作者:niulihua,華為ArkUI技術(shù)專家;wanglei,華為ArkUI技術(shù)專家
ArkUI是一套構(gòu)建分布式應(yīng)用的聲明式UI開發(fā)框架。它具備簡(jiǎn)潔自然的UI信息語法、豐富的UI組件、多維的狀態(tài)管理,以及實(shí)時(shí)界面預(yù)覽等相關(guān)能力,幫助您提升應(yīng)用開發(fā)效率,并能在多種設(shè)備上實(shí)現(xiàn)生動(dòng)而流暢的用戶體驗(yàn)。隨著HarmonyOS 3.1版本的發(fā)布,ArkUI也新增許多能力,助力應(yīng)用開發(fā)更便攜。
ArkUI框架新增能力概覽
ArkUI能力一直在不斷構(gòu)建中,如下圖所示,藍(lán)色模塊是本次新版本ArkUI框架的新增/增強(qiáng)能力。

ArkUI框架能力集
接下來,小編將從聲明式繪制能力、混合開發(fā)能力、多樣化布局能力、一多組件能力、UI動(dòng)態(tài)化能力五大能力,詳細(xì)說明ArkUI如何讓應(yīng)用開發(fā)更加便捷。
1、聲明式Canvas繪制能力:
為了方便開發(fā)者通過繪制方式實(shí)現(xiàn)自定義UI效果,提供Canvas組件。
2、高性能混合開發(fā)能力:
為滿足三方渲染引擎接入,比如游戲、地圖等,提供了XComponent組件,支持C++/ArkTS混合開發(fā)。
3、多樣化布局能力:
為滿足多種多樣的布局訴求,提供了相對(duì)布局容器、靈活錨點(diǎn)能力、自定義布局能力。
4、一多組件能力:
針對(duì)不同設(shè)備、不同分辨率的多平臺(tái)場(chǎng)景,增強(qiáng)了一多場(chǎng)景的分欄組件能力;為滿足列表項(xiàng)的懸停訴求,增強(qiáng)了列表的吸頂/吸底能力。
5、UI動(dòng)態(tài)化能力:
為滿足大型應(yīng)用的局部更新需求,提供動(dòng)態(tài)化模板能力。
下面針對(duì)這些新增能力,結(jié)合示例逐一詳細(xì)介紹:
說明:什么是一多?
一多是一次開發(fā),多端部署的簡(jiǎn)稱。具體指一套代碼工程,一次開發(fā),應(yīng)用安裝包一次上架,多種設(shè)備形態(tài)按需分發(fā)部署。
一
聲明式Canvas繪制能力
ArkUI通過Canvas組件對(duì)外提供高性能2D繪制能力,滿足多種場(chǎng)景自定義繪制訴求,Canvas組件具備下述特性。
1)Canvas提供繪制路徑、矩形、圓形、字符以及圖像等多種方法;
2)利用現(xiàn)有Web Canvas生態(tài),參考W3C的Canvas接口,而無需引入Web引擎,給開發(fā)者提供了一個(gè)輕量化的2D繪制能力;

