我們很高興可以在 Flutter Forward 活動(dòng)上分享我們對(duì) Flutter 的愿景。Flutter Forward 是在肯尼亞內(nèi)羅畢以線上直播方式舉行的開發(fā)者活動(dòng),世界各地的開發(fā)者能夠親自參與或者遠(yuǎn)程相聚,探索 Flutter 的未來(lái)發(fā)展方向。
- Flutter Forward 活動(dòng)https://flutter.dev/events/flutter-forward
Flutter 是一個(gè)界面工具包,它讓應(yīng)用開發(fā)者只需編寫一套代碼,即可構(gòu)建移動(dòng)應(yīng)用、Web 應(yīng)用和桌面應(yīng)用。您可以使用 Flutter 構(gòu)建精致美觀的應(yīng)用,屏幕上的每一個(gè)像素盡在掌握。Flutter 具有如下獨(dú)特優(yōu)勢(shì):
- 快速。支持硬件加速圖形和原生編譯的機(jī)器代碼,可充分發(fā)揮手機(jī)或電腦硬件的計(jì)算能力。
- 高效。支持有狀態(tài)熱重載等技術(shù),讓您可立即看到代碼更改在應(yīng)用中的實(shí)際效果。
- 可移植。使用一套源代碼即可部署到多種平臺(tái),而不會(huì)出現(xiàn)意外情況。
- 開源。它是一個(gè)完全開源的工具包,您無(wú)需支付許可費(fèi),也不用為相關(guān)開發(fā)工具付費(fèi)。
事實(shí)證明 Flutter 深受歡迎: 迄今為止已有超過 70 萬(wàn)款使用 Flutter 打造的應(yīng)用上架。Flutter 的使用者中既有志存高遠(yuǎn)的小型初創(chuàng)公司,也不乏有關(guān)鍵需求的大型成熟企業(yè)。Flutter 的價(jià)值還讓 Google 內(nèi)部團(tuán)隊(duì)受益,Google 課堂等團(tuán)隊(duì)借助 Flutter 為移動(dòng)和 Web 用戶提供優(yōu)質(zhì)解決方案。我們還在其他開發(fā)者工具中添加了對(duì) Flutter 的支持,這些工具包括 Google Ads、Google Maps、Google Pay,當(dāng)然還有 Firebase。
-
志存高遠(yuǎn)的小型初創(chuàng)公司
https://flutter.dev/showcase/so-vegan
-
有關(guān)鍵需求的大型成熟企業(yè)
https://flutter.dev/showcase/credit-agricole
-
Google 課堂
https://edu.google.com/workspace-for-education/classroom/
-
Google Ads
-
Google Maps
https://codelabs.developers.google.com/codelabs/google-maps-in-flutter#0
-
Google Pay
https://pub.flutter-io.cn/packages/pay
-
Firebase
https://firebase.google.cn/docs/flutter/setup?platform=ios
借助 Flutter,我們將同一功能的代碼量縮減了 66%…這意味著各個(gè)平臺(tái)上的 bug 數(shù)量減少,未來(lái)的技術(shù)負(fù)債也更低。
Google 課堂軟件工程師 Kenechi Ufondu
