1
背景
商家系統(tǒng)是提供給得物商家在得物平臺(tái)上可以穩(wěn)定運(yùn)營(yíng)的服務(wù)抓手,前端代碼也伴隨著系統(tǒng)的發(fā)展而不斷壯大。這樣將導(dǎo)致文檔卻更新不及時(shí),最后想再通過(guò)這些文檔回溯業(yè)務(wù)邏輯也非常困難。
且若代碼結(jié)構(gòu)上沒有關(guān)注,動(dòng)輒就會(huì)產(chǎn)出一個(gè)大幾千行的文件,人員交替維護(hù)的時(shí)候很難理清里面的邏輯,維護(hù)非常困難。
2
前端單測(cè)的難點(diǎn)
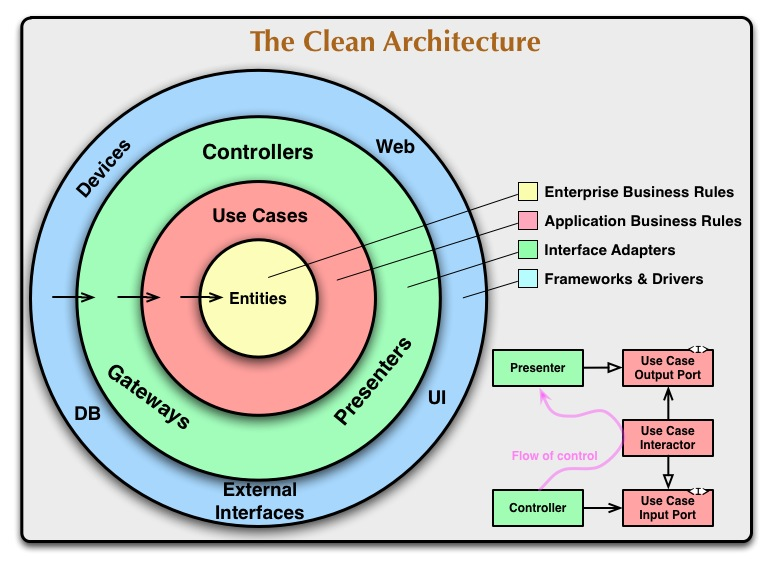
為解決上述痛點(diǎn),早在單測(cè)之前,團(tuán)隊(duì)上已經(jīng)做了一些其他事情來(lái)使文檔更清晰、代碼質(zhì)量更高,如寫需求系分文檔、通過(guò)整潔架構(gòu)(The clean architecture)對(duì)代碼進(jìn)行分層、code review等等。但這些其實(shí)都只是外在的約束,只有內(nèi)在的代碼能真正經(jīng)得住單測(cè)的推敲,才能更好的保障我們的代碼質(zhì)量。
但目前現(xiàn)狀是前端大部分情況下都沒有接觸到單測(cè),僅在組件庫(kù)或工具類的項(xiàng)目里有一些。這并不代表業(yè)務(wù)項(xiàng)目中前端就無(wú)法單測(cè), 而是因?yàn)橐恍┛陀^原因,導(dǎo)致前端在單測(cè)上的投入相對(duì)較少。
前端開發(fā)的內(nèi)容比較雜,一個(gè)需求不僅僅是功能函數(shù)的編寫,還有UI的展示、dom交互的綁定等等,且若想單測(cè)完全覆蓋,將包含非常多的內(nèi)容,對(duì)業(yè)務(wù)前端來(lái)說(shuō)成本太高。
前端UI框架層出不窮,在業(yè)務(wù)開發(fā)的時(shí)候,依賴框架也很容易將代碼邏輯和UI等完全耦合在一起,導(dǎo)致一個(gè)文件上千行,很難對(duì)這種代碼找到單測(cè)的切入點(diǎn)。
單測(cè)上手本身就有一定的門檻,要寫出可維護(hù)性高的單測(cè)更不簡(jiǎn)單,會(huì)讓不熟悉的人望而卻步。
3
單測(cè)即文檔
鑒于上面的第一個(gè)難點(diǎn),前端涉及的內(nèi)容太雜,我們肯定無(wú)法給所有的代碼覆蓋單測(cè),去測(cè)到代碼的各個(gè)角落。再結(jié)合上我們自己本身的痛點(diǎn)(文檔更新不及時(shí),人員輪轉(zhuǎn)成本高),因此以“單測(cè)即文檔”為目標(biāo),我們只用覆蓋業(yè)務(wù)邏輯上的單測(cè)即可,只關(guān)注業(yè)務(wù)流程的銜接,通過(guò)用例將業(yè)務(wù)流程講清楚,對(duì)于單測(cè)的分支覆蓋率也不做強(qiáng)硬的要求。
