在動畫開發場景中,經常用到彈性效果,尤其在拖拽某個對象時經常伴隨彈性動效。
OpenHarmony 提供了三種彈簧動畫曲線用來實現彈性效果,本例將為大家介紹這三種曲線的用法。
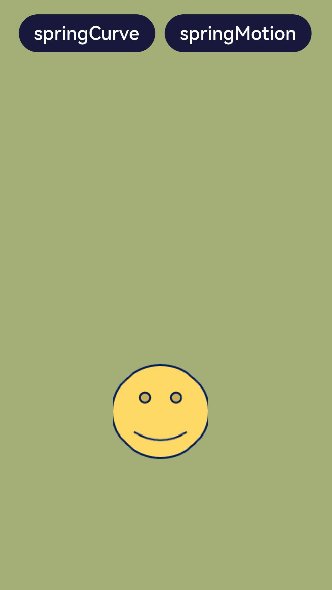
最終效果如下:

運行環境
本例基于以下環境開發,開發者也可以基于其他適配的版本進行開發:
IDE:DevEco Studio 3.1 Beta2
SDK:Ohos_sdk_public 3.2.11.9(API Version 9 Release)
實現思路
本例主要用到以下三種彈簧動畫曲線:
curves.springCurve:通過設置彈簧的初始速度、質量、剛度和阻尼來控制彈簧動畫的效果。對應本例中 springCurve 按鈕觸發的動畫。
curves.springMotion:通過設置彈簧震動時間和阻尼來控制彈簧動畫的效果。對應本例中 springMotion 按鈕觸發的動畫。
curves.responsiveSpringMotion:構造彈性跟手動畫曲線對象,是springMotion的一種特例,僅默認參數不同,可與 springMotion 混合使用。用來實現拖拽動畫。
開發步驟
①搭建 UI 框架
樣例中有兩個按鈕,一個圖片。內容整體縱向分布,兩個按鈕橫向分布。縱向布局可以采用 Column 組件,橫向布局可以采用 Row 組件。
代碼如下:
@Entry
@Component
structImageComponent{
build(){
Column(){
Row(){
Button('springCurve')
.margin({right:10})
.fontSize(20)
.backgroundColor('#18183C')
Button('springMotion')
.fontSize(20)
.backgroundColor('#18183C')
}
.margin({top:30})
Image($r("app.media.contact2"))
.width(100)
.height(100)
}.width("100%").height("100%").backgroundColor('#A4AE77')
}
}
②為 springCurve 按鈕添加 curves.springCurve 的曲線動畫。
...
//定義狀態變量translateY,用來控制笑臉圖像的位移
@StatetranslateY:number=0
...
Button('springCurve')
.margin({right:10})
.fontSize(20)
.backgroundColor('#18183C')
//綁定點擊事件
.onClick(()=>{
//在點擊事件中添加顯示動畫
animateTo({
duration:2000,
//設定curves.springCurve為動畫曲線
curve:curves.springCurve(100,10,80,10)
},
()=>{
//改變translateY的值,使笑臉圖像發生位移
this.translateY=-20
})
this.translateY=0
})
...
Image($r("app.media.contact2"))
.width(100)
.height(100)
//為笑臉圖像添加位移屬性,以translateY為參數
.translate({y:this.translateY})
...
效果如下:
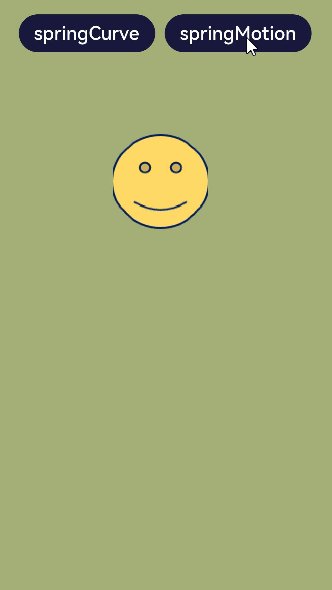
③為 springMotion 按鈕添加 curves.springMotion 曲線動畫。
這里通過 position 屬性控制 springMotion 按鈕的移動,當然開發者也可以繼續選擇使用 translate 屬性。
...
//定義狀態變量translateY,用來控制笑臉圖像的位置變化
@StateimgPos:{
x:number,
y:number
}={x:125,y:400}
...
Button('springMotion')
.fontSize(20)
.backgroundColor('#18183C')
//綁定點擊事件
.onClick(()=>{
//在點擊事件中添加顯示動畫
animateTo({
duration:15,
//設定curves.springMotion為動畫曲線
curve:curves.springMotion(0.5,0.5),
onFinish:()=>{
animateTo({duration:500,
curve:curves.springMotion(0.5,0.5),},()=>{
//動畫結束時笑臉圖像位置還原
this.imgPos={x:125,y:400}
})
}
},()=>{
//改變笑臉圖像位置,y軸位置由400,變為150
this.imgPos={x:125,y:150}
})
})
...
Image($r("app.media.contact2"))
.width(100)
.height(100)
.translate({y:this.translateY})
//為笑臉圖像添加位置屬性,以imgPos為參數
.position(this.imgPos)
...
效果如下:
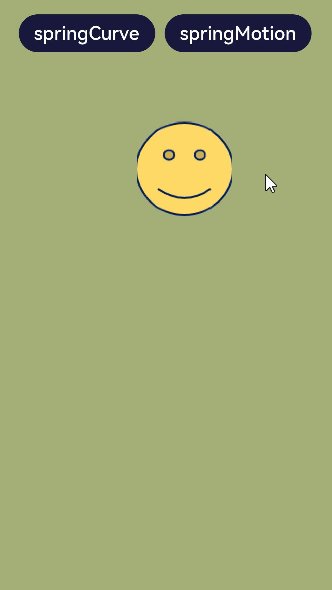
④使用 curves.responsiveSpringMotion 為笑臉圖像添加拖拽動畫。
...
Image($r("app.media.contact2"))
.width(100)
.height(100)
.translate({y:this.translateY})
.position(this.imgPos)
//綁定觸摸事件
.onTouch((event:TouchEvent)=>{
//當觸摸放開時,笑臉圖像位置還原
if(event.type==TouchType.Up){
animateTo({