Flutter 的第一個(gè)版本提供了用于構(gòu)建 Android 和 iOS 移動(dòng)應(yīng)用的界面工具包。在 Flutter 3 中,我們拓展了所支持的平臺(tái),不僅穩(wěn)定支持 Windows、macOS、Linux 和 Web,還新增了對(duì)嵌入式平臺(tái)的支持。在此基礎(chǔ)上,我們最新發(fā)布了穩(wěn)定版本 Flutter 3.7,增加了許多新功能并做出了各種改進(jìn),包括引入新的 iOS 渲染引擎、增強(qiáng)對(duì) Material 3 和 iOS 風(fēng)格組件的支持、改善對(duì)國(guó)際化的支持、改進(jìn)后臺(tái)處理以及對(duì)開發(fā)者工具做出更新。
在此次活動(dòng)中,我們的重點(diǎn)是展望未來(lái),帶您搶先了解我們對(duì) Flutter 的下一波發(fā)力點(diǎn): 突破性的圖形性能、Web 應(yīng)用和移動(dòng)應(yīng)用的無(wú)縫集成、對(duì)新興架構(gòu)的早期支持,以及持續(xù)關(guān)注開發(fā)者體驗(yàn)。希望我們展示的這些將在未來(lái)幾個(gè)月內(nèi)逐步推出的新功能,能讓您對(duì)我們描繪的 Flutter 愿景充滿期待: 讓 Flutter 成為一個(gè)強(qiáng)大的工具包,助力開發(fā)者打造令人賞心悅目的優(yōu)質(zhì)用戶體驗(yàn),并靈活部署到諸多平臺(tái)。
特別說(shuō)明:我們?cè)谶@里預(yù)先介紹的功能仍處于開發(fā)階段,可能會(huì)在未來(lái)幾個(gè)月發(fā)生重大變更。在現(xiàn)階段展示這些功能旨在讓早期采納者有機(jī)會(huì)參與進(jìn)來(lái)、做出貢獻(xiàn)。

突破性的圖形性能
長(zhǎng)期以來(lái),由于涉及構(gòu)建抽象層這個(gè)難題,跨平臺(tái)框架一直需要在視覺方面做出妥協(xié)。Flutter 采用了一種不同于大多數(shù)框架的方法,借助自有渲染層,可在所有設(shè)備上提供硬件加速的圖形和一致的視覺外觀。今后,我們將著力發(fā)展突破性的圖形性能,擴(kuò)大 Flutter 在這一領(lǐng)域的現(xiàn)有優(yōu)勢(shì)。
在 Flutter Forward 活動(dòng)中,我們展示了 Flutter 的下一代渲染引擎 Impeller 取得的更多進(jìn)展。Impeller 專為 Flutter 優(yōu)化,提高圖形管線方面的靈活性和控制力,并為我們帶來(lái)了新的機(jī)會(huì)。Impeller 使用預(yù)編譯的著色器,可減少運(yùn)行時(shí)由著色器編譯引起的丟幀,從而實(shí)現(xiàn)更加可預(yù)測(cè)的性能。它利用了 Metal 和 Vulkan 的基元類型,二者分別是 iOS 和 Android 中的現(xiàn)代底層圖形 API。以及有效地運(yùn)用了并發(fā)機(jī)制,將同一幀的工作負(fù)載分散到多個(gè)線程中。
- Impellerhttps://github.com/flutter/flutter/wiki/Impeller
|
|
|
|
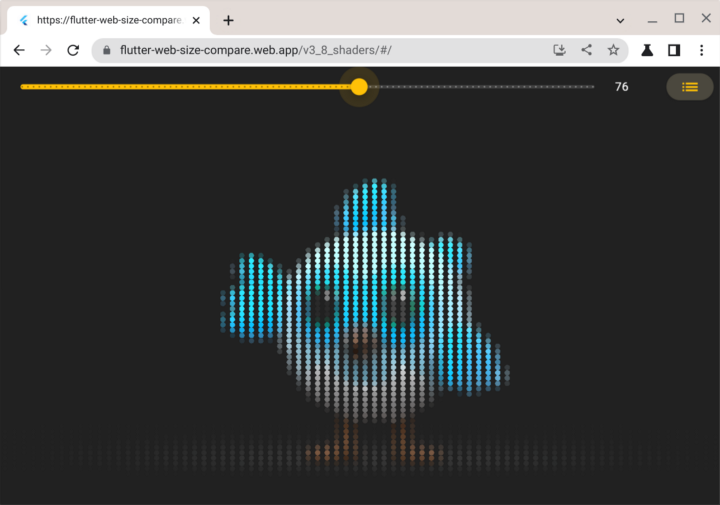
除了提供流暢的界面,在某些情況下,Impeller 還可以顯著提高性能。下面這個(gè)視頻中的 demo 就完美詮釋了這一點(diǎn)。左側(cè)是一個(gè)使用 SVG 剪切構(gòu)建的萬(wàn)花筒應(yīng)用,該應(yīng)用使用了當(dāng)前的默認(rèn)渲染器。向下滾動(dòng)頁(yè)面時(shí),渲染所用時(shí)間會(huì)超過每幀的預(yù)算,導(dǎo)致性能下降、幀率跌至 7-10 fps。右側(cè)是同一個(gè)應(yīng)用,但采用了 Impeller,能以 60 fps 的幀率流暢渲染。
