開源項目 OpenHarmony是每個人的 OpenHarmony

劉麗紅
OpenHarmony知識體系工作組
簡介
本篇主要介紹如何使用DevEco Studio for OpenAtom OpenHarmony (以下簡稱“OpenHarmony”)創建一個Native C++應用。應用采用“Native C++”模板,實現了通過Node-API調用C標準庫的功能。本示例通過調用C標準庫接口來演示調用過程,具體接口是C標準庫的計算兩個給定數和,并將結果返回到頁面展示。通過這個應用我們可以掌握OpenHarmony系統的arkTS/JS與C/C++混合開發。arkTS/JS與C/C++ 混合開發是OpenHarmony系統中的一套原生模塊擴展開發框架,它基于Node.js N-API規范開發,為開發者提供了arkTS/JS與C/C++模塊之間相互調用的交互能力。這套機制對于OpenHarmony系統開發的價值有兩方面: 1、OpenHarmony系統可以將框架層豐富的模塊功能通過js接口開放給上層應用使用。 2、應用開發者也可以選擇將一些對性能、底層系統調用有要求的核心功能用C/C++封裝實現,再通過js接口使用,提高應用本身的執行效率。效果圖
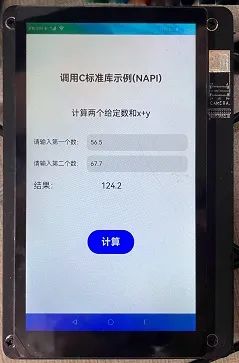
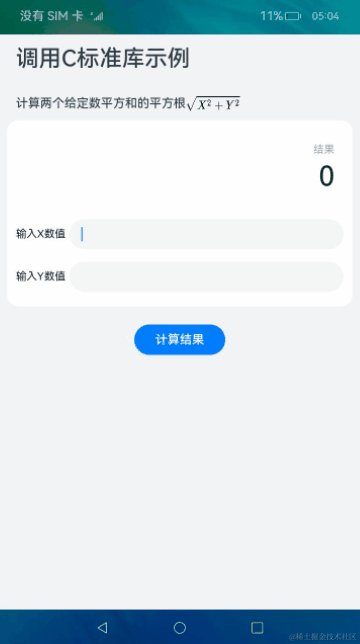
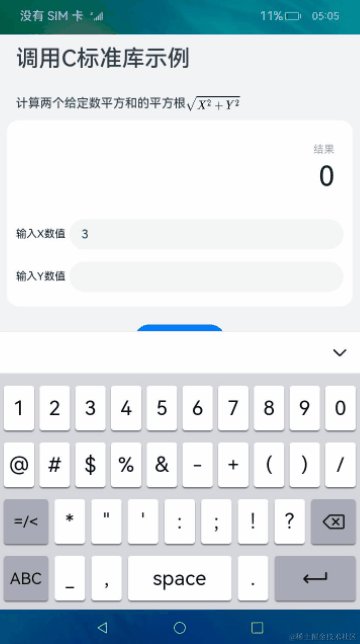
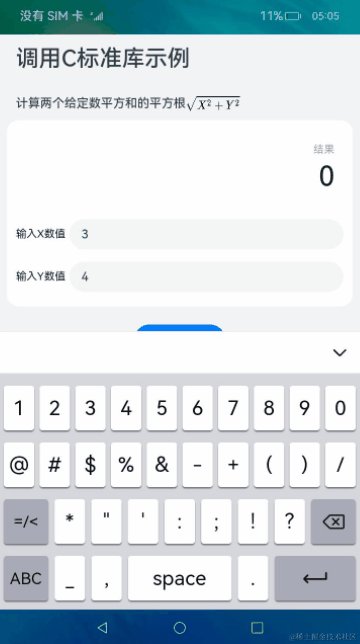
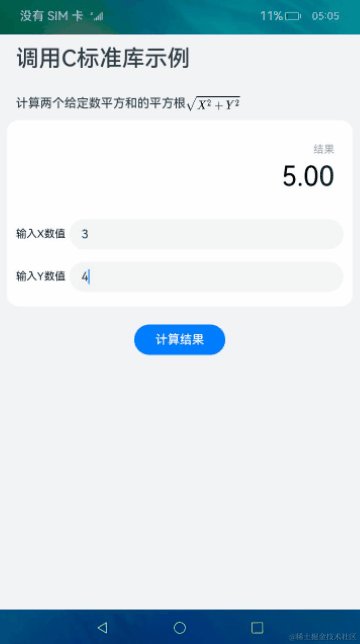
實現效果如下圖所示: ?
