3.事件操作

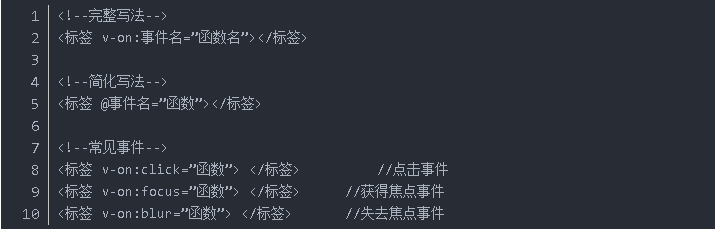
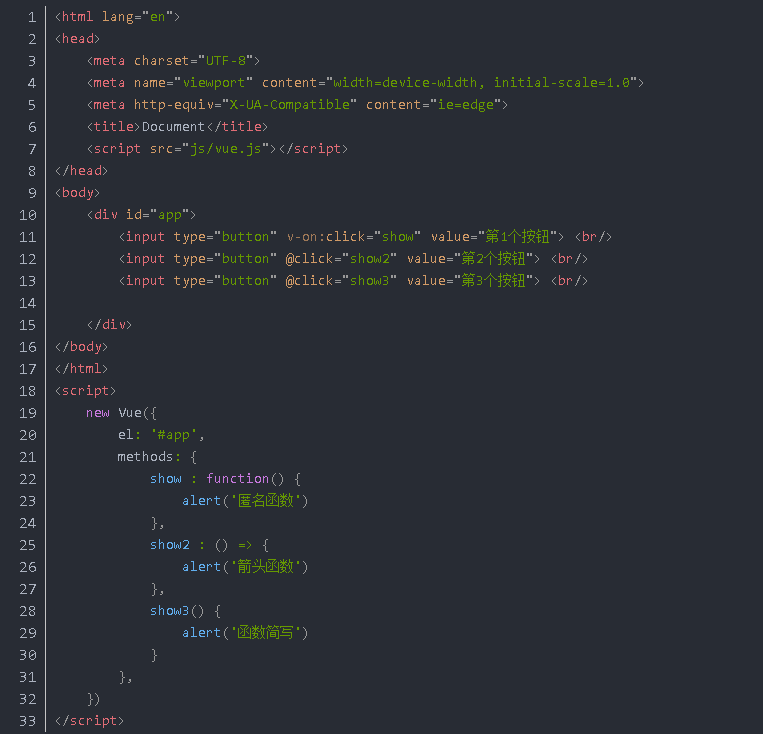
3.1事件綁定: v-on:事件名
-
vue 運行通過 v-on:xxx 給標簽綁定指定的事件

-
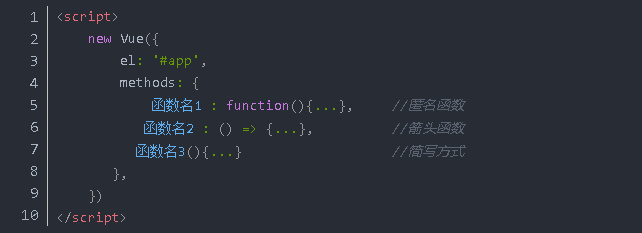
在綁定事件時,使用到了”函數”,需要在vue中通過methods 定義函數


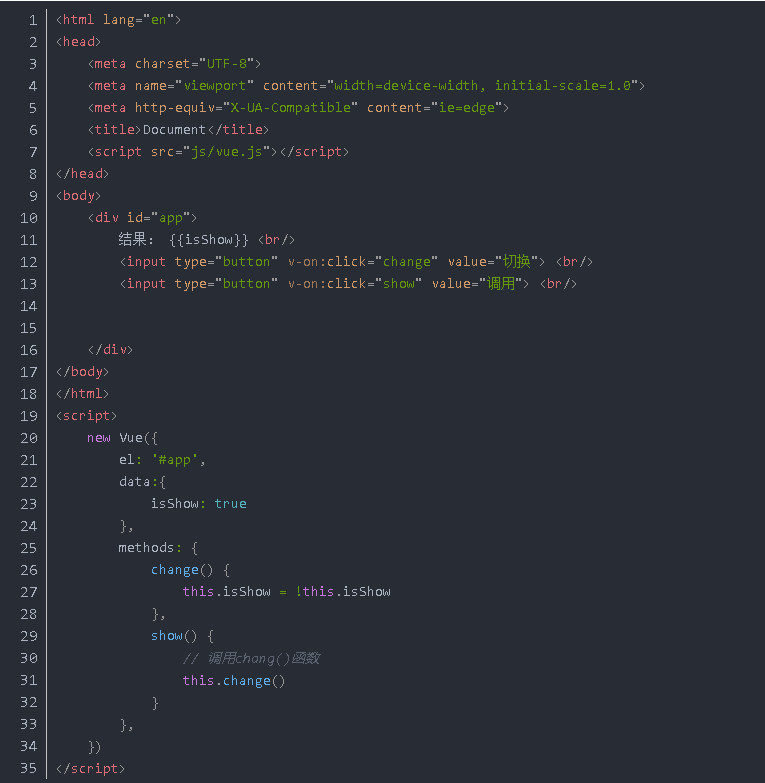
3.2事件綁定–this關鍵字
-
在vue中,某一個成員需要使用另一個成員,需要通過”this.”進行引用