△萬(wàn)花筒應(yīng)用示例,展示了使用 Impeller 可提高圖形性能
從頭開始構(gòu)建帶來(lái)的一個(gè)好處是,Impeller 的架構(gòu)可支持全新的使用用例。得益于新引入的對(duì)自定義著色器的支持,我們已經(jīng)有了一些令人驚嘆的新 demo,展示了與 Flutter widget 層次結(jié)構(gòu)的無(wú)縫集成。此外,我們并未止步于移動(dòng)端,還在 Web 端發(fā)布了對(duì)自定義著色器的早期支持。現(xiàn)在您可以使用同一套代碼,在 iOS、Android 和瀏覽器中提供硬件加速的體驗(yàn)。
- 令人驚嘆的新 demohttps://twitter.com/reNotANumber/status/1599717360096620544

(圖片提供者:Erick Ghaumez)
- Erick Ghaumezhttps://medium.com/u/21767146c3d4?source=post_page-----b94ce089f49c
另外,我們已經(jīng)著手開展使 Flutter 支持 3D 圖形的早期工作。在主題演講中,我們演示了您可以導(dǎo)入使用 Blender 創(chuàng)建的模型,甚至可以利用熱重載技術(shù),在 Blender 中實(shí)時(shí)迭代模型,然后在正運(yùn)行的應(yīng)用中查看結(jié)果。雖然該功能還處于早期階段,但我們對(duì)所實(shí)現(xiàn)的初始性能以及將 3D 集成到其他 Flutter 體驗(yàn)中的潛力滿懷期待。
- Blenderhttps://www.blender.org/
|
|
|
|
支持 3D 圖形和自定義著色器后,跨平臺(tái)界面工具包可實(shí)現(xiàn)的圖形性能達(dá)到了新高度。我們非常期待看到您充分利用這些新推出的功能。
Web 應(yīng)用和移動(dòng)應(yīng)用的無(wú)縫集成
盡管您可以完全用 Flutter 和 Dart 編寫應(yīng)用,但幾乎所有重要的項(xiàng)目都會(huì)涉及調(diào)用原生平臺(tái)的功能。在 Web 端,F(xiàn)lutter 可能會(huì)用作大型應(yīng)用的一個(gè)嵌入式組件;在移動(dòng)端,應(yīng)用可能需要調(diào)用系統(tǒng) API 或其他語(yǔ)言的代碼。因此,我們的第二個(gè)發(fā)力點(diǎn)就是 Web 應(yīng)用和移動(dòng)應(yīng)用的無(wú)縫集成。
在 Web 端,我們將會(huì)推出一項(xiàng)名為元素嵌入的新功能,可用于將 Flutter 內(nèi)容添加到任何標(biāo)準(zhǔn) Web
此外,我們還對(duì) js 軟件包進(jìn)行了一些重大更改,以便在 JavaScript 代碼和 Dart 代碼之間實(shí)現(xiàn)順暢的互操作性。利用 js,您可以通過 @JSExport 屬性為 Dart 代碼中的任何函數(shù)添加注釋,然后從 JavaScript 代碼中進(jìn)行調(diào)用。
- jshttp://pub.flutter-io.cn/packages/js
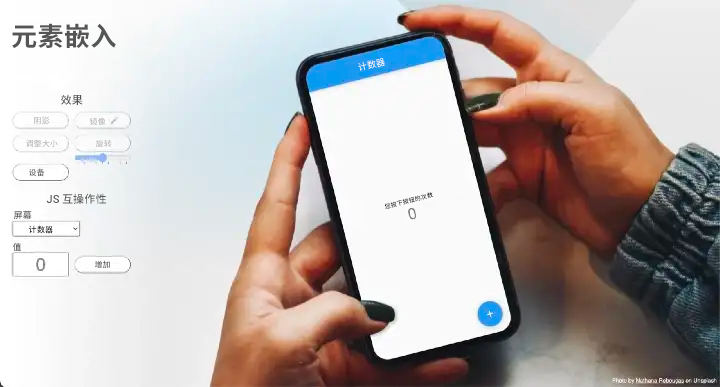
