布局和排版
Material Design 的觸摸目標指南可以幫助無法看到屏幕或難以處理較小的觸摸目標的用戶點按應用中的元素。
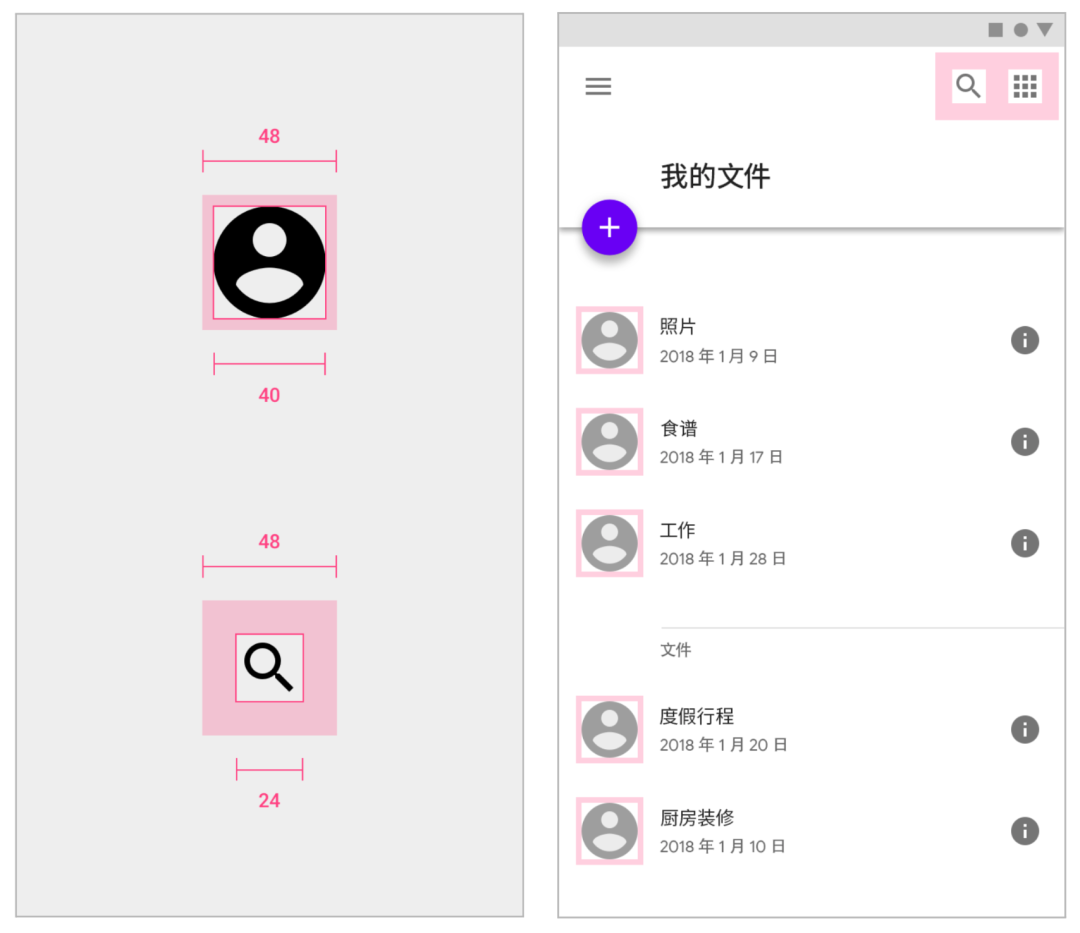
觸摸目標是屏幕上響應用戶輸入的部分。它們會超出元素的可視邊界。例如,一個圖標的大小看上去可能是 24 x 24dp,但加上它周圍的內邊距,構成的完整觸摸目標大小是 48 x 48dp。
對于大多數平臺,請考慮將觸摸目標的大小至少設置為 48 x 48dp。不管屏幕尺寸如何,這一大小的觸摸目標的實際尺寸都是大約 9 毫米。建議的觸摸元素目標尺寸為 7 到 10 毫米。為充分考慮更廣泛的用戶群體,建議您使用較大的觸摸目標。
請注意,在 iOS 上,建議的觸摸目標尺寸是 44 x 44pt。如需獲取特定平臺實現指南,您可以訪問開發者資源頁面:
https://material.io/develop
指針目標類似于觸摸目標,但適用于使用運動追蹤指針設備 (如鼠標或觸控筆) 的情形。建議將指針目標至少設置為 44 x 44dp。