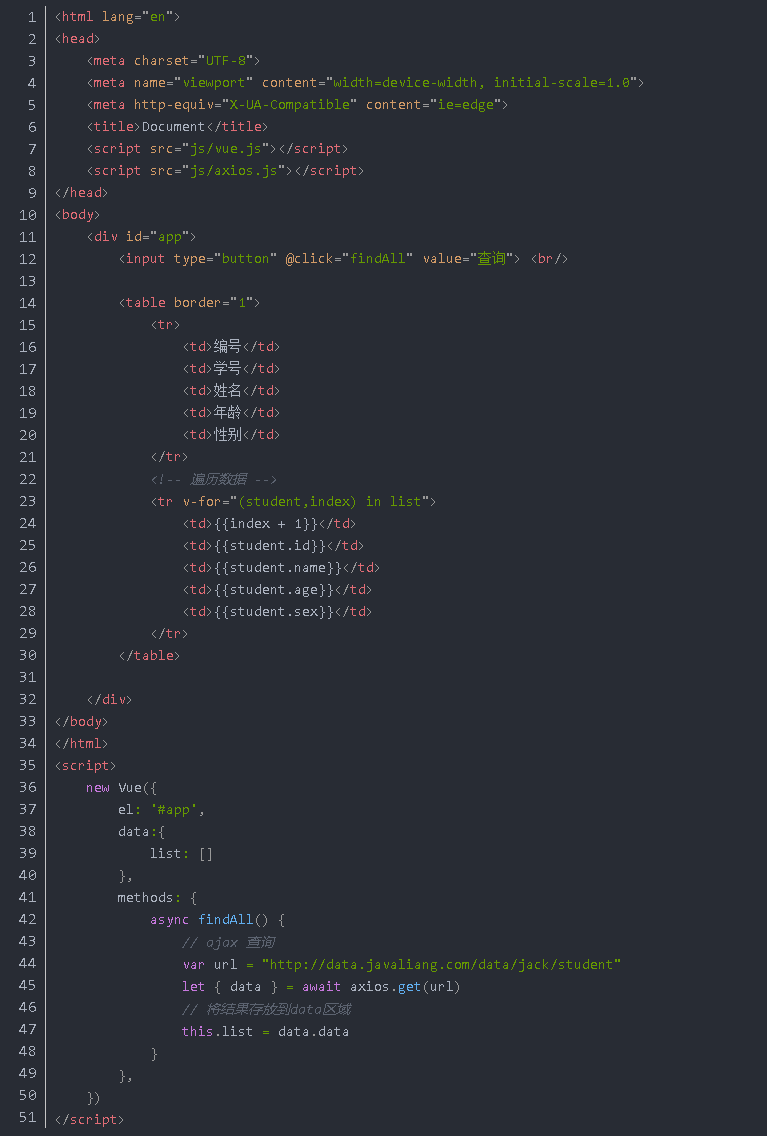
3.3案例:查詢所有

3.4事件修飾符
vue 通過事件修飾符對js事件進行細節控制。
<標簽 v-on:事件.修飾符=”函數”>
常見的修飾符有:
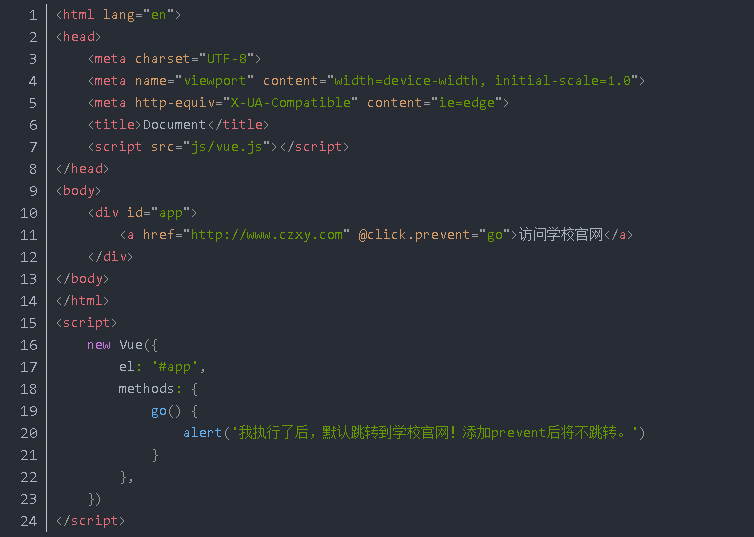
- .prevent : 阻止瀏覽器默認行為
- .stop : 阻止瀏覽器事件冒泡
- .once : 只觸發1次
案例:阻止超鏈接的默認行為

