作者:yuzhiqiang
應用框架,是操作系統連接開發者生態,實現用戶體驗的關鍵基礎設施。其中,開發效率和運行體驗是永恒的訴求,業界也在持續不斷的發展和演進。
本文重點圍繞移動應用框架,梳理其關鍵發展脈絡,并分析其背后的技術演進思路以及目前的局限;同時,進一步結合萬物智聯的新場景和新生態,圍繞相應的應用框架的設計和演進,分享個人在這個領域的思考,實踐,以及下一步探索。
“凡是過往,皆為序章”-威廉·莎士比亞
1、應用框架概覽
1.1應用,以及應用框架的基本組成
應用是用戶使用操作系統/設備的入口,應用框架則是應用開發和運行的基礎設施。用戶通過各種各樣的應用來和操作系統/設備交互,來滿足相應的需求。以移動平臺為例,一個典型的應用以及相對應的應用框架的基礎組成大致如下所示:

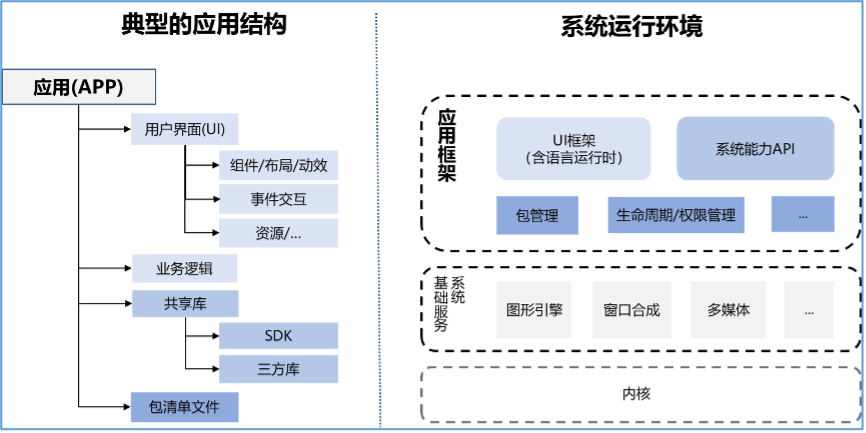
Figure1典型的應用結構以及相應的系統運行環境
一個典型的應用結構主要包括以下幾個部分:
1)用戶界面以及相應的業務處理邏輯。這里主要包括構建用戶界面所需的UI(User Interface)組件,布局,動效,事件交互響應處理,所需的資源(圖片/字體等),以及結合UI呈現的業務邏輯處理等。從運行時的維度來看,它主要對應了系統運行環境中的UI框架(含語言運行時),以及部分的系統能力API (Application Programming Interface);
2)共享庫。這里主要包括開發者封裝好的SDK(Software Development Kit),以及使用的三方庫等。從運行時維度來看,它主要對應了系統能力API以及語言運行時,如果共享庫涉及UI的話,還對應了UI框架;
3)包清單文件。這里主要包括應用包的結構描述,權限聲明等,它主要對應了系統運行環境中的包管理,應用生命周期/權限管理/進程管理等。
其中, UI框架的主要組成如下圖所示:

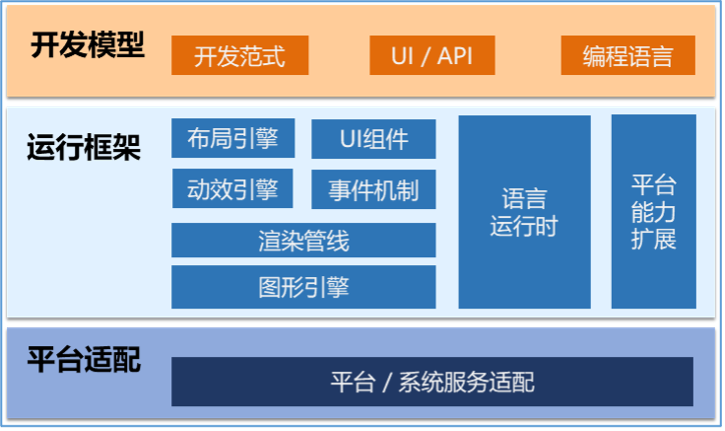
Figure2UI框架的主要組成
開發模型:對開發者提供的開發范式、UI組件/API能力、編程語言等,重點體現的是開發效率與難易程度;
運行框架:UI界面渲染及交互的基礎能力框架,將開發者的程序運行在具體系統平臺上,包括應用整體渲染處理流程,語言邏輯執行流程,以及平臺能力擴展機制,重點體現的是應用運行的性能體驗;
平臺適配:承載框架的具體操作系統或平臺的適配層。
一般而言,應用框架中的包管理、生命周期/權限管理,和具體的操作系統關聯較緊,并相對穩定;能力API則是操作系統對設備能力的封裝,主要影響應用使用設備的能力。UI框架以及相應的編程語言則是影響用戶體驗(包括開發和運行體驗)的關鍵要素,尤其隨著移動平臺的不斷普及以及移動設備的差異,移動平臺上的UI框架(含編程語言)是業界不斷演進的重點領域。
1.2移動平臺上應用框架的演進
縱觀十年來的發展,總體而言,移動平臺上應用框架圍繞著原生框架,三方跨平臺框架交織發展,并結合相應語言、工具的配套演進。下圖描述了其中的關鍵框架/語言的演進概覽。

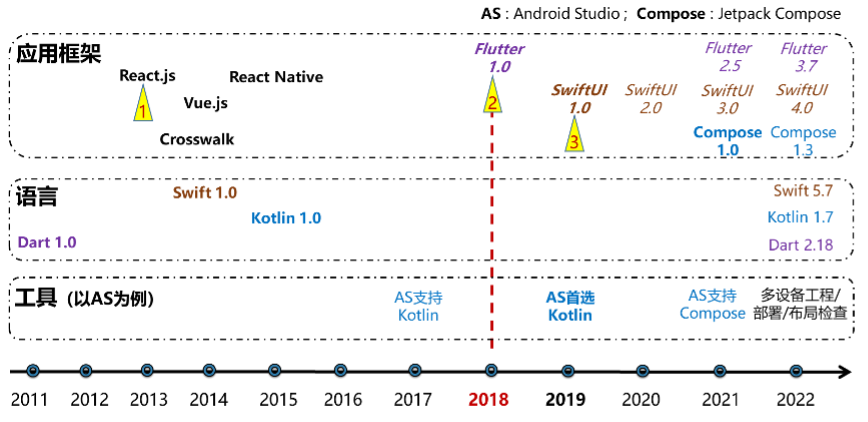
Figure3 移動平臺上關鍵語言/開發框架/工具演進概覽
圖中有幾個關鍵節點:
1) 2013年,Facebook發布的React.js第一次綜合的將數據綁定,虛擬DOM(Document Object Model)等機制引入前端開發框架設計中。開發者只需聲明好相應的數據和UI的綁定,之后由框架來跟蹤數據的變化,并通過虛擬DOM樹的對比找出變化點,從而實現界面的自動更新,而無需開發者手動基于DOM 編程。
