本文的目標是基于Blog.Core框架,將后端項目Blog.Core和前端項目Blog.Admin通過單庫MSSQL模式運行起來。
一.后端項目Blog.Core
1.下載Blog.Core源碼
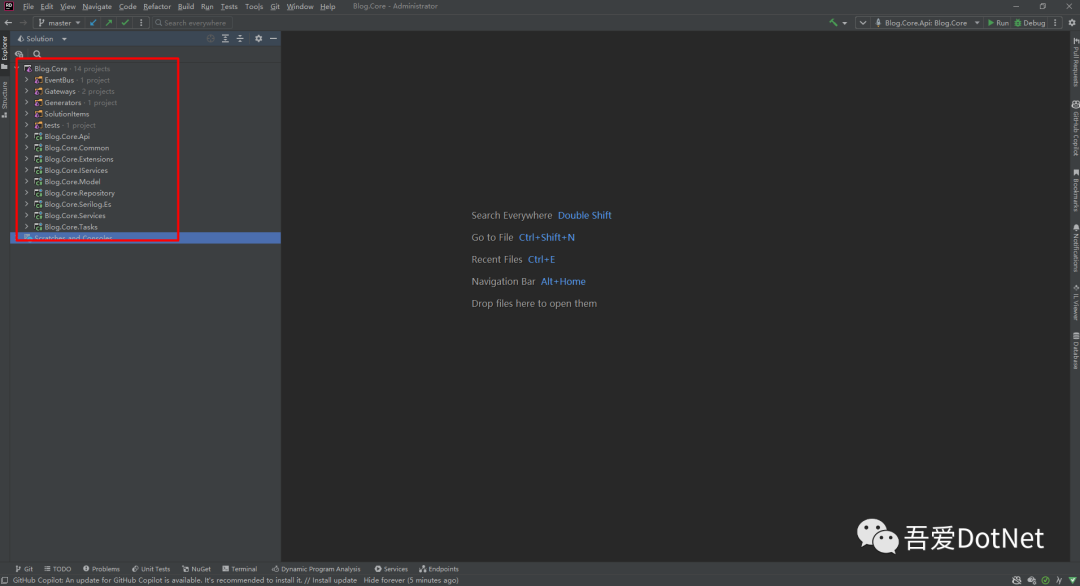
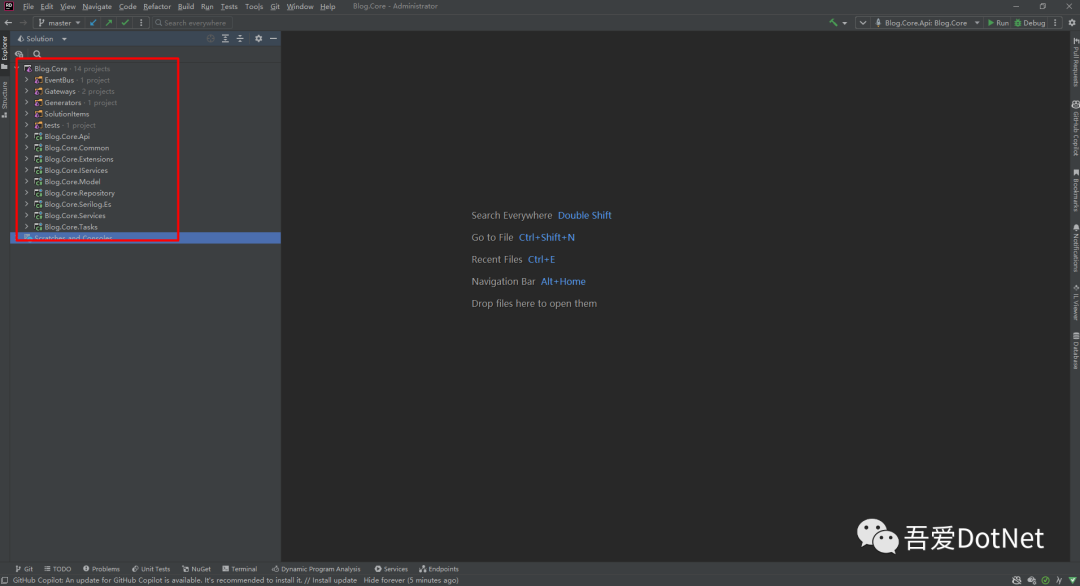
2.通過Rider打開項目

