)轉(zhuǎn)十六進制字符串入口
??64 *
??65 */
??66 function protocolToRawData(json) {
??67 var command_type = json['command_type'];
??68 var payloadArray = [];
??69
??70 // 參數(shù)
??71 var params = json['params'];
??72 var prop_float = params['prop_float'];
??73 var prop_int16 = params['prop_int'];
??74 var prop_bool = params['prop_bool'];
??75 var prop_int = params['on'];
??76
??77 payloadArray = payloadArray.concat(buffer_uint8(COMMAND_SERVICE_CALL_VALUE)); //command字段。
??78
??79 //判斷服務(wù)標識,自定義服務(wù)標識對應(yīng)的標識值
??80 if(json['service_identify']==EXAMPLE_SERVICE_IDENTIFY){
??81 payloadArray = payloadArray.concat(buffer_uint8(EXAMPLE_SERVICE_IDENTIFY_VALUE));
??82 }
??83 payloadArray = payloadArray.concat(buffer_int16(prop_int16)); //屬性'prop_int16'的值。
??84
??85 return bytes2Str(payloadArray);
??86 }
??87
??88
??89 //以下是部分輔助函數(shù)。
??90 function buffer_uint8(value) {
??91 var uint8Array = new Uint8Array(1);
??92 var dv = new DataView(uint8Array.buffer, 0);
??93 dv.setUint8(0, value);
??94 return [].slice.call(uint8Array);
??95 }
??96 function buffer_int16(value) {
??97 var uint8Array = new Uint8Array(2);
??98 var dv = new DataView(uint8Array.buffer, 0);
??99 dv.setInt16(0, value);
??100 return [].slice.call(uint8Array);
??101 }
??102 function buffer_int32(value) {
??103 var uint8Array = new Uint8Array(4);
??104 var dv = new DataView(uint8Array.buffer, 0);
??105 dv.setInt32(0, value);
??106 return [].slice.call(uint8Array);
??107 }
??108
??109
??110 /*
??111 字符串轉(zhuǎn)字節(jié)數(shù)組
??112 */
??113 function str2Bytes(str)
??114 {
??115 var pos = 0;
??116 var len = str.length;
??117 if(len %2 != 0)
??118 {
??119 return null;
??120 }
??121
??122 len /= 2;
??123 var hexA = new Array();
??124 for(var i=0; i
??125 {
??126 var s = str.substr(pos, 2);
??127 var v = parseInt(s, 16);
??128 hexA.push(v);
??129 pos += 2;
??130 }
??131 return hexA;
??132 }
??133
??134 /* 字節(jié)數(shù)組轉(zhuǎn)字符串 */
??135 function bytes2Str(arr)
??136 {
??137 var str = "";
??138 for(var i=0; i
??139 {
??140 var tmp = arr[i].toString(16);
??141 if(tmp.length == 1)
??142 {
??143 tmp = "0" + tmp;
??144 }
??145 str += tmp;
??146 }
??147 return str;
??148 }
??五、效果展示
??至此,我們已完成電信平臺應(yīng)用,產(chǎn)品,產(chǎn)品物模型創(chuàng)建,物聯(lián)網(wǎng)平臺電信關(guān)聯(lián)產(chǎn)品,設(shè)備,產(chǎn)品物模型創(chuàng)建,數(shù)據(jù)解析腳本編寫。
??數(shù)據(jù)上行
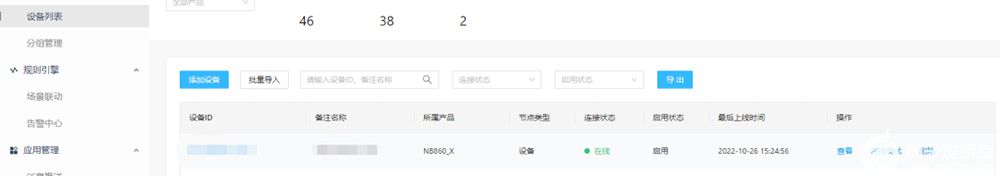
??設(shè)備上電入網(wǎng)后自動注冊到平臺,可在設(shè)備列表中看到設(shè)備連接狀態(tài)為在線。

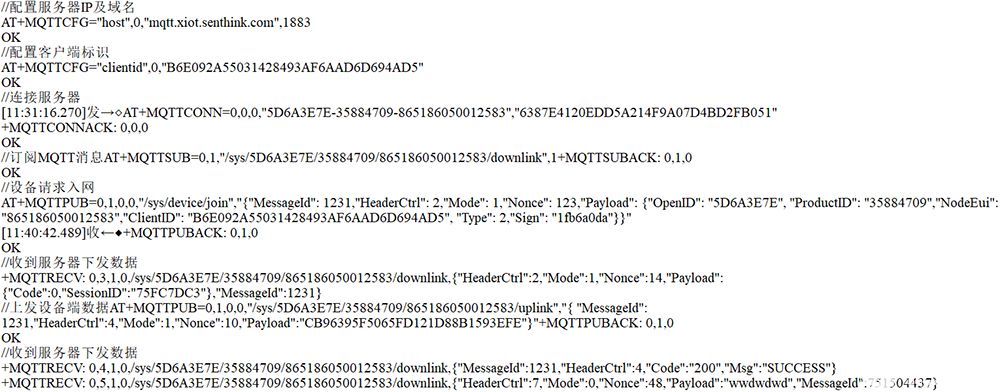
??通過AT指令A(yù)T+NMGS向平臺發(fā)送數(shù)據(jù)(如不符合定義的物模型數(shù)據(jù),將會解析錯誤),即可在物聯(lián)網(wǎng)平臺的設(shè)備物模型設(shè)備數(shù)據(jù)中的屬性上報看到結(jié)果。

