作者:Hongjun 華為平臺UX設計專家
自2019年發布了第一款折疊屏手機以來,華為不斷創新,接連推出多款折疊屏新品。折疊屏手機越來越受到廣大用戶的青睞,其市場占有率也隨之高速增長。而對應用開發者來說,在折疊屏上“如何提供更優秀的應用體驗”也已經成為必須直面的問題。
目前市場上的折疊屏手機主要分為兩大類:一類是大折疊屏手機,展開之后近似正方形,屏幕很大;另一類是小折疊屏手機,展開時跟普通手機一樣大,折疊的時候非常小巧。
本篇內容主要針對大折疊屏手機,從基礎的體驗連續和三個維度的體驗增值為大家展開介紹如何打造優秀的折疊屏應用體驗。首先說明折疊屏設計中的體驗關鍵——體驗連續。
體驗連續:從折疊態到展開態的體驗關鍵
顧名思義,折疊屏手機是可以折疊的,有折疊和展開這兩種狀態。

折疊屏兩個狀態(左圖為折疊態、右圖為展開態)
在應用的實際使用場景下,用戶會進行一定頻率“折疊到展開”、“展開到折疊”操作。應用在此期間就需要為用戶提供“連續的體驗”,以保證用戶使用該應用體驗不中斷。
下面舉兩個具體的場景為大家介紹。
1、拍攝時:展開后拍攝參數不改變
拍照取景的時候,用戶展開折疊屏希望看得更清晰。此時展開態取景范圍、照片比例等參數設置保持不變,讓用戶只需聚焦于取景框里面的人物或景物。

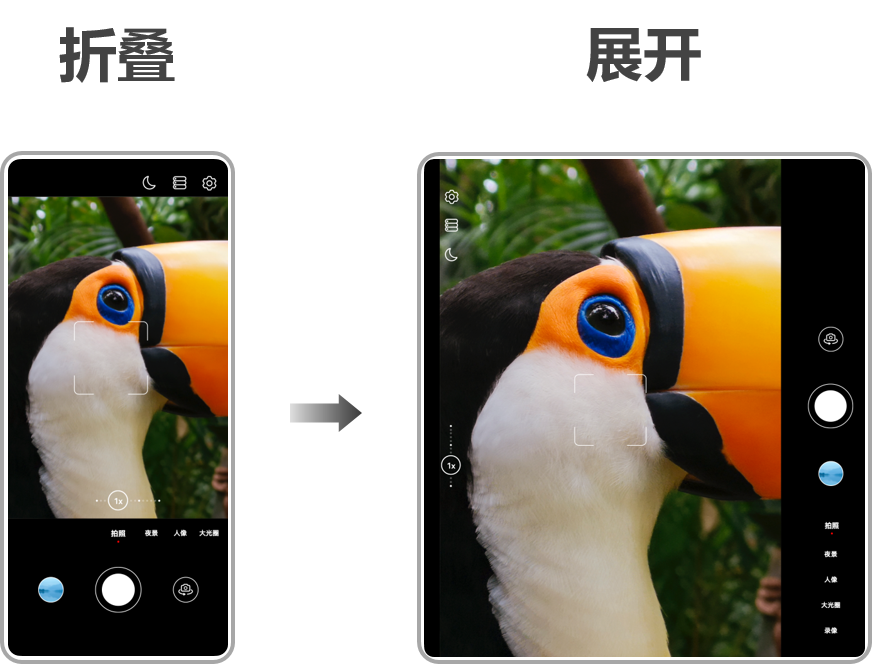
拍攝時體驗連續(左圖為折疊、右圖為展開)
2、閱讀時:展開后焦點不偏移
閱讀文章的時候,用戶展開折疊屏希望獲得更佳的閱讀體驗。此時展開態將內容重排之后要定位到用戶正在看的位置,保證焦點不發生偏移,提升用戶的繼續閱讀體驗。

