本項(xiàng)目Gitee倉(cāng)地址:深入淺出eTs學(xué)習(xí): 帶大家深入淺出學(xué)習(xí)eTs (gitee.com)
一、需求分析

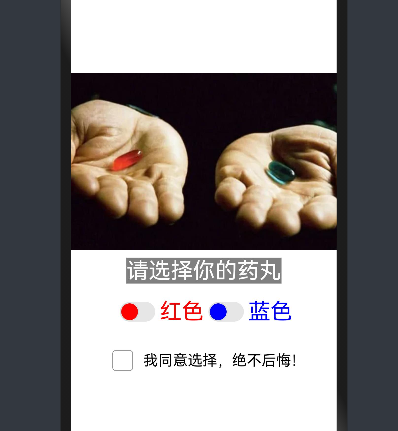
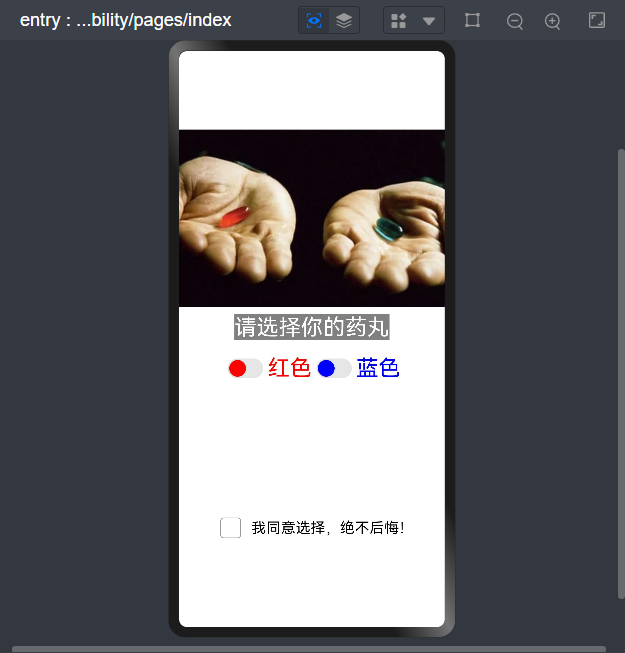
我們本章的內(nèi)容選擇致敬黑客帝國(guó),如果你處于主角的立場(chǎng),你會(huì)選擇藍(lán)藥丸還是紅藥丸呢?本章節(jié)來(lái)構(gòu)建一個(gè)選擇器,讓大家自己選擇接受現(xiàn)實(shí)還是沉入虛擬!
- 通過(guò)開(kāi)關(guān)進(jìn)行狀態(tài)選擇
- 按下同意簽署協(xié)議的聲明
- 對(duì)不同的選擇有不同的UI效果
二、控件介紹
主要使用到的是開(kāi)關(guān)控件
Toggle官方文檔
組件提供勾選框樣式、狀態(tài)按鈕樣式及開(kāi)關(guān)樣式。
說(shuō)明: 該組件從API Version 8開(kāi)始支持。后續(xù)版本如有新增內(nèi)容,則采用上角標(biāo)單獨(dú)標(biāo)記該內(nèi)容的起始版本。
interface ToggleInterface {
(options: { type: ToggleType; isOn?: boolean }): ToggleAttribute;
}
復(fù)制
| 參數(shù)名 | 參數(shù)類(lèi)型 | 必填 | 默認(rèn)值 | 參數(shù)描述 |
|---|---|---|---|---|
| type | ToggleType | 是 | - | 開(kāi)關(guān)類(lèi)型。 |
| isOn | boolean | 否 | false | 開(kāi)關(guān)是否打開(kāi),true:打開(kāi),false:關(guān)閉。 |
屬性
| 名稱(chēng) | 參數(shù) | 默認(rèn)值 | 參數(shù)描述 |
|---|---|---|---|
| selectedColor | Color | - | 設(shè)置組件打開(kāi)狀態(tài)的背景顏色。 |
| switchPointColor | Color | - | 設(shè)置Switch類(lèi)型的圓形滑塊顏色。 > 說(shuō)明: > 僅對(duì)type為T(mén)oggleType.Switch生效。 |
事件
| 名稱(chēng) | 功能描述 |
|---|---|
| onChange(callback: (isOn: boolean) => void) | 開(kāi)關(guān)狀態(tài)切換時(shí)觸發(fā)該事件。 |
通過(guò)對(duì)“改變”事件內(nèi)的程序編寫(xiě),即可實(shí)現(xiàn)其它的互動(dòng),簡(jiǎn)單樣例如下圖
@Entry @Component struct ToggleTest {
build() {
Column() {
Toggle({type: ToggleType.Switch})
}
.width('100%')
.height('100%')
}
}
復(fù)制
效果如下:

三、UI設(shè)計(jì)
(1)圖片框放置
本內(nèi)容我們首先要搭建一個(gè)基礎(chǔ)框架,還是使用我們的老樣子布局,在最上面先放一個(gè)圖片

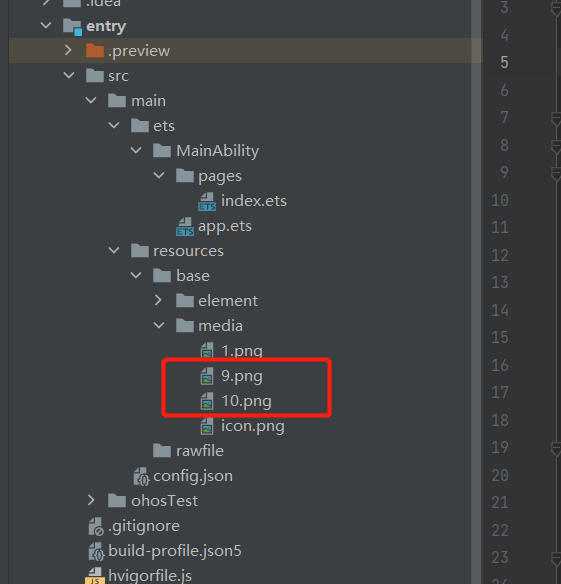
相同的操作,還是先將圖片放到我們目錄這個(gè)位置,這樣就能調(diào)用資源文件了

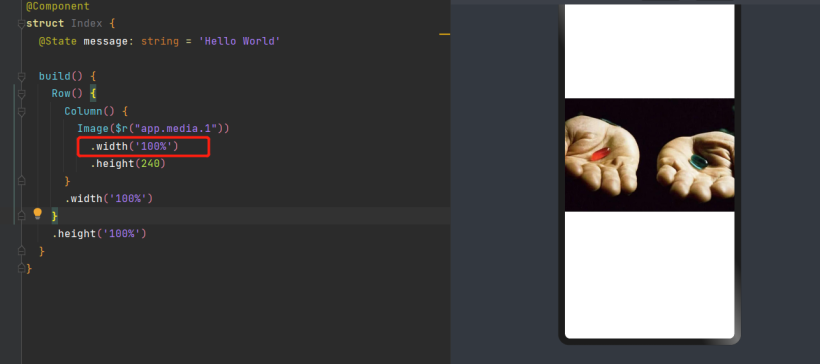
來(lái)放置一個(gè)image控件,這里引入一個(gè)新概念,可以使用百分比的形式來(lái)設(shè)置控件(區(qū)別于之前使用像素點(diǎn))
Image($r("app.media.1"))
.width('100%') //使用百分比進(jìn)行大小調(diào)整
.height(240)
復(fù)制
(2)標(biāo)簽放置
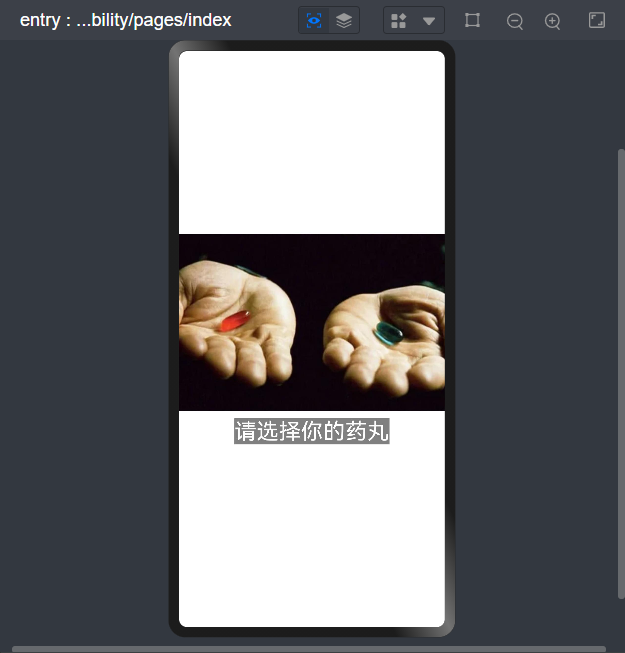
UI界面上肯定是要放置一些提示用語(yǔ)的,比如說(shuō)這個(gè)內(nèi)容是想要干什么用,這里放置一個(gè)UI提示內(nèi)容
Text('請(qǐng)選擇你的藥丸')
.fontSize(30)
.margin({top:10})
.backgroundColor(Color.Gray)
.fontColor(Color.White)
復(fù)制
這里使用了字體大小、邊緣間距、背景顏色、字體顏色四個(gè)屬性

