- 每個豎條都是一次VSync的時間16.6ms,如果豎條寬度變寬且透明則代表超出16.6ms繪制的幀
- 每個Vsync信號來臨前都會做工作(Choreographer中的postFrameCallback函數(shù)),按照順序依次處理: 「INPUT 輸入處理」 , 「Animation動畫處理」 ,「Traversal 最終會調(diào)用到perfor的measure,layout,draw方法」
- 每個豎條中的不同顏色代表的上面每個步驟的處理時間
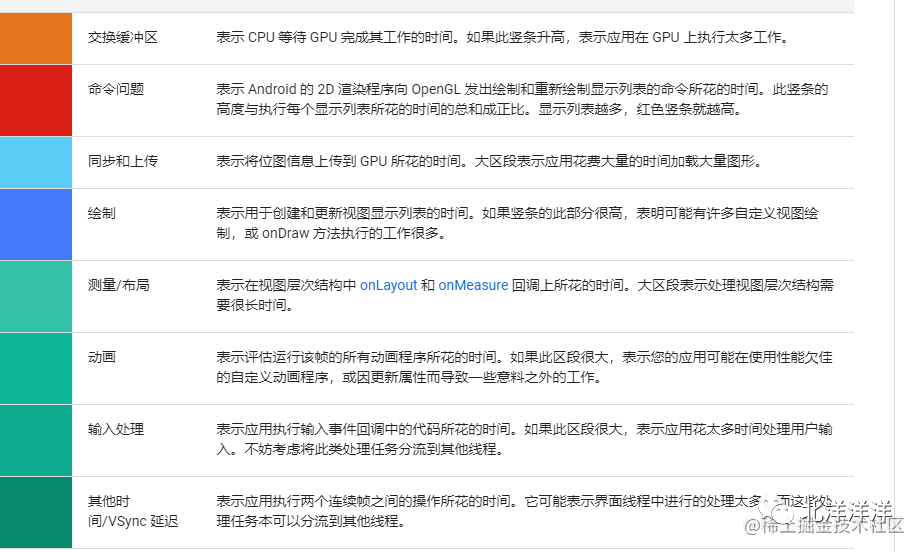
顏色區(qū)分