Use Cases
因此,要在團(tuán)隊(duì)落地單測(cè)的第一步即是識(shí)別出實(shí)現(xiàn)業(yè)務(wù)邏輯的代碼模塊。若在較早的時(shí)候,想找到這個(gè)切入點(diǎn)可能還真沒有什么好的方法,因?yàn)槿菐浊械拇笪募疫壿嫼蚒I都耦合在一起。 正如前面所說(shuō),在單測(cè)推行前,我們已經(jīng)做了一些代碼準(zhǔn)備工作。得益于“整潔架構(gòu)”的推行,在開發(fā)需求的同時(shí),已逐漸在對(duì)代碼進(jìn)行解耦重構(gòu),其核心就是依據(jù)各部分代碼作用的不同將其拆分成不同的層次,在各層次間制定了明確的依賴原則,達(dá)到與框架無(wú)關(guān)、與外部服務(wù)無(wú)關(guān)、并可測(cè)試的目的。

經(jīng)過(guò)分層后,我們將業(yè)務(wù)邏輯主要都落在了usecase這一層,在我們的代碼結(jié)構(gòu)上,它的作用是將業(yè)務(wù)流程串聯(lián)起來(lái),且它僅依賴entities(主要對(duì)服務(wù)端返回?cái)?shù)據(jù)做適配和檢查)層,邏輯獨(dú)立不會(huì)因?yàn)橐蕾嚳蚣芑騏I的變化而無(wú)法運(yùn)行。
相較于后端服務(wù),前端應(yīng)用通常并不會(huì)承載如計(jì)算、存儲(chǔ)等實(shí)實(shí)在在的業(yè)務(wù)邏輯,同時(shí)由于現(xiàn)在微服務(wù)架構(gòu)的流行,前端應(yīng)用往往會(huì)承擔(dān)很重的膠水邏輯,即將各個(gè)微服務(wù)的邏輯串聯(lián)在一起,從而跑通業(yè)務(wù)流程。
因此,前端在編寫usecase的時(shí)候,我們會(huì)更注重主子函數(shù)的拆分,讓主usecase更純粹的去描述業(yè)務(wù)流程,而將部分具體的實(shí)現(xiàn)拆分到子函數(shù)中去實(shí)現(xiàn)。
/*
usecase聚焦流程的描述,諸如url鏈接拼接、活動(dòng)期查詢等具體邏輯都拆分到了其他的模塊中
*/
async function exportActivityLog({count, formValues}: {count: number;formValues: LogData}) {
if (count > 5000) {
message.error('導(dǎo)出文件數(shù)量不得超過(guò)5000!')