W3C Canvas繪制接口
3)結(jié)合聲明式語法,兼顧開發(fā)者繪制習(xí)慣;
4)基于GPU渲染加速。
下面的示例,是通過Canvas自繪制實(shí)現(xiàn)的,它繪制了一個(gè)圖片背景,并在上層填充“Harmony OS”的文本,代碼示例如下:
1@Component
2struct IndexCanvas{
3//獲取繪圖對(duì)象
4private ctx: RenderingContext = new RenderingContext();
5//列出所要用到的圖片
6private img: ImageBitmap = new ImageBitmap("common/bg.jpg");
7build() {
8Column() {
9//創(chuàng)建canvas
10Canvas(this.ctx)
11.width(1500)
12.height(900)
14//開始繪制
15.onReady(() => {
16this.ctx.drawImage(this.img, 0, 0, 400, 200)
17this.ctx.fillStyle = "#FFF"
18this.ctx.font = '100px sans-serif bold'
19this.ctx.fillText("HarmonyOS", 100, 80)
20this.ctx.fillStyle = "rgb(38,79,247)"
21this.ctx.fillRect(250, 85, 26, 4)
22})
23}
24}
25}
(左右滑動(dòng),查看更多)
實(shí)現(xiàn)效果如下圖所示:
Canvas繪制能力效果
Canvas組件:
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/arkui-ts/ts-canvasrenderingcontext2d.md#drawimage
二
高性能混合開發(fā)能力
在應(yīng)用開發(fā)過程中,很多場(chǎng)景是無法直接采用UI組合實(shí)現(xiàn)的,例如游戲、地圖是OS上經(jīng)常使用的一類高頻應(yīng)用,但由于游戲和地圖對(duì)OS底層繪制能力要求較高,這類應(yīng)用基本上都是直接使用EGL/OpenGLES的Native能力實(shí)現(xiàn),而XComponent就是ArkTS與C++混合開發(fā)的粘合劑。
如下面框架圖所示,XComponent作為一個(gè)ArkTS組件,具備通用聲明式組件的屬性,可進(jìn)行布局、事件等的聲明式業(yè)務(wù)開發(fā)。同時(shí)開發(fā)者可以使用OS對(duì)外提供的Native API實(shí)現(xiàn)Native的業(yè)務(wù)開發(fā),XComponent負(fù)責(zé)將Native開發(fā)的邏輯和ArkTS的開發(fā)邏輯結(jié)合,完成統(tǒng)一渲染送顯。

XComponent關(guān)系圖
如下代碼片段,代碼片段1是聲明式的ArkTS實(shí)現(xiàn),代碼片段2是Native的實(shí)現(xiàn)。XComponent通過加載.so并執(zhí)行相關(guān)業(yè)務(wù)邏輯,完成聲明式與C++的混合開發(fā)。
1 // ArkTS入口
2 XComponent({id: 'xcomponentId' , type: 'surface',libraryname: 'nativerender'})
代碼片段1(左右滑動(dòng),查看更多)
1 // C++渲染模塊
2 #include
3 #include
4 #include
5 #include
6
7 void NativeRender (OH_NativeXComponent* component, void* nativewindow){
8 //可調(diào)用NDK提供的C/C++接口(如:EGL/GLES能力)
9 }
10
代碼片段2(左右滑動(dòng),查看更多)
Xcomponent組件:
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/arkui-ts/ts-basic-components-xcomponent.md
三
多樣化布局能力
另外,ArkUI提供了多種多樣的布局能力,包括相對(duì)布局容器、靈活錨點(diǎn)能力、以及自定義布局能力。
1、相對(duì)布局容器,讓復(fù)雜布局扁平化
下面結(jié)合示例,具體介紹相對(duì)布局是如何使復(fù)雜的布局扁平化,更易于開發(fā)者開發(fā)的。
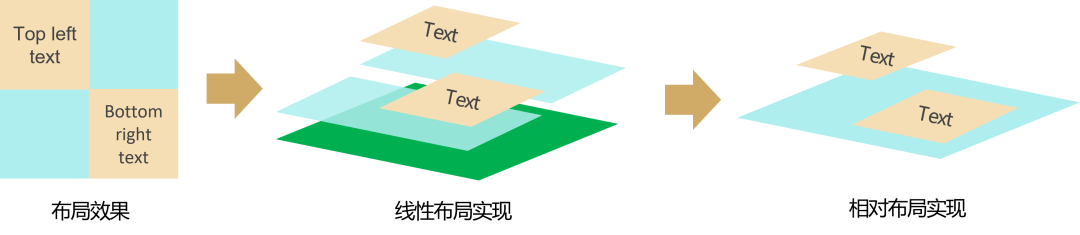
如下圖中“布局效果”所示,如果要實(shí)現(xiàn)圖中的效果,一段Text文本位于左上角,另一段Text文本放置在右下角,使用線性布局需要這么實(shí)現(xiàn):在外層套一個(gè)Column容器,里面嵌套2個(gè)Row容器,第一段Text文本放置在第一個(gè)Row的左側(cè),第二段Text文本放置在第二個(gè)Row的右側(cè),需要使用3個(gè)布局容器,2層嵌套。
如果使用相對(duì)布局,只需要外層套一個(gè)RelativeContianer容器,設(shè)置第一行文本在相對(duì)容器的左上角,設(shè)置第二行文本在相對(duì)容器的右下角,只需要1個(gè)布局容器,1層嵌套,代碼實(shí)現(xiàn)上也較簡(jiǎn)潔。

