作者 / 郭樹煜,谷歌開發(fā)者專家 (Flutter & Dart GDE),《Flutter 開發(fā)實(shí)戰(zhàn)詳解》作者,掘金優(yōu)秀作者(戀貓de小郭),Github GSY 系列開源項(xiàng)目負(fù)責(zé)人
原文發(fā)布于掘金
隨著 Google I/O 2023 的發(fā)布,F(xiàn)lutter 3.10 和 Dart 3.0 也都正式發(fā)布了,不得不說如今 Dart 的版本號(hào)終于快追上 Flutter 的版本號(hào)了,特別隨著 Dart 3 的發(fā)布,F(xiàn)lutter 在 records 和 patterns 的加持下,開發(fā)體驗(yàn)終于開始步入現(xiàn)代化語(yǔ)言的進(jìn)程。
對(duì)于 Flutter 開發(fā)者來說,F(xiàn)lutter 3.10 和 Dart 3.0 可以說是新的分水嶺,詳細(xì)介紹可見下方鏈接,接下來我們就來簡(jiǎn)單總結(jié)一下吧。
- Flutter 3.10 發(fā)布https://juejin.cn/post/7231565908631633979
- Dart 3 正式版發(fā)布https://juejin.cn/post/7231704360668839994
Flutter 3.10
Flutter 3.10 嚴(yán)格意義上講并不算特大更新,因?yàn)樗皇谴蠹蚁胂笾械?4.0,但是 3.10 也帶來了很重要的變更: iOS 默認(rèn)使用開始使用 Impeller。
在 3.7 版本中 Impeller 就被引入用于未來替換 Skia,原因是 Flutter 團(tuán)隊(duì)面對(duì) Skia 上越來越多的問題無法有效快速推進(jìn),所以走上了自研 Impeller 的道路,而效果也顯著。
3.10 里更新的大多數(shù)篇幅都集中在 iOS 上,可以看到 iOS 上的性能問題一直都在困擾 Flutter 團(tuán)隊(duì),而 Impeller 就是解決的途徑。
那么你問我升級(jí)到 3.10 是否可以默認(rèn)就使用 Impeller?我的答案是否定的。對(duì)于生產(chǎn)項(xiàng)目,升級(jí)到 3.10 第一件事就是把 plist 里的 FLTEnableImpeller設(shè)置為 false,因?yàn)榘凑諝v史規(guī)律,能相對(duì)更穩(wěn)定的 Impeller 大概就從 3.10.6 開始。
更建議下個(gè)版本才投入 Impeller 到生產(chǎn),個(gè)人項(xiàng)目可以開始提前 beta。
當(dāng)然逐步介入 Impeller 是必須使用的,因?yàn)橄聜€(gè)版本很大概率 iOS 上的 Skia 就會(huì)開始被剔除。
還有一個(gè)比較實(shí)用的就是支持 Xcode 無線調(diào)試了。
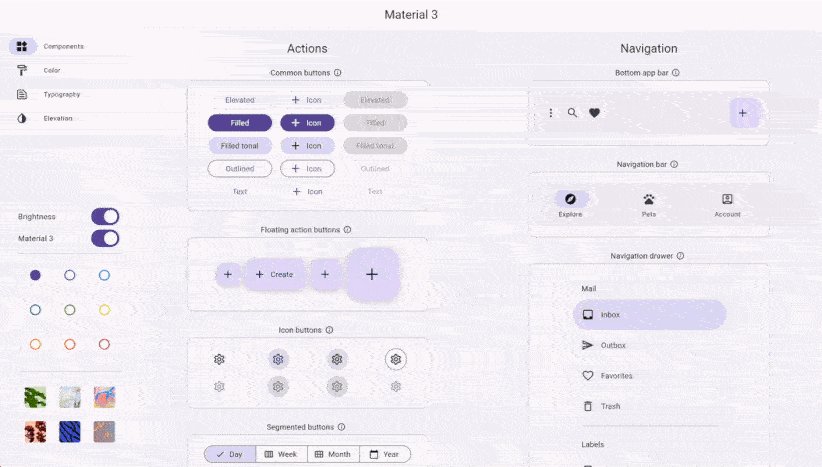
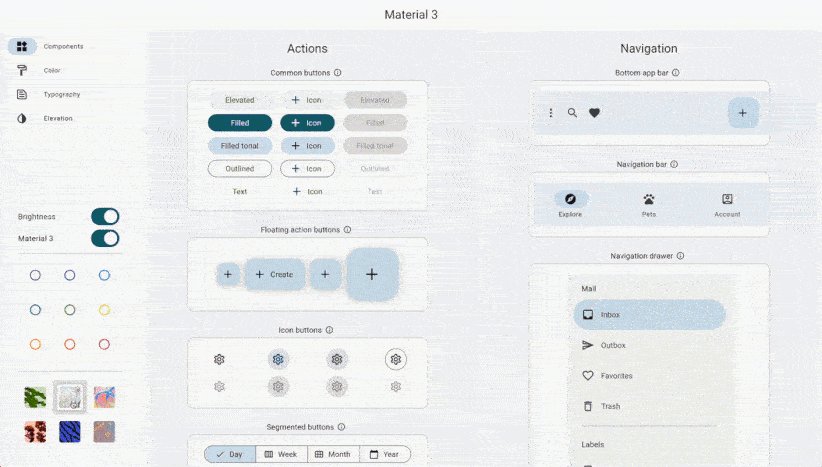
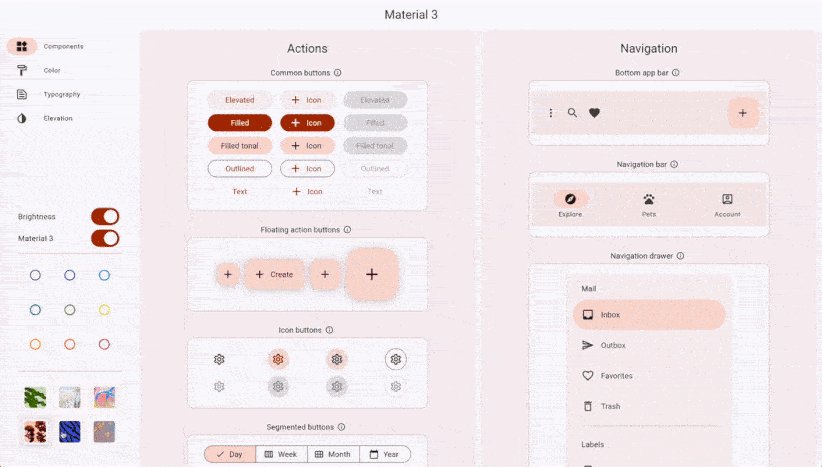
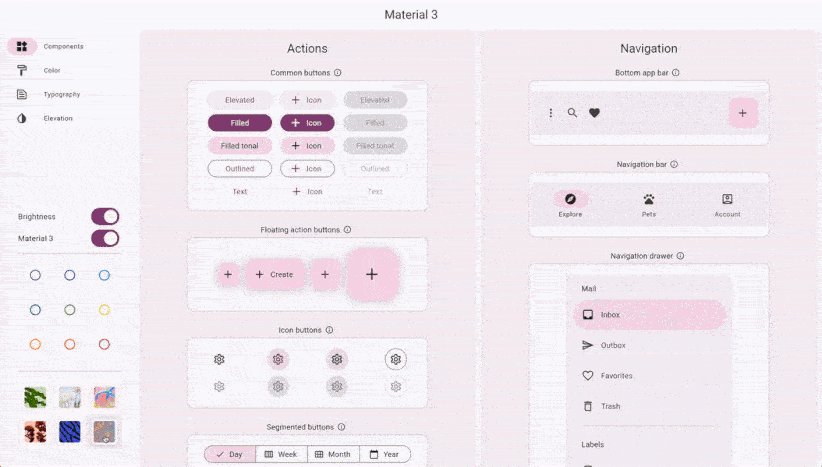
另外本次更新的還有大量的 Material 3 控件,有新增的例如 NavigationBar、NavigationDrawer和 SearchBar等,也有 DatePicke、TimePicker和 BottomSheet的修改,但是我相信國(guó)內(nèi)開發(fā)者大多都不是很關(guān)心 M3。
目前需要在 MaterialApp主題配置下通過 useMaterial3才可以啟用 M3,但是下個(gè)版本會(huì)變成默認(rèn),所以推薦這個(gè)版本開始先寫 useMaterial3:false,反正我知道的國(guó)內(nèi)設(shè)計(jì)師都不大認(rèn)可 M3。
本次還提供了一個(gè)騷氣的 API ColorScheme.fromImageProvider,從圖片生成對(duì)應(yīng)的 ColorScheme,我只想問大家會(huì)用它來配置主題顏色并使用么?

