背景
第1次優(yōu)化
第2次優(yōu)化
第3次優(yōu)化
第4次優(yōu)化
第5次優(yōu)化
分類樹查詢功能,在各個業(yè)務(wù)系統(tǒng)中可以說隨處可見,特別是在電商系統(tǒng)中。
但就是這樣一個簡單的分類樹查詢功能,我們卻優(yōu)化了5次。
到底是怎么回事呢?
背景
我們的網(wǎng)站使用了SpringBoot推薦的模板引擎:Thymeleaf,進行動態(tài)渲染。
它是一個XML/XHTML/HTML5模板引擎,可用于Web與非Web環(huán)境中的應(yīng)用開發(fā)。
它提供了一個用于整合SpringMVC的可選模塊,在應(yīng)用開發(fā)中,我們可以使用Thymeleaf來完全代替JSP或其他模板引擎,如VelocityFreeMarker等。
前端開發(fā)寫好Thymeleaf的模板文件,調(diào)用后端接口獲取數(shù)據(jù),進行動態(tài)綁定,就能把想要的內(nèi)容展示給用戶。
由于當時這個是從0-1的新項目,為了開快速開發(fā)功能,我們第一版接口,直接從數(shù)據(jù)庫中查詢分類數(shù)據(jù),組裝成分類樹,然后返回給前端。
通過這種方式,簡化了數(shù)據(jù)流程,快速把整個頁面功能調(diào)通了。
基于 Spring Boot + MyBatis Plus + Vue & Element 實現(xiàn)的后臺管理系統(tǒng) + 用戶小程序,支持 RBAC 動態(tài)權(quán)限、多租戶、數(shù)據(jù)權(quán)限、工作流、三方登錄、支付、短信、商城等功能
項目地址:https://github.com/YunaiV/ruoyi-vue-pro