△Android 目標尺寸為 48 x 48dp
圖標: 24dp
頭像和圖標的觸摸目標: 48dp
△觸摸目標
1.1.3 觸摸目標間距
大多數情況下,在觸摸目標四周設置 8dp 或更大的分隔空間,有助于平衡信息密度和可用性。

△觸摸目標高度: 48dp
△觸摸目標和按鈕
1.2 布局
1.2.1 響應式布局
1.2.2 項目分組

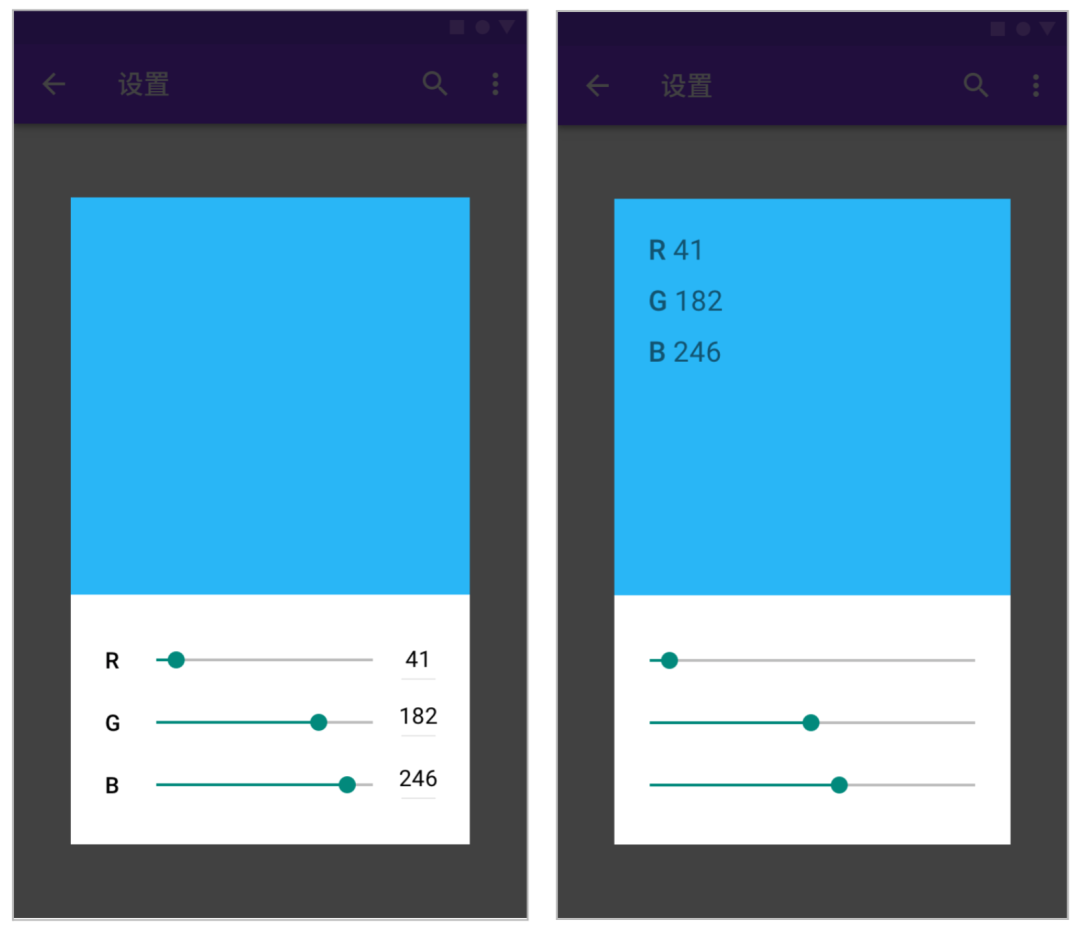
正確做法
滑塊值與滑塊控件緊鄰。
注意
如果滑塊值離滑塊控件太遠,請考慮移動滑塊值。使用屏幕放大工具的用戶如果不來回平移,可能無法同時查看滑塊及相應值。
您可以參考以下內容,了解更多相關信息:
像素密度 https://m2.material.io/design/layout/pixel-density.html#pixel-density 語言注意事項 https://m2.material.io/design/typography/language-support.html#language-considerations
1.3.1 字體
https://material.io/design/typography/language-support.html#language-considerations
文案
2.1.1 可見文本和不可見文本
2.1.2 備用文本