線性布局和相對(duì)布局實(shí)現(xiàn)對(duì)比
2、靈活錨點(diǎn),讓絕對(duì)定位能力更強(qiáng)大
除了以上介紹的布局能力外,ArkUI還提供了絕對(duì)定位和相對(duì)定位能力,讓開發(fā)者實(shí)現(xiàn)更靈活的定位,現(xiàn)已提供了2個(gè)方法,position和markAnchor。
|
名稱 |
參數(shù)類型 |
參數(shù)類型 |
|
position |
Position |
使用絕對(duì)定位,設(shè)置元素錨點(diǎn)相對(duì)于父容器頂部起點(diǎn)偏移位置。在布局容器中,設(shè)置該屬性不影響父容器布局,僅在繪制時(shí)進(jìn)行位置調(diào)整。 |
|
markAnchor |
Position |
設(shè)置元素在位置定位時(shí)的錨點(diǎn),以元素頂部起點(diǎn)作為基準(zhǔn)點(diǎn)進(jìn)行偏移。 |
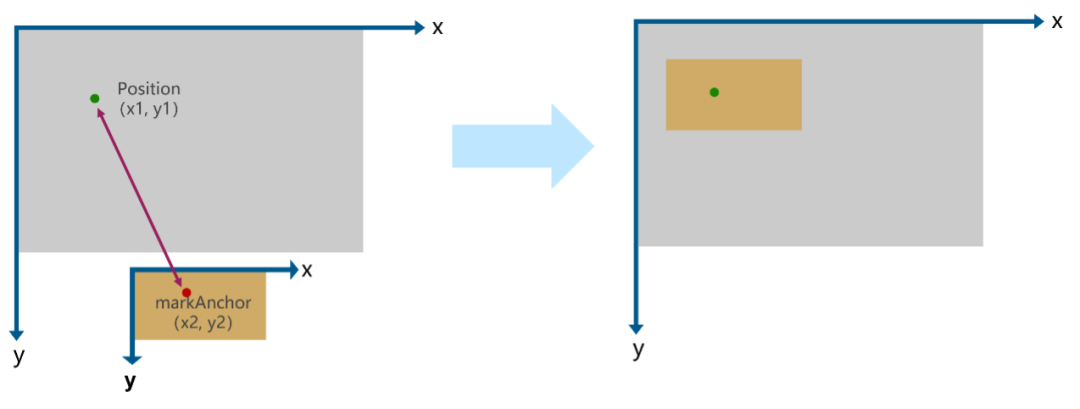
通過position和markAnchor配合使用可以實(shí)現(xiàn)豐富的絕對(duì)定位能力,通過靈活錨點(diǎn)可以實(shí)現(xiàn)如下的定位效果。