return
}
const res = await checkIsDuringTheEventApi()
if (res.isDuring) {
message.error('活動(dòng)期間,功能暫不可用,如有疑問聯(lián)系運(yùn)營(yíng)');
return
}
const url = generateDownloadUrl({ formValues })
downloadExcelFile(url)
}
function generateDownloadUrl() {
// 省略
}
因此,對(duì)usecase層寫單測(cè),正是我們要找的最好切入點(diǎn),其既能滿足我們將業(yè)務(wù)文檔進(jìn)行補(bǔ)充,同時(shí)又能有單測(cè)模塊的產(chǎn)出,保障我們的代碼質(zhì)量和程序的穩(wěn)定性。
4
單測(cè)實(shí)踐
在識(shí)別出要覆蓋單測(cè)的代碼模塊之后,下一步自然就是落地單測(cè)用例。
前面已說(shuō)過(guò),寫單測(cè)本身就有一定的門檻,但既然要寫就應(yīng)寫可維護(hù)性和穩(wěn)定性高的單測(cè)。否則代碼稍微一重構(gòu),單測(cè)崩了;或代碼真崩了的時(shí)候,單測(cè)卻沒又通過(guò)了。
根據(jù)前面的描述可以看出,我們對(duì)于用例的可讀性(文檔性)和穩(wěn)定性有極高的訴求,對(duì)于用例所測(cè)試的邏輯范圍要求不高,這個(gè)準(zhǔn)則對(duì)于后續(xù)的單測(cè)用例的設(shè)計(jì)取舍會(huì)有很大的影響。
4.1 用例設(shè)計(jì)
首先我們需要確定設(shè)計(jì)用例的切入點(diǎn),目前單測(cè)社區(qū)內(nèi)比較流行的模式無(wú)非TDD和BDD兩種: TDD:測(cè)試驅(qū)動(dòng)開發(fā),偏向于去測(cè)到函數(shù)的各個(gè)功能運(yùn)行的結(jié)果是否符合預(yù)期,由于是通過(guò)先寫用例去驅(qū)動(dòng)業(yè)務(wù)邏輯的實(shí)現(xiàn),因此用例的設(shè)計(jì)往往更偏技術(shù)實(shí)現(xiàn)。 BDD:行為驅(qū)動(dòng)開發(fā),流程上是TDD模式的一種分支,區(qū)別在于在構(gòu)思用例的時(shí)候更多的是以用戶行為(user story)的角度去考慮。

關(guān)于兩者更多的區(qū)別,大家可以網(wǎng)上查閱到更多的資料,這里就不再贅述。為了我們單測(cè)的穩(wěn)定可維護(hù)性,且以文檔為導(dǎo)向的我們,自然是選用了BDD的模式,只測(cè)業(yè)務(wù)行為邏輯,不關(guān)注功能函數(shù)的輸出正確與否(這塊目前可在自測(cè)和測(cè)試兄弟團(tuán)隊(duì)那邊幫忙保障)。這樣除非業(yè)務(wù)流程發(fā)生變更,否則代碼一般的重構(gòu)或調(diào)整都不會(huì)影響到單測(cè)的運(yùn)行,不會(huì)造成單測(cè)的雪崩。
4.2 用例結(jié)構(gòu)
在用例結(jié)構(gòu)上,為了配合“單測(cè)即文檔”的初衷并更好的配合BDD,我們?cè)谏鐓^(qū)常見的AAA(Arrange-Act-Assert)和GWT(Given-When-Then)兩種結(jié)構(gòu)之間選擇了后者。
無(wú)論AAA還是GWT最終都會(huì)形成一個(gè)三段式的用例結(jié)構(gòu),其區(qū)別仍然在于AAA的構(gòu)思更傾向于技術(shù)實(shí)現(xiàn),GWT更傾向于業(yè)務(wù)流程。雖然結(jié)構(gòu)一樣,但設(shè)計(jì)出來(lái)的用例內(nèi)容會(huì)有很大區(qū)別。
Given-When-Then
Given:一個(gè)上下文,指定和準(zhǔn)備測(cè)試的預(yù)設(shè)
When:進(jìn)行一系列操作,即所要執(zhí)行的操作
Then:得到可觀察的結(jié)果,即需要檢測(cè)的斷言
