上期文章我們講到了ArkUI的三大特性,同時提到了ArkUI是一套用于構(gòu)建HarmonyOS應(yīng)用界面的UI開發(fā)框架,本期我們將從架構(gòu)設(shè)計(jì)上來聊聊ArkUI的設(shè)計(jì)理念。

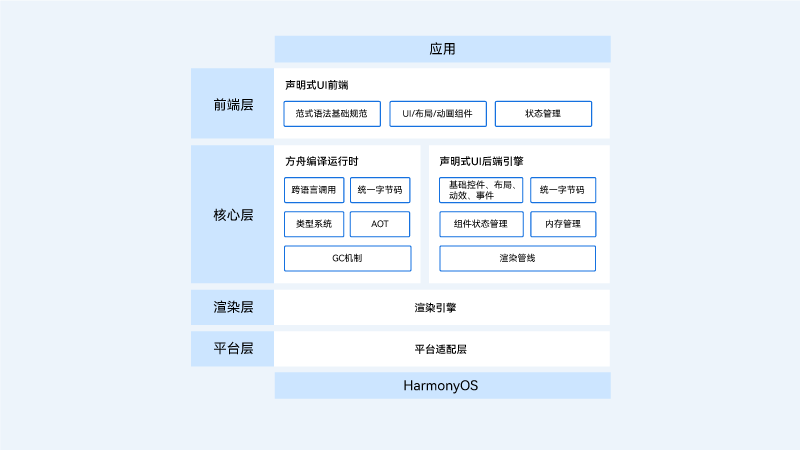
ArkUI架構(gòu)圖
從架構(gòu)圖可以看出,ArkUI的設(shè)計(jì)理念是在端到端整條技術(shù)路徑設(shè)計(jì)上建立了一整套完整的分層機(jī)制。接下來我們依次分層為大家介紹。
ArkUI框架的“前驅(qū)”——【前端層】

前端層
架構(gòu)的第一層【前端層】又稱【聲明式UI前端】,這一層包含了上期文章介紹的極簡的UI信息語法規(guī)范,UI組件以及ArkTS語言特有的狀態(tài)管理機(jī)制。

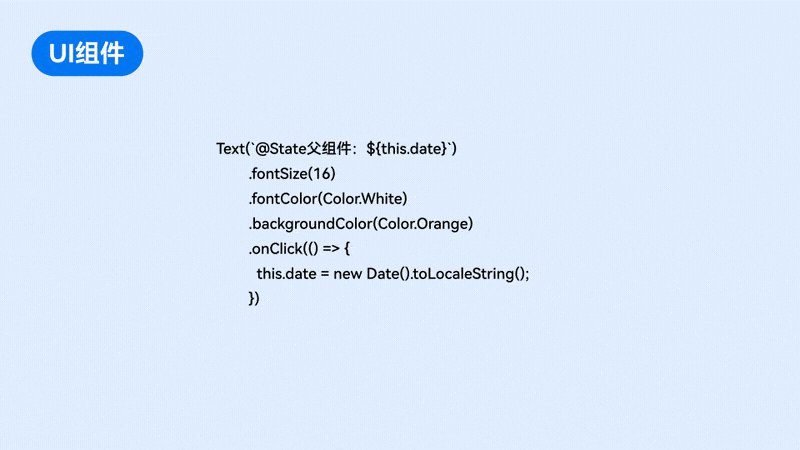
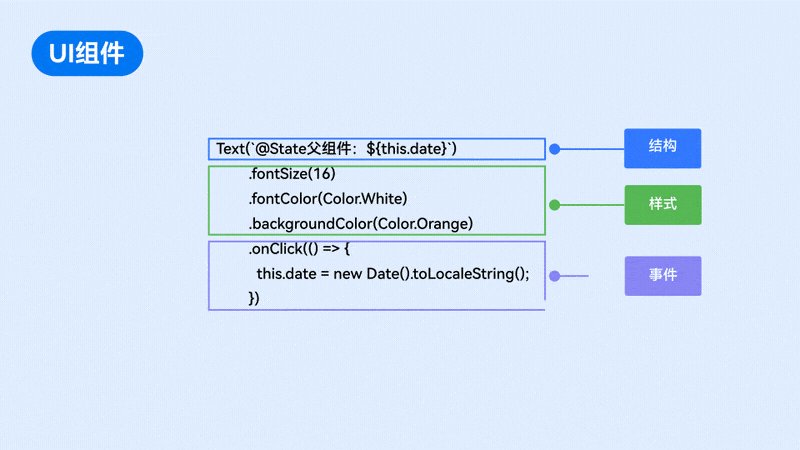
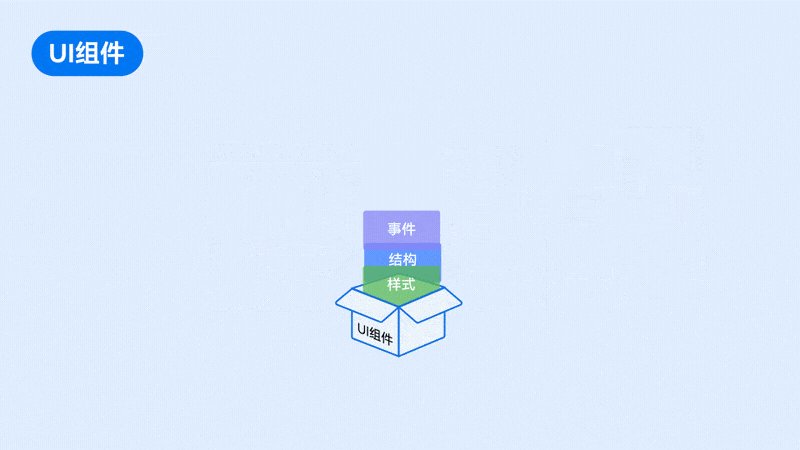
獨(dú)立的封裝
此外,ArkUI對常用的UI組件的結(jié)構(gòu)、樣式、事件三大屬性進(jìn)行了獨(dú)立的封裝,內(nèi)置于SDK中。開發(fā)人員可以根據(jù)項(xiàng)目設(shè)計(jì)需求,調(diào)用與設(shè)計(jì)匹配的組件函數(shù),傳入相應(yīng)的參數(shù)來完成UI描述。

