想得到一張自己滿意的圖片,光會使用單反還不行,還需要一個合格的顯示設備,這決定了拍攝的圖片表達是否精準,顏色對不對,接下來簡單介紹一下這個小知識。
用單反記錄是一個采樣過程,拍攝好的圖片由一個一個的像素點組成,每個像素點包含了對應位置的所有信息,包括顏色(光譜)、亮度等,最后由顯示器來顯示。
在選購顯示器時經常會看見說支持8bit、12bit等,現在來了解一下這些到底是什么意思。
一、亮度、灰階
在顯示器中,要顯示某一個像素點的信息,需要3個不同顏色的led一起工作,這三個led分別是:紅色(R)、綠色(G)、藍色(B)。每個led單獨施加電壓,電壓的值不同,這顆led發出的光的光強就不同,光強越大,這顆led就越亮,亮度就是衡量led有多亮的,就是它的字面意思,這個亮度就是顯示器的一個上限。
要控制一顆led的亮度很簡單,改變它的電壓,但是麻煩的是,電壓和亮度的關系,不是線性的,不是y=ax,所以想要還原準確的亮度時,就需要進行矯正,在二維坐標系上找到亮度和電壓的對應曲線,這個曲線叫gamma(伽馬曲線),每一臺顯示器的曲線不一樣,所以想要達到最好的顯示效果,需要對顯示器進行gamma矯正。
亮度的變化也不是線性的,led的亮度是一格一格變化的,不是平滑的變化,就相當于是gamma曲線上面的采樣點,從亮度為0 到亮度最大,看這個led最小能細分成多少個采樣點,每個采樣點的亮度不同,變化的亮度叫做灰階。
假設gamma曲線上一共有256個采樣點,也就是28,那么這就是一個8bit的顯示器,如果是210=1024,那就是10bit,如果是212=4096,那就是一個12bit的顯示器。

圖1 1bit

圖2 2bit

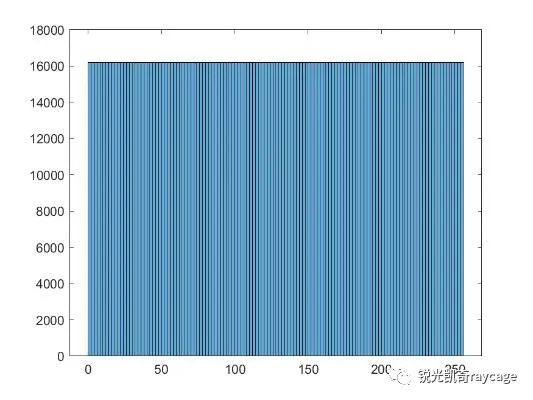
圖3 8bit
假設一個led的亮度在兩個相鄰的采樣點之間變化會怎樣呢?由于人眼的視覺殘留現象,快速變化時,人眼會感受到一個中間的亮度,這個亮度是憑空多出來的,并不是led本身精度有這么高,也正是這個技術,讓很多顯示器廠商將8bit的顯示器說成10bit,將10bit的顯示器,說成12bit,本質上,并不是真正的10bit、12bit。
二、直方圖

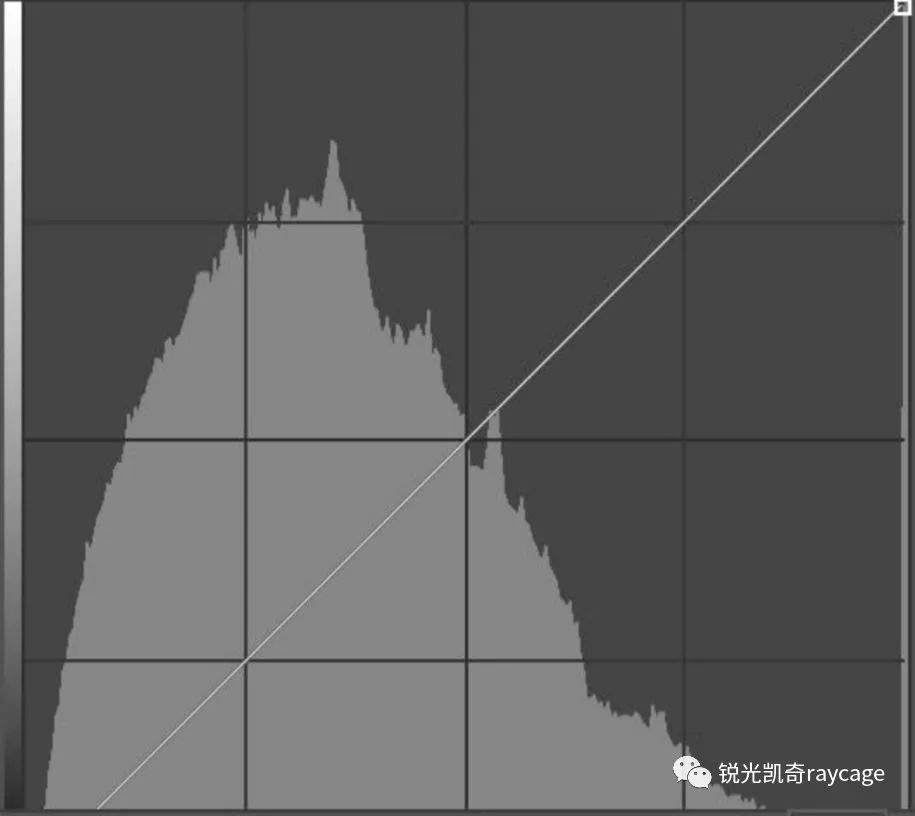
圖4 直方圖
大家或許見過圖4,圖4中有一條直線,還有一個像山峰一樣的圖形,這個山峰就是直方圖。在一張圖片中,每個led都有一個單獨的亮度,對于一張8bit的圖片來說,上面的直方圖橫坐標是0-255,縱坐標是數量,這張圖的意思是每一個亮度的led對應有多少個,如8階的直方圖(圖5):