image.png
從下到上說明
INPUT 輸入處理
表示應(yīng)用執(zhí)行輸入事件回調(diào)中的代碼所花的時間。如果此區(qū)段很大,表示應(yīng)用花太多時間處理用戶輸入。不妨考慮將此類處理任務(wù)分流到其他線程。
建議:
其實就是處理輸入事件開始到結(jié)束的時間,如果豎條中此顏色高度過高代表輸入事件應(yīng)放到其他線程去做
Animation動畫處理
表示評估運(yùn)行 「該幀的所有動畫程序所花的時間」 。如果此區(qū)段很大,表示您的應(yīng)用可能在使用性能欠佳的自定義動畫程序,或因更新屬性而導(dǎo)致一些意料之外的工作。
建議:
該幀內(nèi)運(yùn)行的動畫比較多
Measure,Layhout
表示在視圖層次結(jié)構(gòu)中 onLayout 和 onMeasure回調(diào)上所花的時間。大區(qū)段表示處理視圖層次結(jié)構(gòu)需要很長時間。
Measure用來確定View的寬高,當(dāng)View為ViewGroup的時候還需要遍歷子View,Layout在進(jìn)行遍歷擺放到正確的位置,當(dāng)View嵌套層級變多或者自定義View時復(fù)寫這兩個方法時也要考慮這種情況。
Draw
表示用于創(chuàng)建和更新視圖顯示列表的時間。如果豎條的此部分很高,表明可能有許多自定義視圖繪制,或 onDraw 方法執(zhí)行的工作很多。
上篇文章 Vsync信號和View繪制流程的關(guān)系中說到:draw方法其實并沒有進(jìn)行真正的繪制,而是把繪制的內(nèi)容放入到了DisplayList中接著同步到RenderThread中。放入到DisplayList的命令其實就是對canvas的操作轉(zhuǎn)換而來的,該列表命令過多有兩種情況:1.可用的渲染數(shù)據(jù)失效。2.canvas的操作過多
將對Canvas的操作轉(zhuǎn)換成Bitmap同步至GPU
表示將位圖信息上傳到 GPU 所花的時間。大區(qū)段表示應(yīng)用花費(fèi)大量的時間加載大量圖形。
draw方法調(diào)用完成后,會進(jìn)行釋放這塊內(nèi)存區(qū)域并交給RenderThread去處理渲染數(shù)據(jù)。(釋放的操作在native層對應(yīng)的處理是把這塊內(nèi)存區(qū)域變成一個Bitmap交由RenderThread去渲染) 「幀的所有資源都必須位于 GPU 內(nèi)存中才能用來繪制幀」 ,因此需要上傳到GPU中緩存起來
要減小該值,可以采用以下技巧:
- 確保位圖的分辨率不會比位圖的顯示尺寸大很多。應(yīng)避免將 1024x1024 的圖片顯示為 48x48 的圖片。
- 利用
prepareToDraw()在下一個同步階段之前異步預(yù)上傳位圖。
RenderThread進(jìn)行調(diào)用Opengl渲染
這個顯示列表就是DisplayList
表示 Android 的 2D 渲染程序向 OpenGL 發(fā)出繪制和重新繪制顯示列表的命令所花的時間。此豎條的高度與執(zhí)行每個顯示列表所花的時間的總和成正比。顯示列表越多,紅色豎條就越高。
發(fā)出將顯示列表繪制到屏幕上所需的全部命令所需的時間
RenderThread會執(zhí)行一個DrawFrameTask的Task,里面核心方法是DrawFrame。通過OpenGl和一些庫將渲染數(shù)據(jù)通知給SurefaceFliger去做圖層合成。將渲染數(shù)據(jù)放入到阻塞隊列中。
這個和上面的要區(qū)分開,官方文檔我沒看太明白,我以我的理解闡述一下吧:
繪制的耗時不代表對canvas的操作復(fù)雜,可能僅僅是邏輯處理,但是調(diào)用OpenGl渲染反映的是對canvas的操作復(fù)雜,所以一個是說OnDraw復(fù)雜,一個是說對canvas操作的復(fù)雜,在加上其實Android會進(jìn)行緩存。
在某些情況下,滾動、轉(zhuǎn)換或動畫會要求系統(tǒng)重新發(fā)送顯示列表,但不必實際重新構(gòu)建它(即重新捕獲繪制命令)。因此,您可能會看到“發(fā)出命令”條較高,但“繪制命令”條并不高。
交換緩沖區(qū)
表示 CPU 等待 GPU 完成其工作的時間。如果此豎條升高,表示應(yīng)用在 GPU 上執(zhí)行太多工作。
當(dāng) Android 將其所有顯示列表提交給 GPU 后,系統(tǒng)會發(fā)出最后一條命令,告訴圖形驅(qū)動程序它已完成當(dāng)前幀的處理。此時,驅(qū)動程序即可將更新后的圖像顯示到屏幕上。
GPU提交數(shù)據(jù)給SuraceFliger讓其顯示,接著CPU在吧數(shù)據(jù)給到GPU進(jìn)行處理,這個區(qū)間就是CPU給到GPU的時間
最后給出官方的解析:
如果 CPU 發(fā)出命令的速度快于 GPU 處理命令的速度,這兩個處理器之間的通信隊列就會被占滿。出現(xiàn)這種情況時,CPU 會阻塞并等待,直到隊列中有位置來放置下一個命令。這種隊列占滿狀態(tài)通常出現(xiàn)在“交換緩沖區(qū)”階段,因為此時已提交了整個幀的命令。緩解此問題的關(guān)鍵是降低 GPU 工作的復(fù)雜度
-
gpu
+關(guān)注
關(guān)注
28文章
4900瀏覽量
130559 -
函數(shù)
+關(guān)注
關(guān)注
3文章
4366瀏覽量
64034 -
渲染
+關(guān)注
關(guān)注
0文章
75瀏覽量
11105
發(fā)布評論請先 登錄
鴻蒙開發(fā)-DevEco Studio Profiler工具進(jìn)行幀率分析

使用Trepn Profiler工具分析Dragonboard410c的功耗和性能
基于OpenHarmony的Graphic標(biāo)準(zhǔn)子系統(tǒng)能力分析
基于磁貼的GPU架構(gòu)優(yōu)缺點(diǎn)
Mali GPU性能分析工具
什么是強(qiáng)制gpu渲染_強(qiáng)制渲染gpu有什么用
手機(jī)要不要強(qiáng)制gpu渲染_強(qiáng)制gpu渲染能省電嗎_長期開著強(qiáng)制gpu渲染影響及利弊分析
GPU原理 GPU渲染流程

一文詳解CPU渲染和GPU渲染之間的優(yōu)劣
CPU渲染和GPU渲染優(yōu)劣分析

GPU渲染才是大勢所趨?CPU渲染與GPU渲染的現(xiàn)狀與未來

CPU渲染、GPU渲染、XPU渲染詳細(xì)對比:哪個渲染最快,哪個效果最好?




















評論