聲明式UI信息語法
同時使用聲明式UI信息語法,可以讓數(shù)據(jù)和View進(jìn)行聯(lián)動更新,華為自研語言ArkTS為這種聯(lián)動刷新提供了多維度的狀態(tài)管理機(jī)制,開發(fā)人員通過對數(shù)據(jù)進(jìn)行注釋標(biāo)記,合理控制數(shù)據(jù)對應(yīng)View的更新作用范圍。

三種更新方式
如:只單獨(dú)更新、父子單向更新,父子雙向同步更新等。
到這里,第一層【前端層】就介紹完畢了。
ArkUI框架的“核心部分”——【核心層】
接下來我們來到了框架的第二層【核心層】。

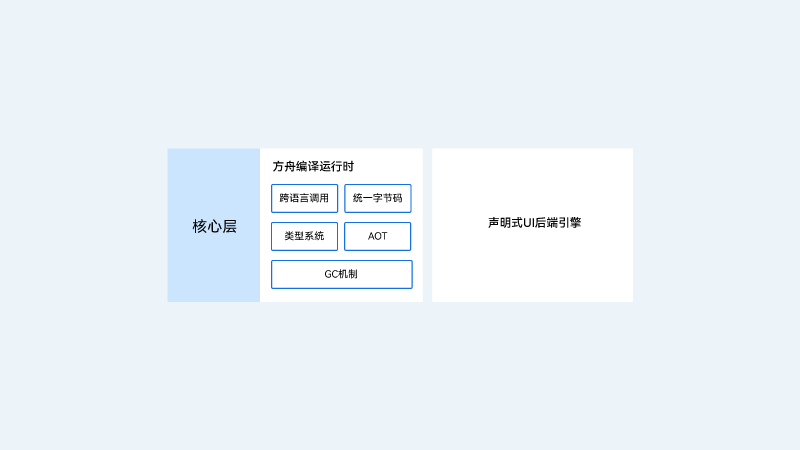
核心層
這一層主要包含兩部分【方舟編譯運(yùn)行時】和【聲明式UI后端引擎】。

