上篇文章,介紹了OK-MX9352開發板的基礎硬件功能。
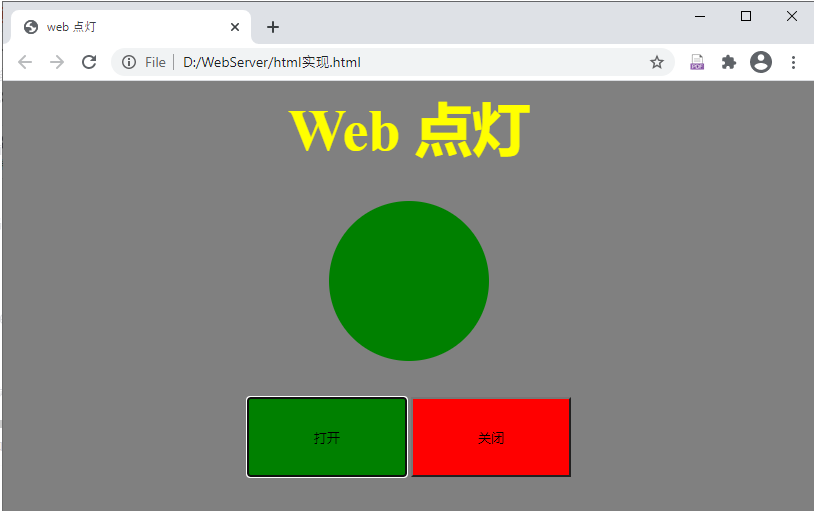
本篇來使用OK-MX9352開發板,通過Web界面進行點燈測試,最終的效果如下:

在進行代碼編寫之前,先在Ubuntu虛擬機上把這個板子的交叉編譯環境配置好。
1 交叉編譯環境配置
1.1 OKMX93 SDK源碼拷貝與解壓
將壓縮包(OKMX93-linux-sdk.tar.bz2.00和OKMX93-linux-sdk.tar.bz2.01)拷貝到自己的Ubuntu虛擬機中。

sdk_md5sum.txt是對應的md5信息,也拷貝一下。使用md5sum指令確認壓縮包的md5信息是否正確,以驗證壓縮包是否完整。
xxpcb@ubuntuTest:~/myTest/ok-mx93/sourcecode$ md5sum OKMX93-linux-sdk.tar.bz2.0*
8ce38d0ab6cc754b2c0d9c232e1d0a4e OKMX93-linux-sdk.tar.bz2.00
7733d956ae8121699fb25b94e61dde3f OKMX93-linux-sdk.tar.bz2.01
然后使用如下指令解壓:
sudo cat OKMX93-linux-sdk.tar.bz2.0* | sudo tar xj
解壓需要一些時間,解壓后如下:

1.2 交叉編譯工具鏈的安裝
再新建一個文件夾,將解壓后SDK源碼中tools中的fsl-imx-xwayland-glibc-x86_64-meta-toolchain-qt6-armv8a-imx93-11x11-lpddr4x-evk-toolchain-5.15-kirkstone.sh拷貝到自己的文件夾中,然后執行該腳本進行交叉編譯工具鏈的安裝。
安裝過程如下:

安裝信息的第一行要選擇SDK的安裝目錄,回車默認即可,接著再輸入Y確認,然后是輸入自己虛擬機的用戶密碼,就開始安裝了。
看到打印****SDK has been successfully set up and is ready to be used表示安裝成功。
最后的信息是說明如何設置編譯環境:每次打開一個新的shell進行交叉編譯時,需要使用如下指令進行環境變量的設置:
. /opt/fsl-imx-xwayland/5.15-kirkstone/environment-setup-armv8a-poky-linux
設置好之后,可以使用 $CC -v顯示gcc版本確認環境變量是否設置成功,如下:

1.3 helloword程序測試
hello.c
#include
?
int main()
{
printf("hello ok-mx93\\n");
return 0;
}
Makefile
TARGET=hello
?
OBJS=hello.o
?
CFLAGS+=-c -Wall -g
?
$(TARGET):$(OBJS)
$(CC) $^ -o $@
?
%.o:%.c
$(CC) $^ $(CFLAGS) -o $@
?
clean:
$(RM) *.o $(TARGET) -r
執行make編譯

