相信很多攻城獅都用過液晶屏,想寫好一點的ui好像不太可能或且花費很多時間,直接寫吧,感覺好像很零碎,coding都怕了。
下面介紹一個簡單易用的菜單框架,你會發現它能做多層菜單而且結果清晰。
基本原理:  ????
????
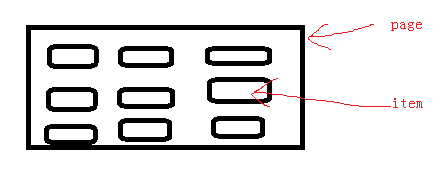
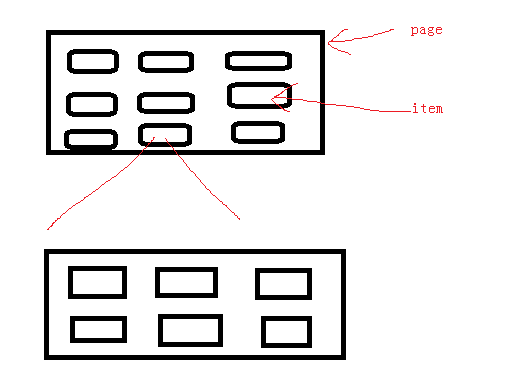
如上圖液晶顯示一屏我們定義為一個page,page中的項目定義為item;這樣page就是item的容器了。當我們選中其中的一個item進去后是不是又是一個page呢,如下圖。  ????
????
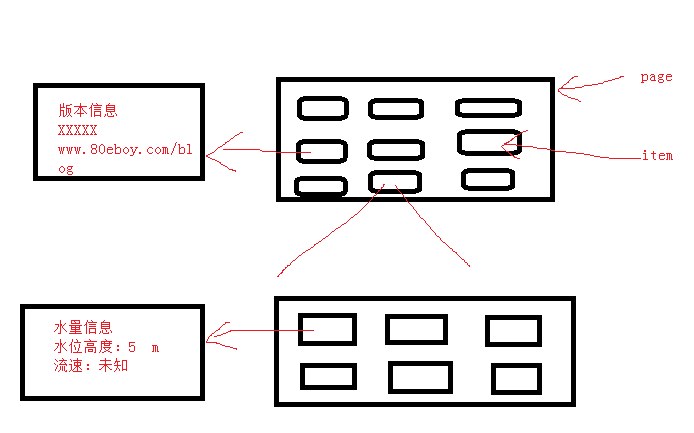
這樣的話每一個item的下面都對應一個page,這樣是不是就構成一個多層的菜單了。 ? ????
? ????
他們是什么關系呢?
一個page中有item,那么用結構體就可以實現啦;item下面又有page,那么在item中加一個page的指針指向item對應的page頁。
前面都是從上到下的,那么怎么返回呢?
觀察發現返回就是子page返回父page,這樣在page結構體中假如一項父page的指針不就ok了。
具體實現請看源文件。
/******************************************************************************************************/
//主菜單
//定義Item項 //顯示方式&序號 項目的名字 項目指向的頁(Page)
const struct Item main_item[]={ 0x00, "信息", &SMS_Page,
0x01, "設置", &Setting_Page,
0x02, "版本", &Version_Page,
0x03, "時間", &Time_Page,
0x04, "狀態", 0,
0x05, "報警", 0,
0x06, "飛信", 0,
0x07, "問答", 0
};
//定義一個Page 父頁 該頁的回調函數 該頁的項 項的個數
const struct PAGE mainPage={0,mainPageCallBack,main_item,sizeof(main_item)/sizeof(struct Item)};
/*********************************************************************************************************/
const struct PAGE Version_Page={&mainPage,Version_CallBack,0,0};
/***************************************************************************************************************/
//定義Item項 //顯示方式&序號 項目的名字 項目指向的頁(Page)
const struct Item Setting_item[]={ 0x10, " 00.設0", 0,
0x11, " 01.設1", 0,
0x12, " 02.設2", 0,
0x13, " 03.設3", 0,
0x14, " 04.設4", 0,
0x15, " 05.設5", 0,
0x16, " 06.設6 你好", 0,
0x17, " 07.設7", 0,
0x18, " 08.設8", 0,
0x19, " 09.設9", 0,
0x1A, " 10.設10", 0
};
const struct PAGE Setting_Page={&mainPage,Setting_CallBack,Setting_item,sizeof(Setting_item)/sizeof(struct Item)};
/***************************************************************************************************************/
const struct PAGE Time_Page={&mainPage,Time_CallBack,0,0};
/***************************************************************************************************************/
//定義Item項 //顯示方式&序號 項目的名字 項目指向的頁(Page)
const struct Item SMS_item[]={
0x10, " 00.", &SMS_Text_Page,
0x11, " 01.", &SMS_Text_Page,
0x12, " 02.", &SMS_Text_Page,
0x13, " 03.", &SMS_Text_Page,
0x14, " 04.", &SMS_Text_Page,
0x15, " 05.", &SMS_Text_Page,
0x16, " 06.", &SMS_Text_Page,
0x17, " 07.", &SMS_Text_Page,
0x18, " 08.", &SMS_Text_Page,
0x19, " 09.", &SMS_Text_Page,
0x1A, " 10.", &SMS_Text_Page
};
const struct PAGE SMS_Page={&mainPage,SMS_CallBack,SMS_item,sizeof(Setting_item)/sizeof(struct Item)};
Menu.h:
#ifndef _Menu_H_BAB #define _Menu_H_BAB #include "stm32f10x.h" #include "LCD.h" #include "Key.h" #define KEY_Special 255 ///<這個保留用于特別事件 //菜單調試,在調試時最好定義,可以幫助發現問題;當發布時把其置為0可以加快速度 #define MENU_DEBUG 1 void Menu_Show(void); struct PAGE { const struct PAGE *pParent; void (*Function)(u8 key); const struct Item *pItem; const u8 ItemNum; }; struct Item { /** 高4位作為特殊用途(bit4=1表示列表顯示否則兩列顯示),低4位用于標記Item的序號 如果為列表模式時*pText的格式為:" xx.string",最前面保留一個空格用于個光標(>)使用,xx.為兩位序號不要"."一定要有,string是要顯示的文字,最多能顯示6個漢字 如果是兩列顯示則pText,即為要顯示的文本(最多2個漢字) */ const u8 TypeAndIndex; const u8 *pText; const struct PAGE *pChildrenPage; }; extern const struct PAGE *pPage; void SetMainPage(const struct PAGE *pMainPage); void ShowMenu(const struct PAGE *pPage); void ShowPage(const struct PAGE *pPage); void ShowParentPage(void); void ShowItemPage(void); void SelPageItem(u8 ItemIndex); u8 Menu_GetSelItem(void); void GetShowLst(u8 *pOutMin,u8 *pOutMax); void KeySelItem(u8 key); #endif
Menu.c:
#include "Menu.h"
//保存選中的菜單項變量
static u8 SelItem=0;
/**
用于當前LCD列表中顯示著哪幾項
高4位:最大序號
低4為:最小序號
*/
static u8 ListShow=0x00;
const struct PAGE *pPage;
void SelItemOfList(u8 index);
void SetMainPage(const struct PAGE *pMainPage)
{
pPage=pMainPage;
}
/**
獲得當前選中的菜單項
@return 返回菜單序號
*/
u8 Menu_GetSelItem(void)
{
return SelItem;
}
/**
獲取當前顯示列表的范圍
@param pOutMin 當前顯示的最小序號
@param pOutMax 當前顯示的最大序號
*/
void GetShowLst(u8 *pOutMin,u8 *pOutMax)
{
*pOutMin=ListShow&0x0f;
*pOutMax=ListShow>>4;
}
void ShowList(u8 min,u8 max)
{
u8 i=0,index=0;
#if MENU_DEBUG
if(max-min>3)
{
Lcd_Clr_Scr();
LCD_Write_Str(0,0,"err:ShowList>3");
while (1);
}
if ((pPage->pItem[0].TypeAndIndex & 0x10)==0)///<如果是使用列表方式
{
Lcd_Clr_Scr();
LCD_Write_Str(0,0,"不是列表類型不能不能列出");
while (1);
}
#endif
Lcd_Clr_Scr();
for (index=min;index<=max;index++)
{
LCD_Write_Str(i++,0,pPage->pItem[index].pText);
}
ListShow=(max<<4)|min; ///<記錄當前顯示的Item
}
/**
頁顯示
1.當這個頁有項目(Item)時:顯示Item并同時選中Item 0
2.沒有時:會調用該Page的回調函數并傳入KEY_Special 參數
@param pPage 指向一個page
*/
void ShowPage( const struct PAGE *pPage)
{
s8 i;
///清屏
Lcd_Clr_Scr();
if(pPage->pItem==0)
{
pPage->Function(KEY_Special);
return; ///<如果沒有Item項則不顯示Item,直接返回
}
if (pPage->pItem[0].TypeAndIndex & 0x10)///<如果是使用列表方式
{
ShowList(0,3);
SelItemOfList(0);
pPage->Function(KEY_Special);
}
else
{
///取出page中的Item并顯示
for (i=0;iItemNum;i++)
{
if (i<4)
{
LCD_Write_Str(i,1,pPage->pItem[i].pText);
}
else
{
LCD_Write_Str(i-4,5,pPage->pItem[i].pText);
}
}
SelPageItem(0);///<選中Item 0
pPage->Function(KEY_Special);
}
};
/**
顯示父頁(ParentPage)
*/
void ShowParentPage(void)
{
pPage=pPage->pParent;
ShowPage(pPage);
}
/**
顯示項目(Item)下對應的頁(Page)
*/
void ShowItemPage(void)
{
//如果該項下沒有頁,這警告或返回
