易云系統(tǒng)支持強(qiáng)大的組態(tài)功能,無論是是菜單、功能層面的組態(tài),還是監(jiān)控點(diǎn)、數(shù)據(jù)方面的組態(tài),易云系統(tǒng)都能勝任。 不過,近期有朋友和我們反應(yīng),他們的數(shù)據(jù)可視化界面怎么組態(tài)都很簡單、不夠炫酷,問易小云能不能讓組態(tài)畫面“炫”起來。
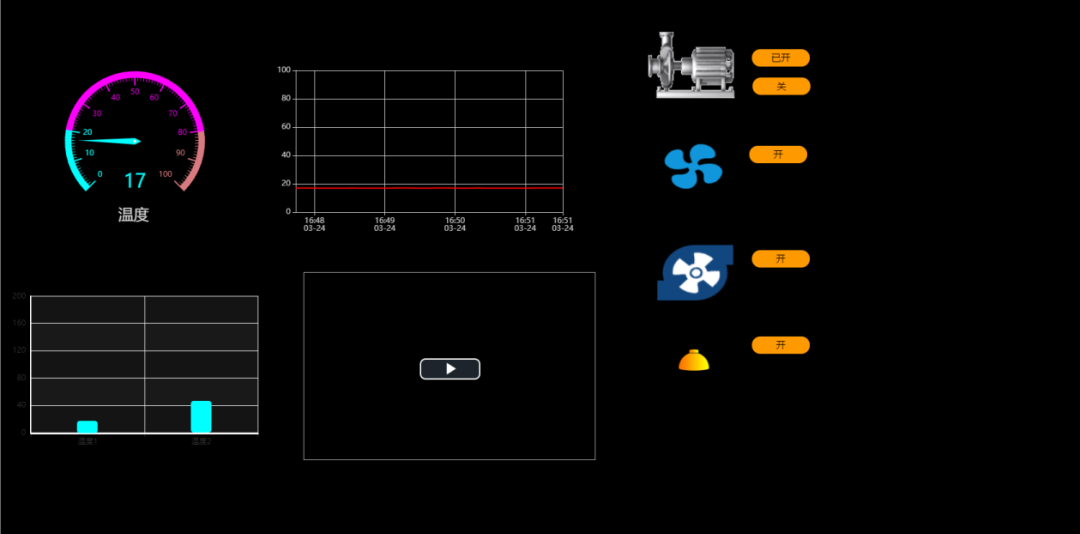
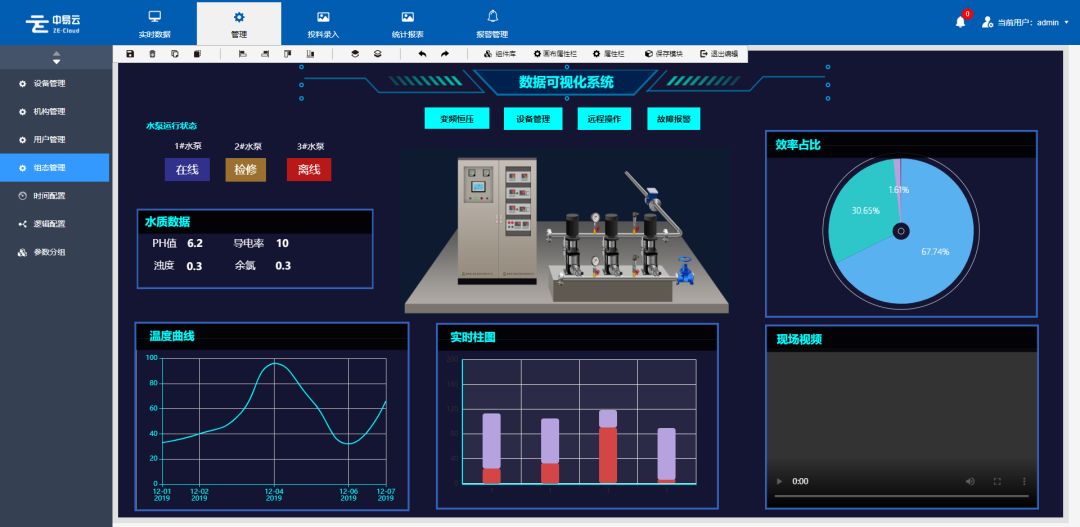
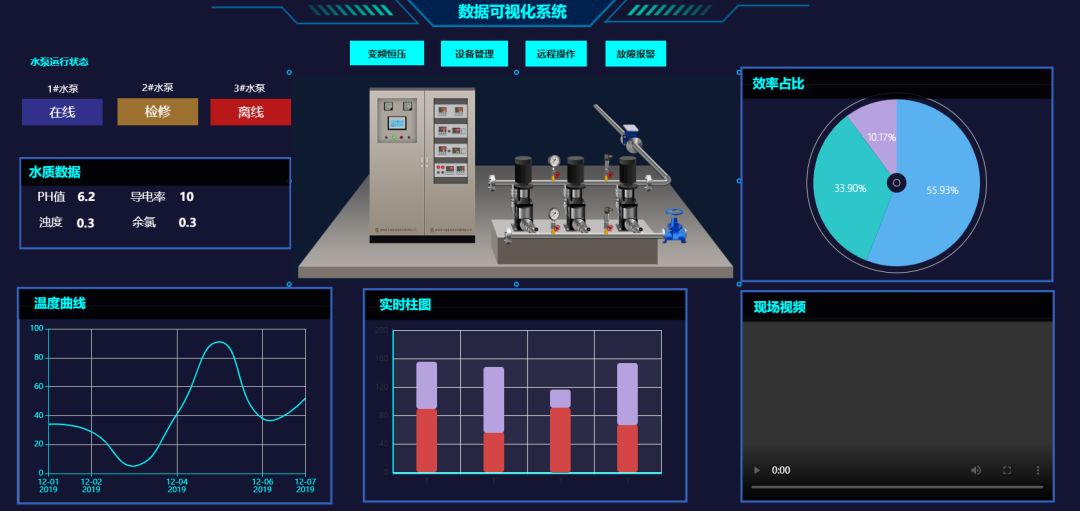
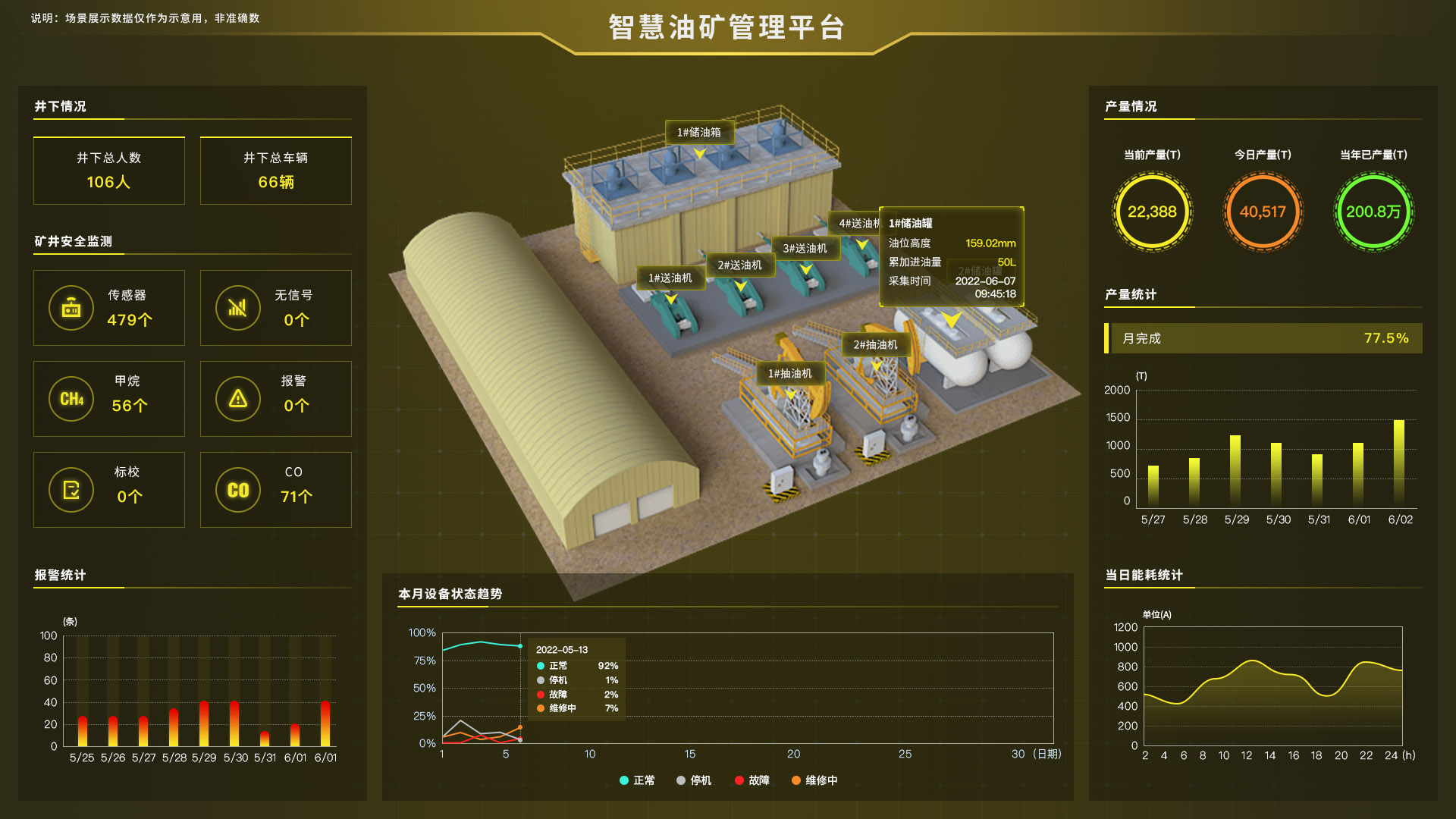
用戶想要