2)2018年,Google發布的Flutter則是個重要的分界點。Flutter融合了Dart語言,是第一個深度融合了語言的較為完整的聲明式開發框架,實現了完全通過數據驅動的UI變更。另外,Flutter通過基于Skia的自繪制引擎實現了高性能的跨平臺的平臺一致性的渲染能力,并提供了Hot Reload機制提升開發測試體驗。不過,Flutter的整體設計哲學偏向底層的靈活性–主要通過底層的細粒度的能力供開發者自由組合,另外,Google對Dart語言的簡潔度的改進較少,整體上開發的簡潔度以及對用戶的友好度相對不足。
3)2019年,Apple SwiftUI的推出,意味著主流OS的原生應用框架開始逐步往聲明式開發方式遷移。SwiftUI推動了Swift語言特性擴展實現了更加簡潔自然的UI描述,并通過XCode開發工具的所見即所得的高效預覽能力進一步提升開發效率。同時,SwiftUI也是真正意義上開始通過一套框架,逐步統一Apple生態中的不同的設備/OS上的應用開發。
另外,2019年Google將更簡潔的Kotlin語言升級為Android首選的編程語言,并在2021年推出基于Kotlin的UI框架Jetpack Compose, 同時結合開發工具Android Studio逐步往多設備以及跨平臺演進。
總體而言,移動端應用框架的演進包含以下幾個關鍵特征:
1)從命令式UI開發逐步演進到聲明式UI開發
2)UI和編程語言的融合從相對松散演進到逐步緊密
3)開發范圍從單設備演進到多設備,從單平臺演進到多平臺
接下來的章節會分別圍繞跨平臺框架,以及原生應用框架逐步展開,梳理其具體的演進脈絡。
1.2.1跨平臺框架
由于W3C( World Wide Web Consortium)標準的普及以及Web天然的跨平臺能力, 跨平臺框架主要是基于Web或Web的衍生技術。
最早試圖補齊Web跨平臺能力是一家叫做PhoneGap的公司,后面被Adobe收購,2012年以Cordova的項目名開源發布。當時的W3C標準更多涵蓋的是頁面渲染,而設備相關能力的標準非常缺失,PhoneGap的目標則是圍繞著“Phone”補齊這方面能力“Gap”–它定義了一套移動平臺上常用的設備能力的JS API,并基于JS引擎設計了一套擴展方式來實現不同平臺上的API,同時結合系統的Webview,配套相關系統整合以及打包工具,部署成相應平臺上的應用格式在目標操作系統平臺上運行。PhoneGap一定程度上促進了Web在移動設備上的發展,但是它沒有解決Web引擎本身的體驗問題。當時的Web引擎(系統自帶的Webview),尤其是Android平臺上,能力較弱,并缺失硬件加速,稍微復雜的應用體驗較差。針對這些問題,2014年 Intel開源技術中心推出了Crosswalk項目,在Chromium內核基礎上,針對移動平臺上Web應用,做了進一步解耦和性能優化(包括硬件加速,包體積優化,以及針對游戲專門設計一套渲染路徑等),并結合了Cordova補齊相關API能力,構建了可獨立打包演進的Web引擎,性能體驗得到了較大的提升。而且,通過獨立打包,也解決了因為Android系統的碎片化,Webview的版本不一,從而引起的應用體驗(包括渲染能力和性能)不一致的問題。
