Javascript是瀏覽器理解的語言。用于加載動態(tài)內容,無需刷新頁面。

需要在更少的代碼行中使Javascript代碼更易于閱讀。我們列出了一些推薦的方法,以獲得更多編寫javascript代碼的方法:
1.使用模板文字
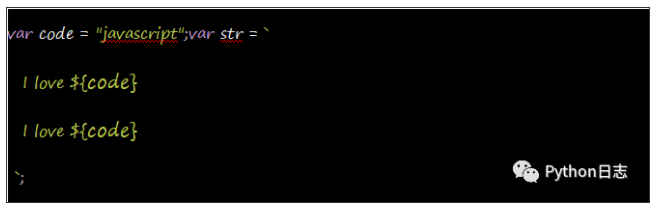
模板文字是可以嵌入到表達式中的字符串(變量)。模板文字使代碼更簡單、更可讀。

例如,我們可以在JavaScript中使用模板文字如下:

沒有模板文字,我們可以把上面的例子寫成如下:

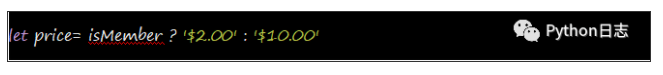
2.使用三元運算符
在編程中,大多會遇到邏輯操作。如果你想在兩個語句之間執(zhí)行邏輯,三元運算符的可讀性要高得多。

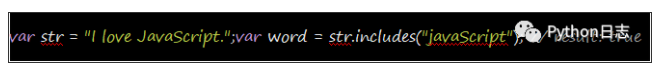
3.在JavaScript中使用Include語句
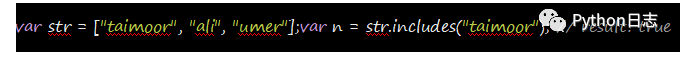
在JavaScript中包含語句是在數組和句子中搜索字符串的更簡單方法。
可以在JavaScript中使用包含語句,如下所示:

在數組中,我們可以使用包含語句如下:

include語句返回true還是false取決于字符串是否出現(xiàn)在句子或數組中。
4.Nullish Operator
如果正在使用第三方 API,可能遇到過每個查詢中不顯示相同的鍵值。必須在JSON中檢查空鍵,這樣代碼就不會出錯誤。

要檢查空密鑰,您可以使用以下方法:
Conditional Statement
The nullish coalescing operator (??) - (Recommended)
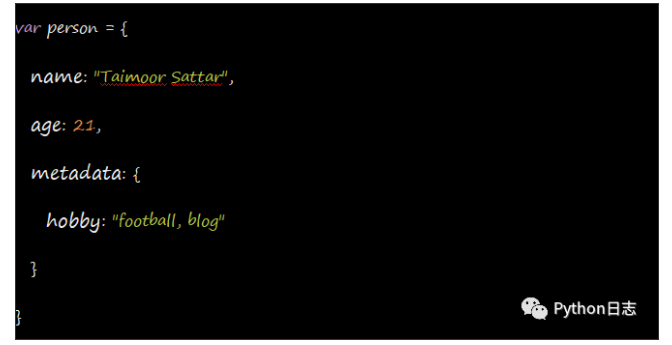
例如,我們在JavaScript中遵循了以下JSON:

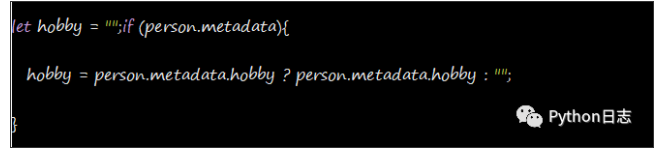
使用條件語句,我們可以訪問JSON元數據中的鍵,如下所示:

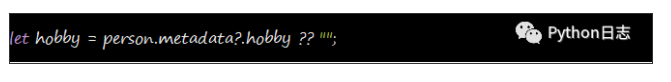
使用nullish聚合運算符,我們可以訪問JSON元數據中的鍵,如下所示:

上面的代碼檢查JSON元數據中的鍵,如果可用,它返回值,否則返回空字符串。
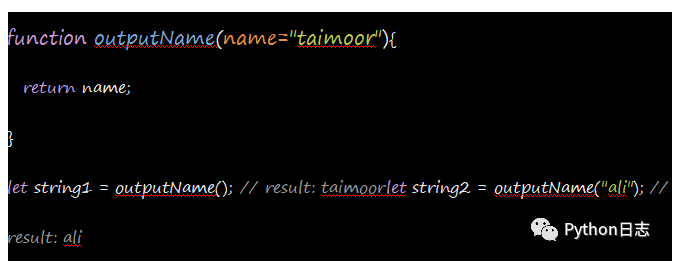
5.函數中的默認參數值
JavaScript中的一些函數允許發(fā)送選項參數。基于可選參數,函數的返回值可以更改。
我們可以通過如下實例演示函數中的默認參數:

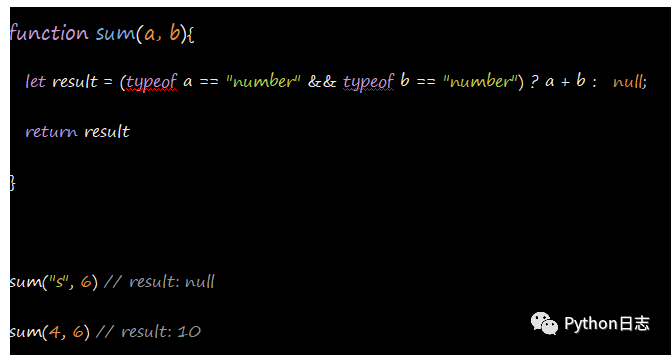
6.函數中參數類型檢查
可能,可能存在函數參數沒有有效類型的情況。可以執(zhí)行其他檢查來驗證參數類型。
我們可以用以下示例來演示這一點:

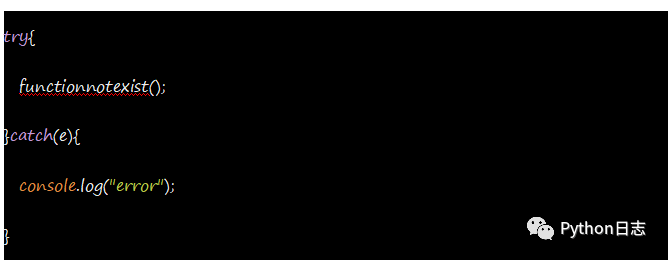
7.Try/Catch語句中的包裝代碼
try/Catch語句用于檢查代碼中的錯誤。如果錯誤,將運行catch 語句。
我們可以用以下示例來演示這一點:

上述代碼控制臺記錄了錯誤,因為函數不存在。
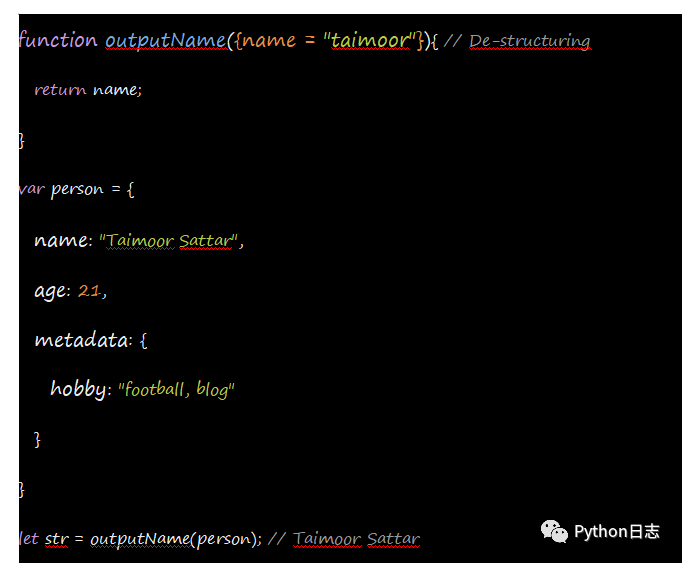
8.Destructuring
析構允許您將復雜部分分解為塊。

例如...
如果你的復雜函數需要很多參數來執(zhí)行,那么最好去解構函數。而不是傳遞字符串、浮點數等單個參數;在函數中傳遞對象。單個對象可以保存多個值。
我們可以如下演示這個例子:

9.編寫DRY代碼
DRY的意思是(don't repeat yourself)。為了避免混淆,避免代碼中的重復。為避免代碼混亂,可以遵循以下規(guī)則。
寫一個可重用的函數
為變量和函數定義清晰的名稱
-
瀏覽器
+關注
關注
1文章
1040瀏覽量
35976 -
語言
+關注
關注
1文章
97瀏覽量
24399 -
javascript
+關注
關注
0文章
525瀏覽量
54378
發(fā)布評論請先 登錄
相關推薦
JavaScript 簡介
JavaScript 【2】對象
如何才能度量JavaScript的代碼質量




















評論