3.通過GitHub Desktop打開項目

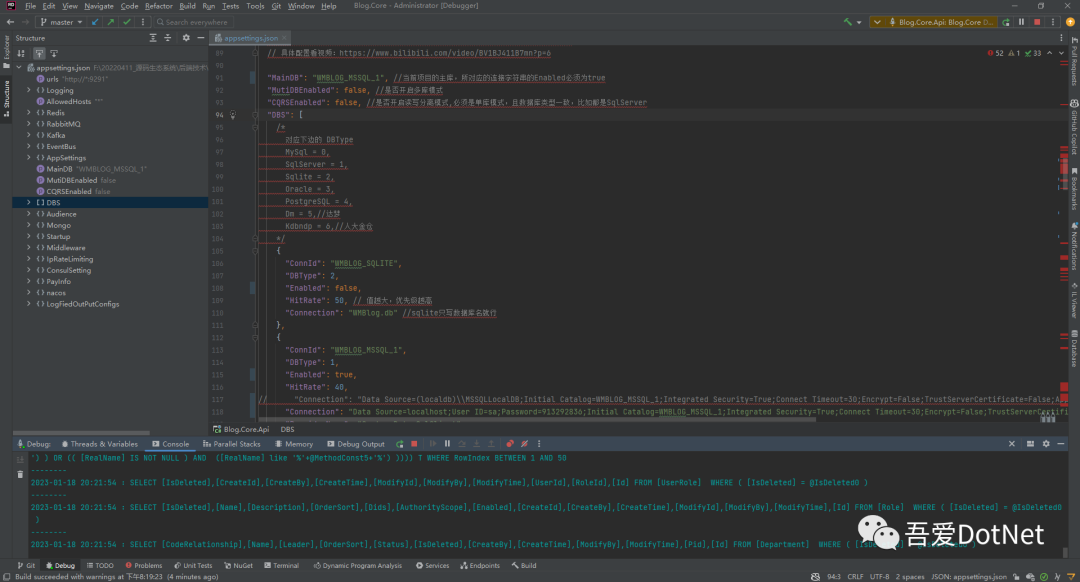
4.配置MSSQL數據庫
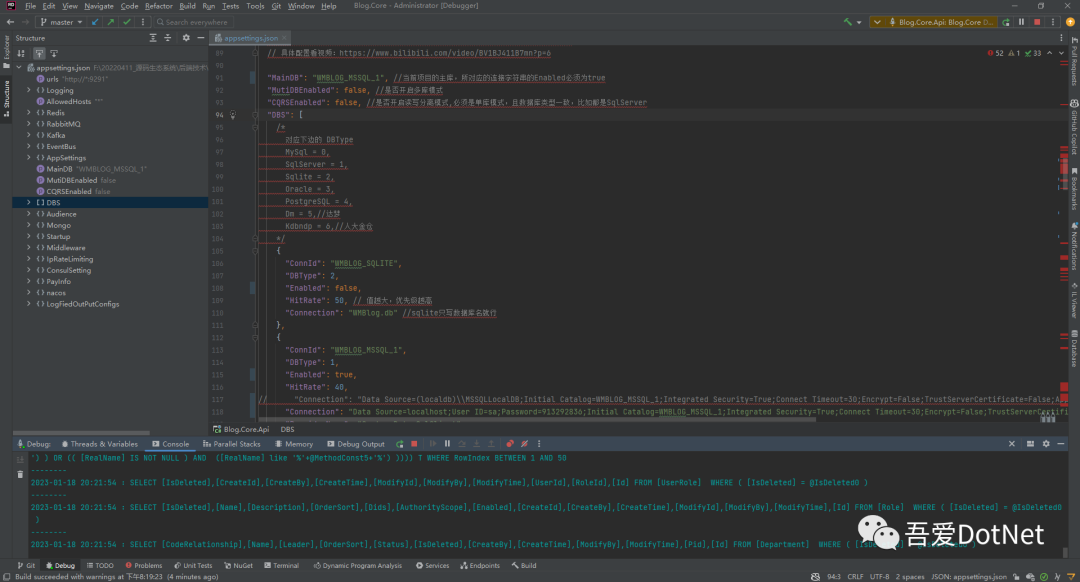
修改Blog.Core\\Blog.Core.Api\\appsettings.json文件,設置"MainDB"為"WMBLOG_MSSQL_1",設置要運行數據庫Enabled為true,其它都設置為false,如下所示:

說明:單庫模型,多庫模式,讀寫分離模式。 5.啟動項目生成數據庫和表

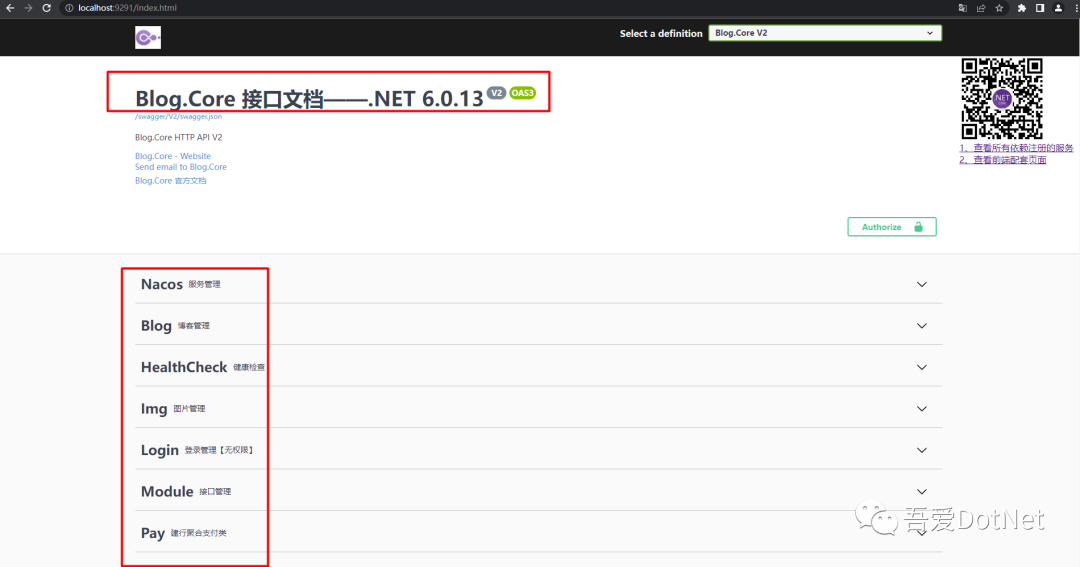
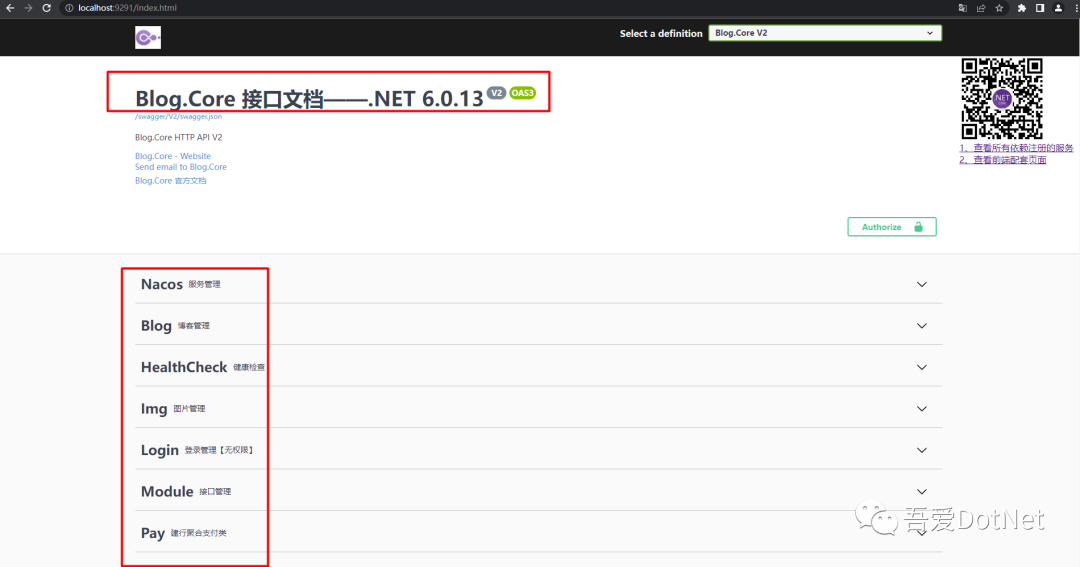
6.打開Swagger頁面