我們根據(jù)GWT的提供了單測(cè)的基本模板,供組內(nèi)同學(xué)寫單測(cè)時(shí)直接使用。
function init() {
const checkIsDuringTheEventApi = jest.fn();
const downloadExcelFile = jest.fn();
const exportActivityLog = buildMakeExportActivityLog({checkIsDuringTheEventApi, downloadExcelFile})
return {
checkIsDuringTheEventApi,
downloadExcelFile,
exportActivityLog
}
}
describe('spec', () => {
it('test', () => {
// Given 準(zhǔn)備用例所需的上下文
const { checkIsDuringTheEventApi, downloadExcelFile, exportActivityLog } = init();
// When 調(diào)用待測(cè)的函數(shù)
exportActivityLog()
// Then 斷言
expect('expect')
})
})
對(duì)于一些校驗(yàn)簡(jiǎn)單模型的用例,通過(guò)init函數(shù)做一層封裝就夠用了。但對(duì)于業(yè)務(wù)邏輯比較復(fù)雜,字段比較多的模型,直接利用原生數(shù)據(jù)進(jìn)行初始化對(duì)用例的可讀性并不友好。
describe('spec', () => {
it('個(gè)人賣家未發(fā)貨的訂單,允許進(jìn)行取消操作', () => {
// Bad case: 依賴字段較多,這樣手動(dòng)去創(chuàng)造字段數(shù)據(jù)可讀性并不友好
// 若case較多,這些字段要手動(dòng)構(gòu)建多次
action({
status: Status.待發(fā)貨,
merchantType: MerchantType.個(gè)人賣家,
// ...還有一些其他必傳字段
})
})
}
對(duì)于這種復(fù)雜場(chǎng)景,我們傾向于使用builder模式來(lái)構(gòu)造數(shù)據(jù),在較小的開發(fā)成本下保障用例的可讀性和可維護(hù)性。
describe('spec', () => {
it('個(gè)人賣家未發(fā)貨的訂單,允許進(jìn)行取消操作', () => {
// Good case:通過(guò)builder實(shí)現(xiàn)邏輯的復(fù)用和信息的聚焦
const order = new OrderBuilder()
.status("待發(fā)貨")
.merchantType("個(gè)人賣家")
.build()
action(order)
})
})
4.3 用例描述
既然是要作為文檔使用,那用例描述上也顯得至關(guān)重要了。相比TDD對(duì)功能函數(shù)的單測(cè),我們描述完全于GWT的用例結(jié)構(gòu)對(duì)應(yīng)(When時(shí)常會(huì)被省略掉),我們并不關(guān)心具體的技術(shù)實(shí)現(xiàn)細(xì)節(jié),更多的是描述的這個(gè)業(yè)務(wù)的行為流程,思考函數(shù)最終想做什么,達(dá)到什么目的。基于意圖,把被測(cè)函數(shù)當(dāng)做黑盒,不用關(guān)注其中間的實(shí)現(xiàn)細(xì)節(jié),究竟生成了什么臨時(shí)變量、循環(huán)了幾次、有什么判斷等,而是通過(guò)用例描述將業(yè)務(wù)流程講清楚。
describe('導(dǎo)出活動(dòng)日志', () => {
it('導(dǎo)出時(shí),先查詢當(dāng)前活動(dòng)狀態(tài),若狀態(tài)是未在進(jìn)行中,則執(zhí)行導(dǎo)出操作', () => {
// 省略...
})
it('導(dǎo)出時(shí),若導(dǎo)出數(shù)量大于5000條,將不允許導(dǎo)出', () => {
// 省略...
