前言
本項目通過闡述基于ESP8266作為處理器(SoC模式開發(fā))接入機智云,借助機智云安卓開源框架設(shè)計的APP,實現(xiàn)了燈的控制、門禁的控制、溫濕度的讀取、有毒氣體的檢測、人體紅外檢測等功能。
通過改造機智云開源框架,還實現(xiàn)了一個智能硬件系統(tǒng)支持多種控制方式,如:安卓APP控制、本地按鍵控制、紅外遙控控制、天貓精靈控制,且每一種操作都能和APP同步顯示。
本文是第一篇:總體介紹和安卓開發(fā)(邏輯控制部分實現(xiàn))
1.界面演示2.下載機智云安卓開源框架3.創(chuàng)建項目4.修改App圖標(biāo)、名字等信息5.填寫App ID與App Secret時APP和機智云云端綁定6.UI界面編寫7.思路整理及準(zhǔn)備工作8.編寫控制代碼、調(diào)試測試APP
進入正文
1.界面演示
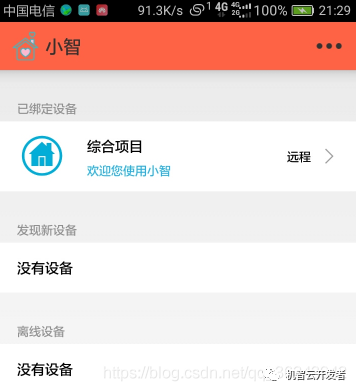
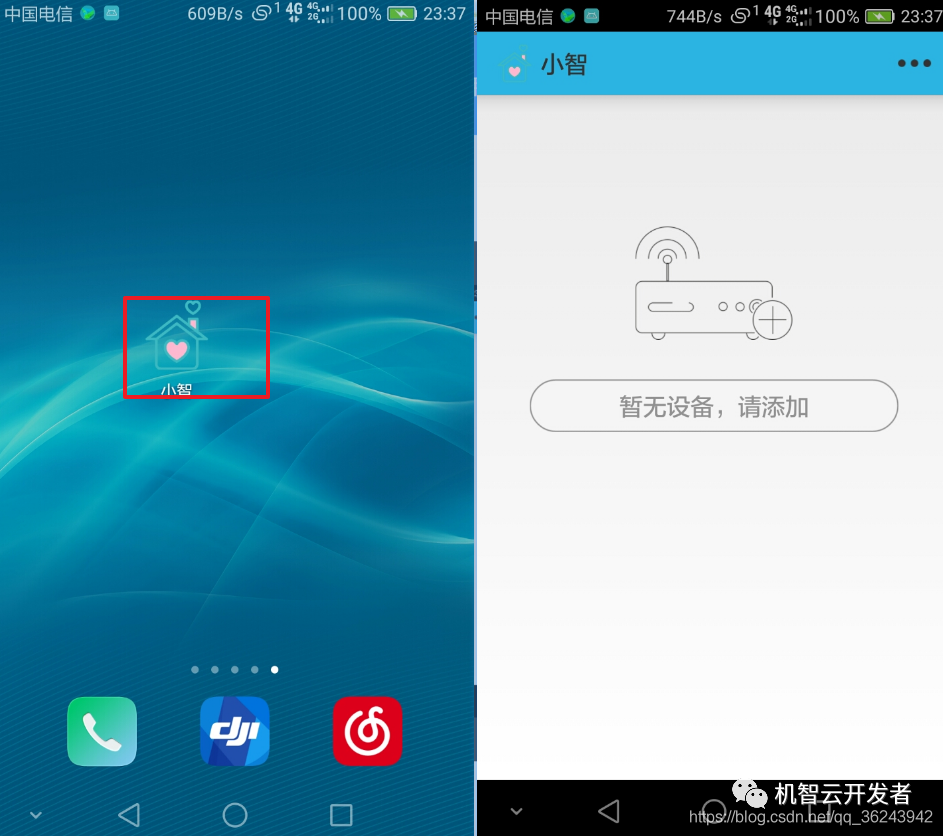
進入名為小智的的APP直接跳轉(zhuǎn)到設(shè)備界面,處于遠程控制狀態(tài)

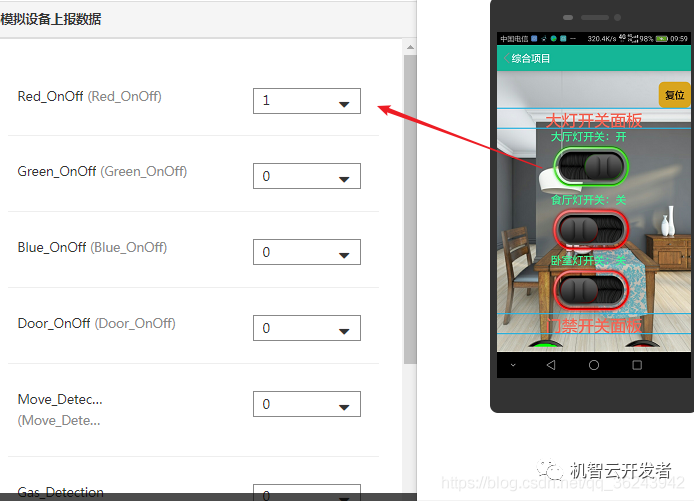
點擊進入綜合系統(tǒng),這是大燈的控制面板,左邊是關(guān)閉狀態(tài),右邊是開啟狀態(tài),其中復(fù)位按鈕時復(fù)位門禁和大燈的

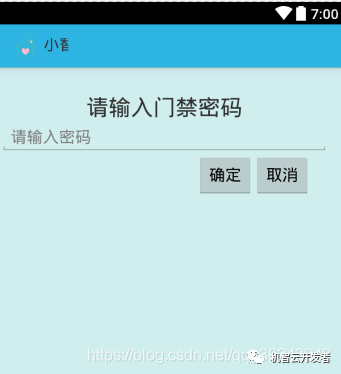
這是門禁開關(guān)的面板,開啟門禁需要輸入密碼,此處設(shè)置為:"open"

點擊綠色按鈕進入密碼輸入界面:

指示門禁打開成功,按下紅色按鈕關(guān)閉門禁

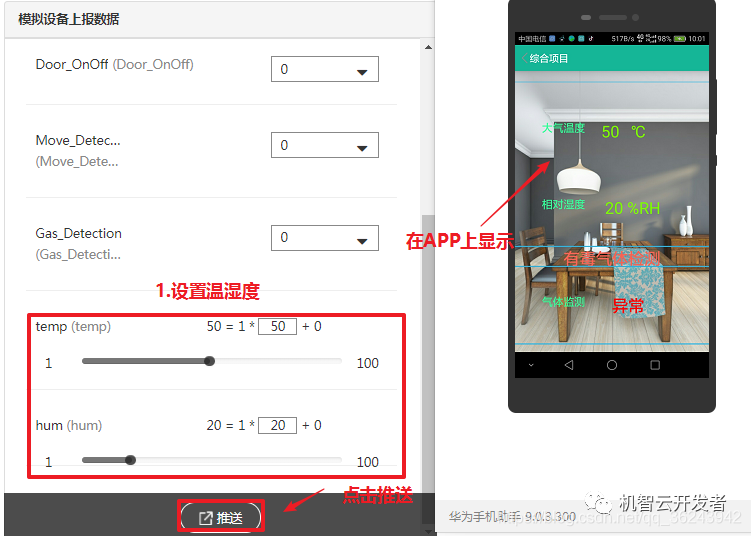
溫濕度檢測

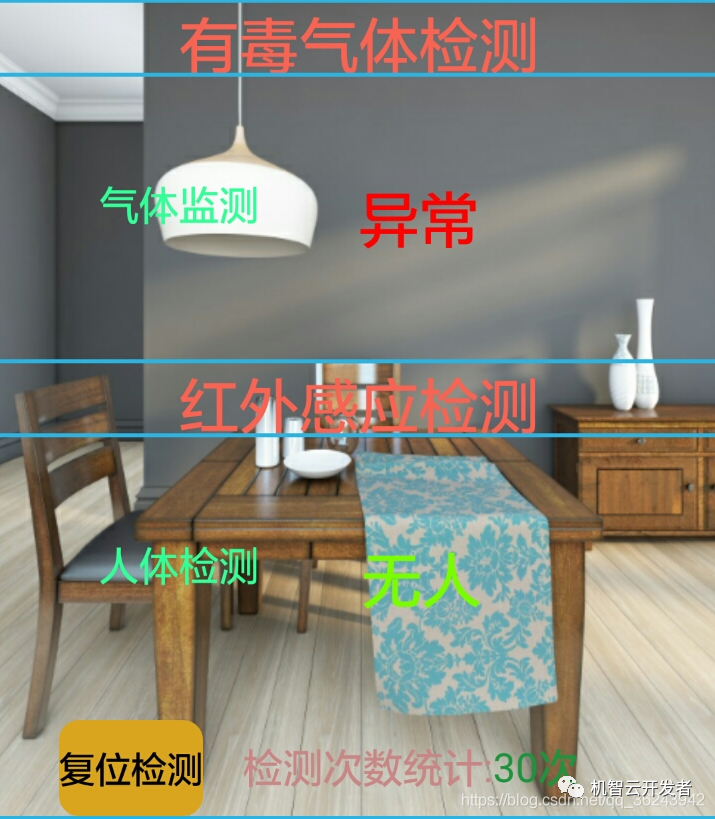
有毒氣體和人體紅外檢測

2.下載機智云安卓開源框架
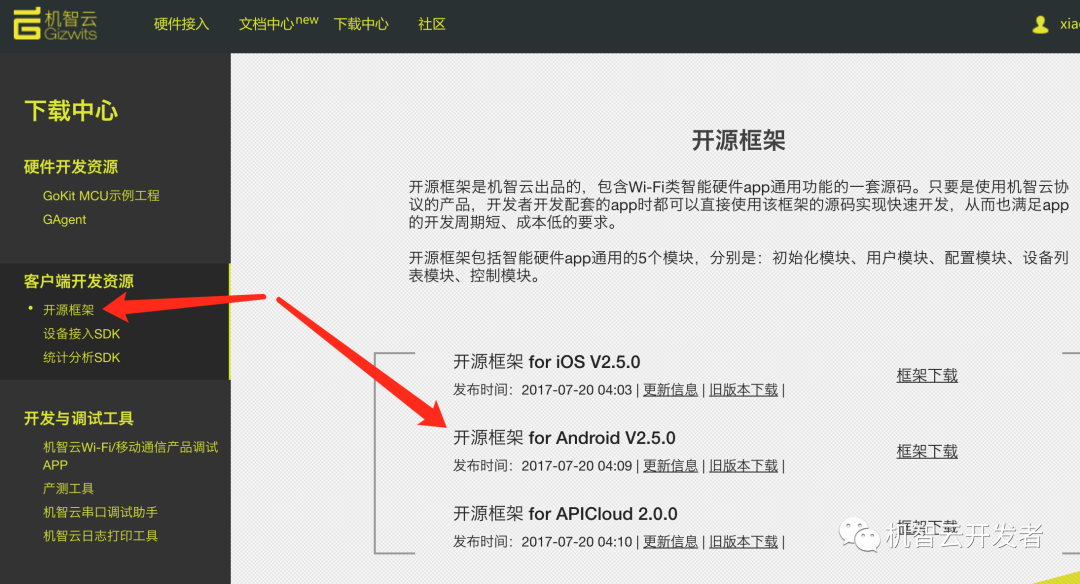
2.1.下載機智云安卓開源框架:
機智云下載中心:
https://download.gizwits.com/zh-cn/p/92/93
碼云下載地址:
https://gitee.com/dantang/GOpenSource_AppKit_Android_AS

注意剛開始打開,因為gradle版本的問題會有一系列的問題報錯,可以選擇Android studio自動下載的方案,或者從網(wǎng)上找解決方案
此處有解決方案:http://docs.gizwits.com/zh-cn/AppDev/AndroidSDKA2.html

下載到真機上,如下

開源框架主要目錄結(jié)構(gòu)說明A. Libs: 包括 GizWifiSDK 在內(nèi)的的第三方庫目錄**assets: 包含 UIConfig.json 配置文件B. GizOpenSource: 組成模塊GizOpenSourceModules:組成模塊GosApplication.java // SDK 在此啟動CommonModule // 公共方法類、資源文件讀取類ConfigModule // 設(shè)備配置模塊,包含 AirLink 及 SoftAPUserModule // 用戶模塊,包含 用戶登錄、用戶注冊、找回密碼DeviceModule // 設(shè)備模塊,包含 設(shè)備列表ControlModule // 控制模塊,包含 控制示例SettingsModule // 設(shè)置模塊,包含 設(shè)置菜單 及其 包含的子菜單項(關(guān)于等)PushModule // 推送模塊,包含 百度和極光的推送SDK 集成封裝ThirdAccountModule // 第三方登錄模塊, 包含 第三方登錄(QQ、微信等)view // 自定義控件utils // 工具類wxapi // 微信集成包zxing//掃描二維碼3.創(chuàng)建項目
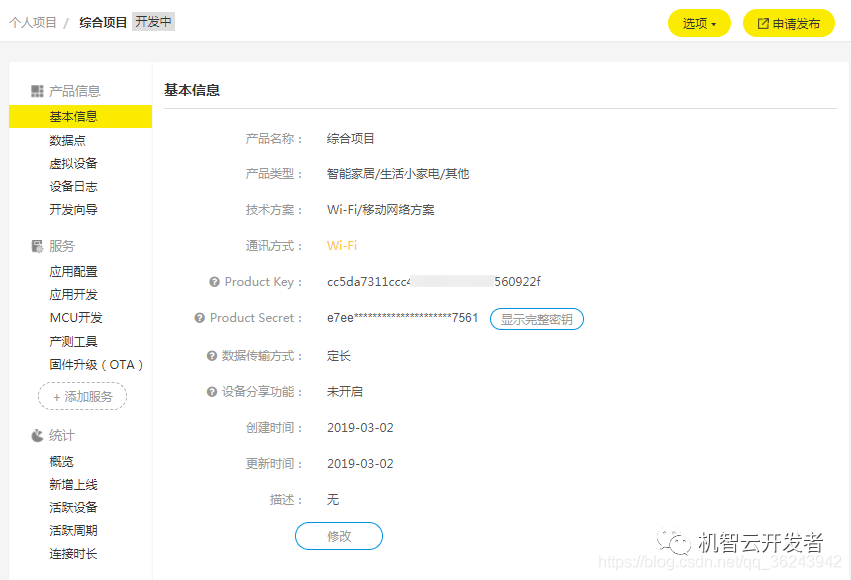
在機智云創(chuàng)建一個賬號,然后進入開發(fā)者中心創(chuàng)建一個項目,如下:

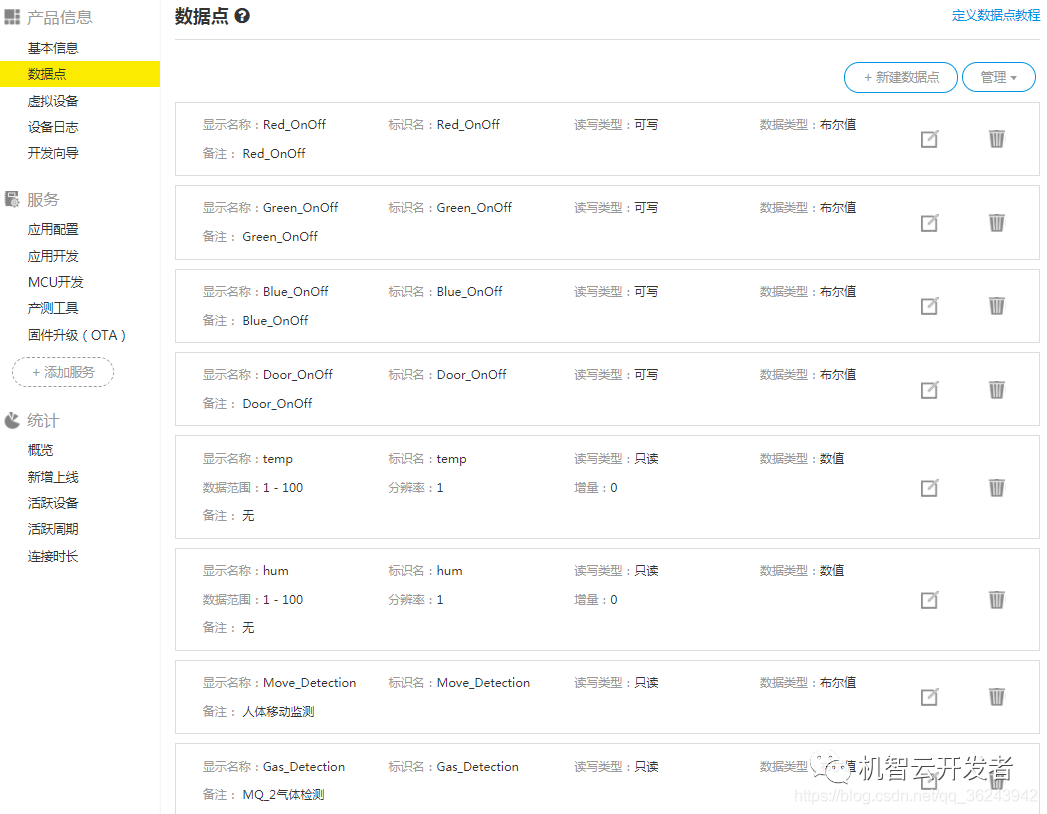
數(shù)據(jù)點如下:

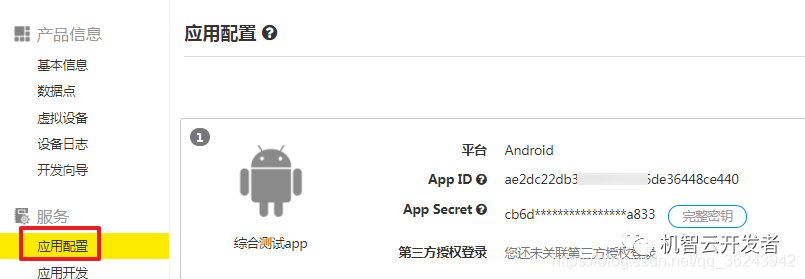
點擊應(yīng)用配置,選擇安卓開發(fā):