靈活錨點(diǎn)定位效果
3、自定義布局,尺寸、位置任意掌控
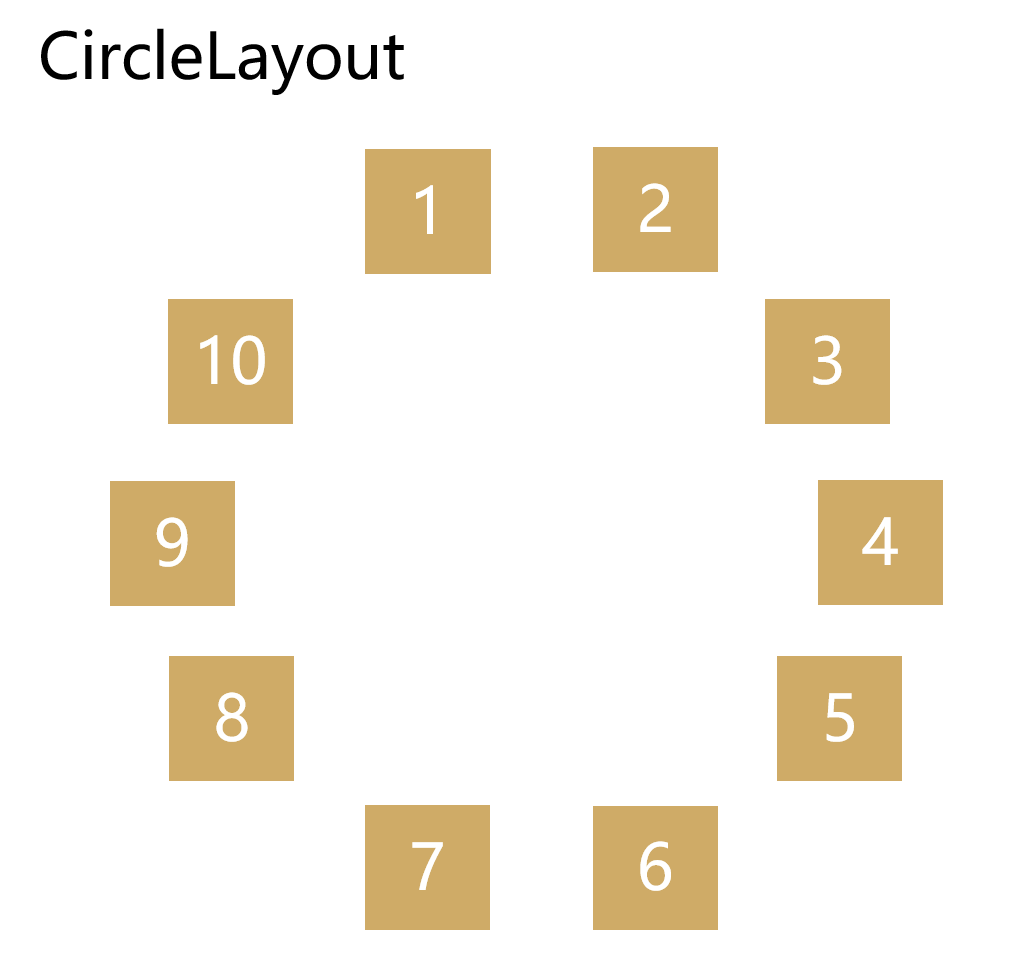
ArkUI框架除提供的特定布局能力外,還提供了允許開發(fā)者自定義的布局能力。如圖中所示的圓形布局,通過現(xiàn)有的線性布局是很難實(shí)現(xiàn)的,像這類布局就可以通過自定義布局能力實(shí)現(xiàn)。其原理呢,就是通過對(duì)開發(fā)者暴露測(cè)量和布局的接口,允許開發(fā)者自己測(cè)量子組件和設(shè)置子組件位置。