Crosswalk發布一年左右就吸引了近千款應用基于Crosswalk構建,其中有數款應用都達到了超過百萬級的下載量。不過后續由于Intel在移動平臺上的戰略調整,沒有進一步演進。但這塊的關鍵思路,后續或多或少在業界看到了相關的影子,比如Google后續推出的可獨立升級的ChromeWebview,以及國內各互聯網公司各自構建的WebView(騰訊的X5內核,阿里巴巴的UC內核等)。
Cordova+Crosswalk,一定程度上提升了基于Web的跨平臺框架所需的API能力以及渲染性能,不過還有幾個方面,還需要持續提升:
Ⅰ、開發范式/前端框架
標準的Web還是一種“半聲明式”的開發方式,即通過HTML(Hyper Text Markup Langua-ge), CSS(Cascading Style Sheets)來描述整體頁面結構和樣式,但當要改變其中的界面元素時,開發者需要基于W3C DOM API,通過具體編程,來實現其中相關節點的定位以及增刪改。當所面對的界面交互越復雜,所關聯的數據越多,開發者負擔就越重,也越容易出錯。
2013年Facebook發布的React.js,引入了數據和UI自動綁定,以及組件化機制,將聲明式的能力較好的融合到前端框架中。這是開發理念的一次比較大的進步。這樣方式下,開發者無需去手動更改UI的結構,只需要描述好UI結構本身,以及數據和UI的綁定關系,框架層會自動跟蹤數據的變化并更新相應的UI,這樣進一步提升了UI框架開發效率。后續個人開發者尤雨溪推出的Vue.js框架本質上也是采用了類似的思路,只不過在表達方式以及具體實現上有所不同。另外,通過前端框架層提供的組件能力,本質上是對W3C HTML/CSS標準的進行了進一步封裝,提供了更加高層的能力,這樣有利于聚焦于相對常用的W3C標準能力,同時通過類似Virtual DOM的機制,對底層的Web引擎做了進一步的解耦,從而為后續的進一步演進建立了一定的基礎。
Ⅱ、性能體驗
由于W3C標準本身龐雜的歷史積累和復雜性,相對應的Web引擎復雜度也非常高。復雜的渲染管線,千萬量級的代碼,百兆級的二進制大小,以及大幾十兆甚至百兆級的基礎內存占用,讓基于Web引擎的應用在整體性能體驗,資源占用等相關方面,尤其在移動平臺上,和原生應用都有較大的差距,并難以較好解決。
2015年Facebook在React.js基礎上推出的RN(React Native),是Web+Native的一個典型代表。RN的基本思路是開發范式上基于React.js,而具體渲染路徑上,則完全繞過Web引擎,直接橋接到了操作系統原生的UI框架。2016年阿里巴巴推出的Weex也是采用了和RN類似的思路。
另外,針對RN的關鍵架構,Facebook持續做了不少演進:
1)布局引擎(Yoga)。2016年推出。通過實現CSS子集的模式實現高效的一致的跨平臺布局體驗;
2)JS引擎(Hermes)。2019年推出。針對移動平臺上體驗問題做相應改進,比如通過引入一定的AOT(Ahead Of Time)機制,主要是中間碼預編譯,來提升啟動速度;
3)高效交互/按需加載等新架構。2022 年推出。支持高效的跨語言交互、數據共享,組件按需加載等相關機制。
通過這些相關的改進, RN實現了一定的平衡,基于Web的開發范式實現了較好的性能體驗。不過,由于原生UI框架本身的差異,RN難以達成較好的跨平臺一致性;另外由于需要額外一層Web到Native的橋接轉換,和原生相比,RN在性能體驗上天然就有一定差距,難以跨越。