也可以執行使用指令進行編譯:
$CC hello.c -o hello
然后將編譯的可執行文件復制到板子中,可以使用ssh命令:
scp hello root@192.168.5.115:/home/mytest
復制成功之后可在板子上運行,查看打印結果

2 Web頁面點燈代碼
嵌入式開發板,Web頁面點燈的基本原理是:在開發板上配置Web服務器,然后在指定的文件位置,放置如html等類型的網頁文件,然后板子連網,用電腦的瀏覽器輸入板子的IP地址,連接到開發板的Web服務,實現開發板中網頁內容的展示。
對于網頁中內容或操作按鈕等功能,要與開發板進行數據交互,通常使用CGI(Common Gateway Interface,公共網關接口)的方式進行編程。
2.1 lighttpd配置修改
OK-MX9352開發板中已經配置了lighttpd這個Web服務器,為了便于自己測試,可以修改其配置文件
/etc/lighttpd/lighttpd.conf
比如我這里把存放Web頁面的默認位置更改為了/www/pages

另外,對應cgi的配置,還需要增加227行這句,否則cgi執行可能不能正常運行

2.2 Web頁面設計
這里使用html語言設計一個LED的控制界面。
OK-MX9352開發板上有兩個可以控制的LED,一個位于核心板上,另一個位于底板上,在設置html時,可以使用select功能實現一個下拉選項,選擇要控制的LED。
另外,LED也有多種控制模式,如基礎的開關模式(設置開,或關),心跳燈模式,定時器模式(設置亮的時間和滅的時間),也使用下拉選項的方式。
選擇不同的控制模式后,為了能動態展示不同模式下的操作功能,比如開關模式下需要顯示開和關的按鈕,心跳燈模式則不需要額外的配置,定時器模式則需要兩個輸入框來設置亮的時間和滅的時間。這里使用script功能,來實現此功能,通過讀取網頁中當前LED模式的值,來進行對應控件的顯示或隱藏。
完整的html代碼如下,led.html:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>led control<span class="hljs-name"title>
<span class="hljs-name"head>
<body background="background.png"
style="background-repeat:no-repeat;
background-size:100% 100%;
background-attachment: fixed;">
<center><br><br><br><br>
<h1 align="center">基于飛凌OK-MX9352的web控制LED燈<span class="hljs-name"h1>
<form action="led.cgi" method="get">
<p align="center">LED選擇:
<select name="led_id">
<option value="LED0" selected>核心板LED<span class="hljs-name"option>
<option value="LED1">底板LED<span class="hljs-name"option>
<span class="hljs-name"select><span class="hljs-name"p>
<p align="center">模式選擇:
<select name="led_mode" onclick="select_event(this.options[this.selectedIndex].value);">
<option value="ONOFF" selected>開關模式<span class="hljs-name"option>
<option value="HEARTBEAT">心跳燈模式<span class="hljs-name"option>
<option value="TIMER">定時器燈模式<span class="hljs-name"option>
<span class="hljs-name"select><span class="hljs-name"p>
<p align="center" id = "id_led_time_on" >亮時間:<input type="text" value=500 name="led_time_on"/><span class="hljs-name"p>
<p align="center" id = "id_led_time_off" >滅時間:<input type="text" value=500 name="led_time_off"/><span class="hljs-name"p>
<p align="center" id = "id_led_onoff">LED開關:
<input type="radio" name="led_val" value="ON" checked>開
<input type="radio" name="led_val" value="OFF">關
<span class="hljs-name"p><br><br>
<p align="center">
<input type="submit" value="確認"/>
<input type="reset" value="返回"/>
<span class="hljs-name"p>
<span class="hljs-name"form>
<span class="hljs-name"center>
?
<script>
document.getElementById("id_led_time_on").style.display = "none";
document.getElementById("id_led_time_off").style.display = "none";
<span class="hljs-name"script>
<script>
function select_event(value)
{
document.getElementById("id_led_onoff").style.display = "none";
document.getElementById("id_led_time_on").style.display = "none";
document.getElementById("id_led_time_off").style.display = "none";
if (value === "ONOFF")
{
document.getElementById("id_led_onoff").style.display = "";
}
else if (value === "TIMER")
{
document.getElementById("id_led_time_on").style.display = "";
document.getElementById("id_led_time_off").style.display = "";
}
}
class="hljs-name"script>
可以先使用瀏覽器直接打開這個html文件查看效果,實際效果如下:

2.3 CGI程序設計
CGI是Web服務器主機提供信息服務的標準接口。
通過CGI接口,Web服務器可以獲取網頁客戶端提交的信息,轉交給服務器端的CGI程序進行處理,最后返回結果給客戶端。
CGI程序可以使用多種語言來實現,對于嵌入式開發,那就用熟悉的C語言來編寫吧。
編寫CGI程序,需要用到CGI的庫,下載地址: https://github.com/boutell/cgic,只需要用到cgic.c和cgic.h這兩個文件。
本次測試的LED點燈功能,CGI程序需要實現的,就是獲取網頁上的用戶操作信息,然后控制板子上的LED進行對應模式的亮滅,完整的代碼實現如下,led.c:
#include "cgic.h"
#include
#include
?
// cgic程序以cgiMain作為入口點, cgic的函數庫會自動把cgiMain連接到相應的main()上去
int cgiMain()
{
char led_id[10];
char led_mode[10];
char led_val[10];
int led_time_on;
int led_time_off;
cgiFormString("led_id", led_id, 10);
cgiFormString("led_mode", led_mode, 10);
cgiFormString("led_val", led_val, 10);
cgiFormInteger("led_time_on", &led_time_on, -1);
cgiFormInteger("led_time_off", &led_time_off, -1);
// 設定輸出的內容格式 這里我們要輸出HTML
cgiHeaderContentType("text/html;charset=\"UTF-8\"");
fprintf(cgiOut,"LED Web Control");
fprintf(cgiOut,"");
fprintf(cgiOut,"
");
fprintf(cgiOut,"
");
fprintf(cgiOut,"
");
fprintf(cgiOut,"OK-MX93開發板從Web頁面收到數據:");
fprintf(cgiOut,"led_id: %s", led_id);
fprintf(cgiOut,"
");
fprintf(cgiOut,"led_mode: %s", led_mode);
fprintf(cgiOut,"
");
fprintf(cgiOut,"
");
fprintf(cgiOut,"led_val: %s", led_val);
fprintf(cgiOut,"
");
fprintf(cgiOut,"led_time_on: %d", led_time_on);
fprintf(cgiOut,"
");
fprintf(cgiOut,"led_time_off: %d", led_time_off);
fprintf(cgiOut,"
");
?
int ret = 0;
if (0==strncmp("ONOFF",led_mode,10))
{
if (0==strncmp("ON",led_val,10))
{
if (0==strncmp("LED0",led_id,10))
{
ret |= system("echo none > /sys/class/leds/heartbeat/trigger");
ret |= system("echo 1 > /sys/class/leds/heartbeat/brightness");
}
else if (0==strncmp("LED1",led_id,10))
{
ret |= system("echo none > /sys/class/leds/led1/trigger");
ret |= system("echo 1 > /sys/class/leds/led1/brightness");
}
}
else if (0==strncmp("OFF",led_val,10))
{
if (0==strncmp("LED0",led_id,10))
{
ret |= system("echo none > /sys/class/leds/heartbeat/trigger");
ret |= system("echo 0 > /sys/class/leds/heartbeat/brightness");
}
else if (0==strncmp("LED1",led_id,10))
{
ret |= system("echo none > /sys/class/leds/led1/trigger");
ret |= system("echo 0 > /sys/class/leds/led1/brightness");
}
}
}
else if (0==strncmp("HEARTBEAT",led_mode,10))
{
if (0==strncmp("LED0",led_id,10))
{
ret |= system("echo heartbeat > /sys/class/leds/heartbeat/trigger");
}
else if (0==strncmp("LED1",led_id,10))
{
ret |= system("echo heartbeat > /sys/class/leds/led1/trigger");
}
}
else if (0==strncmp("TIMER",led_mode,10))
{
char tmp1[256];
char tmp2[256];
if (0==strncmp("LED0",led_id,10))
{
ret |= system("echo timer > /sys/class/leds/heartbeat/trigger");
sprintf(tmp1, "echo %d > /sys/class/leds/heartbeat/delay_on", led_time_on);
sprintf(tmp2, "echo %d > /sys/class/leds/heartbeat/delay_off", led_time_off);
ret |= system(tmp1);
ret |= system(tmp2);
}
else if (0==strncmp("LED1",led_id,10))
{
ret |= system("echo timer > /sys/class/leds/led1/trigger");
sprintf(tmp1, "echo %d > /sys/class/leds/led1/delay_on", led_time_on);
sprintf(tmp2, "echo %d > /sys/class/leds/led1/delay_off", led_time_off);
ret |= system(tmp1);
ret |= system(tmp2);
}
}
fprintf(cgiOut,"
");
fprintf(cgiOut,"執行結果: %s", ret == 0 ? "成功" : "失敗");
fprintf(cgiOut,"
");
fprintf(cgiOut,"
");
fprintf(cgiOut,"返回");
fprintf(cgiOut,"");
?
return 0;
}
此cgi程序的執行效果實測如下:

3 編譯與測試
在Ubuntu中對cgi程序進行交叉編譯。
每次打開一個bash窗口進行交叉編譯時,都要先執行一次交叉編譯環境的生效:
. /opt/fsl-imx-xwayland/5.15-kirkstone/environment-setup-armv8a-poky-linux
然后使用gcc指令編譯即可,編譯的后綴為.cgi
$CC led.c cgic.c -o led.cgi
然后將led.cgi和led.html以及html用到的背景圖片拷貝到開發板中,可以新建一個led目錄單獨存放,如下:
root@ok-mx93:/etc/lighttpd# cd /www/pages/led/
root@ok-mx93:/www/pages/led#
root@ok-mx93:/www/pages/led# ls
background.png led.cgi led.html
root@ok-mx93:/www/pages/led#
OK-MX9352開發板開機自動啟動Web服務,復制完之后,在電腦的瀏覽器中,輸入板子ip以及對應目錄的html文件目錄即可,如我的是:
192.168.5.115/led/led.html

4 總結
本篇介紹了在OK-MX9352開發板上,通過Web服務,實現網頁上LED控制界面來控制板子上LED進行不同模式的亮滅。
文章首先介紹了在Ubuntu虛擬機中,進行OK-MX9352的C/C++交叉編譯環境配置,然后介紹了Web點燈功能的代碼實現,通過html設置頁面,通過CGI程序實現網頁指令的接收和板子上LED的控制,最后進行代碼編譯和實際測試。
審核編輯:湯梓紅
-
嵌入式
+關注
關注
5154文章
19713瀏覽量
318227 -
Web
+關注
關注
2文章
1288瀏覽量
71546 -
Linux
+關注
關注
87文章
11521瀏覽量
214039 -
開發板
+關注
關注
25文章
5712瀏覽量
105311 -
Ubuntu
+關注
關注
5文章
593瀏覽量
31431
發布評論請先 登錄
FTHR-G0140開發板LED點燈

米爾NXP i.MX 93開發板的Qt開發指南

正點原子i.MX93開發板
OK-MX9352-C開發板 產品資料發布記錄-20230206
點擊參與米爾NXP i.MX 93開發板有獎試用

198元,米爾NXP i.MX 93開發板,限購300套

3.1s啟動!飛凌嵌入式i.MX93開發板部署LVGL,打造更高效的GUI

NXP推出FRDM i.MX 93開發板, 助力現代工業與邊緣智能開發

恩智浦推出FRDM i.MX 93開發板
NXP i.MX 93 開發板#提供高效的機器學習 支持高能效的邊緣計算

如何用OpenCV的相機捕捉視頻進行人臉檢測--基于米爾NXP i.MX93開發板







 OK-MX93開發板-實現Web頁面無線點燈
OK-MX93開發板-實現Web頁面無線點燈















評論