視頻教程:https://doc.iocoder.cn/video/
第1次優(yōu)化
我們將該接口部署到dev環(huán)境,剛開始沒啥問題。
隨著開發(fā)人員添加的分類越來越多,很快就暴露出性能瓶頸。
我們不得不做優(yōu)化了。
我們第一個想到的是:加Redis緩存。
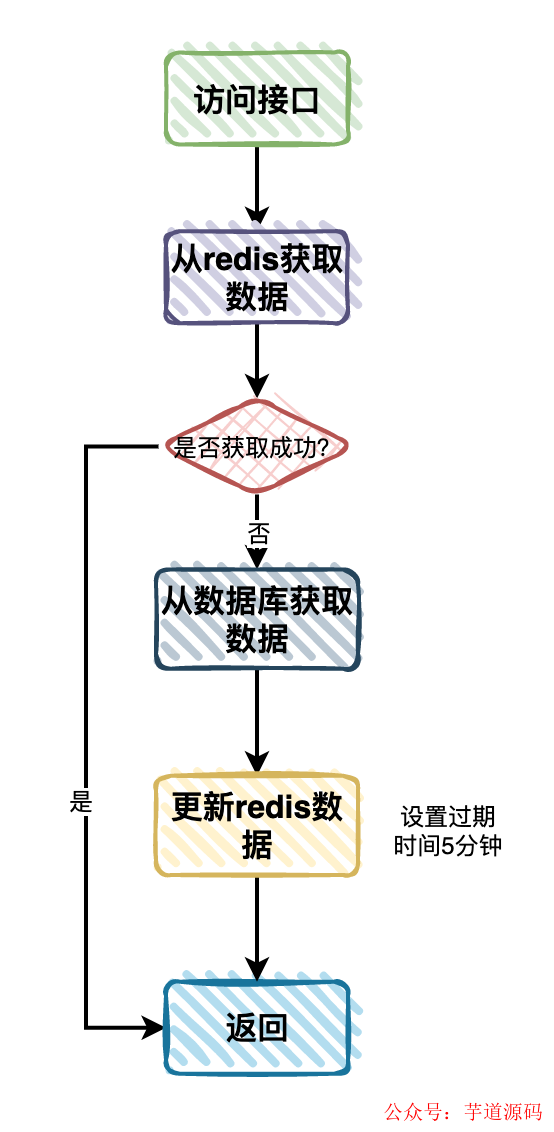
流程圖如下: 于是暫時這樣優(yōu)化了一下:
于是暫時這樣優(yōu)化了一下:
用戶訪問接口獲取分類樹時,先從Redis中查詢數(shù)據(jù)。
如果Redis中有數(shù)據(jù),則直接數(shù)據(jù)。
如果Redis中沒有數(shù)據(jù),則再從數(shù)據(jù)庫中查詢數(shù)據(jù),拼接成分類樹返回。
將從數(shù)據(jù)庫中查到的分類樹的數(shù)據(jù),保存到Redis中,設(shè)置過期時間5分鐘。
將分類樹返回給用戶。
我們在Redis中定義一個了key,value是一個分類樹的json格式轉(zhuǎn)換成了字符串,使用簡單的key/value形式保存數(shù)據(jù)。
經(jīng)過這樣優(yōu)化之后,dev環(huán)境的聯(lián)調(diào)和自測順利完成了。
基于 Spring Cloud Alibaba + Gateway + Nacos + RocketMQ + Vue & Element 實現(xiàn)的后臺管理系統(tǒng) + 用戶小程序,支持 RBAC 動態(tài)權(quán)限、多租戶、數(shù)據(jù)權(quán)限、工作流、三方登錄、支付、短信、商城等功能
項目地址:https://github.com/YunaiV/yudao-cloud