注意:
僅使用一兩個詞來描述圖片可能無法提供有效信息。
(備用文本示例: 天際線)


注意:
如果備用文本的描述冗長,則可能會被截斷。大多數屏幕閱讀器不會讀出超過 125 個字符的文本。
(備用文本示例:東京塔天際線。夜晚從當地一家酒店的屋頂拍攝。這張圖片于 2014 年 3 月 7 日滿月之際用數碼單反拍攝)




注意:
不需要在備用文本中包含"照片"或"圖片"這樣的字詞。
(備用文本示例:東京塔圖片)
對于圖片中和周圍的文本,應考慮無障礙設計,因為這些文本提供關于圖片的關鍵信息。

① 圖片
② 圖片說明
③ 相鄰文本
圖片說明
圖片說明是顯示在圖片下方的文本。圖片說明用于解說圖片的背景信息 - 人物、內容、時間和地點。視力正常的用戶和使用屏幕閱讀器的用戶都依靠圖片說明來獲取對圖片的描述。

對于較長的描述,請使用圖片說明而不是備用文本,因為圖片說明適用于所有用戶,而備用文本的長度限制在 125 個字符內。
(圖片說明示例: 這把 20 世紀 20 年代的古董搖椅原本是總統圖書館的重要收藏品,現存放在 Black 博士家中。)
(備用文本示例:一把放置在書房里的古董紅木搖椅,上面鋪有綠色天鵝絨墊子)

注意:
相鄰文本
相鄰文本或正文文本是圖片旁邊的文本,可以在敘述過程中對圖片進行解釋說明。如果相鄰文本對圖片進行了解釋說明,則可能不需要備用文本,且可以將 alt 標記留空 (alt=””)。如果將 alt 標記留空,請刪除會顯示的圖片文件名。

圖片說明和附近的正文文本對圖片進行了解釋說明。alt 標記為空 (alt=””)。
(圖片說明示例: 這把 20 世紀 20 年代的古董搖椅原本是總統圖書館的重要收藏品,現存放在 Black 博士家中。)
(相鄰文本:這件古董收藏品是在佛羅里達州奧蘭多市的一個車庫售賣活動中發現的,現存放在 Simone Black 博士的書房里。現在,這把椅子放置在 Black 博士家的數百本圖書之間,自然光線輕輕灑落在它的周圍。)
圖片中的嵌入式文本
屏幕閱讀器無法閱讀嵌入在圖片中的文本。如果圖片中有以文本形式嵌入的重要信息,請在備用文本中包含這些重要信息。

注意:
在圖片中以文本形式嵌入重要信息并將同樣的內容作為備用文本時,請務必謹慎。
(嵌入式文本和備用文本示例:這把 20 世紀 20 年代的古董紅木搖椅上面鋪有綠色天鵝絨墊子,曾經是總統圖書館的重要收藏品,現存放在 Black 博士家中)
結合使用備用文本和圖片說明
備用文本和圖片說明包含不同的信息。只有在以下情況中,備用文本才有用: 相鄰文本和圖片說明沒有描述圖片的特征,而這些特征對于無法看到圖片的用戶了解圖片至關重要,比如對物體的顏色、大小和位置的描述。

正確做法:
對于較長的描述,使用圖片說明。
(圖片說明文本示例:這把 20 世紀 20 年代的古董搖椅原本是總統圖書館的重要收藏品,現存放在 Black 博士家中。它將于今年秋天在波士頓進行拍賣。)
(備用文本示例:一把放置在書房里的古董紅木搖椅,上面鋪有綠色天鵝絨墊子)

