代碼介紹
前端代碼:https://github.com/Snowstorm0/token-login-vue
后端代碼:https://github.com/Snowstorm0/token-login-spring
使用 Spring+Vue 實現(xiàn) token 登錄、退出、訪問攔截等功能。
1 部署后端
1.1 生成 jar 包
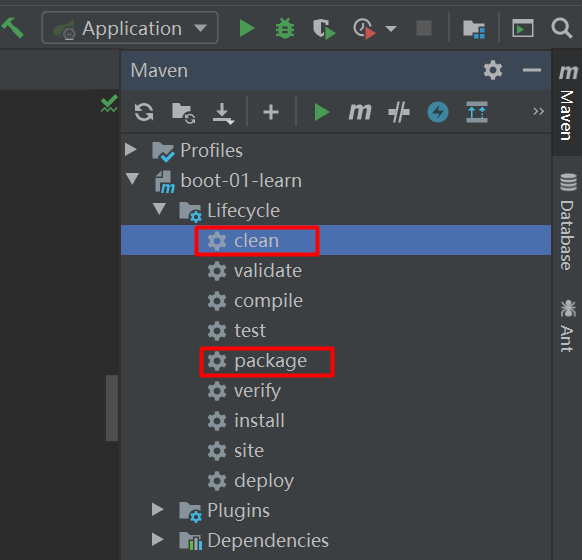
使用 Idea 的 maven 進行打包。
先雙擊 clean,清除其他的包,然后雙擊 package,如下圖所示:

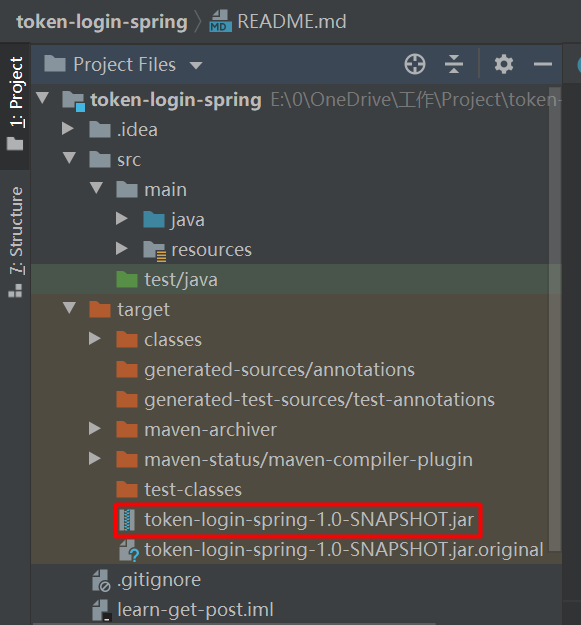
此時在工程下生成了 target 文件夾,里面有我們的 jar 包:

1.2 部署到服務器
將 jar 包 token-login-spring-1.0-SNAPSHOT.jar上傳到服務器,運行啟動命令:
java -jar token-login-spring-1.0-SNAPSHOT.jar
即可啟動后端工程。
2 部署前端
2.1 打包
運行打包命令:
npm run build
此時會在項目下生成 dist 文件夾。我們將該文件夾壓縮,上傳服務器,并解壓。
2.2 安裝 Nginx
Ubuntu 下的安裝命令:
sudo apt-get install nginx
查看安裝路徑:
whereis nginx
顯示:
nginx:
/usr/sbin/nginx #主程序
/usr/lib/nginx #軟件的函數(shù)庫
/etc/nginx #存放配置文件
/usr/share/nginx #存放靜態(tài)文件
/usr/share/man/man8/nginx.8.gz #聯(lián)機幫助文件
安裝成功。
2.3 配置 Nginx
找到文件/etc/nginx/sites-available/default,修改為可編輯權(quán)限:
sudo chmod 777 /etc/nginx/sites-available/default
找到root /var/www/html; 這一行,修改為解壓的 dist 文件夾的路徑,如:
root /home/myroot/Desktop/token-login/dist;
重啟nginx:
sudo nginx -s reload
在瀏覽器輸入:http://localhost/#/login,即可看到前端頁面。
審核編輯:湯梓紅
-
Linux
+關(guān)注
關(guān)注
87文章
11294瀏覽量
209341 -
spring
+關(guān)注
關(guān)注
0文章
340瀏覽量
14338 -
vue
+關(guān)注
關(guān)注
0文章
58瀏覽量
7837
發(fā)布評論請先 登錄
相關(guān)推薦
Fingerprint Cards在華成立客戶工程部門
java spring教程
什么是java spring
linux下的webpack編譯打包工程
基于spring boot的linux服務器部署方法
Linux搭建Vue開發(fā)環(huán)境
如何將程序很好的部署
Spring Boot嵌入式Web容器原理是什么
Vue入門之Vue定義





 Spring+Vue工程部署在Linux
Spring+Vue工程部署在Linux












評論