本文為我整理出來(lái)最通俗易懂的 ArkTS 語(yǔ)言入門指南。
創(chuàng)建項(xiàng)目
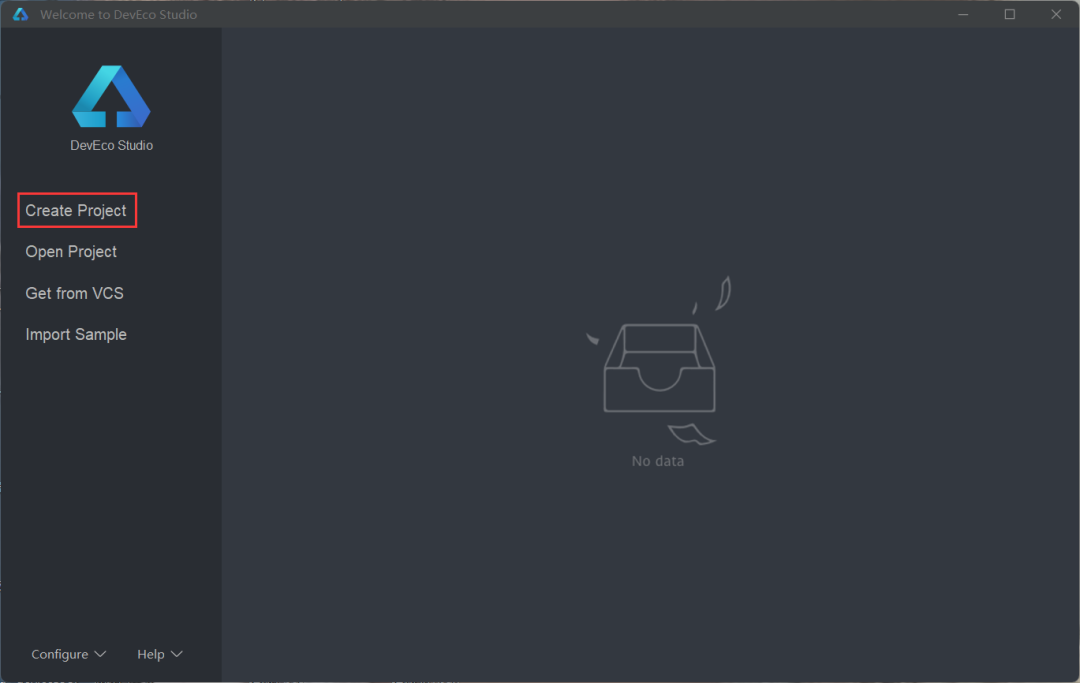
打開我們的 DevEco Studio,進(jìn)入以下界面:

點(diǎn)擊 Create Project,進(jìn)行創(chuàng)建:

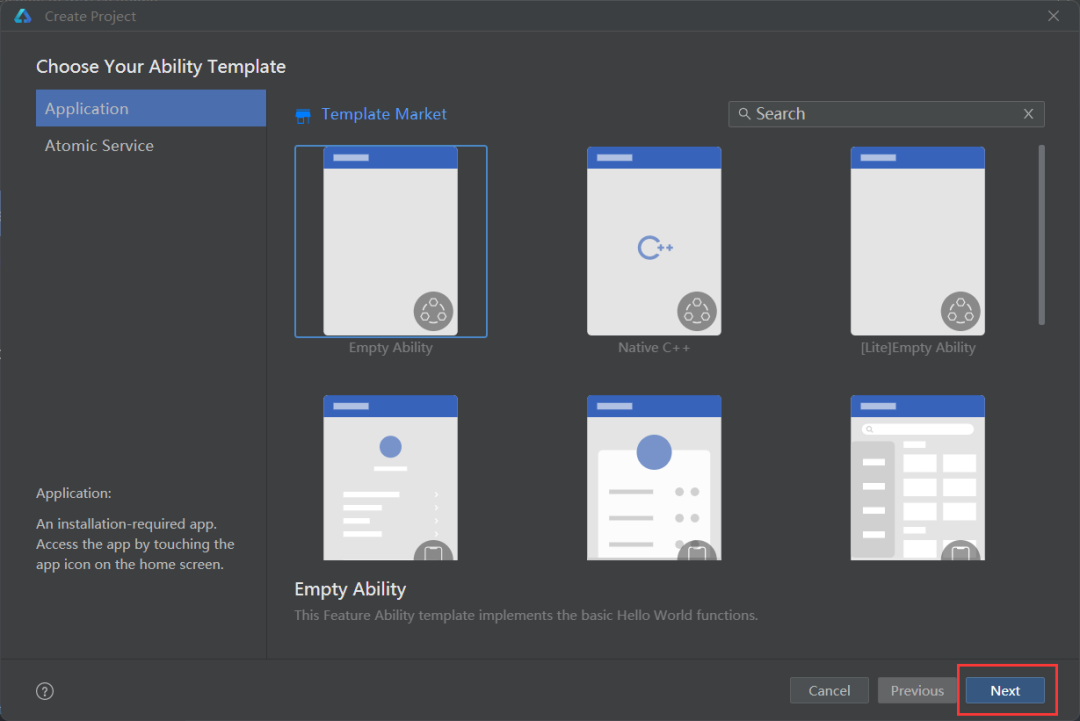
這里幫我們默認(rèn)選好第一個(gè)了,我們直接點(diǎn) Next 就可以進(jìn)入下一步完成創(chuàng)建。

