7.組件
7.1什么是組件
組件是可復用的 Vue 實例,且帶有一個名字
在大型應用開發的時候,頁面可以劃分成很多部分。往往不同的頁面,也會有相同的部分。例如:頭部導航、尾部信息等模塊。
但是如果每個頁面都獨自開發,這無疑增加了我們開發的成本。所以我們會把頁面的不同部分拆分成獨立的組件,然后在不同頁面就可以共享這些組件,避免重復開發。
7.2組件分類
組件的作用域分為兩種:全局組件 和 局部組件。
全局組件:在所有的Vue實例中都可以使用
局部組件:只有在注冊了組件的Vue實例中才可以使用
7.2.1全局組件
使用 Vue.component 定義的組件為全局組件,在所有的 Vue 實例中都可以使用。
比如以下代碼中定義了一個全局組件,這個組件在兩個Vue實例中都可以使用:
語法
Vue.component("",{
template: ``, // 定義html部分,要求有一個根標簽
data() { // 定義數據部分
return {
}
},
})
data: function () {
return {
name: "jack"
}
}
})
//下面兩個實例都可以使用全局組件
new Vue({
el: '#app1'
});
//下面兩個實例都可以使用全局組件
new Vue({
el: '#app2'
});
7.2.2局部組件
局部組件是指只能在注冊了該組件的 Vue 實例中才可以使用。(先需要注冊才能用)
局部組件的定義只是定義一個組件對象:
局部組件的定義只是定義一個組件對象:
var 組件名 = { … }
在需要使用這個組件的Vue中注冊組件
const app = new Vue({
…
components:{
組件名:組件對象
}
})
局部組件使用實例:
var hello = {
template: '您好!現在是在使用子組件',
};
//下面兩個實例都可以使用全局組件
new Vue({
el: '#app1',
components:{
"MyHello":hello
}
});
7.3組件自定義屬性
7.3.1什么是組件屬性?
什么是組件屬性?比如我們在使用img標簽時, src就是屬性。如果我們把img看做一個組件的話,src就是這個組件的屬性。
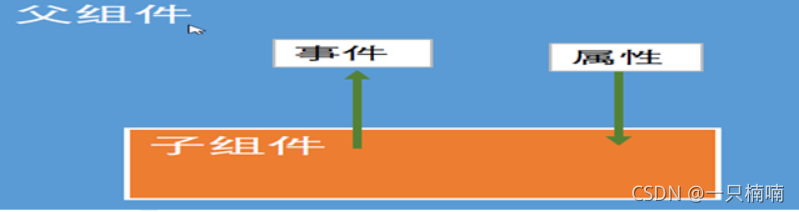
總結:組件屬性用于父組件向子組件傳遞數據。
7.3.2定義屬性
當需要為組件設置屬性時,我們需要先在定義組件時使用 props 來設置這個組件上所有屬性的名字:
Vue.component(’…’,{
…
props:[屬性名字數組]
})
定義了組件屬性之后,在組件中就可以像使用一個普通數據一樣使用屬性:
Vue.component('MyNav', {
props: ['welcome'],
template: '歡迎您,游客! {{welcome}}'
})
//下面兩個實例都可以使用全局組件
new Vue({
el: '#app1'
});
7.3.4組件事件
-
1)原生事件
當需要在組件上綁定 JS 中原生的事件時,必須要添加 .native 修飾符,否則該事件是無法觸發的。
您好
Vue.component('MyNav', {
props: ['welcome'],
template: ''
})
//下面兩個實例都可以使用全局組件
new Vue({
el: '#app1',
data:{
txt:"綁定數據到屬性"
},
methods:{
hello:function(){
alert("組件事件");
}
}
});
-
2 自定義事件
除了原生的事件外,還可以為組件添加自定義的事件,通過自定義的事件,子組件可以向父組件傳遞消息

-
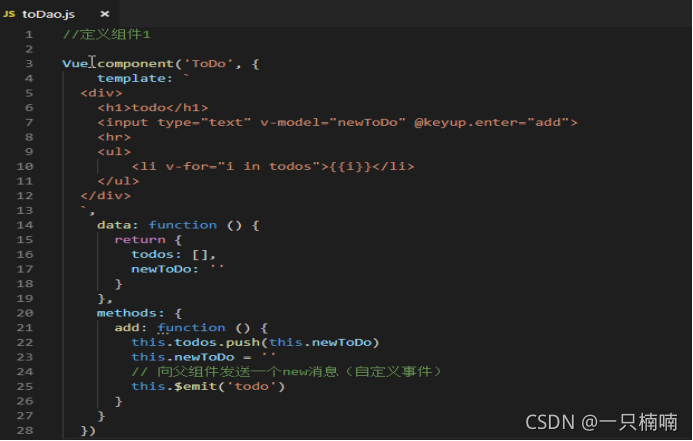
在組件中我們可以使用 emit 觸發一個事件,這個事件的名字是我們自己定義的
定義方法如下:聲明事件名稱
this.$emit('事件名')
在使用這個組件時,就可以為這個新的事件名綁定一個事件:
或者:

//下面兩個實例都可以使用全局組件
new Vue({
el: '#app1',
methods: {
todo: function () {
console.log('todo組件中發表了新的todo')
}
}
});

-
開發
+關注
關注
0文章
372瀏覽量
41276 -
組件
+關注
關注
1文章
527瀏覽量
18262 -
vue
+關注
關注
0文章
58瀏覽量
8104
發布評論請先 登錄
基于TypeScript實現Vue3.0指令組件拖拽
關于vue如何去水印的解決方法的介紹
Vue入門之Vue定義






















評論