})
})
上面是導(dǎo)出活動(dòng)日志的一個(gè)操作,可以看出,用例的描述不會(huì)像測(cè)功能函數(shù)那樣精簡(jiǎn)(入?yún)⑹莂,調(diào)用了啥函數(shù)必須返回b之類),但是將導(dǎo)出活動(dòng)時(shí),相應(yīng)的調(diào)用流程和條件描述了出來(lái),這樣其他人在接手這塊業(yè)務(wù)時(shí),通過(guò)這個(gè)用例就能清楚知道在導(dǎo)出活動(dòng)日志時(shí)需求上有些什么限制以及要做的操作。
4.4 用例斷言
在確定好用例的設(shè)計(jì)思路和結(jié)構(gòu)之后,我們?cè)谟美男r?yàn)內(nèi)容上也做了一些取舍。針對(duì)社區(qū)上主導(dǎo)的經(jīng)典測(cè)試(Classical)和模擬測(cè)試(Mockist)兩大陣營(yíng),結(jié)合“單測(cè)即文檔“的理念,我們對(duì)于業(yè)務(wù)流程的驗(yàn)證訴求非常強(qiáng)烈,因此選擇了后者。
Classical風(fēng)格是盡可能的使用真實(shí)對(duì)象和函數(shù),讓函數(shù)以及依賴都真實(shí)的執(zhí)行;相對(duì)的,Mockist是想盡辦法去mock,主張將所調(diào)用的被測(cè)函數(shù)全部mock。存在即合理,兩個(gè)派各有利弊,并不存在一定誰(shuí)好誰(shuí)差。
要對(duì)用到的函數(shù)進(jìn)行mock,在保證用例可維護(hù)性的前提下(比如不mock文件路徑),我們需要對(duì)函數(shù)的依賴關(guān)系進(jìn)行整理。得益于團(tuán)隊(duì)整潔架構(gòu)的落地,目前應(yīng)用的usecase層都已經(jīng)通過(guò)依賴倒置對(duì)依賴關(guān)系做了很好的管理(usecase只依賴entity)。
export default function buildMakeExportActivityLog({checkIsDuringTheEventApi,downloadExcelFile}) {
async function exportActivityLog({count,formValues}) {
if (count > 5000) {
message.error('導(dǎo)出文件數(shù)量不得超過(guò)5000!')
return
}
const res = await checkIsDuringTheEventApi()
if (res.isDuring) {
message.error('活動(dòng)期間,功能暫不可用,如有疑問聯(lián)系運(yùn)營(yíng)');
return
}
const url = generateDownloadUrl({ formValues })
downloadExcelFile(url)
}
}
// index.ts
import {checkIsDuringTheEventApi} from '@/services/activity'
import {downloadExcelFile} from '@/utils'
import buildMakeExportActivityLog from './makeExportActivityLog'
export const exportActivityLog = buildMakeExportActivityLog({cancel,printSaleTicket})
可以看到checkIsDuringTheEventApi以及downloadExcelFile這兩個(gè)函數(shù)最終作為參數(shù)傳入到實(shí)際的函數(shù)中,他們一個(gè)將會(huì)去發(fā)起請(qǐng)求,一個(gè)是會(huì)調(diào)用window的方法進(jìn)行下載,通過(guò)依賴倒置就能方便我們對(duì)其進(jìn)行模擬,在單測(cè)時(shí)就不會(huì)去真實(shí)執(zhí)行這兩個(gè)函數(shù)。
function init() {
const checkIsDuringTheEventApi = jest.fn();
const downloadExcelFile = jest.fn();
const exportActivityLog = buildMakeExportActivityLog({checkIsDuringTheEventApi, downloadExcelFile})
return {
checkIsDuringTheEventApi,
downloadExcelFile,
exportActivityLog
}
}
usecase中時(shí)常會(huì)有依賴的函數(shù)要去發(fā)起請(qǐng)求,在單測(cè)時(shí)我們不會(huì)去真實(shí)去發(fā)起這個(gè)請(qǐng)求,因此對(duì)于這類函數(shù),我們都應(yīng)mock掉,這樣可保障我們用例的速度和穩(wěn)定性。當(dāng)然實(shí)際在寫單測(cè)中,我們也不應(yīng)該成為一個(gè)完全的mockist,無(wú)休止的進(jìn)行mock,更好的方式是兩者結(jié)合,否則濫用mock反而會(huì)導(dǎo)致單測(cè)寫起來(lái)會(huì)更繁瑣(因?yàn)橐ock所有調(diào)用的函數(shù)實(shí)現(xiàn)或場(chǎng)景),而且真實(shí)代碼寫起來(lái)也會(huì)很別扭(所有外部函數(shù)都依賴倒置)。
一個(gè)用例正確與否,最終依賴的是最后的斷言,那對(duì)我們來(lái)說(shuō)該怎樣進(jìn)行斷言呢,如前面一直強(qiáng)調(diào)的一樣,我們測(cè)的是邏輯行為,因此需斷言的是某個(gè)行為的是否執(zhí)行或者是否達(dá)到了什么目的。結(jié)合前面的mock,我們可對(duì)函數(shù)的調(diào)用情況進(jìn)行捕獲,針對(duì)上面發(fā)起取消退款的函數(shù),斷言的例子如下:
describe('導(dǎo)出活動(dòng)日志', () => {
it('導(dǎo)出時(shí),先查詢當(dāng)前活動(dòng)狀態(tài),若狀態(tài)是未在進(jìn)行中,則執(zhí)行導(dǎo)出操作', () => {
// 省略...
