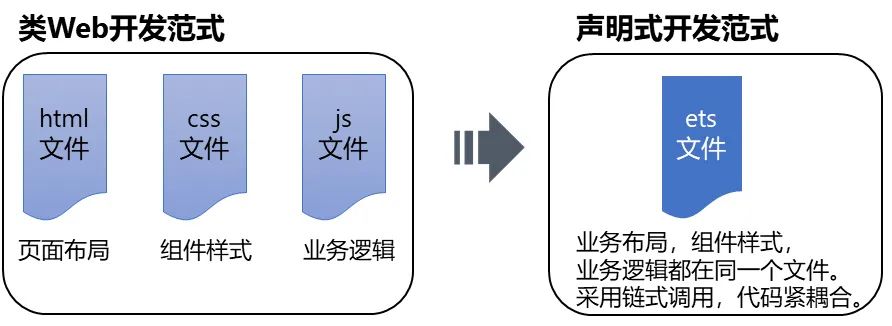
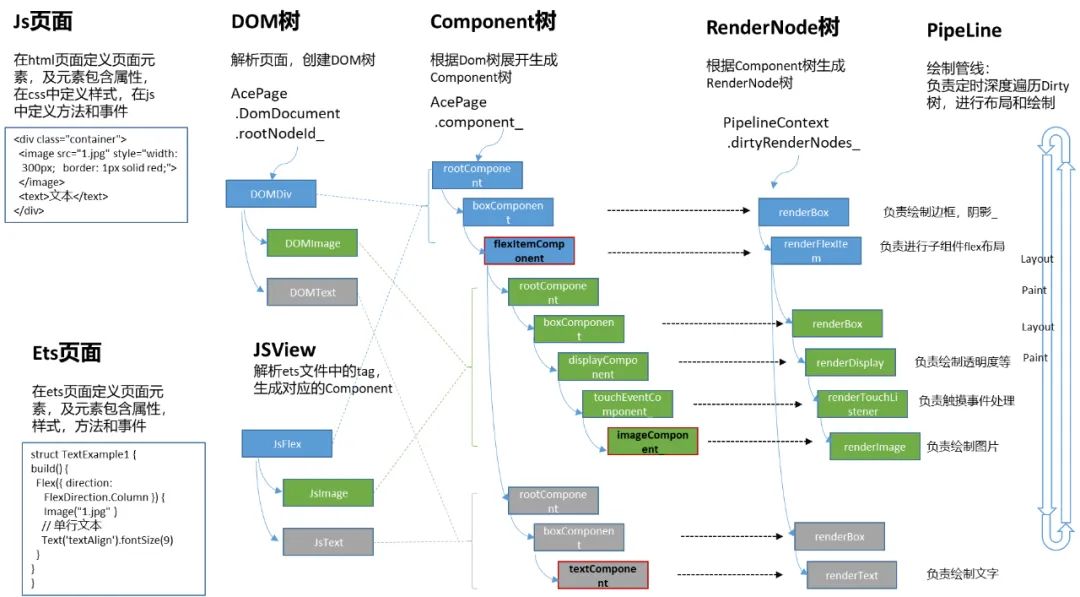
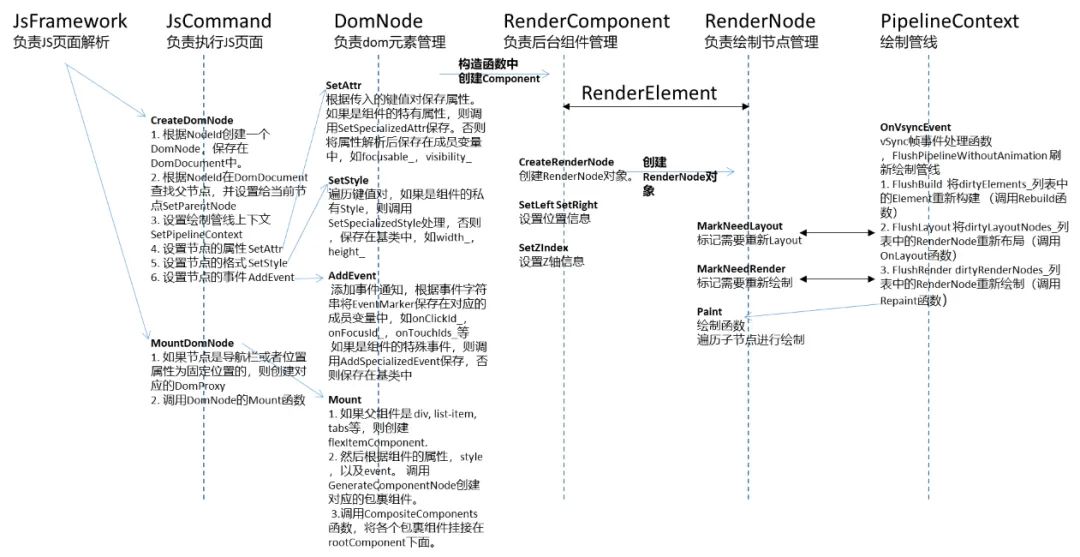
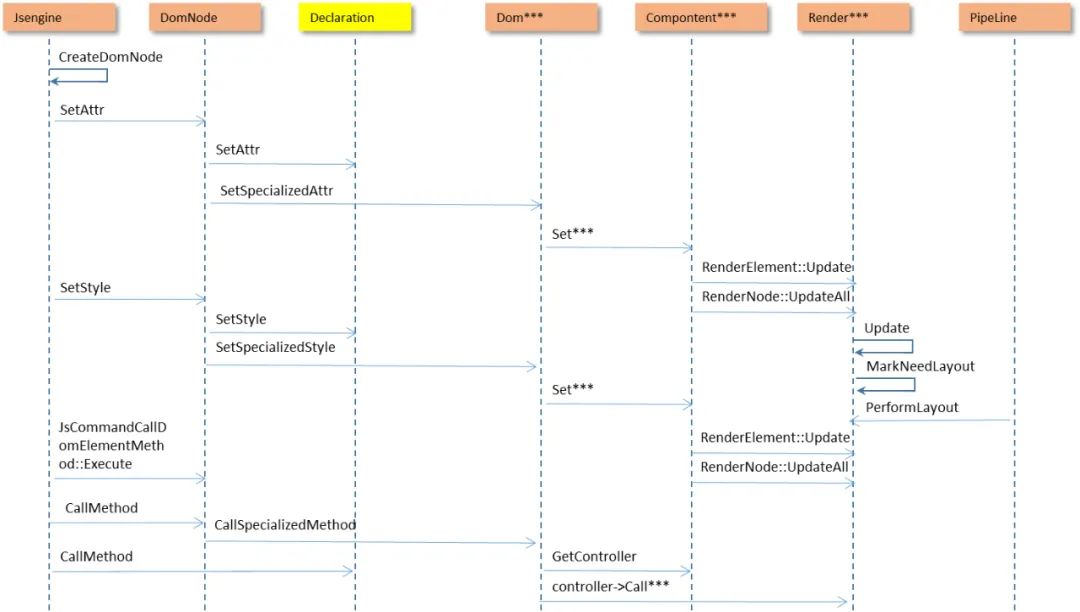
ACE_Engine框架是OpenAtom OpenHarmony(簡稱“OpenHarmony”)的UI開發框架,為開發者提供在進行應用UI開發時所必需的各種組件,以及定義這些組件的屬性、樣式、事件及方法,通過這些組件可以方便進行OpenHarmony上UI應用的開發。ACE_Engine提供的組件分為兩種類型,即類Web開發范式類型和聲明式開發范式類型。其中類Web開發范式中定義一個頁面需要三個文件,html,css和js文件。html文件負責頁面布局,css文件負責定義組件的樣式,js文件負責業務邏輯實現。而聲明式范式僅需要1個ets文件,頁面布局和組件的樣式以及業務邏輯實現都在此文件中。如圖:對于類Web開發范式組件,根據組件從前端到后端的過程,可以將整個框架劃分為JsFrameWork、DomNode、ComPonent、RenderNode四個模塊。其作用分別如下:?JsFrameWork:負責解析前端html和css文件,創建出DomNode樹。該樹的結構和前端頁面是一一對應的。?DomNode:負責將Dom樹轉換為Component樹。注意一個Dom節點轉換過后的Component節點實際上并不是一個單獨的節點,而是一棵以rootComponent為根節點的組件樹。該樹中逐層包裹了對應的功能組件,最內部才是真正的主節點(這樣的作用是功能解耦合,將某一特定的功能放到對應的組件中去)。如BoxComponet負責組件的邊框繪制,DisplayComponent負責組件透明度繪制,TouchComponent負責組件觸摸時間的處理等,一個詳細過程見DOMNode::GenerateComponentNode函數。?ComPonent:負責將Component樹中所有繼承自RenderComponent的節點(可繪制節點)創建對應的RendNode節點,生成對應的RendNode樹。