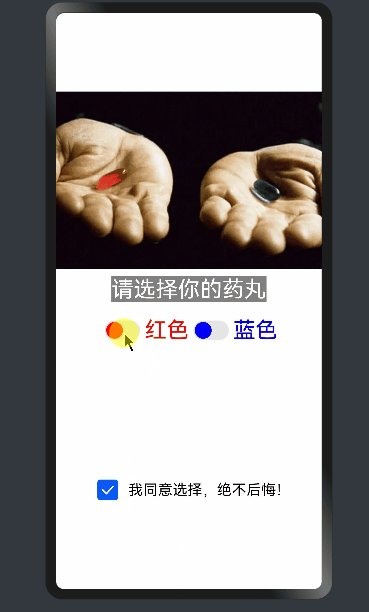
(3)開(kāi)關(guān)放置
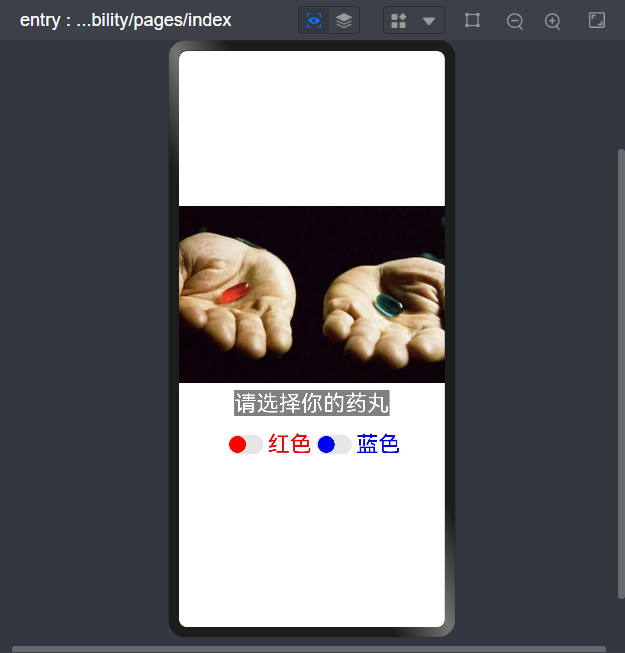
我們需要放置兩個(gè)開(kāi)關(guān),即可以選擇兩種藥丸,實(shí)現(xiàn)選擇
Row()
{
Toggle({type: ToggleType.Switch})
.selectedColor(Color.Red)
.switchPointColor(Color.Red)
.onChange((isOn: boolean) => {
console.info('Component status:' + isOn)
})
Text("紅色")
.fontSize(30)
.fontColor(Color.Red)
Toggle({type: ToggleType.Switch})
.selectedColor(Color.Blue)
.switchPointColor(Color.Blue)
.onChange((isOn: boolean) => {
console.info('Component status:' + isOn)
})
Text("藍(lán)色")
.fontSize(30)
.fontColor(Color.Blue)
}
復(fù)制
因?yàn)樗幫柘霗M向擺放,需要放置一個(gè)Row容器

同時(shí)預(yù)置了選擇觸發(fā)事件,之后備用,此時(shí)已經(jīng)可以進(jìn)行選擇操作

(4)同意協(xié)議
同意協(xié)議是使用的開(kāi)關(guān)的另一個(gè)類(lèi)型版本
Row()
{
Toggle({type: ToggleType.Checkbox})
.size({ width: 28, height: 28 })
Text('我同意選擇,絕不后悔!')
.fontSize(20)
}
復(fù)制