4.修改App圖標(biāo)、名字等信息
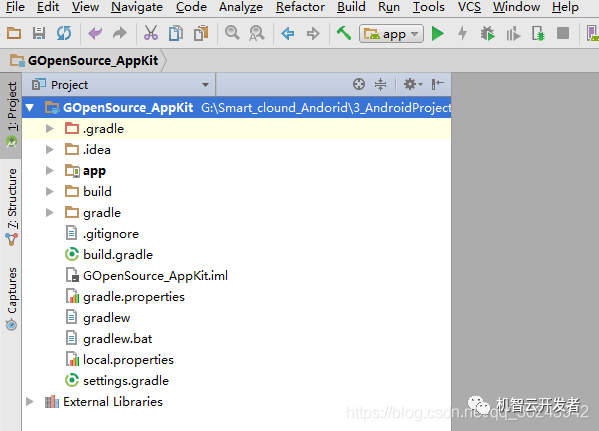
使用Android studio打開機智云的安卓開源框架
現(xiàn)在先修改一些簡單的東西:
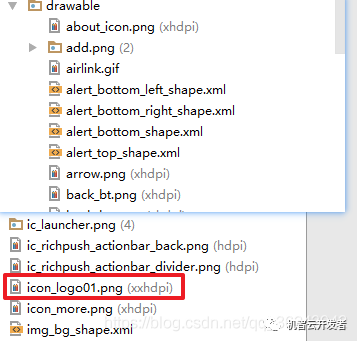
4.1.修改軟件圖標(biāo)如下所示的圖片

把這張圖片放進工程的APP/res/drawable目錄下,以便待會應(yīng)用

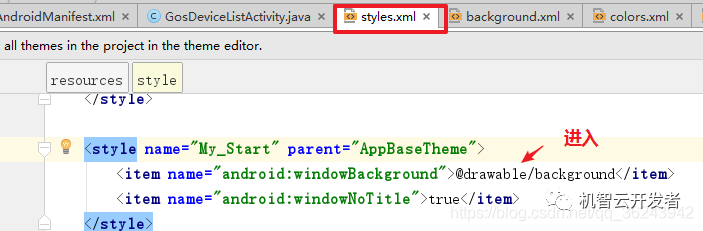
進入



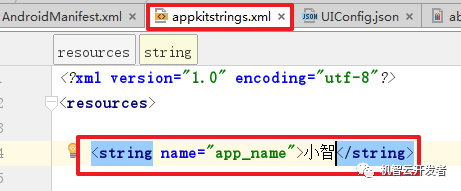
4.2.修改APP名字為:小智


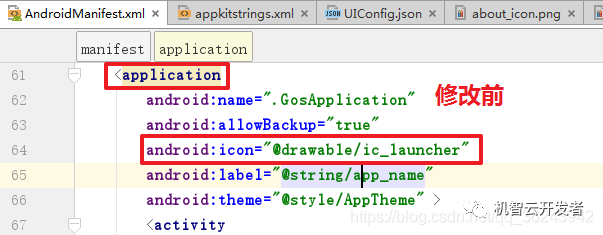
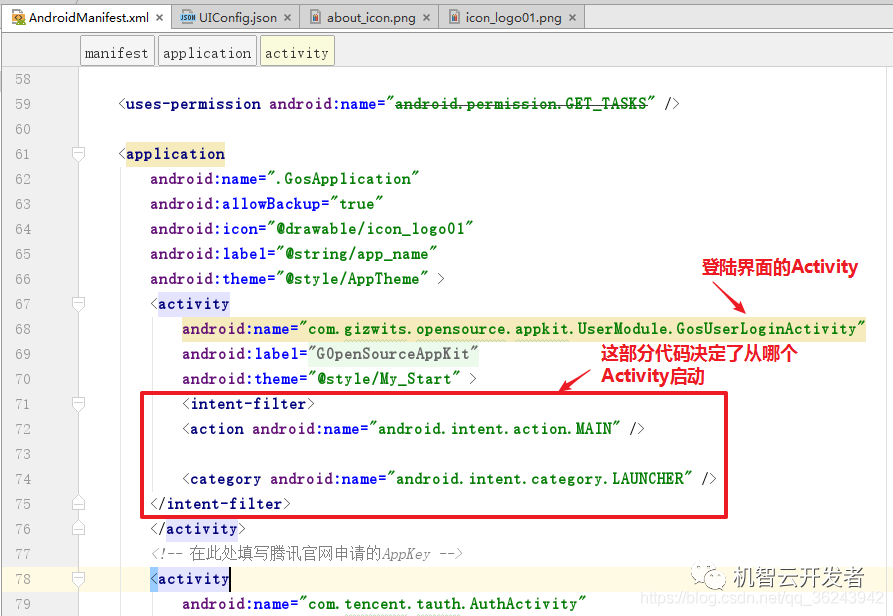
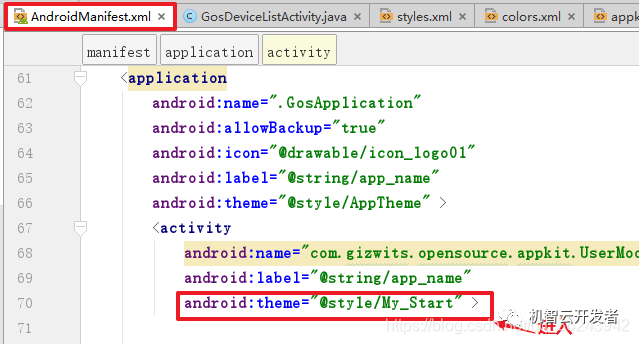
4.3.修改APP默認啟動進入的Activity,直接進入設(shè)備控制界面

把上面紅框額備份剪切到GosDeviceControlActivity下面,啟動之后直接到這個Activity

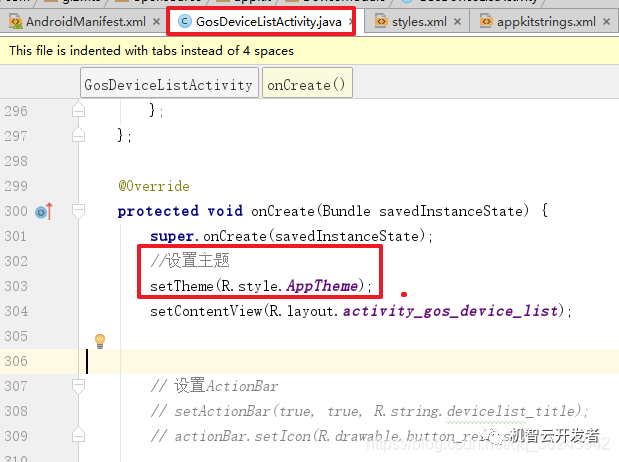
注意還需要在:GosDeviceListActivity的Oncreate設(shè)置一下主題:

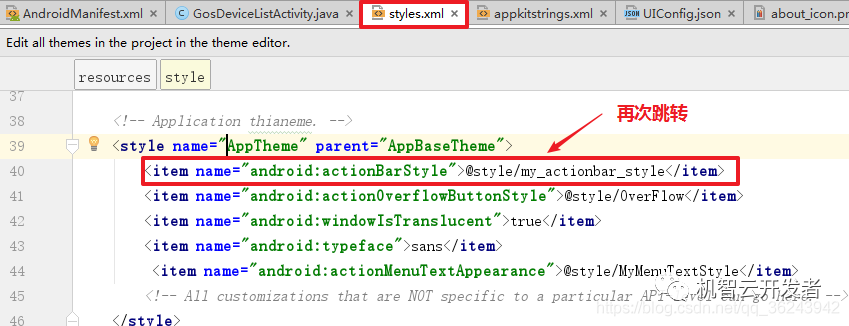
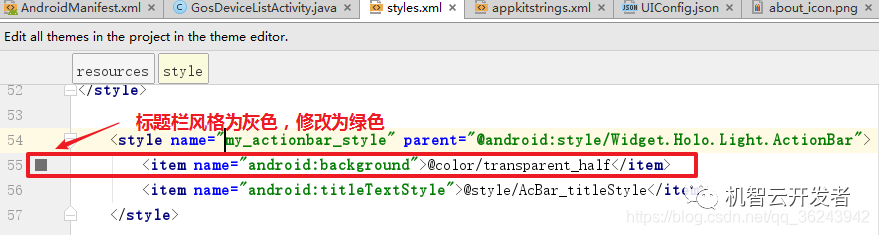
默認標(biāo)題欄是灰色的,修改自己想要的顏色,把鼠標(biāo)放在AppTheme按住CRTL +鼠標(biāo)左鍵,跳轉(zhuǎn)到

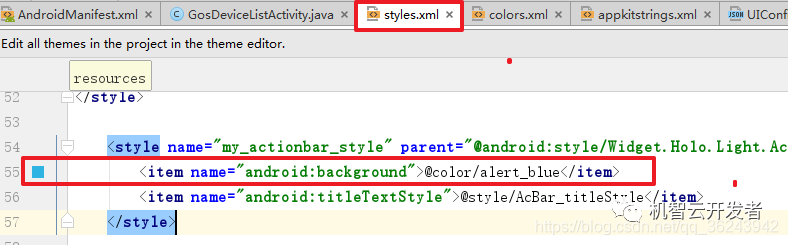
跳轉(zhuǎn)到這里:

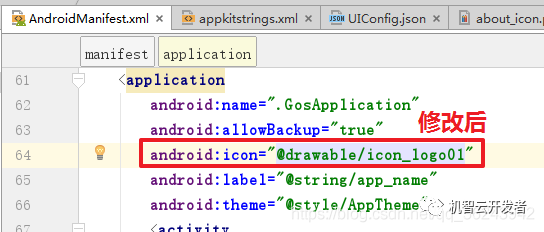
修改后如下

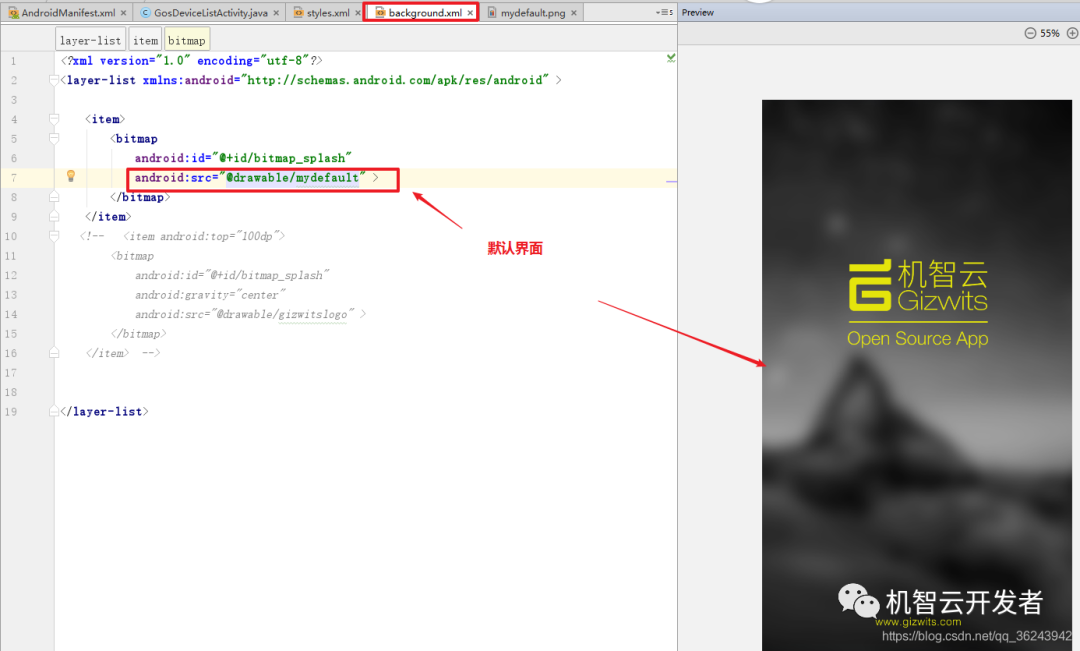
4.4.修改進入App默認彈出的圖片,此處默認為機智云的,現(xiàn)在我們換成自己的圖片
修改成如下的圖片:

把這個照片復(fù)制到,如下的目錄下:drawable目錄下

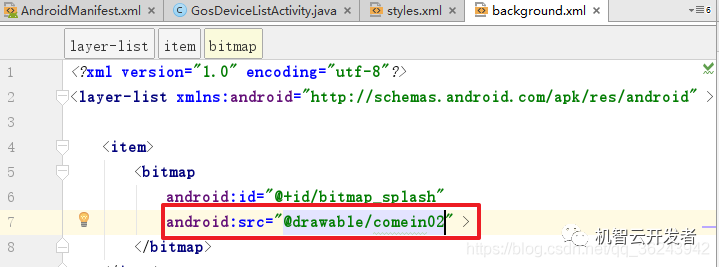
按如下的步驟修改:



修改成我們想要的圖片:

基本信息修改完成后可以下載到真機下看一下這個App的變化:

5.填寫App ID與App Secret時APP和機智云云端綁定
App ID與App Secret含義與作用
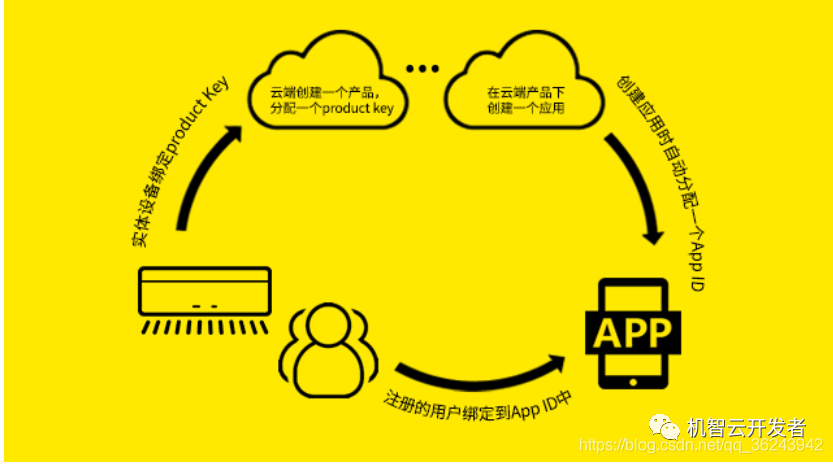
App ID:應(yīng)用標(biāo)識碼,當(dāng)開發(fā)者需要為一款智能產(chǎn)品開發(fā)應(yīng)用(包括iOS、Android、Web應(yīng)用等)時,在機智云開發(fā)者中創(chuàng)建應(yīng)用的時候,后臺會自動生成一個AppID,并與此設(shè)備進行關(guān)聯(lián)。應(yīng)用開發(fā)時需要填入此AppID。在APP注冊的所有用戶綁定在該Appid下。
App Secret:App ID的驗證密鑰。
如下圖所示,為APPID在開發(fā)APP過程中的作用。

步驟:
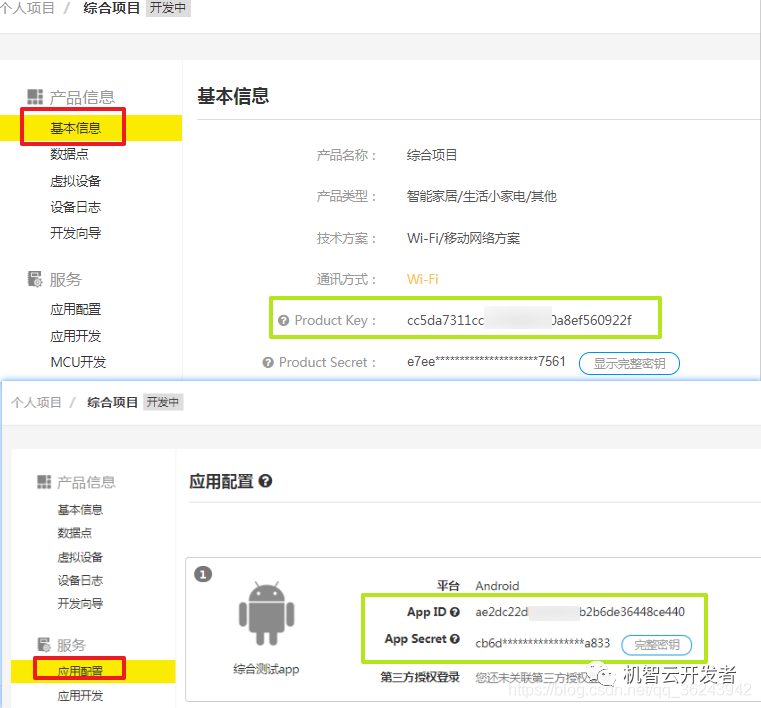
1.進入機智云開發(fā)者中心,打開開發(fā)的項目,找到如下的信息

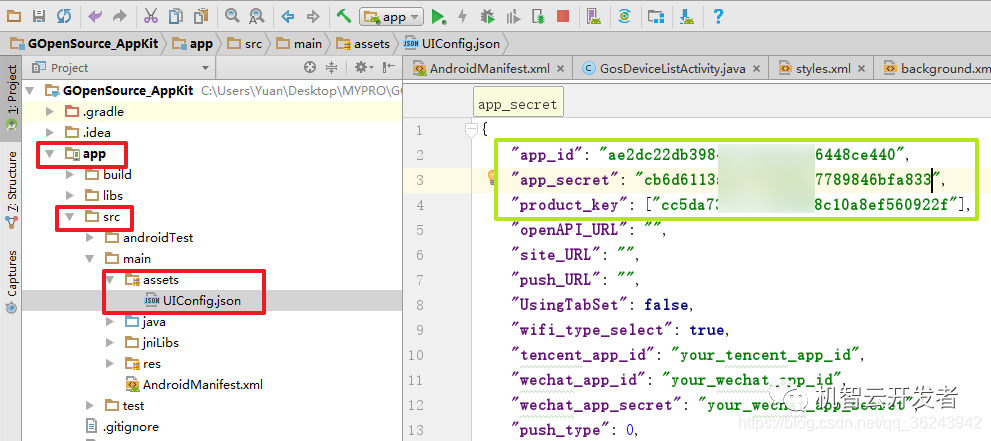
2.打開Android sturio的APP->src-assets下的UIconfig.json文件填寫數(shù)據(jù)如下:
此文件詳細說明:http://docs.gizwits.com/zh-cn/AppDev/Android%E7%AC%AC%E4%B8%89%E6%96%B9%E7%99%BB%E5%BD%95%E4%B8%8E%E6%8D%A2%E8%82%A4.html

備注:在這個文件同樣可以修改自定義的皮膚:
定義如下:
buttonColor:按鈕顏色
buttonTextColor:按鈕文字顏色
navigationBarColor:導(dǎo)航欄顏色
navigationBarTextColor:導(dǎo)航欄文字顏色
configProgressViewColor:配置中界面 progress view 顏色
先修改膚色為:

則對應(yīng)的代碼為:
"buttonColor": "16B599","buttonTextColor": "FFFFFF","navigationBarColor": "16B599","navigationBarTextColor": "FFFFFF","configProgressViewColor": "000000",注意:這里的顏色值,字幕需要大寫
6.UI界面編寫
因為這部分內(nèi)容比較多,所以直接放在另一篇博客了:UI界面編寫
界面如下:


7.思路整理及準(zhǔn)備工作
各種控件的使用跳轉(zhuǎn)鏈接:
TextView控件使用:
https://blog.csdn.net/qq_36243942/article/details/82107426
Button控件的使用:
https://blog.csdn.net/qq_36243942/article/details/82113312
ImageView的使用:
https://blog.csdn.net/qq_36243942/article/details/81783895
CheckBox的使用:
https://blog.csdn.net/qq_36243942/article/details/81744237
Toast的使用
https://blog.csdn.net/qq_36243942/article/details/82622796
在進行控制代碼編寫之前先理清楚一下思路:
7.1. 我們寫的控制代碼如何和ESP8266芯片聯(lián)系起來?
在第5步的時候綁定了App和云端,機智云開源框架的SDK有一個回調(diào)接口。
SDK回調(diào)接口說明:
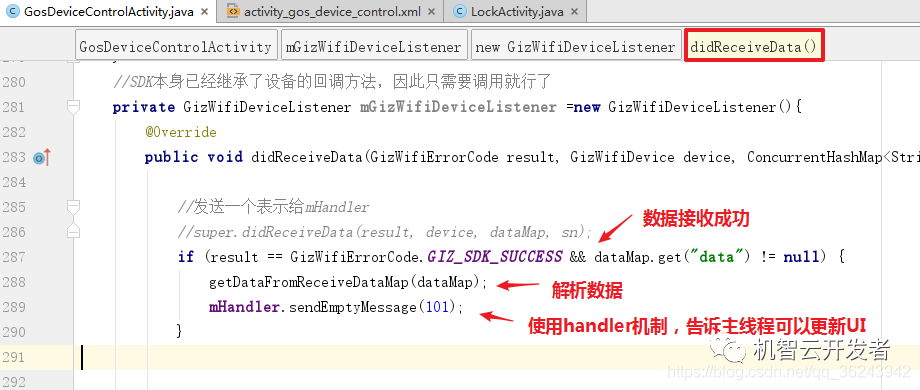
APP端接收到MCU上報數(shù)據(jù)的回調(diào)接口:didReceiveData,判斷result為GizWifiErrorCode.GIZ_SDK_SUCCESS,則接收到的數(shù)據(jù)可能為普通數(shù)據(jù)點或者擴展數(shù)據(jù)點。
那么我們只需要在工程中調(diào)用這個回調(diào)接口函數(shù),就可以在機智云服務(wù)器獲取我們工程相應(yīng)的數(shù)據(jù)點。
同理,機智云也提供了一個GizWifiDevice這個類,讓我們能去控制云端數(shù)據(jù)點的數(shù)據(jù),通過這個類的write()方法就可以控制。
如果當(dāng)我們寫好了ESP8266的代碼,并它燒錄進開發(fā)版,進行聯(lián)網(wǎng)和云端進行連接,ESP開發(fā)版就會根據(jù)云端的數(shù)據(jù)去控制開發(fā)版(當(dāng)然這部分代碼還是得我們自己來寫,機智云只是提供了數(shù)據(jù)控制點)
7.2.在工程中建立控制數(shù)據(jù)點的名稱
我們控制一個設(shè)備也是通過判斷哪一個數(shù)據(jù)點來進行控制的,因此我們設(shè)置的數(shù)據(jù)點的名稱需要和工程數(shù)據(jù)點的名稱對應(yīng):
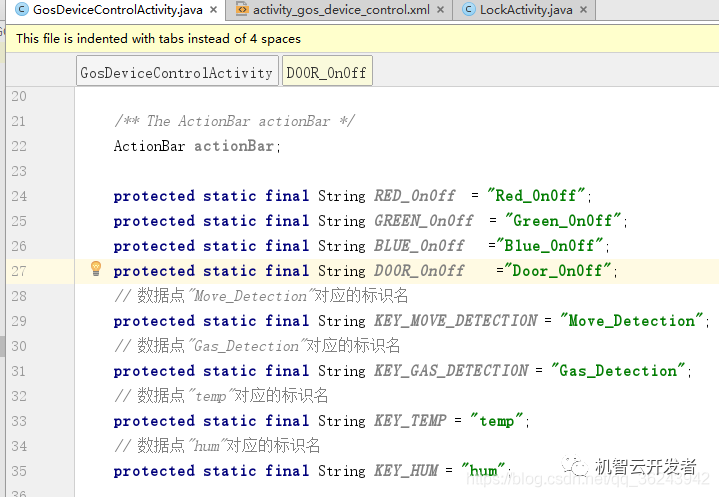
看一下工程的數(shù)據(jù)點的標(biāo)識名:

在GosDeviceControlActivity這個類定義這個數(shù)據(jù)點,如下:

7.3.在工程中建立保存數(shù)據(jù)的變量
既然我們能從云端獲取這些數(shù)據(jù),那我們就需要把這些數(shù)據(jù)保存起來,并存儲在本地變量中。

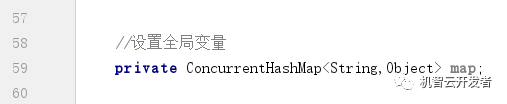
7.4.建立一個ConcurrentHashMap的全局變量
用于存儲下發(fā)的指令:

例子:
比如需要使Red_OnOff 這個數(shù)據(jù)點變成1,那么只需要做如下操作:
map=new ConcurrentHashMap<>();map.put(RED_OnOff,true);//調(diào)用device的write方法device.write(map,0);需要使Red_OnOff 這個數(shù)據(jù)點變成0,那么只需要做如下操作:
map=new ConcurrentHashMap<>();map.put(RED_OnOff,false);//調(diào)用device的write方法device.write(map,0);7.5.聲明layout文件中控件的的變量
//聲明兩個按鈕變量,分別是復(fù)位和檢測復(fù)位private Button btn_Reset;private Button btn_reset_det;
//聲明TextView主要是顯示一些狀態(tài)private TextView tv_RED; //顯示大廳燈狀態(tài)的變量private TextView tv_GREEN; //顯示食廳燈狀態(tài)的變量private TextView tv_BLUE; //顯示臥室燈狀態(tài)的變量private TextView tv_indicate;//顯示門禁狀態(tài)的變量private TextView tv_racall; //溫度顯示private TextView tv_hum; //濕度顯示private TextView tv_body; //人體紅外檢測private TextView tv_gas; //有毒氣體檢測private TextView tv_dettimes; //人體紅外感應(yīng)次數(shù)
private CheckBox cb_01; //大廳燈開關(guān)的CheckBOxprivate CheckBox cb_02; //食廳燈開關(guān)的CheckBOxprivate CheckBox cb_03; //臥室燈開關(guān)的CheckBOx
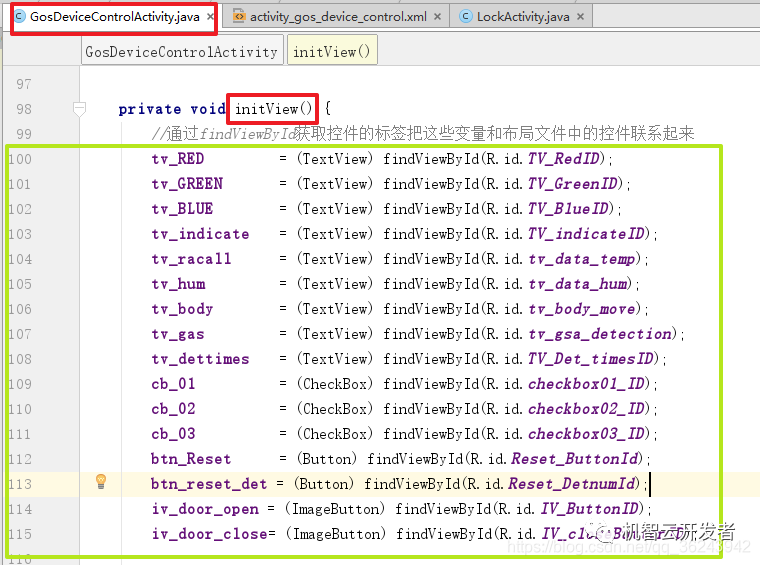
private ImageButton iv_door_open; //門禁開的IamgeButtonprivate ImageButton iv_door_close;//門禁關(guān)的IamgeButton//記錄人體紅外檢測的次數(shù)private static int detcton_times=0;7.6.在initView方法中獲取所有控件對象