見RenderComponent ::CreateRenderNode虛函數。?RenderNode:RenderNode即可繪制的節點,負責組件的最終布局和繪制。其中布局函數為PerformLayout虛函數,由每個組件對應的實現類Render***類來實現。繪制函數為Paint虛函數,由每個組件對應的子類FlutterRender***類來實現。對于聲明式開發范式組件,根據組件從前端到后端的過程,可以將整個框架劃分為EtsLoader、JsView、ComPonent、RenderNode四個模塊。其作用分別如下:?EtsLoader:負責解析ets頁面,根據組件的tag標簽創建對應的JsView對象,生成jsView樹。?JsView:負責處理組件的屬性,方法和事件。并通過Create函數創建對應的Component樹。?ComPonent:同Web開發范式組件中的Component?RenderNode:同Web開發范式組件中的RenderNode1.組件的屬性和樣式是保存在前端頁面的,通過JsframeWork解析頁面,并調用JsEngine的CreateDomNode接口創建Dom節點的同時傳遞新節點屬性和樣式。如果頁面中屬性樣式發生變化,則單獨調用SetAttr或SetStyle來更新屬性和樣式。2.DomNode收到屬性和樣式之后,會將通用屬性保存在Declaration類中,將組件特有的屬性通過SetSpecialAttr和SetSpecialStyle函數保存在自身。3.DomNode調用對應Component類的Set***函數,將所有屬性和樣式設置到Component中。4.RenderNode創建后,會調用其Update函數。該函數內調用對應Component的Get***函數,來接收組件的所有屬性和樣式。5.