視頻教程:https://doc.iocoder.cn/video/
第2次優(yōu)化
我們將這個功能部署到st環(huán)境了。
剛開始測試同學沒有發(fā)現(xiàn)什么問題,但隨著后面不斷地深入測試,隔一段時間就出現(xiàn)一次首頁訪問很慢的情況。
于是,我們馬上進行了第2次優(yōu)化。
我們決定使用Job定期異步更新分類樹到Redis中,在系統(tǒng)上線之前,會先生成一份數(shù)據(jù)。
當然為了保險起見,防止Redis在哪條突然掛了,之前分類樹同步寫入Redis的邏輯還是保留。
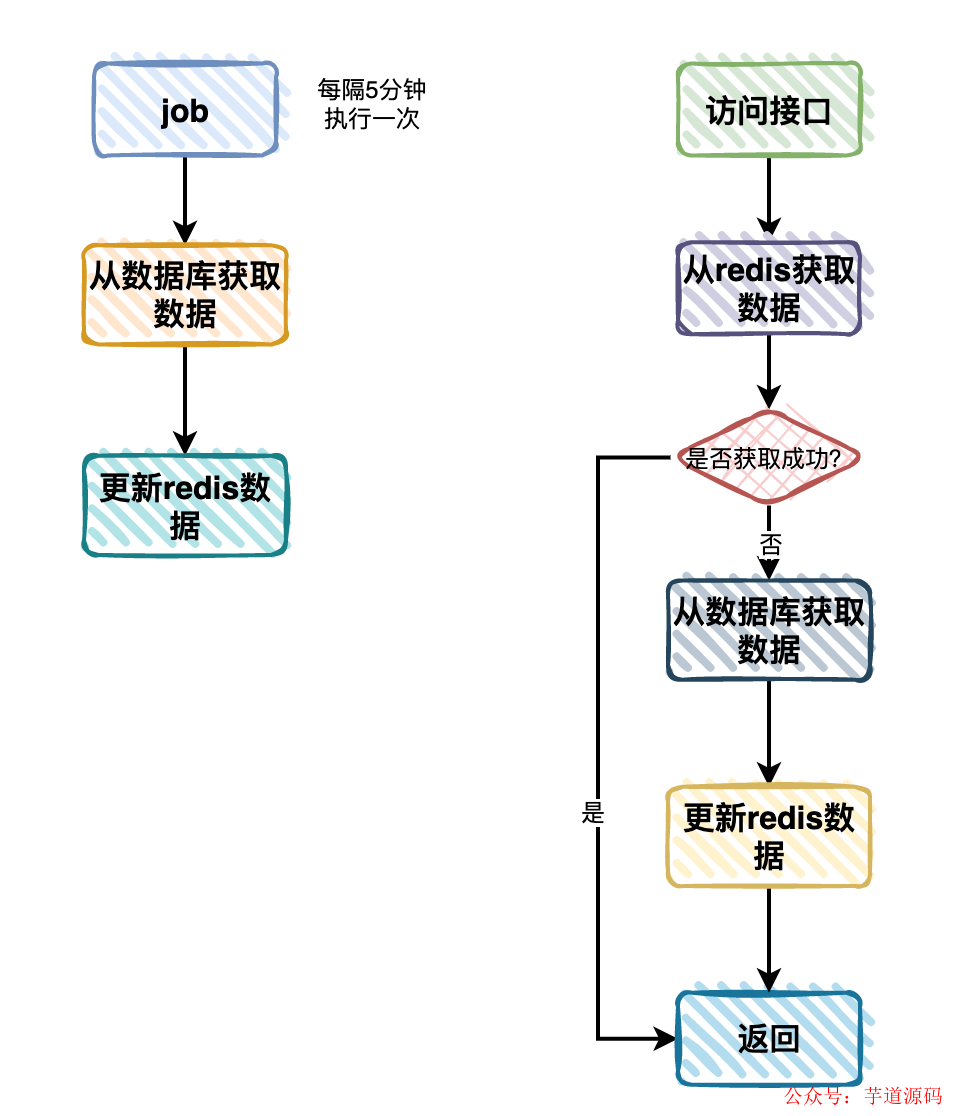
于是,流程圖改成了這樣: 增加了一個job每隔5分鐘執(zhí)行一次,從數(shù)據(jù)庫中查詢分類數(shù)據(jù),封裝成分類樹,更新到Redis緩存中。
增加了一個job每隔5分鐘執(zhí)行一次,從數(shù)據(jù)庫中查詢分類數(shù)據(jù),封裝成分類樹,更新到Redis緩存中。
其他的流程保持不變。
此外,Redis的過期時間之前設(shè)置的5分鐘,現(xiàn)在要改成永久。
通過這次優(yōu)化之后,st環(huán)境就沒有再出現(xiàn)過分類樹查詢的性能問題了。
第3次優(yōu)化
測試了一段時間之后,整個網(wǎng)站的功能快要上線了。
為了保險起見,我們需要對網(wǎng)站首頁做一次壓力測試。
果然測出問題了,網(wǎng)站首頁最大的qps是100多,最后發(fā)現(xiàn)是每次都從Redis獲取分類樹導致的網(wǎng)站首頁的性能瓶頸。
我們需要做第3次優(yōu)化。
該怎么優(yōu)化呢?