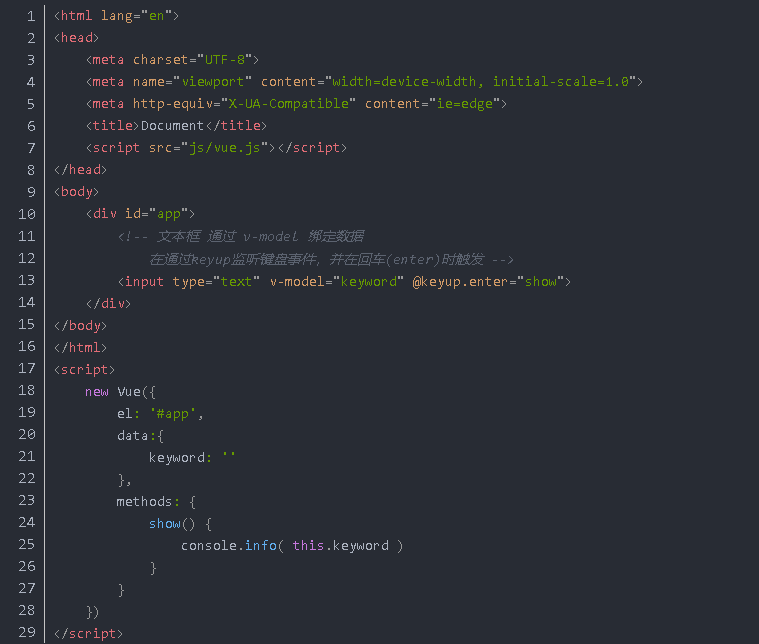
3.5按鍵修飾符
vue允許為 v-on 在監聽鍵盤事件時, 使用按鍵修飾符, 約束事件的觸發
鍵盤事件: keyup和keydown
<標簽 v-on:事件.修飾符=”函數” >
常見按鍵修飾符
- .enter : //回車鍵
- .tab ://Tab鍵
- .delete (捕獲 “刪除” 和 “退格” 鍵) ://Backspace鍵或Delete鍵
- .esc ://Esc鍵
- .space ://空格鍵
- .up ://上鍵
- .down:下鍵
- .left :左鍵
- .right :右鍵
- .ctrl :Ctrl鍵
- .alt :Alt鍵
- .shift :Shift鍵

聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
編程
+關注
關注
88文章
3689瀏覽量
95330 -
JS
+關注
關注
0文章
78瀏覽量
18474 -
vue
+關注
關注
0文章
58瀏覽量
8215
發布評論請先 登錄
相關推薦
熱點推薦
vue嵌入瀏覽器的相關資料推薦
vue嵌入瀏覽器 Vue-ico (vue-ico)Dead easy, Google Material Icons for Vue. 太簡單了,V
發表于 12-21 08:20
Vue框架的教程資料免費下載
Vue是一套用于構建用戶界面的漸進式JavaScript框架。與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,方便與第三方庫或既有項目整合。
發表于 03-18 08:00
?0次下載

關于React和Vue產生一定的認知
Vue2 相較 Vue3 版本而言牢牢占據著大部分 Vue 開發者的視野,但是因為 Vue 官方已經把 Vue3 作為默認的版本,所以在此同
Vue入門之組件的介紹
組件是可復用的 Vue 實例,且帶有一個名字
```
在大型應用開發的時候,頁面可以劃分成很多部分。往往不同的頁面,也會有相同的部分。例如:頭部導航、尾部信息等模塊。
但是如果每個頁面都

Vue入門之Vue定義
Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。
Vue 的核心庫只關注視圖層,也就是只處理頁面。
Vue提供的一套JS框架,通常稱為

Vue3設計思想及響應式源碼剖析
DOM進行了重寫、對模板的編譯進行了優化操作... 2、Vue3設計思想 ?Vue3.0更注重模塊上的拆分,在2.0中無法單獨使用部分模塊。需要引入





















評論