在PipeLine中會遍歷每個RenderNode進行布局和繪制,此時,就依據RenderNode中接收的屬性和樣式,進行布局并繪制。ACE_Engine框架整體代碼較復雜,涉及的類別也比較多。本文介紹了一個ACE組件從前端的頁面描述,到中間層三棵樹的創建和屬性傳遞,以及最終進行UI布局和繪制的整個過程。該過程總結一下就是:JS頁面 —> Dom樹 —> Component樹 —> Render樹,最后繪制Render樹。大家只要理解這個基本過程,再結合代碼關注重點流程,就能夠對ACE_Engine框架的代碼有整體的理解。在此基礎上可以進行ACE組件的增強功能開發,包括新增一個ACE組件等。https://gitee.com/yan-shuifeng/arkui_docs/blob/master/wiki/Ace1.0前端新增組件開發指南%EF%BC%9A以新增MyCircle組件為例_ver1.0.md
https://gitee.com/yan-shuifeng/arkui_docs/blob/master/wiki/Ace2.0前端新增組件開發指南%EF%BC%9A以新增MyCircle組件為例_ver1.0.md
- DevEco Studio新特性分享-跨語言調試,讓調試更便捷高效
提示:本文由電子發燒友社區發布,轉載請注明以上來源。如需社區合作及入群交流,請添加微信EEFans0806,或者發郵箱liuyong@huaqiu.com。
原文標題:一文總結 ACE 代碼框架
文章出處:【微信公眾號:電子發燒友開源社區】歡迎添加關注!文章轉載請注明出處。
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
原文標題:一文總結 ACE 代碼框架
文章出處:【微信號:HarmonyOS_Community,微信公眾號:電子發燒友開源社區】歡迎添加關注!文章轉載請注明出處。
相關推薦
: 是Spring框架的一部分,易于與其他Spring技術(如Spring Security、Spring AOP)集成。 提供了豐富的實用程序庫,用于處理用戶請求、渲染視圖、實現控制反轉(IoC)以及事件發布和訂閱
