一、UI界面設(shè)計(jì)(QListWidget)
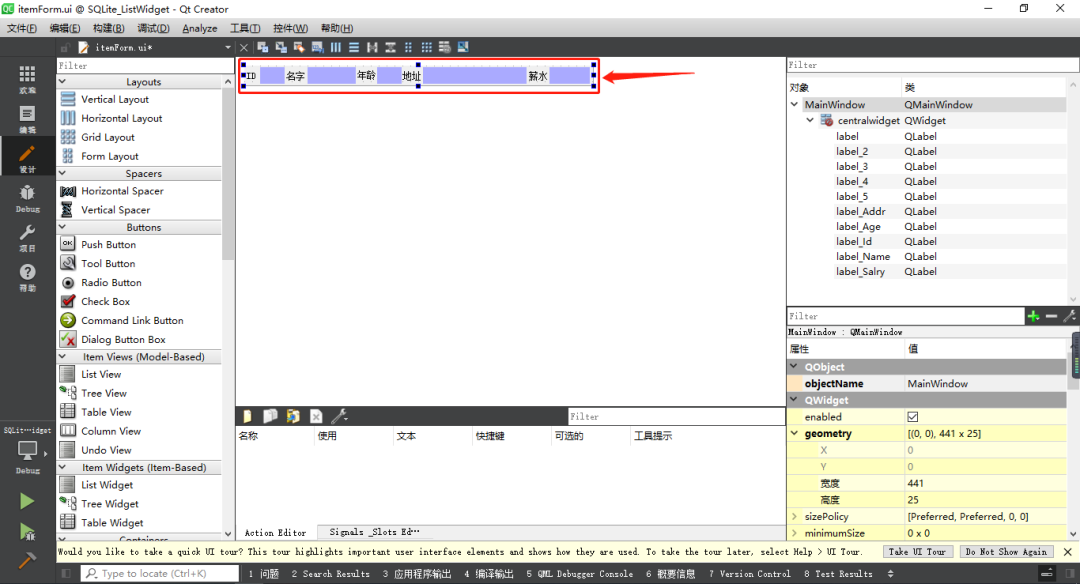
首先布局好UI界面

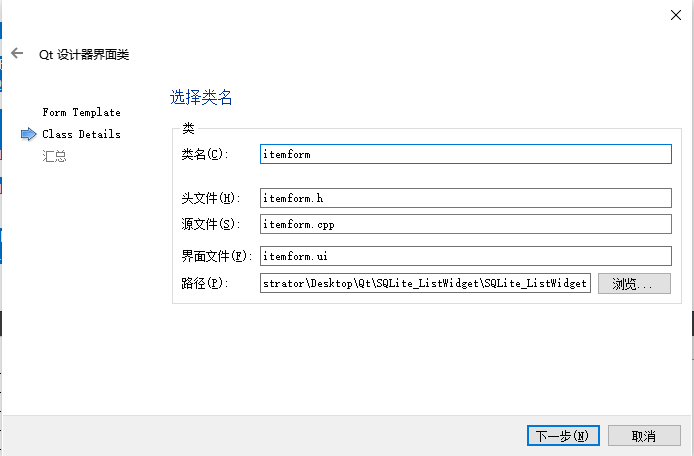
布局好后,我們需要在ListWidget上顯示很多內(nèi)容,但是一個(gè)字符串列表不足以完成這個(gè)需求,或者能夠完成效果也不是很好,所以需要?jiǎng)?chuàng)建一個(gè)新的UI頁面自定義一個(gè)條目布局。


