1 回顧
通過DevEco Studio端云協同開發OpenHarmony/HarmonyOS應用程序(以下簡稱應用)集成AppGallery Connect(以下簡稱AGC)平臺云函數、云數據庫、云存儲三篇文章筆者從創建端云協同應用程序開始,逐步對云函數、云數據庫、云存儲簡單的數據讀取做了簡單的介紹。通過使用云數據庫、云存儲相結合的方式使應用的啟動頁能夠動態化,即可以在不更新應用的情況下更改啟動頁的參數已達到啟動頁的動態化。
2 問題及解決方案
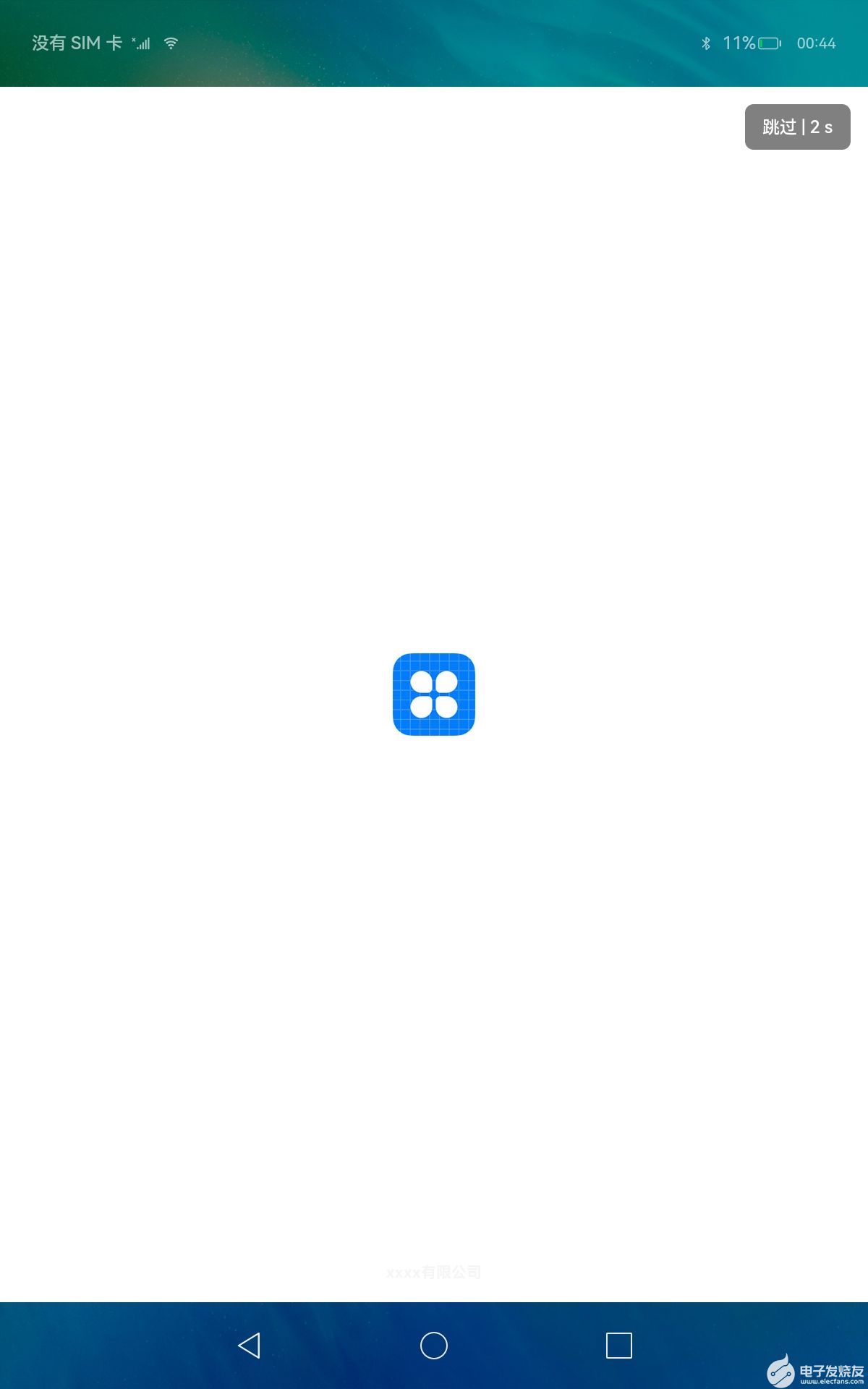
問題: 由于啟動頁參數來源于云數據庫、云存儲,啟動頁數據渲染前會受網絡影響出現白屏。
解決方案: 為啟動頁數據單獨封裝獲取方法,在啟動頁新增狀態值,數據未加載完成后顯示當前應用的icon圖標,數據加載完成后渲染實際獲取到的數據。
注: 若讀者有其他的處理方法可與筆者共同探討一下。
3 優化調用方法
使用async將函數異步化,使用await獲取Promise的值。
3.1 云數據庫獲取數據方法異步化
每次使用存儲區都要在使用完成后釋放,新增關閉存儲區方法。
// service/CloudDBService.ts
// @ts-ignore
import * as schema from './app-schema.json';
import { splash } from './splash';
import {
AGConnectCloudDB,
CloudDBZoneConfig,
CloudDBZone,
CloudDBZoneQuery
} from '@hw-agconnect/database-ohos';
import { AGCRoutePolicy } from '@hw-agconnect/core-ohos';
import { getAGConnect } from './AgcConfig';
export class CloudDBService {
private static readonly ZONE_NAME = "cloudDBZoneSplash";
private static cloudDB: AGConnectCloudDB;
private static cloudDBZone: CloudDBZone;
private static isInit: boolean;
public static async init(context: any): Promise<boolean> {
if (this.isInit) {
return;
}
try {
// 初始化agc
getAGConnect(context);
// 初始化Cloud DB
await AGConnectCloudDB.initialize(context);
// 獲取對應數據處理位置的CloudDB實例
this.cloudDB = await AGConnectCloudDB.getInstance(AGCRoutePolicy.CHINA);
// 創建對象類型
this.cloudDB.createObjectType(schema);