這兩項(xiàng)新功能相結(jié)合,使得 Flutter 可在 Web 端解鎖一些令人期待的新用例。我們?cè)?Flutter Forward 活動(dòng)中展示了一個(gè)概念驗(yàn)證 demo,您可以看到一個(gè)嵌入在 HTML 網(wǎng)頁(yè)中的簡(jiǎn)單 Flutter 應(yīng)用。使用 CSS,我們可以實(shí)現(xiàn)動(dòng)畫旋轉(zhuǎn)效果;即使在旋轉(zhuǎn)時(shí),F(xiàn)lutter 內(nèi)容也一直可供互動(dòng)。該 demo 還展示了您可以使用 HTML 按鈕和 JavaScript 事件處理腳本來(lái)改變 Flutter 的狀態(tài),反之亦然。我們認(rèn)為,這項(xiàng)功能正式推出后,將在使用 Flutter 向現(xiàn)有 Web 應(yīng)用增加互動(dòng)方面,帶來(lái)更多可能性。
-
概念驗(yàn)證 demo
https://flutter-forward-demos.web.app/#/

△利用 "元素嵌入" 功能,您可以將 Flutter 嵌入
在 Android 和 iOS 端,F(xiàn)lutter 一直支持使用平臺(tái)渠道與系統(tǒng) API 集成。通過這些渠道您可使用基于消息的方法,與用 Kotlin 或 Swift 等語(yǔ)言編寫的代碼進(jìn)行通信。但這仍要求應(yīng)用開發(fā)者通曉多種語(yǔ)言,并需要大量樣板代碼。
我們正著手研究一種新的系統(tǒng)互操作性方法,以允許直接調(diào)用庫(kù)。在 iOS 端,我們?cè)诖饲八?FFI 工作的基礎(chǔ)上實(shí)現(xiàn) C 語(yǔ)言互操作性,添加了對(duì) Swift 和 Objective-C 庫(kù)的支持。在 Android 端,我們使用 JNI 橋接到用 Kotlin 編寫的 Jetpack 庫(kù)。Dart 中新增了一個(gè)命令,可用于自動(dòng)創(chuàng)建 binding 綁定以實(shí)現(xiàn)跨語(yǔ)言互操作,并相應(yīng)地轉(zhuǎn)換數(shù)據(jù)類。我們希望這項(xiàng)功能推出后,F(xiàn)lutter 開發(fā)者能夠調(diào)用新的 Jetpack 或 iOS 庫(kù),而無(wú)需使用插件或?qū)W習(xí)不同的 API 語(yǔ)法,同時(shí)也極大地減輕插件開發(fā)者的工作。您可以查看我們的示例了解詳情。
- 查看我們的示例https://github.com/flutter/samples/tree/main/experimental/pedometer
對(duì)新興架構(gòu)的早期支持
得益于 Dart 對(duì)諸多處理器架構(gòu)的廣泛支持,以及高度優(yōu)化的 JavaScript 編譯器,F(xiàn)lutter 已經(jīng)可以在很多不同類型、不同外形規(guī)格的設(shè)備上運(yùn)行。與此同時(shí),也有一些優(yōu)秀的新架構(gòu)逐漸興起,因此我們的第三個(gè)發(fā)力點(diǎn)就是對(duì)新興架構(gòu)的早期支持。