因?yàn)樯舷麻g距太短,這里扯入了一個(gè)新的控件:Blank()
Blank()
.height(150)
Row()
{
Toggle({type: ToggleType.Checkbox})
.size({ width: 28, height: 28 })
Text('我同意選擇,絕不后悔!')
.fontSize(20)
}
復(fù)制

這樣更貼近我們點(diǎn)擊那些不得不同意的協(xié)議類(lèi)型
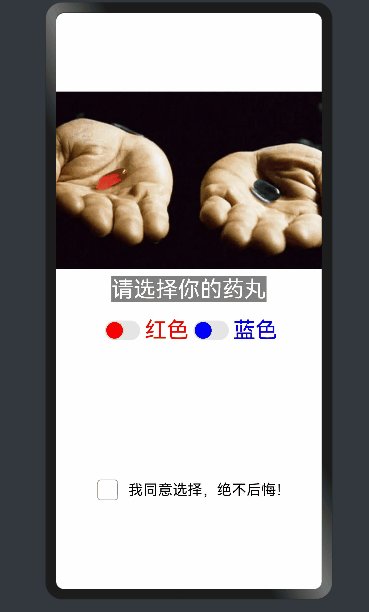
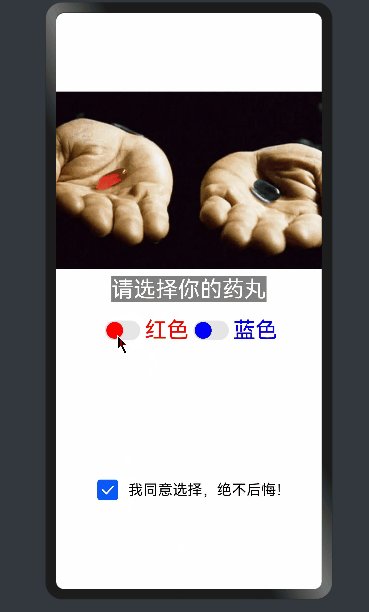
(5)切換動(dòng)效
這里選擇的動(dòng)效是切換圖片
@State Img_Src: Resource = $r("app.media.1")
復(fù)制
此時(shí)也將圖片放入指定目錄

然后調(diào)整程序
Row()
{
Toggle({type: ToggleType.Switch})
.selectedColor(Color.Red)
.switchPointColor(Color.Red)
.onChange((isOn: boolean) => {
this.Img_Src = $r("app.media.9")
})
Text("紅色")
.fontSize(30)
.fontColor(Color.Red)
Toggle({type: ToggleType.Switch})
.selectedColor(Color.Blue)
.switchPointColor(Color.Blue)
.onChange((isOn: boolean) => {
this.Img_Src = $r("app.media.10")
})
Text("藍(lán)色")
.fontSize(30)
.fontColor(Color.Blue)
}
復(fù)制
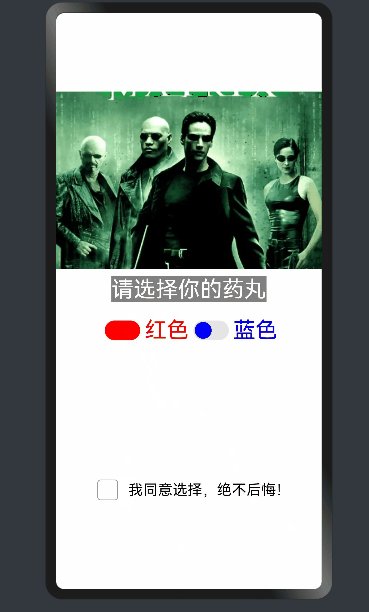
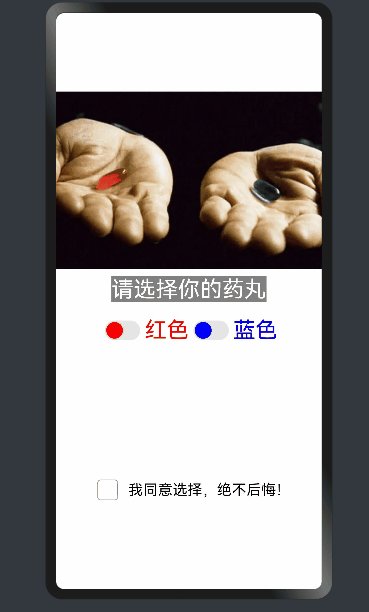
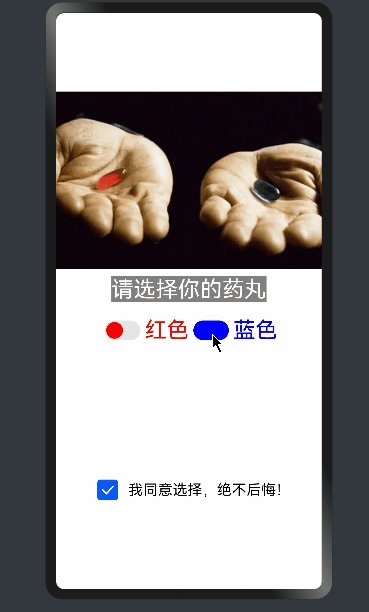
當(dāng)按下不同的開(kāi)關(guān)時(shí)(選擇不同的按鈕時(shí),顯示不同的圖片)
四、系統(tǒng)展示