Google在2018年推出的Flutter,則是借鑒了React的思想,走了另外一條較為創新的路。主要特征如下:
1)基于Dart語言的全新聲明式范式設計,一切皆為Widget,可靈活組合,并通過數據驅動UI渲染
2)基于底層畫布的高效自繪制能力
3)Dart運行時優化,比如高效的小對象分配釋放能力,AOT機制等
再配合相對完整的跨平臺能力,以及相應的工具鏈,Flutter具備了較好的綜合競爭力。和類RN的方案相比,Flutter在以下幾個方面具備一定優勢:
1)跨平臺一致性。通過自繪制機制,具備更好的跨平臺一致性的高效的渲染能力。
2)語言執行性能。通過強類型語言Dart的引入以及相應的運行時優化(AOT等),具備更好的語言執行性能,理論上可對標iOS/Android原生語言。
不過,Flutter也有自身的不足:
1)語言生態。Dart語言生態和JS相比,有比較大的差距。而且生態培育過程一般都比較漫長。
2)動態化能力。Flutter尚不具備可對標JS相關框架的動態化部署機制,實現應用界面/業務的動態刷新,而這塊又是大多數移動應用的強訴求。當然,這里有技術的因素,也有非技術的因素綜合引起的。
另外一個層面,Flutter聲明式UI的設計原則上更側重靈活組合,暴露了較多的細粒度底層的機制(包括各種細粒度的Widget, 以及需進一步區分Widget的有狀態和無狀態等等),而在整體應用開發的簡潔自然度方面,則考慮的相對較少。
受到Flutter的啟發,業界又衍生出了一些新的方案。比如橋接標準的Web前端框架到Flutter,其目的是復用Web的生態優勢,以及Flutter的高性能跨平臺渲染能力。這塊的典型代表是阿里巴巴2021年開源的Kraken,以及2022年進一步在此基礎上演進的KUN。這種方案有一定程度的優勢,不過由于它本質上還是橋接轉換,另外引入了兩種虛擬機(JS和Dart),架構上就決定了這種方案在性能和內存體驗存在難以解決的缺陷。還有JS前端框架+ C/C++自繪制的方案,比如Weex2.0,它在一定程度上較好綜合了JS層的生態和底層自繪制的優勢,不過在語言運行時,開發的便捷度等方面,還缺少本質的改進。
總體而言,基于Web或通過Web衍生出來的跨平臺框架,業界一直在持續的演進,包括Web API擴展,統一的持續優化的Web引擎,聲明式前端框架,Web+Native的融合,自繪制機制,語言和框架深度融合的架構等等。但這些跨平臺框架,離真正意義上的極簡開發,極致性能,并可對標原生應用體驗的設計方面,還缺少系統性的革新和跨越。
1.2.2原生應用框架
1.2.2.1 iOS平臺
iOS的原生應用框架是Cocoa Touch,其中的UI框架和語言最早分別是UIKit和OC(Objective-C),提供了傳統的命令式(imperative)編程方式。2014年Apple推出了Swift語言,在簡潔性,安全性,性能等方面都有進一步的提升。2019年,在Swift語言發布了5年之后,Apple推出了新一代的UI框架– SwiftUI,在開發理念上做了一次全面升級:從命令式編程演進到了簡潔自然的聲明式(declarative)編程,并通過一套UI框架可開發Apple生態中的不同OS上的應用(iOS/iPadOS/watchOS/macOS等)。以下是幾個比較重要的演進點:
a.全面采用聲明式來描述UI,并且后續的UI變更都是通過數據驅動來完成。