圖5 8bit灰度圖及其直方圖
對于灰度而言,顯示器上有:R、G、B三種顏色的led,對于一張彩色圖片,經常看到的是圖6:

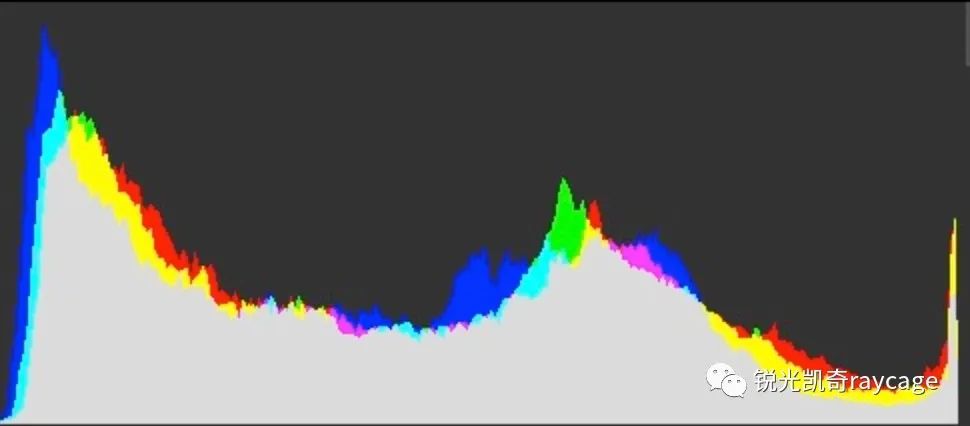
圖6 直方圖:2
圖6是由3個顏色的直方圖疊加形成,這種直方圖廣泛使用在單反拍攝與后期圖像處理上,當拍完一張圖片要預覽時,可能會因為單反屏幕亮度高低,或者室內、戶外光強不一樣而影響判斷。當打開這張圖時,就知道細節有沒有拍清楚,亮的地方有沒有過曝了。

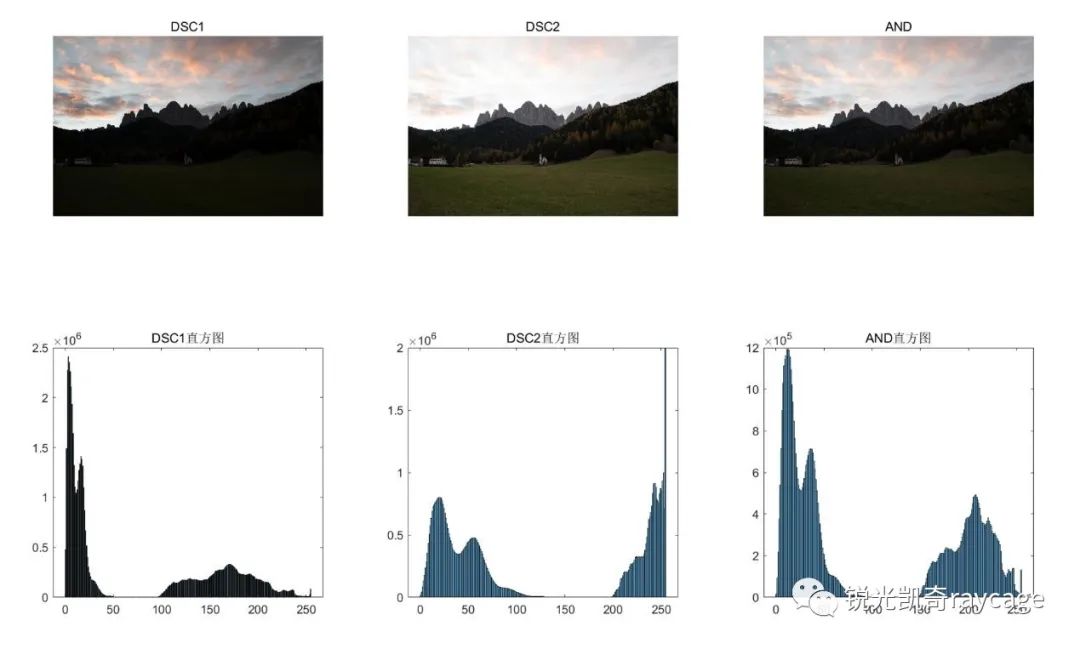
圖7 直方圖:3
以上面圖片的直方圖為例,可以看到DSC1明顯亮度低的地方比較多,DSC2亮度高的地方比較多,尤其是橫坐標255,這種情況明顯過曝,而AND就更加合適。
三、曲線