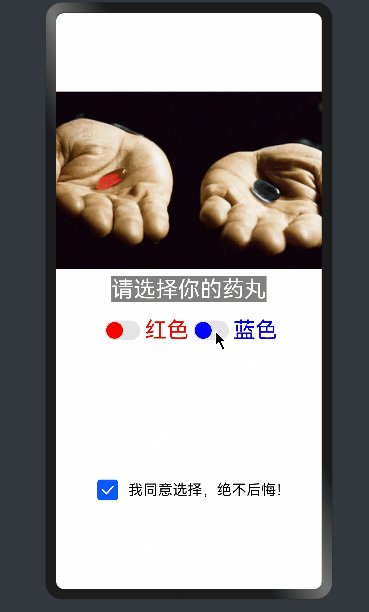
當(dāng)你選擇紅色藥丸時(shí),會(huì)進(jìn)入黑客帝國(guó),準(zhǔn)備戰(zhàn)斗吧!!】

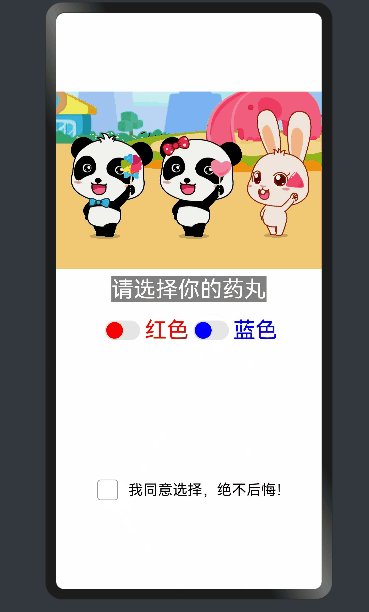
當(dāng)你選擇藍(lán)色藥丸,那我們一起加入寶寶巴士,享受生活吧!!
-
OpenHarmony
+關(guān)注
關(guān)注
25文章
3713瀏覽量
16254
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
#深入淺出學(xué)習(xí)eTs#(八)“猜大小”小游戲

#深入淺出學(xué)習(xí)eTs#(九)變紅碼?專(zhuān)屬二維碼生成

#深入淺出學(xué)習(xí)eTs#(一)模擬器/真機(jī)環(huán)境搭建
#深入淺出學(xué)習(xí)eTs#(二)拖拽式UI
#深入淺出學(xué)習(xí)eTs#(三)UI布局
#深入淺出學(xué)習(xí)eTs#(四)登陸界面UI
#深入淺出學(xué)習(xí)eTs#(六)編寫(xiě)eTs第一個(gè)控件
#深入淺出學(xué)習(xí)eTs#(七)判斷密碼是否正確
#深入淺出學(xué)習(xí)eTs#(十)藍(lán)藥丸還是紅藥丸
#深入淺出學(xué)習(xí)eTs#(十七)遠(yuǎn)端模擬器
深入淺出學(xué)習(xí)eTs(一)模擬器/真機(jī)環(huán)境搭建

深入淺出學(xué)習(xí)eTs(七)如何判斷密碼是否正確





 #深入淺出學(xué)習(xí)eTs#(十)藍(lán)藥丸還是紅藥丸
#深入淺出學(xué)習(xí)eTs#(十)藍(lán)藥丸還是紅藥丸











評(píng)論