二、sqlite數(shù)據(jù)生成
//1、根據(jù)數(shù)據(jù)庫類型來連接數(shù)據(jù)
db = QSqlDatabase::addDatabase("QSQLITE");
db.setDatabaseName("compary.db");
//2、打開數(shù)據(jù)庫
if(!db.open())
{
qDebug()<<"open error"<<db.lastError();
}
//3、根據(jù)需求,創(chuàng)建數(shù)據(jù)庫所需要表
QSqlQuery query;
/**
* 員工表:staff
* 字段名有 id name age address salary
**/
QString sqlCreateTable = QString ("create table staff(id integer primary key autoincrement,"
"name varchar(20),"
"age int,"
"address varchar(50),"
"salary int);");
if(!query.exec(sqlCreateTable))
{
qDebug() << "create table" << db.lastError();
}
QString sqlInsert = QString("insert into staff(name,age,address,salary)"
"values('張三',20,'廣州市天河區(qū)',12000);");
if(!query.exec(sqlInsert))
{
qDebug() << "Error insert into data" << db.lastError();
}
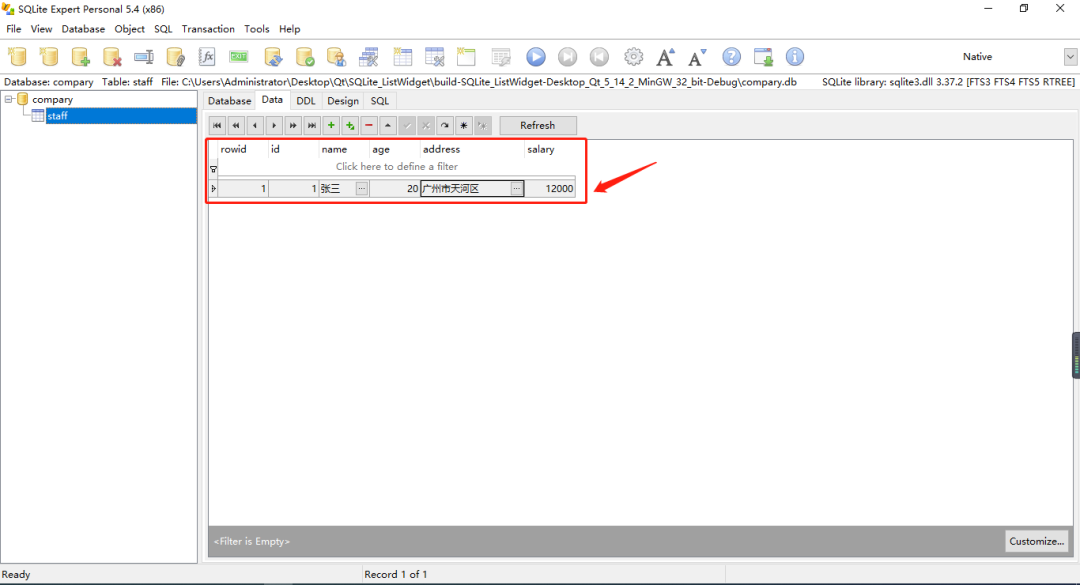
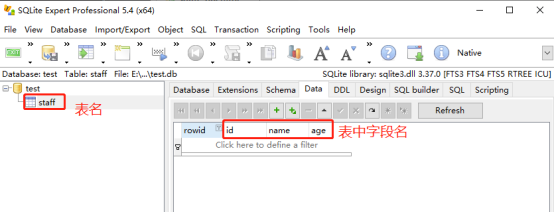
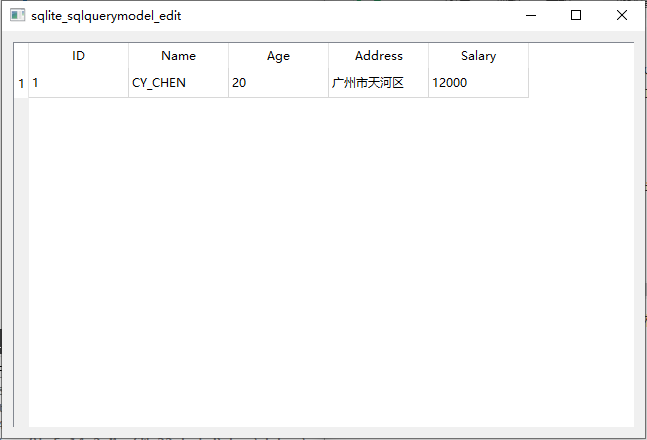
運(yùn)行程序,在SQLite中查看,數(shù)據(jù)已經(jīng)寫入數(shù)據(jù)庫表中