答:加內(nèi)存緩存。
如果加了內(nèi)存緩存,就需要考慮數(shù)據(jù)一致性問題。
內(nèi)存緩存是保存在服務(wù)器節(jié)點上的,不同的服務(wù)器節(jié)點更新的頻率可能有點差異,這樣可能會導致數(shù)據(jù)的不一致性。
但分類本身是更新頻率比較低的數(shù)據(jù),對于用戶來說不太敏感,即使在短時間內(nèi),用戶看到的分類樹有些差異,也不會對用戶造成太大的影響。
因此,分類樹這種業(yè)務(wù)場景,是可以使用內(nèi)存緩存的。
于是,我們使用了Spring推薦的caffine作為內(nèi)存緩存。
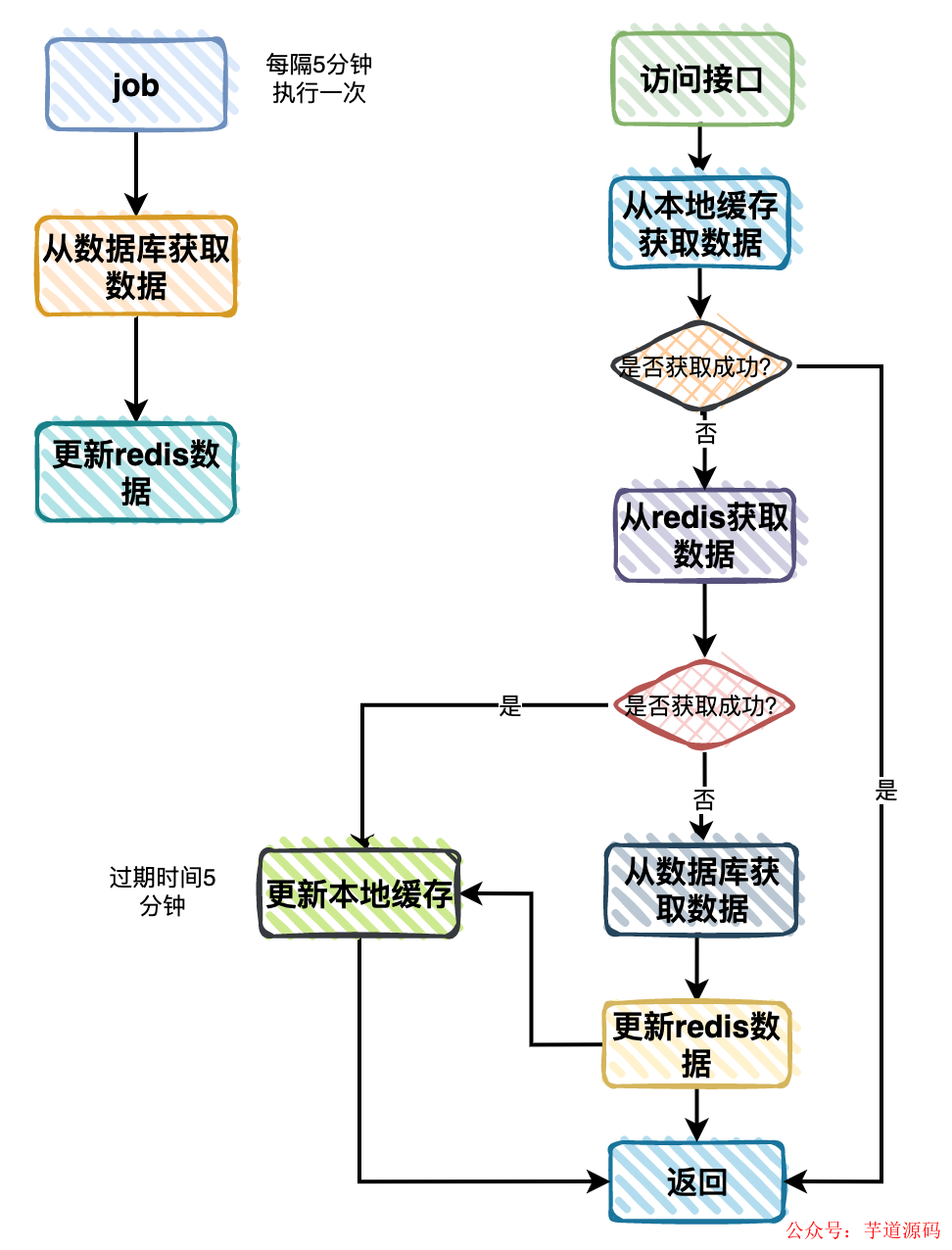
改造后的流程圖如下:
用戶訪問接口時改成先從本地緩存分類數(shù)查詢數(shù)據(jù)。
如果本地緩存有,則直接返回。
如果本地緩存沒有,則從Redis中查詢數(shù)據(jù)。
如果Redis中有數(shù)據(jù),則將數(shù)據(jù)更新到本地緩存中,然后返回數(shù)據(jù)。
如果Redis中也沒有數(shù)據(jù)(說明Redis掛了),則從數(shù)據(jù)庫中查詢數(shù)據(jù),更新到Redis中(萬一Redis恢復了呢),然后更新到本地緩存中,返回返回數(shù)據(jù)。
需要注意的是,需要改本地緩存設(shè)置一個過期時間,這里設(shè)置的5分鐘,不然的話,沒辦法獲取新的數(shù)據(jù)。
這樣優(yōu)化之后,再次做網(wǎng)站首頁的壓力測試,qps提升到了500多,滿足上線要求。
第4次優(yōu)化
之后,這個功能順利上線了。
使用了很長一段時間沒有出現(xiàn)問題。
兩年后的某一天,有用戶反饋說,網(wǎng)站首頁有點慢。
我們排查了一下原因發(fā)現(xiàn),分類樹的數(shù)據(jù)太多了,一次性返回了上萬個分類。
原來在系統(tǒng)上線的這兩年多的時間內(nèi),運營同學在系統(tǒng)后臺增加了很多分類。
我們需要做第4次優(yōu)化。
這時要如何優(yōu)化呢?
限制分類樹的數(shù)量?
答:也不太現(xiàn)實,目前這個業(yè)務(wù)場景就是有這么多分類,不能讓用戶選擇不到他想要的分類吧?
這時我們想到最快的辦法是開啟nginx的GZip功能。