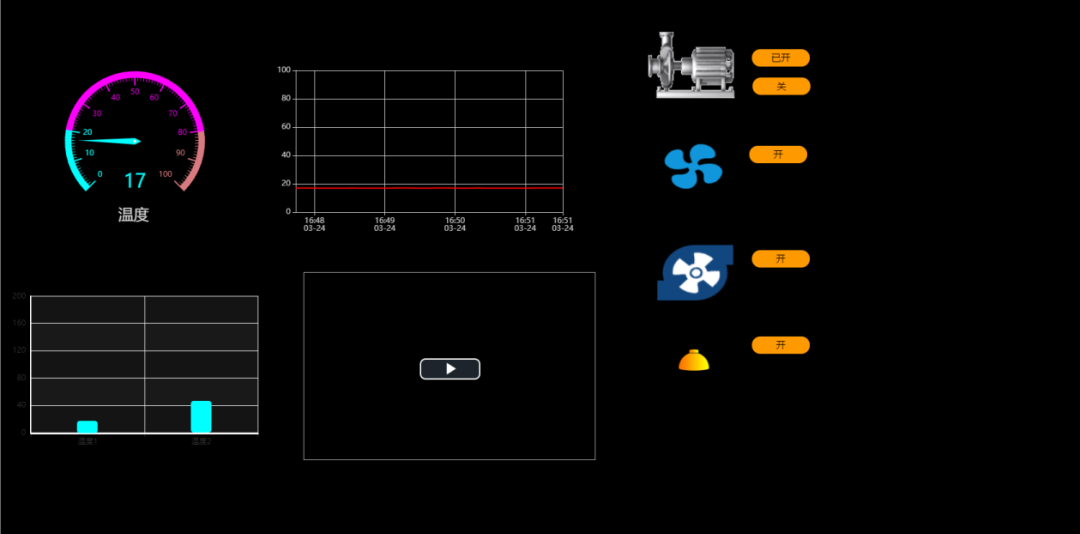
自建結(jié)果

可見,大家對(duì)易云系統(tǒng)的組態(tài)功能還不太熟悉,使用時(shí)有諸多疑惑,今天我就來和大家分享一下讓組態(tài)界面“炫”起來的方法。 以上圖“用戶想要”為例,如何使用系統(tǒng)搭建出這樣一個(gè)界面呢? 主要從四個(gè)方面進(jìn)行調(diào)整 1整體配色 2版面布局3組件屬性 4邊框線條 基本上從這四點(diǎn)入手,就能讓平凡的界面“炫~”起來。
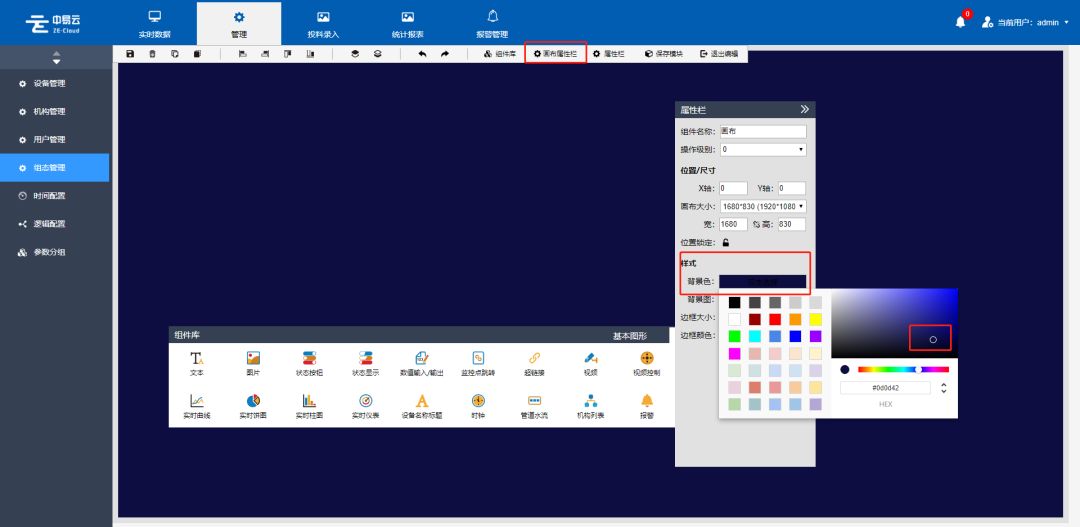
1整體配色 要想制作一個(gè)好看的可視化圖表,配色非常關(guān)鍵,很多糟糕的圖表,往往都是配色很糟糕。 