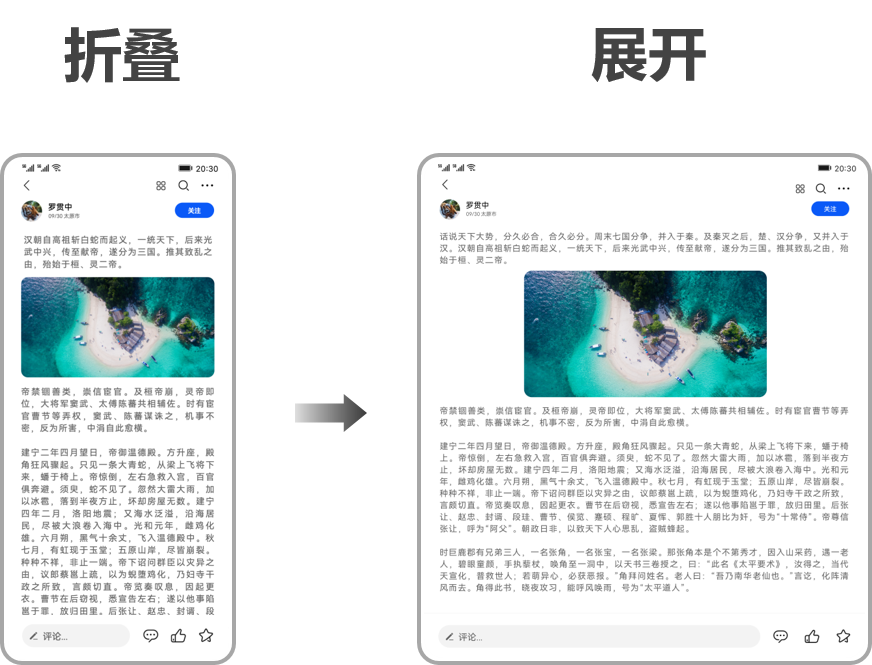
閱讀時體驗連續(左圖為折疊、右圖為展開)
同樣的,從展開到折疊時應用也需要提供“連續的體驗”,做到狀態不丟失、焦點不偏移。
體驗增值:展開態下應用的進階體驗
在折疊屏展開時,通過精心的設計可以為用戶提供三種令人愉悅的增值體驗:顯示更多內容、顯示更加沉浸、操作更加高效。

體驗增值
下面為大家結合示例逐一說明。
1、顯示更多內容:采用動態布局
顯示更多內容的關鍵是采用動態布局,HarmonyOS 折疊屏設計規范中提供了六種動態布局規則,通過這些布局規則的使用或組合,就可以做到在展開態下顯示更多的內容。

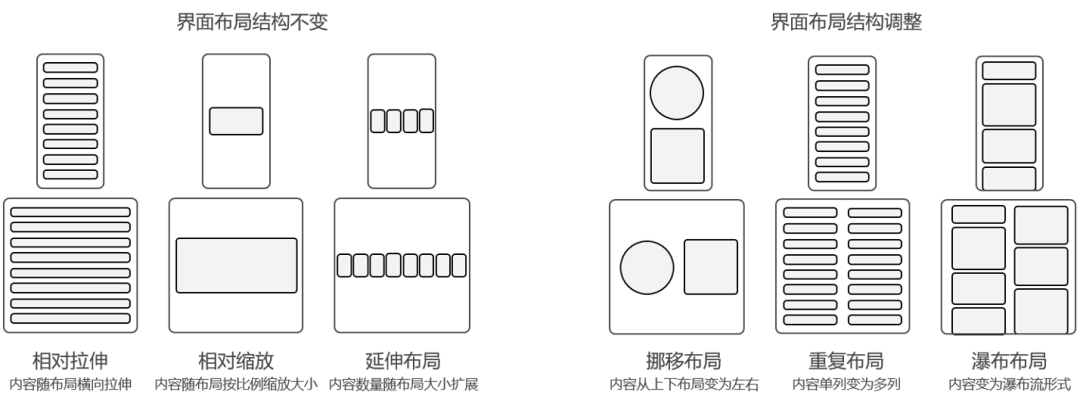
動態布局規則
(左圖為自適應動態布局、右圖為響應式動態布局)
通常一個頁面上有多種類型的內容,我們需要根據每種內容的特點來采用合適的動態布局規則。
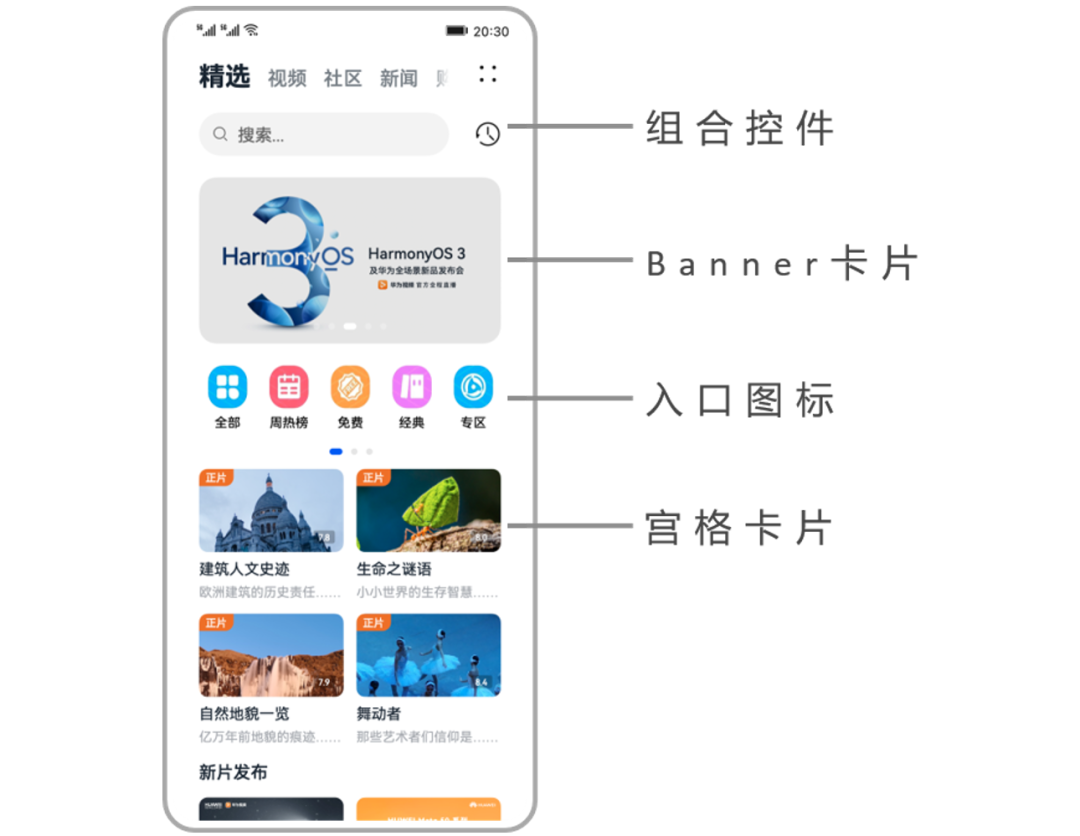
首先以一個內容類應用的首頁為例,說明如何讓這個頁面顯示更多的內容。示例中的這個頁面包含了組合控件、Banner卡片、入口圖標、宮格卡片這四個版塊,我們分別看看每一個版塊應該采用哪種布局規則。