對(duì)了,現(xiàn)在默認(rèn)顏色變成紫色了。
Web 的主要更改就是支持 fragment shader 和不用 iframe 可以把 flutter web 嵌套到其他 Web 下,目前 Flutter Web 的未來還是在于 Dart。
Dart 3 開始預(yù)覽支持的 WebAssembly native 代碼是官方未來的主流方向,也就是 htmlcanvas 模式慢慢會(huì)是 "非主流"。
新的 Dart 編譯為 Wasm 模塊會(huì)在加載時(shí)間、性能和一致性上得到更好體驗(yàn),同時(shí)針對(duì)瀏覽器團(tuán)隊(duì)合作,將新的 WasmGC 規(guī)范內(nèi)置到生態(tài)中,從而實(shí)現(xiàn)真正的 native web。
那么可以預(yù)見,隨著 Flutter 3.10 的發(fā)布,接下來的 Flutter 未來路線就更加明朗:
-
更穩(wěn)定的 iOS Impeller
-
Impeller 支持 Android
-
Skia 退出歷史舞臺(tái)
-
Web 在 Dart native Wasm 的支持下天平傾向 CanvasKit
-
使用 Skia 的 PC 和 Web 與使用 Impeller 的 mobile 會(huì)出現(xiàn)更明顯的渲染差異化
最后,不得不說 Flutter 在游戲支持這條路上也越走越遠(yuǎn),而和去年一樣,今年同樣發(fā)布了預(yù)熱小游戲 I/O FLIP,該款小游戲是使用 AI 設(shè)計(jì)的紙牌游戲,作為第二款 I/O 游戲,構(gòu)建依然采用了 Flutter 和 Firebase 開發(fā)構(gòu)建,整體體驗(yàn)上像是 Demo 版本的爐石傳說。
- I/O FLIPhttps://juejin.cn/post/7231378331139997757