以經(jīng)驗(yàn)看來,“科技感”“高大上”的配色方案,一般是深色背景,配對(duì)比色的文字或邊框,例如:藍(lán)色和青色、藍(lán)色和粉色等。 如果您確實(shí)糾結(jié)選什么顏色,就從網(wǎng)上直接找一個(gè)“高大上”的界面,“學(xué)習(xí)”一個(gè)配色方案。 在系統(tǒng)中,我們可以點(diǎn)擊畫布屬性-選擇背景色,也可以在組件屬性中,為各組件設(shè)置顏色和背景色。

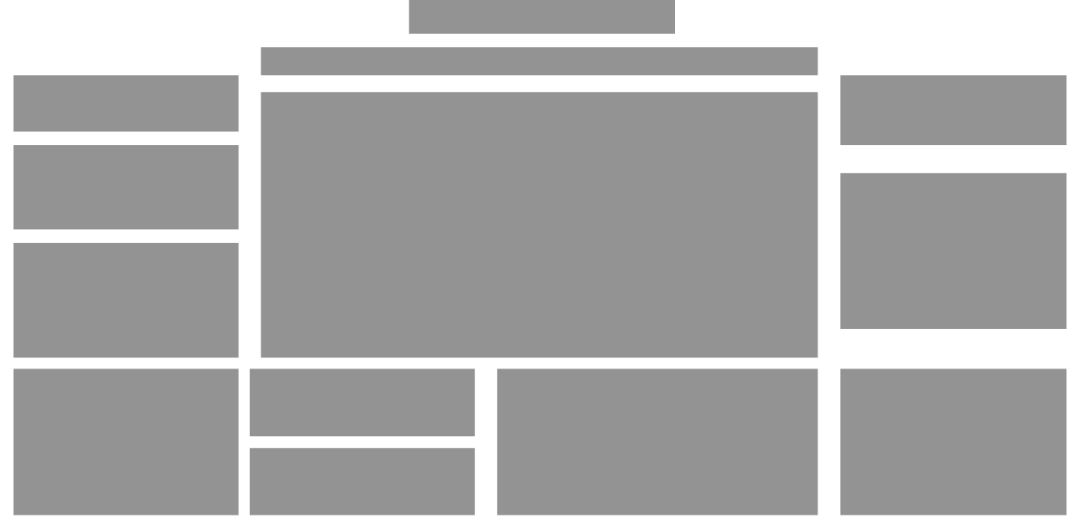
2版面布局 可視化界面切忌凌亂,否則再好的配色也無法讓界面漂亮起來,界面設(shè)計(jì)最好根據(jù)需要展示的內(nèi)容,有個(gè)提前的預(yù)案。 同樣以上面的“用戶想要”為例,他的布局是這樣的:


標(biāo)題、文字、圖表、視頻、設(shè)備等等各類型條理分明,可以很清晰縱覽全局,我們要的也是這樣的效果:通過系統(tǒng)提供的各類組件,將需要監(jiān)控的數(shù)據(jù)逐一安置到位:

為了簡化,我們只部署了少數(shù)幾個(gè)數(shù)據(jù),可以看出,雖然顯得整齊了點(diǎn),但依然不夠美觀大方,我們需要做進(jìn)一步調(diào)整。 3組件屬性 每個(gè)組件都有屬性設(shè)置,例如文字大小、顏色,背景顏色,邊框大小、顏色等等,我們可以通過這些屬性設(shè)置,對(duì)場景進(jìn)行細(xì)節(jié)調(diào)整。 經(jīng)過一番顏色、底紋、大小等等屬性的改變,我們可以得到這樣一張圖:

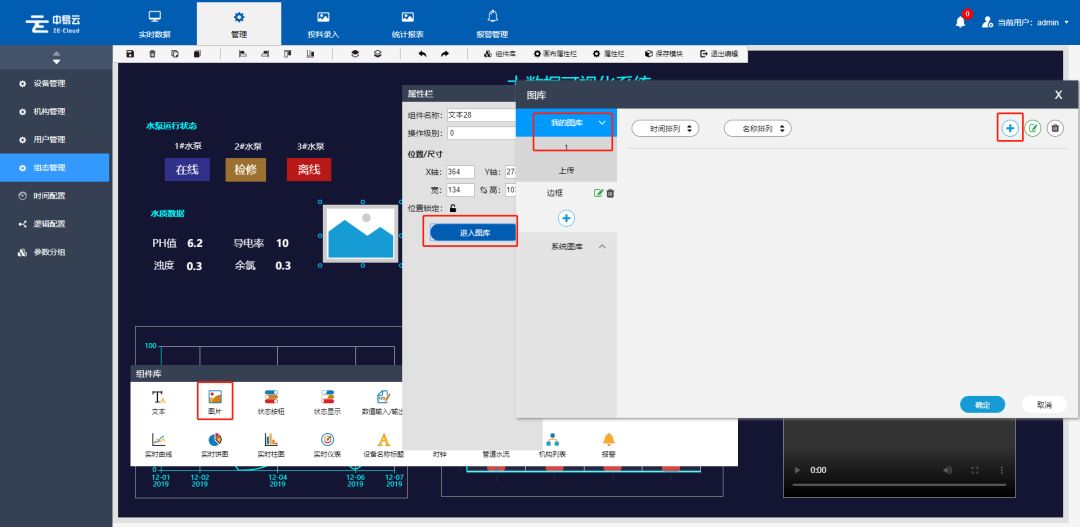
4邊框線條 上面的圖和成品已經(jīng)很接近了,但是依然不夠好看,各個(gè)位置缺了些區(qū)塊的劃分,缺了點(diǎn)裝飾性的內(nèi)容,那么接下來就是最后的調(diào)整——我們來給各個(gè)位置添加點(diǎn)邊框線條吧。 目前,邊框線條尚未內(nèi)置,不過沒關(guān)系,系統(tǒng)支持自主上傳,你喜歡什么樣的邊框,就加什么樣的,隨心所以,豈不美滋滋? 上傳方式:組件庫添加圖片-圖片屬性中進(jìn)入圖庫-點(diǎn)擊我的圖庫右上角的“+”就可以上傳啦。