![的頭像]() 發表于
發表于 11-25 09:14
?207次閱讀
不久前,一加Ace 3 Pro全面上市。作為一款Pro級別的全新性能旗艦,一加Ace 3 Pro搭載第三代驍龍8移動平臺,實現了突破性的流暢
![的頭像]() 發表于
發表于 11-08 11:20
?573次閱讀
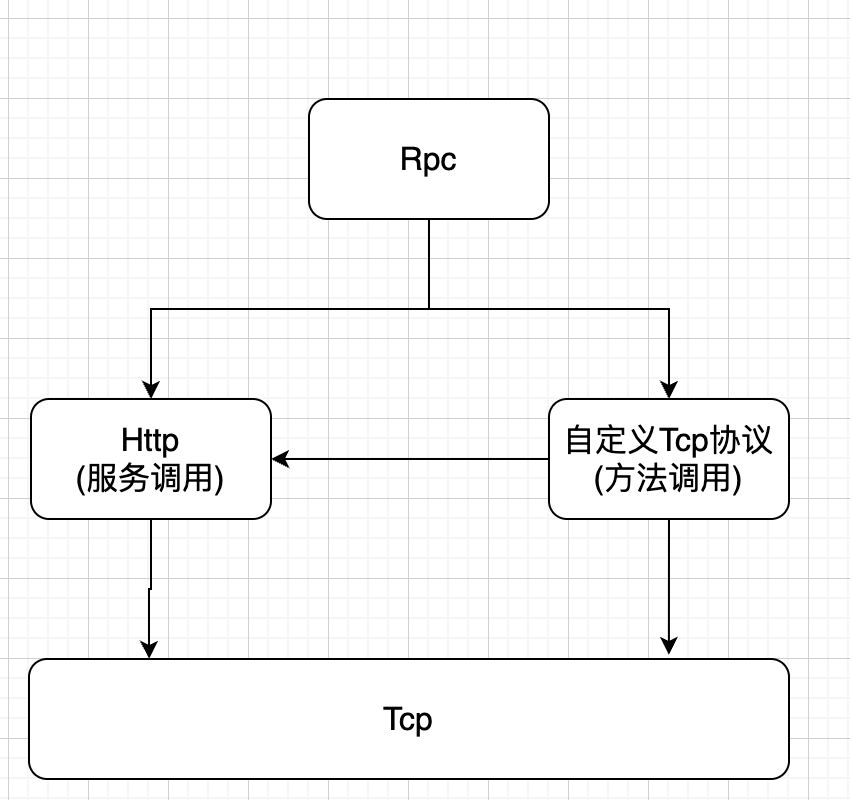
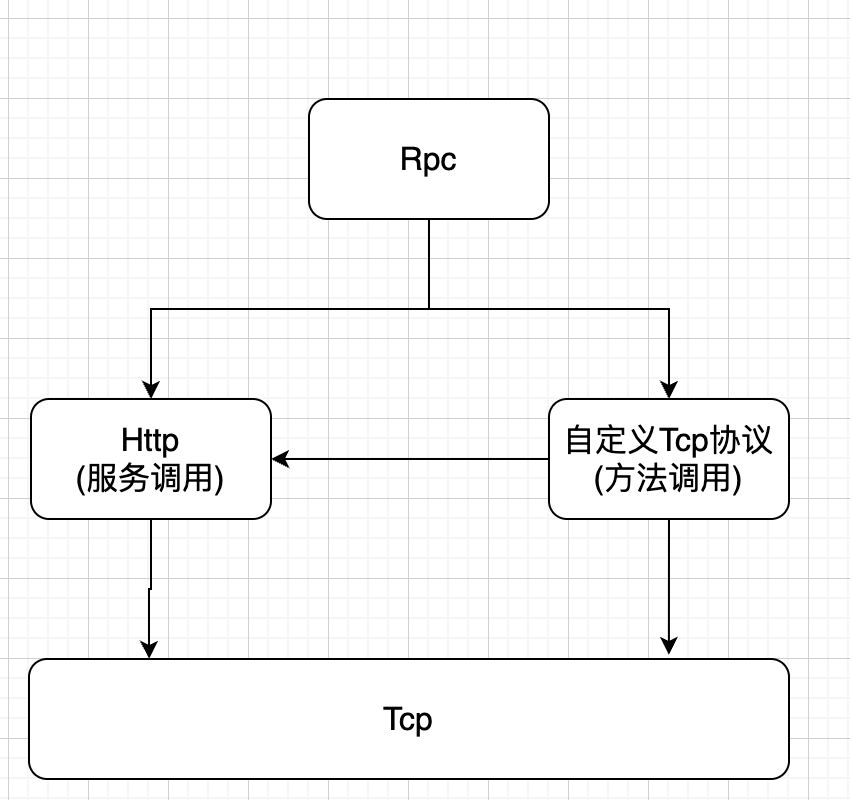
時,就像調用本地過程一樣方便。 1.2 RPC與Http的關系 用一句話來總結就是: RPC是一種概念,http是一種協議,可以認
![的頭像]() 發表于
發表于 08-16 15:18
?729次閱讀

我可以使用 EVAL-AD9779A 和 Genesys ZU-5EV(不使用 SDP-H1 板)嗎,連接AD-DAC-FMC 實現 DDS 的功能
我嘗試單獨使用 ACE 重置
發表于 07-11 07:59
新發布的一加Ace 3 Pro智能手機搭載逐點半導體X7 Gen 2視覺處理器
![的頭像]() 發表于
發表于 07-03 09:40
?444次閱讀
6月27日晚間,一加在夏季性能生態新品發布會上正式發布一加Ace 3 Pro、一加平板Pro、一加手表2等多款新品。性能強悍的
![的頭像]() 發表于
發表于 07-01 18:13
?3513次閱讀

在近日舉辦的WAVE SUMMIT大會上,百度公司震撼發布了全新的智能代碼助手——“文心快碼”。這款基于百度文心大模型的強大工具,結合了海量的編程數據,旨在為開發者提供一站式的
![的頭像]() 發表于
發表于 07-01 11:20
?897次閱讀
在配件方面,全新的一加 SUPERVOOC 100W 超級閃充移動電源提供銀翼白和碧云綠兩種配色,擁有 12000mAh 的超大容量和最高 100W 的充電速度,只要 17 分鐘即可為一加 Ace 3 Pro 充至 60%。
![的頭像]() 發表于