圓形布局效果
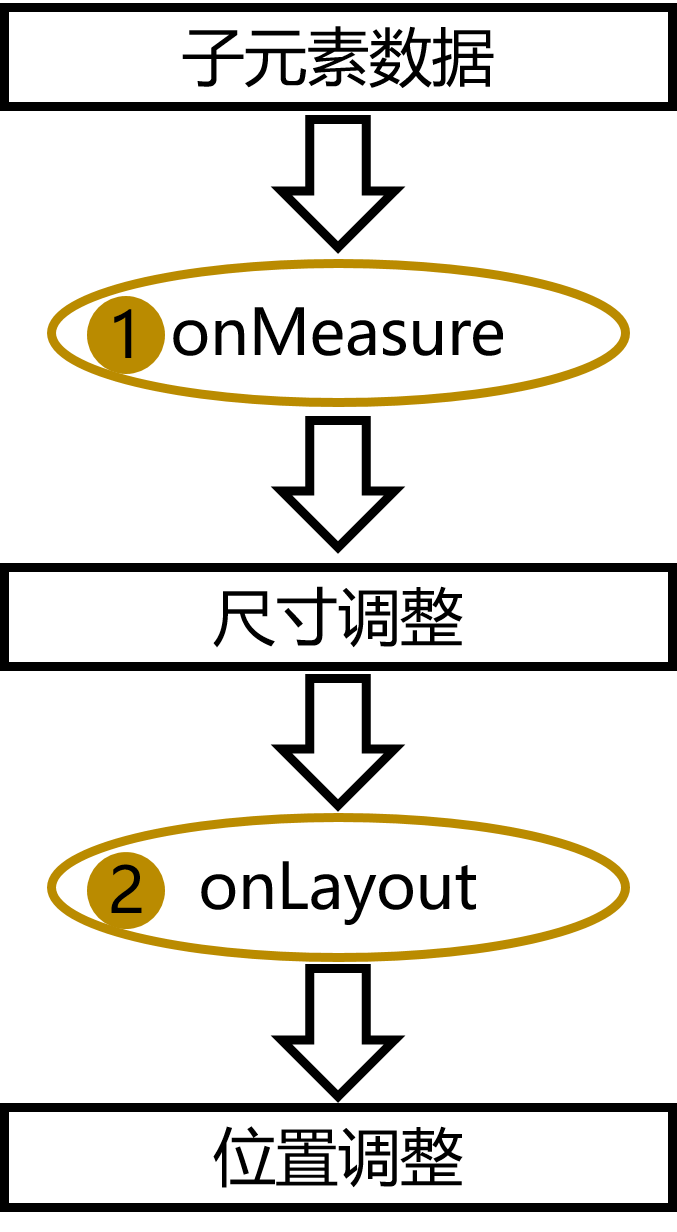
流程如下圖所示,開發(fā)者通過onMeasure / onLayout拿到子組件數(shù)據(jù)后,通過measure測(cè)量每個(gè)組件大小,并根據(jù)開發(fā)者意圖通過layout設(shè)置每個(gè)組件的位置,最終實(shí)現(xiàn)開發(fā)者想要的布局。