WebAssembly 作為一種平臺(tái)中立的二進(jìn)制指令格式,如今發(fā)展已經(jīng)日漸成熟,在現(xiàn)代瀏覽器上獲得了越來(lái)越多的支持。令人興奮的是,WebAssembly 使得 Web 平臺(tái)向 JavaScript 之外的其他語(yǔ)言敞開了大門。近幾個(gè)月來(lái),我們與 Chrome 團(tuán)隊(duì)和其他 WebAssembly 合作伙伴攜手,著力于對(duì) Dart 等垃圾回收語(yǔ)言的早期支持。Chrome 的最新開發(fā)版中提供了一個(gè) flag 標(biāo)志,用于開啟這個(gè)新的 WebAssembly 擴(kuò)展。在 Flutter Forward 活動(dòng)中,我們公布了對(duì)從 Flutter 編譯到 WebAssembly 的早期支持,這使得我們可以進(jìn)一步優(yōu)化 Web 端的速度和代碼體積。
-
WebAssembly
https://webassembly.org/
-
在現(xiàn)代瀏覽器上獲得了越來(lái)越多的支持
https://caniuse.com/wasm
-
垃圾回收語(yǔ)言的早期支持
https://github.com/WebAssembly/gc
吸引開發(fā)者關(guān)注的另一種平臺(tái)架構(gòu)是 RISC-V,這是一種為廣泛使用而設(shè)計(jì)的開放式標(biāo)準(zhǔn)指令集架構(gòu) (ISA)。Android 團(tuán)隊(duì)最近在支持 RISC-V 方面的工作有所進(jìn)展。我們也很高興地宣布 Dart 現(xiàn)在支持 RISC-V,相關(guān)工作的目標(biāo)是讓 Flutter 能夠在陸續(xù)上市的 RISC-V 設(shè)備上運(yùn)行。盡管生產(chǎn)級(jí) RISC-V 硬件仍處于起步階段,但我們依然在 Flutter Forward 活動(dòng)中展示了目前為止在 ClockworkPi DevTerm Kit R-01 上取得的進(jìn)展,它是一個(gè)運(yùn)行 Linux 的自組裝便攜式終端設(shè)備。我們認(rèn)為在嵌入式場(chǎng)景中,尤其應(yīng)該支持 RISC-V,F(xiàn)lutter 可以在此情景中為各類需求提供強(qiáng)大的界面工具包。
-
RISC-V
https://en.wikipedia.org/wiki/RISC-V
-
他們?cè)谥С?RISC-V 方面所做的工作
https://www.youtube.com/watch?v=70O_RmTWP58
-
ClockworkPi DevTerm Kit R-01
https://www.clockworkpi.com/product-page/devterm-kit-r01
 △一臺(tái)正在運(yùn)行 Dart 控制臺(tái)應(yīng)用的 ClockworkPi DevTerm R-01 (一款實(shí)驗(yàn)性 RISC-V 電腦)
△一臺(tái)正在運(yùn)行 Dart 控制臺(tái)應(yīng)用的 ClockworkPi DevTerm R-01 (一款實(shí)驗(yàn)性 RISC-V 電腦)
持續(xù)關(guān)注開發(fā)者體驗(yàn)
開發(fā)者生產(chǎn)力是上述一切的基礎(chǔ),F(xiàn)lutter 與生俱來(lái)的有狀態(tài)熱重載等功能賦予了它高效的屬性。我們第四個(gè)也是最后一個(gè)發(fā)力點(diǎn),就是將持續(xù)關(guān)注 Flutter 和 Dart 開發(fā)者體驗(yàn)。
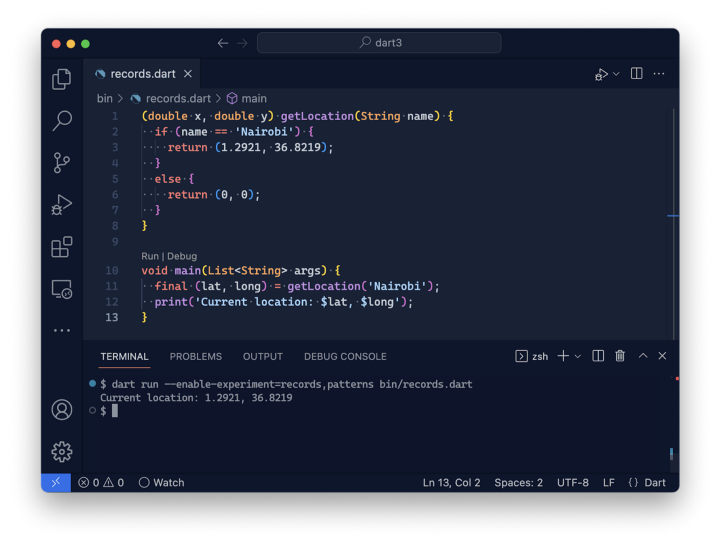
一直以來(lái)我們都在為推動(dòng) Dart 語(yǔ)言的健康發(fā)展做出努力。在 Flutter Forward 活動(dòng)中,我們帶大家搶鮮了解了一些重要的新 Dart 語(yǔ)言功能的初步進(jìn)展。對(duì) records 和 patterns 的早期支持現(xiàn)已登陸開發(fā)渠道,這兩項(xiàng)新的增強(qiáng)功能協(xié)同運(yùn)用可以發(fā)揮出良好效果。