結(jié)合之前 2023 Flutter Forward 大會(huì)上演示的真 3D 游戲 Demo,可以看到未來 Flutter 在游戲領(lǐng)域還會(huì)持續(xù)發(fā)力,期待明年 I/O 有更好的游戲答卷。
- 2023 Flutter Forwardhttps://juejin.cn/post/7192646390948823098#heading-6
Dart 3
Dart 3 的到來其實(shí)是可以預(yù)見的,因?yàn)樽詮?Flutter Forword 發(fā)布了 Dart 3α 預(yù)覽 之后,大家就對(duì) Dart 3 有了一定的概念,其中最最最重要的就是,現(xiàn)在強(qiáng)制 null safety 了。
- Dart 3α 預(yù)覽https://juejin.cn/post/7194741144482218045
可能你會(huì)說不是 null safety 很久了嗎?但是現(xiàn)在 Dart 3 開始是強(qiáng)制性的 null safety,也就是刪除對(duì) running without sound null safety 的支持。
其實(shí)我見到很多同志依然還在使用非 null safety 的 Dart,是時(shí)候要升級(jí)了,跑不掉的。
Record, patterns 和 class modifiers 帶來的生產(chǎn)力這里就不多說了,感興趣的可以去看上面的詳細(xì)介紹,隨著 Record, patterns 和 class modifiers 的加入,Dart 在現(xiàn)代語(yǔ)言的語(yǔ)法糖中終于逐步走上正軌,雖然還是「菜鳥」,但是它在慢慢站起來了。
對(duì)于未來,Dart 還有兩個(gè)主力的方向:
-
native interop: 現(xiàn)在 Dart 通過 dart:ffi已經(jīng)可以直接和原生語(yǔ)言進(jìn)行交互,比如 Java 和 Kotlin interop 以及 Objective-C 和 Swift interop 等,那么未來是不是可以不再需要寫 Plugin,直接通過 native interop 來實(shí)現(xiàn)?現(xiàn)在 Dart 上的大部分?jǐn)?shù)據(jù)庫(kù)實(shí)現(xiàn)都已經(jīng)是 ffi 的接入支持。
-
元編程支持: 例如在 json 序列化支持上一直是 dart 的詬病,但是元編程的規(guī)模和固有風(fēng)險(xiǎn),目前 Dart 團(tuán)隊(duì)正在采取一種更有效和徹底的方法進(jìn)行探索,雖然沒有具體的時(shí)間,但是還是可以有所期待。
- Kotlin interophttps://dart.dev/guides/libraries/java-interop
- Objective-C 和 Swift interophttps://juejin.cn/post/7137874832988831751
總體上 Dart 的定位也在從 Flutter 領(lǐng)域?qū)ν馔卣梗热缜懊嫣岬降?I/O 小游戲,它的后端也是使用 Dart 編寫,目前 pub.dev 上的知名數(shù)據(jù)庫(kù),也都支持脫離 Flutter 單獨(dú)使用。
最后
雖然本次 Flutter & Dart 并不是 Google I/O 的主角,但是可以感受到 Flutter 和 Dart 團(tuán)隊(duì)滿滿的誠(chéng)意,F(xiàn)lutter 和 Dart 也在逐步實(shí)現(xiàn) Flutter Forward 大會(huì)時(shí)的承諾,同時(shí)在逐步向用戶展示他們未來的可能。
最后,可以明確一點(diǎn): Flutter 3.10 和 Dart 3 還是有坑,但是這不會(huì)它們的終點(diǎn),未來的 Flutter 和 Dart 會(huì)更加精彩。
 ?
?
谷歌開發(fā)者

