在本文中,小編用“小身板”和“俊模樣”來指代一個帶有圖形用戶界面的系統(tǒng)的兩個方面。“小身板”是指相對有限的MCU資源,例如:相對較低的主頻、相對較少的存儲資源、沒有專門的LCD顯示控制器、較低的顯示接口速度等等;而“俊模樣”是指對用戶友好,漂亮且富于吸引力的圖形界面,就如同男生的帥、女生的美。
男生的帥和女生的美,除了與天生的基因有關(guān),外在的修飾也同樣必不可少。俗話說,人靠衣裳馬靠鞍,衣裳和鞍都是外部的修飾,都是實現(xiàn)美好事物所需要的資源。
由此及彼,一個“俊模樣”的GUI設(shè)計,同樣對資源有比較高的要求。這些資源包括主頻、Flash和RAM以及美工設(shè)計等等。那么,是不是“小身板”就不能有“俊模樣”呢?
不是的!如同一個優(yōu)秀的化妝師可以用卓越的手段實現(xiàn)美,嵌入式工程師也可以通過各種手段進(jìn)行資源優(yōu)化,力爭讓“小身板”的MCU也能實現(xiàn)“俊模樣”的界面設(shè)計。
對GUI設(shè)計進(jìn)行資源優(yōu)化的路很漫長,涉及的方面很多,需要我們不斷發(fā)現(xiàn),不斷思考。小編在這里通過一些示例和大家分享如何使用Slider對某一類動畫進(jìn)行存儲資源優(yōu)化。
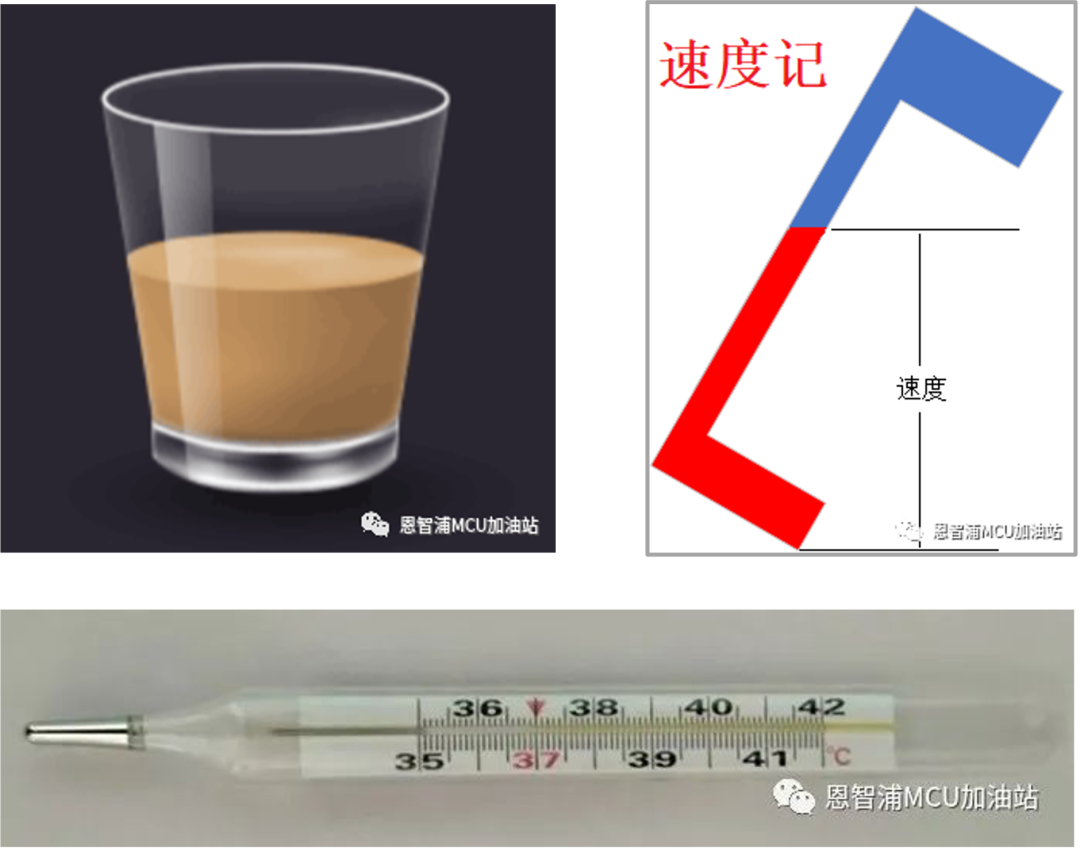
我們在生活中經(jīng)常會見到這樣一類應(yīng)用,如下圖所示:

通過觀察我們發(fā)現(xiàn),盡管上面的圖形元素,外觀各異、形狀各異,但是都可以被抽象為兩個部分:靜態(tài)部分和動態(tài)部分。比如,咖啡液位,由靜態(tài)的杯子和動態(tài)的咖啡組成;溫度計由靜態(tài)的玻璃容器和動態(tài)的水銀組成。
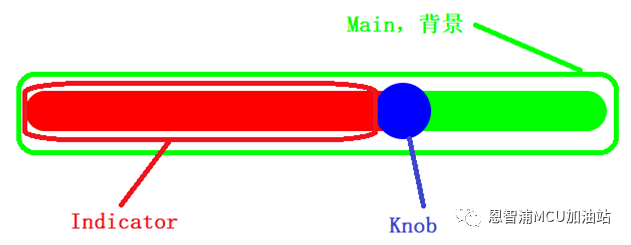
我們再看看GUI設(shè)計中經(jīng)常使用到的控件——Slider,其典型結(jié)構(gòu)如下圖所示。這是一個典型的Slider控件,由靜態(tài)的背景 (main) 和動態(tài)的指示器 (Indicator) 以及調(diào)節(jié)點 (Knob) 組成。

在LVGL中,設(shè)置樣式的函數(shù)名都是以lv_obj開始,例如:
-
lv_obj_set_style_bg_color
-
lv_obj_set_style_bg_opa
-
lv_obj_set_style_bg_img_src
可見,樣式是針對所有控件的父對象而言的。換句話說,我們既可以通過lv_obj_set_style_bg_img_src為Slider控件的背景、指示器和調(diào)節(jié)點設(shè)置圖片樣式,也可以通過lv_obj_set_style_bg_opa將Slider控件的背景、指示器和調(diào)節(jié)點的透明度設(shè)置為0從而達(dá)到隱藏Slider控件相應(yīng)組成部分的目的。
接下來,我們看看如何使用Slider實現(xiàn)咖啡液位變化的動畫效果。
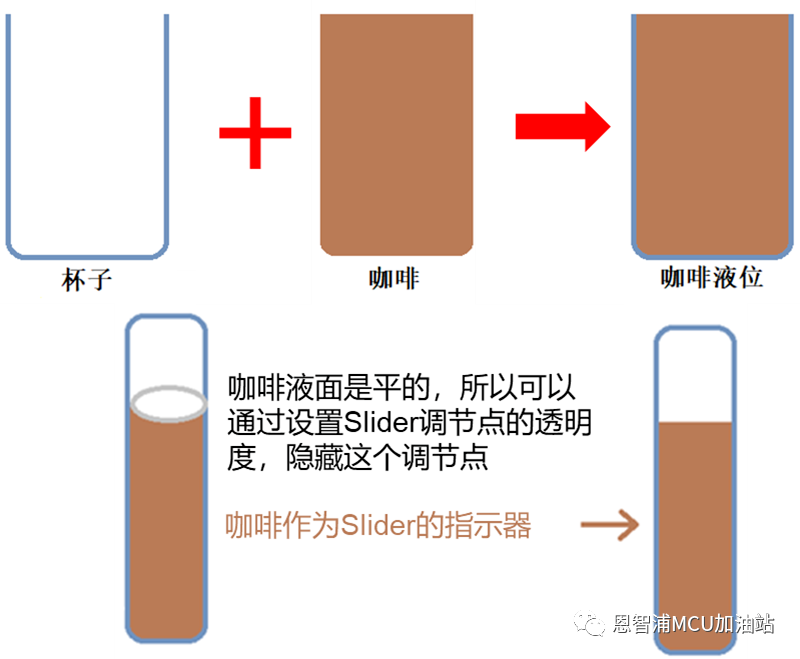
首先,通過美工設(shè)計,將咖啡液位的圖分解為兩部分,杯子和咖啡,并將它們分別作為Slider的背景部分和指示器部分,同時隱藏Slider的調(diào)節(jié)點部分,如下面的簡圖所示。