△一個(gè)簡(jiǎn)單的 records 和 patterns 示例,可返回和接收多個(gè)函數(shù)參數(shù)。
此外,我們還正式發(fā)布了 Dart 3,標(biāo)志著我們將健全的空安全引入 Dart 語(yǔ)言的工作交出了圓滿答卷。Dart 3 還移除了其他一些早已棄用的功能,更加現(xiàn)代化。我們已開始發(fā)布 Dart 3 的 Alpha 版本及對(duì)應(yīng)的 Flutter 版本,方便開發(fā)者測(cè)試軟件包和應(yīng)用。如需詳細(xì)了解 Dart 3,您可以參閱 Dart 頻道中發(fā)布的博文。
- Dart 頻道中發(fā)布的博文https://medium.com/dart-lang/dart-3-alpha-f1458fb9d232
當(dāng)然,我們也在著力提升 Flutter 的開發(fā)者體驗(yàn)。繼去年我們在 I/O 大會(huì)上宣布推出的休閑游戲工具包大獲成功之后,我們發(fā)布了新聞工具包的第一個(gè)版本,這將加速新聞發(fā)布商和其他內(nèi)容提供方的移動(dòng)應(yīng)用開發(fā),讓他們無(wú)需從頭開始設(shè)計(jì)應(yīng)用就能觸達(dá)移動(dòng)端用戶。它包含了打造以新聞報(bào)道為中心的應(yīng)用所需的一切功能,包括導(dǎo)航和搜索、身份驗(yàn)證、廣告植入、通知、檔案和訂閱,同時(shí)納入了根據(jù) Google 新聞?dòng)?jì)劃的研究成果確定的最佳實(shí)踐。我們要分享三個(gè)使用該工具包構(gòu)建應(yīng)用的非洲早期采納者的故事,他們分別是摩洛哥最著名的新聞網(wǎng)站之一 Hespress、尼日利亞的熱門體育網(wǎng)站 Bold Sports 以及肯尼亞歷史最悠久的報(bào)紙《The Standard》。
- 新聞工具包的第一個(gè)版本https://medium.com/flutter/announcing-the-flutter-news-toolkit-180a0d32c012
- Hespresshttps://www.hespress.com/
- Bold Sportshttps://boldsportsng.com/
- 《The Standard》https://www.standardmedia.co.ke/
攜手前行
衷心希望您能和我們一樣,對(duì) Flutter 的未來(lái)發(fā)展?jié)M懷期待。我們將繼續(xù)著力提升核心開發(fā)者體驗(yàn),同時(shí)進(jìn)行一些基礎(chǔ)性改進(jìn),讓所有人都能順暢地使用 Flutter 打造更出色的體驗(yàn)。
下圖對(duì)我們的發(fā)展方向進(jìn)行了總結(jié):

除了自身擬定的開發(fā)方向,我們也很高興看到 Flutter 生態(tài)系統(tǒng)繼續(xù)蓬勃發(fā)展。例如,FlutterFlow 是一個(gè)用于開發(fā)原生移動(dòng)應(yīng)用的低代碼構(gòu)建工具,而 Widgetbook 提供靈活的工具,供設(shè)計(jì)師和開發(fā)者協(xié)作開發(fā)用戶界面。
- FlutterFlowhttps://flutterflow.io/
- Widgetbookhttp://widgetbook.io/