具體而言,Apple重新定義了一整套開發范式,涵蓋了UI的關鍵組成,UI和數據的關聯等信息。整個UI就是一段描述,本質上就是描述界面的一個值,而不是任何實例;另外UI變化通過單一數據源來驅動(Apple稱之為“Single Source of Truth”),而不是像之前命令式編程那樣,開發者可以任意獲取某個實例,定位到某個節點來進行更改。這跟傳統的開發方式,有本質的不同。
b.簡潔自然的開發范式。盡管在SwiftUI之前也有各種聲明式編程框架,但SwiftUI在簡潔性以及類自然語言的易理解性實現了極大的提升。具體而言,Apple通過語言和框架的深度結合,達成了簡潔自然的開發體驗。Swift的一些語言特性基本就是為SwiftUI服務,比如
1)Property Delegates(屬性代理)
屬性代理本質上一種語法糖機制,當訪問指定的數據時,包括Get或Set,可以附加插入額外的處理邏輯。這個機制用來實現@State這類的裝飾器,實現數據和UI之間的自動綁定,簡化應用開發邏輯。
2)Trailing closure(尾隨閉包)
尾隨閉包主要用來增強可讀性。當一個很長的閉包表達式作為最后一個參數傳遞給函數時,可以把它放在在函數括號之后。函數支持將其作為最后一個參數來調用。
3)Function Builders(函數構造器)
函數構造器也用來增強可讀性,它可以用語句塊作為接受參數列表,每行代碼返回一個參數。
還有其他一些語法比如鏈式調用等等,這些共同組成了簡潔自然的開發范式。
另外,SwiftUI中自定義組件的內容,其實是通過Function Builders返回的遵守View協議的類型組成,這就意味著框架運行時有機會結合編譯時的UI類型信息做相應優化來實現視圖變化的快速更新。
c.配套工具支持。在工具層面,除了傳統的調試調測等能力,Apple的Xcode圍繞SwiftUI預覽做了比較重要的增強,簡要說明如下:
1)實時雙向預覽。UI代碼刷新可實時看到相應的界面效果,同時可實現代碼-界面的雙向預覽–點擊代碼可看到的相應的UI界面,選擇UI界面也可同步顯示相應的代碼。另外預覽可以指定到組件級–通過加@Preview標簽來指定相應組件進行預覽
2)自定義預覽。預覽時可支持參數配置來定義預覽的設備型號,暗黑模式,語言地區等上下文,并可以設置頁面所依賴的入參等。
3)預覽時動態交互,并可支持在預覽器上調測。預覽時可以實現常用的動態交互,比如手勢、鍵盤等輸入,音量、Home鍵、電源鍵等按鍵操作,以及網絡、文件、多媒體能力支持等
這些預覽相關的功能極大提升了應用的開發效率。本質上,高效的效果一致的預覽是需要SwiftUI以及相應能力能夠直接運行在PC(Personal Computer)平臺上,才能達成較好的效果。
另外,從2022年SwiftUI 4.0的關鍵特性來看,Apple不斷增強高級組件,以及自定義等相關能力,持續提升開發效率。比如更多的高級組件(各類圖表,分享組件等),布局類型以及自定義布局能力增強(添加Grid網格布局,另外增強了自定義布局的能力,以及布局變化相關的動畫)等等。
1.2.2.2Android平臺