??數(shù)據(jù)下行
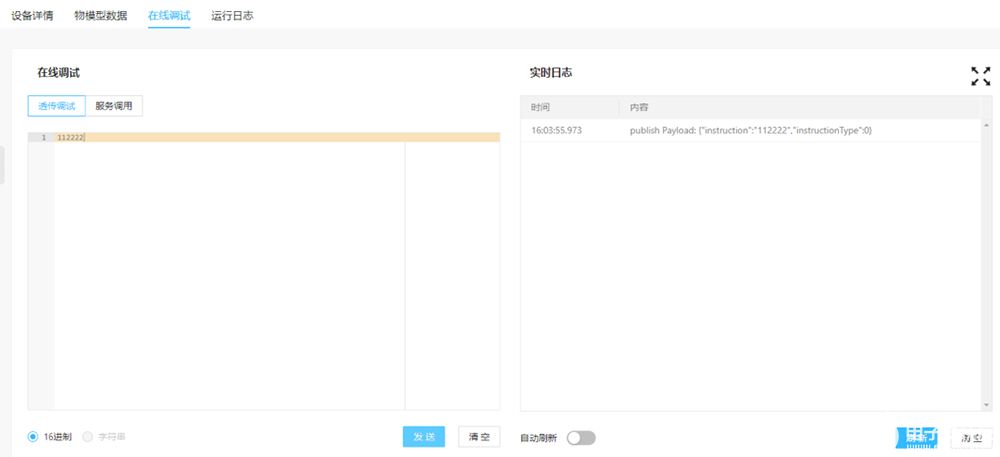
??在線調(diào)試,選擇透傳調(diào)試,輸入有效的數(shù)據(jù)點擊發(fā)送。

??設(shè)備收到消息為:

??至此,我們已完成依托AEP平臺與利爾達物聯(lián)網(wǎng)全連接云平臺進行云云對接的端(Lierda NB860模組)到云(物聯(lián)網(wǎng)全連接云平臺)對接實現(xiàn)數(shù)據(jù)交互功能。第三期我們將介紹NB860模組配合利爾達物聯(lián)網(wǎng)全連接云平臺基于TCP協(xié)議進行直連對接快速上云,敬請期待。
審核編輯黃昊宇
-
物聯(lián)網(wǎng)
+關(guān)注
關(guān)注
2909文章
44698瀏覽量
373933 -
NB-IoT
+關(guān)注
關(guān)注
412文章
1448瀏覽量
184567
發(fā)布評論請先 登錄
相關(guān)推薦
什么是云計算?
NB-IoT來了!共建NB-IoT生態(tài),擁抱萬物互聯(lián)
萬物互聯(lián)時代引領(lǐng)者—微物聯(lián)網(wǎng)云服務(wù)平臺
阿里云發(fā)布企業(yè)數(shù)字化及上云外包平臺服務(wù):阿里云眾包平臺
云上拍客梨視頻 基于阿里云的技術(shù)實踐分享
筷捷SaaS云平臺:助力企業(yè)上云,賦能數(shù)字經(jīng)濟
機智云(物聯(lián)網(wǎng)平臺)上新了
ST:讓物聯(lián)網(wǎng)搭載云智能功能!!
NB-IOT實現(xiàn)萬物互聯(lián)的設(shè)計思路是什么
基于機智云物聯(lián)網(wǎng)平臺與4G DTU遠程車庫門
Lierda云管端協(xié)作讓萬物互聯(lián)更簡單(一)

Lierda NB860+云平臺讓萬物互聯(lián)更簡單

【技術(shù)分享】Lierda NB860+Lierda 云平臺——云管端協(xié)作讓萬物互聯(lián)更簡單(一)

什么是物聯(lián)網(wǎng)云平臺,上云助手介紹

【技術(shù)分享】NB860+Lierda云平臺=上電即上云——云管端協(xié)作讓萬物互聯(lián)更簡單(二)





 【技術(shù)分享】NB860+Lierda云平臺=上電即上云——云管端協(xié)作讓萬物互聯(lián)更簡單(二)
【技術(shù)分享】NB860+Lierda云平臺=上電即上云——云管端協(xié)作讓萬物互聯(lián)更簡單(二)










評論