// 打開存儲區
await this.openZone(this.ZONE_NAME);
this.isInit = true;
} catch (err) {
console.error(JSON.stringify(err))
}
return Promise.resolve(this.isInit);
}
// 打開存儲區
private static async openZone(zoneName: string): Promise
3.2 云存儲獲取數據方法異步化
// services/cloudstorage/CloudStorageService.ts
import agconnect from '@hw-agconnect/api-ohos';
import "@hw-agconnect/cloudstorage-ohos";
import { getAGConnect } from '../AgcConfig';
export class CloudStorageService {
public static async init(context: any, path: string): Promise<string> {
try {
getAGConnect(context);
// 初始化默認實例
const storage = agconnect.cloudStorage();
// 創建需要下載文件的引用
const storageReference = await storage.storageReference();
var reference = await storageReference.child(path);
return reference.getDownloadURL();
} catch (err) {
console.error(JSON.stringify(err));
}
}
}
4 為啟動頁數據獲取封裝專用方法
可以將一些處理邏輯放在該方法中處理。
// services/SplashService.ts
import { splash } from './splash';
import { CloudDBService } from '../services/CloudDBService';
import { CloudStorageService } from '../services/cloudstorage/CloudStorageService';
export class SplashService {
public static async querySplash(context: any): Promise
5 改寫啟動頁
啟動頁新增狀態碼,用于數據未加載完成呈現給用戶的顯示界面,規避數據未獲取導致的白屏現象。
@State isSkip: boolean = false;
在aboutToAppear()方法中執行獲取啟動頁數據的方法。
aboutToAppear() {
this.isSkip = false;