自定義布局實(shí)現(xiàn)流程
除圖中的圓形布局外,瀑布流布局也可以通過自定義布局實(shí)現(xiàn)。
四
一多組件能力
為幫助開發(fā)者更高效開發(fā)應(yīng)用,我們還提供了分欄架構(gòu)組件及列表組件等一多組件能力。
1、簡(jiǎn)單快速的分欄架構(gòu)組件
分欄架構(gòu)組件可以在不同設(shè)備或不同分辨率平臺(tái)下顯示不同效果,分欄組件能自動(dòng)根據(jù)斷點(diǎn)調(diào)整為二分欄或三分欄。
分欄控件的側(cè)邊欄也有2種顯示方式,可以是嵌入式的,內(nèi)容區(qū)顯示在側(cè)邊欄右側(cè),也可以是懸浮在內(nèi)容區(qū)之上,滿足開發(fā)者不同訴求。
2、列表組件能力增強(qiáng),內(nèi)置橫滑動(dòng)效、吸頂效果
1)橫滑動(dòng)效
我們平時(shí)使用比較多的聊天軟件,它的聊天記錄或通信錄一般都是使用列表組件實(shí)現(xiàn)的,當(dāng)需要對(duì)消息或通信錄進(jìn)行刪除時(shí),就是對(duì)列表的列表項(xiàng)刪除。ArkUI新增了列表的手勢(shì)刪除列表項(xiàng)功能,用戶可以通過左滑或右滑刪除某一列表項(xiàng),并內(nèi)置動(dòng)畫效果。
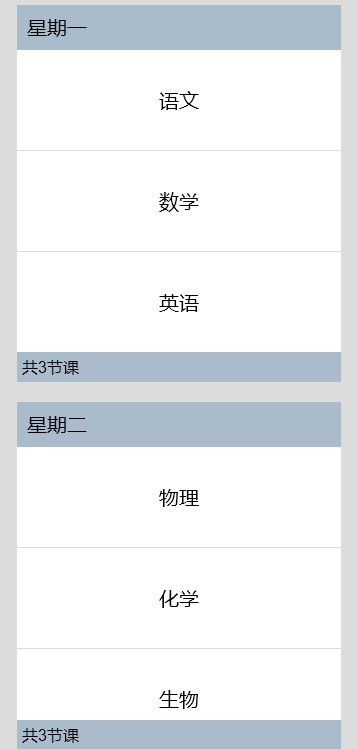
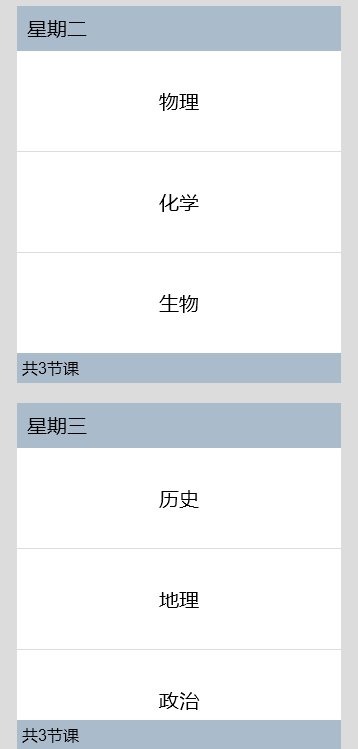
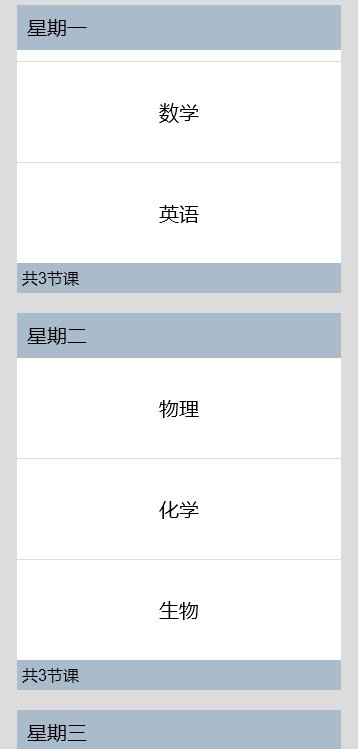
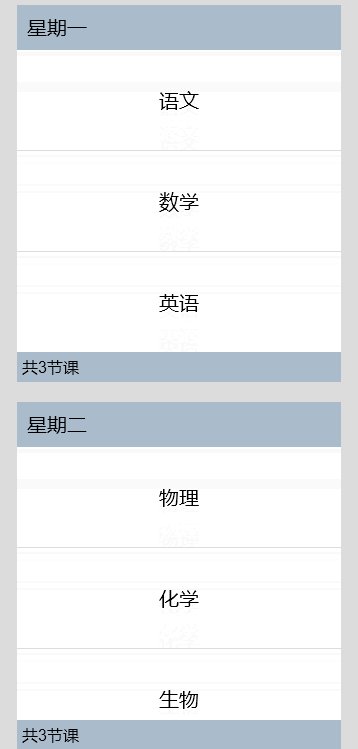
2)吸頂效果
除此之外,列表組件還提供了吸頂效果,在滑動(dòng)列表時(shí),列表組件的title可以懸浮在頂端,便于用戶快速識(shí)別所屬類別。

五
UI動(dòng)態(tài)化能力
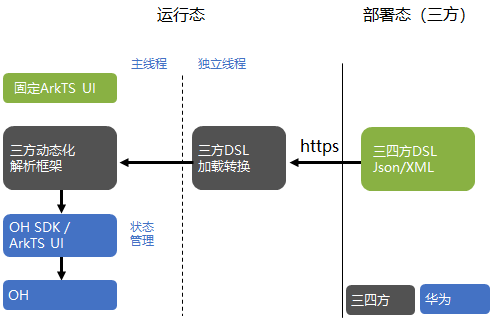
在不從應(yīng)用市場(chǎng)下載整體應(yīng)用的前提下實(shí)現(xiàn)應(yīng)用的部分內(nèi)容更新,是業(yè)界(尤其是互聯(lián)網(wǎng)應(yīng)用)的一種典型場(chǎng)景。這類場(chǎng)景的實(shí)現(xiàn)就依賴UI動(dòng)態(tài)化能力,動(dòng)態(tài)化本質(zhì)是一種跨平臺(tái)框架,只不過額外增加了不升級(jí)應(yīng)用而實(shí)現(xiàn)動(dòng)態(tài)更新的能力。