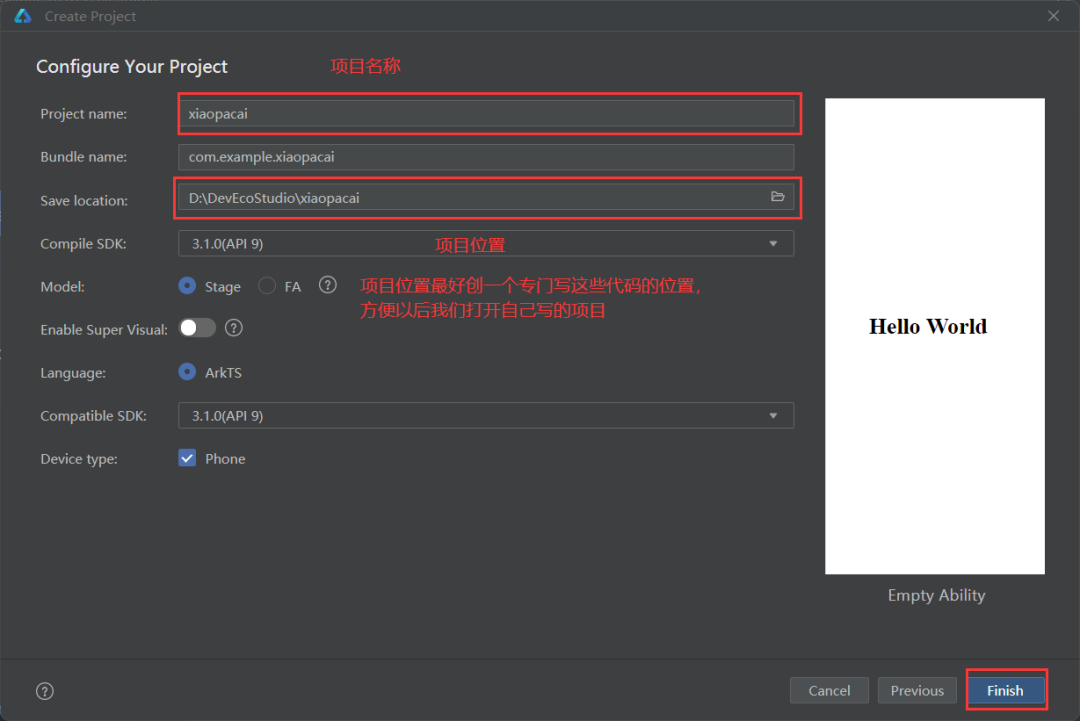
這樣我們的新的項(xiàng)目就創(chuàng)建完成了:

這樣,我們的項(xiàng)目就創(chuàng)建好了。
基本語(yǔ)法概述
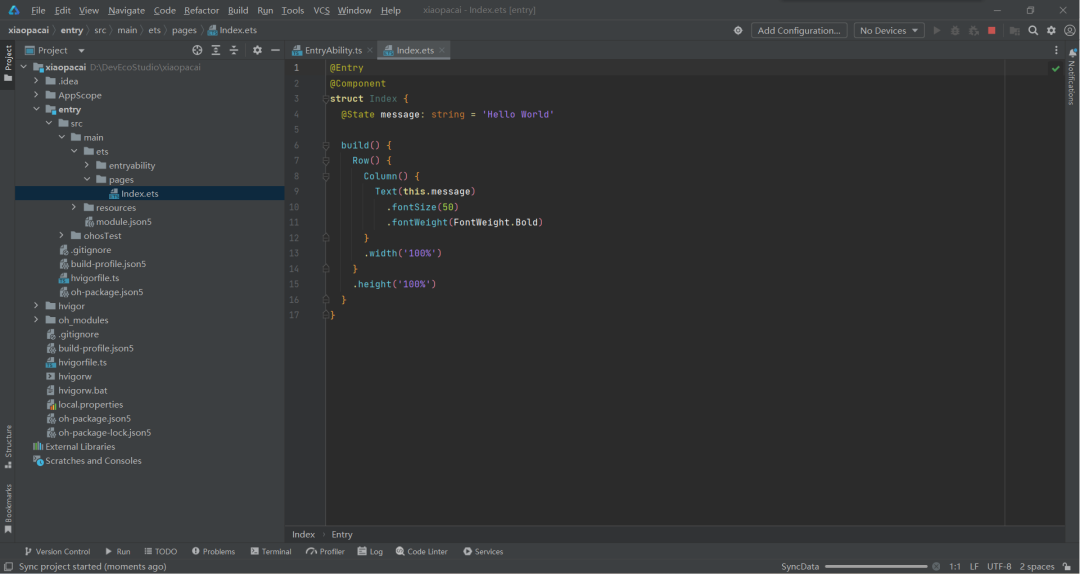
當(dāng)我們打開這個(gè) hello world 的時(shí)候,是不是整個(gè)人都有些懵?不知道從哪里下手了是不是呀?
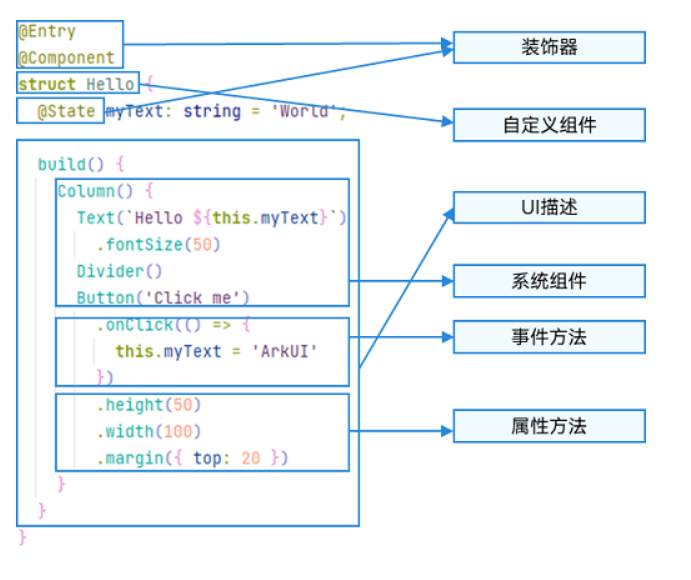
不要緊,咱們來(lái)把它分解開來(lái):