方舟編譯運(yùn)行時
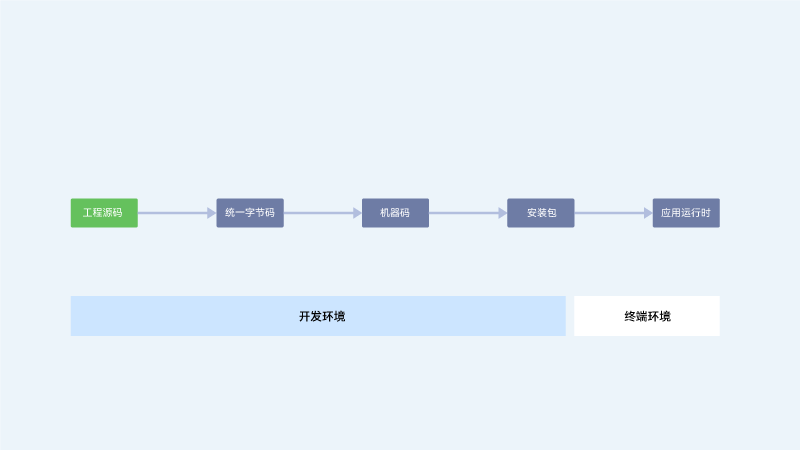
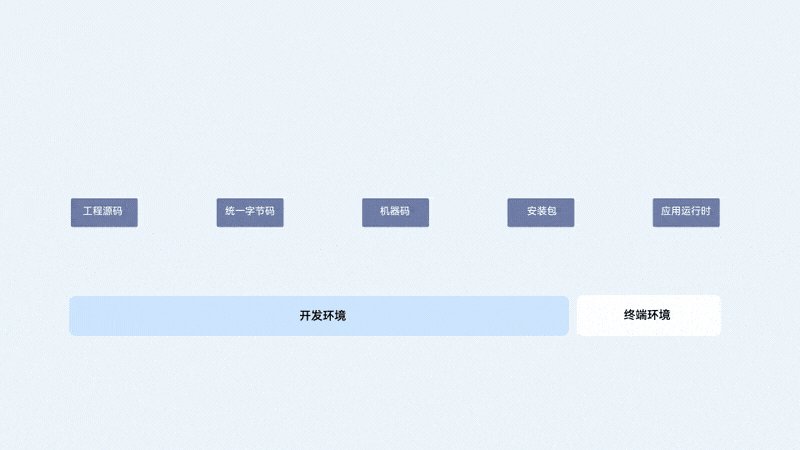
【核心層】的第一部分是【方舟編譯運(yùn)行時】,它涉及到開發(fā)環(huán)境和終端環(huán)境