發表于 06-28 12:52
?427次閱讀

一加手機正式宣布,性能猛獸一加 Ace 3 Pro 徹底征服三大“地獄級難度”超級重載場景,帶來行業最強性能體驗。作為年度性能巔峰大作,一加 Ace
![的頭像]() 發表于
發表于 06-24 14:02
?333次閱讀

采用 NVIDIA 宣布全面推出 NVIDIA ACE 生成式 AI 微服務,以加速新一代數字人的發展,并將在平臺上推出全新的生成式 AI 突破。客戶服務、游戲和醫療健康領域的公司率先采用 ACE
![的頭像]() 發表于
發表于 06-04 10:18
?658次閱讀
當我將網絡模型部署到STM32F407VGT6中時,CubeIDE生成的代碼框架會卡在MX_X_CUBE_AI_Process()函數中是怎么回事?CUbeAI庫的版本是9.0。期待您的回復,謝謝
發表于 05-30 06:11
2024 年 3 月 21 日,一加正式發布一加 Ace 3V 。一加 Ace 3V 全球首發第三代驍龍 7+ 移動平臺,采用5500mAh
![的頭像]() 發表于
發表于 03-22 09:27
?507次閱讀

3 月 14 日,一加正式宣布一加 Ace 3V 即將登場,帶來代際式升級的性能表現、顛覆慣例的質感設計和旗艦級的AI能力。一加 Ace 3
![的頭像]() 發表于
發表于 03-14 14:29
?563次閱讀
NAPI 框架生成工具 可以根據用戶指定路徑下的 ts(typescript)接口文件一鍵生成 NAPI 框架代碼、業務代碼
![的頭像]() 發表于
發表于 02-28 17:00
?687次閱讀

1 月 2 日,一加宣布一加 Ace 3 搭載第二代驍龍 8 旗艦芯片、16GB LPDDR5X 旗艦內存、1TB UFS 4.0 旗艦儲存,打造同檔位性能新標桿。 一加中國區總裁李杰
![的頭像]() 發表于
發表于 01-02 14:16
?727次閱讀












 一文總結 ACE 代碼框架
一文總結 ACE 代碼框架













評論