前言
上一節我們簡單的介紹了一下 axios 的整體加載流程和使用過程。可以清楚的了解到當 import axios from 'axios' 之后 這背后到底做了什么。并且我們也簡單介紹了一個 axios 到底是一個什么類型的數據。以及為什么可以即可以當成方法調用還可以通過對象的調用方式調用某些屬性方法
如果沒有了解的同學可以先去看一下上一篇文章的介紹,再來繼續往下看。
這篇我們主要講解一下 axios 中的 配置、攔截器和執行鏈等一些核心的功能到底是怎么運行的。
02
配置過程
要了解這個之前,我們先來看一下 axios 在使用的時候一種方式:
axios.create({ ...配置項 })
不知道大家有沒有使用過種方式,這種方式可以讓我們傳遞一些配置到 axios 的內部,具體實現如下:
axios.create = function create(instanceConfig) {
return createInstance(mergeConfig(axios.defaults, instanceConfig));
};
沒錯,最終又調用了 createInstance 函數,再來看一下函數體吧:
function createInstance(defaultConfig) {
var context = new Axios(defaultConfig);
var instance = bind(Axios.prototype.request, context);
// Copy axios.prototype to instance
utils.extend(instance, Axios.prototype, context);
// Copy context to instance
utils.extend(instance, context);
return instance;
}
有一個函數需要關注一下就是 mergeConfig, 這個函數會把 axios 自帶的配置和我們傳入的配置進行合并,我們傳入的配置會覆蓋 axios 自帶的配置,也就是說我們傳入的配置優先級會更高。
由于這個 mergeConfig 函數體太大,我們就不細說了,大家有興趣可以看一下源碼。
這里要繼續說一下,我們在發送某個具體的請求的時候也可以進行配置,這樣就有三個配置。
優先級依次是:某個具體請求配置 > 創建實例對象配置 > axios 默認配置
03
求
上節說過,axios可以像對象那樣調用屬性方法,如 get、post等,其實最終都會調用 request 方法,代碼如下:
utils.forEach(['delete', 'get', 'head', 'options'], function forEachMethodNoData(method) {
/*eslint func-names:0*/
Axios.prototype[method] = function(url, config) {
return this.request(mergeConfig(config || {}, {
method: method,
url: url,
data: (config || {}).data
}));
};
});
utils.forEach(['post', 'put', 'patch'], function forEachMethodWithData(method) {
/*eslint func-names:0*/
Axios.prototype[method] = function(url, data, config) {
return this.request(mergeConfig(config || {}, {
method: method,
url: url,
data: data
}));
};
});
可以看出最終都會調用到 this.request 方法。那我們來重點看一下 request方法具體做了什么。
先看一下函數體吧,代碼也不是很多:
Axios.prototype.request = function request(config) {
/*eslint no-param-reassign:0*/
// Allow for axios('example/url'[, config]) a la fetch API
if (typeof config === 'string') {
config = arguments[1] || {};
config.url = arguments[0];
} else {
config = config || {};
}
config = mergeConfig(this.defaults, config);
// Set config.method
if (config.method) {
config.method = config.method.toLowerCase();
} else if (this.defaults.method) {
config.method = this.defaults.method.toLowerCase();
} else {
config.method = 'get';
}
// Hook up interceptors middleware
var chain = [dispatchRequest, undefined];
var promise = Promise.resolve(config);
this.interceptors.request.forEach(function unshiftRequestInterceptors(interceptor) {
chain.unshift(interceptor.fulfilled, interceptor.rejected);
});
this.interceptors.response.forEach(function pushResponseInterceptors(interceptor) {
chain.push(interceptor.fulfilled, interceptor.rejected);
});
while (chain.length) {
promise = promise.then(chain.shift(), chain.shift());
}
return promise;
};
主要有三點:
1、生成配置項
2、生成攔截器、執行鏈
3、返回執行鏈的結果
下面我們重點介紹一下 2 是如何生成攔截器和執行鏈的
每個axios實例都會有一個 interceptors 屬性,如下:
function Axios(instanceConfig) {
this.defaults = instanceConfig;
this.interceptors = {
request: new InterceptorManager(),
response: new InterceptorManager()
};
}
interceptors里面存放著 request 攔截器和response攔截器。InterceptorManager 中有一個 handlers 屬性,是一個數組存放著具體的攔截器,再來看一個比較熟悉的方法:
InterceptorManager.prototype.use = function use(fulfilled, rejected) {
this.handlers.push({
fulfilled: fulfilled,
rejected: rejected
});
return this.handlers.length - 1;
};
相信大家肯定用過這個 use 方法,這個方法接收兩個函數類型的參數,再封裝成一個對象放到 handlers中。
再回到 request 函數體中,看一下
this.interceptors.request.forEach(function unshiftRequestInterceptors(interceptor) {
chain.unshift(interceptor.fulfilled, interceptor.rejected);
});
this.interceptors.response.forEach(function pushResponseInterceptors(interceptor) {
chain.push(interceptor.fulfilled, interceptor.rejected);
});
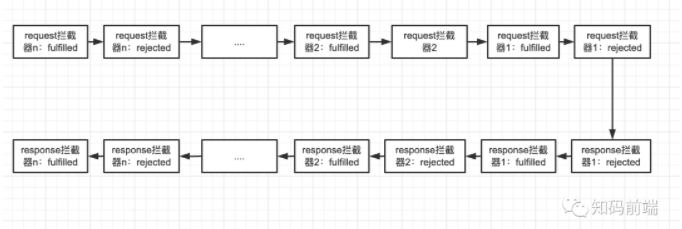
通過遍歷把 handlers 的攔截器都放到一個 chain 中,尤其要注意:this.interceptors.request 這個操作,是把最后的攔截器放到 chain的最前面。最終形成以下鏈接:

當然這還不是最終的 chain,因為前面
var chain = [dispatchRequest, undefined];
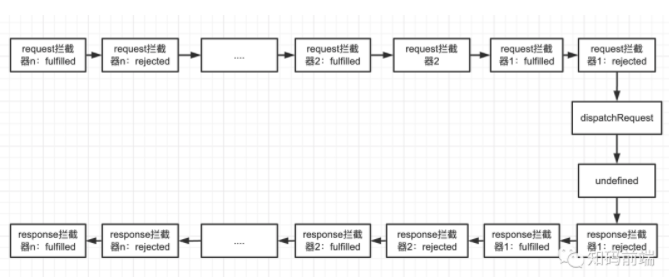
有這樣行代碼,所以最終的 chain 應該是下面的:

這才是一個最終的 chain 。也就是說我們執行的每個請求都是執行了一個鏈,最終返回了一個 promise對象,是不是感覺也沒有那么神秘,看一下執行代碼,很簡單
varpromise=Promise.resolve(config);
while (chain.length) {
promise = promise.then(chain.shift(), chain.shift());
}
return promise;
以上便是 axios 發送某個請求的全過程,那么接下來我們繼續看一下到底是怎么發送的請求。
04
具體請求
從上面我們可以看到axios發送的請求就是一個鏈的執行過程,除去 request 和 response的攔截器不說,我們重點說一下:dispatchRequest 這個方法的執行過程,因為具體的請求就是在這個方法中執行的。先來看一下源碼:
module.exports = function dispatchRequest(config) {
throwIfCancellationRequested(config);
// Ensure headers exist
config.headers = config.headers || {};
// Transform request data
config.data = transformData(
config.data,
config.headers,
config.transformRequest
);
// Flatten headers
config.headers = utils.merge(
config.headers.common || {},
config.headers[config.method] || {},
config.headers
);
utils.forEach(
['delete', 'get', 'head', 'post', 'put', 'patch', 'common'],
function cleanHeaderConfig(method) {
delete config.headers[method];
}
);
var adapter = config.adapter || defaults.adapter;
return adapter(config).then(function onAdapterResolution(response) {
throwIfCancellationRequested(config);
// Transform response data
response.data = transformData(
response.data,
response.headers,
config.transformResponse
);
return response;
}, function onAdapterRejection(reason) {
if (!isCancel(reason)) {
throwIfCancellationRequested(config);
// Transform response data
if (reason && reason.response) {