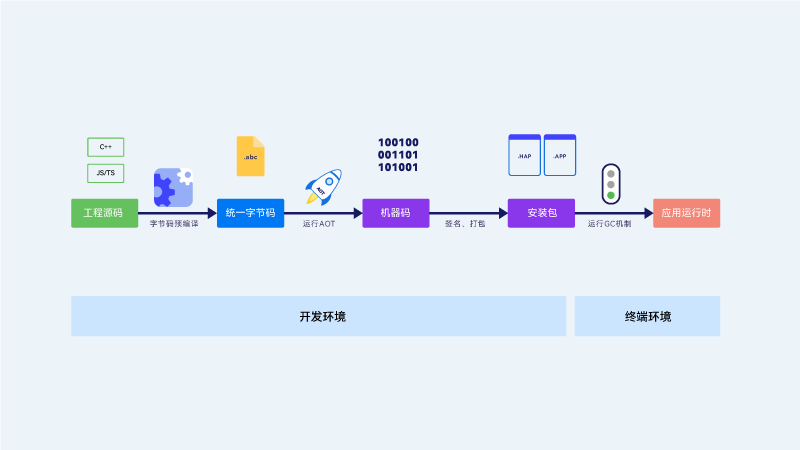
運(yùn)行流程圖
【方舟編譯運(yùn)行時】的流程包含4步

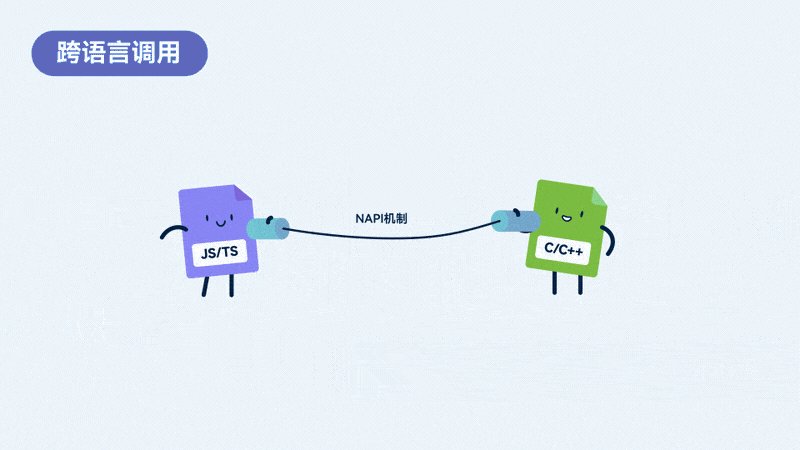
跨語言調(diào)用
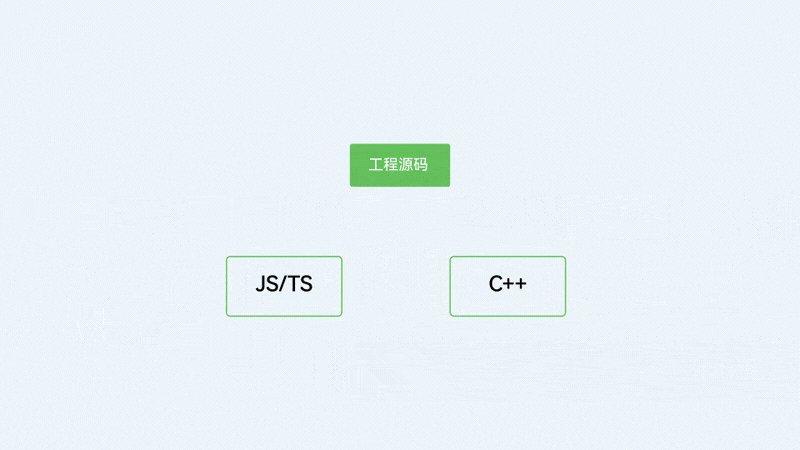
第1步是跨語言調(diào)用
ArkUI在開發(fā)項(xiàng)目時支持多語言開發(fā),為不同的開發(fā)語言相互通信提供了通道,例如:提供了JS/TS與C/ C++交互的NAPI機(jī)制。

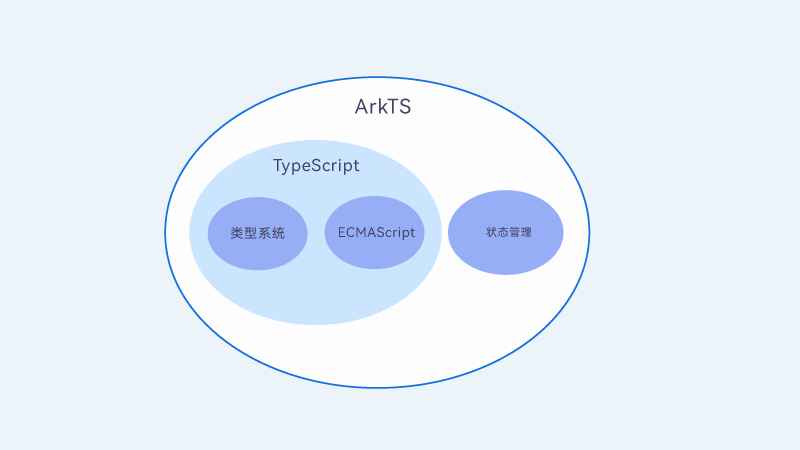
新語言ArkTS
而在ArkUI支持的多種語言中,ArkTS是以TS為語法基礎(chǔ)的應(yīng)用編程語言。

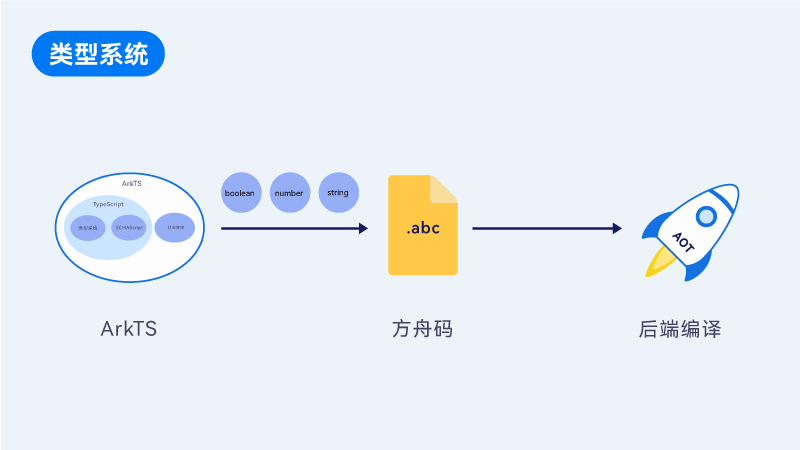
類型系統(tǒng)
在預(yù)編譯的過程中,數(shù)據(jù)的靜態(tài)類型信息會攜帶在生成的統(tǒng)一字節(jié)碼中,后端編譯的時候能直接利用這種類型信息加速機(jī)器碼的執(zhí)行,避免了運(yùn)行時收集對象造成的額外開銷,同時這些類型信息被用于AOT編譯過程,使得應(yīng)用啟動時就可以執(zhí)行AOT生成的優(yōu)化機(jī)器碼獲得高性能運(yùn)行體驗(yàn)。