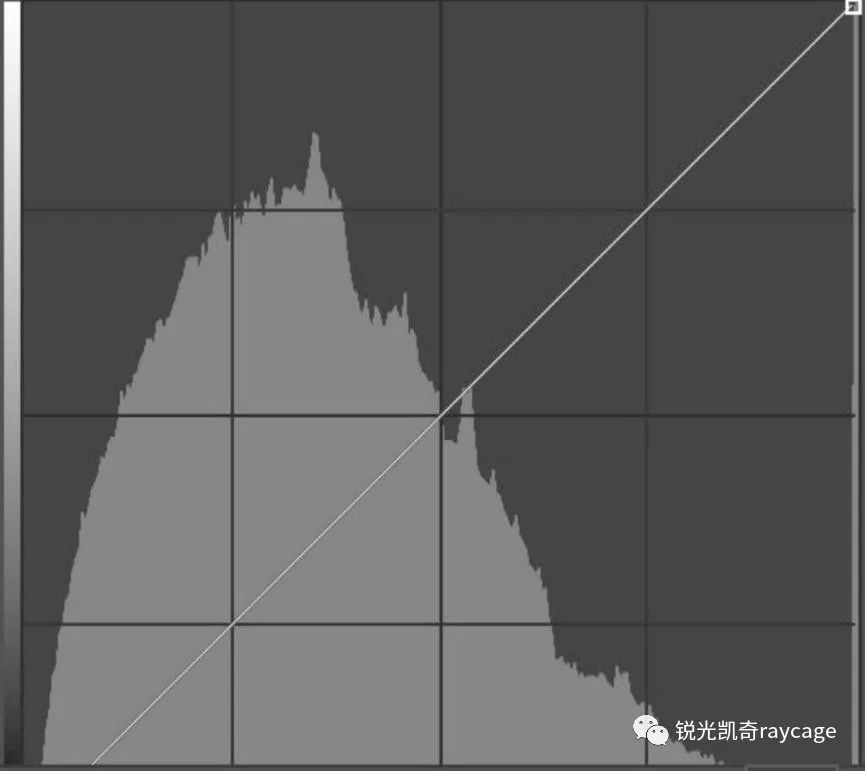
圖8 直方圖、曲線
在圖8中,除了直方圖以外,還有一條直線,取其中一點來看,橫坐標、縱坐標都是灰度(亮度),8bit的情況下都是0-255;在調整圖片時,將曲線上某一點往上移動10,假設移動前這一點是(128,128),移動后這一個點是(128,138),通過移動使圖片上原來灰度為128的所有led都調整為138,曲線在后期處理中十分重要。考慮一種極端情況,將這條曲線由:y=x變為:y=-x+255;這種情況非常常見,如果看兩端,其實就是將原來灰度為0的點變為255,原來灰度為255的點變為0,這種情況原來圖片中亮的地方會變暗,暗的地方會變亮,將亮度反了過來。
四、總結
本期介紹了灰度圖和一些簡單的彩色圖的相關內容,彩色直方圖,就是三個維度的灰度直方圖疊加,曲線就是三個維度的灰度簡單疊加。除此之外還有一些是彩色圖獨有的特性,比如:色彩空間,常常看到的,72%NTSC、100%sRGB,adobeRGB等到底是什么意思,有什么區別,還有圖片的后綴:JPEG、png、bmp、tiff等里面還有不少內容等著我們探究。
審核編輯:劉清
-
led
+關注
關注
242文章
23853瀏覽量
674620 -
顯示器
+關注
關注
22文章
5073瀏覽量
141904 -
RGB
+關注
關注
4文章
808瀏覽量
60000
原文標題:顯示器中用到的光學知識
文章出處:【微信號:bdtdsj,微信公眾號:中科院半導體所】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
頭配顯示器光學設計考量
液晶顯示器閃爍如何處理_液晶顯示器維修教程
液晶顯示器經典故障維修實例
STM32H750的最小系統設計資料整理(隔一段時間總是忘,還得查手冊,所以將手冊中用到的環節整理一下)






















評論