就可以把他們拆成這幾個(gè)部分了,如果看不懂可以暫時(shí)忽略下面冒號(hào)后面的內(nèi)容:
裝飾器:用于裝飾類、結(jié)構(gòu)、方法以及變量,并賦予其特殊的含義。如上述示例中 @Entry、@Component 和 @State 都是裝飾器,@Component 表示自定義組件,@Entry 表示該自定義組件為入口組件,@State 表示組件中的狀態(tài)變量,狀態(tài)變量變化會(huì)觸發(fā) UI 刷新。
UI 描述:以聲明式的方式來(lái)描述 UI 的結(jié)構(gòu),例如 build() 方法中的代碼塊。
自定義組件:可復(fù)用的 UI 單元,可組合其他組件,如上述被 @Component 裝飾的 struct Hello。
系統(tǒng)組件:ArkUI 框架中默認(rèn)內(nèi)置的基礎(chǔ)和容器組件,可直接被開發(fā)者調(diào)用,比如示例中的 Column、Text、Divider、Button。
屬性方法:組件可以通過鏈?zhǔn)秸{(diào)用配置多項(xiàng)屬性,如 fontSize()、width()、height()、backgroundColor() 等。
事件方法:組件可以通過鏈?zhǔn)秸{(diào)用設(shè)置多個(gè)事件的響應(yīng)邏輯,如跟隨在Button后面的 onClick()。
解釋這些東西一大堆,對(duì)新手來(lái)說,理解有那么一點(diǎn)不容易,只要記住這個(gè)大概的格式,就像這個(gè)樣子。
@Entry @Component structIndex{ //放你寫的數(shù)據(jù) build(){ //放你寫的頁(yè)面代碼 } }你所需要寫的東西就可以直接往里面填了。
布局
下面的內(nèi)容有些復(fù)雜,新手看不懂可以暫時(shí)只看線性布局,這個(gè)是我們最常用的一種布局方式。
①線性布局(Row、Column)
線性布局(Row、Column):如果布局內(nèi)子元素為復(fù)數(shù)個(gè),且能夠以某種方式線性排列時(shí)優(yōu)先考慮此布局。
②層疊布局(Stack)
層疊布局(Stack):組件需要有堆疊效果時(shí)優(yōu)先考慮此布局,層疊布局的堆疊效果不會(huì)占用或影響其他同容器內(nèi)子組件的布局空間。
例如 Panel 作為子組件彈出時(shí)將其他組件覆蓋更為合理,則優(yōu)先考慮在外層使用堆疊布局。
③彈性布局(Flex)
彈性布局(Flex):彈性布局是與線性布局類似的布局方式。區(qū)別在于彈性布局默認(rèn)能夠使子組件壓縮或拉伸。
在子組件需要計(jì)算拉伸或壓縮比例時(shí)優(yōu)先使用此布局,可使得多個(gè)容器內(nèi)子組件能有更好的視覺上的填充容器效果。
④相對(duì)布局(RelativeContainer)
相對(duì)布局(RelativeContainer):相對(duì)布局是在二維空間中的布局方式,不需要遵循線性布局的規(guī)則,布局方式更為自由。
通過在子組件上設(shè)置錨點(diǎn)規(guī)則(AlignRules)使子組件能夠?qū)⒆约涸跈M軸、縱軸中的位置與容器或容器內(nèi)其他子組件的位置對(duì)齊。
設(shè)置的錨點(diǎn)規(guī)則可以天然支持子元素壓縮、拉伸,堆疊或形成多行效果。在頁(yè)面元素分布復(fù)雜或通過線性布局會(huì)使容器嵌套層數(shù)過深時(shí)推薦使用。
⑤柵格布局(GridRow、GridCol)
柵格布局(GridRow、GridCol):柵格是多設(shè)備場(chǎng)景下通用的輔助定位工具,通過將空間分割為有規(guī)律的柵格。
柵格不同于網(wǎng)格布局固定的空間劃分,可以實(shí)現(xiàn)不同設(shè)備下不同的布局,空間劃分更隨心所欲,從而顯著降低適配不同屏幕尺寸的設(shè)計(jì)及開發(fā)成本,使得整體設(shè)計(jì)和開發(fā)流程更有秩序和節(jié)奏感,同時(shí)也保證多設(shè)備上應(yīng)用顯示的協(xié)調(diào)性和一致性,提升用戶體驗(yàn)。推薦內(nèi)容相同但布局不同時(shí)使用。
⑥媒體查詢(@ohos.mediaquery)
媒體查詢(@ohos.mediaquery):媒體查詢可根據(jù)不同設(shè)備類型或同設(shè)備不同狀態(tài)修改應(yīng)用的樣式。例如根據(jù)設(shè)備和應(yīng)用的不同屬性信息設(shè)計(jì)不同的布局,以及屏幕發(fā)生動(dòng)態(tài)改變時(shí)更新應(yīng)用的頁(yè)面布局。
⑦列表(List)
列表(List):使用列表可以輕松高效地顯示結(jié)構(gòu)化、可滾動(dòng)的信息。在 ArkUI 中,列表具有垂直和水平布局能力和自適應(yīng)交叉軸方向上排列個(gè)數(shù)的布局能力,超出屏幕時(shí)可以滾動(dòng)。列表適合用于呈現(xiàn)同類數(shù)據(jù)類型或數(shù)據(jù)類型集,例如圖片和文本。
⑧網(wǎng)格(Grid)
網(wǎng)格(Grid):網(wǎng)格布局具有較強(qiáng)的頁(yè)面均分能力,子組件占比控制能力,是一種重要自適應(yīng)布局。
網(wǎng)格布局可以控制元素所占的網(wǎng)格數(shù)量、設(shè)置子組件橫跨幾行或者幾列,當(dāng)網(wǎng)格容器尺寸發(fā)生變化時(shí),所有子組件以及間距等比例調(diào)整。
推薦在需要按照固定比例或者均勻分配空間的布局場(chǎng)景下使用,例如計(jì)算器、相冊(cè)、日歷等。
⑨輪播(Swiper)
輪播(Swiper):輪播組件通常用于實(shí)現(xiàn)廣告輪播、圖片預(yù)覽、可滾動(dòng)應(yīng)用等。
使用如下:
暫時(shí)看不懂也沒關(guān)系,我們暫時(shí)只看用的最多的線性布局
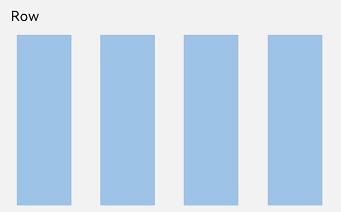
線性布局分為兩種:
一種是豎直方向的線性布局 Column
另一種是水平方向的線性布局 Row