2.2 閱讀速度
示例 | 切換到 jeffersonloveshiking@gmail.com | |
說明 | 正確做法 撰寫明晰簡短的無障礙文本。 | 注意 考慮重寫不夠簡潔且冗長的無障礙文本。 |
2.3 控件類型和狀態
屏幕閱讀器可以通過說出控件名稱或發出聲音,來自動聲明控件的類型或狀態。
搜索 | ||
正確做法 使用簡短說明。 | 注意 通常情況下,不應指出控件類型,因為 ARIA 標簽會向屏幕閱讀器用戶聲明控件類型,而使該額外的標簽成為多余。 |
示例 | 僅通過 WLAN 下載 | |
說明 | 正確做法 使用簡短說明。 | 注意 建議不要包含當前狀態,在本例中,當前狀態為 "已選擇" WLAN。 |
無障礙角色關聯:可以將每個元素與網站上的無障礙角色相關聯或對其進行編碼,以使其能夠正確通信。這意味著將按鈕設置為按鈕,將復選框設置為復選框。
原生元素:如果您擴展或沿用原生界面元素,可能會找到正確的角色。否則,要針對各個平臺覆蓋無障礙信息,您可以參閱適用于網站的 ARIA 和適用于 Android 的 AccessibilityNodeInfo。
ARIA
AccessibilityNodeInfo
https://developer.android.google.cn/reference/android/view/accessibility/AccessibilityNodeInfo
您可以訪問官方文檔,了解構建更符合無障礙標準的自定義視圖的相關內容:
2.4 通過操作指示元素
操作動詞會指明點按一個元素或鏈接可執行什么操作,而不是說明元素是什么樣子。這描述了一個元素所代表的操作,不依賴于視敏度。
|
|
正確做法 通過被大聲讀出的描述可指明圖標代表的是什么操作。 | 注意 描述圖標外觀可能無法說明操作是什么。 |
|
|
正確做法 導航菜單的無障礙文本可以是 "顯示導航菜單" 和 "隱藏導航菜單" (首選) 或 "顯示主菜單" 和 "隱藏主菜單" (可接受)。 | 注意 建議修改未指明將發生什么操作的無障礙文本,例如 "側面抽屜式導航欄"。 |
2.5 具有狀態變化的元素
對于會在值或狀態之間切換的圖標,根據它們向用戶呈現的方式進行聲明。例如,如果一個星形圖標代表向心愿單添加內容的操作,應用可以讀出 "添加到心愿單" 或 "從心愿單中移除"。
如果圖標代表某個項目的屬性,且已編碼為復選框,屏幕閱讀器將讀出當前狀態 (如 "啟用" 或 "停用")。
如果圖標代表一項操作且已選擇,文本標簽可以指定發生的操作,例如 "添加到心愿單"。
2.6 控件交互
用戶可能使用鍵盤或其他設備進行導航,而不是用手指或鼠標,在向用戶說明如何與控件互動時,應該考慮到這一點。無障礙軟件將為用戶描述正確的互動方式。
|
|
正確做法 "語音搜索" 命令描述了與輸入方式 (語音) 相配合的用戶任務 (搜索)。 | 注意 建議修改未能充分說明如何激活控件的命令。此語音指令描述的激活方式是 "點按",但其實可以通過鍵盤按鍵、開關設備或盲文顯示器進行選擇。因為這是一項執行搜索的任務,所以可以提到操作,而不是 "說話"。 |
您可以訪問官方文檔,了解 Android 自定義操作的相關內容:
2.7 提示語音
以上就是無障礙設計的第二篇內容,敬請持續關注下一篇文章,屆時我們會為您帶來圖片、聲音和運動、實現無障礙的相關內容。也歡迎您持續關注我們,及時了解更多開發技術和產品更新等資訊動態。

