一、背景
目前業(yè)界主流的做法是使用分布式鏈路跟蹤系統(tǒng),其理論基礎(chǔ)是來自 Google 的一篇論文 《大規(guī)模分布式系統(tǒng)的跟蹤系統(tǒng)》。
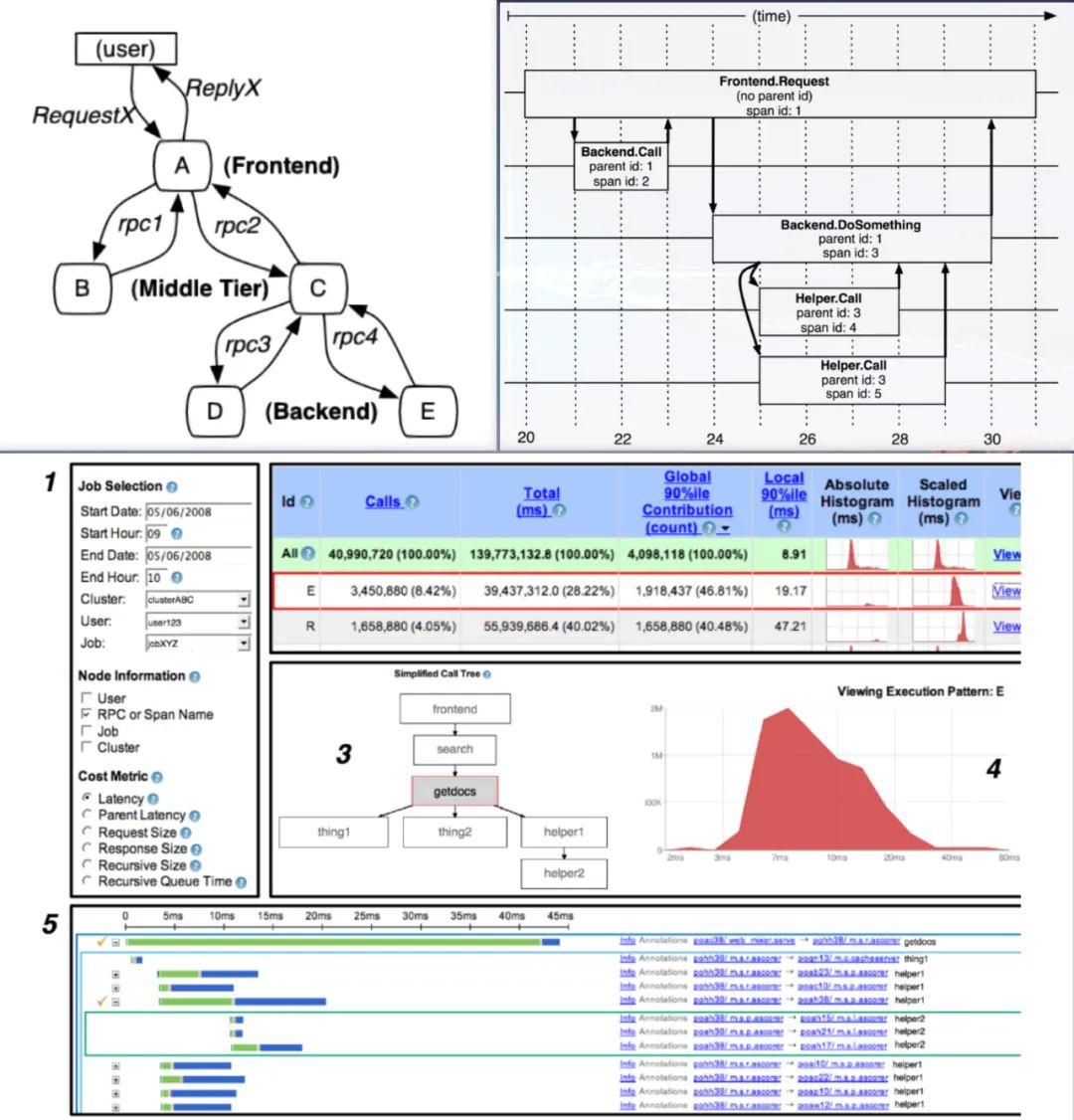
論文如下圖所示:

(圖片來源:網(wǎng)絡(luò))
在此理論基礎(chǔ)上,誕生了很多優(yōu)秀的實(shí)現(xiàn),如 zipkin、jaeger。同時(shí)為了保證API兼容,他們都遵循OpenTracing標(biāo)準(zhǔn)。那 OpenTracing 標(biāo)準(zhǔn)是什么呢?
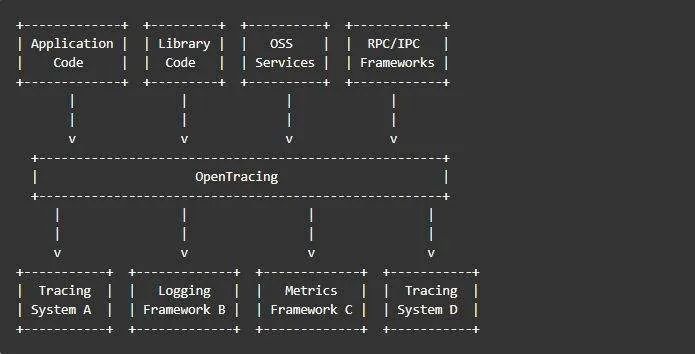
OpenTracing翻譯為開發(fā)分布式追蹤,是一個(gè)輕量級(jí)的標(biāo)準(zhǔn)化層,它位于應(yīng)用程序/類庫和鏈路跟蹤系統(tǒng)之間的一層。 這一層可以用下圖表示:

從上圖可以知道,OpenTracing具有以下優(yōu)勢(shì):
統(tǒng)一了API,使開發(fā)人員能夠方便的添加追蹤系統(tǒng)的實(shí)現(xiàn)。
OpenTracing已進(jìn)入CNCF,正在為全球的分布式鏈路跟蹤系統(tǒng),提供統(tǒng)一的模型和數(shù)據(jù)標(biāo)準(zhǔn)。
大白話解釋下:它就像手機(jī)的接口標(biāo)準(zhǔn),當(dāng)今手機(jī)基本都是typeC接口,這樣方便各種手機(jī)能力的共用。因此,做全鏈路信息存儲(chǔ),需要按照業(yè)界公認(rèn)的OpenTracing標(biāo)準(zhǔn)去實(shí)現(xiàn)。
本篇文章將通過已有的優(yōu)秀實(shí)現(xiàn) ——zipkin,來給大家闡述Node.js應(yīng)用如何對(duì)接分布式鏈路跟蹤系統(tǒng)。
二、zipkin
2.1 zipkin 是什么?
zipkin是Twitter基于Google的分布式追蹤系統(tǒng)論文的開發(fā)實(shí)現(xiàn),其遵循OpenTracing標(biāo)準(zhǔn)。
zipkin用于跟蹤分布式服務(wù)之間的應(yīng)用數(shù)據(jù)鏈路。
2.2 zipkin 架構(gòu)
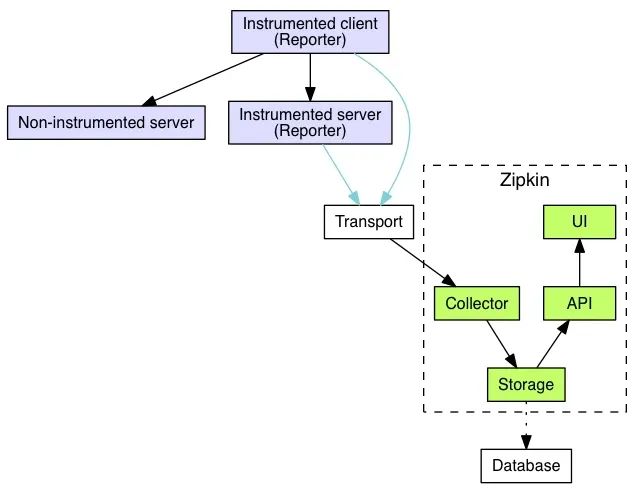
官方文檔上的架構(gòu)如下圖所示:

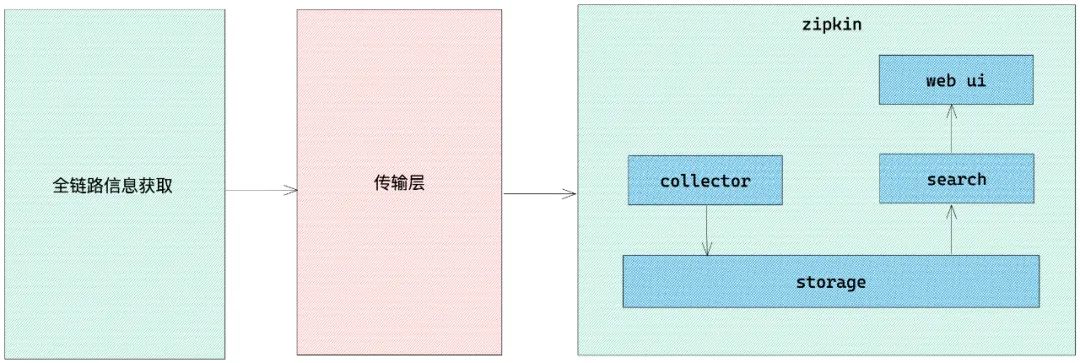
為了更好的理解,我這邊對(duì)架構(gòu)圖進(jìn)行了簡(jiǎn)化,簡(jiǎn)化架構(gòu)圖如下所示:

從上圖可以看到,分為三個(gè)部分:
第一部分:全鏈路信息獲取,我們不使用zipkin自帶的全鏈路信息獲取,我們使用zone-context去獲取全鏈路信息
第二部分:傳輸層, 使用zipkin提供的傳輸api,將全鏈路信息傳遞給zipkin
第三部分:zipkin核心功能,各個(gè)模塊介紹如下:
collector就是信息收集器,作為一個(gè)守護(hù)進(jìn)程,它會(huì)時(shí)刻等待客戶端傳遞過來的追蹤數(shù)據(jù),對(duì)這些數(shù)據(jù)進(jìn)行驗(yàn)證、存儲(chǔ)以及創(chuàng)建查詢需要的索引。
storage是存儲(chǔ)組件。zipkin默認(rèn)直接將數(shù)據(jù)存在內(nèi)存中,此外支持使用ElasticSearch和MySQL。
search是一個(gè)查詢進(jìn)程,它提供了簡(jiǎn)單的JSON API來供外部調(diào)用查詢。
web UI是zipkin的服務(wù)端展示平臺(tái),主要調(diào)用search提供的接口,用圖表將鏈路信息清晰地展示給開發(fā)人員。
至此,zipkin的整體架構(gòu)就介紹完了,下面我們來進(jìn)行zipkin的環(huán)境搭建。
2.3 zipkin 環(huán)境搭建
采用docker搭建, 這里我們使用docker中的docker-compose來快速搭建zipkin環(huán)境。
docker-compose.yml文件內(nèi)容如下:
version: '3.8' services: elasticsearch: image: docker.elastic.co/elasticsearch/elasticsearch:7.5.0 container_name: elasticsearch restart: always ports: - 9200:9200 healthcheck: test: ["CMD-SHELL", "curl --silent --fail localhost:9200/_cluster/health || exit 1"] interval: 30s timeout: 10s retries: 3 start_period: 40s environment: - discovery.type=single-node - bootstrap.memory_lock=true - "ES_JAVA_OPTS=-Xms512m -Xmx512m" - TZ=Asia/Shanghai ulimits: memlock: soft: -1 hard: -1 zipkin: image: openzipkin/zipkin:2.21 container_name: zipkin depends_on: - elasticsearch links: - elasticsearch restart: always ports: - 9411:9411 environment: - TZ=Asia/Shanghai - STORAGE_TYPE=elasticsearch - ES_HOSTS=elasticsearch:9200
在上面文件所在的目錄下執(zhí)行docker-compose up -d即可完成本地搭建。
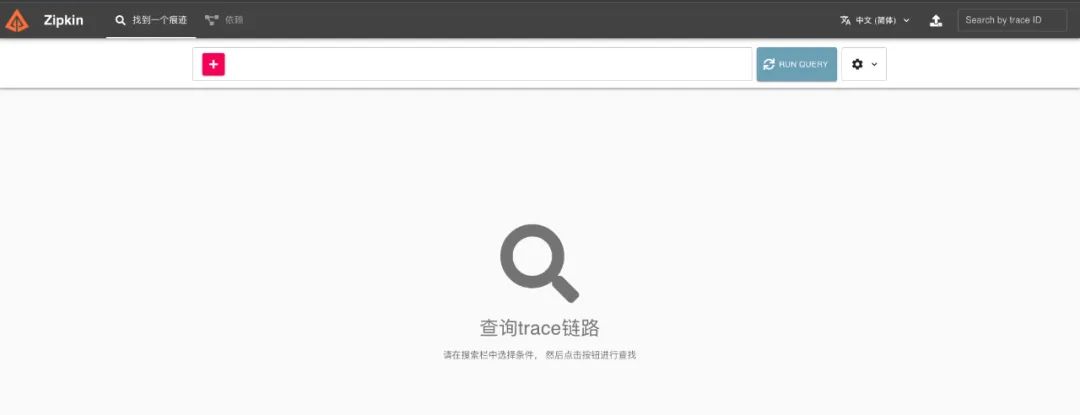
搭建完成后,在瀏覽器中打開地址 http://localhost:9411 ,會(huì)看到如下圖所示頁面:

接著打開地址會(huì)看到如下圖所示頁面:

至此,zipkin的本地環(huán)境就搭建好啦。 下面我就將介紹Node.js應(yīng)用如何對(duì)接zipkin。
三、Node.js 接入 zipkin
3.1 搞定全鏈路信息獲取
這個(gè)我在 《Node.js 應(yīng)用全鏈路追蹤技術(shù)——全鏈路信息獲取》 文章中,已經(jīng)詳細(xì)闡述了,如何去獲取全鏈路信息。
3.2 搞定傳輸層
因?yàn)閦ipkin是基于OpenTracing標(biāo)準(zhǔn)實(shí)現(xiàn)的。因此我們只要搞定了zipkin的傳輸層,也就搞定了其他主流分布式追蹤系統(tǒng)。
這里我們用到了zipkin官方提供的兩個(gè)npm包,分別是:
zipkin
zipkin-transport-http
zipkin包是官方對(duì)支持 Node.js的核心包。zipkin-transport-http包的作用是將數(shù)據(jù)通過HTTP異步發(fā)送到 zipkin。
下面我們將詳細(xì)介紹在傳輸層,如何將將數(shù)據(jù)發(fā)送到zipkin。
3.3傳輸層基礎(chǔ)封裝
核心代碼實(shí)現(xiàn)和相關(guān)注釋如下:
const {
BatchRecorder,
Tracer,
// ExplicitContext,
jsonEncoder: { JSON_V1, JSON_V2 },
} = require('zipkin')
const { HttpLogger } = require('zipkin-transport-http')
// const ctxImpl = new ExplicitContext();
// 配置對(duì)象
const options = {
serviceName: 'zipkin-node-service',
targetServer: '127.0.0.1:9411',
targetApi: '/api/v2/spans',
jsonEncoder: 'v2'
}
// http 方式傳輸
async function recorder ({ targetServer, targetApi, jsonEncoder }) => new BatchRecorder({
logger: new HttpLogger({
endpoint: `${targetServer}${targetApi}`,
jsonEncoder: (jsonEncoder === 'v2' || jsonEncoder === 'V2') ? JSON_V2 : JSON_V1,
})
})
// 基礎(chǔ)記錄
const baseRecorder = await recorder({
targetServer: options.targetServer
targetApi: options.targetApi
jsonEncoder: options.jsonEncoder
})
至此,傳輸層的基礎(chǔ)封裝就完成了,我們抽離了baseRecorder出來,下面將會(huì)把全鏈路信息接入到傳輸層中。
3.4 接入全鏈路信息
這里說下官方提供的接入SDK,代碼如下:
const { Tracer } = require('zipkin')
const ctxImpl = new ExplicitContext()