我們把他們加入我們寫的代碼中:
@Entry
@ComponentstructIndex{
//放你寫的數(shù)據(jù)
build(){
Row(){
Column(){
//放你寫的組件
}
}
}
}
這樣頁(yè)面布局就寫好了,下面我們要開始在頁(yè)面布局中寫組件了。
組件
下面我們就在我們的頁(yè)面中添加組件。 常見的組件有:
按鈕
單選框
切換按鈕
進(jìn)度條
文本顯示
文本輸入
自定義彈窗
視頻播放
XComponent
今天我們先來(lái)看一下按鈕和文本顯示。
①組件格式
組件的格式基本上都是這個(gè)樣子:

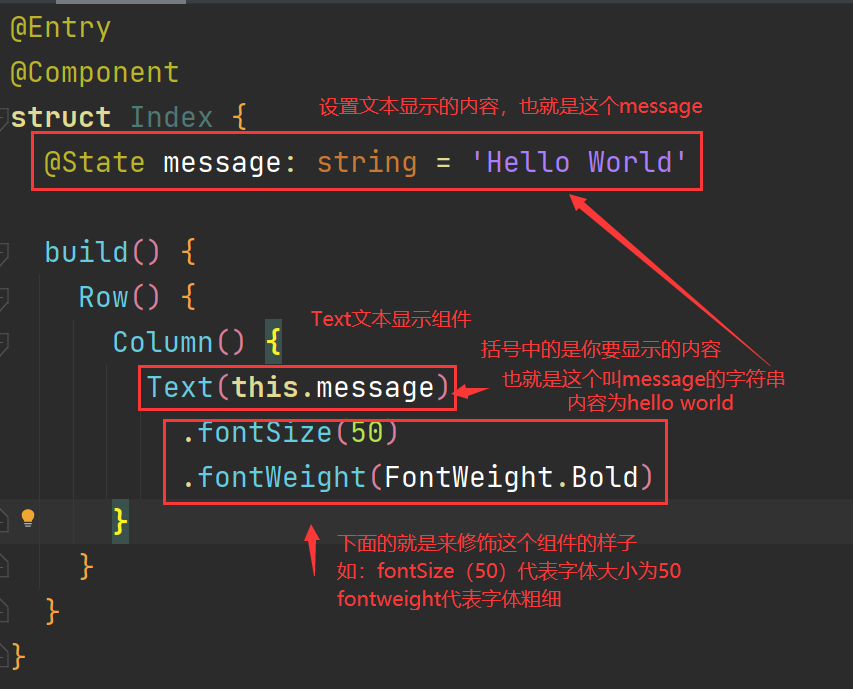
②文本組件使用
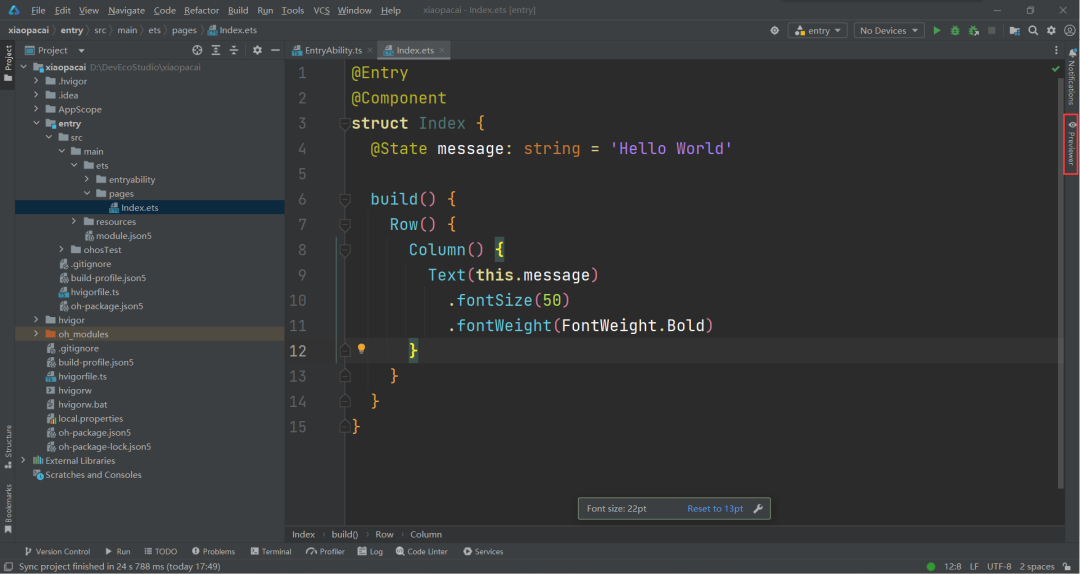
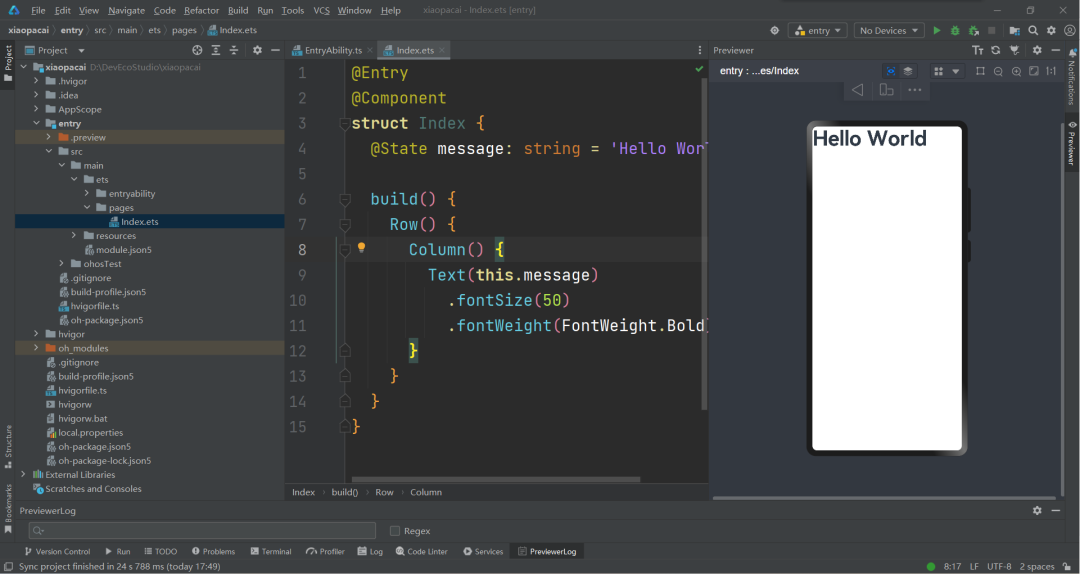
這個(gè)我們點(diǎn)右邊的這個(gè)小眼睛可以預(yù)覽效果:

也就是這個(gè)樣子:

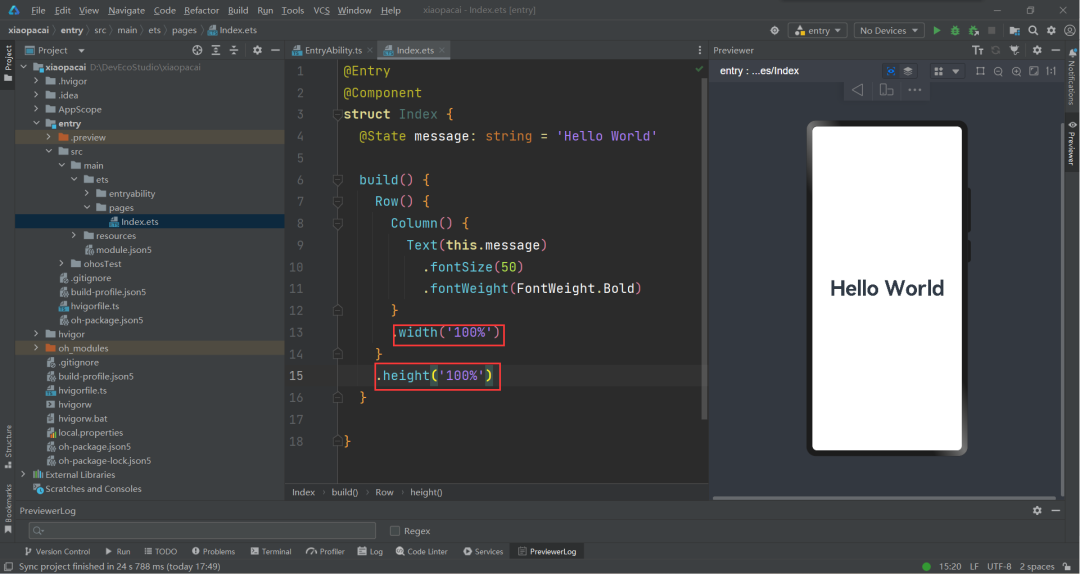
同樣的,我們?cè)诰€性布局的下面加上修飾的東西,可以讓這個(gè)文字顯示在屏幕中央。

.width('100%') 是讓垂直布局的寬度占據(jù)整個(gè)屏幕的寬度,讓文本位于左右居中。 同理 .height('100%') 是讓水平布局的高度占據(jù)整個(gè)屏幕的高度,讓文本上下居中。
③按鈕組件使用
然后我們可以增加一個(gè)按鈕 Bottom 組件:
@Entry
@Component
structIndex{
@Statemessage:string='HelloWorld‘
build(){
Row(){
Column(){
//文本組件
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
//按鈕組件
Button('按鈕中的內(nèi)容')
.onClick(()=>{//點(diǎn)擊
//點(diǎn)擊按鈕后發(fā)生的事情
})
}
.width('100%')
}
.height('100%')
}
}
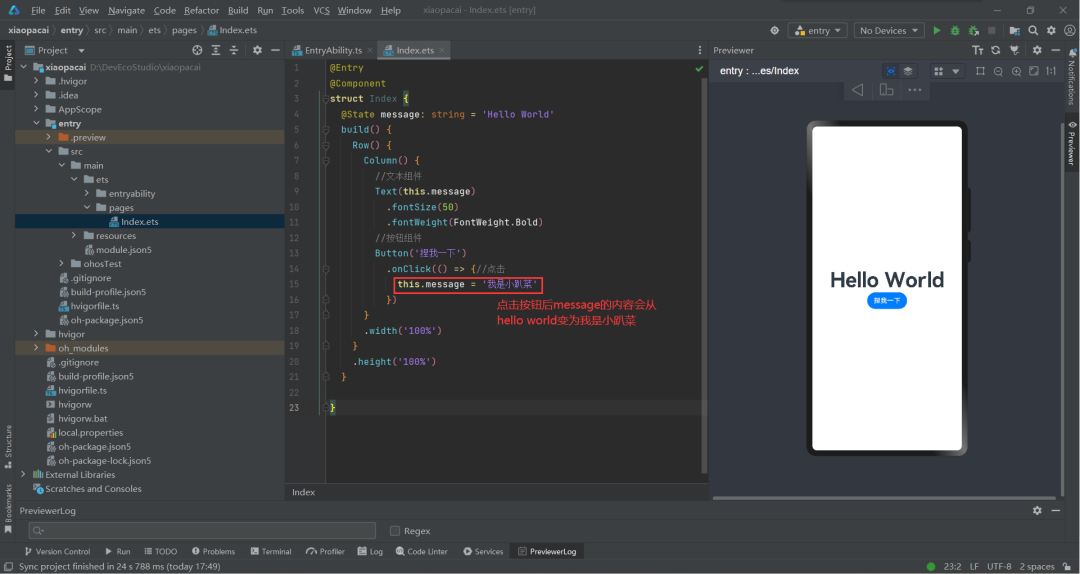
例如我用來(lái)演示的這個(gè):