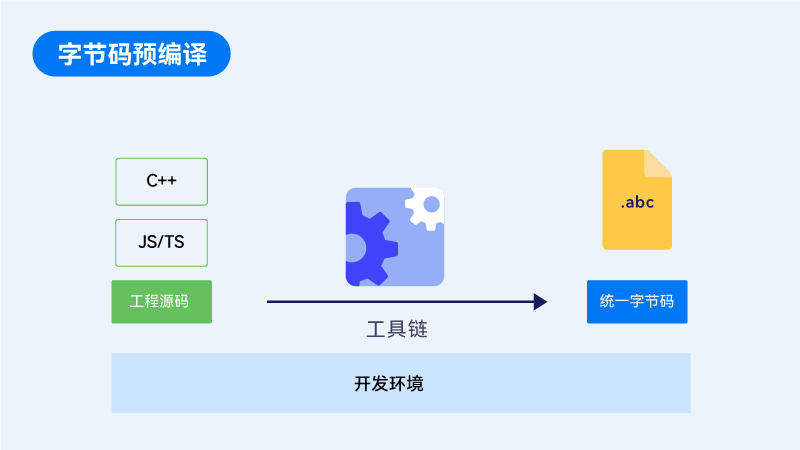
統(tǒng)一字節(jié)碼
第2步是統(tǒng)一字節(jié)碼
完成項(xiàng)目開發(fā)將項(xiàng)目進(jìn)行打包時,方舟編譯器將編寫的高級編程語言通過內(nèi)置的工具鏈,編譯為一種與運(yùn)行設(shè)備和系統(tǒng)無關(guān)的可移植介質(zhì),這種介質(zhì)就叫統(tǒng)一字節(jié)碼(又稱方舟碼,abc文件),這個過程也稱為字節(jié)碼預(yù)編譯。

統(tǒng)一字節(jié)碼
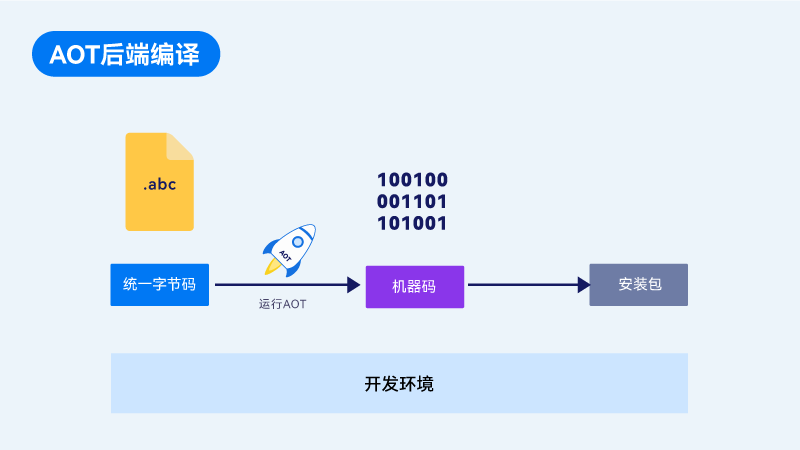
第3步是機(jī)器碼和安裝包
字節(jié)碼在設(shè)備上可以通過解釋執(zhí)行或者編譯后執(zhí)行的方式運(yùn)行,對于執(zhí)行性能要求高的部分字節(jié)碼調(diào)用AOT生成機(jī)器碼。
最后,應(yīng)用經(jīng)歷了開發(fā)、字節(jié)碼預(yù)編譯、AOT靜態(tài)優(yōu)化編譯、打包簽名就形成了一個完整安裝包,這樣一來就終于可以在設(shè)備上運(yùn)行預(yù)覽了。

GC機(jī)制
第4步是GC(Garbage Collection)機(jī)制

搭載HarmonyOS系統(tǒng)的設(shè)備
對比其他設(shè)備,搭載HarmonyOS系統(tǒng)的設(shè)備上運(yùn)行應(yīng)用時會顯得特別流暢,這里的秘密是什么呢?