讓數(shù)據(jù)在傳輸之前,先壓縮一下,然后進行傳輸,在用戶瀏覽器中,自動解壓,將真實的分類樹數(shù)據(jù)展示給用戶。
之前調(diào)用接口返回的分類樹有1MB的大小,優(yōu)化之后,接口返回的分類樹的大小是100Kb,一下子縮小了10倍。
這樣簡單的優(yōu)化之后,性能提升了一些。
第5次優(yōu)化
經(jīng)過上面優(yōu)化之后,用戶很長一段時間都沒有反饋性能問題。
但有一天公司同事在排查Redis中大key的時候,揪出了分類樹。之前的分類樹使用key/value的結(jié)構(gòu)保存數(shù)據(jù)的。
我們不得不做第5次優(yōu)化。
為了優(yōu)化在Redis中存儲數(shù)據(jù)的大小,我們首先需要對數(shù)據(jù)進行瘦身。
只保存需要用到的字段。
例如:
@AllArgsConstructor @Data publicclassCategory{ privateLongid; privateStringname; privateLongparentId; privateDateinDate; privateLonginUserId; privateStringinUserName; privateListchildren; }
像這個分類對象中inDate、inUserId和inUserName字段是可以不用保存的。
修改自動名稱。
例如:
@AllArgsConstructor
@Data
publicclassCategory{
/**
*分類編號
*/
@JsonProperty("i")
privateLongid;
/**
*分類層級
*/
@JsonProperty("l")
privateIntegerlevel;
/**
*分類名稱
*/
@JsonProperty("n")
privateStringname;
/**
*父分類編號
*/
@JsonProperty("p")
privateLongparentId;
/**
*子分類列表
*/
@JsonProperty("c")
privateListchildren;
}
由于在一萬多條數(shù)據(jù)中,每條數(shù)據(jù)的字段名稱是固定的,他們的重復率太高了。
由此,可以在json序列化時,改成一個簡短的名稱,以便于返回更少的數(shù)據(jù)大小。