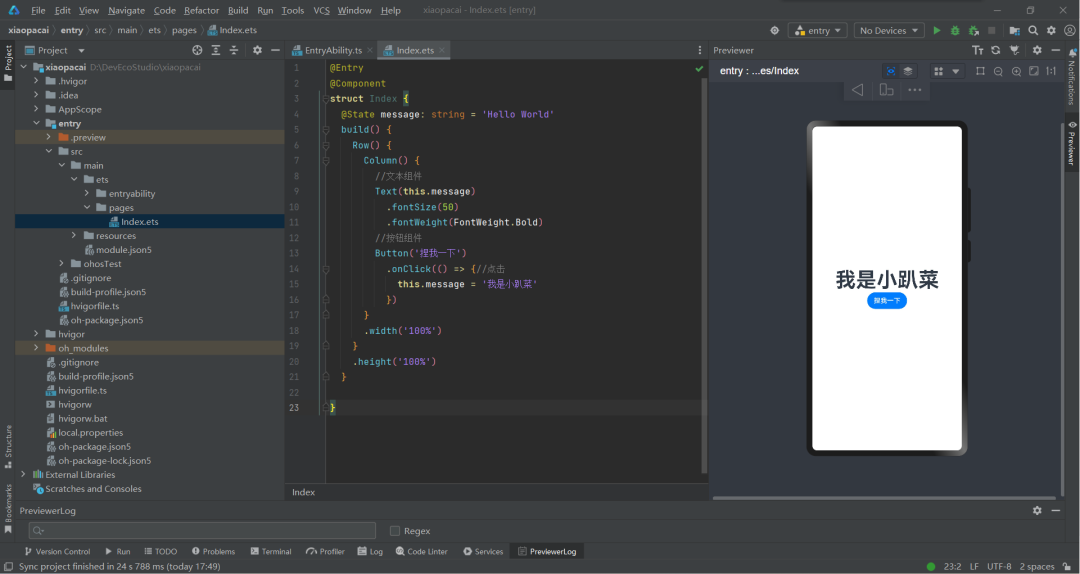
點(diǎn)擊按鈕后,message 的內(nèi)容就會(huì)發(fā)生變化,點(diǎn)擊按鈕后的效果如下:

我們今天的內(nèi)容就到這里。
審核編輯:劉清
-
HarmonyOS
+關(guān)注
關(guān)注
79文章
2006瀏覽量
31884
原文標(biāo)題:HarmonyOS開發(fā):ArkTS入門
文章出處:【微信號(hào):gh_834c4b3d87fe,微信公眾號(hào):OpenHarmony技術(shù)社區(qū)】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
發(fā)布評(píng)論請(qǐng)先 登錄
電源模塊PCB設(shè)計(jì)注意事項(xiàng)
KaihongOS操作系統(tǒng):ArkTS語(yǔ)言基礎(chǔ)
開關(guān)變換器環(huán)路設(shè)計(jì)指南從模擬到數(shù)字控制
51單片機(jī)經(jīng)典入門教程(非常棒的教程)
DRAM基本單元最為通俗易懂的圖文解說

ArkTS語(yǔ)言基礎(chǔ)介紹篇
ArkTS開發(fā)指南優(yōu)化上新

請(qǐng)問什么是軌到軌?這種運(yùn)放和普通運(yùn)放比有什么特點(diǎn)和優(yōu)點(diǎn)?
通俗易懂的理解,什么是芯片?






















評(píng)論