reason.response.data = transformData(
reason.response.data,
reason.response.headers,
config.transformResponse
);
}
}
return Promise.reject(reason);
});
};
方法本身并不難理解,處理一下請求頭然后再通過轉換器轉一下請求數據,最后通過一個適配器執行請求。下面我們再看一下適配器是什么,看一下下面的代碼
var adapter = config.adapter || defaults.adapter;
適配器是通過配置獲取的,平時的開發中我們幾乎不需要自己定義適配器,一般都是用系統默認的,所以我們看一下默認的適配器是怎么樣的。下面是默認配置的代碼:
adapter: getDefaultAdapter(),
繼續看:
function getDefaultAdapter() { var adapter;
if (typeof XMLHttpRequest !== 'undefined') {
// For browsers use XHR adapter
adapter = require('./adapters/xhr');
} else if (typeof process !== 'undefined' && Object.prototype.toString.call(process) === '[object process]') {
// For node use HTTP adapter
adapter = require('./adapters/http');
}
return adapter;
}
看到這里應該大體的有點明白了吧,其實就是我們平時用的 XMLHttpRequest 對象,那為什么還要做一個適配器呢,主要是因為 axios 不僅僅是一款可以用在 瀏覽器的庫,在 node 開發中也可以使用,但node中沒有 XMLHttpRequest對象,就得通過其它的方式實現。本文不涉及 node,所以我們主要看以下代碼
adapter=require('./adapters/xhr');
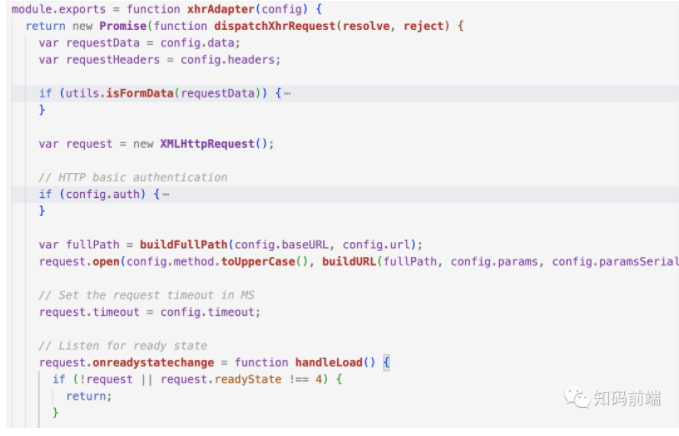
因為代碼比較多,所以這里我用圖片的形式展示一下:

到這里,我們才真正看到了熟悉的 XMLHttpRequest對象。其實axios底層也就是用的 XMLHttpRequest對象而已,沒有什么神秘的。只不過人家封裝的很好用起來方便。
其實到這里我們就已經把 axios的整體源碼分析了一次,當然還有很多細節沒有說到,比如:錯誤處理,狀態碼處理等,大家有興趣的可以自己去細讀源碼。只有自己閱讀一次才能更好的理解 axios的優雅之處。
-
核心
+關注
關注
0文章
44瀏覽量
15026 -
執行
+關注
關注
0文章
16瀏覽量
12601 -
配置
+關注
關注
1文章
188瀏覽量
18375
發布評論請先 登錄
相關推薦
智能數字鐘的核心功能定位
F103的功能分類核心功能是什么
Bifrost GPU可編程核心的頂級布局、優勢和著色器核心功能
江智機器人人機語音交互技術核心功能點探索

機器視覺的四大核心功能
智慧灌區平臺功能全面解析(智慧灌區場景和核心功能)

[天拓四方]工業邊緣網關的核心功能、應用場景和實施策略
深度解析:藍牙網關核心功能以及應用場景

光伏電站智能運維管理系統三大核心功能





 核心功能具體的執行過程-2
核心功能具體的執行過程-2











評論