這還不夠,需要對存儲的數(shù)據(jù)做壓縮。
之前在Redis中保存的key/value,其中的value是json格式的字符串。
其實RedisTemplate支持,value保存byte數(shù)組。
先將json字符串數(shù)據(jù)用GZip工具類壓縮成byte數(shù)組,然后保存到Redis中。
再獲取數(shù)據(jù)時,將byte數(shù)組轉(zhuǎn)換成json字符串,然后再轉(zhuǎn)換成分類樹。
這樣優(yōu)化之后,保存到Redis中的分類樹的數(shù)據(jù)大小,一下子減少了10倍,Redis的大key問題被解決了。
-
接口
+關(guān)注
關(guān)注
33文章
8575瀏覽量
151015 -
模板
+關(guān)注
關(guān)注
0文章
108瀏覽量
20560 -
分類樹
+關(guān)注
關(guān)注
0文章
3瀏覽量
5739 -
SpringBoot
+關(guān)注
關(guān)注
0文章
173瀏覽量
177
原文標題:分類樹菜單,我從2s優(yōu)化到0.1s
文章出處:【微信號:芋道源碼,微信公眾號:芋道源碼】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
發(fā)布評論請先 登錄
相關(guān)推薦
示波器模板測試功能介紹及應(yīng)用詳解

springboot的thymeleaf模板與freemarker模板的用法
介紹支持向量機與決策樹集成等模型的應(yīng)用
基于java springboot電影購票小程序源碼相關(guān)資料推薦
基于啟發(fā)式搜索算法的網(wǎng)格信息查詢優(yōu)化
什么是中圖分類號_中圖分類號查詢
基于關(guān)系代數(shù)樹的查詢優(yōu)化方法實例分析

基于關(guān)系樹的知識查詢算法研究

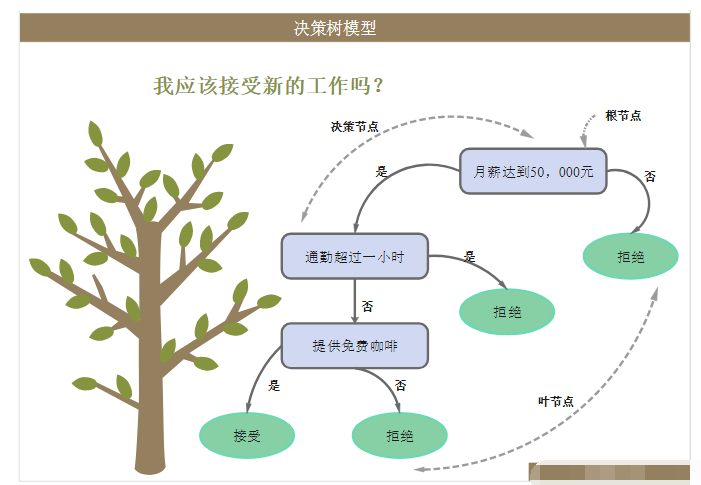
什么是決策樹模型,決策樹模型的繪制方法

基于java springboot 電影購票小程序源碼

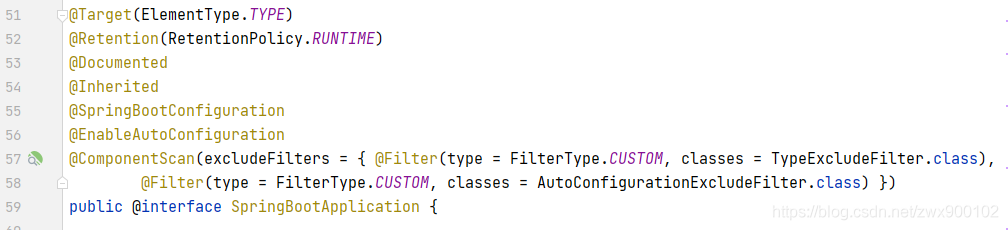
什么是 SpringBoot?





 SpringBoot模板分類樹查詢功能介紹
SpringBoot模板分類樹查詢功能介紹











評論