應用首頁
組合控件:這個控件由頂部頁簽和下方的搜索框組合而成,可通過挪移布局、相對拉伸、延伸布局進行寬屏適配,占用更少的界面空間或顯示更多的頁簽數量。不建議直接放大導致顯示過大。

組合控件設計參考
(左圖為可參考范式、右圖為不建議)
Banner卡片:可通過延伸布局、創新樣式在一行顯示更多的Banner卡片,要避免單張Banner卡片直接放大顯示過高的問題。

Banner卡片設計參考
(左圖為可參考范式、右圖為不建議)
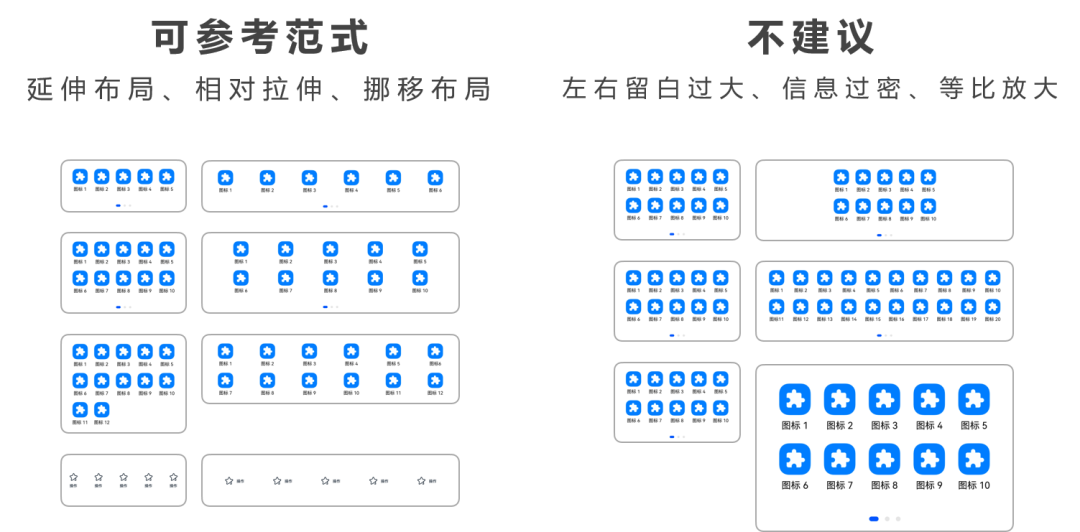
入口圖標:可通過延伸布局、相對拉伸、挪移布局做到均衡地顯示合適的圖標數量,需要避免在展開態左右留白過大、一排顯示的入口圖標太多、以及直接放大等效果很差的做法。

入口圖標設計參考
(左圖為可參考范式、右圖為不建議)
宮格卡片:可通過顯示更多列數來達到在寬屏下保持圖片大小和數量的平衡,橫向的卡片可以相對縮放,但需要避免豎向卡片的相對縮放導致單張卡片過高,也需要避免增加的列數太多導致卡片信息過密。

宮格卡片設計參考???????