通過arkTs編寫界面,根據界面展示點擊輸入框輸入兩個數,再點擊計算按鈕調用接口,將數據傳入到C++端,C++端計算后再作為返回值到arkTs端。
?
?
通過arkTs編寫界面,根據界面展示點擊輸入框輸入兩個數,再點擊計算按鈕調用接口,將數據傳入到C++端,C++端計算后再作為返回值到arkTs端。
?環境搭建
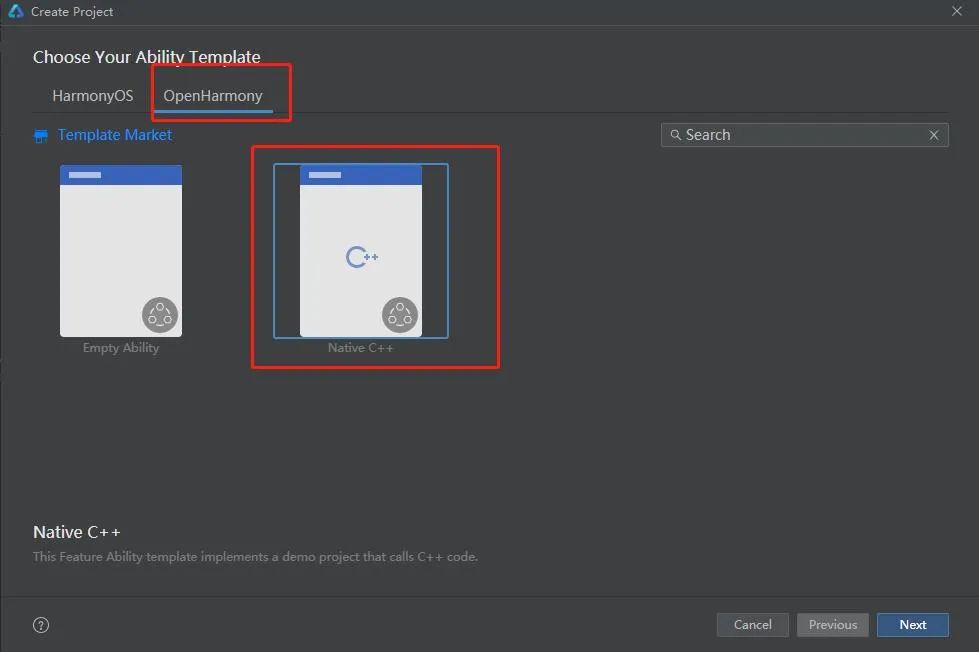
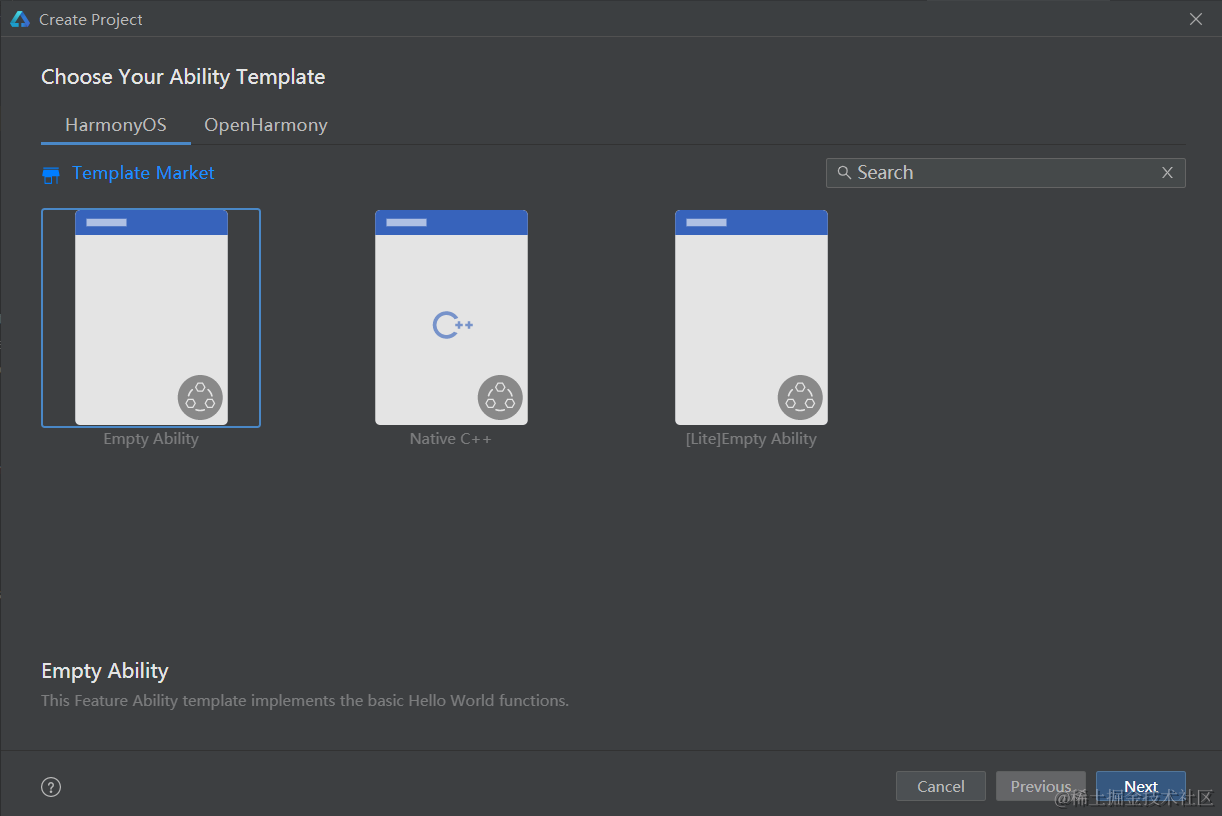
我們首先要完成應用開發環境的搭建,本示例運行RK3568開發板上。 1、搭建應用開發環境 1.1、開始前請參考應用開發快速上手鏈接,完成DevEco Studio的安裝和開發環境配置:參考鏈接 1.2、開發環境配置完成后,創建工程(模板選擇“Native C++”),選擇JS或者eTS語言開發。 ?
2、應用調測
工程創建完成后,選擇使用真機進行調測。