說明:接下來要做的事情就是構建模型、倉庫、服務和控制,作者提供的有生成器可以自動生成。
二.前端項目Blog.Admin
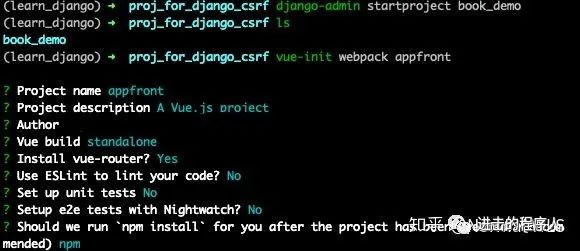
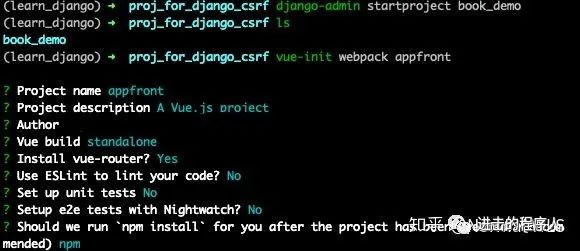
1.下載Blog.Admin源碼
2.WebStorm打開項目

npm install
npm run serve
npm run build
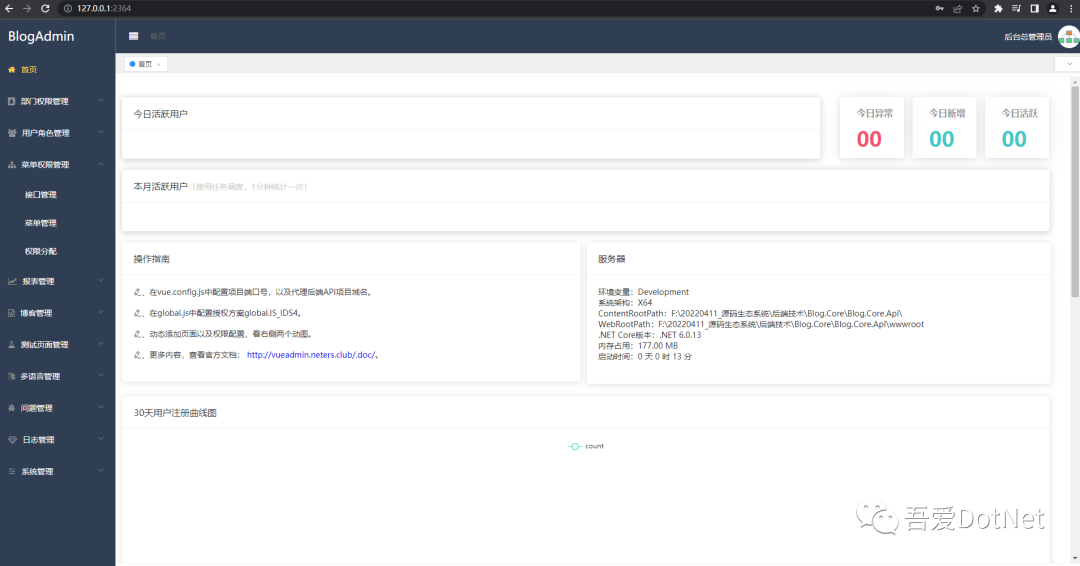
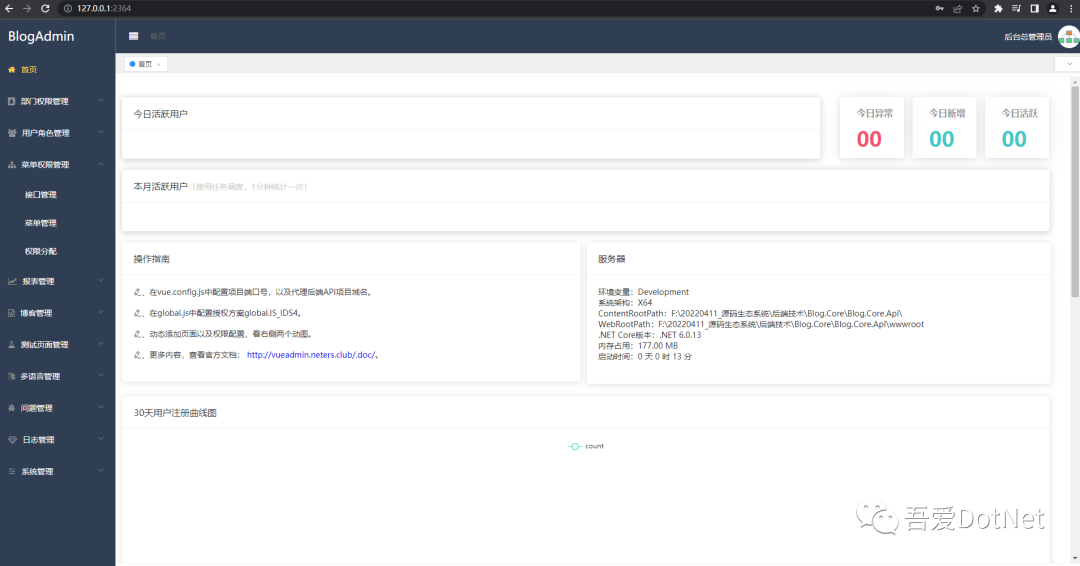
3.打開BlogAdmin頁面