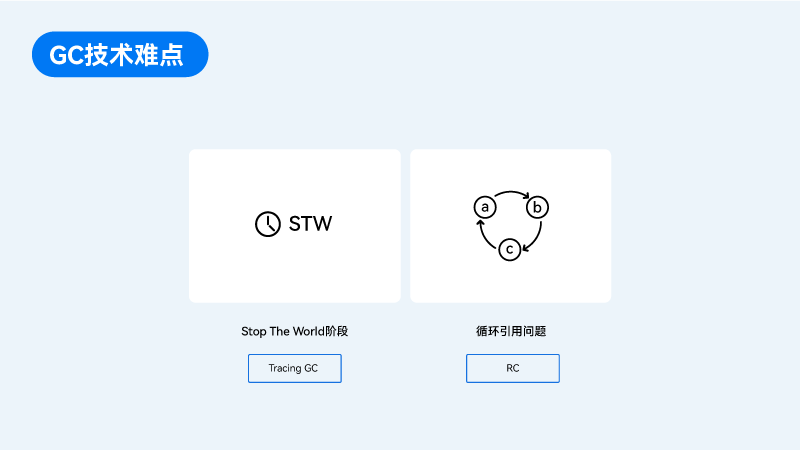
GC機(jī)制技術(shù)問題
由于在傳統(tǒng)的操作系統(tǒng)中,基于Tracing的GC存在著STW(Stop The World)階段暫停時間較長的問題。

STW
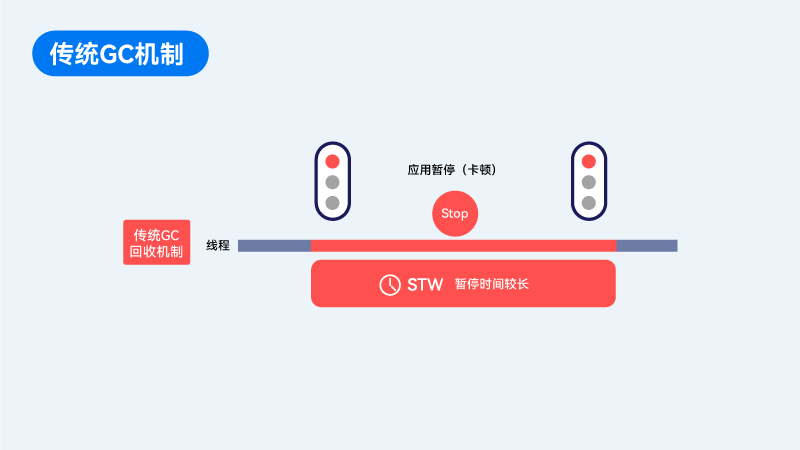
當(dāng)手機(jī)內(nèi)存資源不夠用的時候,傳統(tǒng)操作系統(tǒng)虛擬機(jī)就會召喚GC(Garbage Collection)封鎖公路,暫停手機(jī)運(yùn)行的所有線程,等待它回收內(nèi)存空間。
STW暫停時間較長
而且STW(Stop The World)階段的暫停時間段較長,開發(fā)者無法精確控制和干預(yù),在性能較差的手機(jī)上會表現(xiàn)出較強(qiáng)的“間歇性”卡頓。這就好比行駛在市區(qū)道路的車輛,在經(jīng)過每個路口都遇到了較長時間的紅燈等待,一路走走停停,行駛體驗(yàn)感較差。