最后,很高興借此機(jī)會(huì)來(lái)到肯尼亞,領(lǐng)略了當(dāng)?shù)亻_發(fā)者的企業(yè)家精神和才華。非洲的 Flutter 社區(qū)充滿活力;僅肯尼亞的 Flutter 用戶群組就有超過 1,000 名開發(fā)者。我們很高興 Flutter 能夠?yàn)榉侵薜拈_發(fā)者帶來(lái)新的機(jī)遇,讓他們可以參與到快速增長(zhǎng)的應(yīng)用經(jīng)濟(jì)中。Klasha 就是詮釋這一前景的優(yōu)秀案例。這家公司借助 Flutter 快速進(jìn)入市場(chǎng),并解決了本地用戶的問題。下面的視頻介紹了他們使用 Flutter 的體驗(yàn):
Klasha 是一家科技初創(chuàng)公司,其宗旨是讓非洲消費(fèi)者能夠順暢地買到世界各地的商品。
 ?點(diǎn)擊屏末|閱讀原文|即刻訪問 Flutter 開發(fā)者社區(qū)中文資源
?點(diǎn)擊屏末|閱讀原文|即刻訪問 Flutter 開發(fā)者社區(qū)中文資源



原文標(biāo)題:與 Flutter 共創(chuàng)未來(lái) | Flutter Forward 活動(dòng)精彩回顧
文章出處:【微信公眾號(hào):谷歌開發(fā)者】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
-
谷歌
+關(guān)注
關(guān)注
27文章
6161瀏覽量
105304
原文標(biāo)題:與 Flutter 共創(chuàng)未來(lái) | Flutter Forward 活動(dòng)精彩回顧
文章出處:【微信號(hào):Google_Developers,微信公眾號(hào):谷歌開發(fā)者】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
活動(dòng)回顧|M5Stack Open Day 2024 開放日精彩瞬間回顧

鴻蒙Flutter實(shí)戰(zhàn):12-使用模擬器開發(fā)調(diào)試
鴻蒙Flutter實(shí)戰(zhàn):11-使用 Flutter SDK 3.22.0
鴻蒙Flutter實(shí)戰(zhàn):10-常見問題集合
鴻蒙Flutter實(shí)戰(zhàn):09-現(xiàn)有Flutter項(xiàng)目支持鴻蒙
鴻蒙Flutter實(shí)戰(zhàn):08-如何調(diào)試代碼
鴻蒙Flutter實(shí)戰(zhàn):07混合開發(fā)
鴻蒙Flutter實(shí)戰(zhàn):06-使用ArkTs開發(fā)Flutter鴻蒙插件
鴻蒙Flutter實(shí)戰(zhàn):05-使用第三方插件
鴻蒙Flutter實(shí)戰(zhàn):04-如何使用DevTools調(diào)試Webview
鴻蒙Flutter實(shí)戰(zhàn):03-鴻蒙Flutter開發(fā)中集成Webview
鴻蒙Flutter實(shí)戰(zhàn):02-Windows環(huán)境搭建踩坑指南
鴻蒙Flutter實(shí)戰(zhàn):01-搭建開發(fā)環(huán)境
Flutter首次亮相Google Cloud Next大會(huì)
淺談兼容 OpenHarmony 的 Flutter





 與 Flutter 共創(chuàng)未來(lái) | Flutter Forward 活動(dòng)精彩回顧
與 Flutter 共創(chuàng)未來(lái) | Flutter Forward 活動(dòng)精彩回顧
















評(píng)論