8.編寫控制代碼
那就順著UI界面從上到下編寫吧。
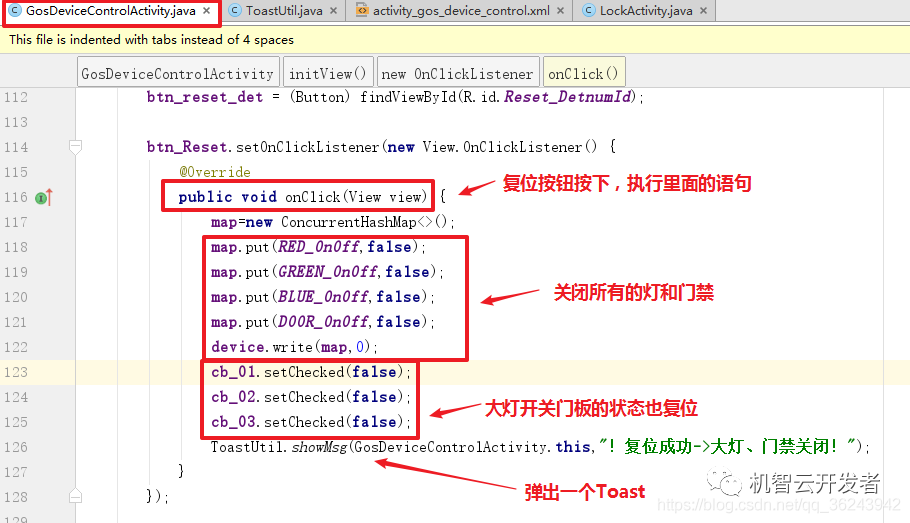
8.1.編寫復(fù)位按鈕的代碼:
打開GosDeviceControlActivity.java這個類,在initView中為btn_Reset對應(yīng)的按鈕綁定監(jiān)聽器

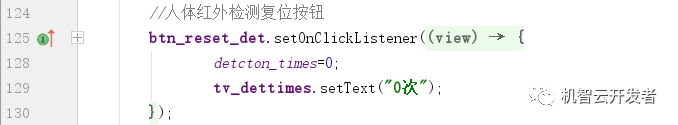
8.2編寫紅外檢測復(fù)位按鈕的點擊事件

8.3.編寫大燈面板的點擊事件(CheckBox)
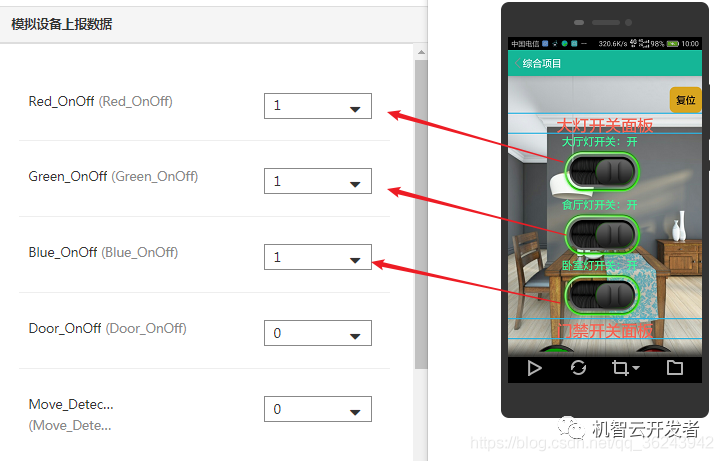
也就是所如果選中第一個CheckBox讓Red_OnOff數(shù)據(jù)點變?yōu)楦唠娖剑駝t變?yōu)榈碗娖健?/p>
選中第二CheckBox讓Green_OnOff數(shù)據(jù)點變?yōu)楦唠娖剑駝t變?yōu)榈碗娖健?/p>
選中第三個CheckBox讓Blue_OnOff數(shù)據(jù)點變?yōu)楦唠娖剑駝t變?yōu)榈碗娖健?/p>
代碼如下,這部分代碼同樣寫在initView中:
//大燈面板的點擊事件 cb_01.setOnClickListener(new View.OnClickListener() { @Overridepublic void onClick(View view) {if(cb_01.isChecked()) {map=new ConcurrentHashMap<>();map.put(RED_OnOff,true); device.write(map,0); tv_RED.setText("大廳燈開關(guān):開"); }else {
map=new ConcurrentHashMap<>();map.put(RED_OnOff,false); device.write(map,0); tv_RED.setText("大廳燈開關(guān):關(guān)"); }
} }); cb_02.setOnClickListener(new View.OnClickListener() { @Overridepublic void onClick(View view) {if(cb_02.isChecked()) {map=new ConcurrentHashMap<>();map.put(GREEN_OnOff,true); device.write(map,0); tv_GREEN.setText("食廳燈開關(guān):開");
}else {map=new ConcurrentHashMap<>();map.put(GREEN_OnOff,false); device.write(map,0); tv_GREEN.setText("食廳燈開關(guān):關(guān)"); }
} }); cb_03.setOnClickListener(new View.OnClickListener() { @Overridepublic void onClick(View view) {if(cb_03.isChecked()){//開藍燈指令map=new ConcurrentHashMap<>();map.put(BLUE_OnOff,true); device.write(map,0); tv_BLUE.setText("臥室燈開關(guān):開"); }else {map=new ConcurrentHashMap<>();map.put(BLUE_OnOff,false); device.write(map,0); tv_BLUE.setText("臥室燈開關(guān):關(guān)"); }
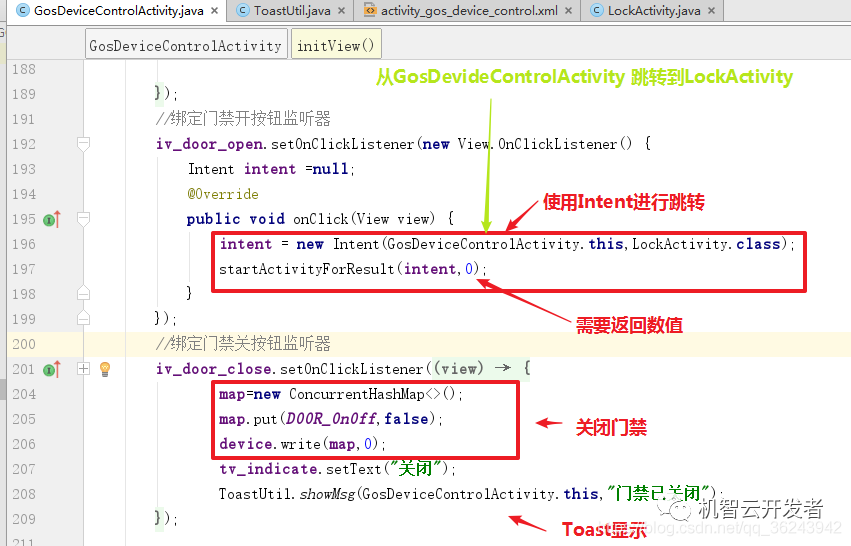
} });8.4.編寫門禁開關(guān)面板
這部分相對于前面來說是比較復(fù)雜的,因為當(dāng)點擊了綠色按鈕開門的時候是需要輸入密碼的,在這里的操作是使用Intent跳轉(zhuǎn)到另一個Activity,同時使用Intent傳輸數(shù)據(jù),如果在另一個Activity輸入正確的密碼,那么就會回到原來這個Activity,并打開門禁,否則打開門禁,關(guān)閉門禁這個按鈕相對簡單一點,就直接是發(fā)送一個關(guān)閉的命令而已。

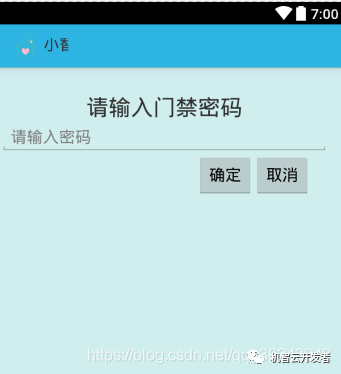
所以當(dāng)我們在門禁開關(guān)點擊了綠色按鈕就會跳轉(zhuǎn)到LockActivity
也就是如下這個界面:

那么現(xiàn)在去LockActivity.java這個類去寫相關(guān)的控制函數(shù)了
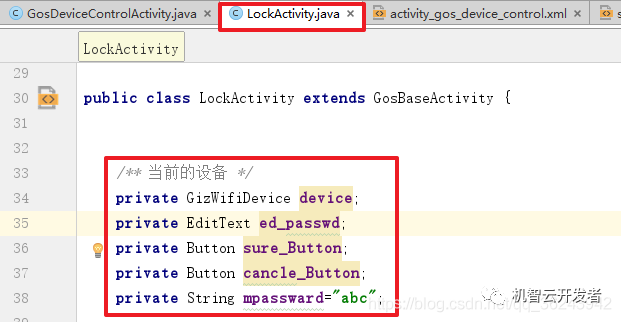
8.5.LockActivity相關(guān)代碼
和上面一樣,這個控件有一個EditView,兩個按鈕:確定,取消,還需要使用一個變量來保存密碼,默認為"abc"

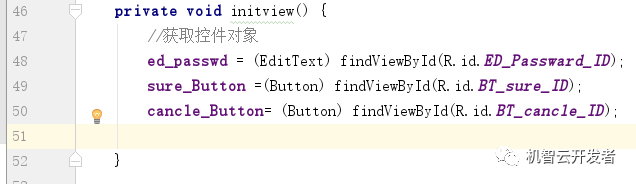
同樣在initView獲取控件對象:

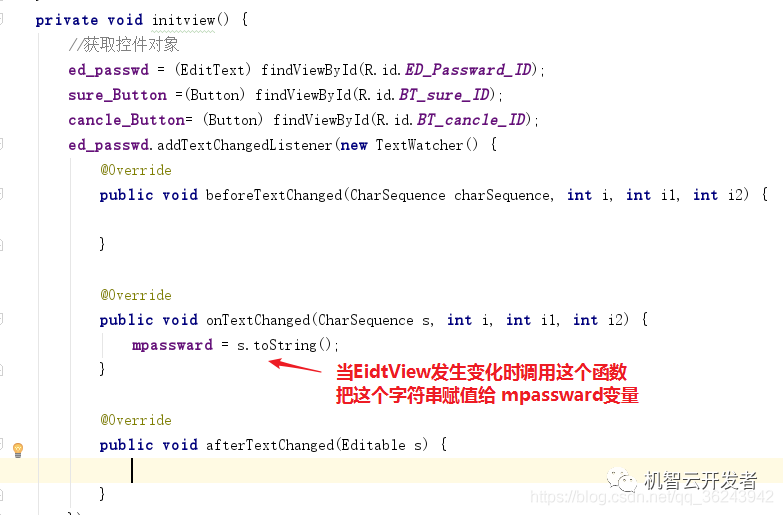
調(diào)用EidtView的addTextChangedListener方法來讀取我們輸入EditView輸入的數(shù)據(jù):

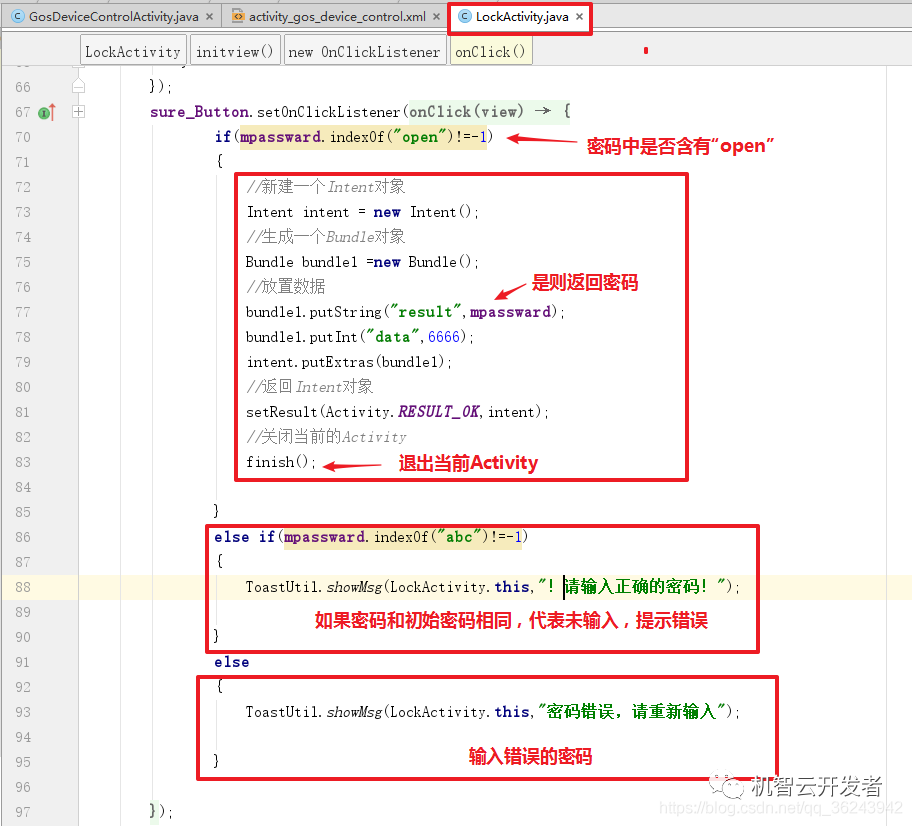
接下來就是編寫確認按鈕(sure_button)和取消按鈕(cancle_button)的代碼了。
思路:當(dāng)在EditView輸入密碼時,框內(nèi)的內(nèi)容會實時保存在mpassward這個變量中,當(dāng)按下確認按鈕,就去判斷這個mpassward這個變量中是否保存有“open”這個字符串,如果有的話就返回上一級,并返回正確的結(jié)果,如果輸入密碼為空提示輸入正確的密碼,輸入密碼錯誤提示錯誤;按下取消按鈕直接返回上一級,并返回失敗!
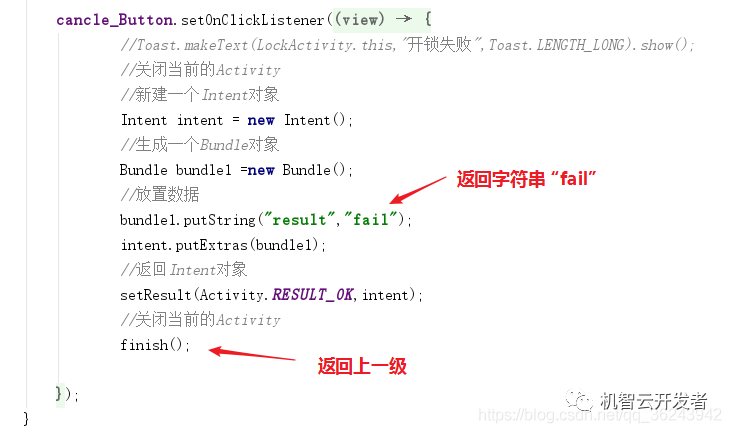
代碼如下:
確認按鈕:

取消按鈕

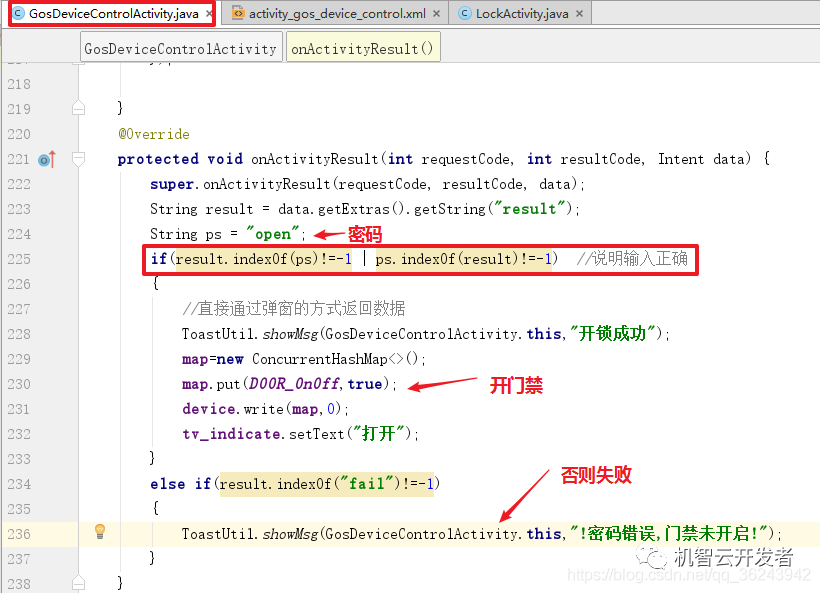
8.6.處理從上一級處理返回結(jié)果
回到GosDevideContrlActivity去判斷返回的結(jié)果是否正確,正確則代開門禁的開關(guān),否則不打開。

8.7.從云端獲取溫濕度以及氣體檢測等數(shù)據(jù)
思路:使用機智云SDK的回到方法didReceiveData,獲取數(shù)據(jù),獲取到的是一串字符串,我們需要把這個字符串我們需要的信息提取出來,保存在7.3節(jié)中建立的變量當(dāng)中,以便我們使用:

解析云端數(shù)據(jù)函數(shù):
在云端返回的是一個ConcurrentHashMap類型的數(shù)據(jù),需要把這些數(shù)據(jù)的有用信息提取出來,代碼如下:
@SuppressWarnings("unchecked")protected void getDataFromReceiveDataMap(ConcurrentHashMap dataMap) {// 已定義的設(shè)備數(shù)據(jù)點,有布爾、數(shù)值和枚舉型數(shù)據(jù)
if (dataMap.get("data") != null) { ConcurrentHashMap map1 = (ConcurrentHashMap) dataMap.get("data");for (String dataKey : map1.keySet()) {if (dataKey.equals(RED_OnOff)) { data_Red_OnOff = (Boolean) map1.get(dataKey); }if (dataKey.equals(GREEN_OnOff)) { data_Green_OnOff = (Boolean) map1.get(dataKey); }if (dataKey.equals(BLUE_OnOff)) { data_Blue_OnOff = (Boolean) map1.get(dataKey); }if (dataKey.equals(DOOR_OnOff)) { data_Door_OnOff = (Boolean) map1.get(dataKey); }if (dataKey.equals(KEY_MOVE_DETECTION)) { data_Move_Detection = (Boolean) map1.get(dataKey); }if (dataKey.equals(KEY_GAS_DETECTION)) { data_Gas_Detection = (Boolean) map1.get(dataKey); }if (dataKey.equals(KEY_TEMP)) {
data_temp = (Integer) map1.get(dataKey); }if (dataKey.equals(KEY_HUM)) {
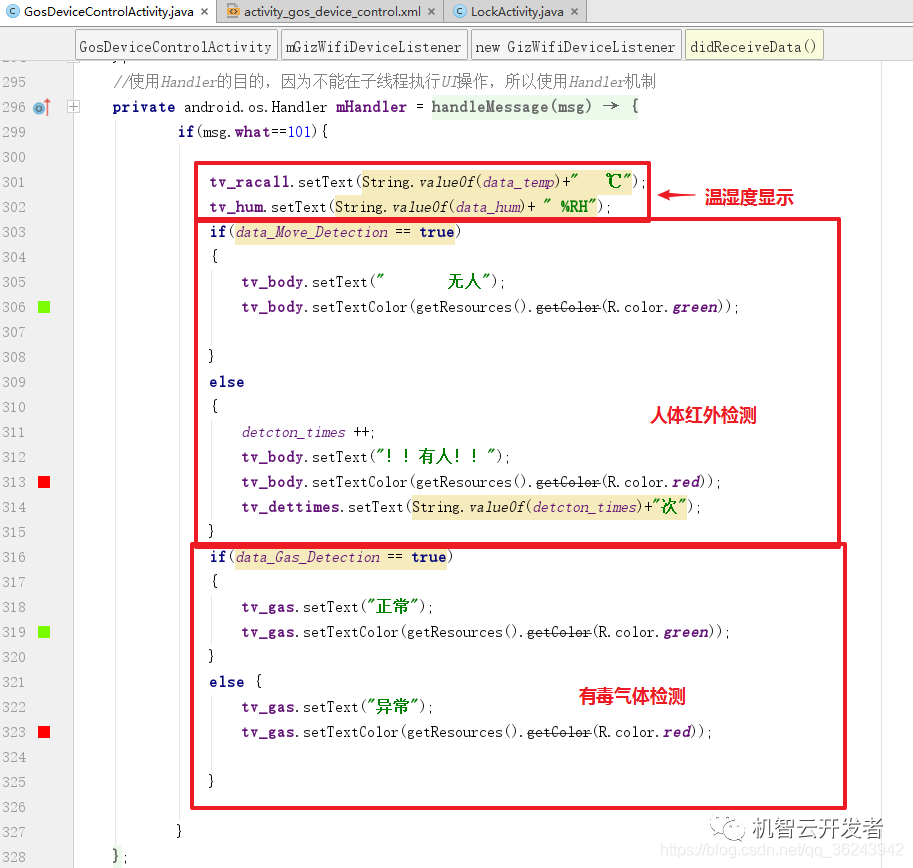
data_hum = (Integer) map1.get(dataKey); } } }有了這個數(shù)據(jù)解析的函數(shù),就可以把從云端獲取的數(shù)據(jù)提取出來,保存在本地變量當(dāng)中給我們使用了,當(dāng)提取處信息之后,比如溫度濕度等信息,它已經(jīng)保存在 data_temp,date_hum中了,我們需要使用TextView把它們的值顯示出來,但是這里有一點值得注意,子線程中是不能執(zhí)行UI操作的,也就是說不能再didReceiveData方法中調(diào)用UI操作TextView,所以需要使用Handler機制,告訴主線程,數(shù)據(jù)已經(jīng)準(zhǔn)備好,然后主線程接收到信息之后就更新UI操作,也就是顯示溫度濕度等信息啦。
云端獲取數(shù)據(jù)代碼:

在主線程中更新UI,代碼如下:

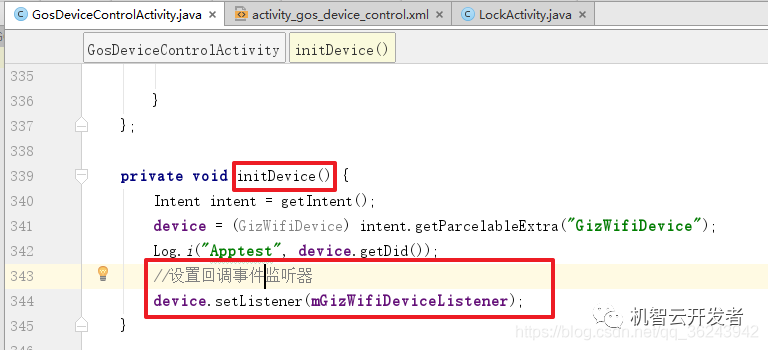
最后在initDevide()方法中,設(shè)置回調(diào)的監(jiān)聽器

至此,所有的邏輯控制代碼已經(jīng)編寫完成。
8.8.調(diào)試測試
步驟:
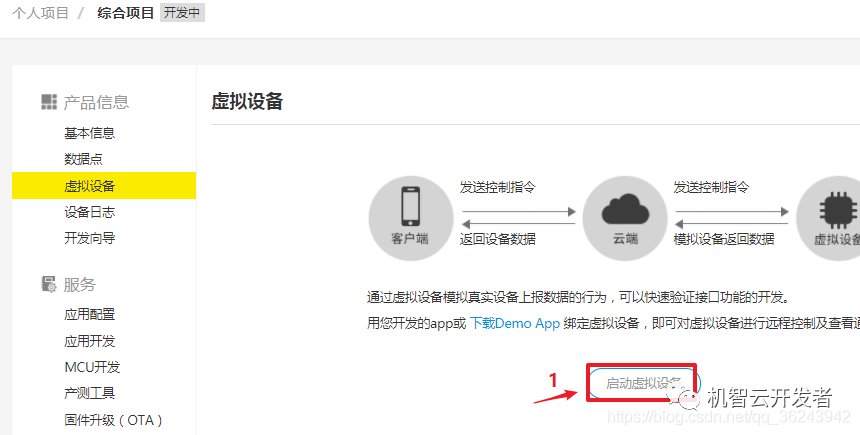
1.進入機智云官網(wǎng),打開你的項目,打開虛擬設(shè)備

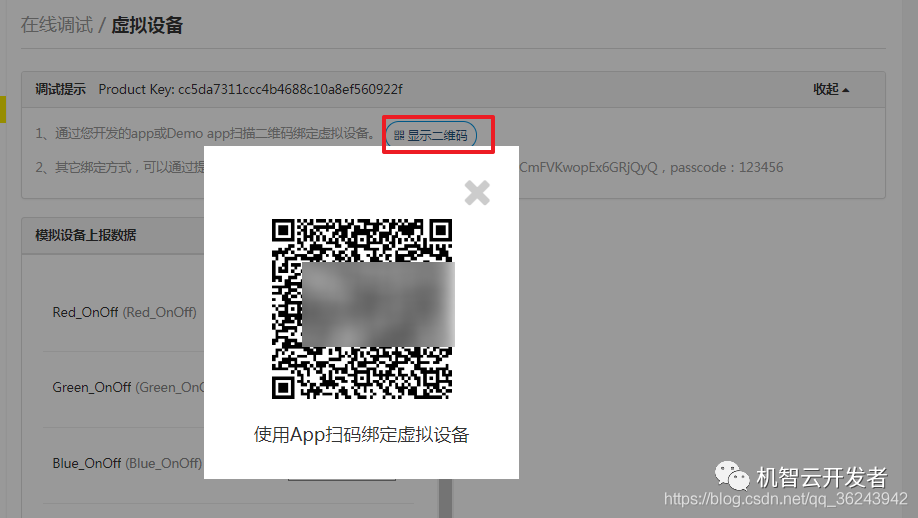
2.點擊二維碼

3.使用APP掃描

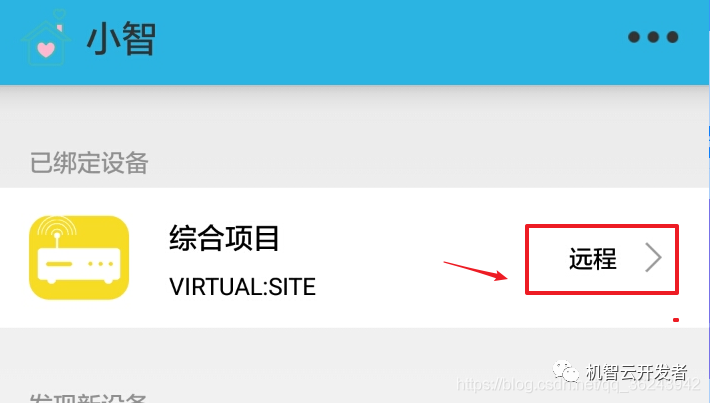
4.掃描后進入

5.使用APP控制看調(diào)試結(jié)果



經(jīng)過驗證,我們所寫的控制代碼已經(jīng)能完成我們的需求了,既能控制工程云端的數(shù)據(jù)點,又能把工程云端的數(shù)據(jù)點推送到APP上。
————————————————
版權(quán)聲明:本文為CSDN博主「冷暖自知_源」的原創(chuàng)文章,遵循CC 4.0 BY-SA版權(quán)協(xié)議,轉(zhuǎn)載請附上原文出處鏈接及本聲明。
原文鏈接:https://blog.csdn.net/qq_36243942/article/details/88561940
-
智能家居
+關(guān)注
關(guān)注
1928文章
9576瀏覽量
185473
發(fā)布評論請先 登錄
相關(guān)推薦
【「嵌入式系統(tǒng)設(shè)計與實現(xiàn)」閱讀體驗】+ 基于語音識別的智能杯墊
機智云智能家居網(wǎng)關(guān)方案的組網(wǎng)方式與通訊協(xié)議解析

機智云智能家居網(wǎng)關(guān)方案的組網(wǎng)方式與通訊協(xié)議解析
PWM在智能家居系統(tǒng)中的應(yīng)用
智能家居控制系統(tǒng)如何設(shè)計
智能家居照明控制系統(tǒng)功能特點與應(yīng)用
智能家居燈光控制系統(tǒng)功能特點
OpenHarmony南向開發(fā)案例:【 智能家居中控】

智能家居控制系統(tǒng)解決方案功能
東勝物聯(lián)攜多款智能網(wǎng)關(guān)亮相瑞芯微RK開發(fā)者大會





 開發(fā)者作品:一款智能家居系統(tǒng),實現(xiàn)了 4 種控制方式(一)
開發(fā)者作品:一款智能家居系統(tǒng),實現(xiàn)了 4 種控制方式(一)











評論