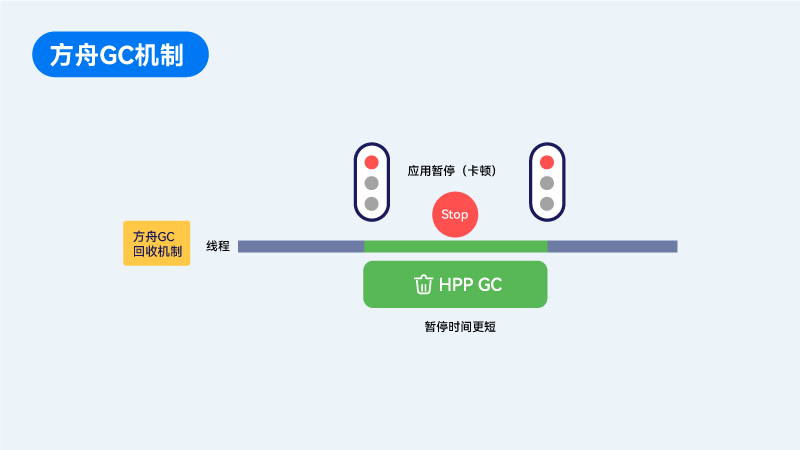
HPP GC
而方舟編譯運(yùn)行時在內(nèi)存回收方面重新設(shè)計(jì),基于Tracing GC推出了高性能內(nèi)存回收技術(shù)——HPP GC(High Performance Partial Garbage Collection)。HPP GC綜合了多種Tracing GC算法,根據(jù)不同對象區(qū)域,采用不同的回收方式。這種GC機(jī)制可以縮短STW階段的時長,用在市區(qū)駕駛車輛來比喻,就是縮短了車輛在路口紅燈等待的時間,增加了行駛的體驗(yàn)感。

HPP GC
接下來我們來看核心層的第二部分——聲明式UI后端引擎。
它在HarmonyOS系統(tǒng)終端運(yùn)行時,由C++編寫UI的基本組件、布局、動效和事件組成。供UI前端開發(fā)人員調(diào)用。

渲染管線
渲染管線是位于運(yùn)行時內(nèi)部的一個獨(dú)立的渲染線程,它負(fù)責(zé)支配CPU多線程地去工作,讓CPU為GPU提供更多的渲染數(shù)據(jù),最大額度的調(diào)取GPU的能力。
到此,【核心層】已全部介紹完畢。
通過本期ArkUI架構(gòu)的學(xué)習(xí),相信大家已經(jīng)了解方舟編譯運(yùn)行時的技術(shù)和流程,也對ArkUI的設(shè)計(jì)理念有了基礎(chǔ)的認(rèn)識。完整版的內(nèi)容可查看上方的視頻,我們下期再見~
END
想了解更多HarmonyOS技術(shù)?
后臺留言給我們
立刻安排!
原文標(biāo)題:ArkUI,更高效的框架設(shè)計(jì)
文章出處:【微信公眾號:HarmonyOS開發(fā)者】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
-
HarmonyOS
+關(guān)注
關(guān)注
79文章
1977瀏覽量
30258
原文標(biāo)題:ArkUI,更高效的框架設(shè)計(jì)
文章出處:【微信號:HarmonyOS_Dev,微信公眾號:HarmonyOS開發(fā)者】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
發(fā)布評論請先 登錄
相關(guān)推薦
如何使用PyTorch構(gòu)建更高效的人工智能
鴻蒙開發(fā)ArkUI-X基礎(chǔ)知識:【ArkUI代碼工程及構(gòu)建介紹】

鴻蒙ArkUI-X跨語言調(diào)用說明:【平臺橋接開發(fā)指南(Android)】

鴻蒙開發(fā)ArkUI-X基礎(chǔ)知識:【ArkUI跨平臺設(shè)計(jì)總體說明】

鴻蒙ArkUI-X框架開發(fā):【開發(fā)準(zhǔn)備】

鴻蒙ArkUI-X跨語言調(diào)用說明:【平臺橋接(@arkui-x.bridge)】

鴻蒙ArkUI-X跨平臺開發(fā):【SDK目錄結(jié)構(gòu)介紹】

鴻蒙ArkUI-X跨平臺開發(fā):【 應(yīng)用工程結(jié)構(gòu)說明】

鴻蒙ArkUI:【從代碼到UI顯示的整體渲染流程】

鴻蒙開發(fā)學(xué)習(xí):初探【ArkUI-X】

鴻蒙ArkUI開發(fā)學(xué)習(xí):【渲染控制語法】

鴻蒙ArkUI實(shí)例:【自定義組件】
跨Android、iOS、鴻蒙多平臺框架ArkUI-X





 ArkUI,更高效的框架設(shè)計(jì)
ArkUI,更高效的框架設(shè)計(jì)












評論