UI動(dòng)態(tài)化原理圖
基本原理如上圖所示:部署在云端的三四方DSL,通過網(wǎng)絡(luò)下載,三方解析框架負(fù)責(zé)加載DSL,并通過解析引擎解析為ArkUI聲明式組件,通過@Extend、@ObjectLink、@Builder機(jī)制支持動(dòng)態(tài)化增加組件能力并融合到現(xiàn)有的UI中,ArkUI提供加載運(yùn)行轉(zhuǎn)換后的組件樹,并負(fù)責(zé)通過框架渲染管線送顯。
結(jié)語
以上就是本期ArkUI框架新能力助力應(yīng)用開發(fā)更便捷的全部介紹啦,歡迎大家到HarmonyOS開發(fā)者官網(wǎng)下載SDK包體驗(yàn)。
未來ArkUI框架會(huì)持續(xù)圍繞競(jìng)爭(zhēng)力和生態(tài)演進(jìn),多維度細(xì)粒度并發(fā),進(jìn)一步提升能效比,推出統(tǒng)一的聲明式2D&3D范式,不斷豐富跨OS平臺(tái)框架能力,各位開發(fā)者敬請(qǐng)期待!
END
想了解更多HarmonyOS技術(shù)?
后臺(tái)留言給我們
立刻安排!

歡迎點(diǎn)擊|閱讀原文|
進(jìn)入HarmonyOS應(yīng)用開發(fā)在線體驗(yàn)
原文標(biāo)題:ArkUI新能力,助力應(yīng)用開發(fā)更便捷
文章出處:【微信公眾號(hào):HarmonyOS開發(fā)者】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
-
HarmonyOS
+關(guān)注
關(guān)注
79文章
1974瀏覽量
30147
原文標(biāo)題:ArkUI新能力,助力應(yīng)用開發(fā)更便捷
文章出處:【微信號(hào):HarmonyOS_Dev,微信公眾號(hào):HarmonyOS開發(fā)者】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
ArkUI-X開發(fā)指南:【SDK配置和構(gòu)建說明】

鴻蒙開發(fā)ArkUI-X基礎(chǔ)知識(shí):【ArkUI代碼工程及構(gòu)建介紹】

鴻蒙ArkUI-X跨語言調(diào)用說明:【平臺(tái)橋接開發(fā)指南(Android)】

鴻蒙開發(fā)ArkUI-X基礎(chǔ)知識(shí):【ArkUI跨平臺(tái)設(shè)計(jì)總體說明】

鴻蒙ArkUI-X跨平臺(tái)技術(shù):【開發(fā)準(zhǔn)備】

鴻蒙ArkUI-X框架開發(fā):【開發(fā)準(zhǔn)備】

鴻蒙ArkUI-X跨平臺(tái)開發(fā):【 編寫第一個(gè)ArkUI-X應(yīng)用】

鴻蒙ArkUI-X跨平臺(tái)開發(fā):【SDK目錄結(jié)構(gòu)介紹】

鴻蒙ArkUI-X跨平臺(tái)開發(fā):【 應(yīng)用工程結(jié)構(gòu)說明】

鴻蒙開發(fā)學(xué)習(xí):初探【ArkUI-X】

鴻蒙ArkUI開發(fā)學(xué)習(xí):【渲染控制語法】

DevEco Studio 4.1帶來多種調(diào)試能力,助力鴻蒙原生應(yīng)用開發(fā)高效調(diào)試
鴻蒙ArkUI開發(fā)-Video組件的使用





 ArkUI新能力,助力應(yīng)用開發(fā)更便捷
ArkUI新能力,助力應(yīng)用開發(fā)更便捷












評(píng)論