引言
基于前面幾篇文章介紹的知識點,使用QPushButton與QLabel組件結合水平與垂直布局管理器,實現一個簡單的批量圖像瀏覽,支持圖像文件夾選擇、按鈕信號觸發與槽函數響應、支持上一張、下一張圖像瀏覽,實現一個最簡化版本的圖像瀏覽器
垂直與水平布局混合使用
PyQT5中的QWidget對象支持嵌套方式,在一個QWidget中可以支持多個子QWidget對象,每個QWidget都有自己的布局方式,這樣通過多重QWidget嵌套與疊加就可以實現復雜界面設計。在我開發OpenMV工具軟件過程中,多數子界面都是通過水平跟垂直布局嵌入實現的界面設計。這樣做的好處是避免使用絕對定位方式布局組件元素導致不同分辨率的顯示差異與用戶體驗不一致。
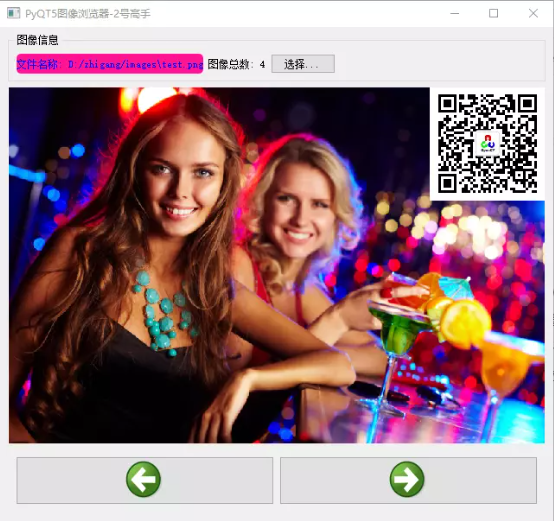
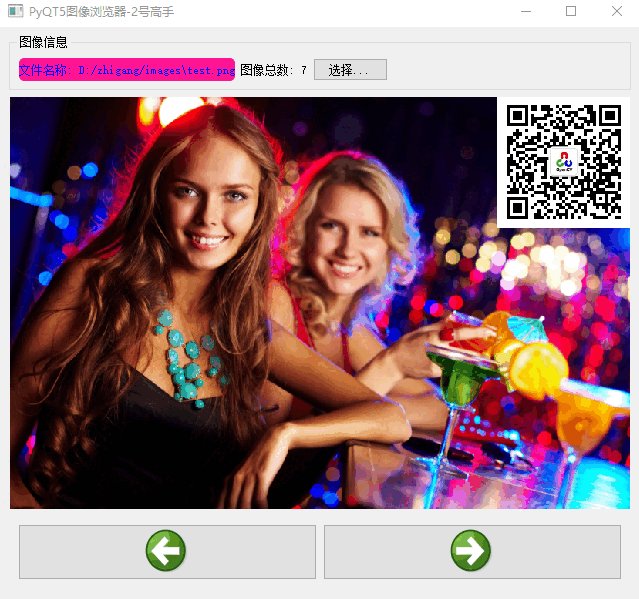
上圖中第一行有三個組元素,兩個QLabel,分別顯示當前文件路徑與文件夾總圖像數目;一個按鈕實現圖像文件夾選擇功能,三個組件元素在一個子QWidget對象(panel1)中通過水平布局方式(QHBoxLayout)從左到右排列。
內置圖標ICON使用
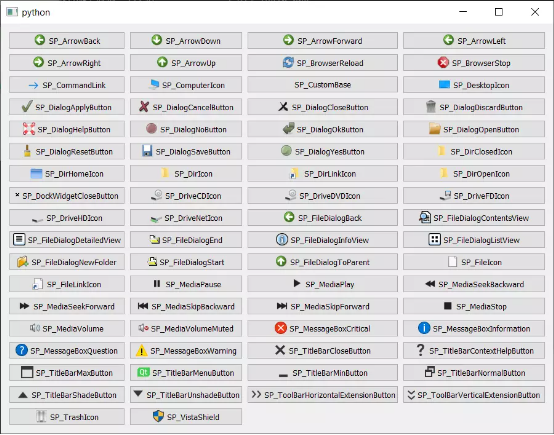
PyQT5的QStyle支持內置圖標ICON支持,支持常見應用程序開發所需要的圖標,直接使用這些圖標可以省去很多麻煩。支持的圖標列表請看下圖說明:
采用下面的相似代碼即可獲取需要的ICON圖標使用。
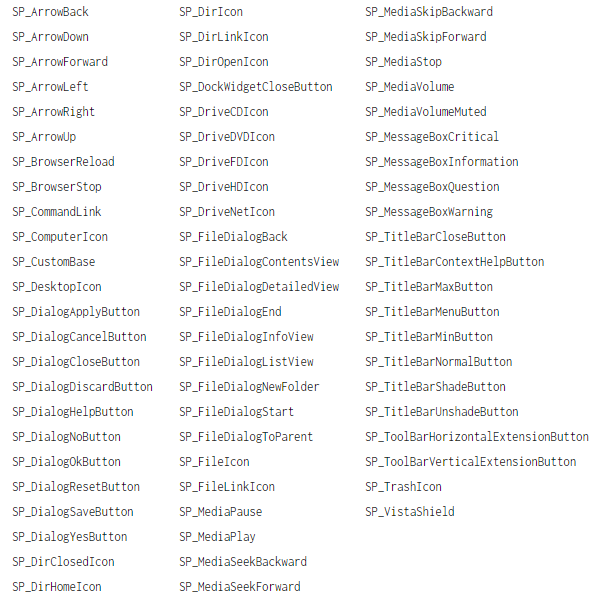
back_pix = QtWidgets.QStyle.SP_ArrowBack back_icon = self.style().standardIcon(back_pix)圖表文件名稱列表如下:

中間是一個QLabel組件實現圖像顯示與更新功能 最后一行基于PyQT5的QStyle中內置圖標引用實現了兩個ICON按鈕功能,支持Tooltip提示功能,分別實現顯示上一張與下一張圖像切換顯示功能。兩個ICON按鈕通過水平布局方式同樣放在一個QWidget對象(panel2)中。
最終把panel1、imageLabel、panel2三個子元素通過垂直布局(QVBoxLayout)添加到自定義的QWidget對象-ImageBrowserPanel。
最后在主程序中初始化ImageBrowserPanel對象實例,設置為QMainWindow的CenteralWidget即可完成。
按鈕信號與響應
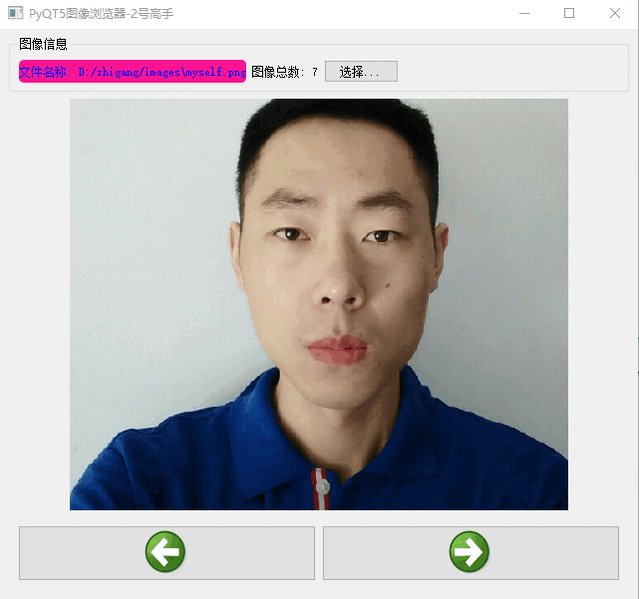
三個按鈕分別完成圖像文件夾選擇、上一張更新顯示、下一張更新顯示。默認選擇圖像文件夾之后會顯示該文件夾中第一張圖像,同時更新文件顯示QLabel上顯示信息與imageLabel上顯示的圖像內容。
運行演示與代碼
運行結果演示:

主面板界面類代碼如下:
class ImageBrowserPanel(QtWidgets.QWidget):
def __init__(self, parent=None):
super().__init__(parent)
self.image_files = []
self.current_index = -1
# 文本標簽
self.pathLabel = QtWidgets.QLabel()
self.pathLabel.setText("文件名稱: test.png")
self.pathLabel.setStyleSheet("background-color:deeppink; color: blue; border-radius:5px")
self.pathLabel.setAlignment(QtCore.Qt.AlignCenter)
# 圖像總數
self.numLabel = QtWidgets.QLabel()
self.numLabel.setText("圖像總數: 0")
self.pathLabel.setStyleSheet("background-color:deeppink; color: blue; border-radius:5px")
self.numLabel.setAlignment(QtCore.Qt.AlignCenter)
fileBtn = QtWidgets.QPushButton("選擇...")
hbox_layout = QtWidgets.QHBoxLayout()
hbox_layout.addWidget(self.pathLabel)
hbox_layout.addWidget(self.numLabel)
hbox_layout.addWidget(fileBtn)
hbox_layout.addStretch(1)
panel1 = QtWidgets.QGroupBox("圖像信息")
panel1.setLayout(hbox_layout)
# 圖像標簽
self.imgLabel = QtWidgets.QLabel()
pixmap = QtGui.QPixmap("test3.png")
pix = pixmap.scaled(QtCore.QSize(620, 500), QtCore.Qt.KeepAspectRatio)
self.imgLabel.setPixmap(pix)
self.imgLabel.setAlignment(QtCore.Qt.AlignCenter)
# 左右瀏覽
back_pix = QtWidgets.QStyle.SP_ArrowBack
back_icon = self.style().standardIcon(back_pix)
forward_pix = QtWidgets.QStyle.SP_ArrowForward
forward_icon = self.style().standardIcon(forward_pix)
backBtn = QtWidgets.QPushButton(back_icon, "")
backBtn.setIconSize(QtCore.QSize(48, 48))
backBtn.setToolTip("上一張")
forwardBtn = QtWidgets.QPushButton(forward_icon, "")
forwardBtn.setIconSize(QtCore.QSize(48, 48))
forwardBtn.setToolTip("下一張")
panel2 = QtWidgets.QWidget()
hbox_layout2 = QtWidgets.QHBoxLayout()
hbox_layout2.addWidget(backBtn)
hbox_layout2.addWidget(forwardBtn)
panel2.setLayout(hbox_layout2)
# 添加到布局管理器中
vbox_layout = QtWidgets.QVBoxLayout()
vbox_layout.addWidget(panel1)
vbox_layout.addWidget(self.imgLabel)
vbox_layout.addWidget(panel2)
vbox_layout.addStretch(1)
# 面板容器
self.setLayout(vbox_layout)
# setup listener
fileBtn.clicked.connect(self.on_select_image_dir)
backBtn.clicked.connect(self.on_back_image_view)
forwardBtn.clicked.connect(self.on_forward_image_view)
def on_back_image_view(self):
if self.current_index > 0:
self.current_index = self.current_index - 1
filename = self.image_files[self.current_index]
self.pathLabel.setText("文件名稱: " + filename)
print(filename)
pixmap = QtGui.QPixmap(filename)
pix = pixmap.scaled(QtCore.QSize(620, 500), QtCore.Qt.KeepAspectRatio)
self.imgLabel.setPixmap(pix)
def on_forward_image_view(self):
last = len(self.image_files) - 1
if self.current_index < last:
self.current_index = self.current_index + 1
filename = self.image_files[self.current_index]
self.pathLabel.setText("文件名稱: " + filename)
print(filename)
pixmap = QtGui.QPixmap(filename)
pix = pixmap.scaled(QtCore.QSize(620, 500), QtCore.Qt.KeepAspectRatio)
self.imgLabel.setPixmap(pix)
def on_select_image_dir(self):
img_dir = QtWidgets.QFileDialog.getExistingDirectory(self, "圖像文件夾", ".")
files = os.listdir(img_dir)
self.image_files.clear()
self.current_index = -1
for f in files:
if f.endswith(".png") or f.endswith(".jpg") or f.endswith(".bmp"):
self.image_files.append(os.path.join(img_dir, f))
if len(self.image_files) > 0:
self.current_index = 0
filename = self.image_files[0]
print(filename)
self.pathLabel.setText("文件名稱: " + filename)
self.numLabel.setText("圖像總數: " + str(len(self.image_files)))
pixmap = QtGui.QPixmap(filename)
pix = pixmap.scaled(QtCore.QSize(620, 500), QtCore.Qt.KeepAspectRatio)
self.imgLabel.setPixmap(pix)
上述代碼演示了如何打開文件夾,遍歷圖像文件、如何更新QLabel上顯示的圖像與文字信息,如何構建一個自定義的QWidget對象。 QApplication應用程序代碼如下:
# 初始化APP實例
app = QtWidgets.QApplication(sys.argv)
# 初始化桌面容器
main_win = QtWidgets.QMainWindow()
# 設置APP窗口名稱
main_win.setWindowTitle("PyQT5圖像瀏覽器-2號高手")
# 初始化內容面板
content_panel = ImageBrowserPanel()
# 設置窗口大小
main_win.setMinimumSize(640, 500)
main_win.setCentralWidget(content_panel)
# 請求顯示
main_win.show()
# 加載窗口并啟動App
app.exec()
運行結果如下:
 ?總結
?總結
本文主要是演示了PyQT5中水平與垂直布局組合,多個QWidget組件嵌套使用排版,按鈕事件觸發與槽函數更新UI組件的各種PyQT5基本編程技能與技巧。
審核編輯:劉清
-
pyqt5
+關注
關注
0文章
25瀏覽量
3403 -
openMV
+關注
關注
3文章
39瀏覽量
9823
原文標題:PyQT5開發案例之簡易圖像瀏覽器
文章出處:【微信號:CVSCHOOL,微信公眾號:OpenCV學堂】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
Visual C# 打造 “瀏覽器”
關于QT中使用pixmap進行圖片的切換問題
《Visual C# 2008程序設計經典案例設計與實現》---利用TreeView控件瀏覽圖像
使用JS實現一款簡單的HarmonyOS購物應用
怎么去解決QLabel控件無法播放GIF動畫的問題
【飛凌RK3568開發板試用體驗】5-Qt開發一個相冊瀏覽器
基于Mobile的手機流媒體實時圖像瀏覽客戶端設計

使用Visual Baisc實現簡單的文件瀏覽器的程序和工程文件





 使用QPushButton與QLabel組件實現一個簡單的批量圖像瀏覽
使用QPushButton與QLabel組件實現一個簡單的批量圖像瀏覽













評論