 ?點擊屏末|閱讀原文|即刻了解無障礙功能更多相關內容
?點擊屏末|閱讀原文|即刻了解無障礙功能更多相關內容


原文標題:借助 Material Design,幫助您打造更好的無障礙應用 (中篇)
文章出處:【微信公眾號:谷歌開發者】歡迎添加關注!文章轉載請注明出處。
-
谷歌
+關注
關注
27文章
6161瀏覽量
105304
原文標題:借助 Material Design,幫助您打造更好的無障礙應用 (中篇)
文章出處:【微信號:Google_Developers,微信公眾號:谷歌開發者】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
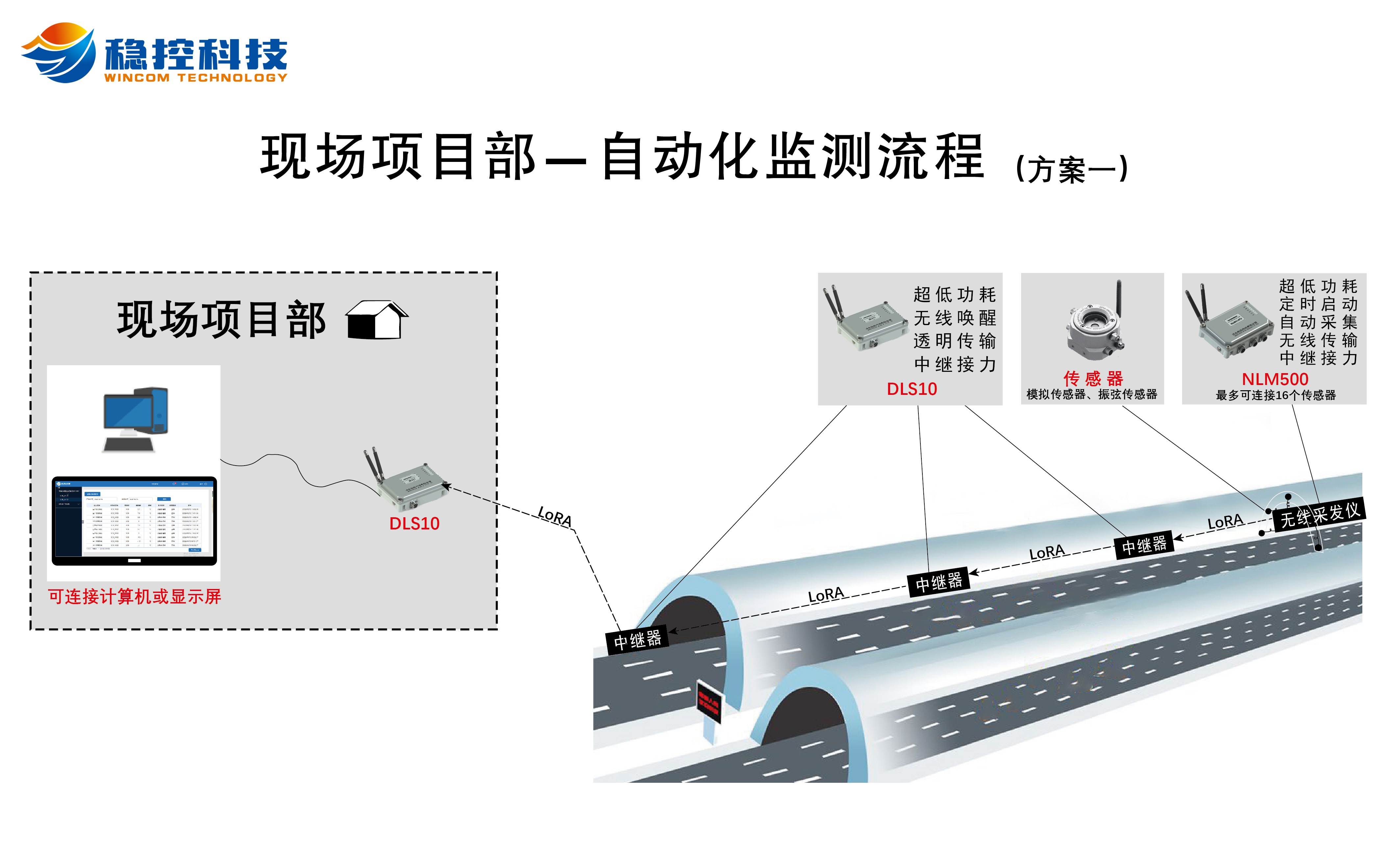
數據采集與傳輸無障礙 簡化設備,解決隧道深部監測難題 擺脫信號盲區的困擾

Lua語法基礎教程(中篇)

HarmonyOS NEXT應用元服務開發禁用屏幕朗讀焦點的場景
Samtec 白皮書 | Flyover?電纜系列中篇

HarmonyOS NEXT應用元服務開發標注屏幕朗讀內容的場景
開發者大會成功舉辦 vivo用科技搭建人與數字世界的無障礙橋梁

HarmonyOS NEXT應用元服務開發Accessibility(信息無障礙)介紹
華為致力于推動無障礙技術發展
淺談Pango_Design_Suite工具的安裝
交通運輸部大力推廣適老化無障礙交通服務
基于STM32H743IIT6開發的代碼,是否能不經修改無障礙地運行在STM32H753IIT6上?





 借助 Material Design,幫助您打造更好的無障礙應用 (中篇)
借助 Material Design,幫助您打造更好的無障礙應用 (中篇)

















評論