Android的原生應用框架(Application Framework)主要包括應用管理,View 系統,后臺服務(Service),內容提供者(Content Provider),廣播接受機制(Broadcast Receiver)等。其中UI框架和語言最早分別是Android View系統以及Java,主要也是采用了命令式的開發模式(其中界面的初始聲明可以通過XML(eXtensible Markup Language)方式來定義,后續的操作則都是通過相應的命令式API來完成)。2016年JetBrains公司正式發布Kotlin 1.0版本, 它是一種靜態類型語言,提供了更加簡潔,安全的語法特性(比如說解決Java的語法冗長以及空指針等問題)。同時,Kotlin在字節碼級別和Java兼容。隨著Kotlin的不斷完善,再加上Java語言的版權問題等背后的原因,很快, 2019年Google宣布Kotlin為Android移動開發的首選語言。2021年,Google發布了基于Kotlin的聲明式UI框架– Jetpack Compose 1.0版本。本質上,Jetpack Compose和SwiftUI類似,都是聲明式編程,都是單一可信數據源驅動UI變更。不過,也有幾點不同:
1)Jetpack Compose中的界面表示為一切皆為可組合的函數。這些函數通常建議設計為無附帶效應(即不會發生在可組合函數作用域之外的應用狀態的變化)。從運行時維度,這些無附帶效應的組合函數可并行執行。
2) Jetpack Compose整體開源,架構上則是提供了多層次的API,從底往上,提供了運行時, 界面,基礎,Material設計系統的實現,每一層都是基于較低層的公共API構建。
3)跨平臺能力。在Google發布 Jebpack Compose 1.0版本后,Jetbrains公司緊接著推出Compose Multiplatform項目,將Compose延伸到桌面平臺(Windows, macOS, Linux),同時,配合Kotlin Multiplatform項目中的跨平臺類庫(網絡、存儲等),進一步簡化基于Jetpack Compose的跨平臺應用的開發。
在開發工具層面,Android Studio支持Jetpack Compose實時預覽等特性,但目前成熟度相對弱一些,截至2022年,還未支持多設備預覽,代碼界面的雙向預覽,預覽時調試,以及基礎系統能力(比如網絡/存儲)的模擬等。
Google在2022/10/24給出的Jetpack Compose路線圖中,Jetpack Compose接下來重點會圍繞性能體驗,高級組件,開發工具改進(包括預覽和實時編輯),多平臺支持(WearOS,大屏設備,主屏幕Widget)等方面展開。
總體而言,不管是原生框架,還是三方框架,除了性能體驗,關鍵演進方向主要包括以下幾點:
1)開發方式從命令式轉為聲明式;
2)語言和框架和工具結合更加緊密;
3)逐步增加多設備以及跨平臺支持。
審核編輯:湯梓紅
-
操作系統
+關注
關注
37文章
6801瀏覽量
123285 -
API
+關注
關注
2文章
1499瀏覽量
61964 -
編程語言
+關注
關注
10文章
1942瀏覽量
34707 -
SDK
+關注
關注
3文章
1035瀏覽量
45902 -
移動平臺
+關注
關注
0文章
91瀏覽量
11611
原文標題:面向萬物智聯的應用框架的思考和探索(上)
文章出處:【微信號:HarmonyOS_Dev,微信公眾號:HarmonyOS開發者】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦




 面向萬物智聯的應用框架的思考和探索(上)
面向萬物智聯的應用框架的思考和探索(上)













評論