▲咖啡液位的分解及與Slider的對應(yīng)關(guān)系
完成上面的工作之后,后面的工作就是為Slider創(chuàng)建動畫,并在動畫的回調(diào)函數(shù)中周期性地調(diào)用lv_slider_set_value函數(shù)以改變Slider指示器的值,從而實現(xiàn)咖啡液位變化的效果。
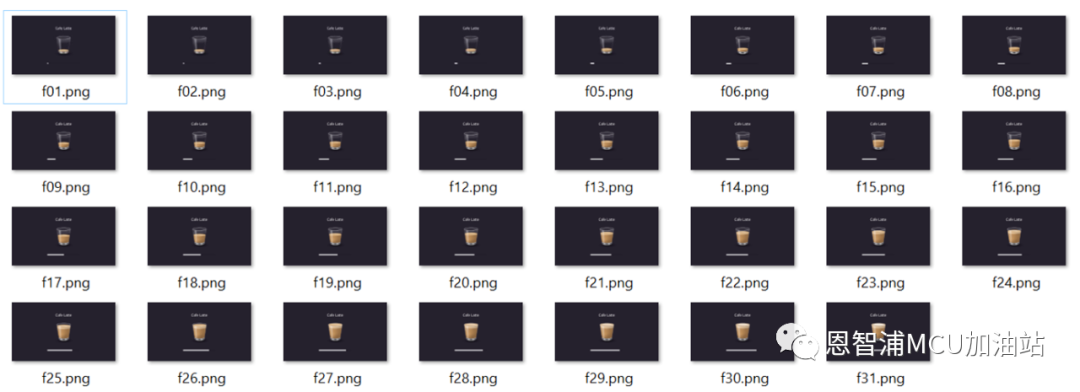
看到這里,大家會問了,你講這么多,和存儲資源優(yōu)化有什么關(guān)系嗎?大家請想想看,通常我們?nèi)绾螌崿F(xiàn)這樣的動畫效果?大致如下圖所示,將咖啡液位變化的動畫分解為若干不同液位的靜態(tài)圖片,然后,每隔一個時間間隔播放一張圖片。時間間隔越短,圖片數(shù)量越多,動畫的效果越流暢。但是,圖片數(shù)量越多,需要的存儲資源越多。
但是,使用上面的方法,實現(xiàn)相同的動畫效果,只需要兩張圖片即可,節(jié)約存儲資源。

那么,最后總結(jié)一下,有兩點與大家分享:
01
前面的三個顯示應(yīng)用,可以抽象出共同的特性。那就是,它們都可以清晰地剝離出靜態(tài)部分和動態(tài)部分。動態(tài)部分都具有有限的變化范圍,也就是具有一個起始值和結(jié)束值。比如,咖啡液位總是在最低液位和最高液位之間變化;又比如,溫度計顯示的溫度值也總是在最低溫度和最高溫度之間變化。那么,對于這類應(yīng)用,就可以用Slider實現(xiàn)。
每一種顯示動畫的方法,都有適用范圍,沒有好壞之分。我們只有為自己的顯示應(yīng)用選擇合適的方案,才能最大限度地優(yōu)化存儲資源。
02
一點GUI動畫顯示的心得體會,與大家分享,歡迎各位大神指導(dǎo)。
-
NXP
+關(guān)注
關(guān)注
60文章
1278瀏覽量
184063
原文標(biāo)題:嵌入式GUI“美容”小技巧:讓小身板的MCU,也可以有個俊模樣的界面設(shè)計!
文章出處:【微信號:NXP客棧,微信公眾號:NXP客棧】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
發(fā)布評論請先 登錄
相關(guān)推薦
新手怎么學(xué)嵌入式?
嵌入式超火的方向有哪些?
嵌入式學(xué)習(xí)建議
嵌入式系統(tǒng)的未來趨勢有哪些?
嵌入式linux開發(fā)的基本步驟有哪些?
嵌入式QT常見開發(fā)方式有哪些?
極海半導(dǎo)體亮相2024全球MCU暨嵌入式生態(tài)發(fā)展大會
嵌入式熱門領(lǐng)域有哪些?
適合初學(xué)者的嵌入式項目有哪些?
嵌入式熱門發(fā)展方向有哪些?
GUI Guider新版本發(fā)布,嵌入式GUI開發(fā)體驗升級





 嵌入式GUI“美容”小技巧:讓小身板的MCU,也可以有個俊模樣的界面設(shè)計!
嵌入式GUI“美容”小技巧:讓小身板的MCU,也可以有個俊模樣的界面設(shè)計!











評論