ACE_Engine 框架是 OpenHarmony 的 UI 開發框架,提供開發者在進行應用 UI 開發時所必需的各種組件,以及定義這些組件的屬性,樣式,事件及方法。通過這些組件可以很方便的進行 OpenHarmony 上 UI 應用的開發。
ACE_Engine 框架概述
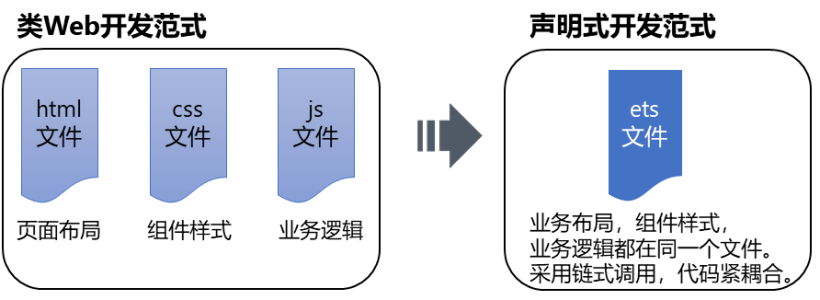
ACE_Engine 提供的組件分為兩種類型,即:類 Web 開發范式類型和聲明式開發范式類型。其中類 Web 開發范式中定義一個頁面需要三個文件,html,css 和 js 文件。
html 文件負責頁面布局,css 文件負責定義組件的樣式,js 文件負責業務邏輯實現。
而聲明式范式僅需要 1 個 ets 文件,頁面布局和組件的樣式以及業務邏輯實現都在此文件中。
如下圖:

ACE_Engine 框架模塊劃分
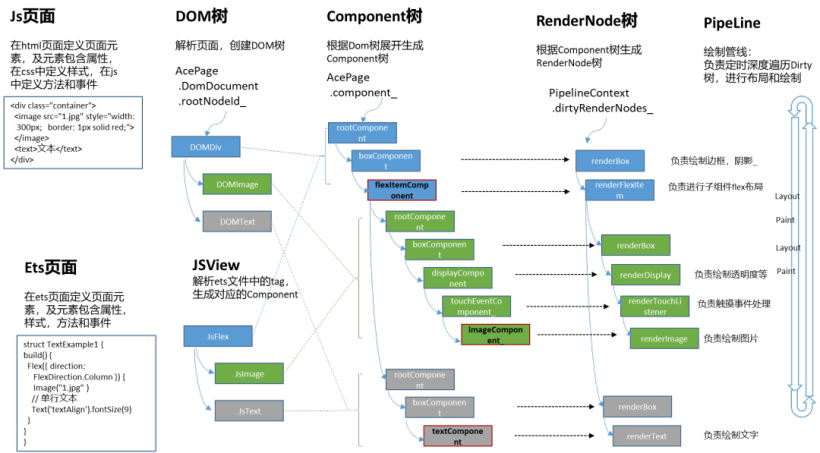
對于類 Web 開發范式組件,根據組件從前端到后端的過程,可以將整個框架劃分為 JsFrameWork,DomNode,ComPonent,RenderNode 四個模塊。
其作用分別如下:
①JsFrameWork
負責解析前端 html 和 css 文件,創建出 DomNode 樹。該樹的結構和前端頁面是一一對應的。
②DomNode
負責將 Dom 樹轉換為 Component 樹。注意一個 Dom 節點轉換過后的 Component 節點實際上并不是一個單獨的節點,而是一顆以 rootComponent 為跟節點的組件樹。
該樹中逐層包裹了對應的功能組件,最內部才是真正的主節點(這樣的作用是功能解耦合,將某一特定的功能放到對應的組件中去)。
如 BoxComponet 負責組件的邊框繪制,DisplayComponent 負責組件透明度繪制,TouchComponent 負責組件觸摸時間的處理等。
一個詳細過程見 DOMNode::GenerateComponentNode 函數。
③ComPonent
負責將 Component 樹中所有繼承自 RenderComponent 的節點(可繪制節點)創建對應的 RendNode 節點,生成對應的 RendNode 樹。
見 RenderComponent ::CreateRenderNode 虛函數。
④RenderNode
RenderNode 即可繪制的節點,負責組件的最終布局和繪制。其中布局函數為 PerformLayout 虛函數,由每個組件對應的實現類 Render 類來實現。
繪制函數為 Paint 虛函數,由每個組件對應的子類 FlutterRender 類來實現。
對于聲明式開發范式組件,根據組件從前端到后端的過程,可以將整個框架劃分為 EtsLoader,JsView,ComPonent,RenderNode 四個模塊。
其作用分別如下:
①EtsLoader
負責解析 ets 頁面,根據組件的 tag 標簽創建對應的 JsView 對象,生成 jsView 樹。
②JsView
負責處理組件的屬性,方法和事件。并通過 Create 函數創建對應的 Component 樹。
③ComPonent
同 Web 開發范式組件中的 Component。
④RenderNode
同 Web 開發范式組件中的 RenderNode。 各模塊創建示意圖如下圖所示:

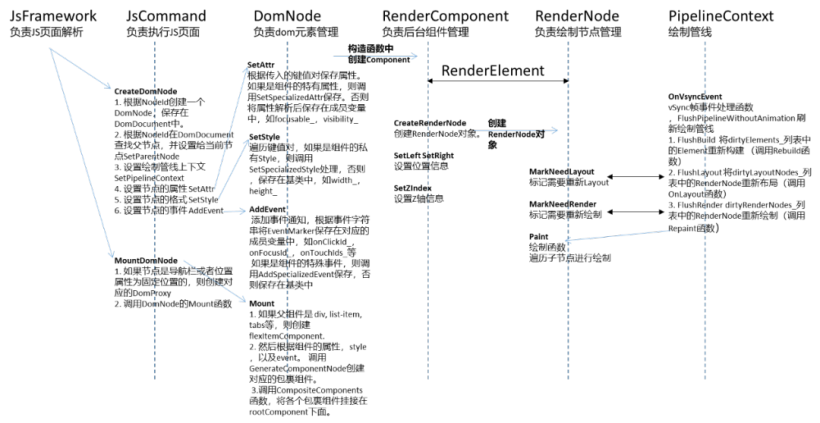
各模塊見的調用關系及主要函數如下:

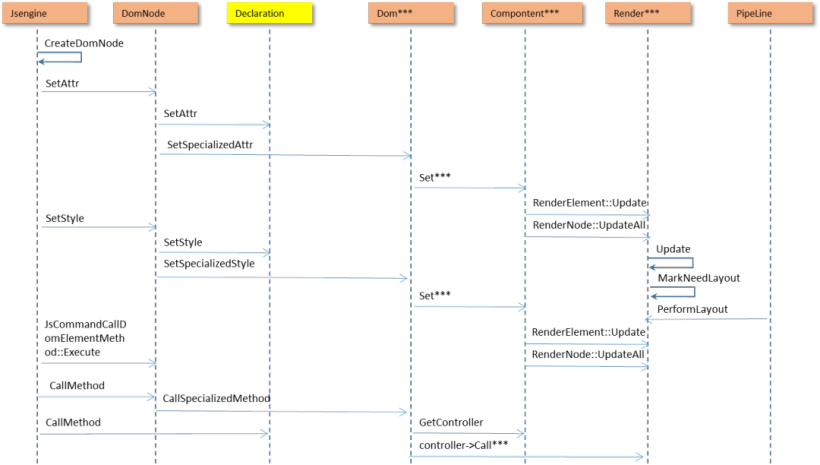
組件的屬性/樣式的傳遞過程
①組件的屬性和樣式是保存在前端頁面的,通過 JsframeWork 解析頁面,并調用 JsEngine 的 CreateDomNode 接口創建 Dom 節點的同時傳遞新節點屬性和樣式。
如果頁面中屬性樣式發生變化,則單獨調用SetAttr或SetStyle來更新屬性和樣式。
②DomNode 收到屬性和樣式之后,會將通用屬性保存在 Declation 類中,將組件特有的屬性通過 SetSpecialAttr 和 SetSpectialStyle 函數保存在自身。
③DomNode 調用對應 Component 類的 Set*** 函數,將所有屬性和樣式設置到 Component 中。
④RenderNode 創建后,會調用其 Update 函數。
該函數內調用對應 Component 的 Get*** 函數,來接收組件的所有屬性和樣式。
⑤在 PipeLine 中會遍歷每個 RenderNode 進行布局和繪制,此時,就依據 RenderNode 中接收的屬性和樣式,進行布局并繪制。

總結
ACE_Engine 框架整體代碼較復雜,涉及的類也比較多。本文簡單介紹了一個 ACE 組件從前端的頁面描述,到中間層三棵樹的創建和屬性傳遞,以及最終進行UI布局和繪制的整個過程。
該過程簡單總結一下就是:JS 頁面→Dom 樹→Component 樹→Render 樹,最后繪制 Render 樹。
大家只要理解這個基本過程,在結合代碼關注重點流程。相信一定能夠對 ACE_Engine 框架的代碼有整體的理解。在此基礎上可以進行 ACE 組件的增強功能開發,包括新增一個 ACE 組件等。
審核編輯:湯梓紅
-
框架
+關注
關注
0文章
403瀏覽量
17477 -
開源
+關注
關注
3文章
3323瀏覽量
42475 -
ACE
+關注
關注
0文章
21瀏覽量
10652 -
鴻蒙
+關注
關注
57文章
2345瀏覽量
42822 -
OpenHarmony
+關注
關注
25文章
3716瀏覽量
16273
原文標題:鴻蒙ACE開發框架總結
文章出處:【微信號:gh_834c4b3d87fe,微信公眾號:OpenHarmony技術社區】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
【課程連載】高級硬件工程師張飛帶你學習鴻蒙驅動開發和系統燒錄
用鴻蒙開發AI應用(八)JS框架訪問內核層
openharmony ACE開發框架詳解
基于Struts框架和Procedure的Web開發模式
鴻蒙系統中JS框架的逐行分析
基于鴻蒙的JS框架ace_lite_jsfwk開發

OpenHarmony源碼剖析之ACE(JavaScript運行環境初始化)

一文總結 ACE 代碼框架
鴻蒙OS開發實例:【HarmonyHttpClient】網絡框架





 鴻蒙ACE開發框架總結
鴻蒙ACE開發框架總結











評論