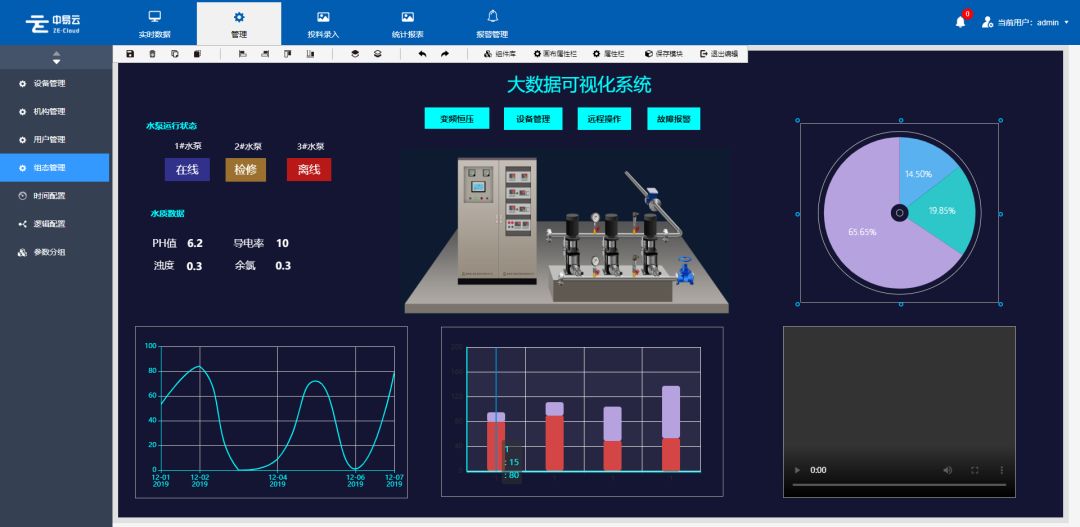
添加底紋、添加邊框,再次對(duì)各模塊進(jìn)行微調(diào),我們得到了完全體的組態(tài)圖:

忽視掉周邊的系統(tǒng)欄,做個(gè)對(duì)比,他是這樣的:



當(dāng)然這里之后幾個(gè)圖表,如果更多要展示的內(nèi)容,別忘了縮小各部分,合理安排空間,當(dāng)然,有喜歡的邊框,或者就是喜歡無邊框,都可以自己上傳。 中易云·助力企業(yè)快速上云 集成40+行業(yè)解決方案工業(yè)、農(nóng)業(yè)、電力、醫(yī)療、冷鏈、油田… 掃碼添加中易云VIP客戶經(jīng)理 即可免費(fèi)獲得所需行業(yè)物聯(lián)網(wǎng)解決方案
-
物聯(lián)網(wǎng)
+關(guān)注
關(guān)注
2909文章
44578瀏覽量
372880
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
LV和組態(tài)王上位機(jī)軟件在同一電腦通過網(wǎng)線讀寫同一個(gè)PLC失敗
畫面分割器怎么調(diào)試
畫面分割器怎么連接
工業(yè)組態(tài)云平臺(tái)是什么
基于云組態(tài)的物聯(lián)網(wǎng)平臺(tái)有什么功能

PLC組態(tài)是什么意思
水泵監(jiān)控系統(tǒng)組態(tài)圖解
云組態(tài)平臺(tái)是什么?有什么功能?
拖拽式云組態(tài)是什么?
什么是組態(tài)軟件?組態(tài)軟件有什么用?
Linux 基于centos7 在局域網(wǎng)內(nèi)部署的可組態(tài)大數(shù)據(jù)展示平臺(tái)
工控系統(tǒng)Web組態(tài)工具的特點(diǎn)

易云系統(tǒng)云組態(tài)的優(yōu)勢(shì)特點(diǎn)
分布式設(shè)備數(shù)據(jù)云平臺(tái)通過組態(tài)監(jiān)控實(shí)現(xiàn)智能管理

什么是云組態(tài)平臺(tái)?無需下載快速構(gòu)建組態(tài)畫面





 如何通過易云系統(tǒng)創(chuàng)建一個(gè)組態(tài)畫面?
如何通過易云系統(tǒng)創(chuàng)建一個(gè)組態(tài)畫面?










評(píng)論