2.1、將搭載OpenHarmony標準系統的開發板與電腦連接。
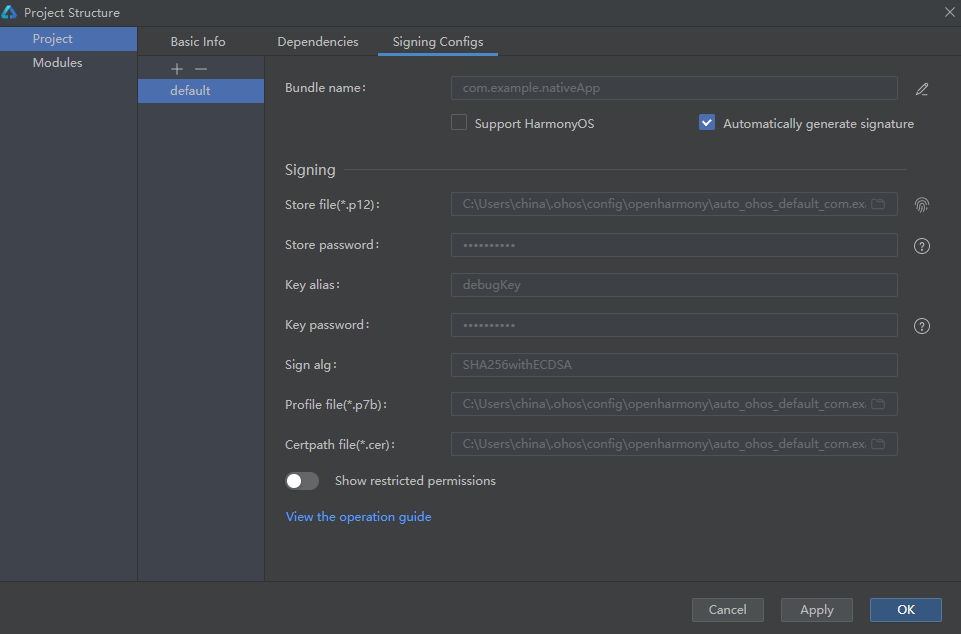
2.2、點擊File> Project Structure... > Project>SigningConfigs界面勾選“Automatically generate signature”,等待自動簽名完成即可,最后點擊“OK”。如下圖所示:
?
2、應用調測
工程創建完成后,選擇使用真機進行調測。
2.1、將搭載OpenHarmony標準系統的開發板與電腦連接。
2.2、點擊File> Project Structure... > Project>SigningConfigs界面勾選“Automatically generate signature”,等待自動簽名完成即可,最后點擊“OK”。如下圖所示:
 ?
在編輯窗口右上角的工具欄,點擊"
?