if (pPage->pItem[Menu_GetSelItem()].pChildrenPage ==0)
{
#if MENU_DEBUG
Lcd_Clr_Scr();
LCD_Write_Str(0,0,"該項下無顯示請修正");
while (1);
#else
return;
#endif
}
pPage=pPage->pItem[Menu_GetSelItem()].pChildrenPage; //獲得菜單項(Item)對應的page
ShowPage(pPage);
}
/**
選擇page中的Item項
@param ItemIndex page中Item的索引號 0~7
*/
void SelPageItem(u8 ItemIndex)
{
///檢查是否有錯誤調用
#if MENU_DEBUG
if (ItemIndex>=8)
{
LCD_Write_Str(0,0,"設置菜單項溢出");
return;
}
#endif
///清除上次選中的
if (SelItem<4)
{
LCD_Write_Str(SelItem,0," ");
LCD_Write_Str(SelItem,3," ");
}
else
{
LCD_Write_Str(SelItem-4,4," ");
LCD_Write_Str(SelItem-4,7," ");
}
///選中這次要選中的
if (ItemIndex<4)
{
LCD_Write_Str(ItemIndex,0,"【");
LCD_Write_Str(ItemIndex,3,"】");
SelItem=ItemIndex;
}
else
{
LCD_Write_Str(ItemIndex-4,4,"【");
LCD_Write_Str(ItemIndex-4,7,"】");
SelItem=ItemIndex;
}
};
void SelItemOfList(u8 index)
{
u8 max;
u8 min;
max=ListShow>>4;
min=ListShow&0x0f;
if (index>max) ///<超出最大當前顯示的序號
{
LCD_Write_Str(Menu_GetSelItem()-min,0," ");
min+=1;
max+=1;
ShowList(min,max);
ListShow=(max<<4)|min;
LCD_Write_Str(index-min,0,">");
}
else if(index>=min)///<在最小和最大序號之間
{
LCD_Write_Str(Menu_GetSelItem()-min,0," ");
LCD_Write_Str(index-min,0,">");
}
else ///<低于最小當前顯示最小序號
{
LCD_Write_Str(Menu_GetSelItem()-min,0," ");
min-=1;
max-=1;
ShowList(min,max);
ListShow=(max<<4)|min;
LCD_Write_Str(index-min,0,">");
}
SelItem=index;
}
void KeySelItem(u8 key)
{
s8 index;
if (pPage->pItem[0].TypeAndIndex & 0x10)///<如果是使用列表方式
{
switch(key)
{
case KEY_UP:
index=Menu_GetSelItem()-1;
if(index<0) break;
SelItemOfList(index);
break;
case KEY_Down:
index=Menu_GetSelItem()+1;
if(index>(pPage->ItemNum-1)) break;;
SelItemOfList(index);
break;
}
return;
}
switch(key)
{
case KEY_UP:
index=Menu_GetSelItem()-1;
if(index<0) index=pPage->ItemNum-1;
SelPageItem(index);
break;
case KEY_Down:
index=Menu_GetSelItem()+1;
if(index>(pPage->ItemNum-1)) index=0;
SelPageItem(index);
break;
case KEY_Left:
case KEY_Right:
index=Menu_GetSelItem();
if (index<4)
{
if((index+4)>(pPage->ItemNum-1)) return; //右沒有Item項,無法選中右邊項;所以返回
index+=4; //右邊有Item時把index定位到右邊的Item
}
else index-=4; //因為右邊有Item項時,左邊一定有Item項;因為是按順序安排的
SelPageItem(index);
break;
}
}
篇幅有限,MenuAPP代碼未貼出。 審核編輯:湯梓紅
-
液晶
+關注
關注
6文章
621瀏覽量
70399 -
STM32
+關注
關注
2295文章
11032瀏覽量
365360 -
液晶屏
+關注
關注
18文章
736瀏覽量
43999 -
指針
+關注
關注
1文章
484瀏覽量
71215
原文標題:一個STM32菜單框架,文末附工程文件
文章出處:【微信號:c-stm32,微信公眾號:STM32嵌入式開發】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
12864液晶使用教程分享 基于MCU菜單框架設計方案

如何設計一個產品級MCU菜單框架
單片機實例:一個用單色屏做的菜單框架資料下載

一個產品級MCU菜單框架設計~

一個產品級MCU菜單框架設計

基于STM32F407的簡易菜單設計+LCD+按鍵

基于LCD驅動架構的MCU菜單框架設計






















評論