說明:接下來要做的事情就是寫前端頁面,增加接口、菜單和權限分配。
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
相關推薦
污染業務代碼。與高可用、高并發和運維相關的邏輯與后端業務邏輯交織在一起,讓后端技術門檻變高,導致需要多個后端工程師才能掌握所有后端技術
發表于 03-01 18:10
?877次閱讀
「Node學習」Koa+Mysql2+Vue前后端綜合例子
發表于 06-02 17:38
[溫習]jqgrid 前后端交互實例
發表于 06-10 17:30
當web前后端的基本功能實現以后,就需要考慮優化的問題,如何提高速度,如何充分利用現有的資源,如何根據現有的硬件資源作軟件適配優化等等。這些都是開發后期的工作重心。本文以嵌入式平臺的服務器為例,總結
發表于 12-16 07:31
玩轉博客(BLOG)|BLOG特效|BLOG源代碼1 在BLOG中顯示來訪人的IP地址的方法:在你博客的適當位置加入以下代碼就可以顯示訪客的IP地址了2 添加視頻的代碼<
發表于 02-09 14:44
?2次下載
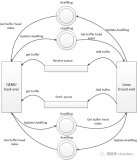
在vring_avail和vring_used的flags字段,控制前后端的通信。vring_used中的flags用于通知driver端,當add一個buffer的時候不用notify后端。而vring_avail中的flags用于通知qemu端,當消費一個buffer
![的頭像]() 發表于
發表于 07-06 15:18
?4348次閱讀

AI 框架的?程挑戰和可?解決?案。在本文中,我們將進?步結合 Rosetta 介紹如何定制化改造 TensorFlow 前后端相關組件,以集成 MPC (Multi-Party
![的頭像]() 發表于
發表于 11-26 09:36
?2070次閱讀

在移動互聯網,分布式、微服務盛行的今天,現在項目絕大部分都采用的微服務框架,前后端分離方式,(題外話:前后端的工作職責越來越明確,現在的前端都稱之為大前端,技術棧以及生態圈都已經非常成
![的頭像]() 發表于
發表于 04-12 10:39
?2.3w次閱讀

./oschina_soft/gitee-mogu_blog_v2.zip
發表于 06-09 11:33
?1次下載

./oschina_soft/blog.zip
發表于 06-09 11:11
?0次下載

隨著互聯網的高速發展,前端頁面的展示、交互體驗越來越靈活、炫麗,響應體驗也要求越來越高,后端服務的高并發、高可用、高性能、高擴展等特性的要求也愈加苛刻,從而導致前后端研發各自專注于自己擅長的領域深耕細作。
![的頭像]() 發表于
發表于 05-15 17:16
?853次閱讀

難受的,那就是使用Django自帶的模版,這種通常需要自己利用HTML+CSS+Jquery的方式總感覺是上一個時代的做法,前后端分離無論對于開發效率、多端支持等等都是很有好處的。 所以,本文希望通過一個簡單的demo,講一講基于Django+Vue的前后端分離開發,將
![的頭像]() 發表于
發表于 11-01 09:22
?1054次閱讀

Boot 進行開發時,前后端交互是一個非常重要的部分,本文將詳細介紹 Spring Boot 前后端交互的流程。 前后端交互的基本原理 在前后端交互的過程中,前端負責向
![的頭像]() 發表于
發表于 11-22 16:00
?2103次閱讀
和Vue項目的環境,并展示從前端到后端的完整開發流程。接著,將重點關注前后端分離的開發模式,并介紹如何通過RESTful API進行數據交互。最后,將分享一些實踐中的經驗和技巧,以及對未來發展的展望。 一
![的頭像]() 發表于
發表于 12-03 15:15
?1020次閱讀
1 目的 穩定可靠,降本增效 ? 前后端數據傳輸約定旨在提升系統穩定性、可靠性,降低線上線下bug率;并提升研發效率、降低溝通成本、降低延期率。是確保項目前端和后端開發順利進行的重要規約之一,定義了
![的頭像]() 發表于
發表于 07-08 19:10
?227次閱讀


















 Blog.Core框架-前后端項目啟動
Blog.Core框架-前后端項目啟動











評論