在編輯窗口右上角的工具欄,點擊" "按鈕運行。
"按鈕運行。
源碼結構
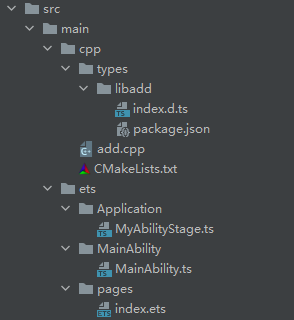
代碼結構分析,整個工程的代碼結構如下: ?
文件說明如下:
?
文件說明如下:
├── cpp:// C++代碼區
│ ├── types:// 接口存放文件夾
│ │ └── libadd
│ │ ├── index.d.ts // 接口文件
│ │ └── package.json // 接口注冊配置文件
│ ├── CmakeList.text // Cmake打包配置文件
│ └── add.cpp // C++源代碼
└── ets // ets代碼區
└── Application
│ └── AbilityStage.ts // Hap包運行時類
├── MainAbility
│ └── MainAbility.ts //對Ability生命周期管理
└── pages
└──index.ets//主頁面
C++端方法實現
C++端方法源碼是工程的entry/src/main/cpp/add.cpp文件。 1、注冊模塊 先定義一個模塊,對應結構體為napi_module,模塊定義好后,調用NAPI提供的模塊注冊函數napi_module_register(napi_module* mod)注冊到系統中;參考如下示例,nm_modname可以根據實際情況修改。
static napi_module demoModule = {
.nm_version =1,
.nm_flags = 0,
.nm_filename = nullptr,
.nm_register_func = Init,
.nm_modname = "libadd",
.nm_priv = ((void*)0),
.reserved = { 0 },
};
extern "C" __attribute__((constructor)) void RegisterHelloModule(void)
{
napi_module_register(&demoModule);
}
2、接口定義
接口定義是固定寫法,在napi_property_descriptor desc[]中,我們需要將編寫的“hyPotC”方法(從左至右第三個參數)與對應暴露的接口“hyPot”接口(從左至右第一個參數)進行關聯,其他參考示例默認填寫即可。如下所示,其中Add對應的是Native C++的接口,其應用端的接口對應為add,NAPI通過napi_define_properties接口將napi_property_descriptor結構體中的2個接口綁定在一起,并通過exports變量對外導出,使應用層可以調用add方法。
EXTERN_C_START
static napi_value Init(napi_env env, napi_value exports)
{
napi_property_descriptor desc[] = {
{ "add", nullptr, Add, nullptr, nullptr, nullptr, napi_default, nullptr }
};
napi_define_properties(env, exports, sizeof(desc) / sizeof(desc[0]), desc);
return exports;
}
EXTERN_C_END
3、接口實現
static napi_value Add(napi_env env, napi_callback_info info)
{
size_t requireArgc = 2;
size_t argc = 2;
napi_value args[2] = {nullptr};
napi_get_cb_info(env, info, &argc, args , nullptr, nullptr);
napi_valuetype valuetype0;
napi_typeof(env, args[0], &valuetype0);
napi_valuetype valuetype1;
napi_typeof(env, args[1], &valuetype1);
double value0;
napi_get_value_double(env, args[0], &value0);
double value1;
napi_get_value_double(env, args[1], &value1);
napi_value sum;
napi_create_double(env, value0 + value1, &sum);
return sum;
}
4、接口對外配置
4.1、修改index.d.ts用于對外提供方法、說明(名字可以更改,點擊方法可以直接鏈接到index.d.ts)。
export const add: (a: number, b: number) => number;
4.2、在package.json文件中將index.d.ts與cpp文件關聯起來。
{
"name": "libadd.so",
"types": "./index.d.ts"
}
4.3、CMakeLists.txt配置CMake打包參數,CMakeLists.txt是CMake打包的配置文件,里面的大部分內容無需修改,project、add_library方法中的內容可以根據實際情況修改。
# the minimum version of CMake.
cmake_minimum_required(VERSION 3.4.1)
project(MyApplication)
set(NATIVERENDER_ROOT_PATH ${CMAKE_CURRENT_SOURCE_DIR})
include_directories(${NATIVERENDER_ROOT_PATH}
${NATIVERENDER_ROOT_PATH}/include)
add_library(add SHARED add.cpp)
target_link_libraries(addPUBLIClibace_napi.z.so)
arkTs端實現
界面整體規劃效果如下圖所示: ?
界面實現部分代碼,具體請查看源碼(見參考鏈接源碼路徑)。
?