const tracer = new Tracer({ ctxImpl, recorder: baseRecorder })
// 還要處理請(qǐng)求頭、手動(dòng)層層傳遞等事情
上面的方式缺點(diǎn)比較明顯,需要額外去傳遞一些東西,這里我們使用上篇文章提到的Zone-Context, 代碼如下:
const zoneContextImpl = new ZoneContext()
const tracer = new Tracer({ zoneContextImpl, recorder: baseRecorder })
// 僅此而已,不再做額外處理
對(duì)比兩者,明顯發(fā)現(xiàn),Zone-Context的實(shí)現(xiàn)方式更加的隱式,對(duì)代碼入侵更小。這也是單獨(dú)花一篇文章介紹Zone-Context技術(shù)原理的價(jià)值體現(xiàn)。
自此,我們完成了傳輸層的適配, Node.js應(yīng)用接入zipkin的核心步驟基本完成。
3.5 搞定 zipkin 收集、存儲(chǔ)、展示
這部分中的收集、展示功能,zipkin官方自帶完整實(shí)現(xiàn),無需進(jìn)行二次開發(fā)。存儲(chǔ)這塊,提供了MySQL、Elasticsearch 等接入方式。可以根據(jù)實(shí)際情況去做相應(yīng)的接入。本文采用 docker-compose集成了ElasticSearch。
審核編輯:劉清
-
MySQL
+關(guān)注
關(guān)注
1文章
804瀏覽量
26544 -
HTTP協(xié)議
+關(guān)注
關(guān)注
0文章
61瀏覽量
9719 -
API串口
+關(guān)注
關(guān)注
0文章
13瀏覽量
4841 -
typec接口
+關(guān)注
關(guān)注
0文章
20瀏覽量
14347
原文標(biāo)題:Node.js應(yīng)用全鏈路追蹤技術(shù)——全鏈路信息存儲(chǔ)
文章出處:【微信號(hào):OSC開源社區(qū),微信公眾號(hào):OSC開源社區(qū)】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
全鏈路壓測(cè)一招搞定,阿里云性能測(cè)試鉑金版發(fā)布
基于分布式調(diào)用鏈監(jiān)控技術(shù)的全息排查功能
如何把三種波形都存儲(chǔ)起來?
如何用片內(nèi)FLASH存儲(chǔ)全字庫?
高級(jí)數(shù)據(jù)鏈路控制的操作方式是什么?
labview中怎樣把串口接收的數(shù)據(jù)存儲(chǔ)起來
OPPO發(fā)布全鏈路色彩管理系統(tǒng)詳解:支持10bit圖片與視頻拍攝,F(xiàn)ind X3首發(fā)搭載
淺談OPPO設(shè)計(jì)的首個(gè)Android全鏈路色彩管理系統(tǒng)
OPPO全鏈路色彩管理系統(tǒng)包含哪兩大核心技術(shù)?
2021 OPPO開發(fā)者大會(huì)主會(huì)場(chǎng):OPPO智行打造全鏈路無縫出行體驗(yàn)

2021 OPPO開發(fā)者大會(huì):全鏈路運(yùn)營(yíng)





 如何用全鏈路信息存儲(chǔ)技術(shù)把全鏈路追蹤數(shù)據(jù)存儲(chǔ)起來?
如何用全鏈路信息存儲(chǔ)技術(shù)把全鏈路追蹤數(shù)據(jù)存儲(chǔ)起來?










評(píng)論