duration:50,
delay:0,
curve:curves.springMotion(),
onFinish:()=>{
}
},()=>{
this.imgPos={x:125,y:400}
})
}else{
//觸摸過程中觸發跟手動畫
animateTo({
duration:50,
delay:0,
//設定跟手動畫曲線
curve:curves.responsiveSpringMotion(),
onFinish:()=>{
}
},()=>{
//根據觸點位置改變笑臉圖像位置,從而實現跟手動畫
this.imgPos={
x:event.touches[0].screenX-100/2,
y:event.touches[0].screenY-100/2
}
})
}
})
...
效果如下: ??
??
完整代碼
本例完整代碼如下:
importcurvesfrom'@ohos.curves';
@Entry
@Component
structImageComponent{
//定義狀態變量translateY,用來控制笑臉圖像的位移
@StatetranslateY:number=0
//定義狀態變量translateY,用來控制笑臉圖像的位置變化
@StateimgPos:{
x:number,
y:number
}={x:125,y:400}
build(){
Column(){
Row(){
Button('springCurve')
.margin({right:10})
.fontSize(20)
.backgroundColor('#18183C')
//綁定點擊事件
.onClick(()=>{
//在點擊事件中添加顯示動畫
animateTo({
duration:2000,
//設定curves.springCurve為動畫曲線
curve:curves.springCurve(100,10,80,10)
},
()=>{
//改變translateY的值,使笑臉圖像發生位移
this.translateY=-20
})
this.translateY=0
})
Button('springMotion')
.fontSize(20)
.backgroundColor('#18183C')
//綁定點擊事件
.onClick(()=>{
//在點擊事件中添加顯示動畫
animateTo({
duration:15,
//設定curves.springMotion為動畫曲線
curve:curves.springMotion(0.5,0.5),
onFinish:()=>{
animateTo({duration:500,
curve:curves.springMotion(0.5,0.5),},()=>{
//動畫結束時笑臉圖像位置還原
this.imgPos={x:125,y:400}
})
}
},()=>{
//改變笑臉圖像位置,y軸位置由400,變為150
this.imgPos={x:125,y:150}
})
})
}
.margin({top:30})
Image($r("app.media.contact2"))
.width(100)
.height(100)
//為笑臉圖像添加位移屬性,以translateY為參數
.translate({y:this.translateY})
//為笑臉圖像添加位置屬性,以imgPos為參數
.position(this.imgPos)
//綁定觸摸事件
.onTouch((event:TouchEvent)=>{
//當觸摸放開時,笑臉圖像位置還原
if(event.type==TouchType.Up){
animateTo({
duration:50,
delay:0,
curve:curves.springMotion(),
onFinish:()=>{
}
},()=>{
this.imgPos={x:125,y:400}
})
}else{
//觸摸過程中觸發跟手動畫,同樣通過animateTo實現動畫效果
animateTo({
duration:50,
delay:0,
//設定跟手動畫曲線
curve:curves.responsiveSpringMotion(),
onFinish:()=>{
}
},()=>{
//根據觸點位置改變笑臉圖像位置,從而實現跟手動畫
this.imgPos={
x:event.touches[0].screenX-100/2,
y:event.touches[0].screenY-100/2
}
})
}
})
}.width("100%").height("100%").backgroundColor('#A4AE77')
}
}
審核編輯:劉清
-
觸摸屏
+關注
關注
42文章
2301瀏覽量
116122 -
OpenHarmony
+關注
關注
25文章
3715瀏覽量
16257
原文標題:OpenHarmony上實現彈性動效
文章出處:【微信號:gh_834c4b3d87fe,微信公眾號:OpenHarmony技術社區】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
家庭、單位用電安全,需要“在彈性范圍內、彈性連接”的接線端子
OpenHarmony 3.1 Beta版本關鍵特性解析——OpenHarmony圖形框架
為什么要在OpenHarmony設備上安裝Dropbear呢
app圖標動效在openharmony的源碼上哪里實現的?
OpenHarmony 官網文檔有哪些上新?上篇:應用開發文檔上新
網絡組件axios可以在OpenHarmony上使用了
開源圖形驅動在OpenHarmony上的使用和落地
云計算彈性評測模型的研究與實現
基于距離徙動校正的彈速補償FPGA實現方法

OpenHarmony實戰開發-如何實現組件動畫。





 在OpenHarmony上實現彈性動效的方法
在OpenHarmony上實現彈性動效的方法













評論