界面實現部分代碼,具體請查看源碼(見參考鏈接源碼路徑)。
struct Index {
...
build() {
Row() {
Column() {
}
.width('100%')
}
.height('100%')
}
}
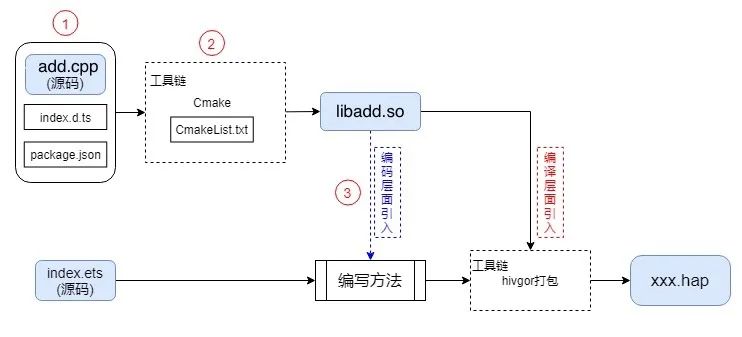
arkTs調用C++方法流程
在arkTs調用C++流程的過程中,需要使用到Node_API、Cmake等工具來做中間轉換,整個流程如下: ?
(1)add.cpp源碼用來編寫C++代碼,并通過index.d.ts文件對外提供接口。
(2)C++代碼通過Cmake打包工具打包成動態鏈接庫SO文件。
(3)arkTs端index.ets源碼通過引入SO包的方式去調用SO文件中的接口,最終通過hivgor一起打包成可執行的xxx.hap包。
1、導入SO包
在index.ets文件中引入編譯好的SO包。
?
(1)add.cpp源碼用來編寫C++代碼,并通過index.d.ts文件對外提供接口。
(2)C++代碼通過Cmake打包工具打包成動態鏈接庫SO文件。
(3)arkTs端index.ets源碼通過引入SO包的方式去調用SO文件中的接口,最終通過hivgor一起打包成可執行的xxx.hap包。
1、導入SO包
在index.ets文件中引入編譯好的SO包。
import libAdd from 'libadd.so'
2、添加點擊事件
Button組件添加點擊事件,調用libadd.so中的方法。
Button(this.buttonSubmit)
.fontSize(40)
.fontWeight(FontWeight.Bold)
.margin({top:5})
.height(100)
.width(200)
.onClick(() => {
this.result = libAdd.add(this.num1,this.num2)
})
3、hivgor打包
hivgor打包將SO文件與eTS代碼一起打包成hap包。
4、安裝hap包
點擊" "按鈕安裝hap包運行。
"按鈕安裝hap包運行。
總結
通過本篇介紹,我們了解了C++代碼如何與arkTs實現關聯,arkTs如何調用SO包中的接口等,同時也掌握了C++代碼的具體編寫與打包流程。參考鏈接
DevEco Studio安裝和開發環境配置https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/quick-start/start-overview.md#%E5%B7%A5%E5%85%B7%E5%87%86%E5%A4%87
源碼路徑https://gitee.com/openharmony-sig/knowledge/tree/knowledge/typical_demo/NativeApp
NAPI課程學習路徑https://gitee.com/openharmony-sig/knowledge_demo_temp/tree/master/docs/napi%E7%B3%BB%E5%88%97%E5%AD%A6%E4%B9%A0
原文標題:如何使用DevEco Studio創建Native C++應用
文章出處:【微信公眾號:OpenAtom OpenHarmony】歡迎添加關注!文章轉載請注明出處。
-
鴻蒙
+關注
關注
57文章
2339瀏覽量
42805 -
OpenHarmony
+關注
關注
25文章
3713瀏覽量
16256
原文標題:如何使用DevEco Studio創建Native C++應用
文章出處:【微信號:gh_e4f28cfa3159,微信公眾號:OpenAtom OpenHarmony】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
戈帥的《HarmonyOS從入門到精通40例》DevEco Studio升級說明
DevEco Studio應用與服務體檢工具介紹

DevEco Studio Code Linter的使用指南
c++編譯后鏈接失敗的原因?如何解決?
HarmonyOS開發案例:【Stage模型下Ability的創建和使用】

DevEco Studio 環境下:模擬手機啟動不成功
鴻蒙OS應用開發:【DevEco Studio3.0 和 3.1版本差異】

c語言,c++,java,python區別
DevEco Studio 4.1帶來多種調試能力,助力鴻蒙原生應用開發高效調試
鴻蒙開發-DevEco Studio Profiler工具進行幀率分析
C++簡史:C++是如何開始的





 如何使用DevEco Studio創建Native C++應用
如何使用DevEco Studio創建Native C++應用














評論