expect(downloadExcelFile).toBeCalled()
})
it('導(dǎo)出時(shí),若導(dǎo)出數(shù)量大于5000條,將不允許導(dǎo)出', () => {
// 省略...
expect(downloadExcelFile).not.toBeCalled();
})
})
如上,斷言的內(nèi)容不是函數(shù)的實(shí)現(xiàn)細(xì)節(jié),如參數(shù)是否正確,而是只斷言行為是否執(zhí)行,它能盡量保證做到若代碼重構(gòu)后,單測(cè)用例在不修改的情況下依然能健壯的運(yùn)行,其只依賴需求的變更而做更改。同時(shí)為了維護(hù)用例的穩(wěn)定性,單個(gè)用例我們通常僅執(zhí)行一次斷言(單一職責(zé)),斷言的內(nèi)容嚴(yán)格和描述的“Then”部分對(duì)應(yīng)。
5
結(jié)語(yǔ)
商家以“單測(cè)即文檔”的理念為落地方向,在代碼設(shè)計(jì)以及用例的構(gòu)思、結(jié)構(gòu)、斷言、描述等環(huán)節(jié)都做了一定取舍,最終在用例的書寫成本、穩(wěn)定性、可讀性等各個(gè)方面取得了相對(duì)較好的平衡。
目前組內(nèi)各個(gè)項(xiàng)目已逐漸沉淀了幾百個(gè)用例,團(tuán)隊(duì)內(nèi)相互支援或自己回顧時(shí),通過(guò)這些用例就能知道這塊邏輯在做什么事,在修改這些需求時(shí)通過(guò)測(cè)試用例也能盡快知道基本的業(yè)務(wù)邏輯,有了單測(cè)的保障,改起代碼來(lái)更有底氣,代碼結(jié)構(gòu)上,也更加的合理。在大家逐漸熟悉單測(cè)后,后續(xù)更會(huì)慢慢做到功能函數(shù)、UI等的單測(cè)覆蓋,大家一起來(lái)保障商家前端業(yè)務(wù)的穩(wěn)定發(fā)展。
審核編輯:劉清
-
邏輯電路
+關(guān)注
關(guān)注
13文章
502瀏覽量
43375 -
TDD
+關(guān)注
關(guān)注
1文章
123瀏覽量
38733 -
BDD
+關(guān)注
關(guān)注
0文章
6瀏覽量
7616
原文標(biāo)題:?jiǎn)螠y(cè)在商家前端業(yè)務(wù)中的實(shí)踐
文章出處:【微信號(hào):OSC開源社區(qū),微信公眾號(hào):OSC開源社區(qū)】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
發(fā)布評(píng)論請(qǐng)先 登錄
基于電信業(yè)務(wù)的程序設(shè)計(jì)課程改革探索與實(shí)踐
GMTC 大前端時(shí)代前端監(jiān)控的最佳實(shí)踐
高線性度單芯片射頻前端解決方案
OpenHarmony中的單例模式實(shí)踐
國(guó)產(chǎn)射頻前端單芯片
業(yè)務(wù)規(guī)則管理在電信網(wǎng)管系統(tǒng)中的應(yīng)用
高通宣布與谷歌、hTC、三星和索尼移動(dòng)在射頻前端業(yè)務(wù)方面展開合作
淺析質(zhì)構(gòu)儀在還原劑對(duì)熟化陳米品質(zhì)影響研究中的應(yīng)用
微前端在大數(shù)據(jù)產(chǎn)品中的應(yīng)用背景和應(yīng)用原理




















評(píng)論