SplashService.querySplash(getContext(this)).then((ret) => {
this.isSkip = true;
this.result = ret;
})
}
頁面中使用if(){}else{}條件語句判斷渲染的組件,從而規避數據請求時間導致的白屏。
if (this.isSkip) {
SplashPage({ mSplash: {
timer: this.result.timer,
isLogo: this.result.isLogo,
backgroundImg: this.result.backgroundImg,
companyName: this.result.companyName,
mFontColor: this.result.mFontColor
}, skip: this.onSkip })
} else {
Column() {
Image($r('app.media.icon')).objectFit(ImageFit.None)
}
.width('100%').height('100%')
}
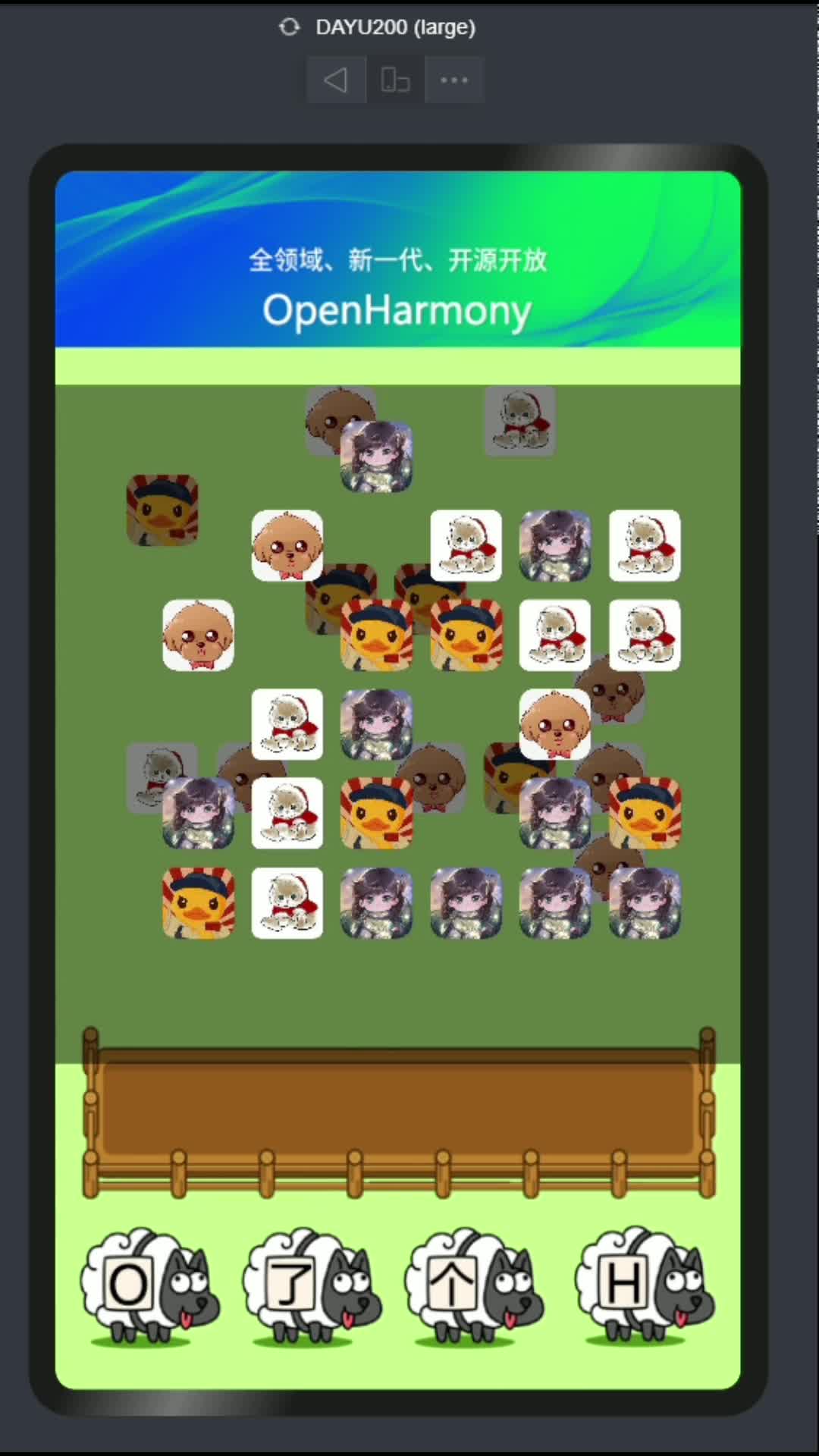
通過更改AGC平臺云數據庫中啟動頁數據狀態,可以實現下次啟動應用程序,啟動頁呈現不同內容。使用場景如新聞類App可以在啟動頁呈現一條配備圖片的熱文;常規App可以在啟動頁呈現一條經典語錄;實現不同節日在啟動頁呈現問候信息。
7 后記
本文所記為之前文章的總結,針對獲取AGC平臺各項服務的數據,可直接調用對應的方法即可。若出現復雜的情況,如后面筆者將實現認證服務登錄,并將用戶信息存儲到云數據庫中,可以結合云函數,在用戶登錄的時候,直接調用云函數去保存用戶信息,存儲方法可以通過云函數的AUTH觸發器實現數據存儲云數據庫中;再如用戶上傳圖片,生成縮略圖,也可以利用云函數將原圖和縮略圖一同保存到云存儲中。
審核編輯 黃宇
-
HarmonyOS
+關注
關注
79文章
1979瀏覽量
30274 -
OpenHarmony
+關注
關注
25文章
3727瀏覽量
16382
發布評論請先 登錄
相關推薦
OpenHarmony之開機優化
OpenHarmony 明星開發板和應用招募啟動,等你來!

龍芯openharmony 【2】啟動分析
如何導入OpenHarmony源碼
RK3399/3568 適配OpenHarmony應用開發環境搭建
《沉浸式剖析OpenHarmony源代碼》開放100頁樣章
openharmony啟動方式
基于openharmony適配移植的導航頁控件
2022 OpenHarmony組件大賽,共建開源組件

自定義HarmonyOS啟動頁組件

OpenHarmony競賽訓練營正式啟動
資訊速遞 | OpenHarmony競賽訓練營重磅啟動,邀您共享OpenHarmony探索與創新之旅!

報名啟動|OpenHarmony源碼轉換器—多線程特性轉換賽題

OpenHarmony統一互聯PMC啟動孵化





 OpenHarmonyApp啟動頁后記
OpenHarmonyApp啟動頁后記










評論