但是每次都這樣通過SQLite這種軟件來查看數(shù)據(jù)庫表,顯然是不方便的,所以需要直接顯示到Qt頁面上。
三、sqlite數(shù)據(jù)跟UI聯(lián)動(dòng)
使用查詢按鍵,查詢數(shù)據(jù)庫表內(nèi)容,逐行顯示到Qt控件中
void SQLite_ListWidget::on_pushButton_Query_clicked()
{
ui->listWidget->clear();//在查詢數(shù)據(jù)之前,清空列表上的內(nèi)容
QSqlQuery query;
QString sqlQuery = QString("select * from staff;");//1、查詢數(shù)據(jù)
if(!query.exec(sqlQuery))
{
qDebug() << "Error query into data" << db.lastError();
}
//2、遍歷數(shù)據(jù)庫記錄
while(query.next())
{
int id = query.value("id").toInt();
QString name = query.value("name").toString();
int age = query.value("age").toInt();
QString address = query.value("address").toString();
int salary = query.value("salary").toInt();
qDebug() << "id = " << id << "name" << name << "age = " << age <<
"address = " << address << "salary = " << salary;
//3、每遍歷一條記錄,就要更新到UI控件
//3.1、創(chuàng)建一個(gè)列表?xiàng)l目
itemform* staffitem = new itemform;
staffitem->setStaffInfo(id,name,age,address,salary);
QListWidgetItem* item = new QListWidgetItem;
item->setSizeHint(QSize(412,27));
ui->listWidget->addItem(item);
ui->listWidget->setItemWidget(item,staffitem);
}
}
其中
staffitem->setStaffInfo(id,name,age,address,salary);
是設(shè)置數(shù)據(jù)到item中,需要在itemform.cpp中定義該函數(shù)
void itemform::setStaffInfo(int id, QString name, int age, QString addr, int salary)
{
ui->label_id->setText(QString::number(id));
ui->label_name->setText(name);
ui->label_age->setText(QString::number(age));
ui->label_addr->setText(addr);
ui->label_salary->setText(QString::number(salary));
}
-
數(shù)據(jù)庫
+關(guān)注
關(guān)注
7文章
3932瀏覽量
66326 -
SQlite
+關(guān)注
關(guān)注
0文章
81瀏覽量
16410 -
ui界面
+關(guān)注
關(guān)注
0文章
11瀏覽量
1724
發(fā)布評論請先 登錄
數(shù)據(jù)庫系統(tǒng)是什么?數(shù)據(jù)庫系統(tǒng)概念之數(shù)據(jù)庫設(shè)計(jì)資料免費(fèi)下載

如何進(jìn)行數(shù)據(jù)庫設(shè)計(jì)?數(shù)據(jù)庫設(shè)計(jì)介紹和需求分析及結(jié)構(gòu)設(shè)計(jì)資料概述

如何使用PowerDesigner進(jìn)行數(shù)據(jù)庫靜態(tài)結(jié)構(gòu)設(shè)計(jì)?詳細(xì)資料概述

數(shù)據(jù)庫靜態(tài)結(jié)構(gòu)如何設(shè)計(jì)?詳細(xì)資料任務(wù)和方法說明

數(shù)據(jù)庫教程之如何進(jìn)行數(shù)據(jù)庫設(shè)計(jì)

數(shù)據(jù)庫設(shè)計(jì)的七大知識(shí)點(diǎn)總結(jié)詳細(xì)資料免費(fèi)下載

數(shù)據(jù)庫學(xué)習(xí)入門資料之數(shù)據(jù)庫的概念結(jié)構(gòu)詳細(xì)資料概述

數(shù)據(jù)庫概念結(jié)構(gòu)是如何設(shè)計(jì)的概念結(jié)構(gòu)設(shè)計(jì)資料概述

數(shù)據(jù)庫的設(shè)計(jì)概念總結(jié)

數(shù)據(jù)庫設(shè)計(jì)開發(fā)案例教程之數(shù)據(jù)庫設(shè)計(jì)的資料介紹

Qt學(xué)習(xí)筆記之數(shù)據(jù)庫結(jié)構(gòu)設(shè)計(jì)1

Qt學(xué)習(xí)筆記之數(shù)據(jù)庫結(jié)構(gòu)設(shè)計(jì)2

Qt學(xué)習(xí)筆記之數(shù)據(jù)庫結(jié)構(gòu)設(shè)計(jì)5

Qt學(xué)習(xí)筆記之數(shù)據(jù)庫結(jié)構(gòu)設(shè)計(jì)6

Qt學(xué)習(xí)筆記之數(shù)據(jù)庫結(jié)構(gòu)設(shè)計(jì)7




















評論