在微信和微博平臺(tái)搜索 "谷歌開發(fā)者"
關(guān)注官方賬號(hào)
 ?點(diǎn)擊屏末|閱讀原文|即刻閱讀掘金社區(qū)作者原文
?點(diǎn)擊屏末|閱讀原文|即刻閱讀掘金社區(qū)作者原文



原文標(biāo)題:在 I/O 看未來 | 社區(qū)投稿 - 一文快速總結(jié) Flutter & Dart 的現(xiàn)狀和未來
文章出處:【微信公眾號(hào):谷歌開發(fā)者】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
-
谷歌
+關(guān)注
關(guān)注
27文章
6179瀏覽量
105726
原文標(biāo)題:在 I/O 看未來 | 社區(qū)投稿 - 一文快速總結(jié) Flutter & Dart 的現(xiàn)狀和未來
文章出處:【微信號(hào):Google_Developers,微信公眾號(hào):谷歌開發(fā)者】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
鴻蒙Flutter實(shí)戰(zhàn):14-現(xiàn)有Flutter 項(xiàng)目支持鴻蒙 II
鴻蒙Flutter實(shí)戰(zhàn):12-使用模擬器開發(fā)調(diào)試
鴻蒙Flutter實(shí)戰(zhàn):11-使用 Flutter SDK 3.22.0
鴻蒙Flutter實(shí)戰(zhàn):10-常見問題集合
鴻蒙Flutter實(shí)戰(zhàn):09-現(xiàn)有Flutter項(xiàng)目支持鴻蒙
鴻蒙Flutter實(shí)戰(zhàn):08-如何調(diào)試代碼
鴻蒙Flutter實(shí)戰(zhàn):06-使用ArkTs開發(fā)Flutter鴻蒙插件
鴻蒙Flutter實(shí)戰(zhàn):03-鴻蒙Flutter開發(fā)中集成Webview
TAS5805M I2S&;amp;TDM的寄存器有哪些?
onsemi LV/MV MOSFET 產(chǎn)品介紹 & 行業(yè)應(yīng)用

FS201資料(pcb &amp; DEMO &amp; 原理圖)
解讀北美運(yùn)營(yíng)商,AT&amp;amp;T的認(rèn)證分類與認(rèn)證內(nèi)容分享

Flutter首次亮相Google Cloud Next大會(huì)
在TSMaster中加載基于DotNet平臺(tái)的Seed&amp;amp;Key





 在 I/O 看未來 | 社區(qū)投稿 - 一文快速總結(jié) Flutter & Dart 的現(xiàn)狀和未來
在 I/O 看未來 | 社區(qū)投稿 - 一文快速總結(jié) Flutter & Dart 的現(xiàn)狀和未來










評(píng)論