宮格卡片不建議設計(顯示過大、信息過密)??
再舉一個新聞類應用開發示例,我們可以基于文本列表、左右圖文、上下圖文這三種情況調整。

新聞類應用首頁
文本列表:在展開態下右邊加上一列,這樣可以有效利用屏幕空間,也能多展示一些內容。

文本列表設計參考(文本列表:單列變雙列)
左右圖文:通過相對拉伸來適配寬屏顯示,也可以在相對拉伸的同時利用寬屏優勢顯示更多內容。

左右圖文列表設計參考(文本/左右圖文列表:相對拉伸)
上下圖文:在保持圖片高度不變的情況下延伸布局進而顯示更多圖片,或是將圖片和文本通過挪移布局調整為左右布局顯示。

上下圖文列表設計參考
(左圖為圖片延伸布局、右圖為挪移布局)
2、顯示更加沉浸:更大尺寸適配
在折疊屏展開態,屏幕變大的同時,屏幕上可利用的區域也變得更多。下面通過視聽體驗中的視頻頁面、瀏覽頁面、通話頁面、游戲頁面示例,為大家說明如何打造更為“沉浸式”的展開體驗。
視頻頁面:視頻相關的按鈕、彈幕等輔助信息在視頻核心內容之外的空白區域顯示,提供更沉浸、無遮擋的大尺寸視頻播放體驗。

視頻頁面(更沉浸不遮擋的大尺寸視頻)
瀏覽頁面:在信息流瀏覽頁面,顯示范圍更大,提供更沉浸的大圖片或大視頻的瀏覽體驗,同時也確保了不低于折疊態或普通手機的瀏覽效率。

瀏覽頁面(更沉浸的圖片/視頻瀏覽)
通話頁面:通過雙窗口創新,把對方和自己的視頻并列顯示,實現更沉浸的視頻通話體驗。
游戲頁面:展開態相比折疊態,有了更大的視野范圍,我們可以顯示更多的游戲畫面內容,以實現更沉浸的體驗。但要避免為了追求沉浸感導致游戲畫面被裁剪。
3、操作更加高效:減少全屏跳轉
在展開態下,還可以通過分欄、懸浮面板、側邊欄、臨時雙窗口等方法為用戶帶來更加高效的操作體驗。
分欄:實現更高效的頁面切換,避免全屏頁面跳轉。
懸浮面板、側邊欄:通過懸浮面板快速篩選、側邊欄快速預覽,減少全屏頁面的跳轉和頁面的來回切換。
臨時雙窗口:通過臨時雙窗口,可以實現雙任務的并行。
例如在直播場景下,可以通過雙窗口實現“一邊看直播、一邊購物”,完成從篩選商品到下單支付的購物全流程。
總結
本篇內容結合示例為大家介紹了體驗連續、顯示更多內容、顯示更加沉浸、操作更加高效等折疊屏應用體驗的關鍵設計方法,希望能夠為開發者提供有效的設計參考,幫助開發者打造更為優秀的應用體驗。
本篇內容的所有方法和案例在HarmonyOS折疊屏設計規范中都有詳細的介紹,同時因為篇幅有限,部分折疊屏設計規范中的內容并未在本篇文章中提及,包括電商類和H5廣告長圖的寬屏適配案例,以及針對影音娛樂、社交通訊、新聞閱讀、生活服務等場景的設計范式等。歡迎大家點擊文末閱讀原文一鍵跳轉查看~
END
想了解更多HarmonyOS技術?
后臺留言給我們
立刻安排!
原文標題:不止于大,如何打造優秀的折疊屏應用體驗
文章出處:【微信公眾號:HarmonyOS開發者】歡迎添加關注!文章轉載請注明出處。
-
HarmonyOS
+關注
關注
79文章
1974瀏覽量
30149
原文標題:不止于大,如何打造優秀的折疊屏應用體驗
文章出處:【微信號:HarmonyOS_Dev,微信公眾號:HarmonyOS開發者】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
小米MIX折疊屏系列體驗報告
鋰電池灌封膠:不止于鋰電池,更廣泛的應用前景
華為登頂折疊屏手機市場,三星下滑
SolidWorks2024 不止于此但求優越





 不止于大,如何打造優秀的折疊屏應用體驗
不止于大,如何打造優秀的折疊屏應用體驗













評論